JavaScript Array(数组) 对象
JavaScript 中的 Array(数组)对象是一种用来存储一系列值的容器,它可以包含任意类型的数据,包括数字、字符串、对象等等。通过使用数组对象,我们可以轻松地组织和处理数据,以及进行各种操作,比如查找、排序、过滤、迭代等等。
- 创建数组
在 JavaScript 中,我们可以通过多种方式来创建一个数组对象。
2.1 直接定义
最简单的创建数组的方式就是直接定义数组变量,并用方括号 [] 括起来的一组值来初始化数组,例如:
let arr = [1, 2, 3, 4, 5];
在这个例子中,我们定义了一个包含 5 个元素的数组,分别是 1、2、3、4、5。
2.2 构造函数
另一种创建数组的方式是使用 Array 构造函数来创建数组,例如:
let arr = new Array(1, 2, 3, 4, 5);
这个例子和上面的例子等价,它使用了 Array 构造函数来创建一个数组对象,并初始化了它的元素。
除了传入一组初始值外,我们还可以使用一个数字参数来指定数组的长度,例如:
let arr = new Array(5);
这个例子创建了一个长度为 5 的数组,但是数组中的元素都是 undefined。
2.3 Array.of 和 Array.from
在 ES6 中,JavaScript 提供了两个新的数组方法 Array.of 和 Array.from,用来创建数组。
Array.of 方法可以用来创建一个包含任意数量元素的数组,例如:
let arr = Array.of(1, 2, 3, 4, 5);
这个例子和直接定义数组变量的方式等价。
Array.from 方法可以用来将一个类数组对象或可迭代对象转换成数组,例如:
let arr = Array.from("hello");
// arr: ['h', 'e', 'l', 'l', 'o']
这个例子将一个字符串转换成了一个包含每个字符的数组。
数组元素的访问和修改
数组中的元素可以通过索引来访问和修改。在 JavaScript 中,数组的索引从 0 开始,也就是第一个元素的索引是 0,第二个元素的索引是 1,以此类推。
3.1 访问元素
我们可以使用方括号 [] 操作符来访问数组中的元素,例如:
let arr = [1, 2, 3, 4, 5];
console.log(arr[0]); // 1
console.log(arr[2]); // 3
这个例子访问了数组中的第一个元素和第三个元素。
3.2 修改元素
我们也可以使用方括号操作符来修改数组中的元素,例如:
let arr = [1, 2, 3, 4, 5];
arr[0] = 6;
arr[2] = 7;
console.log(arr); // [6, 2, 7, 4, 5]
这个例子将数组中的第一个元素修改为 6,第三个元素修改为 7。
4. 数组的方法
JavaScript 的 Array 对象提供了很多实用的方法,用来操作和处理数组中的元素。下面我们将介绍一些常用的方法。
4.1 push 和 pop
push 方法可以在数组的末尾添加一个或多个元素,例如:
let arr = [1, 2, 3];
arr.push(4);
console.log(arr); // [1, 2, 3, 4]这个例子向数组中添加了一个元素 4。
pop 方法可以从数组的末尾删除一个元素,并返回被删除的元素,例如:
let arr = [1, 2, 3];
let last = arr.pop();
console.log(arr); // [1, 2]
console.log(last); // 3
这个例子删除了数组中的最后一个元素 3,并将其保存在 last 变量中。
4.2 shift 和 unshift
shift 方法可以从数组的开头删除一个元素,并返回被删除的元素,例如:
let arr = [1, 2, 3];
let first = arr.shift();
console.log(arr); // [2, 3]
console.log(first); // 1
这个例子删除了数组中的第一个元素 1,并将其保存在 first 变量中。
unshift 方法可以在数组的开头添加一个或多个元素,例如:
let arr = [1, 2, 3];
arr.unshift(0);
console.log(arr); // [0, 1, 2, 3]
这个例子向数组中添加了一个元素 0。
4.3 splice
splice 方法可以用来添加、删除和替换数组中的元素。它接受三个参数:起始索引、删除数量和可选的新元素。例如:
let arr = [1, 2, 3, 4, 5];
arr.splice(2, 2, 6, 7);
console.log(arr); // [1, 2, 6, 7, 5]
这个例子从数组中删除了两个元素(从索引 2 开始,删除 2 个元素),并向数组中添加了两个新元素 6 和 7。
4.4 concat
concat 方法可以用来连接两个或多个数组,返回一个新的数组,例如:
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = arr1.concat(arr2);
console.log(arr3); // [1, 2, 3, 4, 5, 6]
这个例子连接了两个数组 arr1 和 arr2,并将结果保存在一个新数组 arr3 中。
4.5 slice
slice 方法可以用来截取数组中的一部分
除了数组的基本操作之外,JavaScript还提供了一些高级数组操作方法。以下是一些常用的高级数组操作方法:
map()
map()方法创建一个新数组,其中的元素是原始数组中每个元素调用一个提供的函数后返回的结果。map()方法不会改变原始数组。
const numbers = [1, 2, 3, 4, 5];
const doubledNumbers = numbers.map(num => num * 2);
console.log(doubledNumbers); // [2, 4, 6, 8, 10]
filter()
filter()方法创建一个新数组,其中包含通过提供的函数测试的所有元素。filter()方法不会改变原始数组。
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter(num => num % 2 === 0);
console.log(evenNumbers); // [2, 4]
reduce()
reduce()方法对数组中的所有元素执行一个指定的reducer函数,并将其结果累加到单个返回值中。reduce()方法不会改变原始数组。
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((acc, num) => acc + num, 0);
console.log(sum); // 15
forEach()
forEach()方法对数组中的每个元素执行一次提供的函数,该函数不返回任何内容。forEach()方法不会改变原始数组。
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(num => console.log(num));
// 1
// 2
// 3
// 4
// 5
sort()
sort()方法对数组元素进行排序,并返回已排序的数组。sort()方法改变原始数组。
const fruits = ['banana', 'apple', 'orange', 'grape'];
fruits.sort();
console.log(fruits); // ['apple', 'banana', 'grape', 'orange']
slice()
slice()方法返回一个新数组,其中包含原始数组的一部分。该方法不会改变原始数组。
const numbers = [1, 2, 3, 4, 5];
const slicedNumbers = numbers.slice(0, 2);
console.log(slicedNumbers); // [1, 2]
concat()
concat()方法将两个或多个数组合并成一个新数组,并返回新数组。concat()方法不会改变原始数组。
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const combinedArr = arr1.concat(arr2);
console.log(combinedArr); // [1, 2, 3, 4, 5, 6]
以上是常用的一些高级数组操作方法,它们可以大大简化数组的操作,提高代码的效率。当然,还有许多其他的数组操作方法,可以根据实际需求选择使用。
相关文章:
 对象)
JavaScript Array(数组) 对象
JavaScript 中的 Array(数组)对象是一种用来存储一系列值的容器,它可以包含任意类型的数据,包括数字、字符串、对象等等。通过使用数组对象,我们可以轻松地组织和处理数据,以及进行各种操作,比如…...

Debian如何更换apt源
中科大 deb https://mirrors.ustc.edu.cn/debian/ stretch main non-free contrib deb https://mirrors.ustc.edu.cn/debian/ stretch-updates main non-free contrib deb https://mirrors.ustc.edu.cn/debian/ stretch-backports main non-free contrib deb-src https://mirr…...

Connext DDSPersistence Service持久性服务
DDS持久性服务,它保存了DDS数据样本,以便即使发布应用程序已经终止,也可以稍后将其发送到加入系统的订阅应用程序。 简介Persistence Service是一个Connext DDS应用程序,它将DDS数据样本保存到临时或永久存储中,因此即使发布应用程序已经终止,也可以稍后将其交付给加入系…...

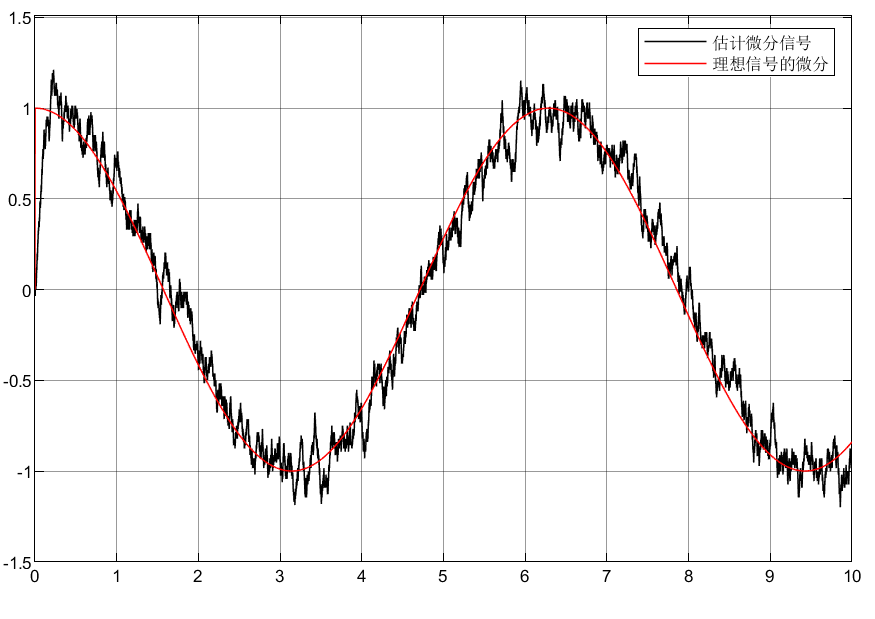
自抗扰控制ADRC之微分器TD
目录 前言 1 全程快速微分器 1.1仿真分析 1.2仿真模型 1.3仿真结果 1.4结论 2 Levant微分器 2.1仿真分析 2.2仿真模型 2.3仿真结果 3.总结 前言 工程上信号的微分是难以得到的,所以本文采用微分器实现带有噪声的信号及其微分信号提取,从而实现…...

链表学习之复制含随机指针的链表
链表解题技巧 额外的数据结构(哈希表);快慢指针;虚拟头节点; 复制含随机指针的链表 该链表节点的结构如下: class ListRandomNode { public:ListRandomNode() : val(0), next(nullptr), random(nullptr…...

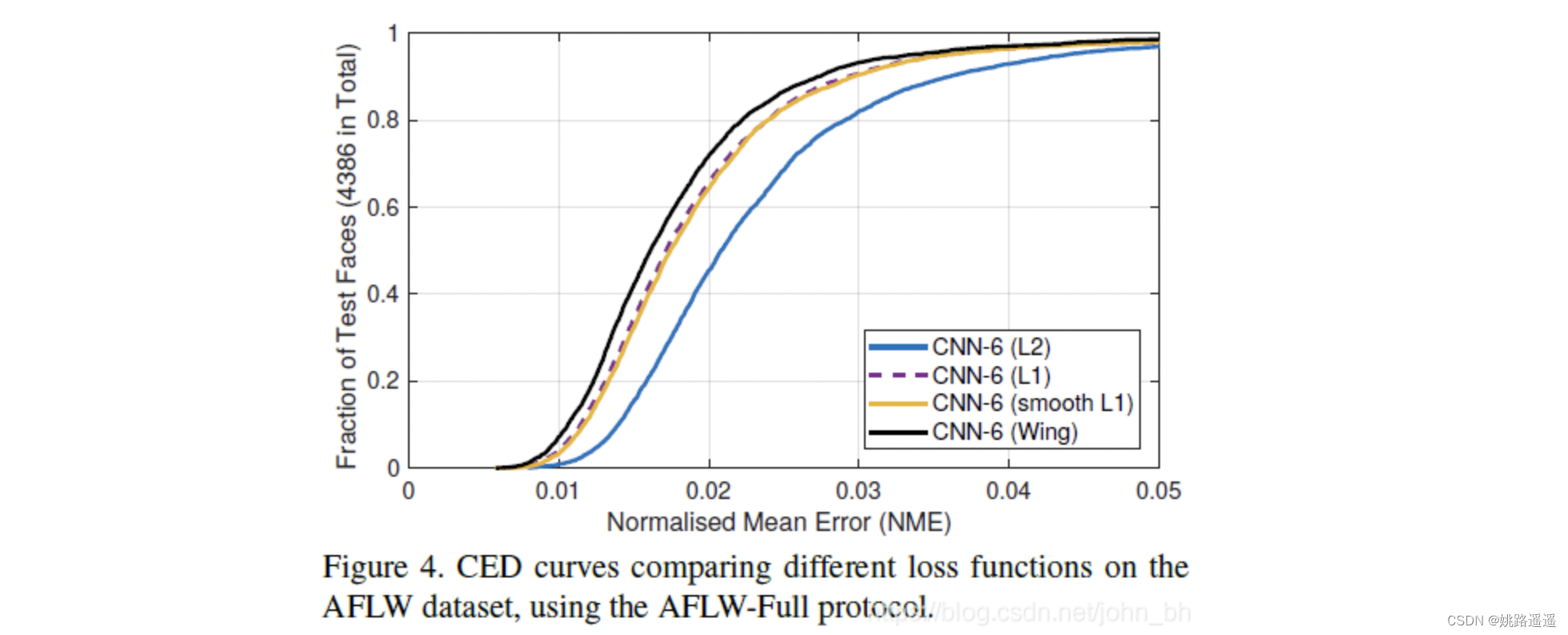
【人脸检测】Yolov5Face:优秀的one-stage人脸检测算法
论文题目:《YOLO5Face: Why Reinventing a Face Detector》 论文地址:https://arxiv.org/pdf/2105.12931.pdf 代码地址:https://github.com/deepcam-cn/yolov5-face 1.简介 近年来,CNN在人脸检测方面已经得到广泛的应用。但是许多…...

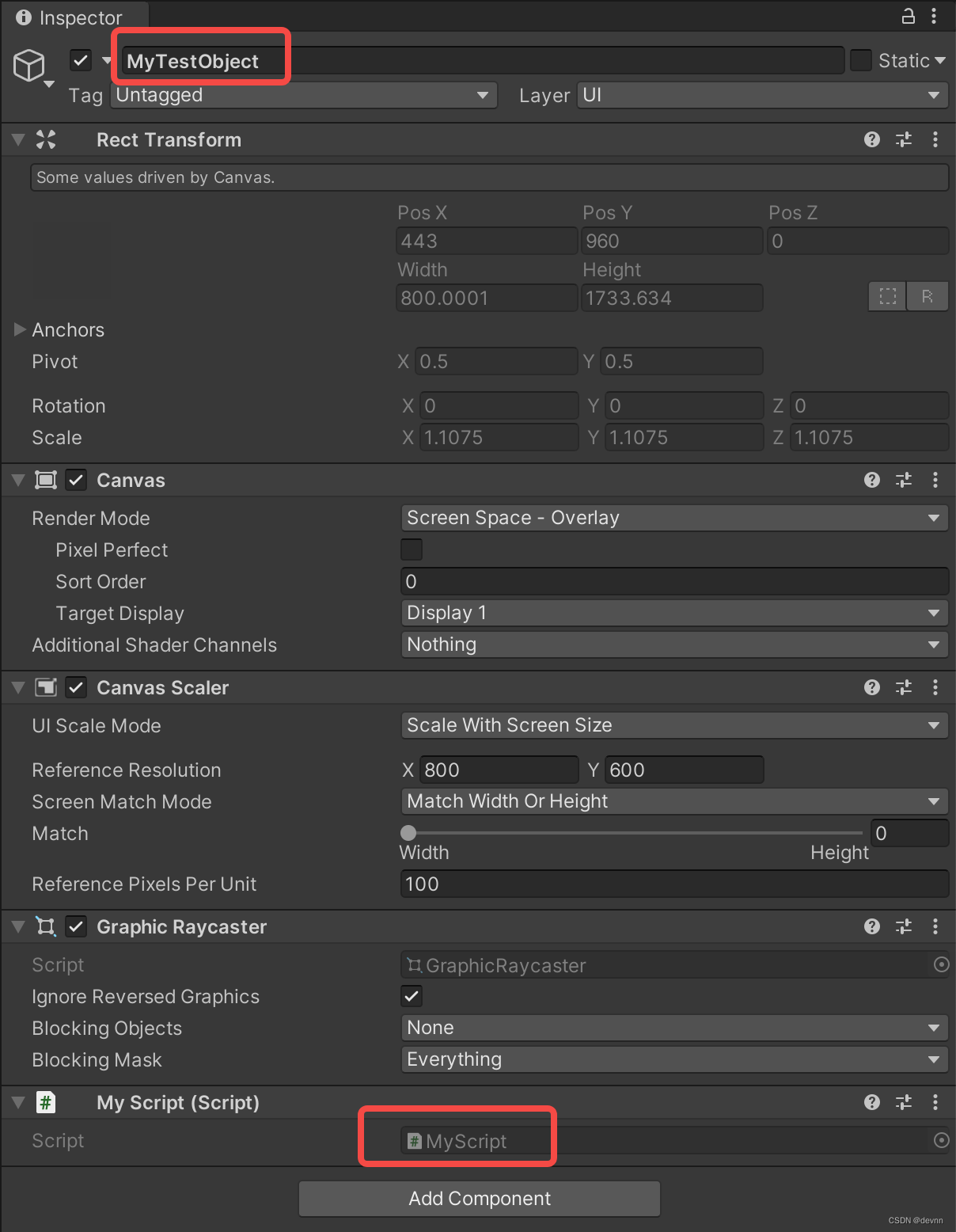
【Unity3d】Unity与Android之间通信
在unity开发或者sdk开发经常遇到unity与移动端原生层之间进行通信,这里把它们之间通信做一个整理。 关于Unity与iOS之间通信,参考【Unity3d】Unity与iOS之间通信 Unity(c#)调用Android (一)、编写Java代码 实际上,任何已经存在的Java代码…...

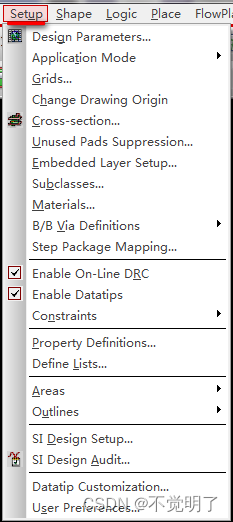
Allegro如何更改DRC尺寸大小操作指导
Allegro如何更改DRC尺寸大小操作指导 在做PCB设计的时候,DRC可以辅助设计,有的时候DRC的尺寸过大会影响视觉,Allegro支持将DRC的尺寸变小或者改大 如下图,DRC尺寸过大 如何改小,具体操作如下 点击Setup选择Design Parameters...

Mongodb WT_PANIC: WiredTiger library panic
文章目录故障现象排查过程1.查看Log2.同步恢复数据故障现象 周五突然收到Mongo实例莫名奇妙挂了告警,一般都是RS复制集架构模式(5节点),查看此实例角色为SECONDAR,挂了暂时不影响线上业务,但还是需要尽快修…...

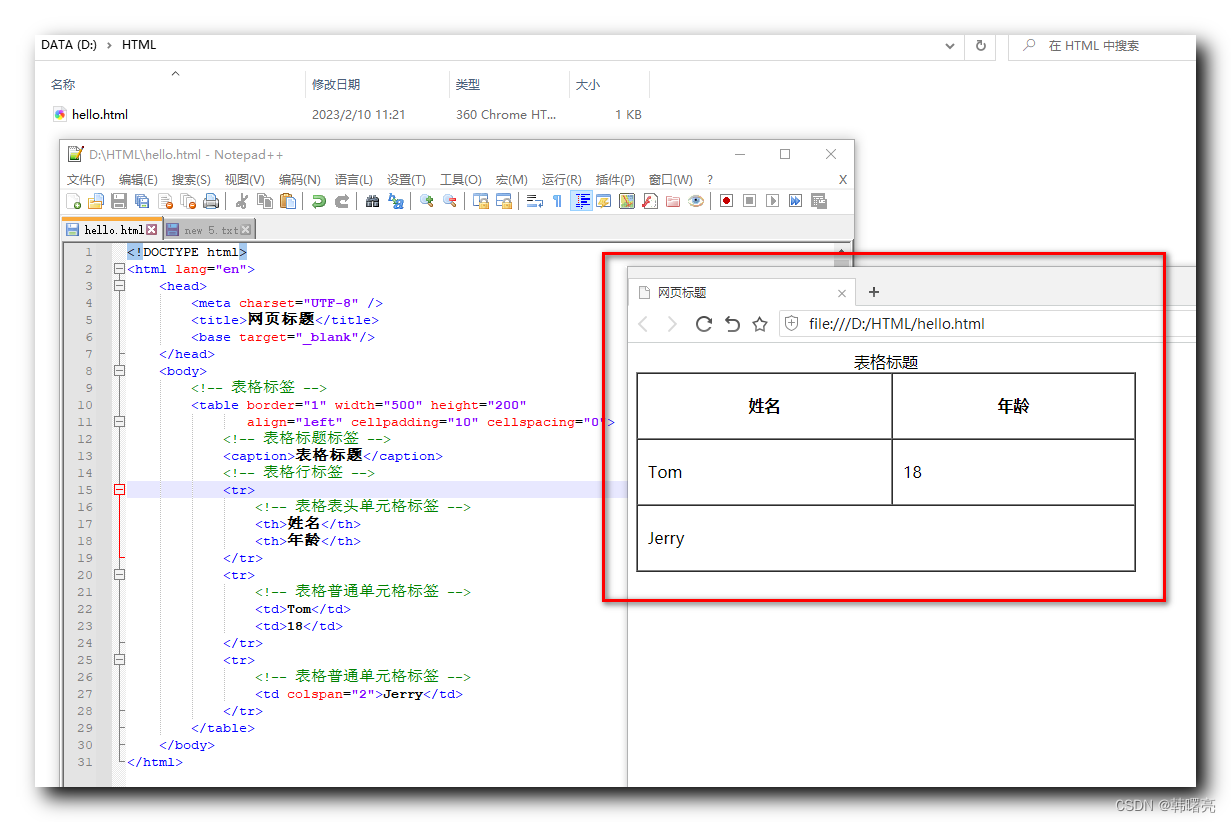
【HTML】HTML 表格总结 ★★★ ( 表格标签 | 行标签 | 单元格标签 | 表格标签属性 | 表头单元格标签 | 表格标题标签 | 合并单元格 )
文章目录一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )三、表头单元格标签四、表格标题标签五、合并单元格1、合并单元格方式2、合并单元格顺序3、合并单元格流程六、合并单元格示例1、原始…...

linux013之文件和目录的权限管理
用户、组、文件目录的关系: 简介:用户和组关联,组合文件目录关联,这样就实现了用户对文件的权限管理。首先来看一下,一个文件或目录的权限是怎么查看的,ls -l, 如下,这个信息怎么看呢…...

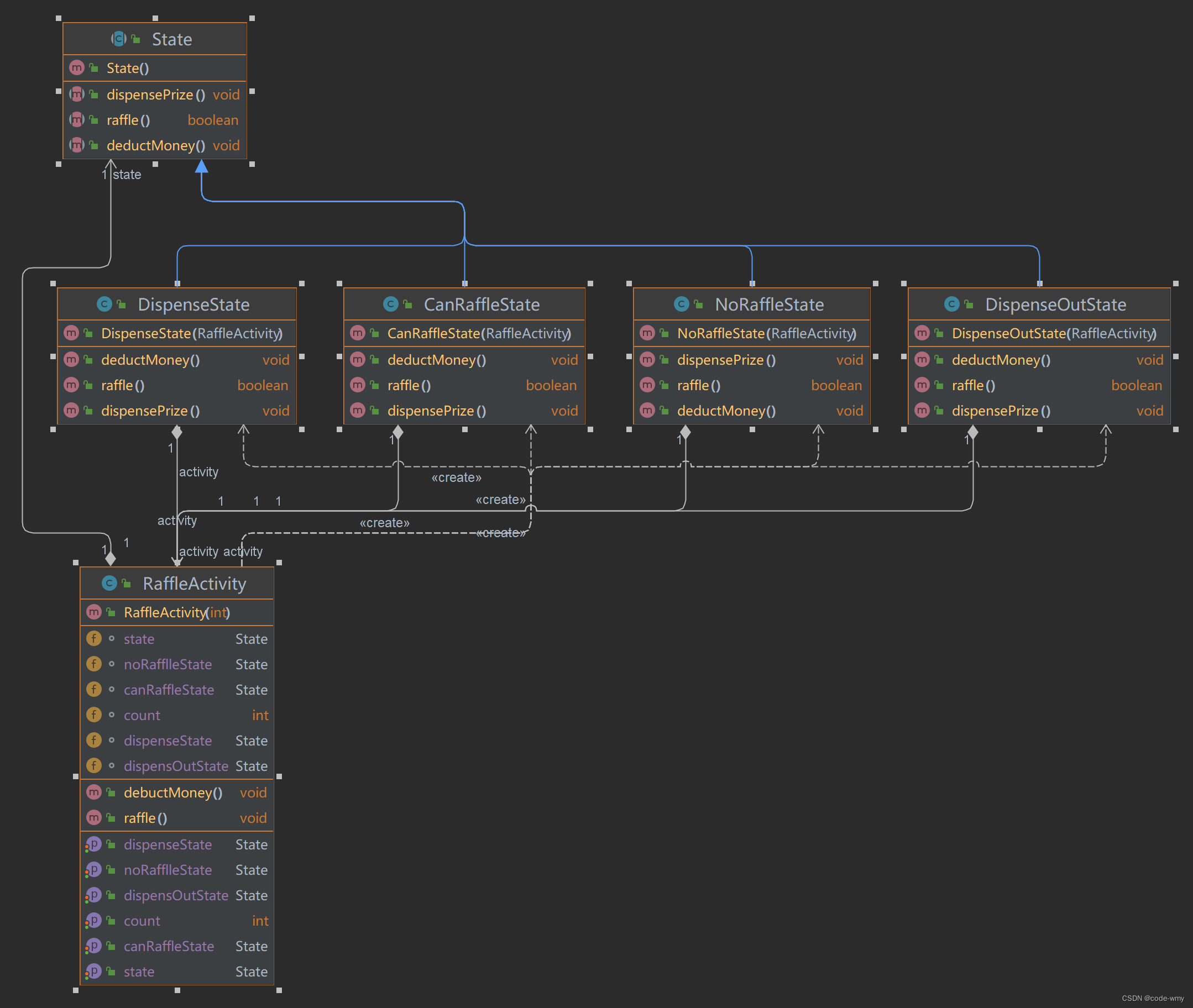
设计模式之状态模式
什么是状态模式 状态模式是指允许一个对象在其内部状态改变时改变他的行为,对象看起来似乎改变了整个类。 状态模式将一个对象在不同状态下的不同行为封装在一个个状态类中,通过设置不同的状态对象可以让环境对象拥有不同的行为,而状…...

XQuery 选择 和 过滤
XML实例文档 我们将在下面的例子中继续使用这个 "books.xml" 文档(和上面的章节所使用的 XML 文件相同)。 在您的浏览器中查看 "books.xml" 文件。 选择和过滤元素 正如在前面的章节所看到的,我们使用路径表达式或 FL…...

室友打了一把王者的时间,我理清楚了grep,find,管道|,xargs的区别与联系,用的时候不知道为什么要这样用
目录 问题引入 find和grep的基本区别 xargs命令 Linux命令的标准输入 vs 命令行参数 举例总结 问题引入 在自己做项目的过程中,想使用linux命令统计下一个目录下html文件的数量,在思考应该使用grep还是find去配合wc指令统计文件数量,后来…...

python 刷题时常见的函数
collections.OrderedDict 1. move_to_end() move_to_end() 函数可以将指定的键值对移动到最前面或者最后面,即最左边或最右边 。 2. popitem() popitem()可以完成元素的删除操作,有一个可选参数last(默认为True),…...

Python之列表推导式和列表排序
Python中的列表推导式,是小编比较喜欢的一种,他能大大减少你的代码量来得到你想要的结果,下面说说列表中常用的几种推导式 列表排序 Python开发中会经常用到排序操作,这里提供两种方式供大家参考,对象的sort()方法和…...

力扣(LeetCode)240. 搜索二维矩阵 II(C++)
题目描述 枚举 枚举整个矩阵,找到等于 target 的元素,则 return true ,否则 return false。 class Solution { public:bool searchMatrix(vector<vector<int>>& matrix, int target) {int n matrix.size(), m matrix[0]…...

golang defer
文章目录延迟函数的参数在defer语句出现时就已经确定下来了延迟函数没有入参时,延迟函数体内的变量会受到影响延迟函数 *可以* 修改主函数的 *具名* 返回值延迟函数 *无法* 修改主函数的 *匿名* 返回值defer会把声明的 延迟函数以及 函数的入参放到栈上,…...

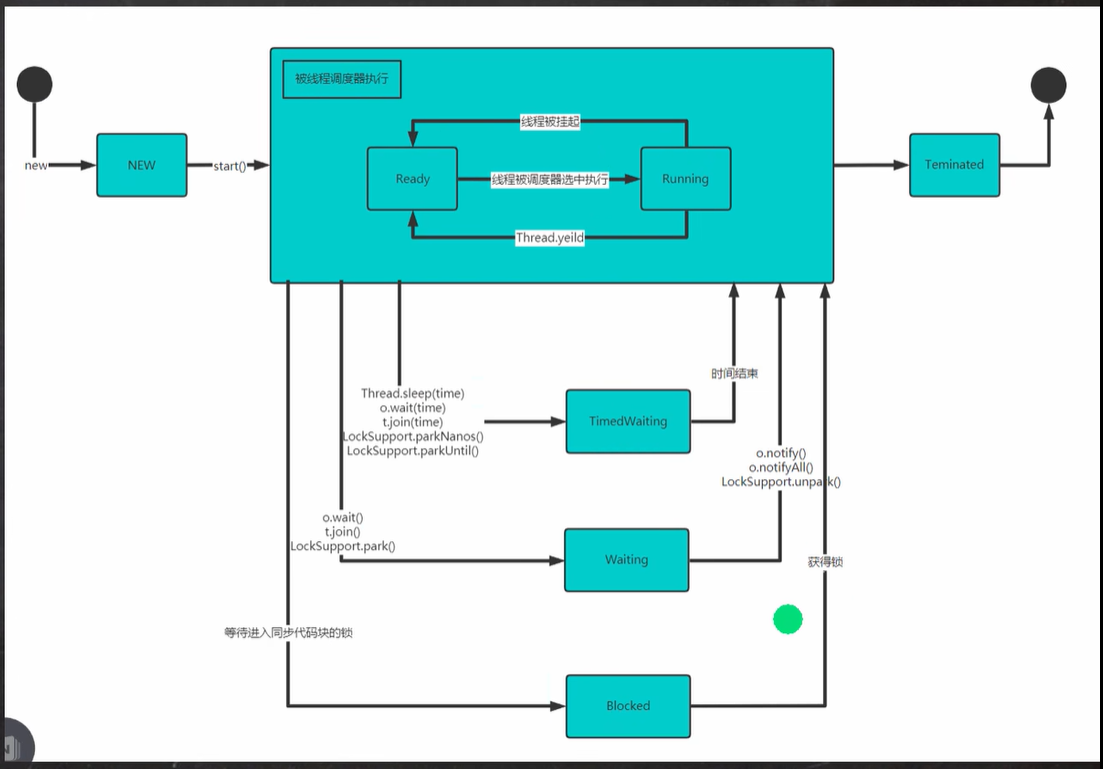
【Java】线程的死锁和释放锁
线程死锁是线程同步的时候可能出现的一种问题 文章目录1. 线程的死锁1.1 基本介绍1.2 应用案例2. 释放锁2.1 下面的操作会释放锁2.2 下面的操作不会释放锁1. 线程的死锁 1.1 基本介绍 多个线程都占用了对方的锁资源,但不肯相让,导致了死锁,…...

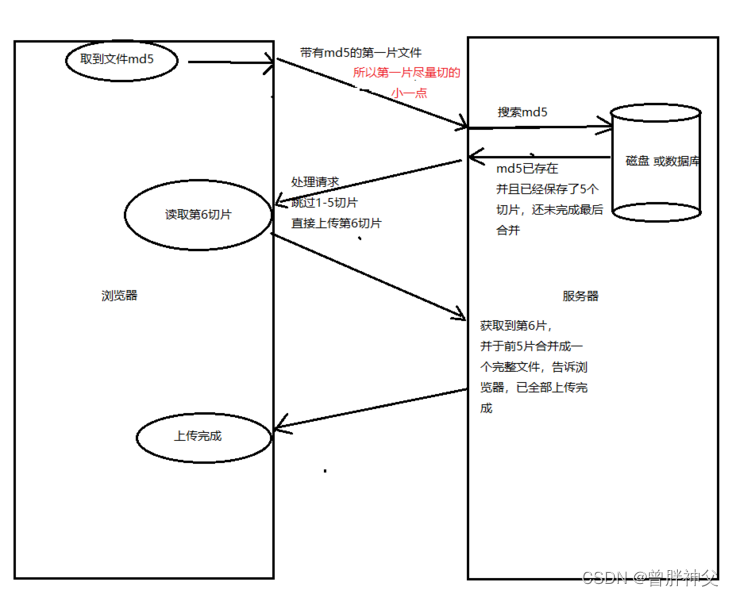
如何使用断点续传上传大文件
概念 大文件上传的需求介绍 不管怎样简单的需求,在量级达到一定层次时,都会变得异常复杂。 文件上传简单,文件变大就复杂 上传大文件时,以下几个变量会影响我们的用户体验 服务器处理数据的能力请求超时网络波动 上传时间会变长…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
