24聊城大学823软件工程考研
1.软件发展有几个阶段?各有何特征?
①程序设计阶段
硬件特征:价格贵、存储容量小、运行可靠性差。
软件特征:只有程序、程序设计概念,不重视程序设计方法。
②程序系统阶段。
硬件特征:速度、容量及工作可靠性有明显提高,价格降低,销售有爆炸性增长。
软件特征:程序员数量猛增,开发人员素质低。
③软件工程阶段。
硬件特征:向超高速、大容量、微型化及网络化方向发展。
软件特征:开发技术有很大进步,但未获得突破性进展,软件价格不断上升,未完全摆脱软件危机。
2.软件生存周期中的软件开发过程由哪几个阶段组成?各阶段的任务是什么?
答:以瀑布模型为例主要包括六个阶段:
①可行性研究,确定系统的目标与规模,分析项目的可行性
②需求分析与规格说明,明确系统的规格与要求
③设计,包括概要设计与详细设计
④编程,用程序语音实现每个模块的功能
⑤测试,发现并改正错误 ⑥运行与维护
3.为何螺旋模型主要适合开发人员和用户为同一个组织机构成员的软件项目的开发?
因为如果开发人员和用户属于不同的组织机构,则一般在正式的软件开发之前均需要签订合同,所有的风险分析均必须在签订合同之前完成。但螺旋模型需要在软件开发的每一个阶段都进行风险分析,当重要风险不能解决时,项目应该终止。由此螺旋模型可能因为风险使得合同在完成之前就终止,从而导致法律诉讼。故螺旋模型不适合开发人员和用户属于不同组织机构的情况。
4.渐增模型:
优点:每一轮都可以向用户分发布一个高质量的可操作的版本,用户不需要等到最终软件产品被开发出来就可以使用软件的部分功能。由于软件产品不是突然一次性提交给用户使用的,用户可以比较容易接受,并且容易提出中肯的意见。这种方式不要求非常大的初始资金投入。
缺点:要求下一轮新增的功能应能够无缝地集成到下一轮系统中去,可能这一点并不容易做到。如果整体结构设计不当,可能会导致整个软件的结构变坏。
5.螺旋模型:
优点:它强调可替换性和强约束性,使得螺旋模型支持对现有软件的复用,并且支持始终把软件质量看作一个目标。开发和维护被视为同样的方式。
缺点:主要适合于内部开发。只适合于规模比较大的系统的开发。它是风险驱动的,只有当项目组的成员擅长于进行风险分析时,才有理由采用螺旋模型。
6.什么是软件概要设计?该阶段的基本任务是什么?
把一个软件需求转换为软件表示时,首先设计出软件总的体系结构。称为概要设计或结构设计。
基本任务:
⑴设计软件系统结构
⑵进行数据结构及数据库的设计
⑶编写概要设计的文档
⑷评审
7.软件测试要经过哪些步骤?这些测试与软件开发各阶段之间有什么关系?
软件测试要经过的步骤是:单元测试→集成测试→确认测试→系统测试。
单元测试对源程序中每一个程序单元进行测试,检查各个模块是否正确实现规定的功能,从而发现模块在编码中或算法中的错误。该阶段涉及编码和详细设计文档。
集成测试是为了检查与设计相关的软件体系结构的有关问题,也就是检查概要设计是否合理有效。
确认测试主要是检查已实现的软件是否满足需求规格说明书中确定了的各种需求。
系统测试是把已确认的软件与其他系统元素(如硬件、其他支持软件、数据、人工等)结合在一起进行测试。以确定软件是否可以支付使用。

8.螺旋模型相关概念。
(1)简述螺旋模型的基本开发过程。螺旋模型哪些优点?
螺旋模型的基本思想是使用原型及其他方法来尽量降低风险。可以理解为在快速原型模型的每个阶段之前都增加了风险分析。
基本开发过程:(1)需求定义。利用前面介绍的需求分析技术理解应用领域,获取初步的用户需求,制定项目开发计划。(2)风险分析。根据初始需求或改进意见评审可选用的方案,给出消除或减少风险的途径。 (3)工程实现。利用前一节介绍的快速原型构造方法针对已知的用户需求生成快速原型。(4)评审。将原型提交用户使用并征询用户改进意见。上述过程将不断迭代,直至给出用户满意的目标软件产品。聊城大学软工:【七七久三七零伍叭叭】
优点:(1)螺旋模型支持用户需求的动态变化。(2)螺旋模型中,需求分析和软件实现是互相依赖、紧密联系的软件开发活动。(3)原型作为形式的可执行的需求规格说明,既易于为用户和开发人员共同理解,又可作为后续开发的基础。(4)为用户参与软件开发的所有关键决策提供了方便。(5)有助于提高目标软件的适应能力(6)为项目管理人员及时调整管理决策提供了便利,从而降低了软件开发风险。
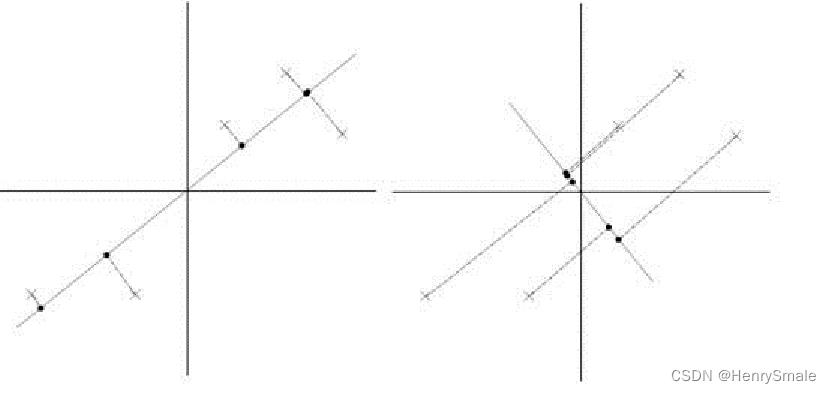
9.什么样是”事物流”?什么是”变换流”?
数据流图(DFD)一般可分为”变换流”,”事物流”两种。
“变换流”:由输入﹑输出﹑变换(或称处理)三部分组成,是一顺序结构。
“事物流”:它的某个加工,分离成许多发散的数据流,形成许多加工路径,并且根据输入值选择其中一个路径来执行。(这人加工称为事务处理中心)
10.单元测试有哪些内容?
单元测试主要针对模块的以下五个基本特征进行测试:
(1)模块接口
(2)局部数据结构
(3)重要的执行路径
(4)错误处理
(5)边界条件
相关文章:

24聊城大学823软件工程考研
1.软件发展有几个阶段?各有何特征? ①程序设计阶段 硬件特征:价格贵、存储容量小、运行可靠性差。 软件特征:只有程序、程序设计概念,不重视程序设计方法。 ②程序系统阶段。 硬件特征:速度、容量及工作可…...

勘探开发人工智能技术:机器学习(3)
0 提纲 4.1 logistic回归 4.2 支持向量机(SVM) 4.3 PCA 1 logistic回归 用超平面分割正负样本, 考虑所有样本导致的损失. 1.1 线性分类器 logistic 回归是使用超平面将空间分开, 一边是正样本, 另一边是负样本. 因此, 它是一个线性分类器. 如图所示, 若干样本由两个特征描…...

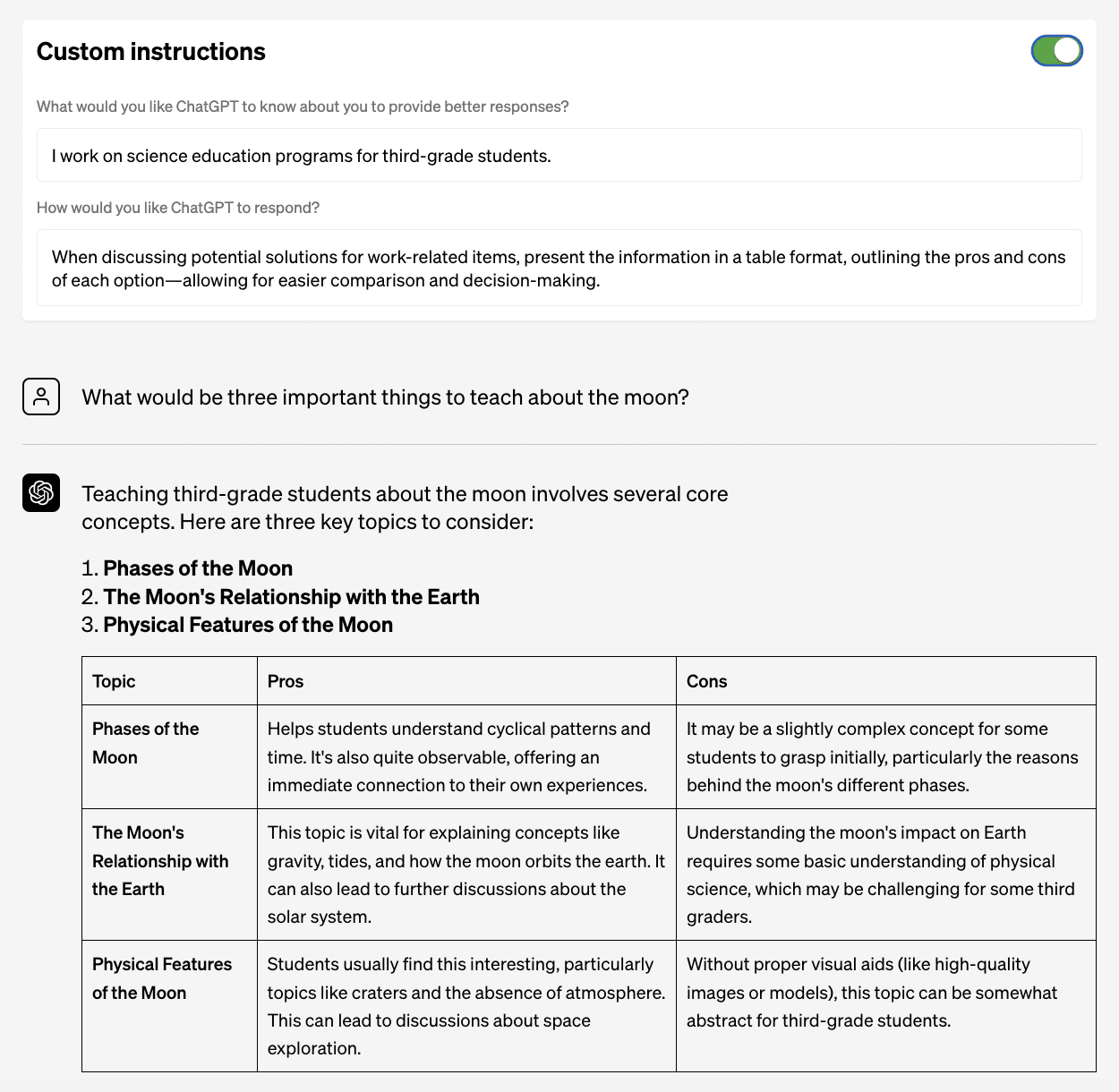
定制 ChatGPT 以满足您的需求 自定义说明
推荐:使用 NSDT场景编辑器 快速助你搭建可二次编辑的3D应用场景 20 月 <> 日,OpenAI 宣布他们正在引入带有自定义说明的新流程,以根据您的特定需求定制 ChatGPT。 什么是自定义说明? 新的测试版自定义指令功能旨在通过防止…...

taro h5列表拖拽排序 --- sortablejs 和 react-sortable-hoc
描述:列表,拖拽排序,只测试了h5 一、sortablejs 文档:http://www.sortablejs.com/ 1.安装sortablejs 2、引入 import Sortable from sortablejs3、页面 const [list, setList] useState([{id: item-1,content: 选项1 }, {id…...

Linux的shell脚本常用命令
1、前提 使用shell脚本可以将所要执行的命令行进行汇总,统一执行,制作为脚本工具,简化重复性工作 1.1、常用命令 1.1.1、启动命令 假设我们拥有一个halloWord.sh的脚本,通过cd 命令进入相对应的目录下 ./halloWord.sh1.1.2、…...

使用自己的数据集预加载 Elasticsearch
作者:David Pilato 我最近在讨论论坛上收到一个问题,关于如何修改官方 Docker 镜像以提供一个现成的 Elasticsearch 集群,其中已经包含一些数据。 说实话,我不喜欢这个想法,因为你必须通过提 entrypoint.sh 的分叉版本…...

机器视觉赛道持续火热,深眸科技坚持工业AI视觉切入更多应用领域
随着深度学习等算法的突破、算力的不断提升以及海量数据的持续积累,人工智能逐渐从学术界向工业界落地。而机器视觉作为人工智能领域中一个正在快速发展的分支,广泛应用于工业制造的识别、检测、测量、定位等场景,相较于人眼,在精…...

MyBatis操作数据库常见用法总结2
文章目录 1.动态SQL使用什么是动态sql为什么用动态sql标签拼接标签拼接标签拼接标签拼接标签拼接 补充1:resultType和resultMap补充2:后端开发中单元测试工具使用(Junit框架) 1.动态SQL使用 以insert标签为例 什么是动态sql 是…...

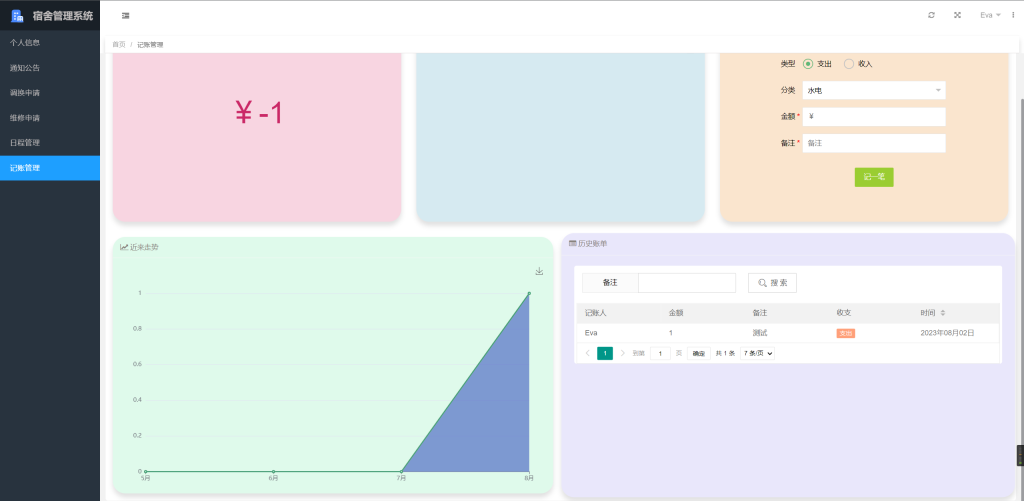
基于SpringBoot+LayUI的宿舍管理系统 001
项目简介 源码来源于网络,项目文档仅用于参考,请自行二次完善哦。 系统以MySQL 8.0.23为数据库,在Spring Boot SpringMVC MyBatis Layui框架下基于B/S架构设计开发而成。 系统中的用户分为三类,分别为学生、宿管、后勤。这三…...

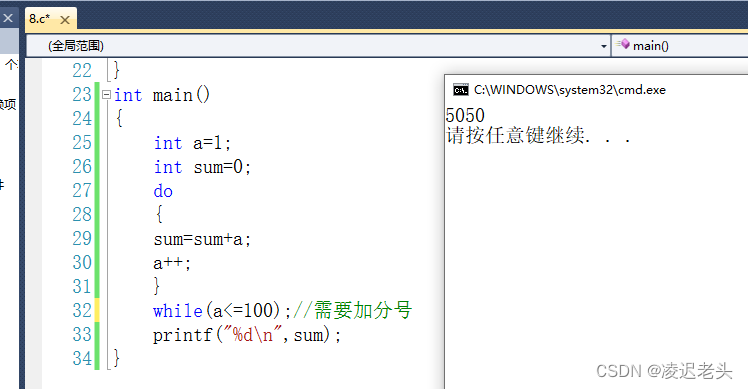
C语言笔记7
#include <stdio.h> int main(void) {int a123;int b052;//十进制42int c0xa2;//十进制162printf("a%d b%o c%x \n",a,b,c);//分别是十进制 八进制 十六进制printf("a%d b%d c%d \n",a,b,c);printf("Hello 凌迟老头\n");return …...

Centos更换网卡名称为eth0
Centos更换网卡名称为eth0 已安装好系统后需要修改网卡名称为eth0 编辑配置文件将ens33信息替换为eth0,可在vim命令模式输入%s/ens33/eth0/g替换相关内容 修改内核文件,添加内容:net.ifnames=0 biosdevname=0 [root@nova3 ~]# vim /etc/default/grub 使用命令重新生成g…...

【Express.js】软件测试
软件测试 本节介绍如何在 express.js 使用 Jest 进行单元测试 准备工作 准备一个基础的 express 项目,本文基于 evp-express-cli安装 Jest npm install jest --save-dev生成 Jest 配置 npx jest --init编写测试 创建测试文件,以 .test.js 后缀命名…...

TCP三次握手、四次握手过程,以及原因分析
TCP的三次握手和四次挥手实质就是TCP通信的连接和断开。 三次握手:为了对每次发送的数据量进行跟踪与协商,确保数据段的发送和接收同步,根据所接收到的数据量而确认数据发送、接收完毕后何时撤消联系,并建立虚连接。 四次挥手&…...

OceanBase X Flink 基于原生分布式数据库构建实时计算解决方案
摘要:本文整理自 OceanBase 架构师周跃跃,在 Flink Forward Asia 2022 实时湖仓专场的分享。本篇内容主要分为四个部分: 分布式数据库 OceanBase 关键技术解读 生态对接以及典型应用场景 OceanBase X Flink 在游戏行业实践 未来展望 点击…...

600V EasyPIM™ IGBT模块FB30R06W1E3、FB20R06W1E3B11、FB20R06W1E3降低了系统成本和损耗,可满足高能效要求。
EasyPIM™ IGBT模块是一种三相输入整流器PIM IGBT模块,采用TRENCHSTOP™ IGBT7、发射器控制7二极管和NTC/PressFIT技术。该模块具有增强的dv/dt可控性、改进的FWD软度、优化的开关损耗以及8μs短路稳定性。EasyPIM(功率集成模块)外形非常小巧…...

form 表单恢复初始数据
写表单的时候,想做到,某个操作时,表单恢复初始数据 this.$options.data().form form 是表单的对象 <template><div><el-dialog title"提示" :visible.sync"dialogVisible"><el-form :model"…...

MySQL—索引
这里写目录标题 索引是什么? 索引优缺点?MySQL索引类型索引底层实现? 为什么使用B树, 而不是B树, BST, AVL, 红黑树等等?什么是聚簇索引和非聚簇索引?非聚簇索引一定会回表吗?什么是联合索引?为什么需要注意联合索引中的字段顺序?什么是最左前缀原则?什么是前缀索引?…...

Android图形-合成与显示-概论
目录 引言 概念与理解 SurfaceFlinger Surface HWC Fence: Gralloc: DisplayDevice 引言 Activity是Android的主要UI相关组件。通过View的相关类和接口实现,在WMS的管理下,进行窗口和控件的测量,布局和绘制&am…...

Swift 5 数组如何获取集合的索引和对应的元素值
Swift 5 数组如何获取集合的索引和对应的元素值 在Swift 5中,你可以使用enumerated()方法来获取集合的索引和对应的元素值。这个方法会返回一个包含索引和元素的元组数组。以下是使用enumerated()方法来获取一个数组的索引和元素的示例: let array [1…...

计算 Nginx 日志的PV和UV
计算 Nginx 日志的 PV(页面浏览量)和 UV(独立访客数),你需要使用一些工具和技术。 PV(页面浏览量)是指网站的所有页面被访问的总次数,而 UV(独立访客数)则是指…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
