文章四:版本控制策略 - 穿越时光机:Git版本控制进阶技巧
开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun
概述
版本控制是Git的核心功能,它使得开发者可以记录代码的历史变更,并能够在不同版本之间穿梭。在本文中,我们将深入研究Git版本控制的进阶技巧,包括标签管理、历史查看、版本回退等,让您成为版本控制的高手。
Git版本控制原理
Git使用一系列的快照来记录项目的历史状态。每次提交代码时,Git会将当前项目的快照保存为一个对象,并生成一个唯一的SHA-1哈希值来标识这个对象。每个提交都包含指向上一个提交的指针,从而形成一个提交历史链。
Git版本控制还引入了分支的概念,每个分支都是一个指向某个提交的指针。当我们切换分支时,Git会将HEAD指针指向所选分支的最新提交,从而让我们进入到该分支的开发状态。
标签管理与版本回退
- 标签管理: 标签是用于给特定提交打上有意义的标记,通常用于标识重要的里程碑或版本发布。我们可以通过标签来方便地回溯到某个特定的版本。
# 创建轻量标签
git tag v1.0# 创建带注释的标签
git tag -a v1.1 -m "Version 1.1 released"# 查看所有标签
git tag# 查看标签详细信息
git show v1.0
- 版本回退: 在Git中,我们可以很容易地回退到之前的某个版本,以便查看或修复问题。
# 回退到指定提交
git checkout <commit-hash># 回退到上一个提交
git checkout HEAD^# 回退到某个分支的最新提交
git checkout <branch-name># 创建新分支并回退到指定提交
git checkout -b <new-branch> <commit-hash>
历史查看与变更对比
- 历史查看: 我们可以使用Git的日志命令查看项目的提交历史。
# 查看所有提交历史
git log# 查看简化的提交历史
git log --oneline# 查看某个文件的提交历史
git log <file-name>
- 变更对比: Git提供了查看不同版本之间代码差异的功能,便于开发者查看代码的变更情况。
# 查看工作区与暂存区之间的差异
git diff# 查看暂存区与最新提交之间的差异
git diff --staged# 查看两个提交之间的差异
git diff <commit1> <commit2># 查看某个文件在两个版本之间的差异
git diff <commit1> <commit2> <file-name>
实战示例:使用标签和版本回退
假设我们有一个名为"project"的Git仓库,我们将演示如何使用标签和版本回退:
# 假设我们当前在master分支上进行开发# 创建版本1.0的标签
git tag v1.0# 在v1.0标签的基础上创建新分支feature_x并切换到该分支
git checkout -b feature_x v1.0# 在feature_x分支上进行开发
# ...# 回退到v1.0标签对应的提交
git checkout v1.0# 创建版本2.0的标签
git tag v2.0# 切换回master分支
git checkout master
结语
通过标签管理和版本回退等Git版本控制的进阶技巧,我们可以更好地管理项目的历史记录,并方便地查看和回退到不同的版本。版本控制是Git的一大特色,也是开发者必备的技能之一。希望本文所分享的内容能助您在Git版本控制方面更上一层楼。
感谢您的阅读,欢迎一起探讨,共同进步,推荐大家使用学习助手AIRight来解答学习过程中的问题,访问链接:http://airight.fun。
相关文章:

文章四:版本控制策略 - 穿越时光机:Git版本控制进阶技巧
开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun 概述 版本控制是Git的核心功能,它使得开发者可以记录代码的历史变更,并能够在不同版本…...

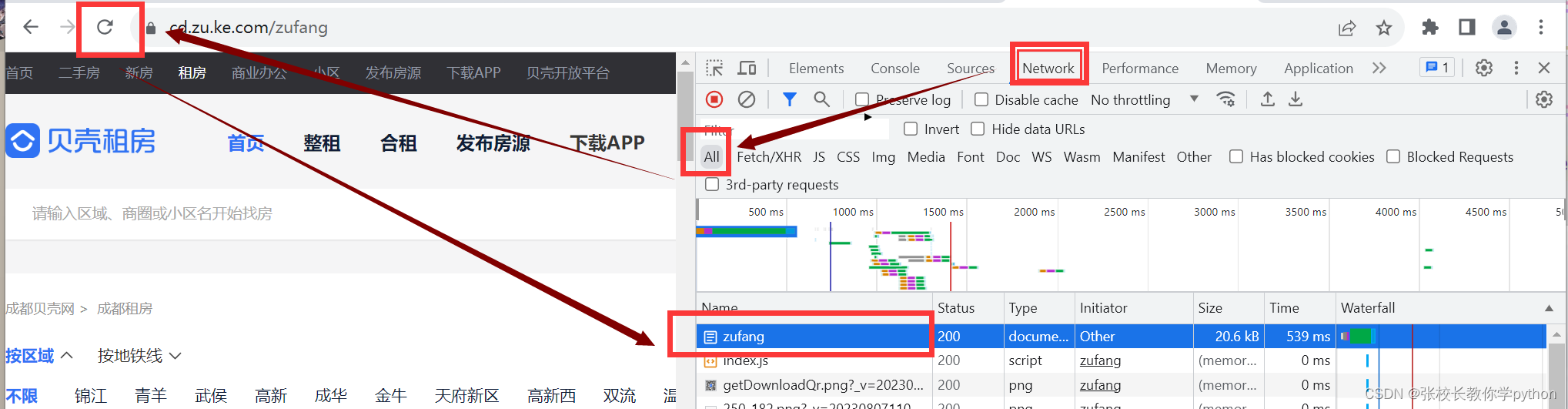
爬虫如何应对网站的反爬机制?如何查找user-agent对应的值
import requestsurl https://movie.douban.com/top250 response requests.get(url) # 查看结果 print(response)在requests使用一文中我们有讲到,当状态码不是200时表示爬虫不可用,也就是说我们获取不到网页源代码。但是我们还是可以挣扎一下ÿ…...

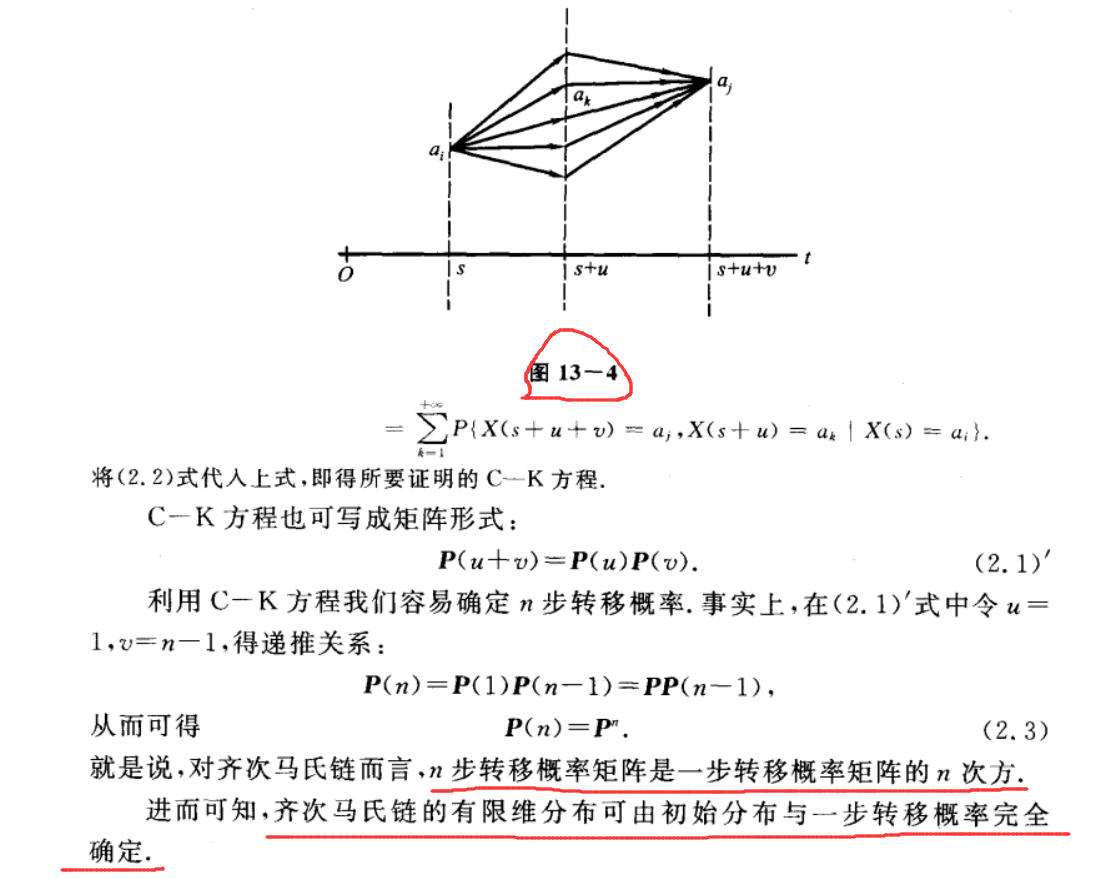
一个概率论例题引发的思考
浙江大学版《概率论与梳理统计》一书中的,第13章第1节例2如下: 这个解释和模型比较简单易懂。接下来,第2节的例2是一个关于此模型的题目: 在我自己的理解中,此题的解法跟上一个题目一样,第二级传输后&…...

司徒理财:8.11黄金最新走势分析早盘1914现价多
黄金昨日再次破位新低,但是下跌力度出现衰竭迹象,意味着本次下跌暂时告一段落,行情将会开启一波反弹,早盘1914现价直接多,先看反弹上涨!黄金从走势上看,日线上已经跌至前低附近,也是…...

请写一个非对称加密工具 示例包括完整的通信流程
非对称加密工具通常用于保护数据的机密性和身份验证。下面是一个简化的示例,展示了完整的通信流程,包括密钥生成、加密、解密和数字签名验证: import java.security.KeyPair; import java.security.KeyPairGenerator; import java.security.…...

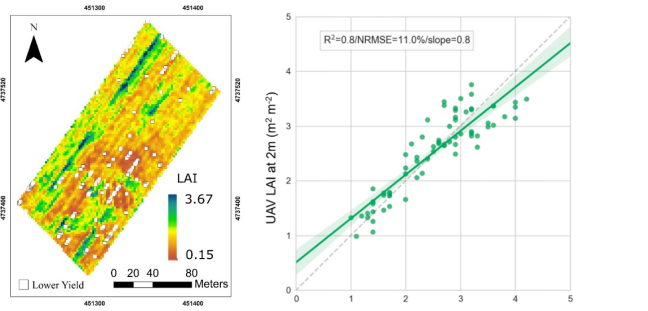
近地面无人机植被定量遥感与生理参数反演技术
遥感(RS-Remote Sensing)——不接触物体本身,用传感器收集目标物的电磁波信息,经处理、分析后,识别目标物,揭示其几何、物理性质和相互关系及其变化规律的现代科学技术。 换言之,即是“遥远的感…...

卡巴斯基为基于Linux的嵌入式设备推出专用解决方案
导读卡巴斯基在其卡巴斯基嵌入式系统安全产品中引入了对 Linux 的支持。这种适应性强的多层解决方案现在为基于Linux的嵌入式系统、设备和场景提供优化的安全,合通常适用于这些系统的严格监管标准。 卡巴斯基在其卡巴斯基嵌入式系统安全产品中引入了对 Linux 的支持…...

Word转PDF工具哪家安全?推荐好用的文件格式转换工具
Word文档是我们最常见也是最常用的办公软件,想必大家都知道了Word操作起来十分的简单,而且功能也是比较齐全的。随着科技的不断进步,如今也是有越来越多类型的办公文档,PDF就是其中之一,那么word转pdf怎么转?Word转PD…...

dma_mmap_coherent函数的使用
dma_mmap_coherent函数可以将dma地址映射到用户态,通过应用程序直接操作dma地址。 实现应该分配一段dma地址,例如: buf_addr dmam_alloc_coherent(&pdev->dev, size, &dma_addr, GFP_KERNEL);buf_addr 是内核态的虚拟地址&…...

MySQL_DQL语句(查询语句以及常用函数)
基础查询 不带条件的查询查询多个字段 语法: #查询指定字段的数据 SELECT 字段1, 字段2, 字段3 ... FROM 表名 ; #查询表中全部字段的数据 SELECT * FROM 表名 ;案例:查询表中所有信息数据 SELECT * FROM employee;案例:查询表中姓名和性别…...

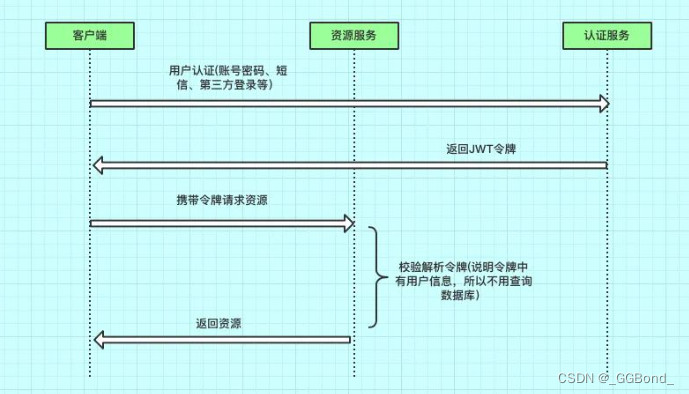
一步步教你实现JWT认证和授权
一步步教你实现JWT认证和授权 前言一、引入二、Token认证与JWT认证的关系三、什么是JWT认证?四、JWT的组成1、头部(Header)2、载荷(Payload)3、签名(Signature) 五、JWT认证的工作流程六、代码举…...

【python 深度学习】解决遇到的问题
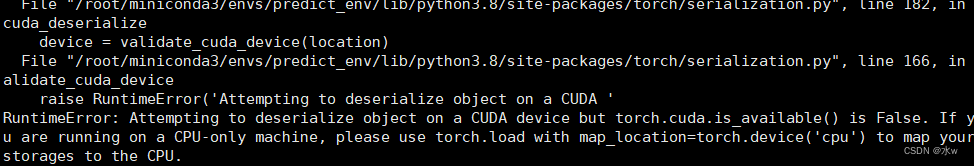
目录 一、RuntimeError: module compiled against API version 0xc but this version of numpy is 0xb 二、AttributeError: module ‘tensorflow’ has no attribute ‘flags’ 三、conda 更新 Please update conda by running 四、to search for alternate channels that…...

maxwell 基于zookeeper的高可用方案
Maxwell版本1.39.2 一: 添加zk的pox文件 <!-- customize HA --> <dependency><groupId>org.apache.curator</groupId><artifactId>curator-framework</artifactId><version>5.4.0</version> </dependency>&…...

【JavaScript】match用法 | 正则匹配
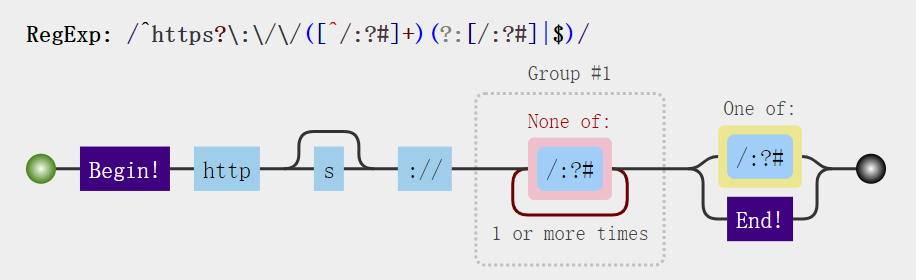
match正则匹配 var e "www.apple.com:baidu.com" var match e.match(/com/g) console.log("match: "match);> "match: com,com"match返回值问题 match的返回值是一个数组 数组的第0个元素是与整个正则表达式匹配的结果 数组的第1个元素是…...

前端css + js +vue +element-ui 实现响应式布局,根据浏览器窗体大小自动响应
前端css js vue element-ui 实现响应式布局,根据浏览器窗体大小自动响应 1、环境2、js代码3、代码解释1、定义对象2、定义方法3、监听窗口变化,计算比例值,并赋值给transform 属性4、实现监听 3、html 代码4、特别注意 1、环境 我的环境是e…...

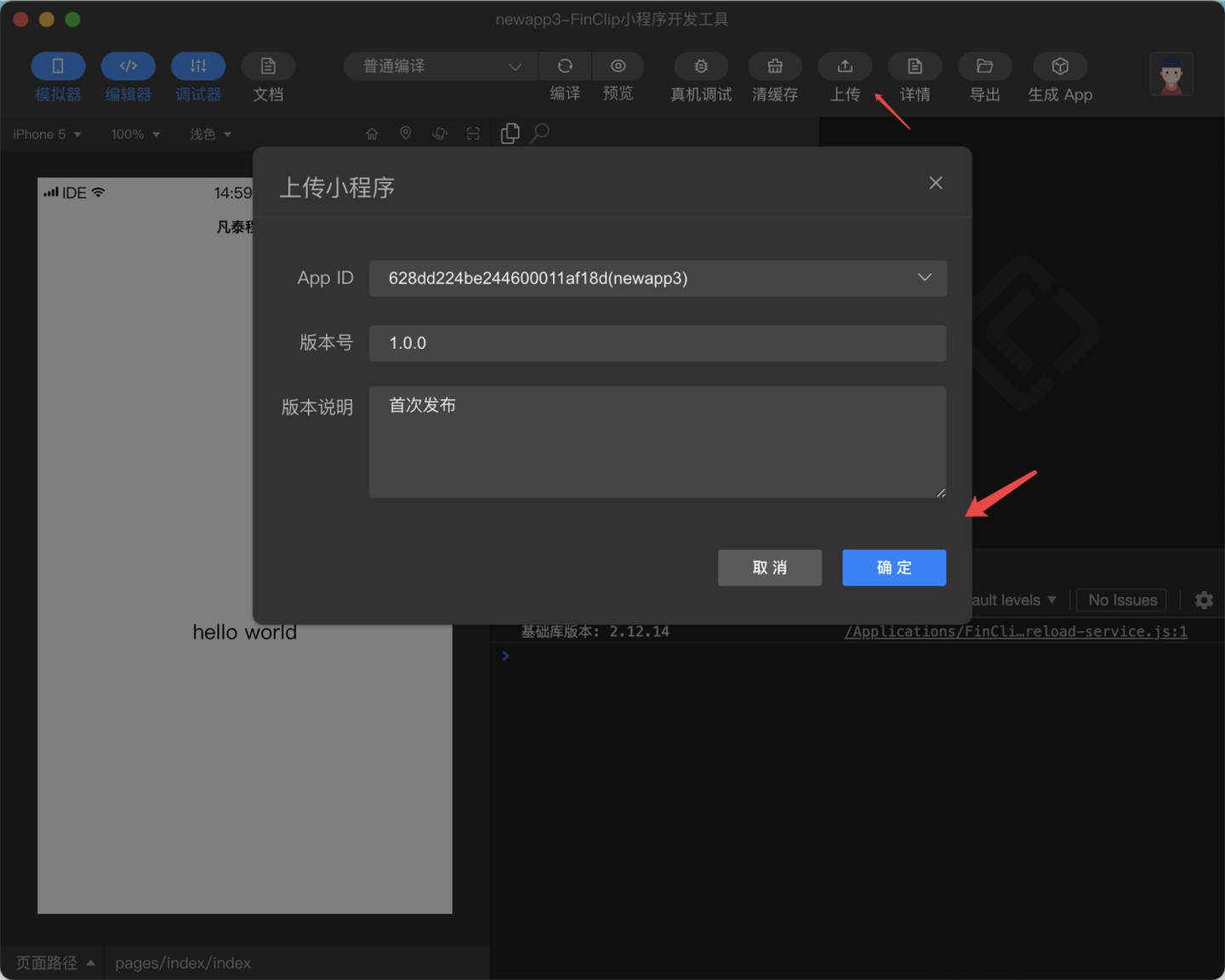
小程序生成App:轻量低门槛的开发方式
小程序生成App可以成为一种轻量低门槛的开发App的方式,但是需要根据具体情况进行选择。如果应用需要处理大量数据或需要进行复杂计算,或者需要实现原生特有的功能或交互效果,可能需要选择其他开发方式。 在文章开始之前,我们看看目…...

Linux命名管道进程通信
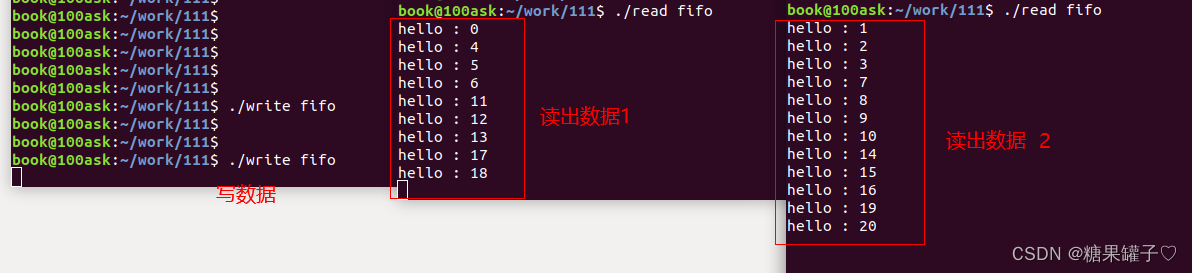
文章目录 前言一、什么是命名管道通信二、创建方式三、代码示例四、文件进程通信总结 前言 命名管道 是实现进程间通信的强大工具,它提供了一种简单而有效的方式,允许不同进程之间进行可靠的数据交换。不仅可以在同一主机上的不相关进程间进行通信&…...
如何将苹果彻底删除视频找回?试试这3种方法
如今是短视频时代,大家通常会使用苹果手机来拍摄视频,以此记录生活中的美好日常。但是大家都知道视频是十分占空间的,这也经常会出现iPhone内存不足,磁盘崩溃的问题。 当遇到iPhone内存不足的情况时,大家往往会选择清…...

【音视频、chatGpt】h5页面最小化后,再激活后视频停住问题的解决
目录 现象 观察 解决 现象 页面有时候要切换,要最小化;短时间或者几个小时内切换回来,视频可以正常续上;而放置较长时间,几个小时或者一晚上,切换回来后,视频可能卡死 观察 切换页面&#x…...

[CSS] 图片九宫格
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
