MyBatis操作数据库常见用法总结2
文章目录
- 1.动态SQL使用
- 什么是动态sql
- 为什么用动态sql
- 标签拼接
- 标签拼接
- 标签拼接
- 标签拼接
- 标签拼接
- 补充1:resultType和resultMap
- 补充2:后端开发中单元测试工具使用(Junit框架)
1.动态SQL使用
以insert标签为例
什么是动态sql
是mybatis的特性之一,能在xml里边写逻辑判断(if else for循环)
为什么用动态sql
对于非必传参数,如果传了就做xx处理,如果没传,就给默认值。
常用的就5个,掌握这些即可。
标签拼接
作用:判断。例如,注册分为必填项和非必填项,如果有值就拼接上去,如果没值就不拼接。
使用:test里边判断的key是属性,不是数据库中字段,还有{}里边的
int addUser(UserEntity user);
<insert id="addUser2">insert into userinfo(username,password<if test="photo!=null and photo!=''">,photo</if>)values(#{username},#{password}<if test="photo!=null and photo!=''">,#{photo}</if>)
</insert>
@Test
void addUser2(){String username="liliu";String password="123456";UserEntity user=new UserEntity();user.setUsername(username);user.setPassword(password);int result=userMapper.addUser2(user);System.out.println(result);
}
标签拼接
作用:去除前置空格和结尾空格
使用:有四个属性
prefix:表示整个语句块以prefix值作为前缀
suffix:表示整个语句块,以suffix的值作为后缀
prefixOverrides:表示整个语句块要去除的前缀
suffixOverrides:表示整个语句块要去除的后缀
表示语句必须以(开始,)结束,去除最后的,
<insert id="addUser3">insert into userinfo<trim prefix="(" suffix=")" suffixOverrides=","><if test="username!=null and username!=''">username,</if><if test="img!=null and img!=''">photo,</if><if test="pwd!=null and pwd!=''">password,</if></trim>values<trim prefix="(" suffix=")" suffixOverrides=","><if test="username!=null and username!=''">#{username},</if><if test="img!=null and img!=''">#{img},</if><if test="pwd!=null and pwd!=''">#{pwd},</if></trim></insert>
@Transactional
@Test
void addUser3() {String username = "liliu";String password = "123456";UserEntity user = new UserEntity();user.setUsername(username);user.setPwd(password);
// user.setImg("cat.png");int result = userMapper.addUser3(user);System.out.println("添加:" + result);}
标签拼接
作用:条件查询的时候进行使用
场景:进行列表页的查询,多个非必传参数的处理,解决方案之where标签
用法:会自动去除and前缀,不会自动去除and后缀,有条件自动加上where条件,没有则不加
List<ArticleInfoVO> getListByIdOrTitle(@Param("id") Integer id,@Param("title") String title);
<select id="getListByIdOrTitle" resultType="com.example.demo.entity.vo.ArticleInfoVO">select * from articleinfo<where><if test="id!=null and id>0">id=#{id}</if><if test="title!=null and title!=''">and title like concat('%',#{title},'%')</if></where></select>
@Testvoid getListByIdOrTitle() {List<ArticleInfoVO> list = articleMapper.getListByIdOrTitle(1, null);System.out.println(list.size());}
标签拼接
作用:进行就修改的时候,去掉最后的逗号,有修改内容就生成set,否则不加
场景:例如修改用户昵称
int updateById(User user);<update id="updateById" parameterType="org.example.model.User">update user<set><if test="username != null">username=#{username},</if><if test="password != null">password=#{password},</if><if test="nickname != null">nickname=#{nickname},</if><if test="sex != null">sex=#{sex},</if><if test="birthday != null">birthday=#{birthday},</if><if test="head != null">head=#{head},</if><if test="createTime != null">create_time=#{createTime},</if></set>where id=#{id}
</update>
可以在controller层进行控制,必须要有对应的参数不为空,既然来了就必须要改
标签拼接
作用:对集合进行遍历
用法:属性
collection:绑定方法参数的集合
item:遍历时开始的字符串
open:语句块开始的字符串
close:语句块结束的字符串
separator:每次遍历之间间隔的字符串
加载需要循环的部分上边
场景:批量删除指定id的文章
// 根据文章id集合批量删除文章int delByIdList(List<Integer> idList);
<delete id="delByIdList"><!-- where id in(1,2..)-->delete from articleinfowhere id in<foreach collection="idList" item="aid" open="(" close=")" separator=",">#{aid}</foreach></delete>
@Transactional@Testvoid delByIdList() {List<Integer> idList = new ArrayList<>();idList.add(1);idList.add(2);idList.add(3);int result = articleMapper.delByIdList(idList);System.out.println("删除条数:" + result);}
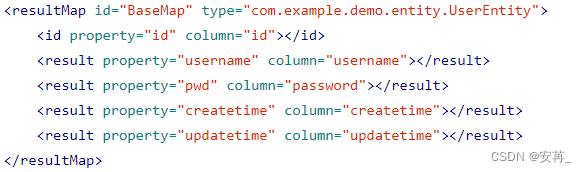
补充1:resultType和resultMap
使用场景:数据库表名和实体类中的名字不同,框架不能再自动映射。
需要手动写,自己做映射。映射表和实体类,字段名和属性。(前边是实体类后边是数据库表)

对应的标签resultType改成resultMap
一个xml中可以有多个resultMap
补充2:后端开发中单元测试工具使用(Junit框架)
在使用之前需要在springboot项目中添加junit框架
但是一般来说,springboot项目加载后,这个依赖自动就拉去了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wOS2oVOo-1691473708864)(F:\typora插图\image-20230515164236370.png)]](https://img-blog.csdnimg.cn/fe1eac216bc24de2be080b89fd46d2bc.png)
- 在需要单元测试的类中,右键Test(接口中),Junit5(springboot内置的5)
- 添加单元测试代码
- 在测试类上边加上@SpringBootTest。将对象交给Spring管理,是在springboot项目中进行测试的
- 在测试方法上加上@Transactional,不污染数据库。默认还是污染,所以切记在增删改操作测试时加上此注解,可以回滚事务,不污染数据库。他可以修饰类,也可以修饰方法
- @Transactional实现原理,方法执行前开启事务,结束后回滚事务 roll back。
- 注入属性,调用对应测试的方法传输响应数据进行测试
- 另外,添加测试代码和新建测试类区别在于会有一个追加的提示框,确认即可
具体使用方法在上边的例子中演示。
开发中只是看一个结果,具体测试会交给测试人员
特点说明:
- 简单直观快速测试某功能是否正确
- 跳过用户校验直接测试代码。可以每次只执行一个方法
- 可以在不污染数据库的前提下测试功能
过用户校验直接测试代码。可以每次只执行一个方法 - 可以在不污染数据库的前提下测试功能
- 帮助在打包发现一些问题
相关文章:

MyBatis操作数据库常见用法总结2
文章目录 1.动态SQL使用什么是动态sql为什么用动态sql标签拼接标签拼接标签拼接标签拼接标签拼接 补充1:resultType和resultMap补充2:后端开发中单元测试工具使用(Junit框架) 1.动态SQL使用 以insert标签为例 什么是动态sql 是…...

基于SpringBoot+LayUI的宿舍管理系统 001
项目简介 源码来源于网络,项目文档仅用于参考,请自行二次完善哦。 系统以MySQL 8.0.23为数据库,在Spring Boot SpringMVC MyBatis Layui框架下基于B/S架构设计开发而成。 系统中的用户分为三类,分别为学生、宿管、后勤。这三…...

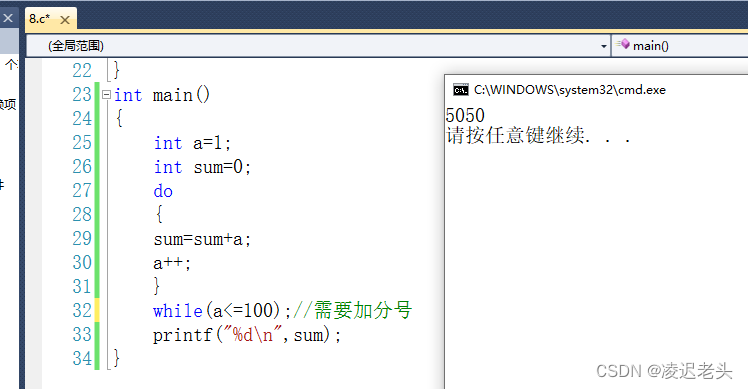
C语言笔记7
#include <stdio.h> int main(void) {int a123;int b052;//十进制42int c0xa2;//十进制162printf("a%d b%o c%x \n",a,b,c);//分别是十进制 八进制 十六进制printf("a%d b%d c%d \n",a,b,c);printf("Hello 凌迟老头\n");return …...

Centos更换网卡名称为eth0
Centos更换网卡名称为eth0 已安装好系统后需要修改网卡名称为eth0 编辑配置文件将ens33信息替换为eth0,可在vim命令模式输入%s/ens33/eth0/g替换相关内容 修改内核文件,添加内容:net.ifnames=0 biosdevname=0 [root@nova3 ~]# vim /etc/default/grub 使用命令重新生成g…...

【Express.js】软件测试
软件测试 本节介绍如何在 express.js 使用 Jest 进行单元测试 准备工作 准备一个基础的 express 项目,本文基于 evp-express-cli安装 Jest npm install jest --save-dev生成 Jest 配置 npx jest --init编写测试 创建测试文件,以 .test.js 后缀命名…...

TCP三次握手、四次握手过程,以及原因分析
TCP的三次握手和四次挥手实质就是TCP通信的连接和断开。 三次握手:为了对每次发送的数据量进行跟踪与协商,确保数据段的发送和接收同步,根据所接收到的数据量而确认数据发送、接收完毕后何时撤消联系,并建立虚连接。 四次挥手&…...

OceanBase X Flink 基于原生分布式数据库构建实时计算解决方案
摘要:本文整理自 OceanBase 架构师周跃跃,在 Flink Forward Asia 2022 实时湖仓专场的分享。本篇内容主要分为四个部分: 分布式数据库 OceanBase 关键技术解读 生态对接以及典型应用场景 OceanBase X Flink 在游戏行业实践 未来展望 点击…...

600V EasyPIM™ IGBT模块FB30R06W1E3、FB20R06W1E3B11、FB20R06W1E3降低了系统成本和损耗,可满足高能效要求。
EasyPIM™ IGBT模块是一种三相输入整流器PIM IGBT模块,采用TRENCHSTOP™ IGBT7、发射器控制7二极管和NTC/PressFIT技术。该模块具有增强的dv/dt可控性、改进的FWD软度、优化的开关损耗以及8μs短路稳定性。EasyPIM(功率集成模块)外形非常小巧…...

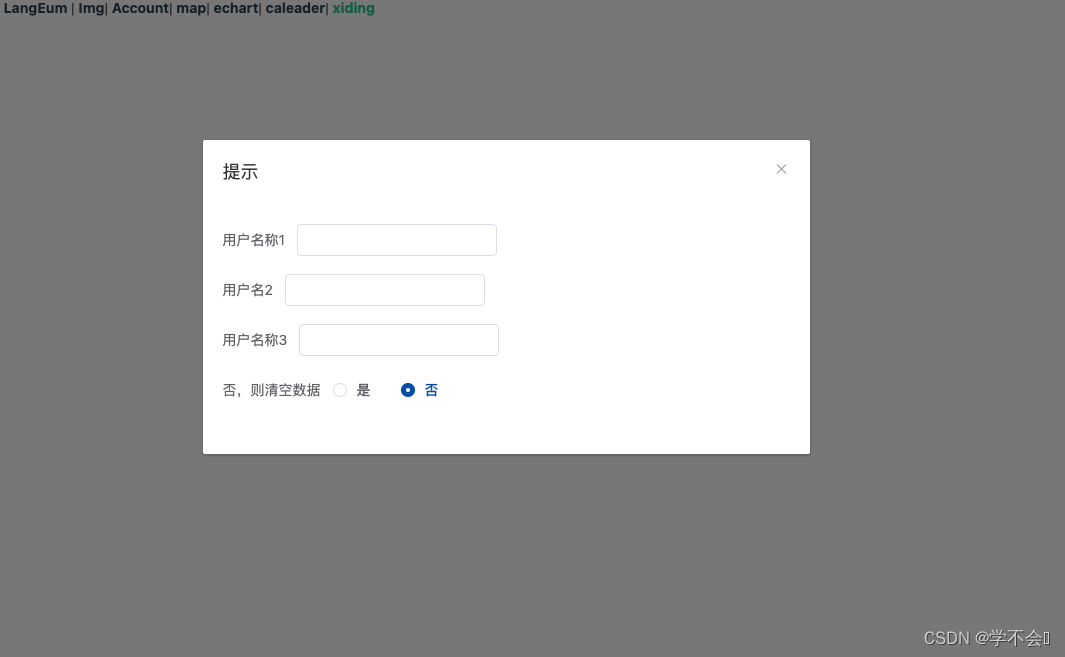
form 表单恢复初始数据
写表单的时候,想做到,某个操作时,表单恢复初始数据 this.$options.data().form form 是表单的对象 <template><div><el-dialog title"提示" :visible.sync"dialogVisible"><el-form :model"…...

MySQL—索引
这里写目录标题 索引是什么? 索引优缺点?MySQL索引类型索引底层实现? 为什么使用B树, 而不是B树, BST, AVL, 红黑树等等?什么是聚簇索引和非聚簇索引?非聚簇索引一定会回表吗?什么是联合索引?为什么需要注意联合索引中的字段顺序?什么是最左前缀原则?什么是前缀索引?…...

Android图形-合成与显示-概论
目录 引言 概念与理解 SurfaceFlinger Surface HWC Fence: Gralloc: DisplayDevice 引言 Activity是Android的主要UI相关组件。通过View的相关类和接口实现,在WMS的管理下,进行窗口和控件的测量,布局和绘制&am…...

Swift 5 数组如何获取集合的索引和对应的元素值
Swift 5 数组如何获取集合的索引和对应的元素值 在Swift 5中,你可以使用enumerated()方法来获取集合的索引和对应的元素值。这个方法会返回一个包含索引和元素的元组数组。以下是使用enumerated()方法来获取一个数组的索引和元素的示例: let array [1…...

计算 Nginx 日志的PV和UV
计算 Nginx 日志的 PV(页面浏览量)和 UV(独立访客数),你需要使用一些工具和技术。 PV(页面浏览量)是指网站的所有页面被访问的总次数,而 UV(独立访客数)则是指…...

Spring中常用的注解
1.声明Bean的注解(标注在类上) Component:表示普通的组件,也可泛指下面三种组件。Controller:控制层。Service:业务逻辑层。Repository:数据访问层。 2.Bean的生命周期的注解 Scope表示设置Spring是如何创建Bean的…...

Plugin 插件
Plugin 插件 插件是 webpack 的支柱功能。插件目的在于解决 loader 无法实现的其他事。Webpack 提供很多开箱即用的插件。 常用插件 clean-webpack-plugin 自动清理输出目录 html-webpack-plugin 自动生成使用 bundle.js 的 HTML copy-webpack-plugin 拷贝文件到输出目…...

Structure needs cleaning fsimage文件系统损坏修复
最近清除数据的时候发现有些文件无法rm [rootnode101 application_1691504014432_0002]# rm -rf ls:* [rootnode101 application_1691504014432_0002]# ls ls: 无法访问flink-dist-cache-8f72398e-9254-42d4-a14d-a0def99b493d: Structure needs cleaning以下操作可能会删除文件…...

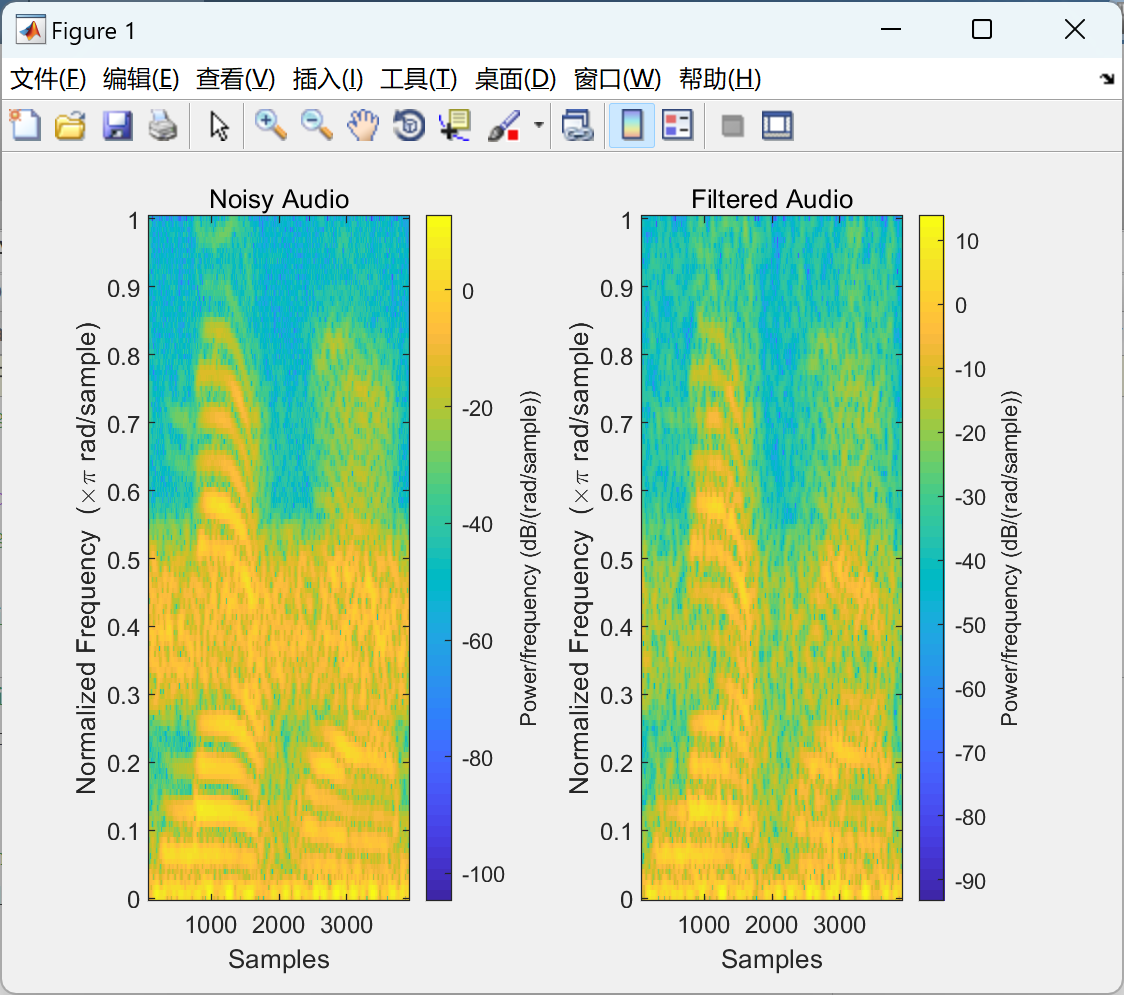
MATLAB|信号处理的Simulink搭建与研究
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

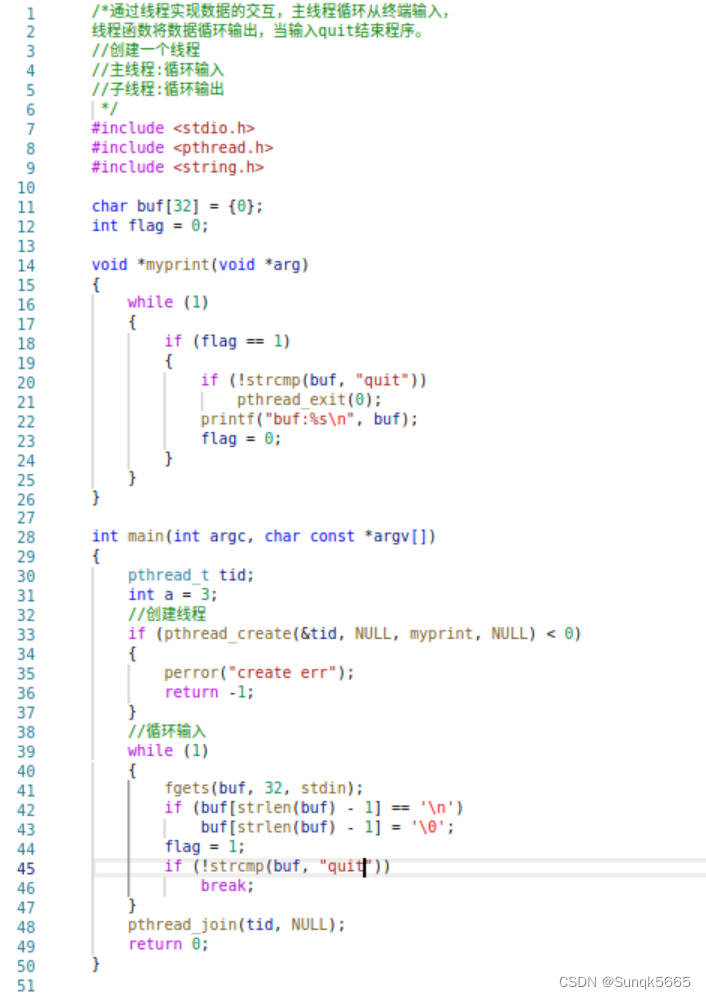
LinuxC编程——线程
目录 一、概念二、进程与线程的区别⭐⭐⭐三、线程资源四、函数接口4.1 线程创建4.2 线程退出4.3 线程回收4.3.1 阻塞回收4.3.2 非阻塞回收 4.4 pthread_create之传参4.5 练习 一、概念 是一个轻量级的进程,为了提高系统的性能引入线程。 进程与线程都参与cpu的统一…...
的实例)
使用fetch调用fastapi接口(post)的实例
前端代码 //定义函数 async function sendRequest(data) {let myurl"http://127.0.0.1:8848/get_student_info"const response await fetch(myurl, {method: POST,mode: cors, // 执行跨域请求headers: {Content-Type: application/json, },body: JSON.st…...

探索规律:Python地图数据可视化艺术
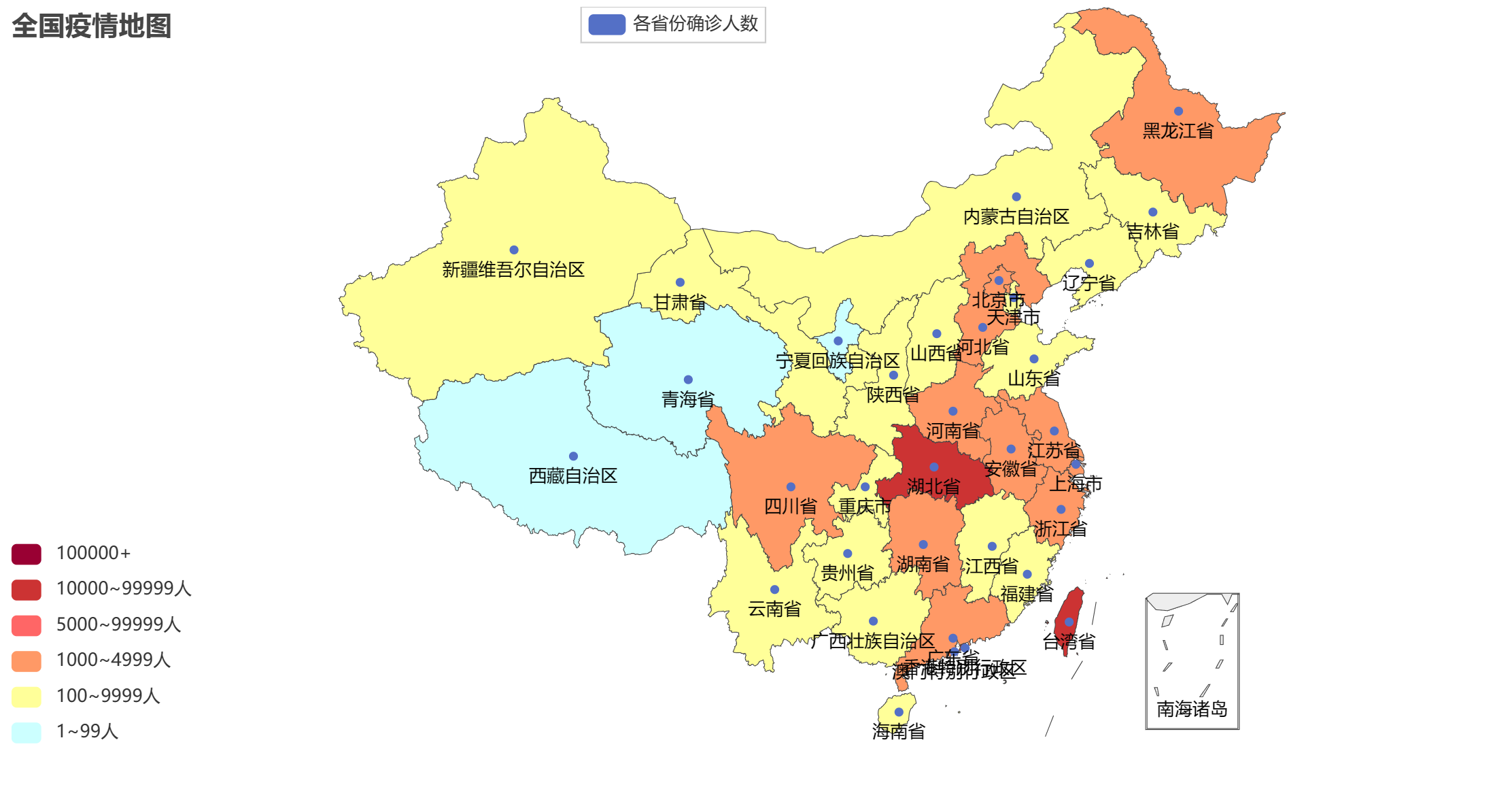
文章目录 一 基础地图使用二 国内疫情可视化图表2.1 实现步骤2.2 完整代码2.3 运行结果 一 基础地图使用 使用 Pyecharts 构建地图可视化也是很简单的。Pyecharts 支持多种地图类型,包括普通地图、热力图、散点地图等。以下是一个构建简单地图的示例,以…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
