JS 原型与继承2
//***-、原型、原型链、构造函数 prototype、 proto_、constructor
function Foo(){this.a=1} var foo = new Foo();
Object.getPrototypeOf(foo);//访问对象原型 效果等同于,foo. proto ,只是更推荐使用 Es6的 Object.getPrototypeof()方式
// constructor是原型上的一个属性,指向的是构造函数,如果重写了原型,就需要给他定义一个 constructor让它指向构造函数,否则实例的 constructor就会指向object// 重写构造函数原型,需要手动设置 constructor 为当前构造函数 Foo.prototype = {
aa:1,
bb:function(){
console.log(20);
constructor:Foo //很有必要
//***二、继承
//<->、原型链继承 function Super() {
this.a = 11l;
this.b = [1,2,3,4];
Super.prototype.say = function () {
console.log(222);
function Sub({}
Sub.prototype == new Super();//实现:原型链继承
var subl = new sub(); var sub2 = new sub();
//实现的继承结果: subl -- Sub.prototype -- new Super() -- Super.prototype -- Object.prototype
//该方式存在问题(引用值共享问题): subl.b.push(5);
console.log(subl.b);//[1,2,3,4,5]
console.log(sub2.b) ;// [1,2,3,4,5] sub2的也被修改了
//<二>、构造函数继承 function Super() {
this.a =11l;
this.b = [1,2,3,4];
Super.prototype.say= function (){
console.log(222);}
function Sub(){
Super.call(this);//实现:构造函数继承
var subl = new sub); var sub2 = new sub();
//解决引用值共享问题 subl.b.push(5);
console.log(subl.b);//[1,2,3,4,5] console.log(sub2.b) ;// [1,2,3,4]
//该方法存在问题(没办法拿到原型上的方法say方法 )
//<三>、组合继承(伪经典继承)
//***伪经典的原因在于,Super()执行了2次 function Super() {
this.a = 111;
this.b = [1,2,3,4];
Super.prototype.say=function(() {
console.log(222);
function Sub(){
Super.call(this);//实现:构造函数继承
Sub.prototype == new Super();//实现:原型链继承
var subl = new Sub(); var sub2 = new sub();
/1 该方式,既能解决引用值共享问题,又能拿到Super.prototype上的其他方法
// 因为,创建实例前,先给Sub指定原型,这时候已经先 newSuper()执行了。此时sub原型上的this.b 就是 [1,2,3,4]
11 创建实例时,再去 new Sub()时,通过 Super.call(this),就会把前一步构造函数上所有this,b全部覆盖,此时虽然值相同,但是已经是两个不同的引用值了
subl.b.push(5);
console.log(subl.b);//[1,2,3,4,5] console.log(sub2.b);//[1,2,3,4]
//***<四>、寄生组合继承(经典继承) function Super() {
this.a = 11l;
this.b = [1,2,3,4];
Super.prototype.say = function(){
console.log(222);
function Sub(){
Super.call(this);//实现:构造函数继承 ----> 要解决引用值共享功能,所以必须要这样做
//Sub.prototype == new Super();//实现:原型链继承// 要点:通过 object.creat(),绕开new Super()
Sub.prototype =0bject.creat(Super.prototype);//返回一个对象,指定当前赋值对象的原型为传入的参数 //实现:原型链继承
/ 注意:Object.creat(),是Ess的方法,ES3不支持,会有兼容性问题,需要些兼容性方案
***Object.creat 的兼容性方案 if(!Object.creat) {
Object.creat = function(proto) {
function F() {};
F.prototype = proto; return new f();
var subl = new sub(); var sub2 = new sub();
subl.b.push(5);
console.log(subl.b);//[1,2,3,4,5] console.log(sub2.b) ;// [1,2,3,4]
// 寄生组合继承,依然存在的问题:
/ Sub.prototype-Object.creat(Super.prototype);此时重写了sub的原型,如果在这句执行之前,往sun原型中添加了其他原型方法,就会被覆盖导致不可用而报错
//***<五>、圣杯模式继承:
//***<六>、extends 关键字,直接实现继承(ES6解决方案): class Super() {}
class Sub() extends Super {}
//<七>、拷贝继承
相关文章:

JS 原型与继承2
//***-、原型、原型链、构造函数 prototype、 proto_、constructor function Foo(){this.a1} var foo new Foo(); Object.getPrototypeOf(foo);//访问对象原型 效果等同于,foo. proto ,只是更推荐使用 Es6的 Object.getPrototypeof()方式 // construct…...

账号登录相关的一点随笔
最后更新于2023年8月8日 14:25:32 JWT验证: 简单:一个token验证; 前端发来登录信息,后端验证通过后,将token发回前端; 复杂:Access Token Refresh Token验证: 将Access Token和R…...

常见的一些BUG
常见的一些BUG,但实际上在编写代码时,我们应该尽可能避免这些类型的错误: 变量名与函数名冲突: def main(): print("Hello, World!") main 5 print("The value of main is:", main) 函数参数传递错误&…...

ChatGPT在智能社交网络分析和关系挖掘中的应用如何?
智能社交网络分析和关系挖掘是当今信息时代中的重要研究领域,它们通过运用人工智能、机器学习和数据挖掘技术,从社交网络中提取有价值的信息,洞察用户之间的关系和行为模式。ChatGPT作为一种强大的自然语言处理模型,在智能社交网络…...

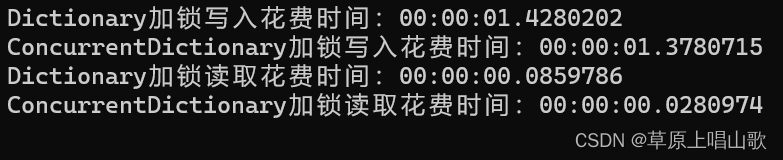
你不了解的Dictionary和ConcurrentDictionary
最近在做项目时,多线程中使用Dictionary的全局变量时,发现数据并没有存入到Dictionary中,但是程序也没有报错,经过自己的一番排查,发现Dictionary为非线程安全类型,因此我感觉数据没有写进去的原因是多线程…...

c++类模板,嵌套类模板,模板链表,动态数组
c类模板,嵌套类模板,模板链表,动态数组 一.类模板 1.类模板的书写 代码如下 template<typename T>//模板 class CTest {//类 public:T m_a;CTest(const T&a):m_a(a){}void fun1() {cout << typeid(m_a).name() << …...

【Flutter】【基础】CustomPaint 绘画功能,绘制各种图形(二)
CustomPaint 使用实例和代码: 1.canvas.drawColor 绘制背景颜色 class MyPainter1 extends CustomPainter {overridevoid paint(Canvas canvas, Size size) {//绘制背景颜色,整个UI 现在就是红色的canvas.drawColor(Colors.red, BlendMode.srcATop);}…...

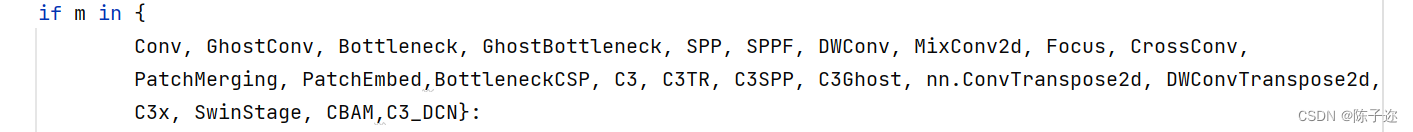
YOLOv5修改注意力机制CBAM
直接上干货 CBAM注意力机制是由通道注意力机制(channel)和空间注意力机制(spatial)组成。 传统基于卷积神经网络的注意力机制更多的是关注对通道域的分析,局限于考虑特征图通道之间的作用关系。CBAM从 channel 和 sp…...

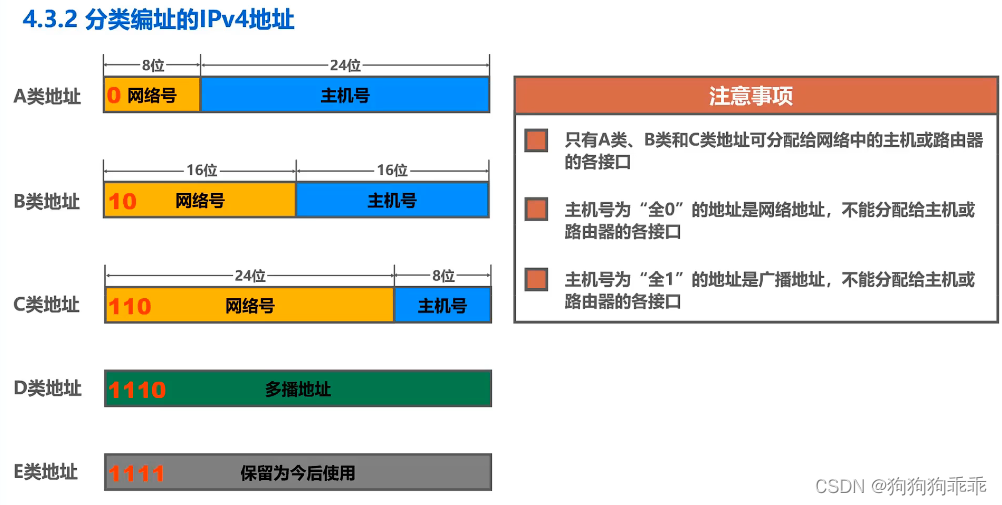
计算机网络 网络层 概述
...

算法练习--动态规划 相关
文章目录 走方格的方案 走方格的方案 请计算n*m的棋盘格子(n为横向的格子数,m为竖向的格子数)从棋盘左上角出发沿着边缘线从左上角走到右下角,总共有多少种走法,要求不能走回头路,即:只能往右和…...

JAVA volatile 关键字
volatile 是JAVA虚拟机提供的轻量级的同步机制,有三大特性 1、保证可见性 2、不保证原子性 3、禁止指令重排 JMM JAVA内存模型本身是一种抽象的概念并不真实存在 它描述的是一组规则或规范,提供这组规范定义了程序中各个变量(包括实例变…...

[Leetcode] [Tutorial] 回溯
文章目录 46. 全排列Solution 78. 子集Solution 17. 电话号码的字母组合Solution 39. 组合总和Solution 22. 括号生成Solution 46. 全排列 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例: 输入&…...

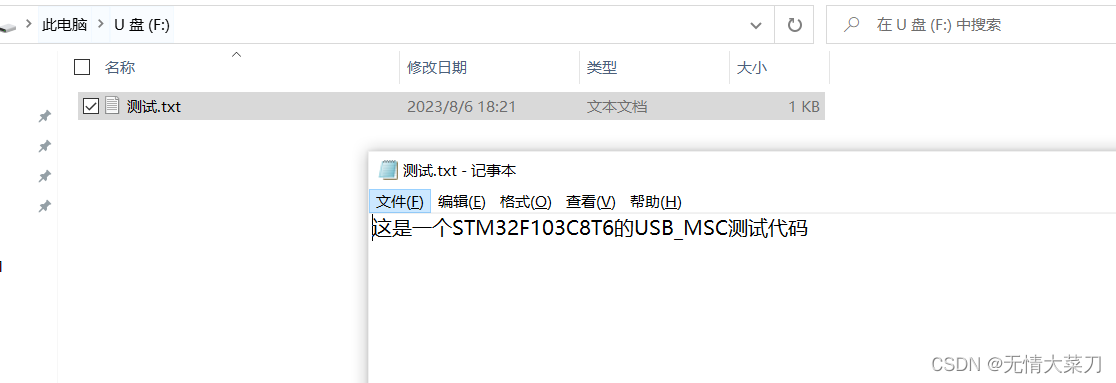
STM32 CubeMX USB_MSC(存储设备U盘)
STM32 CubeMX STM32 CubeMX USB_MSC(存储设备U盘) STM32 CubeMX前言 《使用内部Flash》——U盘一、STM32 CubeMX 设置USB时钟设置USB使能UBS功能选择FATFS功能 二、代码部分修改代码"usbd_storage_if.c"修改代码"user_diskio.c"main函数初始化插…...

湘大 XTU OJ 1214 A+B IV 题解:数位移动的本质+布尔变量标记+朴素模拟
一、链接 AB IV 二、题目 题目描述 小明喜欢做ab的算术,但是他经常忘记把末位对齐,再进行加,所以,经常会算错。 比如1213,他把12左移了1位,结果变成了133。 小明已经算了一些等式,请计算一下…...

以商业大数据技术助力数据合规流通体系建立,合合信息参编《数据经纪从业人员评价规范》团标
经国务院批准,由北京市人民政府、国家发展和改革委员会、工业和信息化部、商务部、国家互联网信息办公室、中国科学技术协会共同主办的2023 全球数字经济大会于近期隆重召开。由数交数据经纪(深圳)有限公司为主要发起单位,合合信息…...

【论文阅读】Deep Instance Segmentation With Automotive Radar Detection Points
基于汽车雷达检测点的深度实例分割 一个区别: automotive radar 汽车雷达 : 分辨率低,点云稀疏,语义上模糊,不适合直接使用用于密集LiDAR点开发的方法 ; 返回的物体图像不如LIDAR精确,可以…...

易服客工作室:如何创建有用的内容日历
利用技巧和工具优化您的内容营销效率和效果。创建一个内容日历,您的整个团队都会从中受益! 欢迎来到熙熙攘攘、瞬息万变的内容营销世界,在这里,截止日期到来的速度比喝咖啡的猎豹还要快。 现在,想象一下在没有地图、…...

Excel革命,基于电子表格开发的新工具,不是Access和Power Fx
深谙其道 在日常工作中,Excel是许多人不可或缺的办公工具。 是微软的旗下产品,属于Microsoft 365套件中的一部分,强大的数据处理和计算功能,被普遍应用在全球各行各业的人群当中,是一款强大且普及的电子表格软件。 于…...

“崩溃”漏洞会影响英特尔 CPU 的使用寿命,可能会泄露加密密钥等
对于 CPU 安全漏洞来说,本周是重要的一周。昨天,不同的安全研究人员发布了两个不同漏洞的详细信息,一个影响多代英特尔处理器,另一个影响最新的 AMD CPU。“ Downfall ”和“ Inception ”(分别)是不同的错…...

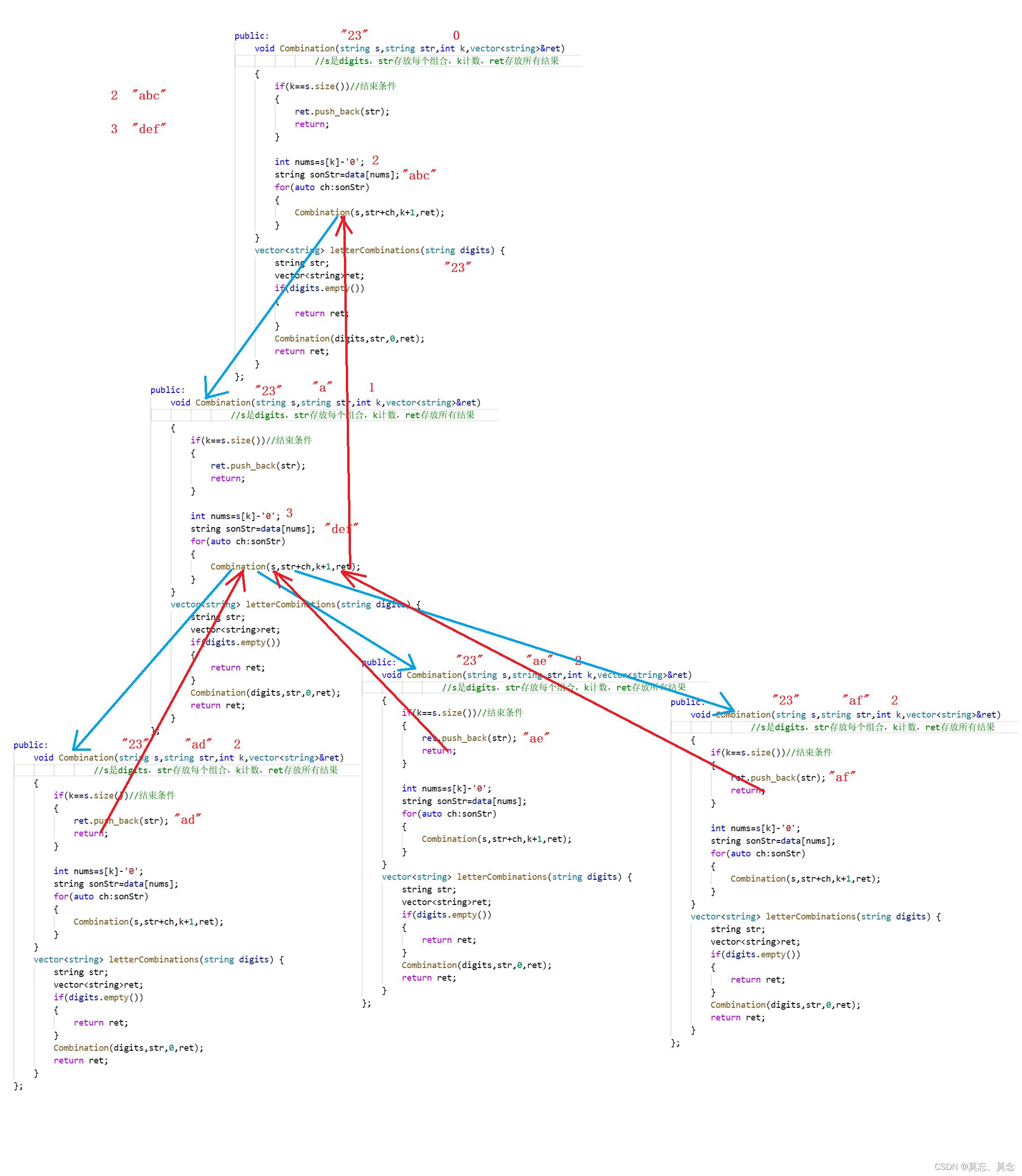
17.电话号码的字母组合(回溯)
目录 一、题目 二、代码 一、题目 17. 电话号码的字母组合 - 力扣(LeetCode) 二、代码 class Solution {const char*data[10]{"","","abc","def","ghi","jkl","mno","pq…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
