selenium官网文档阅读总结(day 4)
1.selenium的工作原理
selenium的工作原理涉及以下主要组件和步骤:
(1)WebDriver:这是selenium的核心组件,它是一个用于控制浏览器的API。WebDriver提供了许多方法,用于在浏览器中模拟用户操作。不同的浏览器需要相应的WebDriver实现。
(2)浏览器驱动程序:每个浏览器需要一个特定的驱动程序,用于与WebDriver通信。例如,Chrome浏览器需要Chorme Driver,Firefox 浏览器需要Gecko Driver等。
(3)浏览器的实例化:在测试开始前,需要实例化一个特定浏览器的webdriver对象,这个webDriver对象可以控制一个真实的浏览器实例。
(4)模拟用户操作:通过webdriver对象,你可以执行一系列模拟用户操作,如点击按钮、输入文本、提交表单、导航到不同页面等。
(5)等待和定位元素:在自动化测试中,等待是一个重要的概念,你要等待页面加载完成、元素可见、元素存在等条件满足后再执行操作。同时,你需要定位要操作的html元素,比如按钮、输入框等。这可以通过各种定位策略如ID、类名、CSS选择器、xpath等来实现。
(6)断言和验证:在自动化测试中,你通常会使用断言来验证预期结果是否与实际结果一致,这可帮助你确认web应用程序的行为是否符合预期。
(7)测试框架集成:selenium可以与不同的测试框架(如junit,testNG,pytest等)集成,以实现更结构化和可管理的测试。
2.selenium实现12306网站自动购票
from selenium import webdriver
import time
import jsonfrom selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWaitdef login():driver.get('https://kyfw.12306.cn/otn/resources/login.html')#最大化窗口driver.maximize_window()#获取扫码登录cookies保存至本地,然后再从txt文件中读取保存到本地的cookie进行登录。该方法可能会在网站升级反爬操作后失效。driver.find_element(By.XPATH,'//*[@id="J-userName"]').send_keys('13709290316')driver.find_element(By.XPATH,'//*[@id="J-password"]').send_keys('428099ab')driver.find_element(By.XPATH,'//*[@id="J-login"]').click()#切换到弹出窗口driver.implicitly_wait(20)time.sleep(10)login_btn_loc=driver.find_element(By.XPATH,'//*[@id="modal"]/div[2]')driver.find_element(By.XPATH,'//*[@id="id_card"]').send_keys('0826')driver.find_element(By.XPATH,'//*[@id="verification_code"]').click()#手动输入验证码time.sleep(30)driver.find_element(By.XPATH,'//*[@id="sureClick"]').click()# print("用户登录")time.sleep(2)# 登录完成后就会跳转新窗口n = driver.window_handlesprint('当前句柄', n)driver.switch_to.window(n[-1]) # driver切换至最新生产的页面# '''1.cookie是用于保存用户的类似账号密码等个人信息并存储在浏览器中,是一种数字形式的访问凭证。# 2.cookie有很多类型,因此在使用cookie时要先判定其数据类型'''cookie = driver.get_cookies()# print(cookie)# 获取list的cookiesjsonCookies = json.dumps(cookie)# 转换成字符串保存with open('ticket_cookies.txt', 'w')as f:f.write(jsonCookies)# print('cookies保存成功!')def buy():# 将鼠标悬停在车票页签上ele=driver.find_element(By.XPATH,'//*[@id="J-chepiao"]/a').click()#在driver浏览器上面,创建selenium的鼠标类操作对象# action=ActionChains(driver)
# 把鼠标移动到元素上#action.move_to_element(ele)driver.implicitly_wait(15)#点击买票driver.find_element(By.XPATH,'//*[@id="megamenu-3"]/div[1]/ul/li[1]/a').click()driver.implicitly_wait(15)n = driver.window_handlesprint('当前句柄', n)driver.switch_to.window(n[-1]) # driver切换至最新生产的页面time.sleep(3)# 选择出发地driver.find_element(By.XPATH,'//*[@id="fromStationText"]').click()driver.find_element(By.XPATH,'//*[@id="ul_list1"]/li[29]').click()
# 选择到达地driver.find_element(By.XPATH,'//*[@id="toStationText"]').click()driver.find_element(By.XPATH,'//*[@id="ul_list1"]/li[2]').click()
# 选择日期,先清空文本框的值driver.find_element(By.XPATH,'//*[@id="train_date"]').clear()driver.find_element(By.XPATH,'//*[@id="train_date"]').send_keys('2023-08-09')driver.find_element(By.XPATH,'//*[@id="query_ticket"]').click()driver.implicitly_wait(15)driver.find_element(By.XPATH,'//*[@id="ticket_8d000G318206_08_23"]/td[13]/a').click()
#创建程序入口
if __name__=='__main__':driver = webdriver.Chrome()login()time.sleep(2)buy()3.开源库管理
在python项目的project目录下放置一个requirements.txt文件,在terminal中运行命令:
pip install -r requirements.txt
就会自动安装文件中所有需要的库。
# This is a mirror image of Tsinghua University
# -i https://pypi.tuna.tsinghua.edu.cn/simple# This is the specified version
# selenium==4.8.2
selenium
pytest相关文章:
)
selenium官网文档阅读总结(day 4)
1.selenium的工作原理 selenium的工作原理涉及以下主要组件和步骤: (1)WebDriver:这是selenium的核心组件,它是一个用于控制浏览器的API。WebDriver提供了许多方法,用于在浏览器中模拟用户操作。不同的浏览器需要相应…...

15.4 【Linux】可唤醒停机期间的工作任务
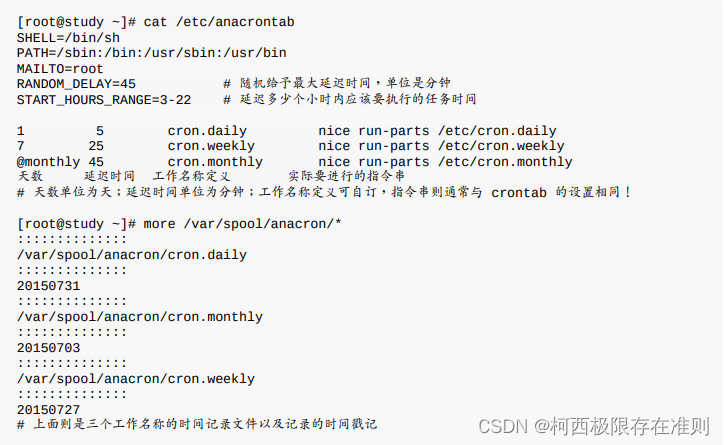
15.4.1 什么是 anacron anacron 并不是用来取代 crontab 的,anacron 存在的目的就在于我们上头提到的,在处理非24 小时一直启动的 Linux 系统的 crontab 的执行! 以及因为某些原因导致的超过时间而没有被执行的调度工作。 其实 anacron 也是…...

[FPGA开发]解决正点原子Xilinx下载器无法下载、灯不亮的问题
问题描述 使用正点原子的Xilinx下载器下载时,电脑无法识别下载器,Vivado无法识别开发版。 问题解决 1.检查XIlinx下载器的灯是否亮起。 亮灯说明解决方法红灯亮起下载器可以连接到PC检查开发版是否供电正常蓝灯亮起下载器可以连接到PC,下…...

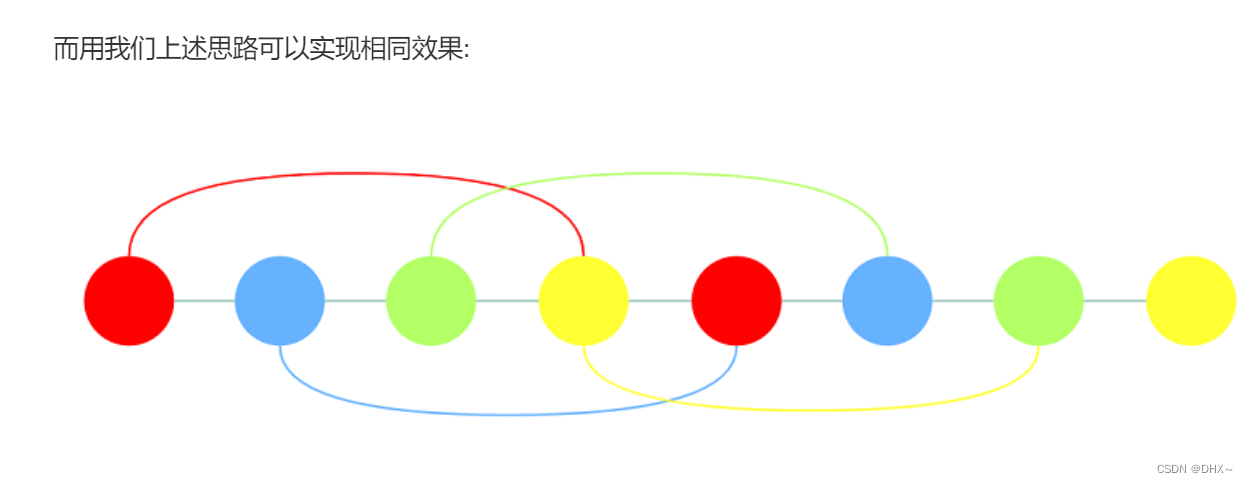
DP(区间DP)
石子合并 设有 N 堆石子排成一排,其编号为 1,2,3,…,N。 每堆石子有一定的质量,可以用一个整数来描述,现在要将这 N 堆石子合并成为一堆。 每次只能合并相邻的两堆,合并的代价为这两堆石子的质量之和,合并后与这两堆…...

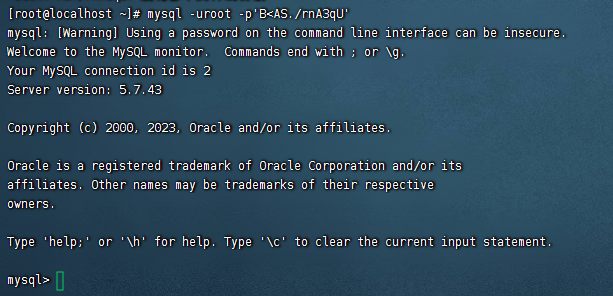
MySQL5.7保姆级安装教程
环境 Linux版本Mysql版本(待安装)CentOS 75.7 1、配置YUM源 在MySQL官网中下载YUM源rpm安装包:http://dev.mysql.com/downloads/repo/yum/ 目前MySQL官网下载的MySQL源安装后yum下载的MySQL是8.0版本,为了非必要的麻烦,直接提供MySQL5.7的…...

Linux:getopts解析命令行选项和参数
一.背景 当自己编写多个shell脚本进行嵌套调用时,会涉及到传参数问题,此时可以通过getopts设置参数输入与变量赋值. 二.用法 当使用 getopts 命令来解析命令行选项和参数时,你需要在脚本中创建一个循环,循环中使用 getopts 命令来获取每个选项及其参数…...

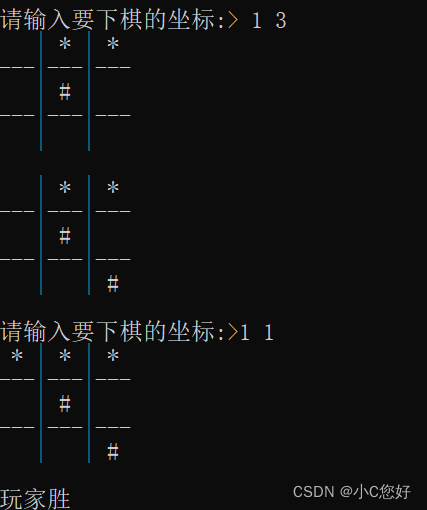
c语言——三子棋
基本框架 三个文件: 其中.cpp文件用于游戏具体函数设计,.h文件为游戏的函数声明,test.cpp文件用于测试游戏运行。 需要用到的头文件: #include <stdio.h> #include <stdlib.h>//rand&srand #include <time.h>//时间相…...

Android 广播阻塞、延迟问题分析方法
一、问题 最近遇到一个问题,发送广播(普通广播)给另一个应用,但是广播需要要等约1min后才收到。 二、分析原因 原因是系统有个广播接收器在接收到广播后处理了接近50s,所以阻塞了后面的广播处理。如果大家也出现了广…...

HTML JS 解析器出sql 中 的所有表名称,支持多条SQL
<!DOCTYPE html> <html> <head><title>SQL表名提取器</title><script src"https://code.jquery.com/jquery-3.6.0.min.js"></script><script>function extractTableNames() {// 获取输入的SQL语句var sql document…...

【雕爷学编程】Arduino动手做(05)---热敏电阻模块之的基本参数、模块特色、电原理与使用说明
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

MS31860T 国产 8通道串行接口低边驱动器 可PIN TO PIN替代DRV8860 高性价比
MS31860T 国产 8通道串行接口低边驱动器 可PIN TO PIN替代DRV8860 高性价比 产品简述 MS31860T 是一款 8 通道低边驱动器,包含 SPI 串口通信、 PWM斩波器配置、过流保护、短路保护、欠压锁定和过热关断功能,芯片可以读取每个通道的状态。MS31860T 可以…...

百度 amis 当成 UI 库用
百度 amis 当成 UI 库用 1.获取到这些 amis 对外提供的方法 var amisLib amisRequire(amis);// 获取到这些 amis 对外提供的方法。 2.js中使用百度amis中 confirm amisLib.confirm(amisLib 是否确认).then((confirmed) > {if (confirmed) {// 用户确认后执行的操作consol…...

质检工具(FindBugs、CheckStyle、Junit、Jmeter、Apifox)
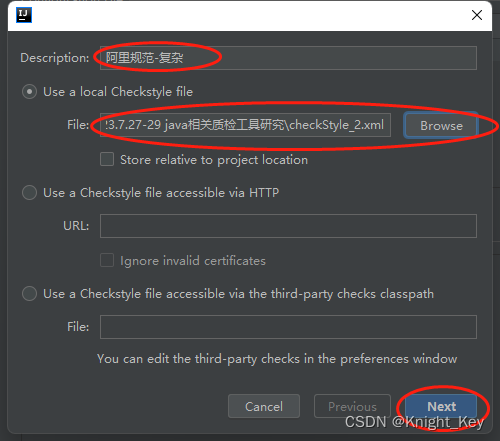
1、Findbugs IDEA软件中可以装该插件,2018版本以前主要搜索FindBugs-IDEA 、2018版本以后主要搜索 SpotBugs。 1.1、FindBugs-IDEA安装及使用流程: 1.2、SpotBugs安装及使用流程: 2、Checkstyle IDEA软件中可以装该插件,所有版本的插件一致:CheckStyle 2.1、安装流程…...

MS31803TE 国产 四通道低边驱动器 PIN对PIN替代DRV8803
MS31803TE 国产 四通道低边驱动器 PIN对PIN替代DRV8803 产品简述 MS31803TE 是一个具有过流保护功能的 4 通道低边驱动器。MS31803TE 内置钳位二极管,用来钳制由电感负载续流产生的电压。MS31803TE 可以驱动单极步进电机、直流电机、继电器、螺线管或者其它负载。…...

wordpress数据表中标签和分类如何区分?
wordpress中标签和分类是什么关系怎么区分?最后有一个群的网友告诉了我文章ID和标签ID的关系是放在了wp_term_relationships表中,然后我百度了下这个表的结构和相关介绍,发现果然如此,先把文章保存起来: wp_term_rela…...

css3 实现文字横幅无缝滚动
css3 实现文字横幅无缝滚动 使用 css3 关键帧 keyframes 和 animation 属性实现文字横幅无缝滚动。 <template><div class"skiHallBanner"><div class"skiHallBanner-text"><span>{{ text }}</span></div></div>…...

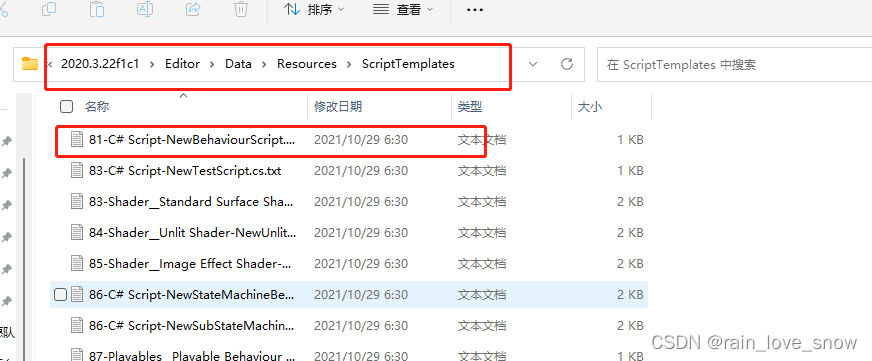
unity 修改默认脚本
using System.Collections; using System.Collections.Generic; using UnityEngine; //***************************************** //创建人: xxxx //功能说明: //***************************************** #ROOTNAMESPACEBEGIN# public class #SCRI…...

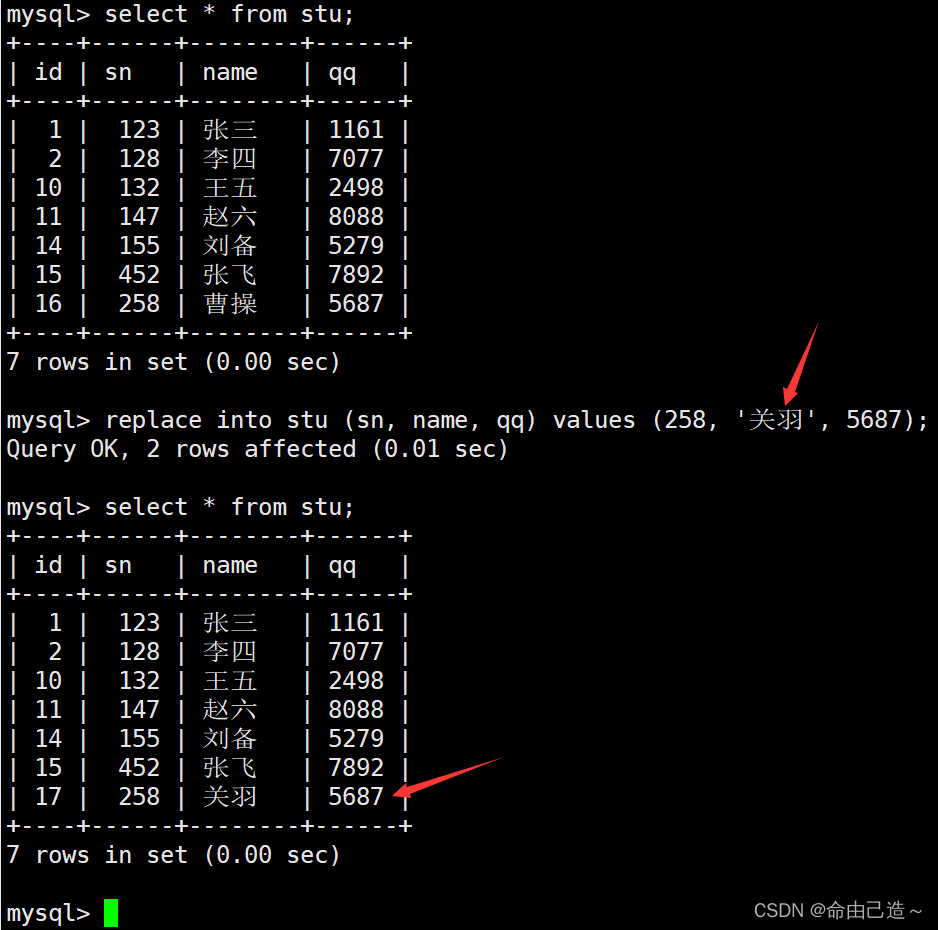
【MySQL】增删查改基础
文章目录 一、创建操作1.1 单行插入1.2 多行插入1.3 插入否则替换更新1.4 替换replace 二、查询操作2.1 select查询2.2 where条件判断2.3 order by排序2.4 limit筛选分页结果 三、更新操作四、删除操作4.1 删除一列4.2 删除整张表数据 五、插入查询结果 CRUD : Create(创建), R…...

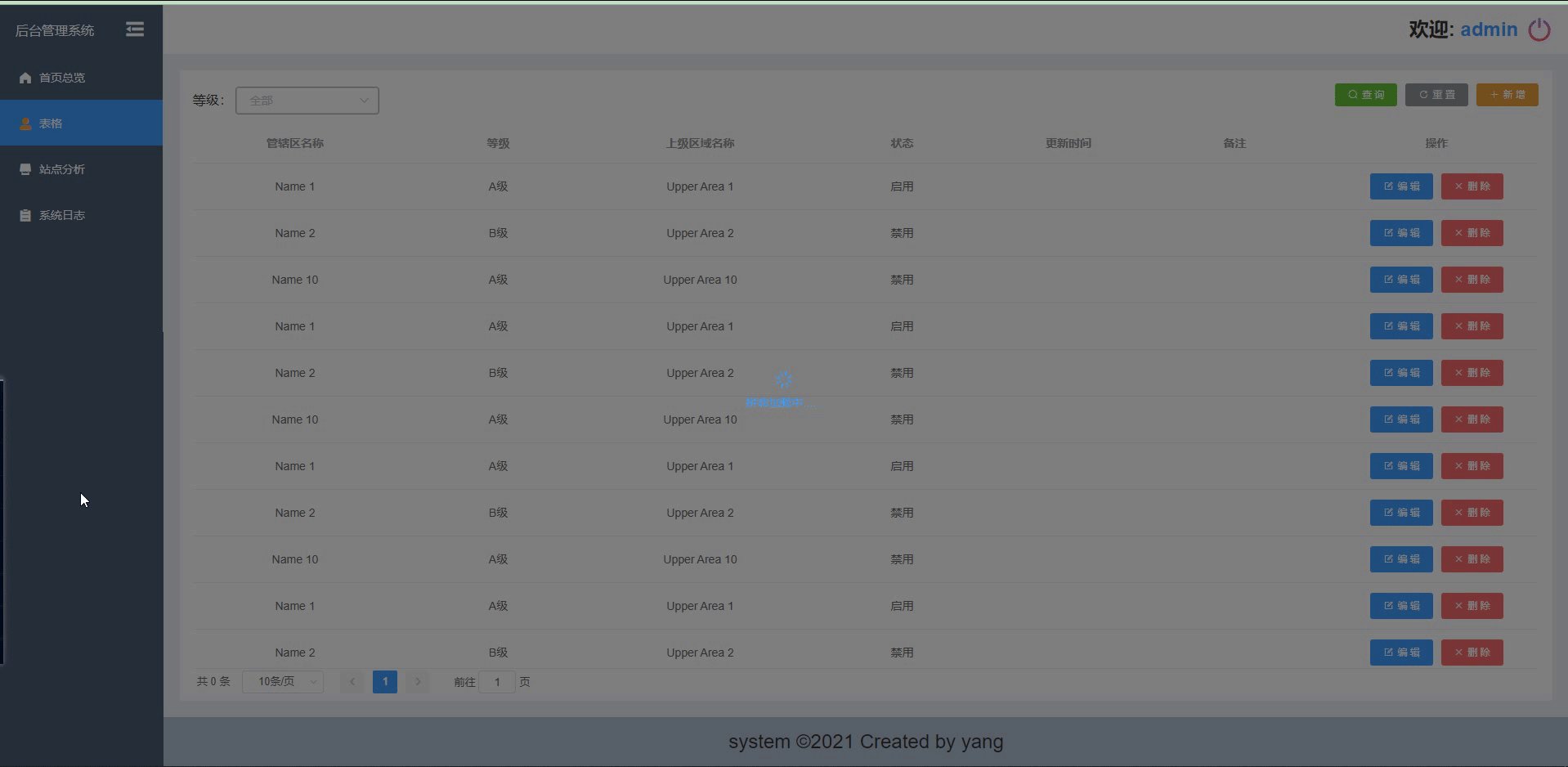
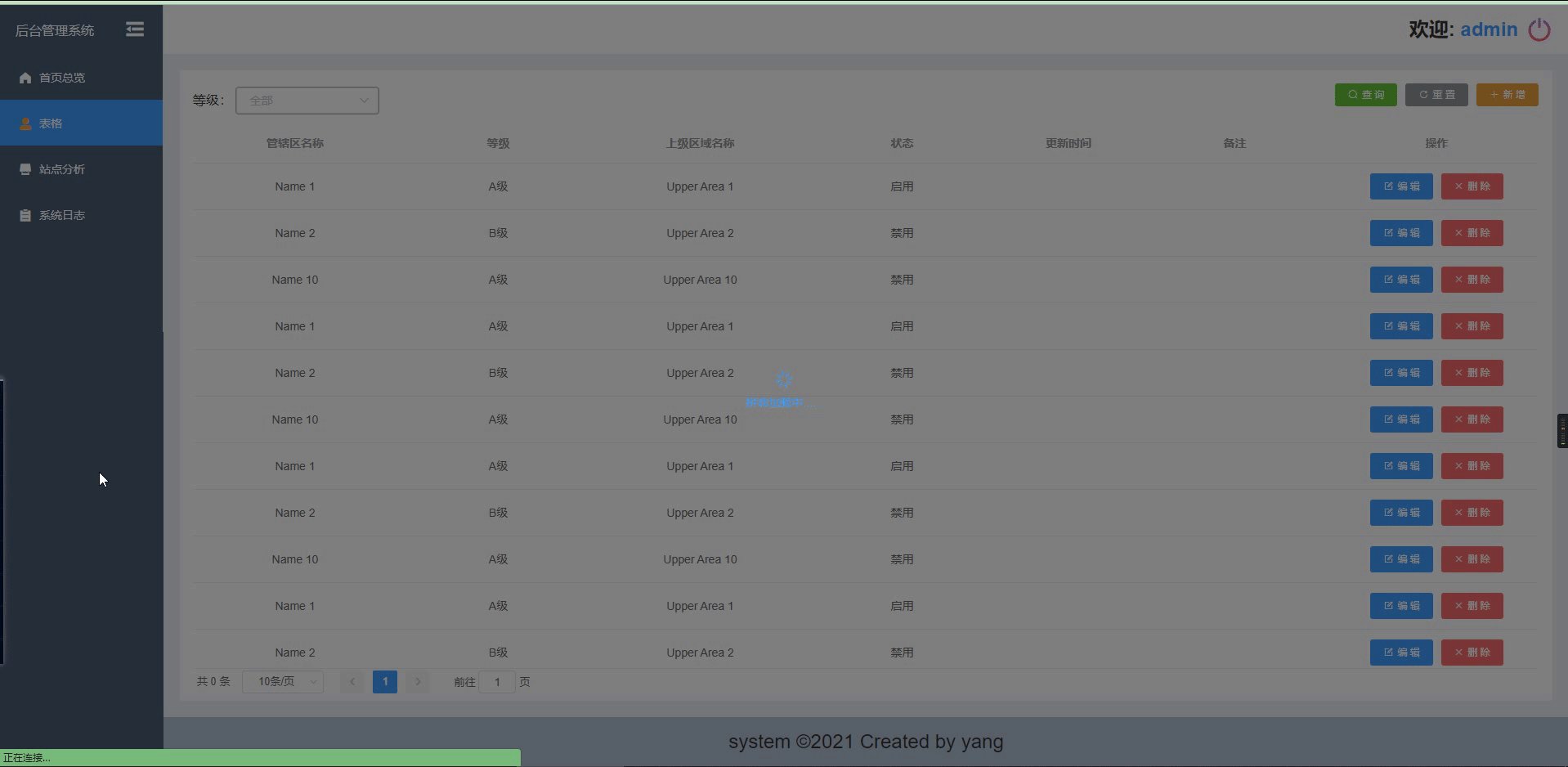
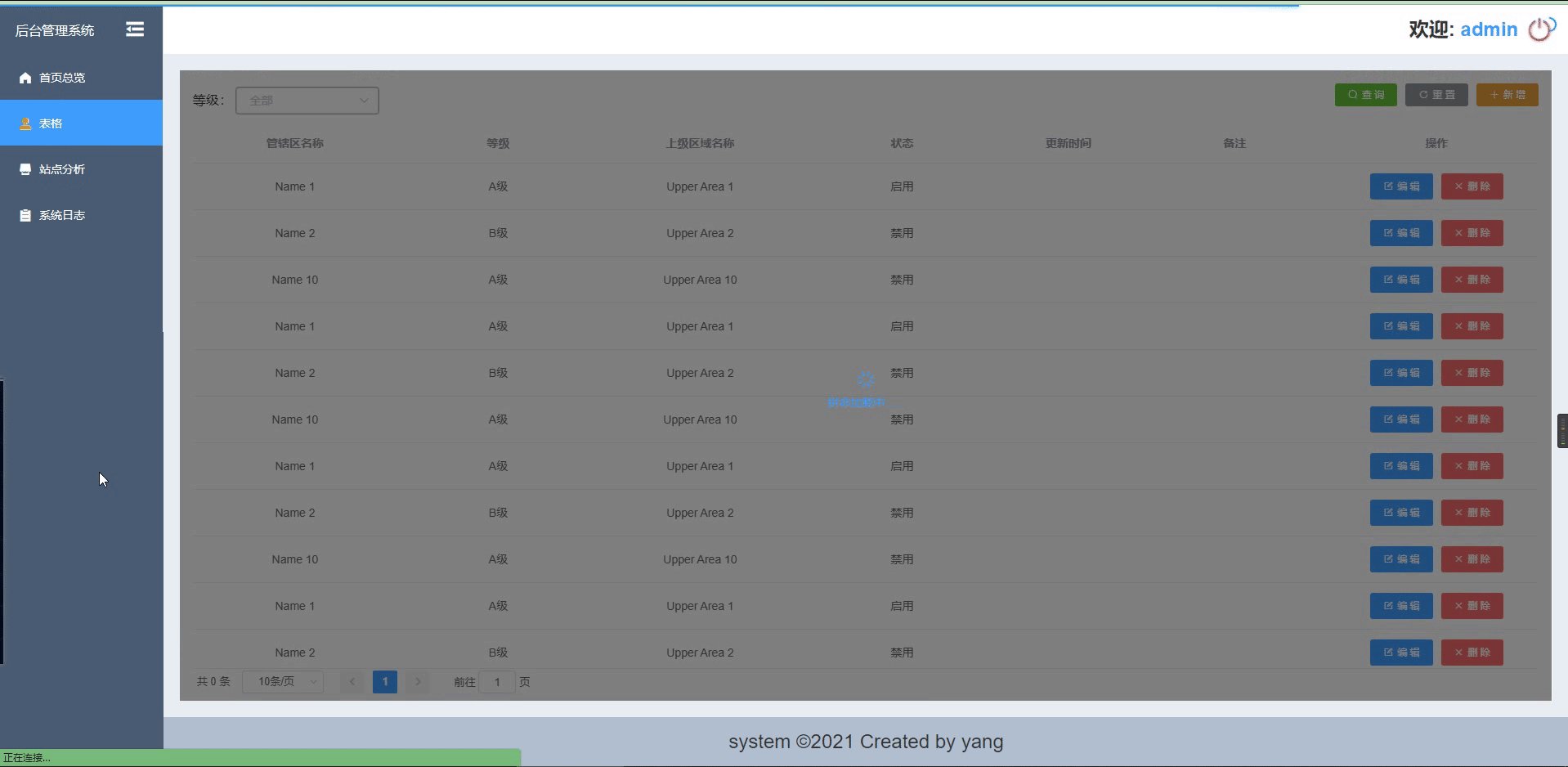
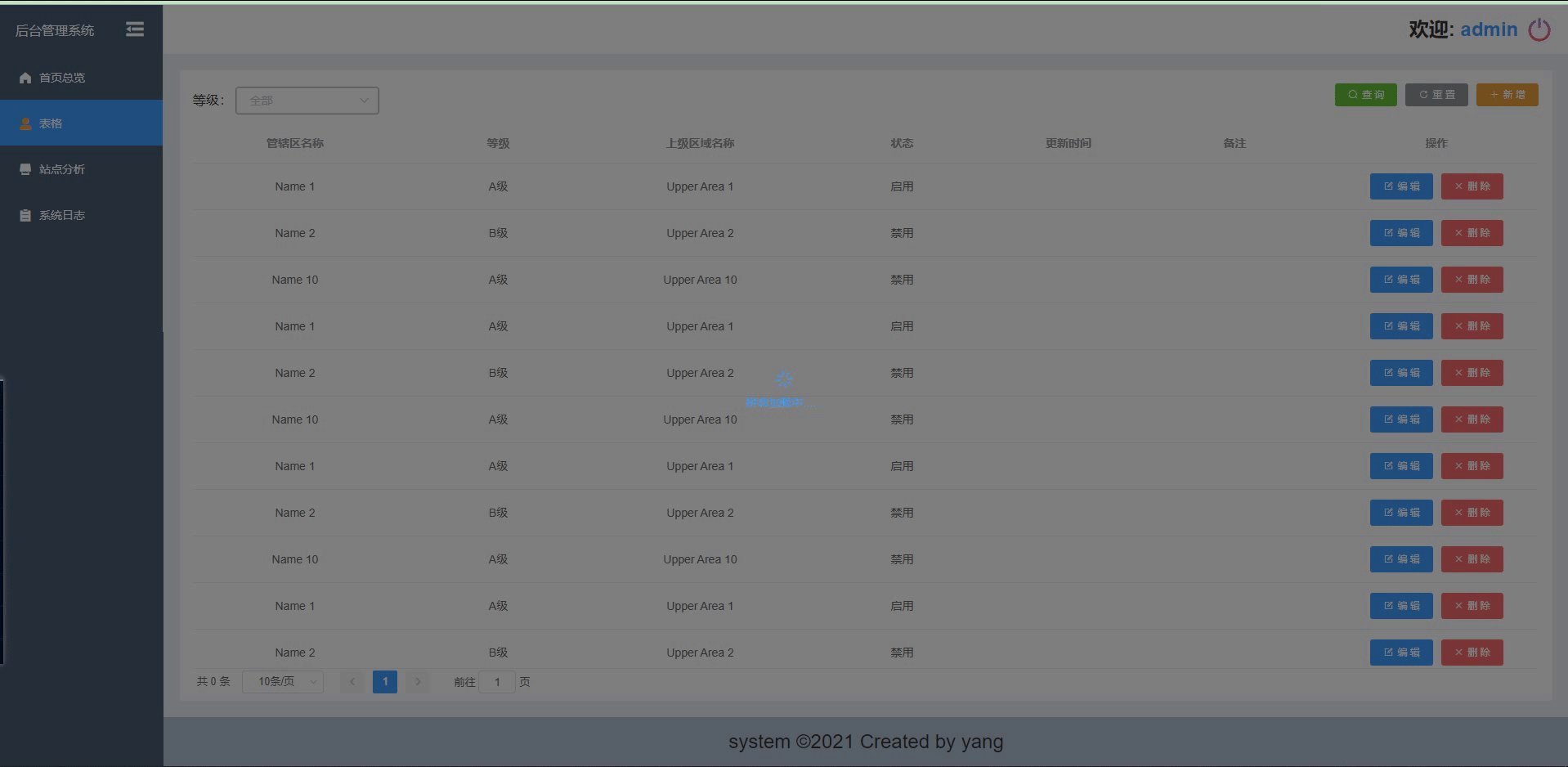
【vue+el-table+el-backtop】表格结合返回顶部使用,loading局部加载
效果图: 一. 表格结合返回顶部 二. 局部loading 解决方法: 一 返回顶部 target绑定滚动dom的父元素类名就可以了. 1.如果你的表格是 固定表头 的,那滚动dom的父元素类名就是 el-table__body-wrapper <el-backtop target".el-table__body-wrapper" :visibility…...
设计模式(4)装饰模式
一、介绍: 1、应用场景:把所需的功能按正确的顺序串联起来进行控制。动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更加灵活。 当需要给一个现有类添加附加职责,而又不能采用生成子类的方法…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
