【Spring】Spring AOP 初识及实现原理解析

- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE进阶
目录
文章目录
一、初识AOP
1.1 什么是AOP?
1.2 AOP的组成
1.2.1 切面(Aspect)
1.2.2 切点(Pointcut)
1.2.3 连接点(Join Point)
1.2.4 通知(Advice)
1.3 AOP的使用场景
二、Srping AOP 实现
2.1 添加Spring AOP 依赖
2.2 定义切面和切点
2.3 定义通知
三、Spring AOP 实现原理
3.1 什么是动态代理?
3.2 JDK 动态代理实现
3.3 CGLIB 动态代理实现
3.4 JDK 和 CGLIB 实现的区别
一、初识AOP
1.1 什么是AOP?
AOP(Aspect Oriented Programming):面向切面编程,它是⼀种思想,它是对某⼀类事情的
集中处理。在我们想要对某一件事情进行集中处理,就可以使用到AOP,它提供一种将程序中的横切关注点模块化的方式。在 AOP 中,我们将这些横切关注点称为“切面”,它们独立于业务逻辑模块,但是可以在程序运行的不同阶段被织入到业务逻辑中。
简单来说,AOP 就是对某一件事进行集中处理的思想方式~
1.2 AOP的组成
1.2.1 切面(Aspect)
切⾯(Aspect)由切点(Pointcut)和通知(Advice)组成,它既包含了横切逻辑的定义,也包
括了连接点的定义。相当于处理某方面具体问题的一个类,包含多个方法,而这些方法就是切点和通知。
1.2.2 切点(Pointcut)
Pointcut 的作⽤就是提供⼀组规则来匹配连接点(Join Point),给满足规则的连接点添加通知(Advice),可以理解为用来进行主动拦截的规则(配置)
1.2.3 连接点(Join Point)
应⽤执⾏过程中能够插⼊切⾯的⼀个点,连接点可以理解为可能会触发AOP规则的所有点。(所有请求)
1.2.4 通知(Advice)
在AOP术语中,切面的工作被称之为通知。通知是切面在连接点上执行的动作。它定义了在何时(例如在方法调用之前或之后)以及如何(例如打印日志或进行性能监控)应用切面的行为。即,程序中被拦截请求触发的具体动作。
Spring 切⾯类中,可以在方法上使⽤以下注解,会设置⽅法为通知方法,在满⾜条件后会通知本
⽅法进⾏调⽤:
- 前置通知使⽤ @Before:通知⽅法会在⽬标⽅法调⽤之前执行。
- 后置通知使⽤ @After:通知⽅法会在⽬标⽅法返回或者抛出异常后调⽤。
- 返回之后通知使⽤ @AfterReturning:通知⽅法会在⽬标⽅法返回后调⽤。
- 抛异常后通知使⽤ @AfterThrowing:通知⽅法会在⽬标⽅法抛出异常后调⽤。
- 环绕通知使⽤ @Around:通知包裹了被通知的⽅法,在被通知的⽅法通知之前和调⽤之后执行⾃定义的行为。
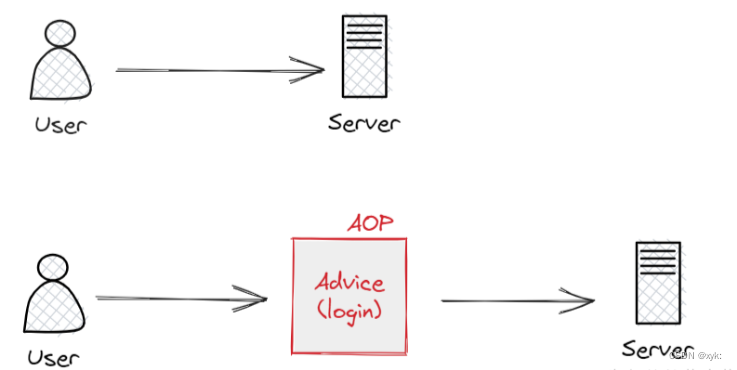
1.3 AOP的使用场景
在做任何一个系统都需要登录功能,那么几乎想要使用这个系统都需要我们进行验证用户登录状态,我们之前的处理⽅式是每个 Controller 都要写⼀遍⽤户登录验证,然⽽当你的功能越来越多,那么你要写的登录验证也越来越多,⽽这些⽅法⼜是相同的,这么多的⽅法就会代码修改和维护的成本。对于这种功能统⼀,且使⽤的地⽅较多的功能,就可以考虑 AOP来统⼀处理了。


除了统一登录判断外,使用AOP还可以实现:
- 用户登录验证
- 统⼀⽇志记录
- 统⼀⽅法执⾏时间统计
- 统⼀的返回格式设置
- 统⼀的异常处理
- 事务的开启和提交等
二、Srping AOP 实现
Spring AOP 的实现步骤如下:
- 添加 Spring AOP 框架⽀持
- 定义切⾯和切点:(1)创建切面类(2)配置拦截规则
- 定义通知
2.1 添加Spring AOP 依赖
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-bo
ot-starter-aop --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency>2.2 定义切面和切点
使用 @Aspect 注解表明当前类为一个切面,而在切点中,我们要定义拦截的规则,具体实现如下:
@Component // 随着框架的启动而启动
@Aspect // 告诉框架我是一个切面类
public class UserAspect {// 定义切点(配置拦截规则)@Pointcut("execution(* com.example.demo.controller.UserController.*(..))")public void pointcut(){}
}在上述实现代码中,pointcut 为一个空方法,只是起到一个“标识”的作用,标识下面的通知方法具体指的是哪个切点,切点可以有多个。
切点表达式由切点函数组成,其中 execution() 是最常⽤的切点函数,⽤来匹配⽅法,语法为:
execution(<修饰符><返回类型><包.类.⽅法(参数)><异常>)
修饰符和异常可以省略
常见的切点表达式的示例:
- 匹配特定类的所有方法:
- execution(* com.example.MyClass.*(..)):匹配 com.example.MyClass 类中的所有方法。
- 匹配特定包下的所有方法:
- execution(* com.example.*.*(..)):匹配 com.example 包及其子包下的所有方法。
- 匹配特定方法名的方法:
- execution(* com.example.MyClass.myMethod(..)):匹配 com.example.MyClass 类中名为 myMethod 的方法。
- 匹配特定方法参数类型的方法:
- execution(* com.example.MyClass.myMethod(String, int)):匹配 com.example.MyClass 类中具有一个 String 参数和一个 int 参数的 myMethod 方法。
- 匹配特定返回类型的方法:
- execution(String com.example.MyClass.myMethod(..)):匹配 com.example.MyClass 类中返回类型为 String 的 myMethod 方法。
package com.example.demo.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/hi")public String sayHi(String name){System.out.println("执行了Hi");return "Hi," + name;}@RequestMapping("/hello")public String sayHello(){System.out.println("执行了Hello");return "Hello,world";}
}
2.3 定义通知
通知定义的是被拦截方法具体要执行的业务。我们上面列出了可以使用哪些通知~这里举出例子
package com.example.demo.aop;import org.aspectj.lang.ProceedingJoinPoint;
import org.aspectj.lang.annotation.*;
import org.springframework.stereotype.Component;@Component // 随着框架的启动而启动
@Aspect // 告诉框架我是一个切面类
public class UserAspect {// 定义切点(配置拦截规则)@Pointcut("execution(* com.example.demo.controller.UserController.*(..))")public void pointcut(){}@Before("pointcut()")public void beforeAdvice(){System.out.println("执行了前置通知~");}@After("pointcut()")public void AfterAdvice(){System.out.println("执行了后置通知~");}/*** 环绕通知* @param joinPoint* @return*/@Around("pointcut()")public Object aroundAdvice(ProceedingJoinPoint joinPoint){System.out.println("进入了环绕通知~");Object obj = null;try {// 执⾏拦截⽅法obj = joinPoint.proceed();} catch (Throwable e) {e.printStackTrace();}System.out.println("退出了环绕通知~");return obj;}}
环绕通知是在前置通知之前和后置通知之后运行的~

三、Spring AOP 实现原理
Spring AOP 是通过动态代理的⽅式,在运⾏期将 AOP 代码织⼊到程序中的,它的实现⽅式有两种:JDK Proxy 和 CGLIB。因此,Spring 对 AOP 的支持局限于方法级别的拦截。
- 默认情况下,实现了接⼝的类,使⽤ AOP 会基于 JDK ⽣成代理类
- 没有实现接⼝的类,会基于 CGLIB ⽣成代理类
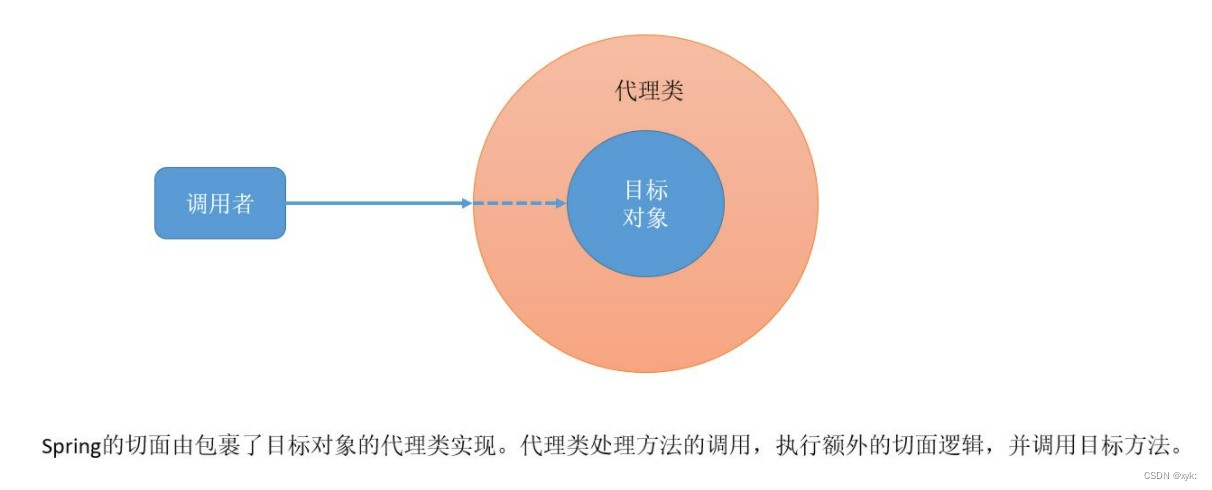
3.1 什么是动态代理?
动态代理(Dynamic Proxy)是一种设计模式,它允许 在运行时创建代理对象,并将方法调用转发给实际的对象。 动态代理可以用于实现横切关注点(如日志记录、性能监控、事务管理等)的功能,而无需修改原始对象的代码。
在Java中,动态代理通常使用 java.lang.reflect.Proxy 类和 java.lang.reflect.InvocationHandler 接口来实现。
调用者在调用方法时,会先转发给代理类创建的代理对象,随后再由代理对象转发给目标对象。

以下是使用动态代理的一般步骤:
- 创建一个实现InvocationHandler接口的类,该类将作为代理对象的调用处理程序。在InvocationHandler接口的invoke方法中,可以定义在方法调用前后执行的逻辑。
- 使用Proxy类的newProxyInstance方法创建代理对象。该方法接受三个参数:类加载器、代理接口数组和调用处理程序。它将返回一个实现指定接口的代理对象。
- 使用代理对象调用方法。当调用代理对象的方法时,实际上会调用调用处理程序的invoke方法,并将方法调用转发给实际的对象。
3.2 JDK 动态代理实现
先通过实现 InvocationHandler 接⼝创建⽅法调⽤处理器,再通过 Proxy 来创建代理类。
import org.example.demo.service.AliPayService;
import org.example.demo.service.PayService;
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
//动态代理:使⽤JDK提供的api(InvocationHandler、Proxy实现),此种⽅式实现,要求被代理类必须实现接⼝
public class PayServiceJDKInvocationHandler implements InvocationHandler {//⽬标对象即就是被代理对象private Object target;public PayServiceJDKInvocationHandler( Object target) {this.target = target;}//proxy代理对象@Overridepublic Object invoke(Object proxy, Method method, Object[] args) throws Throwable {//1.安全检查System.out.println("安全检查");//2.记录⽇志System.out.println("记录⽇志");//3.时间统计开始System.out.println("记录开始时间");//通过反射调⽤被代理类的⽅法Object retVal = method.invoke(target, args);//4.时间统计结束System.out.println("记录结束时间");return retVal;}public static void main(String[] args) {PayService target= new AliPayService();//⽅法调⽤处理器InvocationHandler handler =new PayServiceJDKInvocationHandler(target);//创建⼀个代理类:通过被代理类、被代理实现的接⼝、⽅法调⽤处理器来创建PayService proxy = (PayService) Proxy.newProxyInstance(target.getClass().getClassLoader(),new Class[]{PayService.class},handler);proxy.pay();}
}3.3 CGLIB 动态代理实现
import org.springframework.cglib.proxy.Enhancer;
import org.springframework.cglib.proxy.MethodInterceptor;
import org.springframework.cglib.proxy.MethodProxy;
import org.example.demo.service.AliPayService;
import org.example.demo.service.PayService;
import java.lang.reflect.Method;public class PayServiceCGLIBInterceptor implements MethodInterceptor {//被代理对象private Object target;public PayServiceCGLIBInterceptor(Object target){this.target = target;}@Overridepublic Object intercept(Object o, Method method, Object[] args, MethodProxy methodProxy) throws Throwable {
//1.安全检查System.out.println("安全检查");
//2.记录⽇志System.out.println("记录⽇志");
//3.时间统计开始System.out.println("记录开始时间");
//通过cglib的代理⽅法调⽤Object retVal = methodProxy.invoke(target, args);
//4.时间统计结束System.out.println("记录结束时间");return retVal;}public static void main(String[] args) {PayService target= new AliPayService();PayService proxy= (PayService) Enhancer.create(target.getClass(),new PayServiceCGLIBInterceptor(target));proxy.pay();}
}3.4 JDK 和 CGLIB 实现的区别
- JDK 实现,要求被代理类必须实现接口, 之后是通过 InvocationHandler 及 Proxy,在运⾏时动态的在内存中⽣成了代理类对象,该代理对象是通过实现同样的接⼝实现(类似静态代理接⼝实现的⽅式),只是该代理类是在运⾏期时,动态的织⼊统⼀的业务逻辑字节码来完成。
- CGLIB 实现,被代理类可以不实现接口, 是通过继承被代理类,在运⾏时动态的⽣成代理类对象。
相关文章:

【Spring】Spring AOP 初识及实现原理解析
博主简介:想进大厂的打工人博主主页:xyk:所属专栏: JavaEE进阶 目录 文章目录 一、初识AOP 1.1 什么是AOP? 1.2 AOP的组成 1.2.1 切面(Aspect) 1.2.2 切点(Pointcut) 1.2.3 连接点&…...

【Express.js】集成Redis
集成Redis 本节我们介绍在 express.js 中集成 redis. Redis是一个高性能的key-value内存数据库,支持事务、队列、持久化等特性,常用于高并发性能场景。 准备工作 创建一个 express.js 项目(本文基于evp-express-cli)在开发环境…...

StringBuilder创建的对象如何清空
要清空一个StringBuilder对象,可以使用其实例方法setLength(int newLength)来实现。将newLength参数设置为0,就可以将StringBuilder的内容清空。以下是一个示例代码: StringBuilder sb new StringBuilder(); // 添加一些内容到StringBuilde…...

mybatis-plus实现mysql自定义IKeyGenerator
1. IKeyGenerator主键生成 内置实现类,缺少mysql,因为mysql不支持序列,只能通过表模拟序列 H2KeyGenerator PostgreKeyGenerator KingbaseKeyGenerator 人大金仓的KES数据库 DB2KeyGenerator OracleKeyGenerator2. 新建表模拟序列 CREATE T…...

山西电力市场日前价格预测【2023-08-11】
日前价格预测 预测明日(2023-08-11)山西电力市场全天平均日前电价为367.15元/MWh。其中,最高日前电价为408.91元/MWh,预计出现在20: 00。最低日前电价为343.90元/MWh,预计出现在02: 30。 价差方向预测 1: 实…...

浏览器无法连接网络问题
问题描述 电脑其他程序都能正常联网,但是所有的浏览器都无法联网,同时外部网站都能ping通 问题诊断 查看电脑Internet连接的问题报告显示:该设备或资源(Web 代理)未设置为接受端口"7890"上的连接。 解决方案 经过检查发现不是IP地址…...

ZyjDataLink 全量MySQL同步程序 - 开发过程 01
开发过程由本人从 架构设计 到 代码实现 独立完成,通过该博客记录分享开发经验 ZyjDataLink 当前的目标是做到 MySQL大数据量的快速同步,后期希望扩展的功能 高度可操作性,融入增量数据库同步,跨数据库同步 ZyjDataLink 需求分析…...

为什么说Python股票接口是连接投资与编程的桥梁?
在现代金融领域,投资与技术的结合日益紧密,而Python作为一种强大的编程语言,为投资者提供了开发股票交易策略和分析市场数据的高效工具。 一、Python股票接口的重要性: Python作为一种易学易用的编程语言,逐渐成为金融…...

kubectl,helm安装到window
1、Windows创建目录和文件 创建文件到指定目录记得切换目录 安装到家目录 wangdachuD-M70K45QX-1544 MINGW64 ~ $ mkdir -p .kubewangdachuD-M70K45QX-1544 MINGW64 ~ $ vi configwangdachuD-M70K45QX-1544 MINGW64 ~ $ pwd /c/Users/wangdachu 2、Windows安装kubectl到当前…...
)
【BASH】回顾与知识点梳理(目录)
【BASH】回顾与知识点梳理(目录) 一. 认识与学习 BASH二. Shell 的变量功能三. 命令别名与历史命令四. Bash Shell 的操作环境五. 数据流重导向六. 管线命令 (pipe)七. 前六章知识点总结及练习八. 正则表达式(正规表示法)九. 扩展…...

TFRecords详解
内容目录 TFRecords 是什么序列化(Serialization)tf.data 图像序列化(Serializing Images)tf.Example函数封装 小结 TFRecords 是什么 TPU拥有八个核心,充当八个独立的工作单元。我们可以通过将数据集分成多个文件或分片(shards)…...

【多维定向滤波器组和表面波】表面变换:用于高效表示多维 s 的多分辨率变换(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

45.113.201.X服务器远程不上是什么原因,有什么办法解决?
45.113.201.1远程登录不上可能有多种原因导致,以下是一些常见的问题和解决方法: 网络连接问题:确保本地网络连接正常,尝试通过其他设备或网络连接服务器,确认是否是网络问题导致无法远程登录。 IP地址或端口错误&…...

微信小程序 地图map(电子围栏圆形和多边形)
正常情况下是没有手机上画电子围栏的,公共平台上我也没找到,所以走了一个歪点子,就是给地图添加点击事件,记录点的位置,在画到电子围栏上就是添加电子围栏了,如果只是显示电子围栏就简单了 一、多边形电子…...

Dockerfile 文件
dockerfile是一个文本文件,包含一条条指令,每条指令都会构建一层镜,一般分为四部分:基础镜像信息、维护者信息、镜像操作指令和容器启动时执行指令,#为 Dockerfile 中的注释。 docker build 基于dockerfile制作镜像 OPTIONS参数 …...

ssm学院党员管理系统源码和论文PPT
ssm学院党员管理系统源码和论文PPT002 开发工具:idea 数据库mysql5.7(mysql5.7最佳) 数据库链接工具:navcat,小海豚等 开发技术:java ssm tomcat8.5 选题意义、价值和目标: 随着鄂尔多斯应用技术学院招生规模的不断扩大&…...

文件数字水印,附一种纯文本隐写术数字水印方法
数字水印(Digital Watermark)是一种在数字媒体文件中嵌入隐藏信息的技术。这些数字媒体可以是图片、音频、视频或文本等。数字水印不会对原始文件造成明显的视觉或听觉变化,但可以在一定程度上保护知识产权,追踪数据来源ÿ…...
 使用Vue开发chrome插件)
测试开发(一) 使用Vue开发chrome插件
目录 一、引言 二、功能说明 三、【配置】操作演示 四、【请求拦截】演示 不断访问博客&#x...

游戏行业实战案例 4 :在线时长分析
【面试题】某游戏数据后台设有「登录日志」和「登出日志」两张表。 「登录日志」记录各玩家的登录时间和登录时的角色等级。 「登出日志」记录各玩家的登出时间和登出时的角色等级。 其中,「角色id」字段唯一识别玩家。 游戏开服前两天( 2022-08-13 至 …...

记一次图片压缩引发的生产问题
省流: 死循环导致没有commit(提交事务),transaction一直没有结束。 正文: 调用接口报错: jdbc报错: MySQLTransactionRollbackException: Lock wait timeout exceeded; try restarting tran…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
