贝叶斯深度学习的温和介绍
一、说明
欢迎来到令人兴奋的概率编程世界!本文是对这个领域的温和介绍,你只需要对深度学习和贝叶斯统计有一个基本的了解。如果像我一样,你听说过贝叶斯深度学习,并且你猜它涉及贝叶斯统计,但你不知道它是如何使用的,那么你来对地方了。
二、传统深度学习的局限性
传统深度学习的主要局限性之一是,尽管它们是非常强大的工具,但它们并不能衡量其不确定性。
聊天 GPT 可以公然自信地说出虚假信息。分类器输出的概率通常未经校准。
不确定性估计是决策过程的一个重要方面,特别是在医疗保健、自动驾驶汽车等领域。我们希望一个模型能够估计何时非常不确定将受试者归类为脑癌,在这种情况下,我们需要医学专家的进一步诊断。同样,我们希望自动驾驶汽车在识别新环境时能够减速。
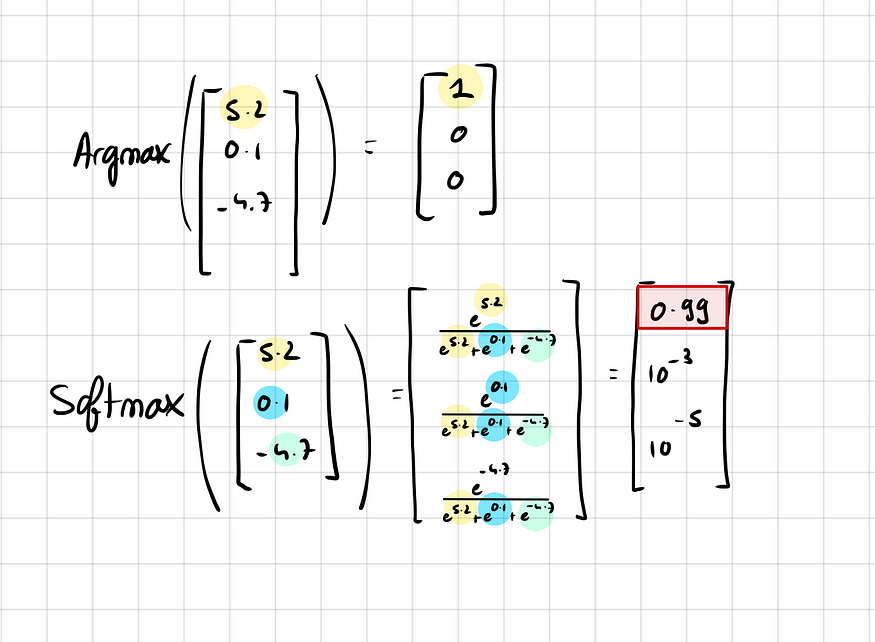
为了说明神经网络估计风险有多糟糕,让我们看一个非常简单的分类器神经网络,最后有一个softmax层。
softmax有一个非常容易理解的名字,它是一个Soft Max函数,这意味着它是max函数的“更平滑”版本。这样做的原因是,如果我们选择一个“硬”max函数,只是以最高概率取类,那么所有其他类的梯度将为零。
使用 softmax,类的概率可以接近 1,但永远不会完全为 1。由于所有类的概率总和为 1,因此仍有一些梯度流向其他类。

硬最大与软最大,图片由作者提供
但是,softmax函数也存在一个问题。它输出校准不佳的概率。应用 softmax 函数之前值的微小变化会被指数压缩,从而导致输出概率的最小变化。
这通常会导致过度自信,即使面对不确定性,模型也会为某些类提供高概率,这是softmax函数的“max”性质所固有的特征。
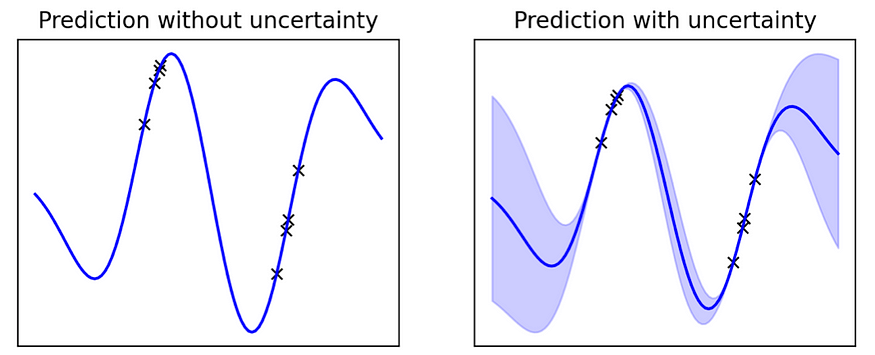
将传统神经网络(NN)与贝叶斯神经网络(BNN)进行比较可以突出不确定性估计的重要性。当 BNN 遇到来自训练数据的熟悉分布时,它的确定性很高,但随着我们远离已知分布,不确定性会增加,从而提供更真实的估计。
以下是对不确定性的估计:

传统 NN 与贝叶斯 NN,图片由作者提供
您可以看到,当我们接近在训练期间观察到的分布时,模型是非常确定的,但是随着我们远离已知分布,不确定性会增加。
三、贝叶斯统计简要回顾
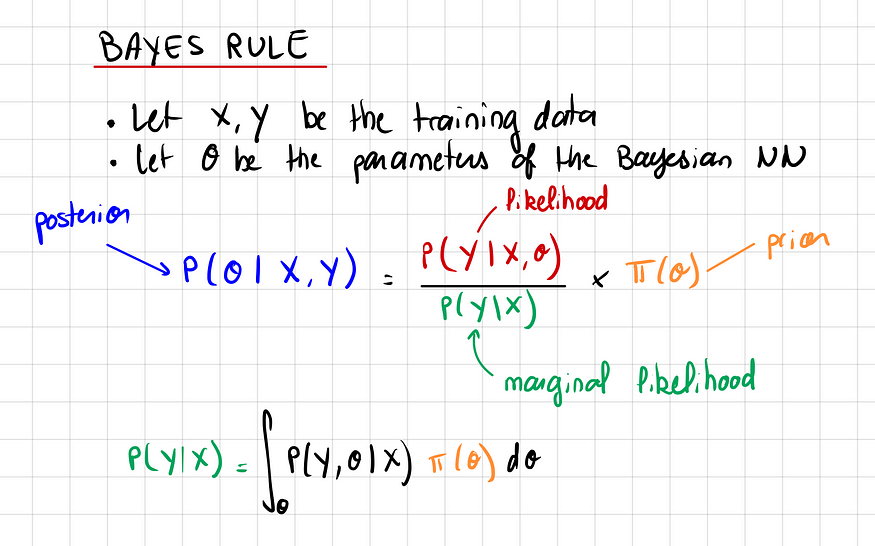
贝叶斯统计中有一个中心定理需要知道:贝叶斯定理。

贝叶斯定理,图片来源:作者
- 先验是我们认为在任何观察之前最有可能的θ分布。例如,对于抛硬币,我们可以假设正面朝上的概率是高斯的概率,大约p = 0.5
- 如果我们想尽可能少地放置感应偏置,我们也可以说 p 在 [0,1] 之间是均匀的。
- 给出参数θ的可能性,我们得到观测值X,Y的可能性有多大
- 边际可能性是在所有可能的θ上积分的可能性。它之所以被称为“边际”,是因为我们通过对所有概率进行平均来边缘化θ。
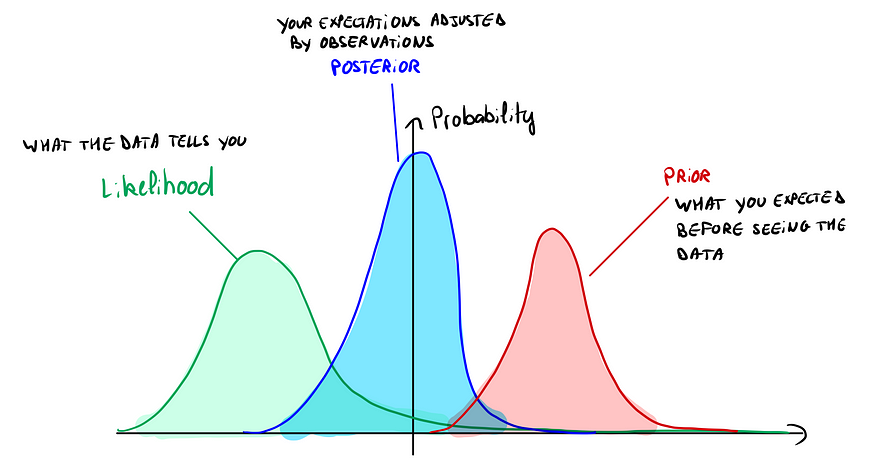
贝叶斯统计中要理解的关键思想是,您从先验开始,这是您对参数可能是什么(它是一个分布)的最佳猜测。通过你所做的观察,你调整你的猜测,你得到一个后验分布。
请注意,先验和后验不是对θ的准时估计,而是概率分布。
为了说明这一点:

图片来源:作者
在这张图片上,你可以看到先验向右移动,但可能性重新平衡了我们的先验向左,后验介于两者之间。
四、贝叶斯深度学习简介
贝叶斯深度学习是一种结合了两种强大数学理论的方法:贝叶斯统计和深度学习。
与传统深度学习的本质区别在于对模型权重的处理:
在传统的深度学习中,我们从头开始训练一个模型,我们随机初始化一组权重,并训练模型,直到它收敛到一组新的参数。我们学习一组权重。
相反,贝叶斯深度学习采用更动态的方法。我们从对权重的先验信念开始,通常假设它们服从正态分布。当我们向数据公开我们的模型时,我们调整了这个信念,从而更新了权重的后验分布。从本质上讲,我们学习权重的概率分布,而不是单个集合。
在推理过程中,我们平均所有模型的预测,并根据后验加权它们的贡献。这意味着,如果一组权重极有可能,则其相应的预测被赋予更多的权重。
让我们将所有这些形式化:

推理,图片来自作者
贝叶斯深度学习中的推理使用后验分布对θ(权重)的所有潜在值进行积分。
我们还可以看到,在贝叶斯统计中,积分无处不在。这实际上是贝叶斯框架的主要限制。这些积分通常是难以处理的(我们并不总是知道后验的基元)。因此,我们必须进行计算成本非常高的近似。
五、贝叶斯深度学习的优势
优势1:不确定性估计
- 可以说,贝叶斯深度学习最突出的好处是它的不确定性估计能力。在医疗保健、自动驾驶、语言模型、计算机视觉和定量金融等许多领域,量化不确定性的能力对于做出明智的决策和管理风险至关重要。
优势2:提高培训效率
- 与不确定性估计概念密切相关的是提高训练效率。由于贝叶斯模型意识到自己的不确定性,因此它们可以优先从不确定性(因此,学习潜力)最高的数据点学习。这种方法被称为主动学习,可以带来令人印象深刻的有效和高效的培训。

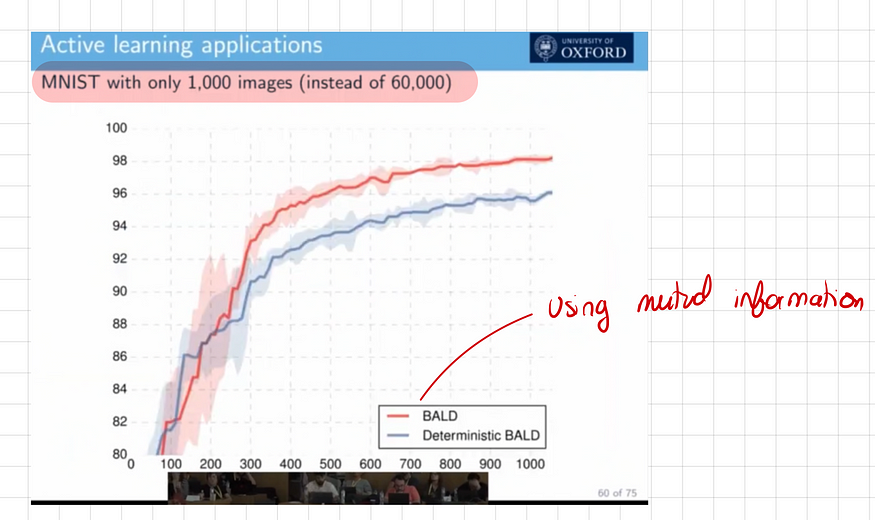
主动学习有效性的演示,图片来自作者
如下图所示,使用主动学习的贝叶斯神经网络只需 98,1 张训练图像即可达到 000% 的准确率。相比之下,不利用不确定性估计的模型往往以较慢的速度学习。
优势3:电感偏置
贝叶斯深度学习的另一个优点是通过先验有效地使用归纳偏置。先验允许我们对模型参数的初始信念或假设进行编码,这在存在领域知识的情况下特别有用。
考虑生成AI,其想法是创建类似于训练数据的新数据(如医学图像)。例如,如果你正在生成大脑图像,并且你已经知道大脑的总体布局——里面的白质,外面的灰质——这些知识可以包含在你的先验中。这意味着您可以为图像中心白质的存在以及两侧的灰质的存在分配更高的概率。
从本质上讲,贝叶斯深度学习不仅使模型能够从数据中学习,而且还使它们能够从知识点开始学习,而不是从头开始。这使其成为适用于各种应用的有力工具。

白质和灰质,图片由作者提供
六、贝叶斯深度学习的局限性
看来贝叶斯深度学习太不可思议了!那么,为什么这个领域被如此低估呢?事实上,我们经常谈论生成AI,聊天GPT,SAM或更传统的神经网络,但我们几乎从未听说过贝叶斯深度学习,为什么会这样?
限制1:贝叶斯深度学习很糟糕
理解贝叶斯深度学习的关键是我们“平均”模型的预测,只要有平均值,就会在参数集上有一个积分。
但是计算积分通常是棘手的,这意味着没有封闭或显式的形式可以使该积分的计算变得快速。所以我们不能直接计算它,我们必须通过采样一些点来近似积分,这使得推理非常慢。
想象一下,对于每个数据点x,我们必须平均出10,000个模型的预测,并且每个预测可能需要1秒才能运行,我们最终得到一个无法扩展大量数据的模型。
在大多数商业案例中,我们需要快速且可扩展的推理,这就是为什么贝叶斯深度学习不那么受欢迎的原因。
限制2:近似误差
在贝叶斯深度学习中,通常需要使用近似方法(如变分推理)来计算权重的后验分布。这些近似值可能会导致最终模型中的错误。近似的质量取决于变分族和散度的选择,正确选择和调整可能具有挑战性。
限制 3:模型复杂性和可解释性增加
虽然贝叶斯方法提供了改进的不确定性度量,但这是以增加模型复杂性为代价的。BNN 可能很难解释,因为我们现在对可能的权重进行了分布,而不是一组权重。这种复杂性可能会导致解释模型决策的挑战,尤其是在可解释性是关键的领域。
人们对XAI(可解释AI)的兴趣越来越大,传统的深度神经网络已经很难解释,因为很难理解权重,贝叶斯深度学习更具挑战性。
无论您是有反馈,想法要分享,想与我合作,还是只是想打个招呼,请填写下面的表格,让我们开始对话。
打招呼 🌿
七、引用
- 加拉马尼,Z.(2015)。概率机器学习和人工智能。自然,521(7553),452-459。链接
- Blundell,C.,Cornebise,J.,Kavukcuoglu,K.和Wierstra,D.(2015)。神经网络中的权重不确定性。arXiv预印本arXiv:1505.05424。链接
- Gal, Y., & Ghahramani, Z. (2016).作为贝叶斯近似的 Dropout:表示深度学习中的模型不确定性。在机器学习国际会议上(第1050-1059页)。链接
- Louizos,C.,Welling,M.和Kingma,D.P.(2017)。通过 L0 正则化学习稀疏神经网络。arXiv预印本arXiv:1712.01312。链接
- 尼尔,R.M.(2012)。神经网络的贝叶斯学习(第118卷)。施普林格科学与商业媒体。链接
相关文章:

贝叶斯深度学习的温和介绍
一、说明 欢迎来到令人兴奋的概率编程世界!本文是对这个领域的温和介绍,你只需要对深度学习和贝叶斯统计有一个基本的了解。如果像我一样,你听说过贝叶斯深度学习,并且你猜它涉及贝叶斯统计,但你不知道它是如何使用的&…...

无涯教程-Perl - glob函数
描述 此函数返回与EXPR匹配的文件的列表,这些文件将由标准Bourne shell进行扩展。如果EXPR未指定路径,请使用当前目录。如果省略EXPR,则使用$_的值。 从Perl 5.6开始,扩展是在内部完成的,而不是使用外部脚本。扩展遵循csh(以及任何派生形式,包括tcsh和bash)的扩展方式,其翻译…...

前端先行模拟接口(mock+expres+json)
目录 mock模拟数据:data/static.js 路由:index.js 服务器:server.js yarn /node 启动服务器:yarn start 客户端:修改代理路径(修改设置后都要重启才生效) 示例 后端框架express构建服务器 前端发起请求 静态数…...

老师如何制作学生分班信息查询系统?
即将迎来新学期的开始!学校和老师们将忙于为我们可爱的学生做分班准备。如果有一个强大的分班查询系统,学生们就可以提前知道自己被分到哪个班级,有哪些课程,以及班主任是谁! 别担心,我将教你如何设计一个…...

Java实战:高效提取PDF文件指定坐标的文本内容
前言 临时接到一个紧急需要处理的事项。业务侧一个同事有几千个PDF文件需要整理:需要从文件中的指定位置获取对应的编号和地址。 要的急,工作量大。所以就问到技术部有没有好的解决方案。 问技术的话就只能写个demo跑下了。 解决办法 1. 研究下PDF文档…...

centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件: 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录: df -h du -sh /*清理临时文件:运行以下命令清理临时文件夹中的过期数据ÿ…...

AIGC:【LLM(四)】——LangChain+ChatGLM:本地知识库问答方案
文章目录 一.文件加载与分割二.文本向量化与存储1.文本向量化(embedding)2.存储到向量数据库 三.问句向量化四.相似文档检索五.prompt构建六.答案生成 LangChainChatGLM项目(https://github.com/chatchat-space/langchain-ChatGLM)实现原理如下图所示 (与基于文档的问答 大同小…...

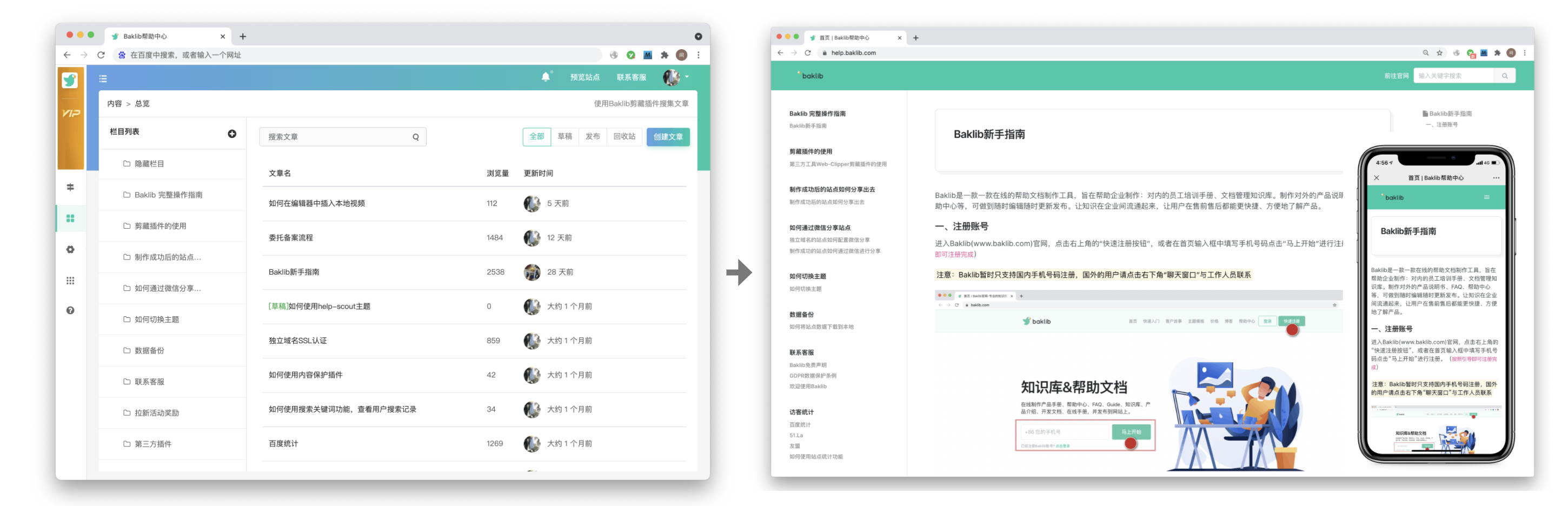
企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。 如何设计企业在线产品手册的建议和步骤: 目标用户分析&am…...

crypto-js中AES的加解密封装
在项目中安装依赖: npm i crypto-js在使用的页面引入: import CryptoJS from crypto-jscrypto-js中AES的加解密简单的封装了一下: //加密const KEY 000102030405060708090a0b0c0d0e0f // 秘钥 这两个需要和后端统一const IV 8a8c8fd8fe3…...

【计算机视觉】MoCo v2 讲解
在阅读本篇之前建议先学习: 【计算机视觉】MoCo 讲解 【计算机视觉】SimCLR 讲解 MoCo v2 论文信息 标题:Improved Baselines with Momentum Contrastive Learning 作者:Xinlei Chen 期刊: 发布时间与更新时间:2020.03.09 主题:计算机视觉、对比学习 arXiv:[2003.04297]…...

如何解决亚马逊银行账户验证问题?来看看这些技巧吧!
在开亚马逊店铺的过程中,想必不少卖家遇到了这么一个问题,那就是亚马逊卖家有的时候会收到亚马逊银行账户验证的消息,主要就是用来确保亚马逊卖家账户收款信息的安全性。 亚马逊银行账户验证是一个十分重要的问题,如果说这些问题…...

Android多渠道打包+自动签名工具 [原创]
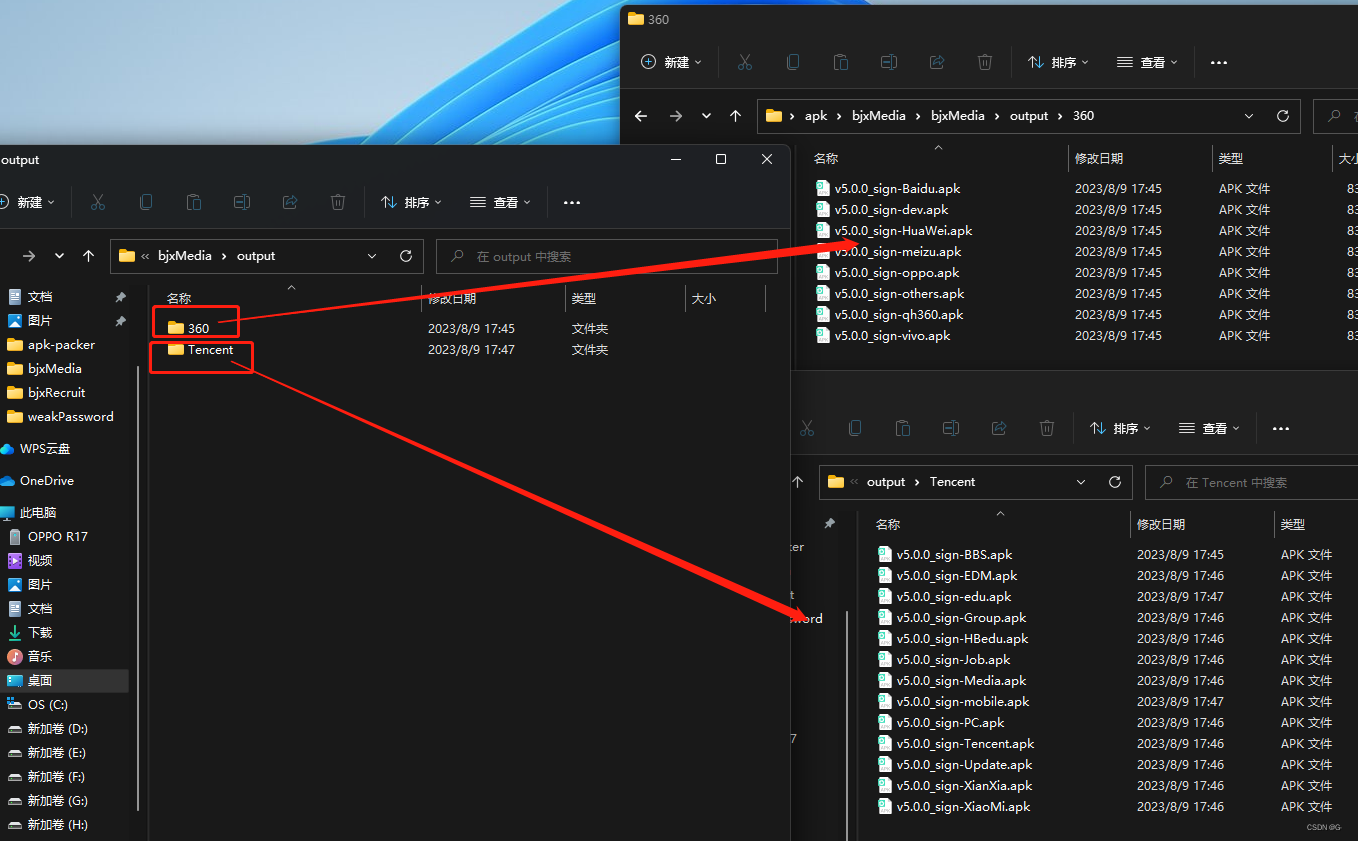
多渠道打包自动签名工具 [原创] github源码:github.com/G452/apk-packer 如果觉得有帮助可以点个小星星支持一下,万分感谢! 使用步骤: 1、在apk-packer.exe目录内放入打包需要的配置: 1)签名文件.jks2&am…...

nodejs实现解析chm文件列表,无需转换为PDF文件格式,在线预览chm文件以及目录,不依赖任何网页端插件
特性: 1、支持任意深度的chm文件解析 2、解析后内容结构转换为tree数据呈现 3、点击树节点可以在html实时查看数据 4、不依赖任何浏览器端插件,兼容性较好 nodejs端核心代码 const $g = global.SG.$g, fs = global.SG.fs, router = global.SG.router, xlsx = global.SG.xl…...

.net core background service
之前聊过如何在.net core 中添加后台服务, 当时使用的是BackgroundService的形式,这里使用IHostedService接口 namespace oneModelMultiTable.BackgroundService {public class EllisTest : IHostedService, IDisposable{private readonly ILogger<EllisTest>…...

前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Divcss并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIVCSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,…...

SpringBoot 升级内嵌Tomcat
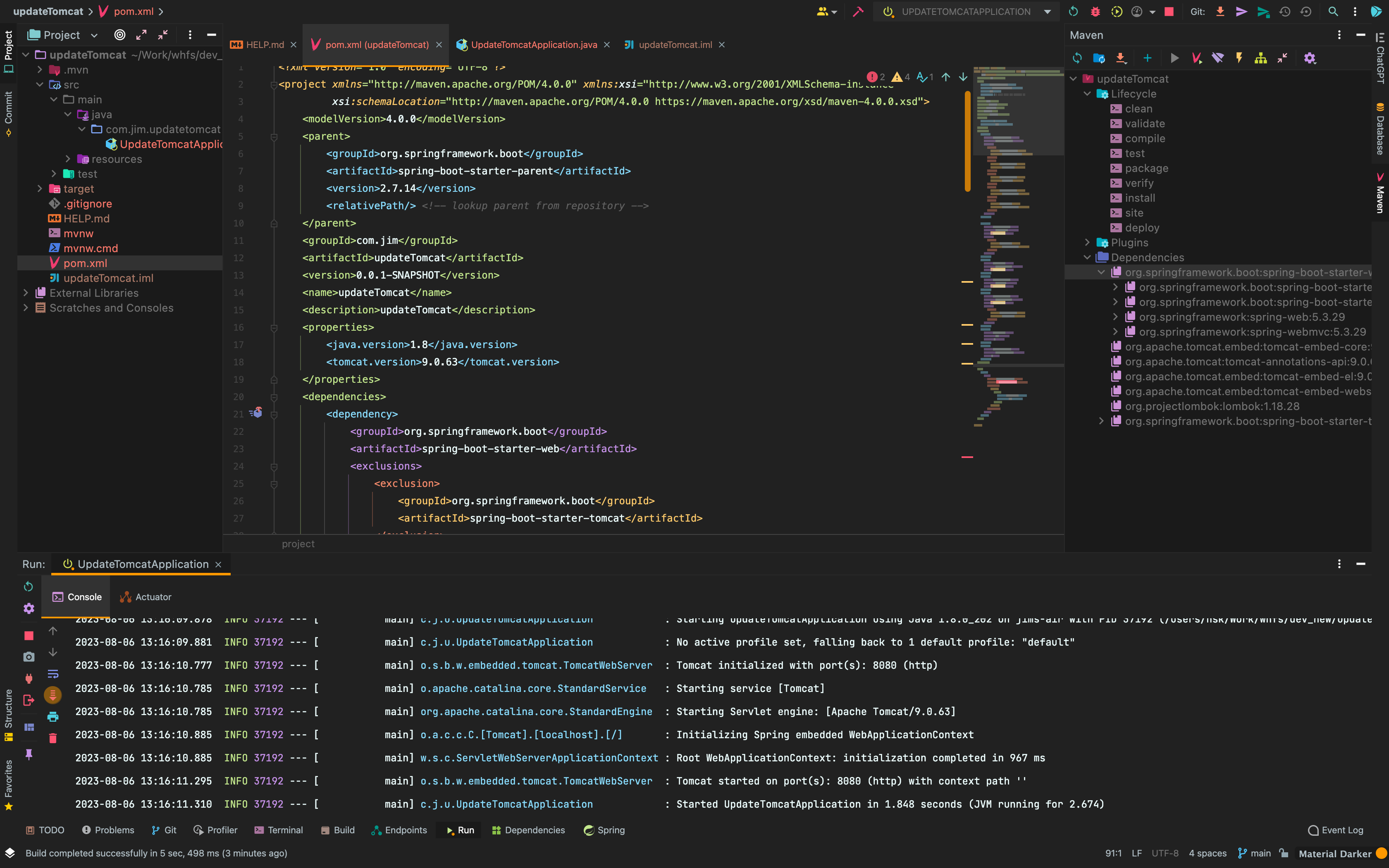
SpringBoot 更新 Tomcat 最近公司的一个老项目需要升级下Tomcat,由于这个项目我完全没有参与,所以一开始我以为是一个老的Tomcat项目,升级它的Tomcat依赖或者是Tomcat容器镜像,后面发现是一个SpringBoot项目,升级的是…...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年&…...

Nginx反向代理服务配置和负载均衡配置
nginx反向代理服务配置 node1:128 node2:135 node3:130 node4:132 node2、node3、node4已安装nginx nginx安装可查看https://blog.csdn.net/HealerCCX/article/details/132089836?spm1001.2014.3001.5502 [rootnode3 ~]# yum i…...

react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、…...

医疗保健中的 NLP:实体链接
一、说明 HEalthcare和生命科学行业产生大量数据,这些数据是由合规性和监管要求,记录保存,研究论文等驱动的。但随着数据量的增加,搜索用于研究目的的必要文件和文章以及数据结构成为一个更加复杂和耗时的过程。例如,如…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
