Excel革命,基于电子表格开发的新工具,不是Access和Power Fx
深谙其道
在日常工作中,Excel是许多人不可或缺的办公工具。

是微软的旗下产品,属于Microsoft 365套件中的一部分,强大的数据处理和计算功能,被普遍应用在全球各行各业的人群当中,是一款强大且普及的电子表格软件。
于是乎,市面基于电子表格开发的工具也越来越多。
作为全球的领先的科技巨头微软公司,当然是深谙其道,分别在1992年的时候,就推出了Access。

熟悉数据库的朋友肯定了解,Access不用多说,发展了这么多年,声名早已响彻国内外市场。
Access背后有着庞大的用户基础,通过它,可以让你对Excel的认知更上一层楼,可以进行小型的、简单的业务应用的搭建,如果你这个时候能驾驭的了VBA,那结果将更完美。
总得来说,就是灵活,简单,易用,只要你够熟悉Excel,不用花费太多时间就行。

Access其实不用多说,很多人都会用,学起来也并不费劲,个人的事务管理、库存管理、客户关系管理等简单的应用都能用它实现,不用去找什么软件公司。
遗憾的是,Access不适合网络互联,就是业务协作,也不能面向企业级的系统应用进行搭建。所以,不能把所有的IT业务都堆加在Access身上。它也只是像Excel一样,是Microsoft 365的一个组件而已。

背水一战
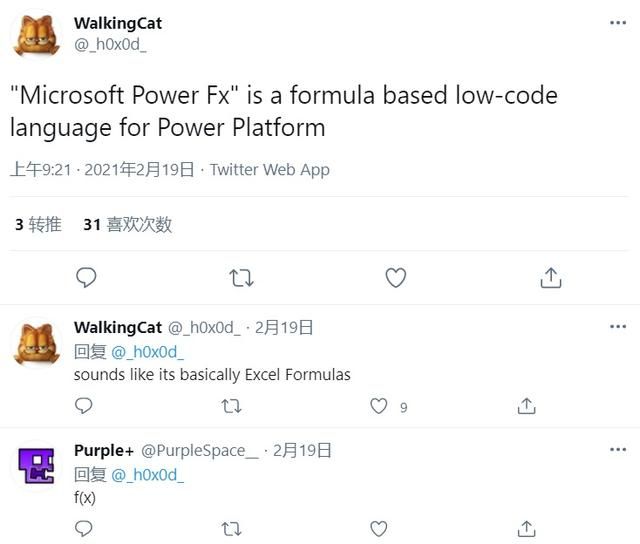
针对这一挑战,在将近10年的时间里,微软再次拿出方案,在2021年的时候,推出了一款低代码的开发工具Power Fx。

基于Excel公式语法,让用户能够使用简单的公式和表达式来构建应用程序逻辑。Power Fx主要的用户群体主要是业务用户和非开发人员。
相比于Access来说,Power Fx可以构建更复杂的业务系统,包括数据驱动的应用、工作流程和自定义业务逻辑等。
这一次,微软从1992年到2021年,连续推出Access和Power Fx这两款产品,这下可以高枕无忧了吧。
拨云见日
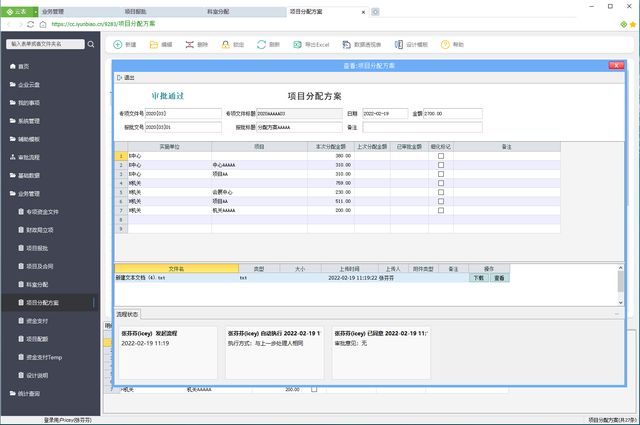
很多用户有所不知,已经有很多Excel和Access用户已经开始用Eversheet了.

相比于Power Fx,Eversheet不用像Power Fx去学习编程,虽然Power Fx语法简单易学,但是对于没有任何编程知识的开发者来说,也是需要一定的学习成本的。
对于Access来说,Eversheet可以实现实时业务协作,多个用户可以同时修改,让整个团队更高效,可以与其他数据源进行实时同步,例如数据库、外部API等,并实现与其他系统的数据交互和集成。
Eversheet可以本地部署也可以云端部署,论是在电脑、平板还是手机上,用户就可以随时随地访问和编辑。

何方圣神
这时候,你会问,Eversheet这么好,到底是何方神圣?
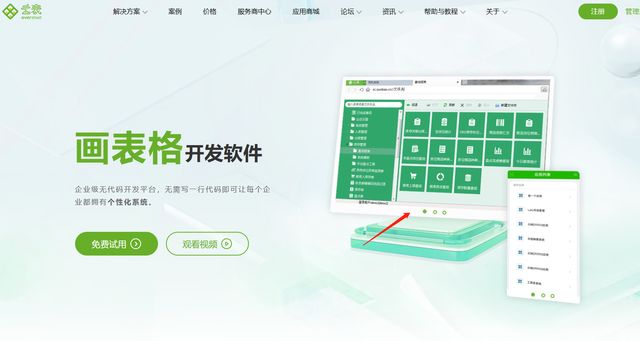
别看它叫Eversheet,是一款地地道道的国产无代码开发平台,中文名字叫云表企业应用PaaS平台。
Access能办到的,它能办到,Power Fx能做到的,它还能做到。
不管是小型的简单业务应用,还是重量级的企业复杂业务系统开发,都不需要专业的人士来完成。有了它,即使你啥都不会,就会Excel或者WPS,那就够了。

OA、ERP、MES、PLM、WMS等都能轻松拿捏,并与原有IT资产进行互通互联。
越来越多的国产软件已经开始登上了舞台,并开始发光发亮,很多的大型企业都开始抛弃国外的开发软件,用上了云表企业应用PaaS平台。,比如:许继集团、首钢集团、中国电信、燕山大学、汾西矿业等30多万家企业。

别小看我们自主的研制的,功能一点也不输国外的软件,为了让我们的数据更安全,我们也应该拥抱国产。
小结:
总得来说,云表企业应用PaaS平台相比于Access和Power Fx,有更强的协作性、跨平台访问、数据安全性和扩展性。三者相互补充,为用户提供了广泛的选择和灵活性,满足了不同需求和技术水平的用户的需求。
无论是个人用户还是企业用户,微软也好,云表企业应用PaaS平台也好,电子表格开发工具都能为他们提供强大的支持和创造力。
文:Tarloy
如果您也想拥抱这款国产开发平台,请后台私信“CC”
动动您的发财小手,帮小编点赞转发,支持国产!
相关文章:

Excel革命,基于电子表格开发的新工具,不是Access和Power Fx
深谙其道 在日常工作中,Excel是许多人不可或缺的办公工具。 是微软的旗下产品,属于Microsoft 365套件中的一部分,强大的数据处理和计算功能,被普遍应用在全球各行各业的人群当中,是一款强大且普及的电子表格软件。 于…...

“崩溃”漏洞会影响英特尔 CPU 的使用寿命,可能会泄露加密密钥等
对于 CPU 安全漏洞来说,本周是重要的一周。昨天,不同的安全研究人员发布了两个不同漏洞的详细信息,一个影响多代英特尔处理器,另一个影响最新的 AMD CPU。“ Downfall ”和“ Inception ”(分别)是不同的错…...

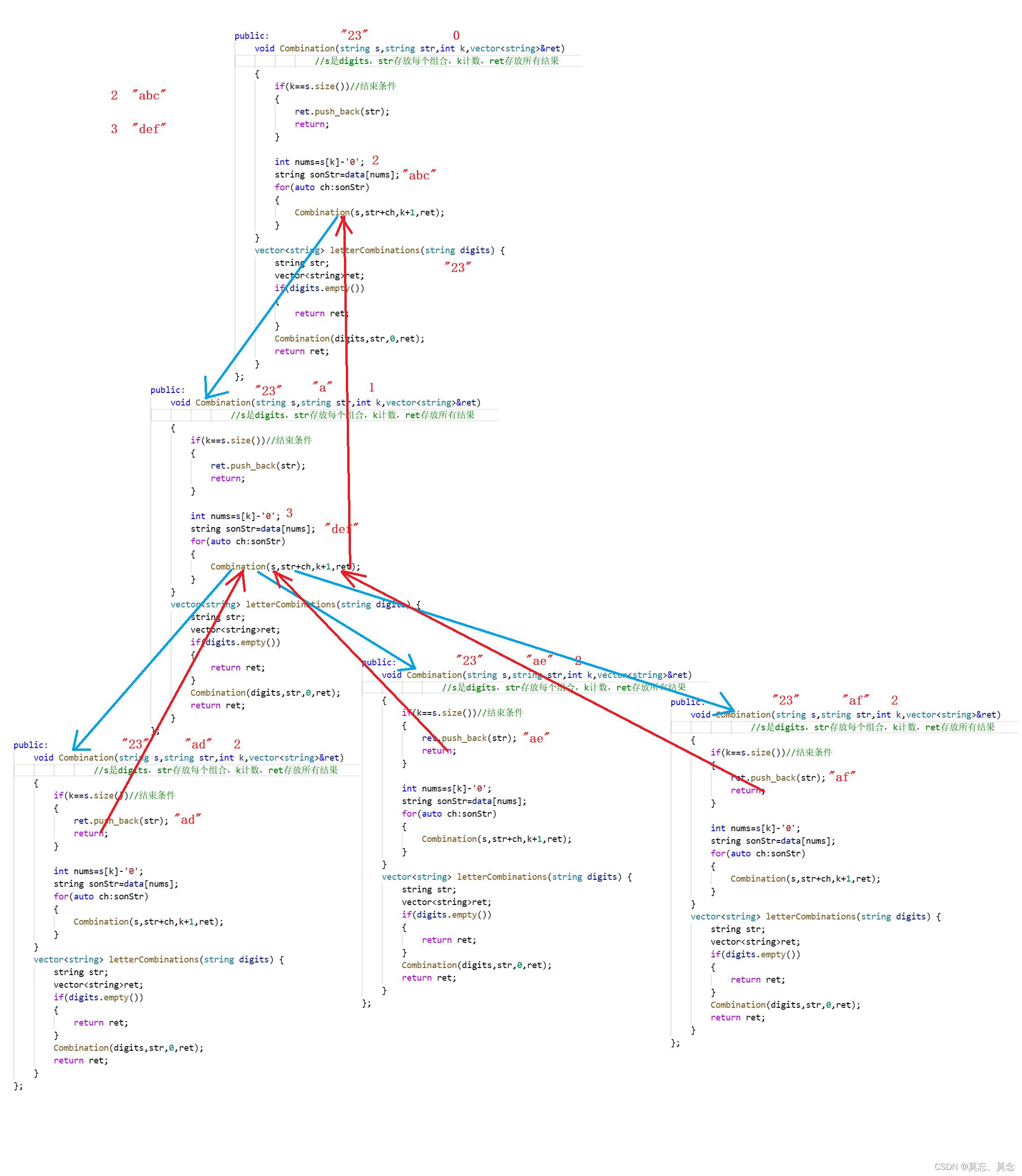
17.电话号码的字母组合(回溯)
目录 一、题目 二、代码 一、题目 17. 电话号码的字母组合 - 力扣(LeetCode) 二、代码 class Solution {const char*data[10]{"","","abc","def","ghi","jkl","mno","pq…...

Redis小例子
MAC电脑下Redis的安装: brew install redis下面给一个Java操作redis的小例子 import redis.clients.jedis.Jedis;public class Demo {public static void main(String[] args) {// 创建 Jedis 客户端实例,连接到本地 Redis 服务器,默认端口…...

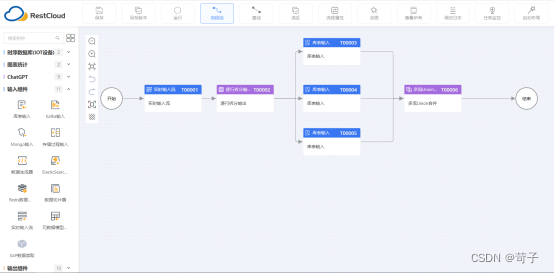
ETLCloud+MaxCompute实现云数据仓库的高效实时同步
MaxCompute介绍 MaxCompute是适用于数据分析场景的企业级SaaS(Software as a Service)模式云数据仓库,以Serverless架构提供快速、全托管的在线数据仓库服务,消除了传统数据平台在资源扩展性和弹性方面的限制,最小化用…...

HTTP代理授权方式介绍
在网络爬虫过程中,我们经常需要使用HTTP代理来实现IP隐藏、突破限制或提高抓取效率。而为了确保代理的正常使用,并避免被滥用,代理服务商通常会采用授权方式。在本文中,我们将介绍几种常见的HTTP代理授权方式,以帮助你…...

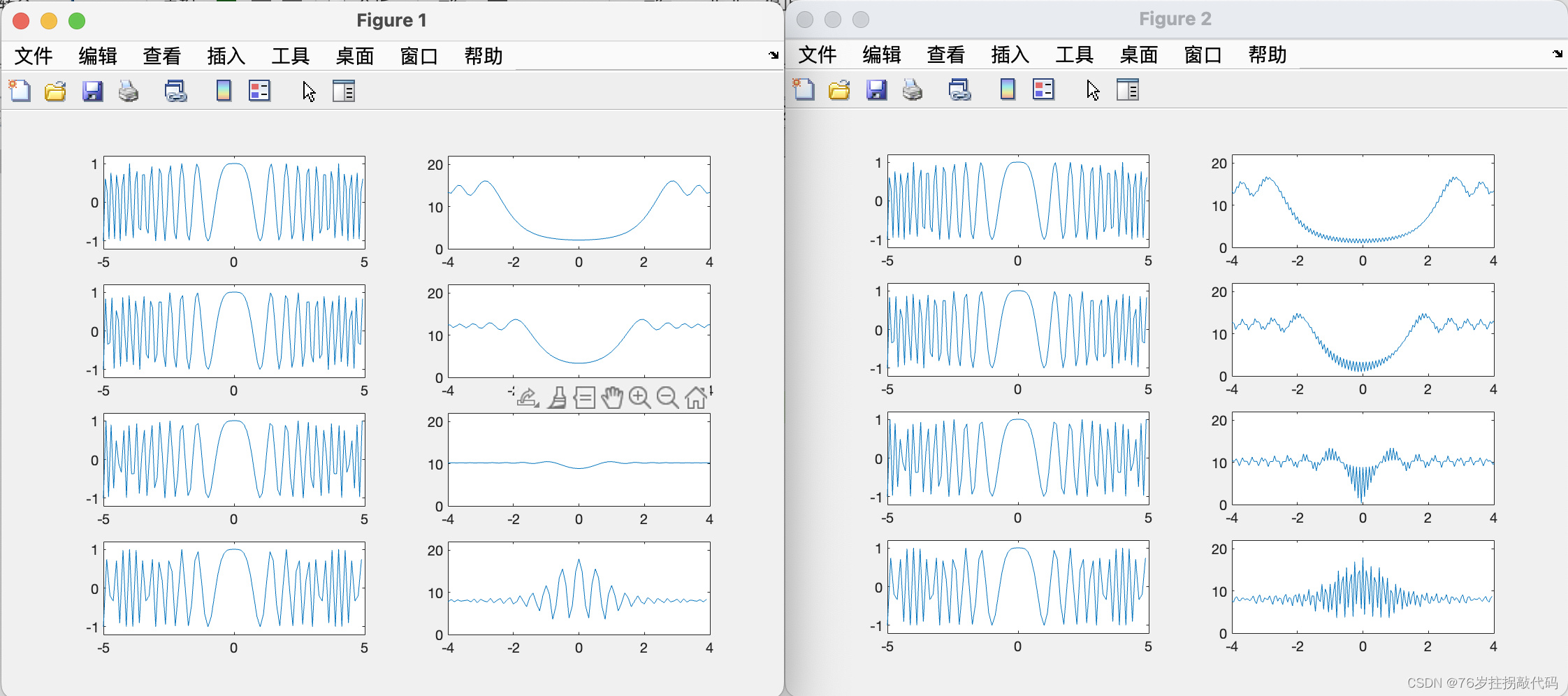
《合成孔径雷达成像算法与实现》Figure3.4
代码对补零信号与未补零信号都进行了实现,补零信号更加贴近书中图3.4的样子: clc clear all close all%参数设置 TBP 100; %时间带宽积 T 10e-6; %脉冲持续时间 alpha_os [1.4,1.2,1.0,0…...

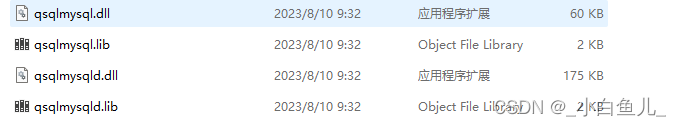
qt5.15.2 使用mysql8.1
报错: QMYSQL driver not loaded 报错:无 QMYSQL 使用 QStringList drivers QSqlDatabase::drivers(); //获取现在可用的数据库驱动 foreach(QString driver, drivers) qDebug() << driver; “QSQLITE” “QMARIADB” “QMYSQL” “QMYSQL3” “…...

广州华锐互动:VR3D课程在线教育平台为职业院校提供沉浸式的虚拟现实学习体验
随着科技的飞速发展,虚拟现实(VR)和增强现实(AR)技术已经逐渐渗透到我们生活的各个领域。其中,VR3D课程在线教育平台作为一种新兴的教育方式,正在逐渐改变我们的学习方式和体验。本文将详细介绍VR3D课程在线教育平台的应用前景及特点。 VR3D课…...

clion run qt 问题汇总
一、Error copying file “D:/soft/QT/5.15.2/mingw81_64/bin/Qt5Cored.dll” to “D:/work/Ccode/qtproject/cmake-build-debug-qtmingw”.报错 查看路径下确实没有Qt5Cored.dll,只有Qt5Core.dll 注释掉cmakelist中的这三行 重新执行后成功 二、使用CLion编辑u…...

深入理解spring面经
1 了解SpringMVC的处理流程吗? 用户发送请求至前端控制器DispatcherServlet。DispatcherServlet通过处理器映射器HandlerMapping找到对应的处理器。DispatcherServlet将请求提交给对应的处理器Controller。Controller处理完请求后返回ModelAndView。DispatcherServ…...

2023年,App运行小游戏,可以玩出什么创意?
疫情过后,一地鸡毛。游戏行业的日子也不好过。来看看移动游戏收入:2022年,移动游戏收入达到920亿美元,同比下降6.4%。这告诉我们,2022年对移动游戏市场来说是一个小挫折。 但不管是下挫还是上升,移动游戏市…...

景嘉微电子2021笔试题
笔试时间:2020.10.11。 岗位:嵌入式软件开发工程师。 题型:60分钟,45道题,时间紧任务重。 选择题25道,判断题12道,填空题5道,编程题3道。 长沙景嘉微电子,在长沙找嵌入式工作,景嘉微的薪资是top级别的。并且公司有很多开发平台,都可以去应聘试试。 选择题 1、求…...
)
selenium官网文档阅读总结(day 4)
1.selenium的工作原理 selenium的工作原理涉及以下主要组件和步骤: (1)WebDriver:这是selenium的核心组件,它是一个用于控制浏览器的API。WebDriver提供了许多方法,用于在浏览器中模拟用户操作。不同的浏览器需要相应…...

15.4 【Linux】可唤醒停机期间的工作任务
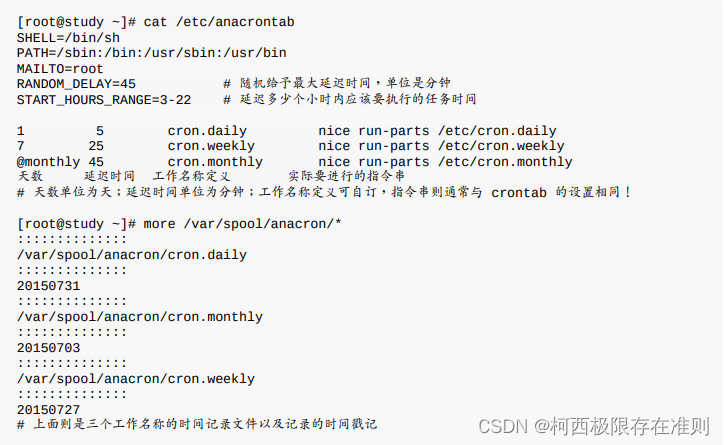
15.4.1 什么是 anacron anacron 并不是用来取代 crontab 的,anacron 存在的目的就在于我们上头提到的,在处理非24 小时一直启动的 Linux 系统的 crontab 的执行! 以及因为某些原因导致的超过时间而没有被执行的调度工作。 其实 anacron 也是…...

[FPGA开发]解决正点原子Xilinx下载器无法下载、灯不亮的问题
问题描述 使用正点原子的Xilinx下载器下载时,电脑无法识别下载器,Vivado无法识别开发版。 问题解决 1.检查XIlinx下载器的灯是否亮起。 亮灯说明解决方法红灯亮起下载器可以连接到PC检查开发版是否供电正常蓝灯亮起下载器可以连接到PC,下…...

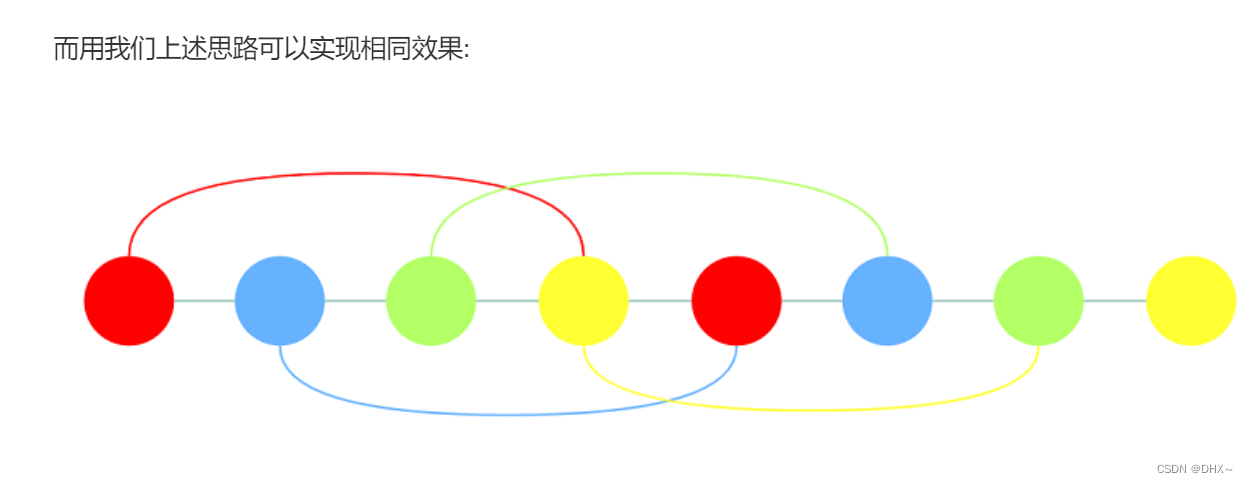
DP(区间DP)
石子合并 设有 N 堆石子排成一排,其编号为 1,2,3,…,N。 每堆石子有一定的质量,可以用一个整数来描述,现在要将这 N 堆石子合并成为一堆。 每次只能合并相邻的两堆,合并的代价为这两堆石子的质量之和,合并后与这两堆…...

MySQL5.7保姆级安装教程
环境 Linux版本Mysql版本(待安装)CentOS 75.7 1、配置YUM源 在MySQL官网中下载YUM源rpm安装包:http://dev.mysql.com/downloads/repo/yum/ 目前MySQL官网下载的MySQL源安装后yum下载的MySQL是8.0版本,为了非必要的麻烦,直接提供MySQL5.7的…...

Linux:getopts解析命令行选项和参数
一.背景 当自己编写多个shell脚本进行嵌套调用时,会涉及到传参数问题,此时可以通过getopts设置参数输入与变量赋值. 二.用法 当使用 getopts 命令来解析命令行选项和参数时,你需要在脚本中创建一个循环,循环中使用 getopts 命令来获取每个选项及其参数…...

c语言——三子棋
基本框架 三个文件: 其中.cpp文件用于游戏具体函数设计,.h文件为游戏的函数声明,test.cpp文件用于测试游戏运行。 需要用到的头文件: #include <stdio.h> #include <stdlib.h>//rand&srand #include <time.h>//时间相…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
