Babylon.js着色器简明简称【Shader】

推荐:用 NSDT设计器 快速搭建可编程3D场景
为了生成 BabylonJS 场景,需要用 Javascript 编写代码,BabylonJS 引擎会处理该代码并将结果显示在屏幕上。 场景可以通过改变网格、灯光或摄像机位置来改变。 为了及时显示可能的变化,屏幕显示(帧)以每秒 60 帧的速度重新绘制。
简化一下,流程就是
- 场景代码由 BJS 引擎代码在 CPU 中处理以生成虚拟 3D 模型
- 虚拟 3D 模型由 BJS 引擎代码在 CPU 中处理,生成 Shader GPU 代码
- 着色器 GPU 代码由 GPU 处理以生成屏幕图像。
例如 BabylonJS 引擎采用此代码:
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
并将其转换为顶点数据,包括位置、颜色和法线
BabylonJS 引擎为此数据创建着色器代码并传递到 GPU。
不仅仅是这个以及场景代码,你还可以编写自己的用户着色器代码,该过程变得
场景代码由 BJS 引擎代码在 CPU 中处理以生成虚拟 3D 模型
- 虚拟 3D 模型和用户着色器代码由 BJS 引擎代码在 CPU 中处理,生成着色器 GPU 代码
- 着色器 GPU 代码由 GPU 处理以生成屏幕图像。
1、着色器的类型
着色器是用图形库着色器语言 (GLSL) 编写的,分为两部分。
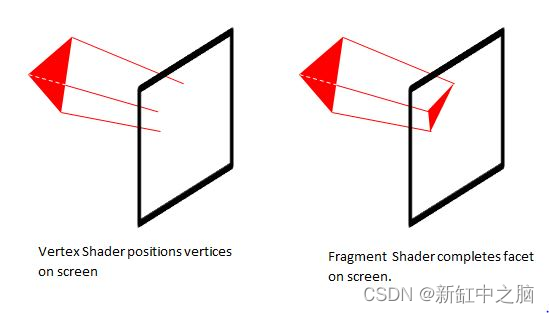
- 顶点着色器 - 它获取每个顶点的数据并确定其像素在屏幕上的显示位置及其颜色。
- 片段着色器 - 使用来自顶点着色器的数据来确定代表网格每个面的像素的位置和颜色。
片段着色器有时称为像素着色器。

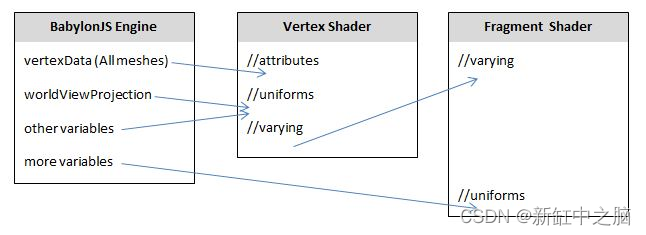
2、传递变量
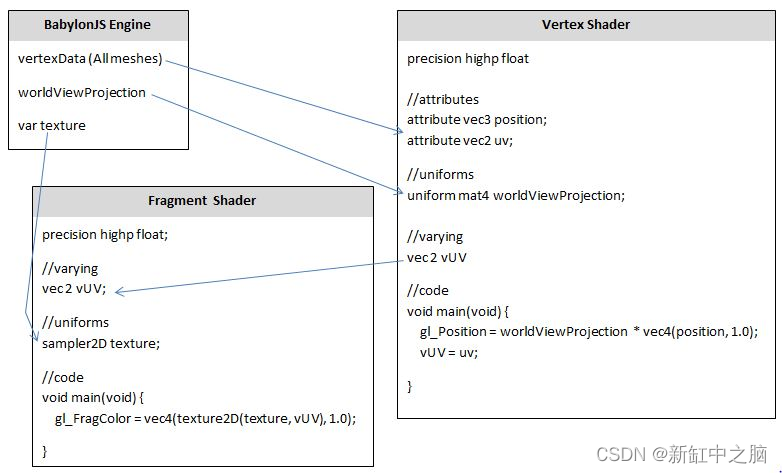
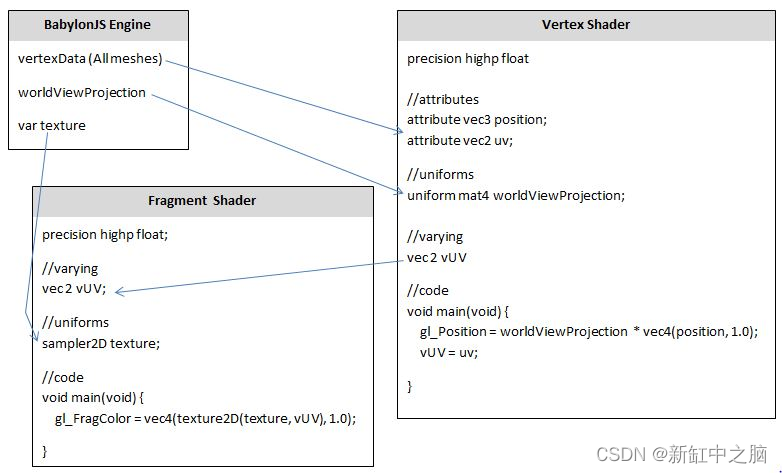
位置、法线和 uv 坐标的顶点数据作为类别属性的变量传递给顶点着色器。 用户数据可以作为uniform类别的变量传递给顶点着色器和片段着色器。 数据可以从顶点着色器传递到片段着色器,其中变量类别不同。
在顶点着色器中声明的一个重要的统一变量是 worldViewProjection,因为 BabylonJS 引擎使用它来将场景 3D - 2D 投影数据传递到顶点着色器。

3、变量类型
两个着色器中使用的所有变量都必须指定一个类型,并且分配给该变量的任何数字都必须与其类型一致。
例如
int n = 2;
float r = 2.0;
下面的例子抛出一个错误
float r = 2;
类型的一些示例如下:
- vec2 ------ 浮点数的二维向量
- vec3 ------ 浮点数的三维向量
- mat4 ------ 4列4行浮点数矩阵
- Sampler2D - 2D 纹理图像
由于顶点位置需要尽可能准确,因此所有浮点数都应设置为具有高精度。 这是在每个着色器的代码开头使用 -
precision highp float
GLSL 语言有许多内置变量。 两个对于两个着色器的操作至关重要并且始终是必要的是:
- gl_Position 提供屏幕坐标的位置数据
- gl_FragColor 为屏幕上的构面表示提供颜色数据
4、函数
函数需要像其参数一样键入并具有以下形式
float NAME(typed parameters) {*code*
}
5、运行着色器代码
顶点着色器和片段着色器都从一个必须称为 main 且类型为 void 的函数运行,因为它不返回结果。 它还必须将空参数列表键入为 void。
void main(void) {*code*
}

6、将着色器代码放入 BabylonJS 中
以下是将着色器代码放入场景的四种方法:
- 使用 BabylonJS Create Your Own Shader (CYOS) 并下载 zip 文件
- 将顶点和片段着色器代码写入
原文链接:Babylon.js着色器简介 — BimAnt
相关文章:

Babylon.js着色器简明简称【Shader】
推荐:用 NSDT设计器 快速搭建可编程3D场景 为了生成 BabylonJS 场景,需要用 Javascript 编写代码,BabylonJS 引擎会处理该代码并将结果显示在屏幕上。 场景可以通过改变网格、灯光或摄像机位置来改变。 为了及时显示可能的变化,屏…...

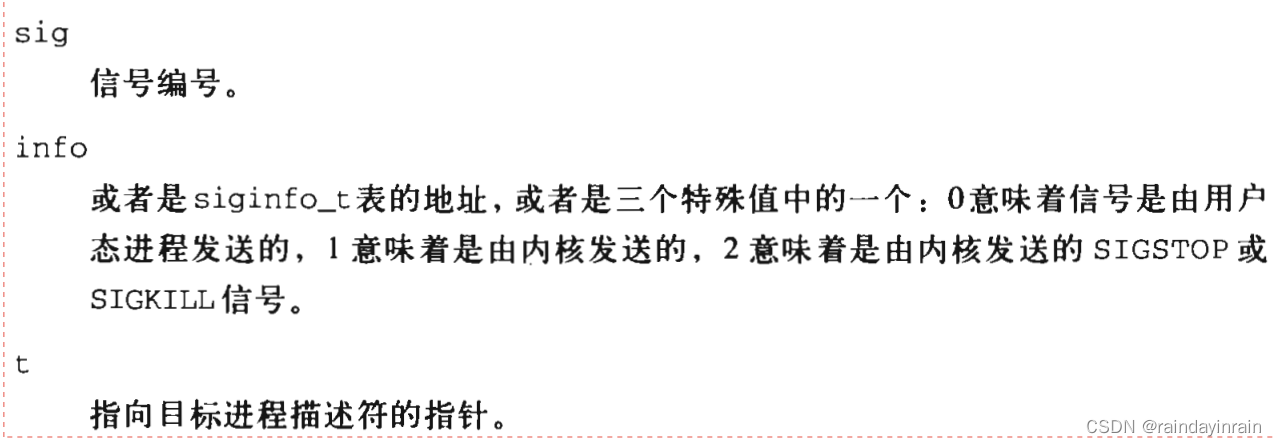
深入理解Linux内核--信号
信号的作用 信号(signal)是很短的消息,可以被发送到一个进程或一组进程。 使用信号的两个主要目的是: 1.让进程知道已经发生了一个特定的事件。 2.强迫进程执行它自己代码中的信号处理程序。 POSIX标准还引入了一类新的信号,叫做…...

转圈打印矩阵
转圈打印矩阵 【题目】 给定一个整型矩阵 matrix,请按照转圈的方式打印它。 例如: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 打印结果为:1,2,3,4,8,12,16,1…...

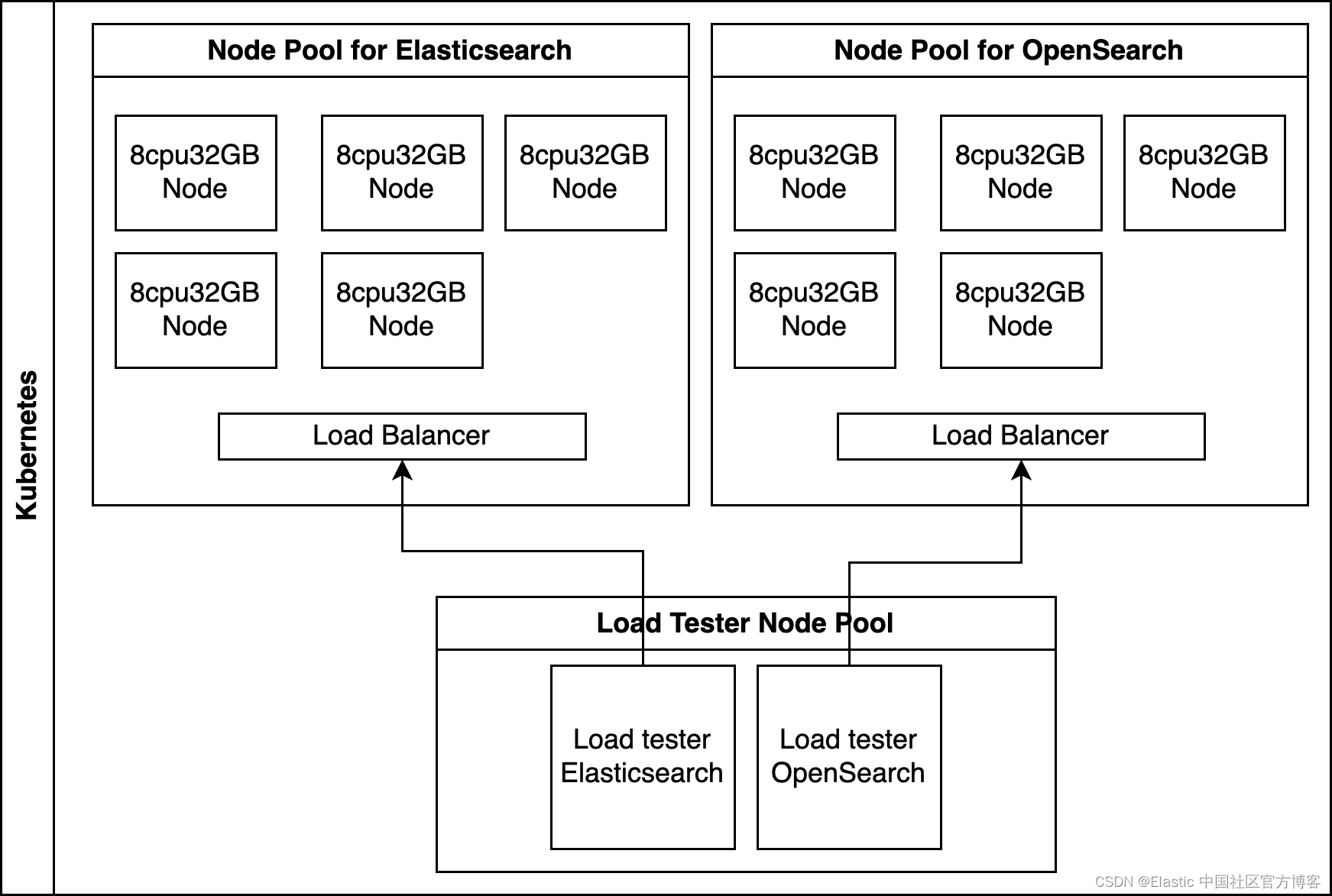
Elasticsearch 与 OpenSearch:揭开性能差距
作者:George Kobar, Ugo Sangiorgi 对于任何依赖快速、准确搜索数据的组织来说,强大、快速且高效的搜索引擎是至关重要的元素。 对于开发人员和架构师来说,选择正确的搜索平台可以极大地影响你的组织提供快速且相关结果的能力。 在我们全面的…...

100个Java工具类之41:系统工具类Apache之SystemUtils
系统工具类Apache之 org.apache.commons.lang3.SystemUtils 根据Apache SystemUtils源码中介绍,SystemUtils是java.lang.System的帮助程序。当因安全限制无法读取系统属性时,则会返回null。下面是为大家整理的几个主要用法。 一、获取主机名 String ho…...

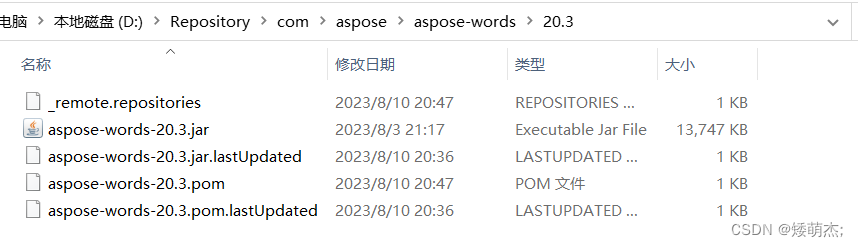
maven Jar包反向install到本地仓库
maven Jar包反向install到本地仓库 需求实现 需求 项目打包时报错,缺少一个jar包。 但是在maven仓库都找不到此jar包,其他人提供了这个jar包。 需要把这个jar包install到本地仓库,使项目能正常打包运行。 实现 使用git bash命令执行以下脚…...

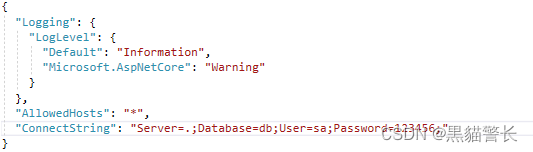
.NET6使用SqlSugar操作数据库
1.//首先引入SqlSugarCore包 2.//新建SqlsugarSetup类 public static class SqlsugarSetup{public static void AddSqlsugarSetup(this IServiceCollection services, IConfiguration configuration,string dbName "ConnectString"){SqlSugarScope sqlSugar new Sq…...

MySQL8是什么-MySQL8知识详解
从今天起,开始更新MySQL8的教程,今天更新MySQL8的第一篇文章,主要讲了MySQL8是什么、MySQL数据库的概念、MySQL的优势和MySQL的发展历史。 1、MySQL8是什么 MySQL 8是一个开源的关系型数据库管理系统。它是MySQL数据库的最新版本,…...

Spring Gateway+Security+OAuth2+RBAC 实现SSO统一认证平台
背景:新项目准备用SSO来整合之前多个项目的登录和权限,同时引入网关来做后续的服务限流之类的操作,所以搭建了下面这个系统雏形。 关键词:Spring Gateway, Spring Security, JWT, OAuth2, Nacos, Redis, Danymic datasource, Jav…...

flutter开发实战-TextPainter计算文本内容的宽度
flutter开发实战-TextPainter计算文本内容的宽度 最近开发过程中根据Text文本的大小判断是否需要进行显示跑马灯效果,获取文本的大小,需要TextPainter来获取Size 一、TextPainter TextPainter主要用于实现文本的绘制。TextPainter类可以将TextSpan渲染…...

竞赛项目 深度学习的动物识别
文章目录 0 前言1 背景2 算法原理2.1 动物识别方法概况2.2 常用的网络模型2.2.1 B-CNN2.2.2 SSD 3 SSD动物目标检测流程4 实现效果5 部分相关代码5.1 数据预处理5.2 构建卷积神经网络5.3 tensorflow计算图可视化5.4 网络模型训练5.5 对猫狗图像进行2分类 6 最后 0 前言 &#…...

MySQL相关的SQL语句、数据库、数据表、字段、类型
文章目录 前言MySQL整数类型MySQL字符串类型MySQL小数类型MySQL时间类型常用的基本SQL语句 前言 1、SQL语句不区分大小写。 MySQL整数类型 序号数据类型数据范围1TINYINT-128~1272SMALLINT-32768~327673MEDIUMINT-223~223-14INT-231~231-15BIGINT-263~263-1 MySQL字符串类型 …...

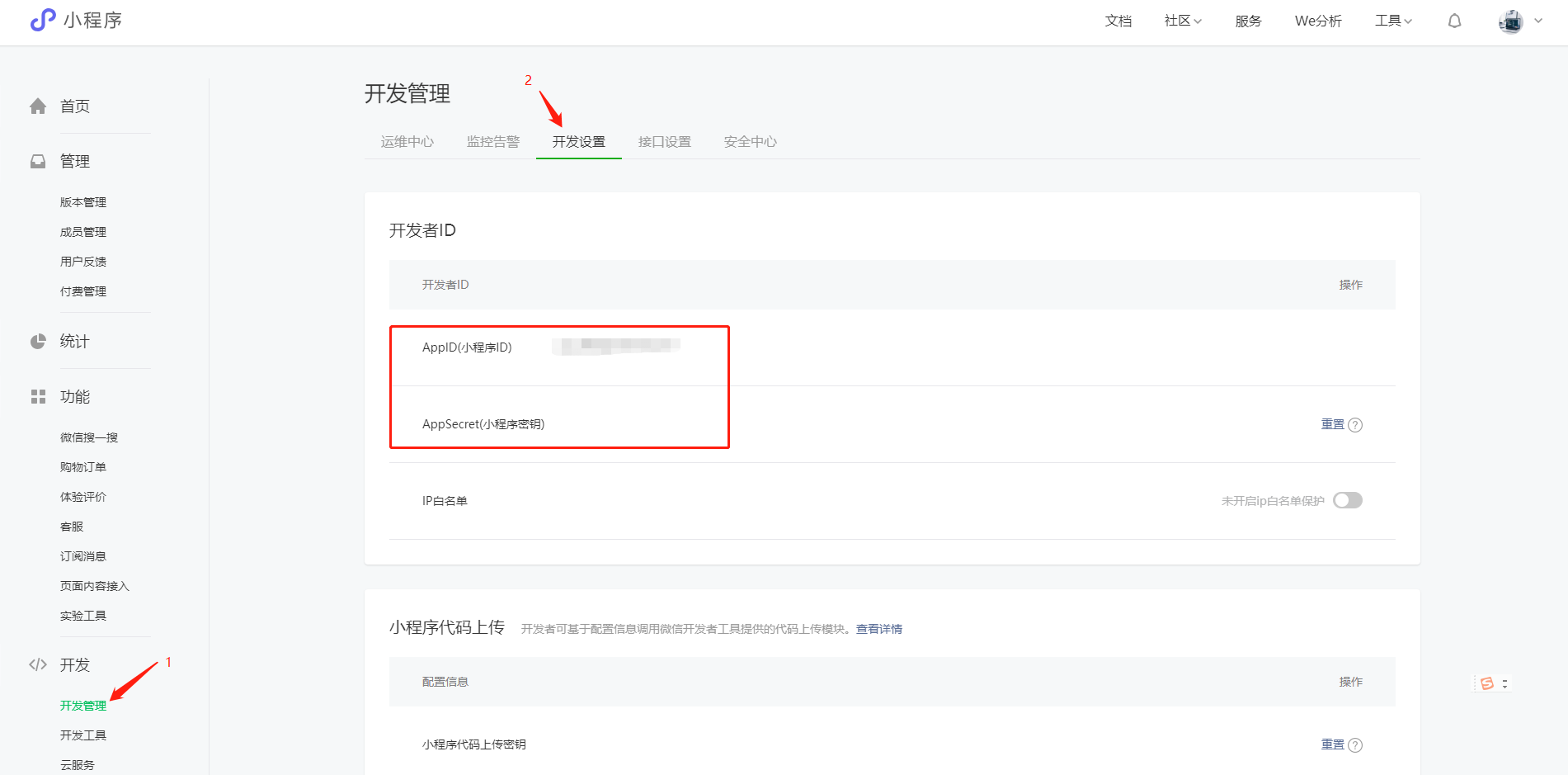
微信个人小程序申请 (AppID 和 AppSecret)
1. 登录微信公众平台 https://mp.weixin.qq.com/cgi-bin/loginpage?url%2Fcgi-bin%2Fhome%3Ft%3Dhome%2Findex%26lang%3Dzh_CN%26token%3D47421820 2. 右上角立即注册 3. 注册类型选择小程序 4. 账号信息 5. 邮箱激活 6. 小程序发布流程 7. 小程序信息 (前往填写) 8. 获取小程…...

使用zap日志替代xorm日志
xorm提供了自定义日志的接口,它的接口定义如下: // Logger is a logger interface type Logger interface {Debug(v ...interface{})Debugf(format string, v ...interface{})Error(v ...interface{})Errorf(format string, v ...interface{})Info(v ..…...

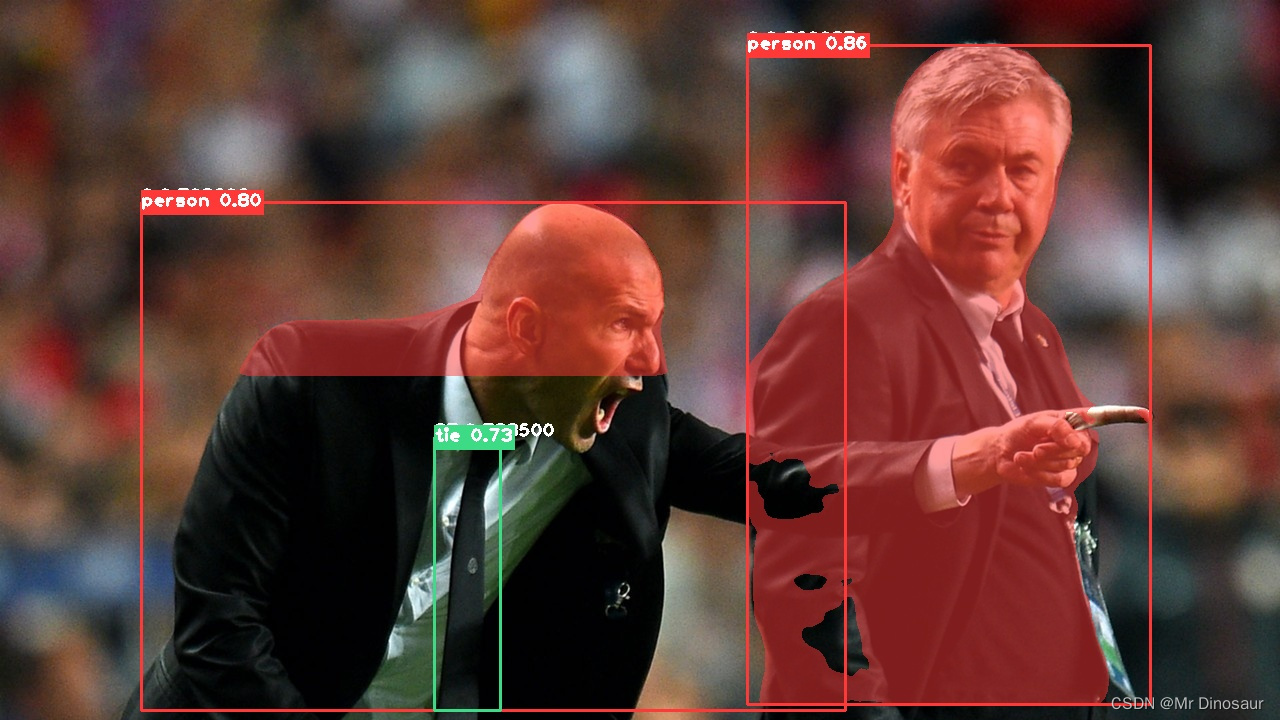
YOLOv5-7.0实例分割+TensorRT部署
一:介绍 将YOLOv5结合分割任务并进行TensorRT部署,是一项既具有挑战性又令人兴奋的任务。分割(Segmentation)任务要求模型不仅能够检测出目标的存在,还要精确地理解目标的边界和轮廓,为每个像素分配相应的…...

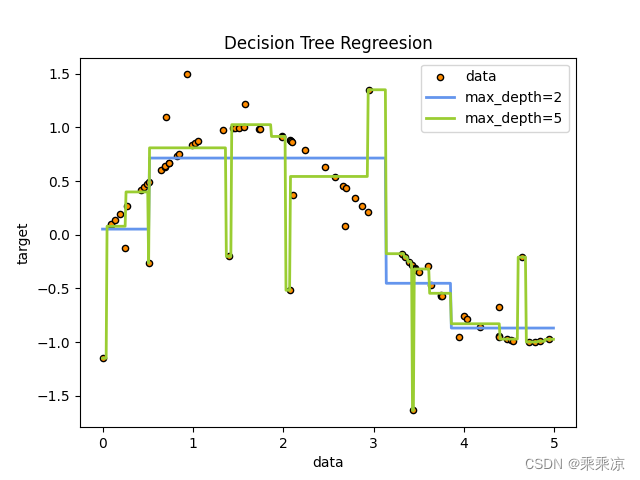
回归决策树模拟sin函数
# -*-coding:utf-8-*- import numpy as np from sklearn import tree import matplotlib.pyplot as pltplt.switch_backend("TkAgg") # 创建了一个随机数生成器对象 rng rngnp.random.RandomState(1) print("rng",rng) #5*rng.rand(80,1)生成一个80行、1列…...

NeRF基础代码解析
embedders 对position和view direction做embedding。 class FreqEmbedder(nn.Module):def __init__(self, in_dim3, multi_res10, use_log_bandsTrue, include_inputTrue):super().__init__()self.in_dim in_dimself.num_freqs multi_resself.max_freq_log2 multi_resself…...

职场新星:Java面试干货让你笑傲求职路(三)
职场新星:Java面试干货让你笑傲求职路 1、token 为什么存放在 redis 中?2、索引的底层原理是什么?3、Spring IOC和AOP的原理4、接口和抽象类有什么共同点和区别?5、为什么要使用线程池?直接new个线程不好吗?…...

获取指定收获地址的信息
目录 1 /// 获取指定收获地址的信息 2 /// 删除指定的收获地址信息 3 /// 取消订单 4 /// 确认订单收货 /// <summary> /// 获取指定收获地址的信息</...

突破笔试:力扣全排列(medium)
1. 题目链接:46. 全排列 2. 题目描述:给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
