uni-app使用vue语法进行开发注意事项
目录
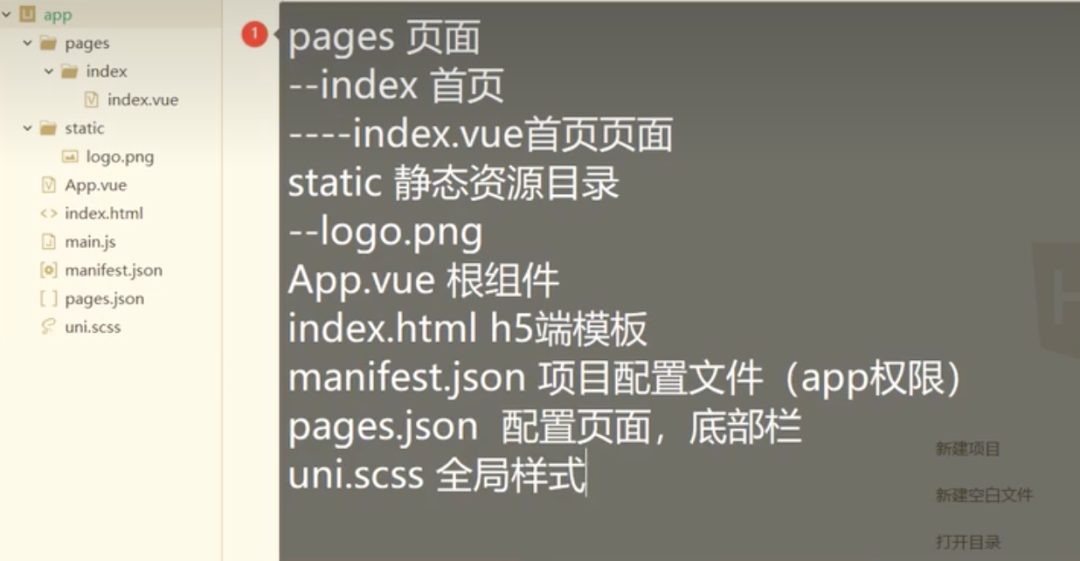
uni-app 项目目录结构
生命周期
路由
路由跳转
页面栈
条件编译
文本渲染
样式渲染
条件渲染
遍历渲染
事件处理
事件修饰符
uni-app 项目目录结构
-
组件/标签 使用(类似)小程序
-
语法/结构 使用vue
具体项目目录如下:

生命周期
uni-app 支持如下应用生命周期函数:
| 函数名 | 说明 |
| onLaunch | 当 |
| onShow | 当 |
| onHide | 当 |
| onError | 当 |
| onUniNViewMessage | 对 |
注意:
- 应用生命周期仅可在App.vue中监听,在其它页面监听无效。
- onlaunch里进行页面跳转。
uni-app 支持如下页面生命周期函数:
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) | ||
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序 | |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 | ||
| onReachBottom | 页面上拉触底事件的处理函数 | ||
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 | 微信小程序、百度小程序、H5、App(自定义组件模式) | |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序 | |
| onPageScroll | 监听页面滚动,参数为Object | ||
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | 5+ App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack | App、H5 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 | App、H5 | 1.6.0 |
onPageScroll 参数说明:
| 属性 | 类型 | 说明 |
| scrollTop | Number | 页面在垂直方向已滚动的距离(单位px) |
onTabItemTap 参数说明:
| 属性 | 类型 | 说明 |
| index | String | 被点击tabItem的序号,从0开始 |
| pagePath | String | 被点击tabItem的页面路径 |
| text | String | 被点击tabItem的按钮文字 |
注意:
- onTabItemTap常用于点击当前tabitem,滚动或刷新当前页面。如果是点击不同的tabitem,一定会触发页面切换。
- 如果想在App端实现点击某个tabitem不跳转页面,不能使用onTabItemTap,可以使用plus.nativeObj.view放一个区块盖住原先的tabitem,并拦截点击事件。
- onTabItemTap在App端,从HBuilderX 1.9 的自定义组件编译模式开始支持。
onNavigationBarButtonTap 参数说明:
| 属性 | 类型 | 说明 |
| index | Number | 原生标题栏按钮数组的下标 |
export default {data() {return {};},onBackPress(options) {console.log('from:' + options.from)}
}路由
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在app.json中配置页面路由一样。所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router。
路由跳转
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
页面栈
框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 | 触发时机 |
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo 使用组件 <navigator open-type="navigate"/> |
| 页面重定向 | 当前页面出栈 新页面入栈 | 调用 API uni.redirectTo 使用组件 <navigator open-type="redirectTo"/> |
| 页面返回 | 页面不断出栈 直到目标返回页 | 调用 API uni.navigateBack 使用组件 <navigator open-type="navigateBack"/> 用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈 只留下新的 Tab 页面 | 调用 API uni.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab |
| 重加载 | 页面全部出栈 只留下新的页面 | 调用 API uni.reLaunch 使用组件 <navigator open-type="reLaunch"/> |
条件编译
地址: https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法: 以 #ifdef 或 #ifndef 加 %PLATFORM%`` 开头,以 #endif` 结尾。
-
#ifdef:if defined 仅在某平台存在 -
#ifndef:if not defined 除了某平台均存在 -
%PLATFORM%:平台名称

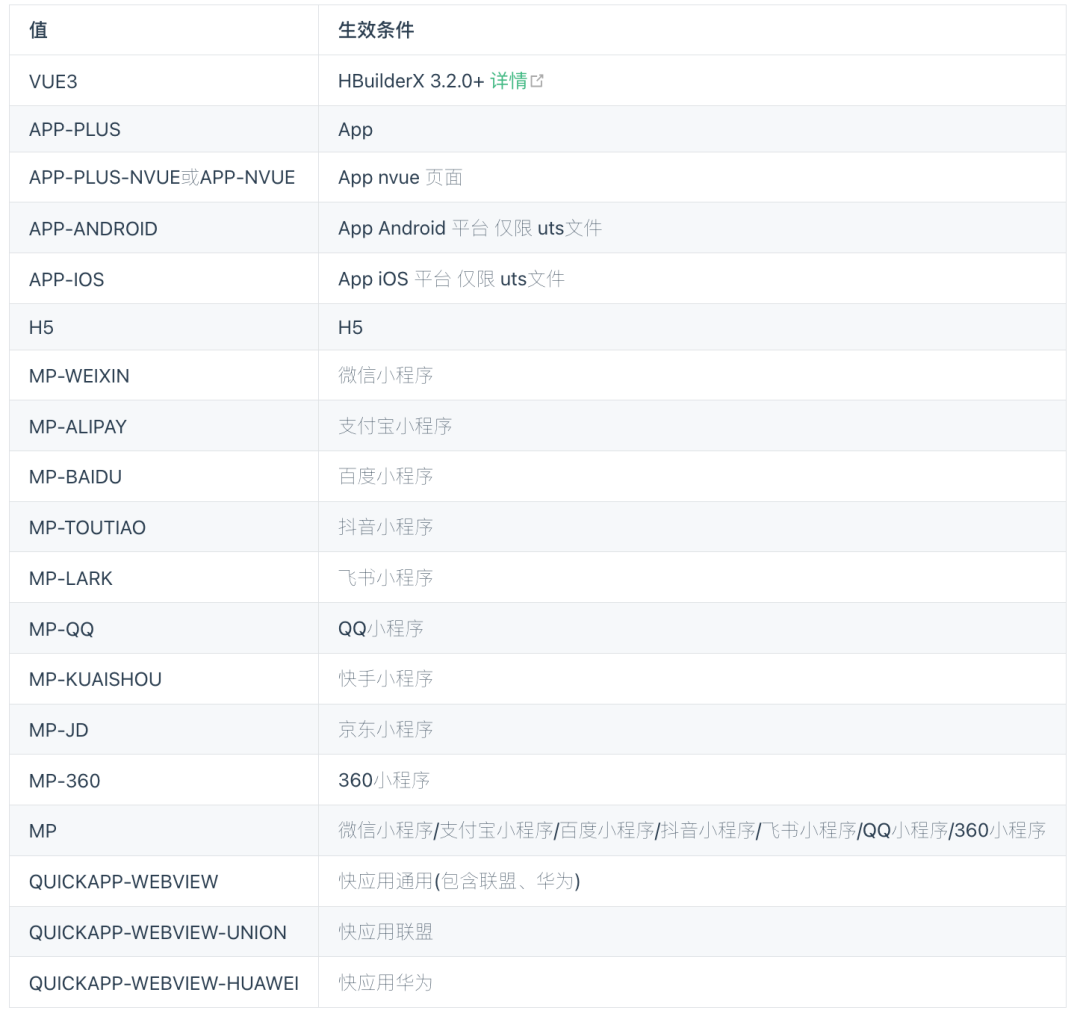
%PLATFORM% 可取值如下:

支持的文件
-
.vue
-
.js
-
.css
-
pages.json
-
各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
注意:
-
条件编译是利用注释实现的,在不同语法里注释写法不一样!!!
vue/nvue 模板里使用 <!-- 注释 -->js使用 // 注释css 使用 /* 注释 */

-
条件编译APP-PLUS包含APP-NVUE和APP-VUE,APP-PLUS-NVUE和APP-NVUE没什么区别,为了简写后面出了APP-NVUE ;
-
使用条件编译请保证编译前和编译后文件的语法正确性,即要保障无论条件编译是否生效都能通过语法校验。比如:json文件中不能有多余的逗号,js中不能重复导入;
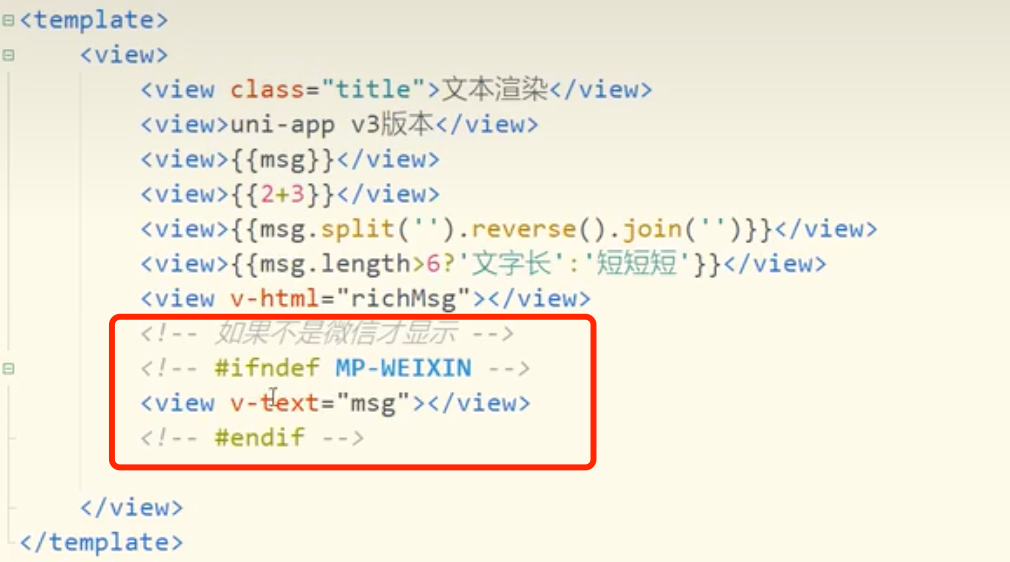
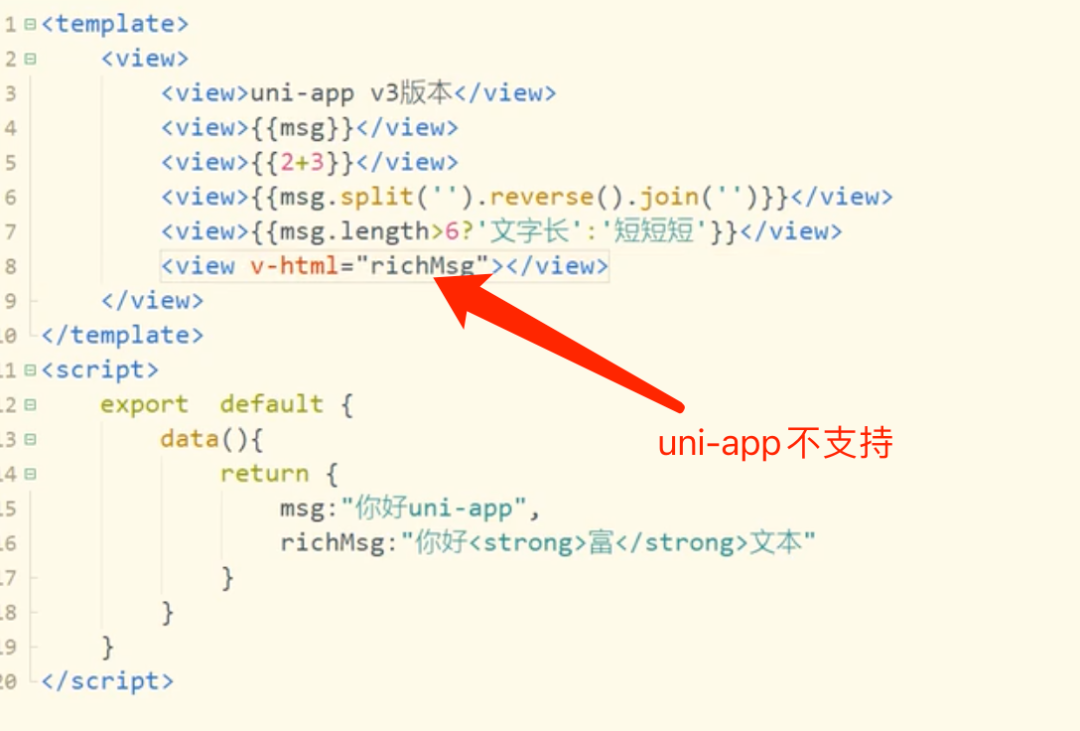
文本渲染
-
{{ }} 插值语法 [支持]
-
v-text [uni-app 不支持,需要进行
条件编译判断] -
v-html [uni-app 不支持,需要进行
条件编译判断]

样式渲染
less
<template><view class="container"><button @click="setNum">{{num}}</button> </view>
</template><script setup>import { ref } from 'vue' const num = ref(2)const setNum = () => { let temValue = num.value + 5num.value = temValue}
</script> <style lang="less" scoped> .container {padding: 0 20px 20px;font-size: 14px;line-height: 24px;}
</style>scss
<template><view class="container"><button @click="setNum">{{num}}</button> </view>
</template><script setup>import { ref } from 'vue' const num = ref(2)const setNum = () => { let temValue = num.value + 5num.value = temValue}
</script> <style lang="scss" scoped> .container {padding: 0 20px 20px;font-size: 14px;line-height: 24px;}
</style>条件渲染
-
v-if
-
v-show [uni-app 不支持,需要进行
条件编译判断]
<template><view><view v-if="isShow">这段内容会在 isShow 为 true 时显示</view></view>
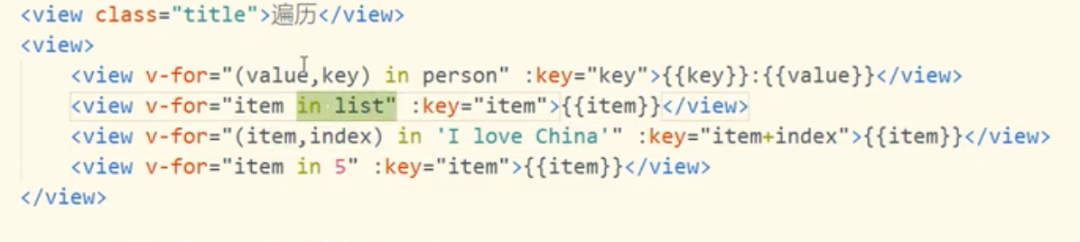
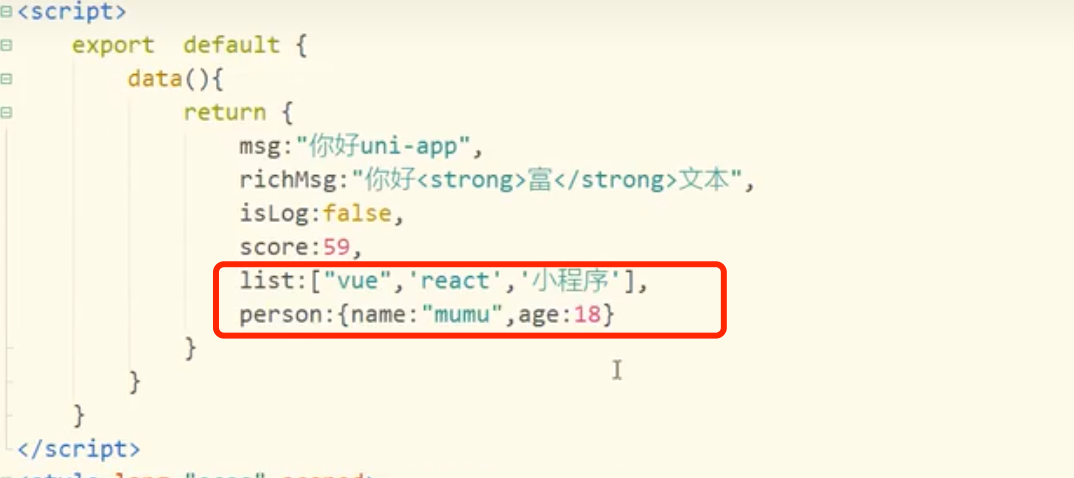
</template>遍历渲染
-
v-for和v-bind:key的组合


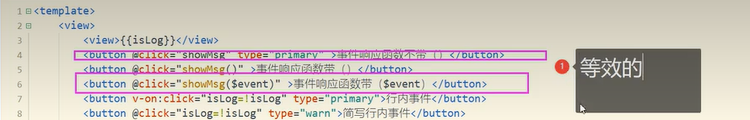
事件处理


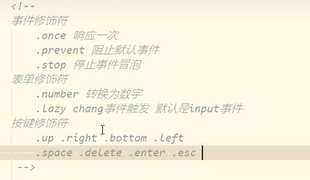
事件修饰符

在uni-app中,事件修饰符与Vue框架中使用的事件修饰符基本相同。你可以使用事件修饰符来对事件进行额外的处理或修改事件的默认行为。以下是一些常用的事件修饰符:
-
.stop:阻止事件冒泡。 -
.prevent:阻止事件的默认行为。 -
.capture:使用事件捕获模式而非冒泡模式。 -
.self:只有当事件发生在元素自身时才触发事件。 -
.once:事件只会触发一次。 -
.passive:提升滚动性能,指示事件的默认行为不会被阻止。
下面是一些示例:
<template><div><!-- 阻止事件冒泡 --><button @click.stop="handleClick">Stop</button><!-- 阻止事件的默认行为 --><a href="#" @click.prevent="handleClick">Prevent</a><!-- 使用事件捕获模式 --><div @click.capture="handleClick"><button>Click</button></div><!-- 只有当事件发生在元素自身时才触发事件 --><div @click.self="handleClick"><button>Click</button></div><!-- 事件只会触发一次 --><button @click.once="handleClick">Once</button><!-- 提升滚动性能,不阻止事件的默认行为 --><div @touchmove.passive="handleTouchMove"></div></div>
</template><script>
export default {methods: {handleClick() {console.log('Button clicked');},handleTouchMove(e) {console.log('Touch moved');}}
}
</script>通过使用这些事件修饰符,你可以更加灵活地处理和控制事件的行为。
相关文章:

uni-app使用vue语法进行开发注意事项
目录 uni-app 项目目录结构 生命周期 路由 路由跳转 页面栈 条件编译 文本渲染 样式渲染 条件渲染 遍历渲染 事件处理 事件修饰符 uni-app 项目目录结构 组件/标签 使用(类似)小程序 语法/结构 使用vue 具体项目目录如下: 生命…...

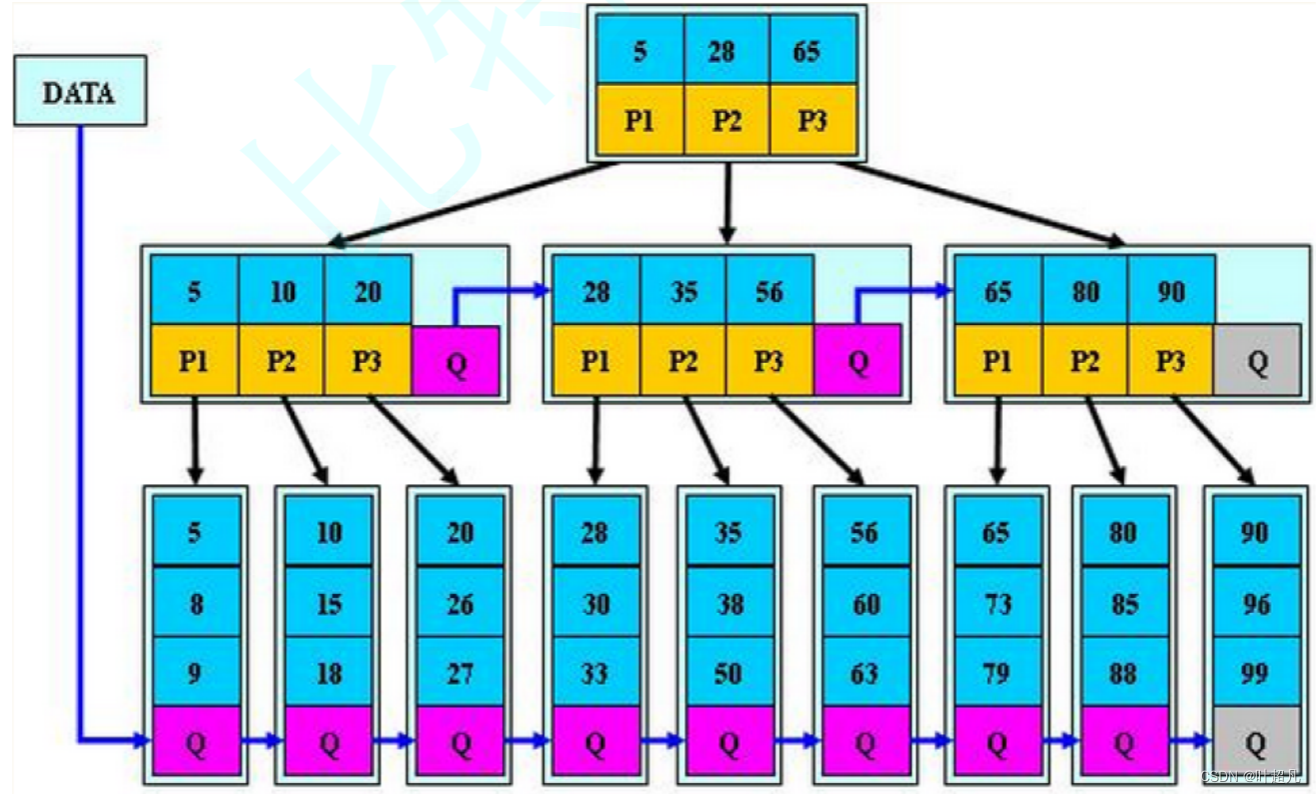
数据结构---B树
目录标题 B-树的由来B-树的规则和原理B-树的插入分析B-树的插入实现准备工作find函数insert中序遍历 B-树的性能测试B-树的删除B树B树的元素插入B*树的介绍 B-树的由来 在前面的学习过程中,我们见过很多搜索结构比比如说顺序查找,二分查找,搜…...
)
c++11以后c++标准库定义的固定位宽的整数类型(Fixed width integer types)
Fixed width integer types Fixed width integer types (since C11) - cppreference.com 相关定义文件如下: Windows系统MSVC: Microsoft Visual Studio\2022\Community\VC\Tools\MSVC\14.33.31629\include\cstdint Linux系统GCC: gcc\libstdc-v3\include\c_g…...
)
Object.values()
Object.values() 是ES2017新增的一个对象方法,它可以将一个对象自身的所有可枚举属性值,组成一个数组返回。 基本语法: Object.values(obj)示例: jsCopy codeconst obj {foo: bar,baz: 42 };Object.values(obj); // [bar, 42]Object.values()的特点: 只返回可枚举的属性值…...

Oracle 开发篇+Java调用OJDBC访问Oracle数据库
标签:JAVA语言、Oracle数据库、Java访问Oracle数据库释义:OJDBC是Oracle公司提供的Java数据库连接驱动程序 ★ 实验环境 ※ Oracle 19c ※ OJDBC8 ※ JDK 8 ★ Java代码案例 package PAC_001; import java.sql.Connection; import java.sql.ResultSet…...

linux 查询后台任务及杀掉进程
查看后台任务命令 jobs -l删除后台进程命令 kill -9 28719...

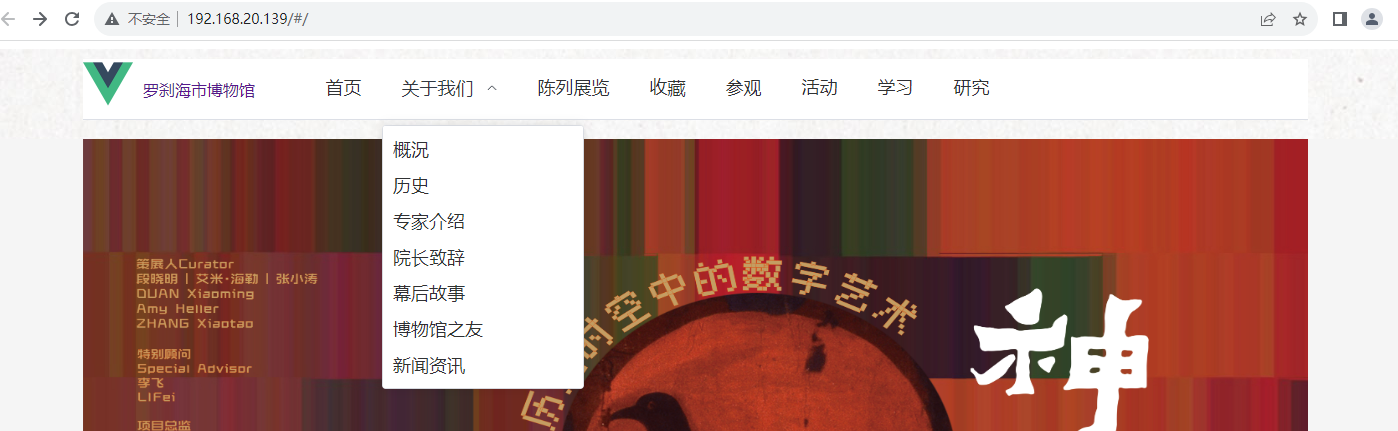
【Vue3 博物馆管理系统】使用Vue3、Element-plus菜单组件构建前台用户菜单
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目…...

Windows 11清除无效、回收站、过期、缓存、补丁更新文件
Windows 11与之前的Windows版本类似,也需要定期清理无效、垃圾、过期、缓存文件来保持系统性能和存储空间的优化。以下是在Windows 11中进行这些清理操作的一些建议方法: 磁盘清理工具 Windows 11内置了磁盘清理工具,可以帮助你删除临时文件…...

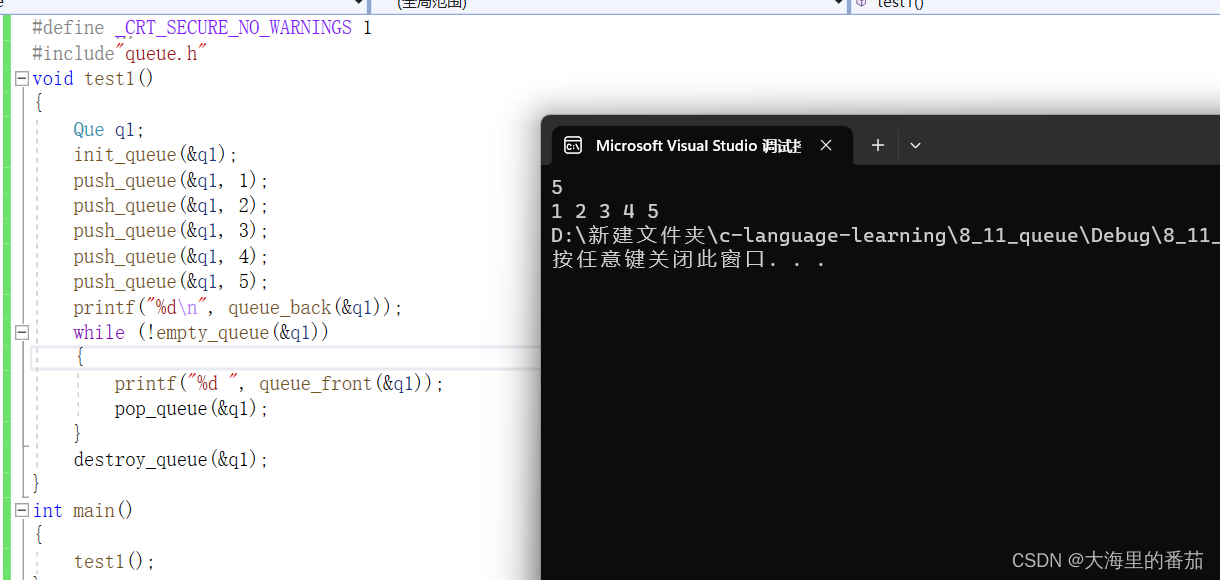
栈和队列详解(2)
目录 一、什么是队列? 二、创建一个我们自己的队列 1.前置准备 1.1需要的三个文件 1.2结构体的创建和头文件的引用 2.接口的实现 2.1初始化队列 2.2入队 2.3队列元素个数和判空 2.4取队头元素和队尾元素 2.5出队 2.6摧毁队列 2.7测试接口 三、所有代码 1.…...

EMC传导干扰滤波电路设计
1.EMC概念 2.EMC 传导干扰详解 EMC传导滤波电路的设计--传导干扰详解 3.EMC 传导干扰的测量方法 4.EMC 滤波电路设计 5.浪涌抑制电路设计 6.开关电源的安全要求 7.当前开关电源灯的应用...

【win10专业版远程控制】 自带远程桌面公司内网电脑
使用win10专业版自带远程桌面公司内网电脑 文章目录 使用win10专业版自带远程桌面公司内网电脑 在现代社会中,各类电子硬件已经遍布我们身边,除了应用在个人娱乐场景的消费类电子产品外,各项工作也离不开电脑的帮助,特别是涉及到数…...

Ubuntu 20.04 中安装docker一键安装脚本
直接上脚本,依次执行如下命令即可 wget http://apollo-pkg-beta.bj.bcebos.com/docker_install.sh bash docker_install.shdocker install docker operation system Ubuntu 18.04 直接上脚本,依次执行如下命令即可 ways1 : wget https://github.com…...

Mysql之安装-字符集设置-用户及权限操作-sqlmode设置
1、概述 MySQL支持大型数据库,支持5000万条记录的数据仓库,32位系统表文件最大可支持4GB,64位系统支持最大的表文件为8TB。使用标准的SQL数据语言形式。 2、Linux的mysql安装 (1)检查是否已安装:rpm -qa…...

腾讯云香港服务器租用价格_CN2线路延迟速度测试
腾讯云香港服务器,目前中国香港地域轻量应用服务器可选配置2核2G20M、2核2G30M、2核4G30M,操作系统可选Windows和Linux,不只是香港云服务器,新加坡、硅谷、法兰克福和东京服务器均有活动,腾讯云服务器网分享腾讯云境外…...

机器人静力学与刚度模型学习笔记
总算进行到刚度模型了。。。 ❤ 2023.8.6 ❤ 机器人静力学 学习资料 →→→【4-10机器人的静力分析】 机器人末端广义力 F [ f m ] [ f x f y f z m x m y m z ] F\left[\begin{matrix}f\\m\\\end{matrix}\right]\left[\begin{matrix}f_x\\f_y\\f_z\\m_x\\m_y\\m_z\\\end{…...

geeemap学习总结(1)——Anaconda-VSCode-geemap环境安装与配置
配置conda geemap 环境 通过Anaconda配置geemap环境较为方便,首先需在系统中完成 Anaconda安装。创建名为geemap的环境conda create -n geemap切换到新建的环境conda activate geemap安装geemap依赖包conda install -c conda-forge geemap 安装mambaconda install …...

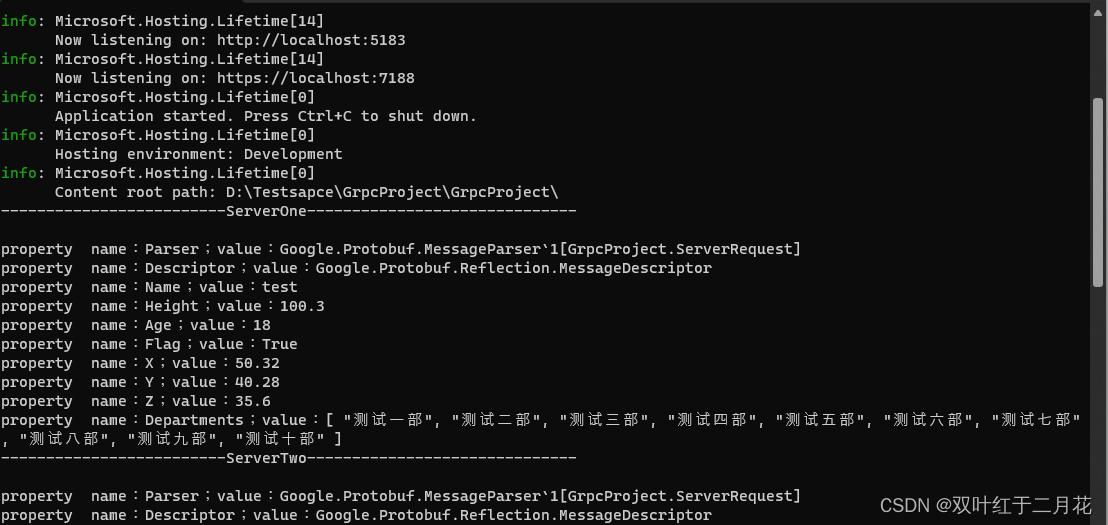
.netcore grpc一元方法详解
一、grpc服务端搭建 打开visual studio--》新建项目--》创建ASP.NET Core gRPC服务。 这里我是用的.NET 6.0做为底层框架,使用该框架支持grpc的功能更全面。令注使用nuget包Grpc.AspNetCore这里我使用的是2.40.0版本。 // 创建dollar.proto文件syntax "prot…...

自学网络安全(黑客)全网详细路线
前言 web渗透是网络安全大行业里入门板块,就像十年前的软件,前景非常被看好,薪资也很诱人。与软件测试和前端开发只需掌握一定的编程能力不同的是,渗透需要掌握的知识内容较多,花费的时间较长,渗透测试掌握…...

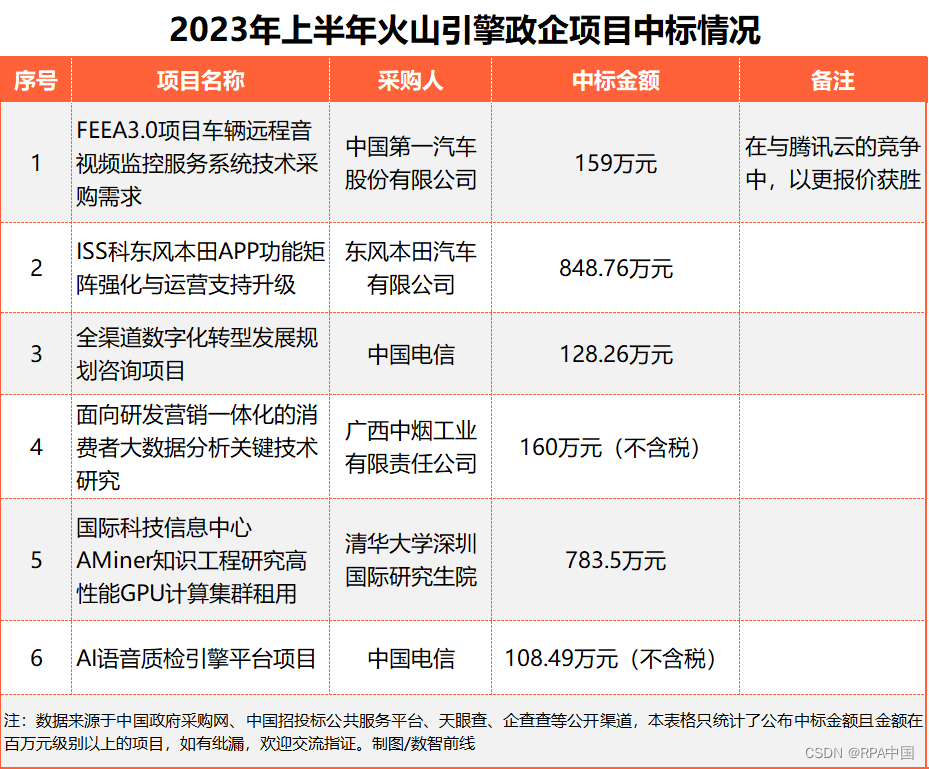
上半年210个数字化大单,花落谁家?
2023年,各地数字化采购项目有怎样的进展?最近,我们通过中国政府采购网、中国招投标公共服务平台、天眼查、企查查等渠道,梳理了2023年上半年政企数字化项目的中标情况,并从中看到今年数字化项目的市场特点。 01 金融千…...
)
Integer.bitCount()
先看一道算法题: 剑指 Offer 15. 二进制中1的个数 编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 1 的个数(也被称为 汉明重量).)。 提示: …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
