icomoon字体图标的使用
很久之前就学习过iconfont图标的使用,今天又遇到一个用icomoon字体图标写的案例,于是详细学习了一下,现整理如下。
一、下载
1.网址:
https://icomoon.io/#home
2.点击IcoMoon App。

3.点击 https://icomoon.io/app

4.进入IcoMoon - Free界面,点击选择需要的图标,可以选择多个。

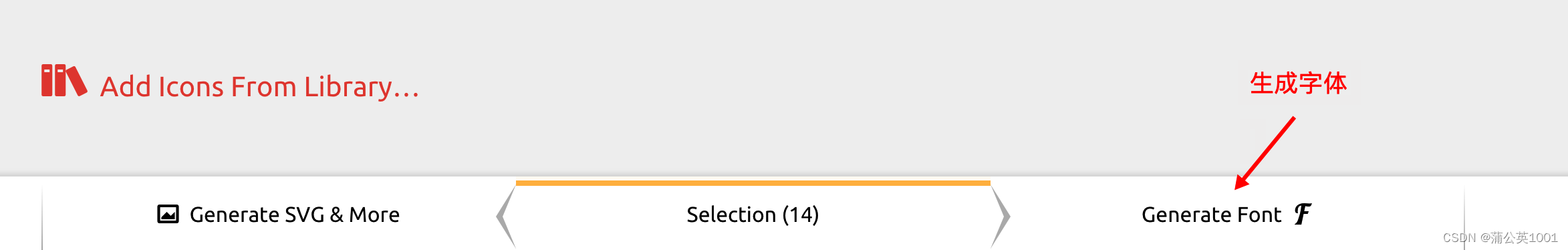
5.点击页面右下方“Generate Font”,生成字体。

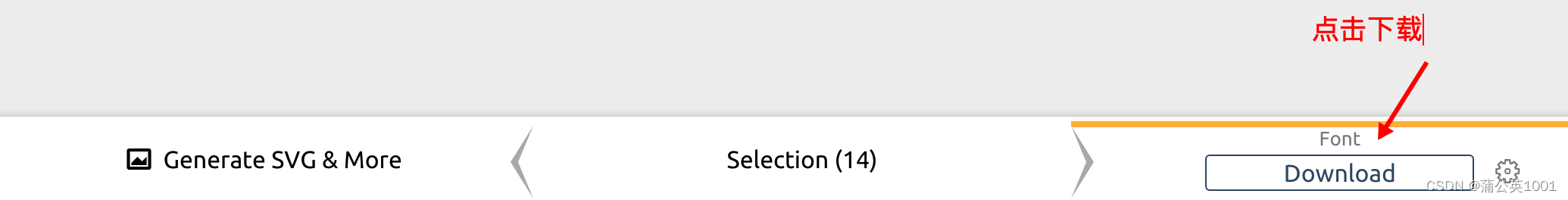
6.点击页面右下方“Download”下载。 7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可。
7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可。
二、在网页中使用字体图标。
1.网页字体图标效果如下。

2.目录结构如下。

3.icomoon.css文件代码如下
/*下面代码是下载的示例css中生成的,因为路径有所改动,css文件放入css文件夹中,所以url中的路径由./改为../*/
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?7qyemc');src: url('../fonts/icomoon.eot?7qyemc#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?7qyemc') format('truetype'),url('../fonts/icomoon.woff?7qyemc') format('woff'),url('../fonts/icomoon.svg?7qyemc#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}[class^="icon-"], [class*=" icon-"] {/* 使用!important 防止浏览器扩展改变字体的问题*/font-family: 'icomoon' !important;speak: never;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;/* 字体渲染效果更好*/-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
span {font-size:32px; /*1.改变字体图标的大小*/color:#339f63; /*2.改变字体图标的颜色*/margin-bottom: 10px;
}
.icon-connection:before {content: "\e91b";
}
.icon-bubbles:before {content: "\e96c";
}
.icon-link:before {content: "\e9cb";
}
.icon-play2:before {content: "\ea15";
}
.icon-arrow-up2:before {content: "\ea3a";
}
.icon-circle-up:before {content: "\ea41";
}
.icon-circle-right:before {content: "\ea42";
}
.icon-circle-left:before {content: "\ea44";
}
.icon-rss2:before {content: "\ea9c";
}
.icon-android:before {content: "\eac0";
}4.icomoon_demo.html文件,使用span标记,加对应的类名就可以。
<!doctype html>
<html><head><meta charset="utf-8"><title>IcoMoon Demo</title><meta name="description" content="An Icon Font Generated By IcoMoon.io"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="./css/icomoon.css"></head><body><span class="icon-connection"></span><span class="icon-bubbles"></span><span class="icon-link"></span><span class="icon-play2"></span><span class="icon-arrow-up2"></span><span class="icon-circle-up"></span><span class="icon-circle-left"></span><span class="icon-circle-right"></span><span class="icon-android"></span><span class="icon-rss2"></span></body>
</html>
5.注意:选择的图标不同,fonts文件夹中每次生成的.eot,.svg等文件会不同,如果要用到新的图标,需要重新到官网选择需要的图标重新生成,重新下载。
三、使用场景举例
很多网站的导航栏都有一个倒三角,表示此处有下拉菜单,如图所示是淘宝网的“联系客服”菜单项。

1.文件目录结构如下。

2.本例中,没有使用单独的 css文件,css代码放在html文件中,url的路径和上例中不同。另外本例中还使用了::after伪元素,具体代码如下。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素选择器-字体图标倒三角</title><style>* {margin: 0;padding: 0;}body {background-color: #eee;}ul,li {list-style: none;}a{text-decoration: none;color:#333;}@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?1lv3na');src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?1lv3na') format('truetype'),url('fonts/icomoon.woff?1lv3na') format('woff'),url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}#service {position: relative; /*父相*/width: 105px;height: 35px;line-height: 35px;margin: 20px 100px;box-sizing: border-box;padding-left: 10px;}#service::after {position: absolute; /*绝对定位*/top: 0px; /*定义字体图标的位置-水平方向*/right: 10px; /*定义字体图标的位置-垂直方向*/font-family: 'icomoon'; /*使用icomoon字体*/content: '\e91e'; /*字体图标编号*/color: #ccc; /*字体图标颜色*/font-size: 20px; /*字体图标大小*/}#service ul {position: absolute; /*子绝*/left: 0;top: 35px;visibility: hidden;}#service li{padding: 0 10px;}#service:hover {background-color: #fff;}#service:hover ul {visibility: visible;background-color: #fff;}#service li:hover{background-color: #ccc;}</style></head><body><div id="service">联系客服<ul><li><a href="#">消费者客服</a></li><li><a href="#">卖家客服</a></li> <li><a href="#">意见反馈</a></li> <li><a href="#">网页版旺旺</a></li></ul></div></body>
</html>相关文章:

icomoon字体图标的使用
很久之前就学习过iconfont图标的使用,今天又遇到一个用icomoon字体图标写的案例,于是详细学习了一下,现整理如下。 一、下载 1.网址: https://icomoon.io/#home 2.点击IcoMoon App。 3.点击 https://icomoon.io/app 4.进入IcoM…...

Java · 常量介绍 · 变量类型转换 · 理解数值提升 · int 和 Stirng 之间的相互转换
书接上回 Java 变量介绍 我们继续学习以下内容. 四、常量字面值常量final 关键字修饰的常量五、理解类型转换int 和 long/double 相互赋值int 和 boolean 相互赋值int 字面值常量给 byte 赋值强制类型转换类型转换小结六、理解数值提升int 和 long 混合运算byte 和 byte 的运算…...

JVM从跨平台到跨专业 Ⅲ -- 类加载与字节码技术【下】
文章目录编译期处理默认构造器自动拆装箱泛型集合取值可变参数foreach 循环switch 字符串switch 枚举枚举类try-with-resources方法重写时的桥接方法匿名内部类类加载阶段加载链接初始化相关练习和应用类加载器类与类加载器启动类加载器拓展类加载器双亲委派模式自定义类加载器…...

ucore的字符输出
ucore的字符输出有cga,lpt,和串口。qemu模拟出来显示器连接到cga中。 cga cga的介绍网站:https://en.wikipedia.org/wiki/Color_Graphics_Adapter cga是显示卡,内部有个叫6845的芯片。cga卡把屏幕划分成一个一个单元格,每个单元格显示一个a…...

【ESP 保姆级教程】玩转emqx数据集成篇① ——认识数据集成
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-10 ❤️❤️ 本篇更新记录 2023-02-10 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

PMP报考条件?
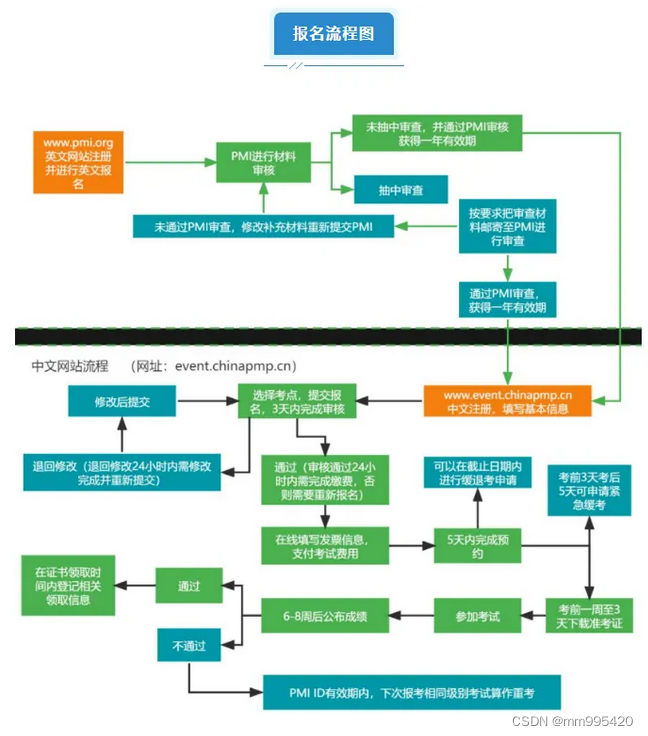
PMP已经被认为是项目管理专业身份的象征,项目经理人取得的重要资质。 PMP考试一般每年在中国大陆地区,会进行四次考试,今天就来详细说一说PMP考试的时间线。 01考试时间PMP考试在中国大陆一年开展四次,分别在每年的3月、6月、9月…...

Vite+Vue3实现版本更新检查,实现页面自动刷新
ViteVue3实现版本更新检查,实现页面自动刷新1、使用Vite插件打包自动生成版本信息2、Vite.config.ts配置3、配置环境变量4、路由配置现有一个需求就是实现管理系统的版本发版,网页实现自动刷新页面获取最新版本 搜索了一下,轮询的方案有点浪费…...

LeetCode刷题模版:292、295、297、299-301、303、304、309、310
目录 简介292. Nim 游戏295. 数据流的中位数297. 二叉树的序列化与反序列化【未理解】299. 猜数字游戏300. 最长递增子序列301. 删除无效的括号【未理解】303. 区域和检索 - 数组不可变304. 二维区域和检索 - 矩阵不可变309. 最佳买卖股票时机含冷冻期310. 最小高度树【未理解】…...

20、CSS中单位:【px和%】【em和rem】【vw|vh|vmin|vmax】的区别
CSS中的px 和 % px (pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 % (percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可…...

第五节 字符设备驱动——点亮LED 灯
通过字符设备章节的学习,我们已经了解了字符设备驱动程序的基本框架,主要是掌握如何申请及释放设备号、添加以及注销设备,初始化、添加与删除cdev 结构体,并通过cdev_init 函数建立cdev 和file_operations 之间的关联,…...

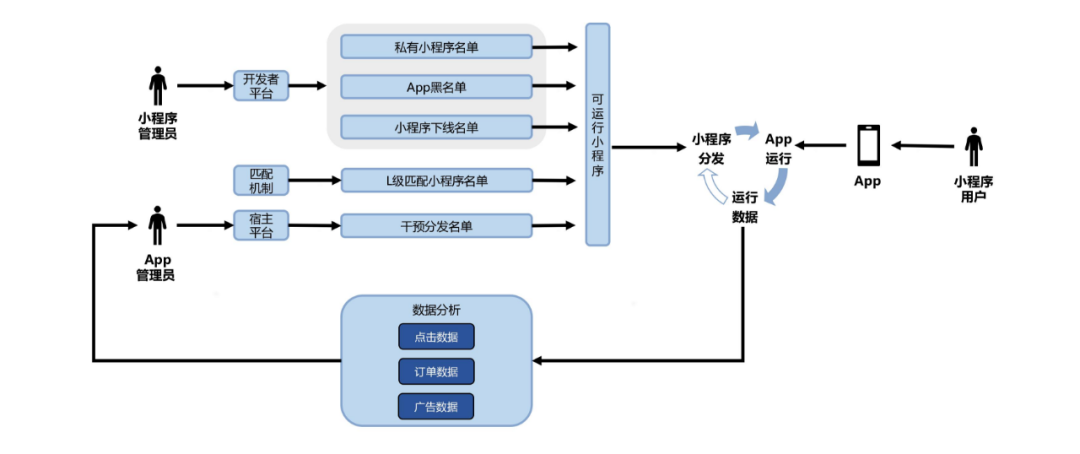
浅谈小程序开源业务架构建设之路
一、业务介绍 1.1 小程序开源整体介绍 百度从做智能小程序的第一天开始就打造真正开源开放的生态,我们的愿景是:定义移动时代最佳体验,建设智能小程序行业标准,打破孤岛,共建开源、开放、繁荣的小程序行业生态。百度…...

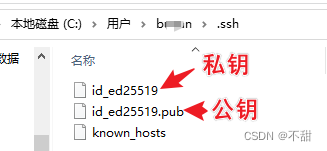
git、gitee、github关系梳理及ssh不对称加密大白话解释
温馨提示:本文不会讲解如何下载、安装git,也不会讲解如何注册、使用gitee或GitHub,这些内容网上一大把,B站上的入门课程也很多,自己看看就好了。 本文仅对 git、gitee、github的关系梳理及ssh公钥私钥授权原理用白话讲…...

UDP协议详解
目录 前言: 再谈协议 UDP协议 比较知名的校验和 小结: 前言: UDP和TCP作为传输层非常知名的两个协议,那么将数据从应用层到传输层数据是怎样进行打包的?具体都会增加一些什么样的报头,下面内容详细介绍…...

Myb atis基础3
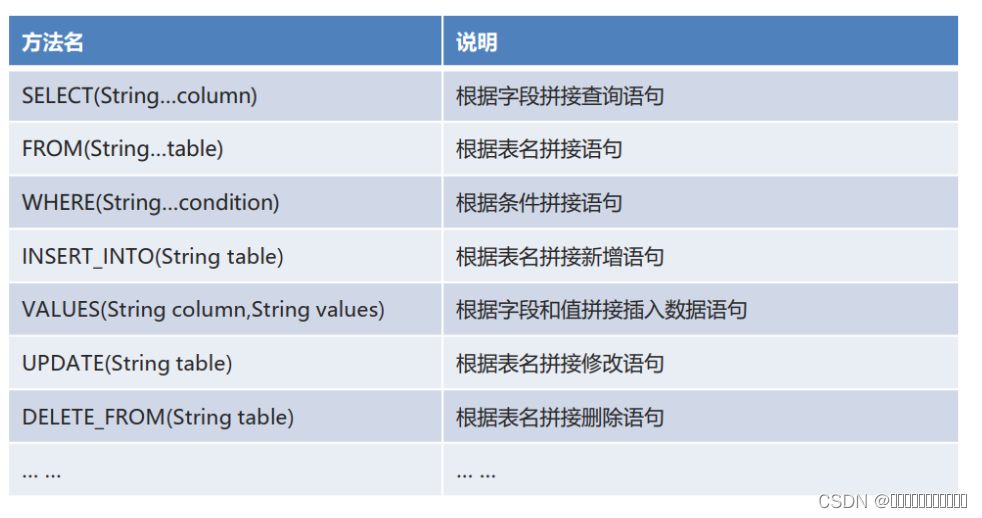
Mybatis注解开发单表操作Mybatis的常用注解Mybatis的增删改查MyBatis注解开发的多表操作MyBatis的注解实现复杂映射开发一对一查询一对多查询多对多查询构建sqlsql构建对象介绍查询功能的实现新增功能的实现修改功能的实现删除功能的实现Mybatis注解开发单表操作 Mybatis的常用…...

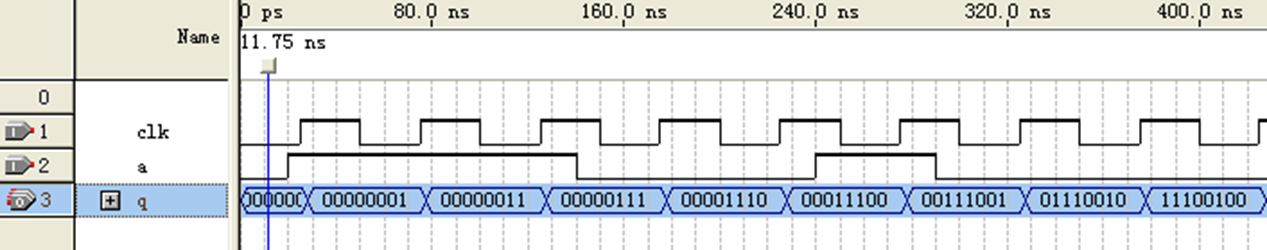
VHDL语言基础-时序逻辑电路-寄存器
目录 寄存器的设计: 多位寄存器: 多位寄存器的VHDL描述: 移位寄存器: 串进并出的移位寄存器的VHDL描述: 寄存器的设计: 多位寄存器: 一个D触发器就是一位寄存器,如果需要多位寄存器&…...

高通开发系列 - linux kernel更新msm-3.18升至msm-4.9
By: fulinux E-mail: fulinux@sina.com Blog: https://blog.csdn.net/fulinus 喜欢的盆友欢迎点赞和订阅! 你的喜欢就是我写作的动力! 目录 linux kernel更新msm-3.18升至msm-4.9第一周处理的内容:第二周处理的内容第三周处理的内容linux kernel更新msm-3.18升至msm-4.9 第…...

【Tensorflow2.0】tensorflow中的Dense函数解析
目录1 作用2 例子3 与torch.nn.Linear的区别4 参考文献1 作用 注意此处Tensorflow版本是2.0。 由于本人是Pytorch用户,对Tensorflow不是很熟悉,在读到用tf写的代码时就很是麻烦。如图所示,遇到了如下代码: h Dense(unitsadj_di…...

PyTorch学习笔记:data.RandomSampler——数据随机采样
PyTorch学习笔记:data.RandomSampler——数据随机采样 torch.utils.data.RandomSampler(data_source, replacementFalse, num_samplesNone, generatorNone)功能:随即对样本进行采样 输入: data_source:被采样的数据集合replace…...

设计模式(七)----创建型模式之建造者模式
1、概述 将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 分离了部件的构造(由Builder来负责)和装配(由Director负责)。 从而可以构造出复杂的对象。这个模式适用于:某个对象的构建过程复杂的情况。 由于实现了构建和装配的解…...

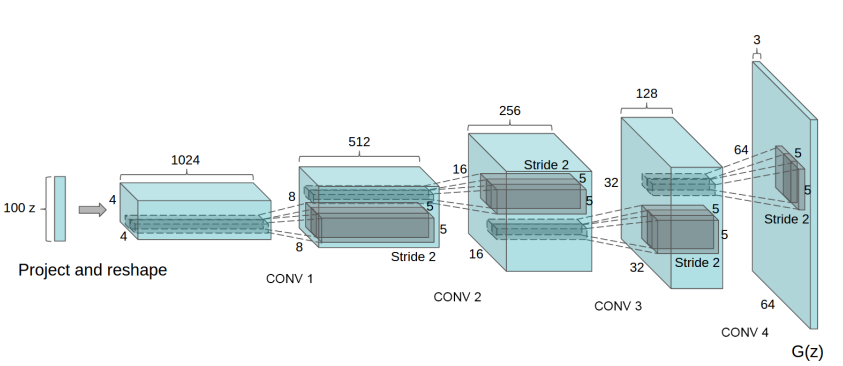
DCGAN
DCGAN的论文地址[https://arxiv.org/pdf/1511.06434.pdf]。DCGAN是GAN的一个变体,DCGAN就是将CNN和原始的GAN结合到一起,生成网络和鉴别网络都运用到了深度卷积神经网络。DCGAN提高了基础GAN的稳定性和生成结果质量。DCGAN主要是在网络架构上改进了原始的…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

HarmonyOS-ArkUI 自定义弹窗
自定义弹窗 自定义弹窗是界面开发中最为常用的一种弹窗写法。在自定义弹窗中, 布局样式完全由您决定,非常灵活。通常会被封装成工具类,以使得APP中所有弹窗具备相同的设计风格。 自定义弹窗具备的能力有 打开弹窗自定义布局,以…...

在 Vue 的template中使用 Pug 的完整教程
在 Vue 的template中使用 Pug 的完整教程 引言 什么是 Pug? Pug(原名 Jade)是一种高效的网页模板引擎,通过缩进式语法和简洁的写法减少 HTML 的冗长代码。Pug 省略了尖括号和闭合标签,使用缩进定义结构,…...
