剑指 Offer ! 61. 扑克牌中的顺子
参考资料:力扣K神的讲解
剑指 Offer 61. 扑克牌中的顺子
简单
351
相关企业
从若干副扑克牌中随机抽 5 张牌,判断是不是一个顺子,即这5张牌是不是连续的。2~10为数字本身,A为1,J为11,Q为12,K为13,而大、小王为 0 ,可以看成任意数字。A 不能视为 14。
示例 1:
输入: [1,2,3,4,5]
输出: True
示例 2:
输入: [0,0,1,2,5]
输出: True
限制:
数组长度为 5
数组的数取值为 [0, 13] .
思路:
注意到 ‘0’(即大王、小王)的出现次数只有三种情况:
- ‘0’不出现
此时,可行数组(顺子)的最大值与最小值之差 为 4 - ‘0‘出现一次
此时,可行数组(顺子)的最大值与最小值之差 <= 4 - ’0‘出现两次
此时,可行数组(顺子)的最大值与最小值之差 <= 4
所以,顺子应该满足“除了0之外,最大值与最小值之差 < 5”这个数学规律。
此外,常识告诉我们:顺子不该有重复值。
综上,
检查 数组是否可行(顺子)等价于
检查 “除了0之外,最大值与最小值之差 < 5” 和 ”无重复值“ 这两个条件是否同时满足。
解法一:集合+找最大值和最小值
使用集合检查数组中是否有重复值;
public boolean isStraight(int[] nums) {Set<Integer> repeat = new HashSet<>();int min=14;int max=0;for(int i=0;i<nums.length;i++){if(nums[i]==0){ continue;}min = Math.min(nums[i],min);max=Math.max(nums[i],max);if(repeat.contains(nums[i])){return false;}repeat.add(nums[i]);}return max-min<5;}
解法二:排序+记录0的个数
public boolean isStraight2(int[] nums) {Arrays.sort(nums);int count0=0;for(int i=0;i<nums.length-1;i++){if(nums[i]==0) {count0++;continue;}if(nums[i]==nums[i+1]) return false;// Repeat!!}// 遍历完成后,count0 就是 数组最小值所在位置return nums[4]-nums[count0]<5;}
解法三:排序+记录0的个数+记录空缺数字的个数(自己写的つ﹏⊂)
我没有观察出来那个数学规律……
这个解法的思路很朴素。
首先排序,然后遍历数组,数一下有多少”0“(作为救命稻草),有多少”缺失值“(作为坑);
遍历结束之后,看看 这些救命稻草 够不够 填补这些坑。
public boolean isStraight1(int[] nums) {Arrays.sort(nums);int count0=0;// count 0int cnt=0;// count all the missing valuesfor(int i=0;i<5-1;i++){if(nums[i]==0){count0++;}else{if(nums[i]==nums[i+1]-1){continue;}if(nums[i]==nums[i+1]) return false;// repeat! cnt+=nums[i+1]-nums[i]-1;// say, [2,3],nums[i+1]-nums[i]-1=3-2-1=0, means no missing value bwt 2 and 3// say, [4,6], nums[i+1]-nums[i]=6-4-1=1, means there exists one missing value bwt 4 and 6}}return count0>=cnt;// check if all available 0 could satisfy the demand of all missing values }
相关文章:

剑指 Offer ! 61. 扑克牌中的顺子
参考资料:力扣K神的讲解 剑指 Offer 61. 扑克牌中的顺子 简单 351 相关企业 从若干副扑克牌中随机抽 5 张牌,判断是不是一个顺子,即这5张牌是不是连续的。2~10为数字本身,A为1,J为11,Q为12&…...

《玩转Python数据分析专栏》大纲
欢迎来到《玩转Python数据分析分类专栏》!在这个专栏中,我们将带您深入探索数据分析的世界,以Python为工具,解析各个领域的实际应用场景。通过100篇教程,我们将逐步引领您从入门级到高级,从基础知识到实战技巧,助您成为一名优秀的数据分析师。 专栏目标 本专栏旨在帮助…...

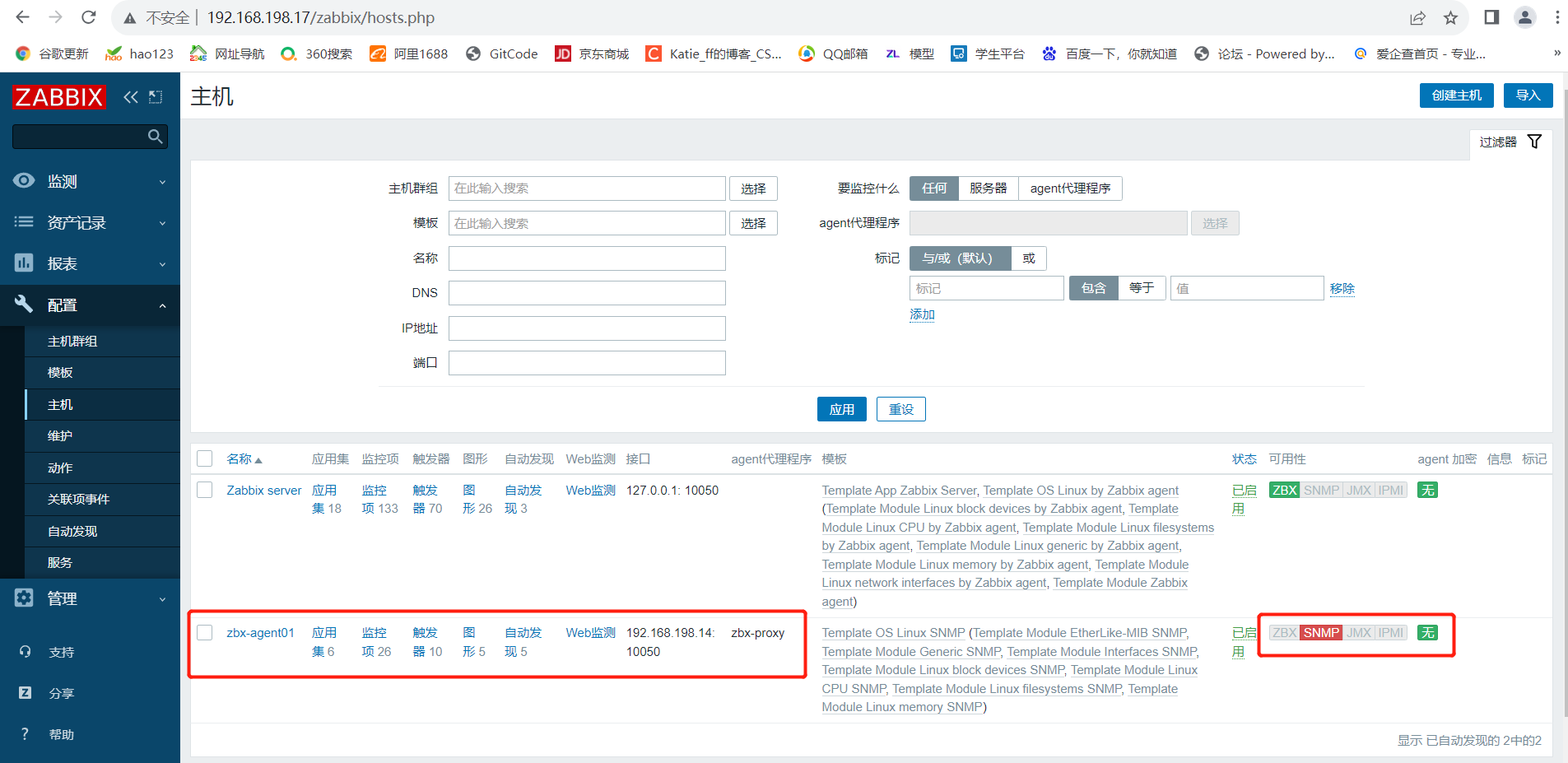
Zabbix自动注册服务器及部署代理服务器
文章目录 一.zabbix自动注册1.什么是自动注册2.环境准备3.zabbix客户端配置4.在 Web 页面配置自动注册5.验证自动注册 二.部署 zabbix 代理服务器1.分布式监控的作用:2.环境部署3.代理服务器配置4.客户端配置5.web页面配置5.1 删除原来配置5.2 添加代理5.3 创建主机…...

SpringBoot下使用自定义监听事件
事件机制是Spring的一个功能,目前我们使用了SpringBoot框架,所以记录下事件机制在SpringBoot框架下的使用,同时实现异步处理。事件机制其实就是使用了观察者模式(发布-订阅模式)。 Spring的事件机制经过如下流程: 1、自定义事件…...

并发编程面试题1
并发编程面试题1 一、原子性高频问题: 1.1 Java中如何实现线程安全? 多线程操作共享数据出现的问题。 锁: 悲观锁:synchronized,lock乐观锁:CAS 可以根据业务情况,选择ThreadLocal,让每个…...

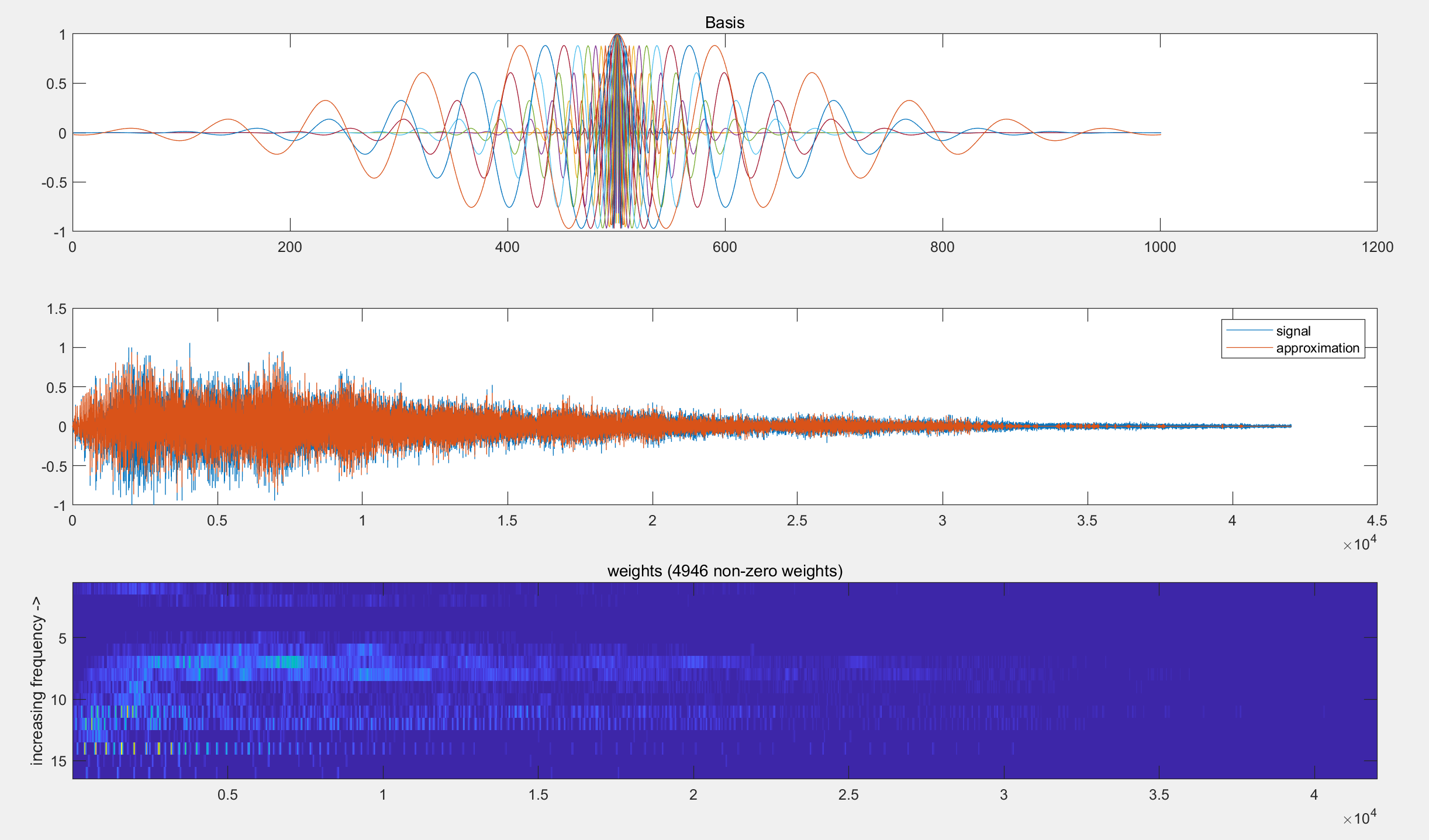
【对于一维信号的匹配】对一个一维(时间)信号y使用自定义基B执行匹配追踪(MP)研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Oracle 数据库 SQL 语句 】积累1
Oracle 数据库 SQL 语句 1、分组之后再合计2、显示不为空的值 1、分组之后再合计 关键字: grouping sets ((分组字段1,分组字段2),()) select sylbdm ,count(sylbmc) a…...

Django中级指南:理解并实现Django的模型和数据库迁移
Django 是一个极其强大的 Python Web 框架,它提供了许多工具和特性,能够帮助我们更快速、更便捷地构建 Web 应用。在本文中,我们将会关注 Django 中的模型(Models)和数据库迁移(Database Migrations&#x…...

Chatgpt API调用报错:openai.error.RateLimitError
Chatgpt API 调用报错: openai.error.RateLimitError: You exceeded your current quota, please check your plan and billing details. 调用OpenAI API接口 import openai import osopenai.api_key os.getenv("OPENAI_API_KEY")result openai.Chat…...

一键获取数百张免费商用人脸!AI人脸生成器来袭
随着科技的发展,人工智能正在渗透到生活的各个角落,设计行业也不例外。在网页、APP、PPT 等界面设计中,设计师经常需要插入真实的人脸素材,以增强作品的真实感和场景化。但是获取素材既不容易,质量和价格也难免成为设计…...

跳跃游戏 II——力扣45
文章目录 题目描述解法一 贪心题目描述 解法一 贪心 int jump(vector<int>& nums){in...

Stable Diffusion - 常用的负向提示 Embeddings 解析与 坐姿 (Sitting) 提示词
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/132145248 负向 Embeddings 是用于提高 StableDiffusion 生成图像质量的技术,可以避免生成一些不符合预期的图像特征,比如…...
:C#实现指南)
工厂方法模式(一):C#实现指南
工厂方法模式是一种创建型设计模式,用于处理对象的创建问题。通过使用工厂方法模式,我们可以将对象的创建过程与使用过程分离,从而增加代码的灵活性和可维护性。 工厂方法模式的定义 工厂方法模式定义了一个创建对象的接口,但由子…...

Spring接口InitializingBean的作用和使用介绍
在Spring框架中,InitializingBean接口是一个回调接口,用于在Spring容器实例化Bean并设置Bean的属性之后,执行一些自定义的初始化逻辑。实现InitializingBean接口的Bean可以在初始化阶段进行一些必要的操作,比如数据的初始化、资源…...

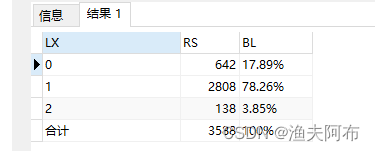
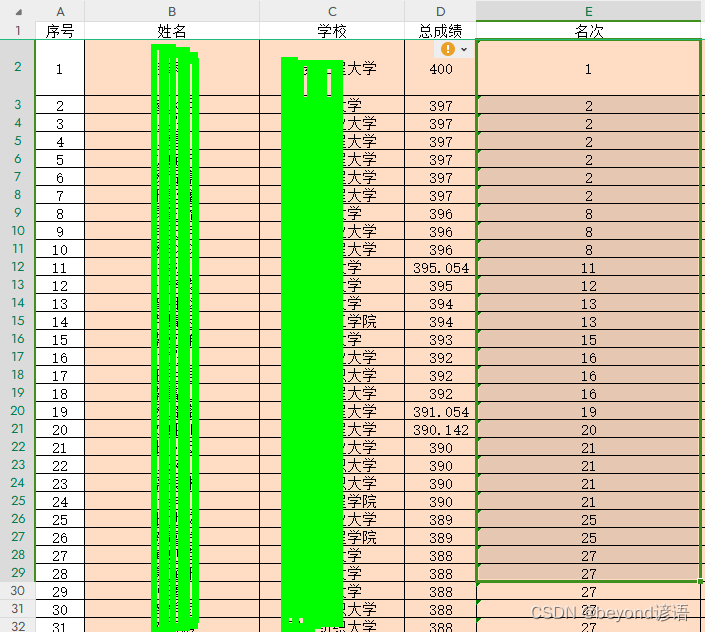
Excel---成绩相同者,名次并列排列,三步搞定
需求:一张成绩表,共341行(340条数据,第一条为标题),根据成绩进行排序,成绩相同进行名次并列 一、选择生成结果的位置,我这里点击了一下E2单元格 二、公式—>插入–>rank函数 数值:D2 表示…...

Elasticsearch6.x和7.x的区别
Elasticsearch6.x和7.x的区别 1、查找方面的区别 在增删改方面,6.x和7.x是一样的,在查找方面(分为普通查找和有高亮的查找),6.x和7.x有区别。 在7.x的es中: org.springframework.data.elasticsearch.cor…...

基于STM32设计的口罩识别和无线测温系统
一、设计需求 基于STM32设计的口罩识别和无线测温系统 1.1 项目背景 随着深度学习和计算机视觉的快读发展,与此有关的技术设备已经被大幅度的使用,并且不仅仅在这两个方面,更在许许多多的领域都有使用。众所周知,图像理解之中的最重要的一个步骤即为目标检测,和为目标检测…...

第五十天
●软件测试的目的 软件测试的目的是寻找错误,并且尽可能找出更多的错误。 测试是程序的执行过程,目的在于发现错误 一个好的测试用例在于能够发现至今为止未发现的错误 一个成功的测试是发现了至今未发现的错误的测试 ●软件测试工作流程࿱…...

vue-pc端elementui-统一修改问题-Dialog 对话框点击空白关闭问题-element-所有组件层级问题
前言 实际开发我们经常发现dialog弹出框默认点击遮罩层空白地方就会关闭-有属性可以关闭 但是经常会图方便-或者已经写完了,不想一个个写,可以在main.js进行统一关闭 当我们在页面进行复杂设计和层级关闭改变,会发现右上角的退出登录弹出款…...

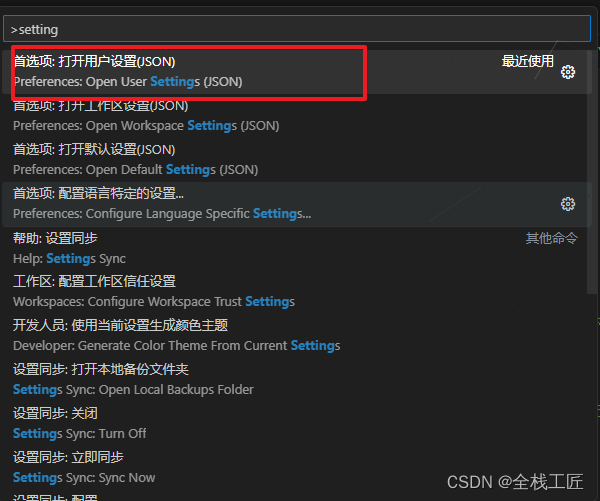
VS code 用户设置
ctrlshiftP打开用户设设置 vscode user setting.json 中的配置 {// vscode默认启用了根据文件类型自动设置tabsize的选项"editor.detectIndentation": false,//黄色波浪线"eslint.enable": false,// 重新设定tabsize"editor.tabSize": 2,&quo…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
