f1tenth仿真设置
文章目录
- 一、安装依赖
- 二、进入工作空间克隆
- 三、编译
- 四、运行
一、安装依赖
tf2_geometry_msgs
ackermann_msgs
joy
map_server
sudo apt-get install ros-noetic-tf2-geometry-msgs ros-noetic-ackermann-msgs ros-melodic-joy ros-noetic-map-server
二、进入工作空间克隆
cd ~/catkin_ws/src
git clone https://github.com/f1tenth/f1tenth_simulator.git
三、编译
cd ~/catkin_ws
catkin_make
source devel/setup.bash
四、运行
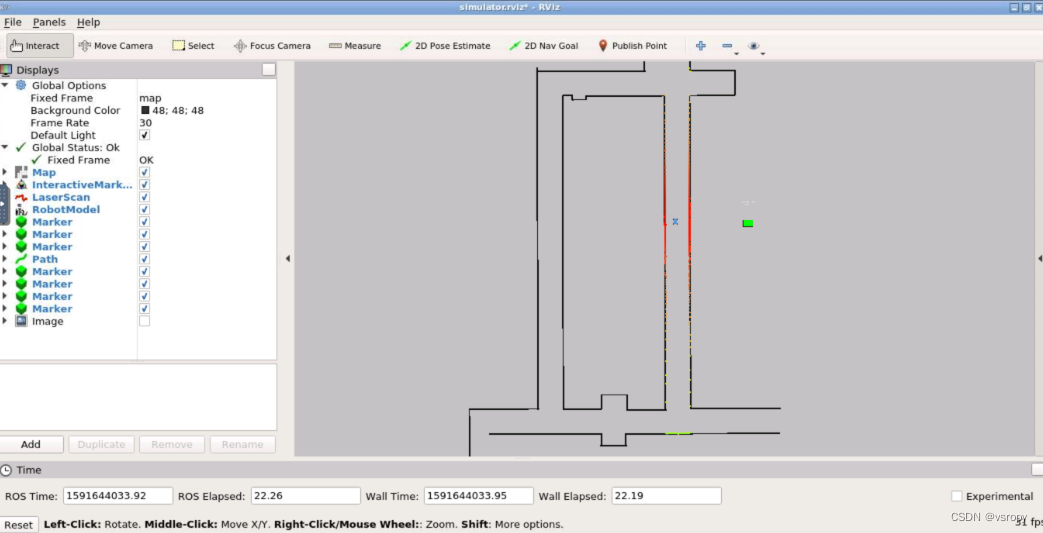
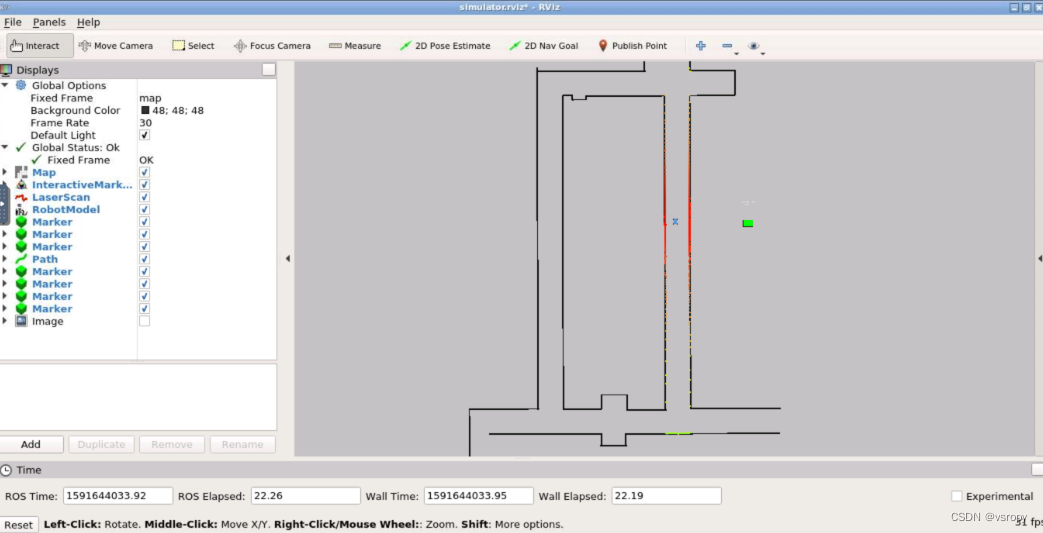
roslaunch f1tenth_simulator simulator.launch

相关文章:

f1tenth仿真设置
文章目录 一、安装依赖二、进入工作空间克隆三、编译四、运行 一、安装依赖 tf2_geometry_msgs ackermann_msgs joy map_server sudo apt-get install ros-noetic-tf2-geometry-msgs ros-noetic-ackermann-msgs ros-melodic-joy ros-noetic-map-server 二、进入工作空间克隆…...

Technical debt (技术负债 / 技术债)
Technical debt (技术负债 / 技术债) In software development, or any other IT field (e.g., Infrastructure, Networking, etc.) technical debt (also known as design debt or code debt) is the implied cost of future reworking required when choosing an easy but li…...

【MATLAB第67期】# 源码分享 | 基于MATLAB的morris全局敏感性分析
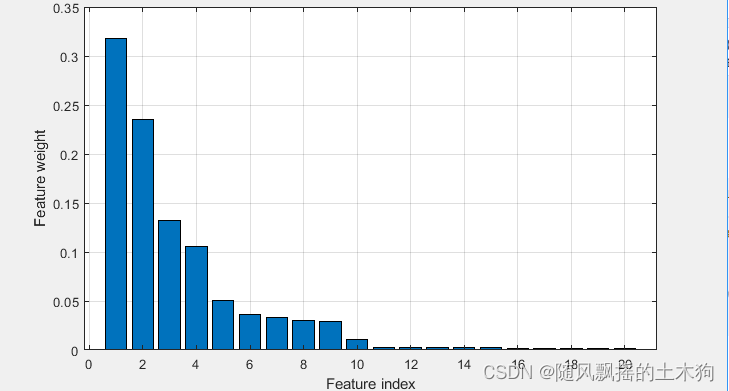
【MATLAB第67期】# 源码分享 | 基于MATLAB的morris全局敏感性分析 一、代码展示 clear all npoint100;%在分位数超空间中要采样的点数(计算次数iternpoint*(nfac1) nfac20;%研究函数的不确定因素数量 [mu, order] morris_sa1((x)test_function(x), nfac, npoint)for t1:size…...

ruby send call 的简单使用
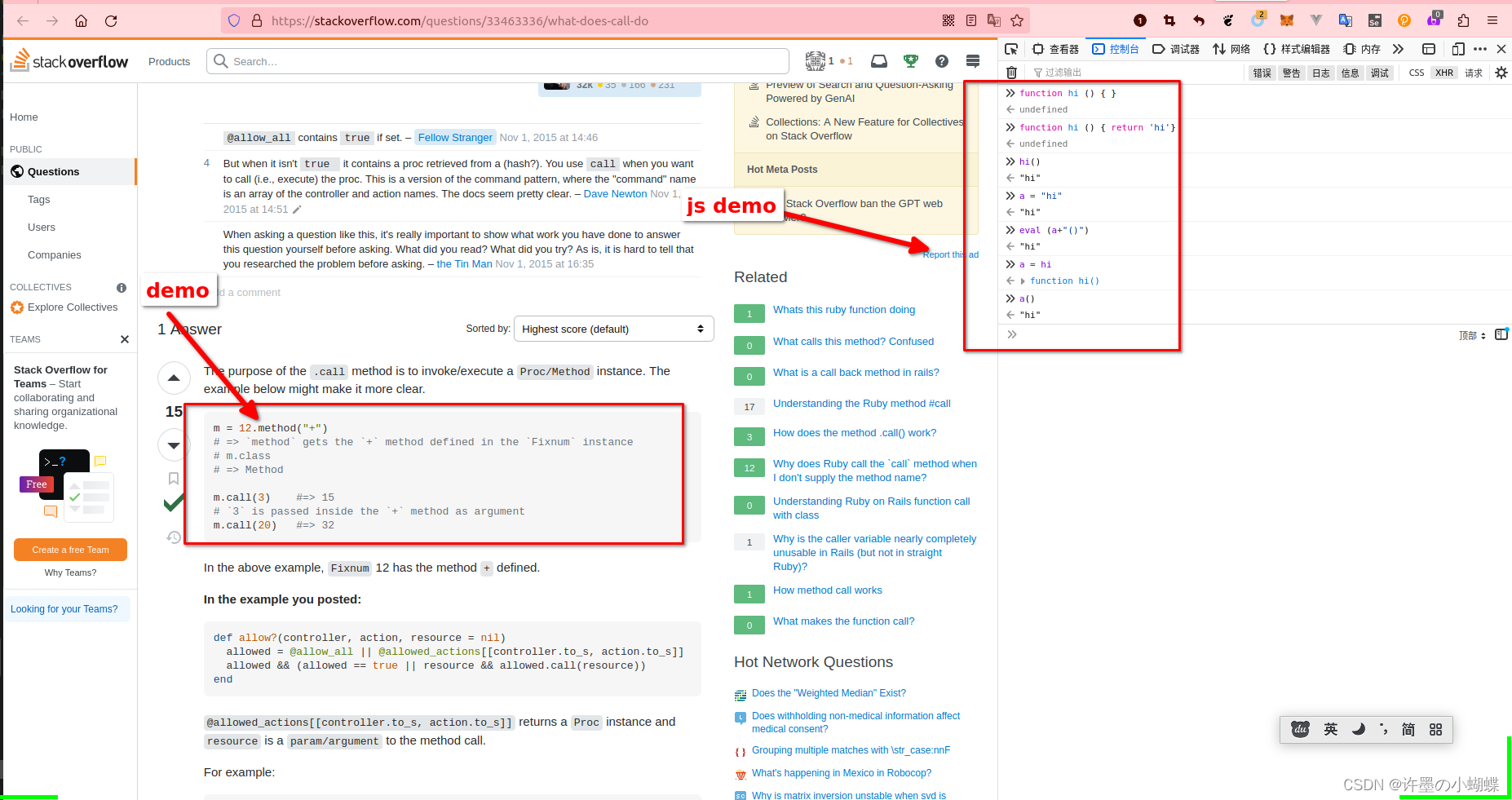
refer: ruby on rails - What does .call do? - Stack Overflow Ruby使用call 可以调用方法或者proc m 12.method("") # > method gets the method defined in the Fixnum instance # m.class # > Methodm.call(3) #> 15 # 3 is passed inside the…...

24聊城大学823软件工程考研
1.软件发展有几个阶段?各有何特征? ①程序设计阶段 硬件特征:价格贵、存储容量小、运行可靠性差。 软件特征:只有程序、程序设计概念,不重视程序设计方法。 ②程序系统阶段。 硬件特征:速度、容量及工作可…...

勘探开发人工智能技术:机器学习(3)
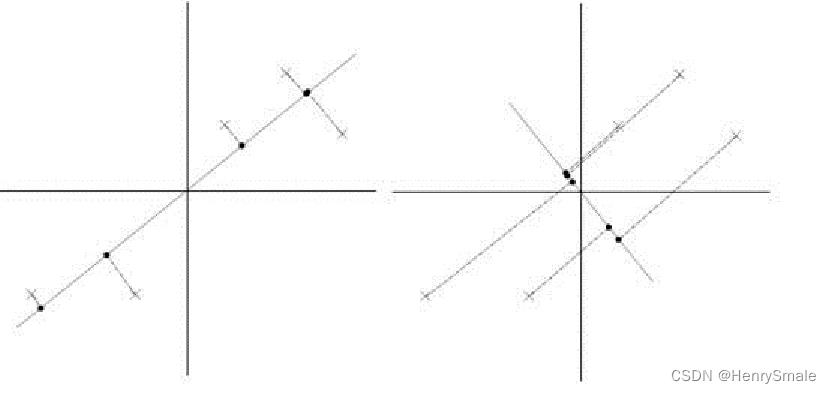
0 提纲 4.1 logistic回归 4.2 支持向量机(SVM) 4.3 PCA 1 logistic回归 用超平面分割正负样本, 考虑所有样本导致的损失. 1.1 线性分类器 logistic 回归是使用超平面将空间分开, 一边是正样本, 另一边是负样本. 因此, 它是一个线性分类器. 如图所示, 若干样本由两个特征描…...

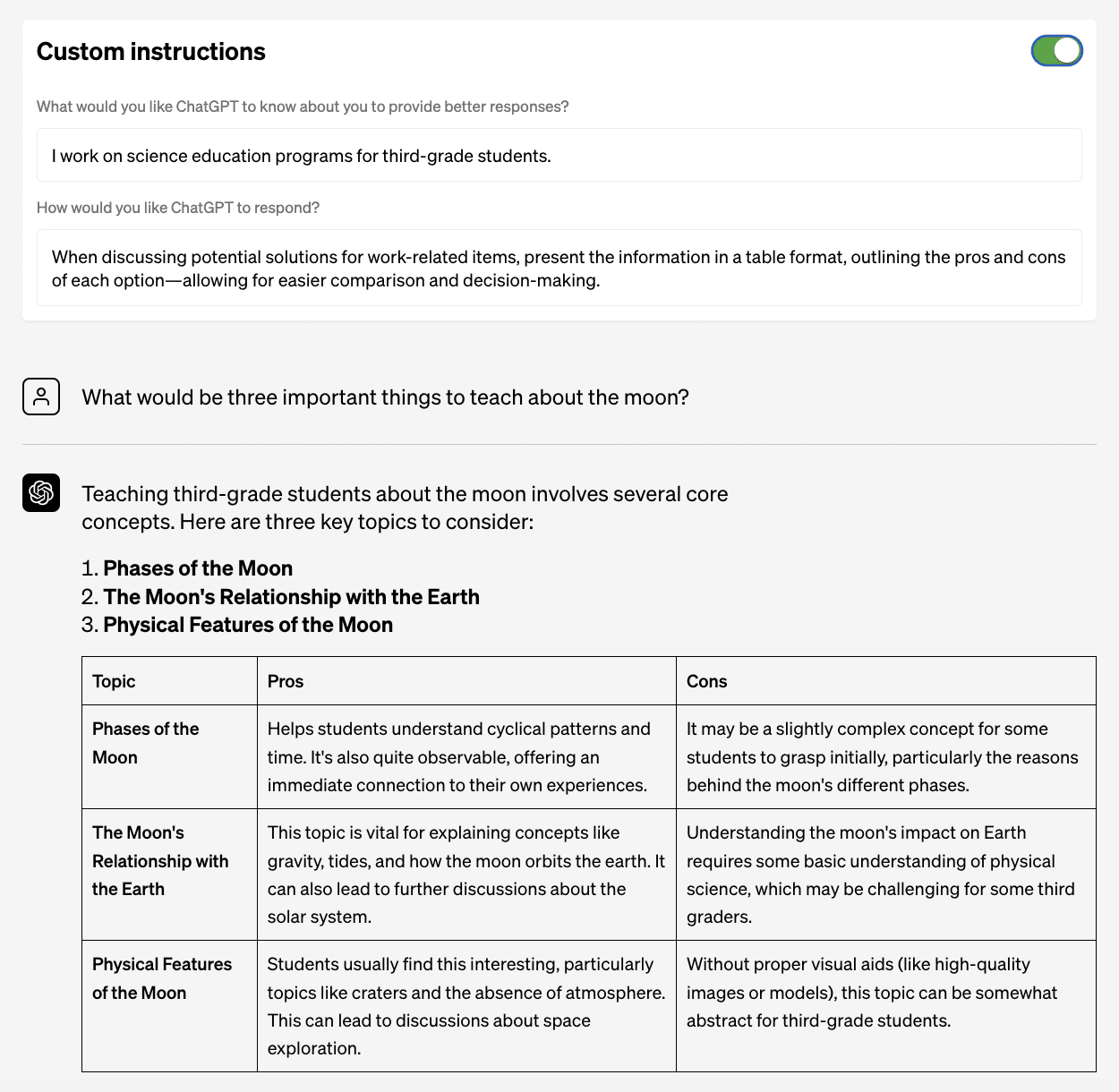
定制 ChatGPT 以满足您的需求 自定义说明
推荐:使用 NSDT场景编辑器 快速助你搭建可二次编辑的3D应用场景 20 月 <> 日,OpenAI 宣布他们正在引入带有自定义说明的新流程,以根据您的特定需求定制 ChatGPT。 什么是自定义说明? 新的测试版自定义指令功能旨在通过防止…...

taro h5列表拖拽排序 --- sortablejs 和 react-sortable-hoc
描述:列表,拖拽排序,只测试了h5 一、sortablejs 文档:http://www.sortablejs.com/ 1.安装sortablejs 2、引入 import Sortable from sortablejs3、页面 const [list, setList] useState([{id: item-1,content: 选项1 }, {id…...

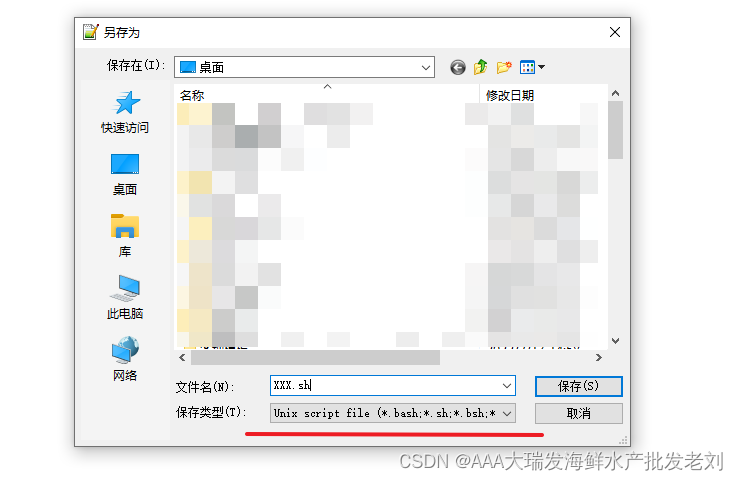
Linux的shell脚本常用命令
1、前提 使用shell脚本可以将所要执行的命令行进行汇总,统一执行,制作为脚本工具,简化重复性工作 1.1、常用命令 1.1.1、启动命令 假设我们拥有一个halloWord.sh的脚本,通过cd 命令进入相对应的目录下 ./halloWord.sh1.1.2、…...

使用自己的数据集预加载 Elasticsearch
作者:David Pilato 我最近在讨论论坛上收到一个问题,关于如何修改官方 Docker 镜像以提供一个现成的 Elasticsearch 集群,其中已经包含一些数据。 说实话,我不喜欢这个想法,因为你必须通过提 entrypoint.sh 的分叉版本…...

机器视觉赛道持续火热,深眸科技坚持工业AI视觉切入更多应用领域
随着深度学习等算法的突破、算力的不断提升以及海量数据的持续积累,人工智能逐渐从学术界向工业界落地。而机器视觉作为人工智能领域中一个正在快速发展的分支,广泛应用于工业制造的识别、检测、测量、定位等场景,相较于人眼,在精…...

MyBatis操作数据库常见用法总结2
文章目录 1.动态SQL使用什么是动态sql为什么用动态sql标签拼接标签拼接标签拼接标签拼接标签拼接 补充1:resultType和resultMap补充2:后端开发中单元测试工具使用(Junit框架) 1.动态SQL使用 以insert标签为例 什么是动态sql 是…...

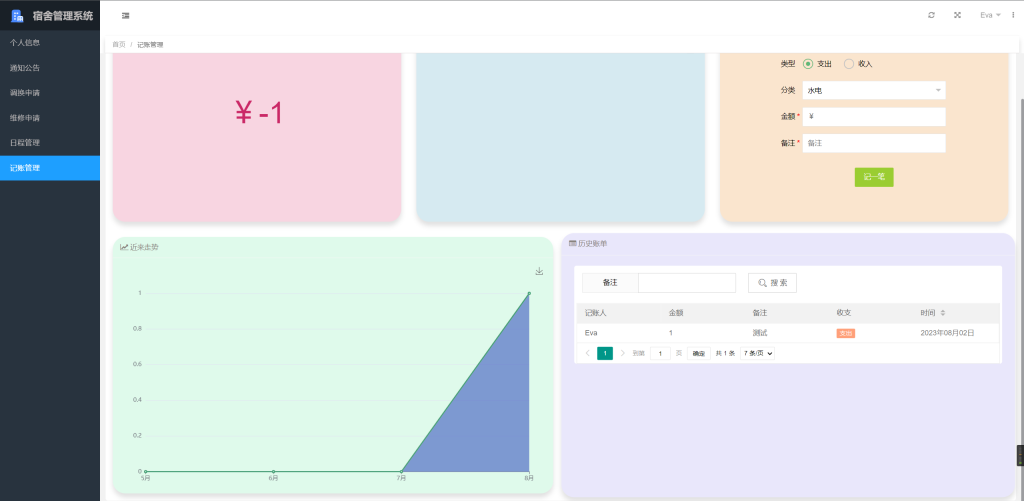
基于SpringBoot+LayUI的宿舍管理系统 001
项目简介 源码来源于网络,项目文档仅用于参考,请自行二次完善哦。 系统以MySQL 8.0.23为数据库,在Spring Boot SpringMVC MyBatis Layui框架下基于B/S架构设计开发而成。 系统中的用户分为三类,分别为学生、宿管、后勤。这三…...

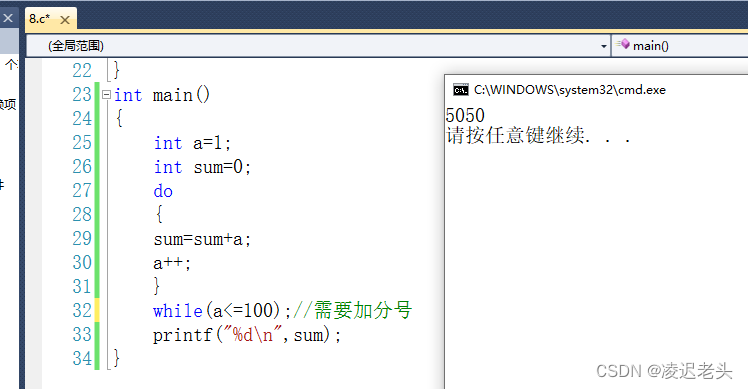
C语言笔记7
#include <stdio.h> int main(void) {int a123;int b052;//十进制42int c0xa2;//十进制162printf("a%d b%o c%x \n",a,b,c);//分别是十进制 八进制 十六进制printf("a%d b%d c%d \n",a,b,c);printf("Hello 凌迟老头\n");return …...

Centos更换网卡名称为eth0
Centos更换网卡名称为eth0 已安装好系统后需要修改网卡名称为eth0 编辑配置文件将ens33信息替换为eth0,可在vim命令模式输入%s/ens33/eth0/g替换相关内容 修改内核文件,添加内容:net.ifnames=0 biosdevname=0 [root@nova3 ~]# vim /etc/default/grub 使用命令重新生成g…...

【Express.js】软件测试
软件测试 本节介绍如何在 express.js 使用 Jest 进行单元测试 准备工作 准备一个基础的 express 项目,本文基于 evp-express-cli安装 Jest npm install jest --save-dev生成 Jest 配置 npx jest --init编写测试 创建测试文件,以 .test.js 后缀命名…...

TCP三次握手、四次握手过程,以及原因分析
TCP的三次握手和四次挥手实质就是TCP通信的连接和断开。 三次握手:为了对每次发送的数据量进行跟踪与协商,确保数据段的发送和接收同步,根据所接收到的数据量而确认数据发送、接收完毕后何时撤消联系,并建立虚连接。 四次挥手&…...

OceanBase X Flink 基于原生分布式数据库构建实时计算解决方案
摘要:本文整理自 OceanBase 架构师周跃跃,在 Flink Forward Asia 2022 实时湖仓专场的分享。本篇内容主要分为四个部分: 分布式数据库 OceanBase 关键技术解读 生态对接以及典型应用场景 OceanBase X Flink 在游戏行业实践 未来展望 点击…...

600V EasyPIM™ IGBT模块FB30R06W1E3、FB20R06W1E3B11、FB20R06W1E3降低了系统成本和损耗,可满足高能效要求。
EasyPIM™ IGBT模块是一种三相输入整流器PIM IGBT模块,采用TRENCHSTOP™ IGBT7、发射器控制7二极管和NTC/PressFIT技术。该模块具有增强的dv/dt可控性、改进的FWD软度、优化的开关损耗以及8μs短路稳定性。EasyPIM(功率集成模块)外形非常小巧…...

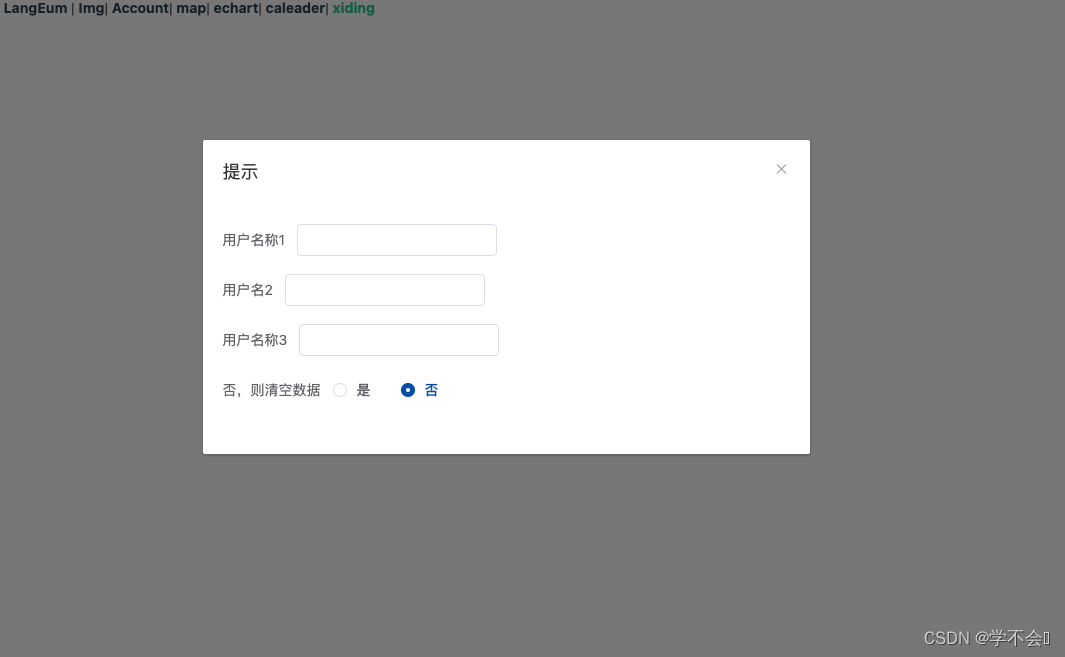
form 表单恢复初始数据
写表单的时候,想做到,某个操作时,表单恢复初始数据 this.$options.data().form form 是表单的对象 <template><div><el-dialog title"提示" :visible.sync"dialogVisible"><el-form :model"…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
