用pytorch实现google net
GoogleNet(也称为Inception v1)是由Google在2014年提出的一个深度卷积神经网络架构。它在ImageNet Large Scale Visual Recognition Challenge (ILSVRC) 2014比赛中取得了优秀的成绩,并引起了广泛的关注。
GoogleNet的设计目标是构建一个更深的网络架构,以提高准确性,并通过减少网络参数的数量来降低过拟合的风险。它采用了"Inception"模块,其中包含多个并行的卷积层和池化层,这使得网络能够同时捕捉不同尺度的特征。
Inception模块通过使用不同大小的卷积核和池化操作,可以在不同的感受野尺度上提取特征。这样的设计允许网络在不同层级上学习到更具判别力的特征,并且不会对图像进行显式的尺度改变或池化。此外,为了减少计算量和参数数量,Inception模块还引入了1x1卷积核,用于降低通道的维度。
整个GoogleNet架构包含多个堆叠的Inception模块,并通过使用池化层和丢弃层来减小特征图的尺寸和防止过拟合。最后,全连接层用于输出最终的分类结果。
GoogleNet的创新点在于其深度和复杂度,并且采用了多个Inception模块的并行组合,使得模型能够同时学习到不同尺度和层次的特征。这使得GoogleNet在图像分类等计算机视觉任务中表现出色,并为后续网络架构的发展提供了启示。
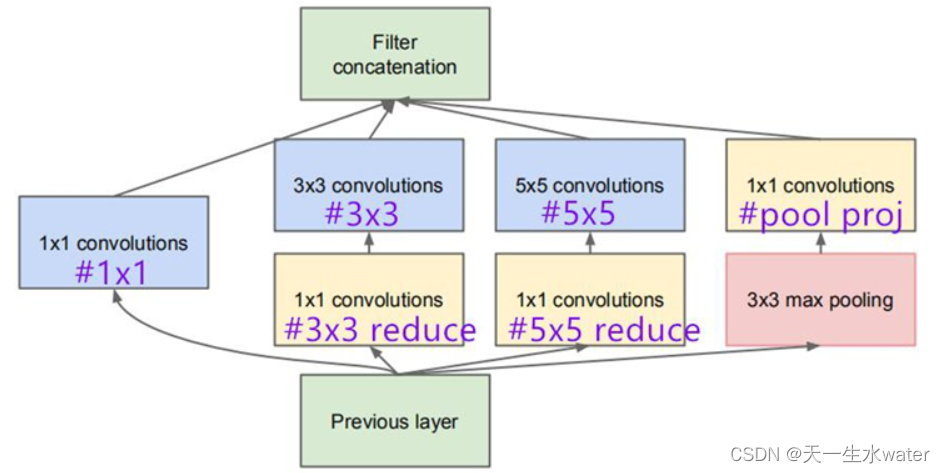
1Inception结构
在GoogLeNet中,基本的卷积块被称为Inception块(Inception block)。这很可能得名于电影《盗梦空间》(Inception),因为电影中的一句话“我们需要走得更深”(“We need to go deeper”)。引入Inception结构(融入不同尺度的特征信息,即融合不同尺寸的感受野)

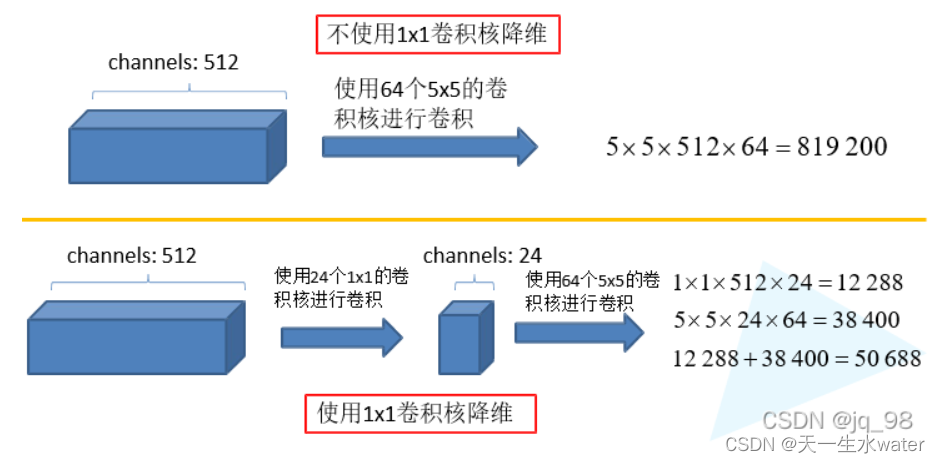
2、使用1x1的卷积核进行降维以及映射处理

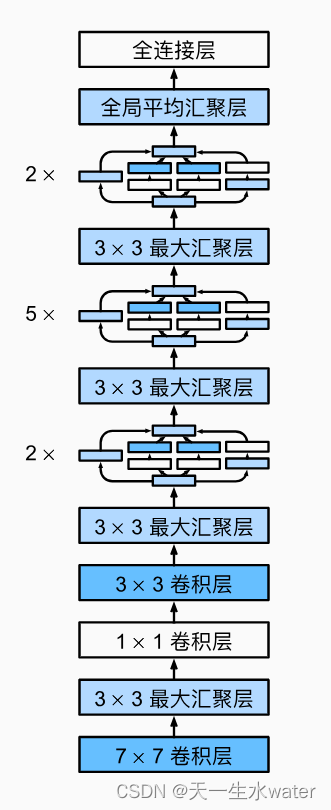
3、整体网络结构

import torch
import torch.nn as nn# 定义Inception模块
class InceptionModule(nn.Module):def __init__(self, in_channels, out1x1, reduce3x3, out3x3, reduce5x5, out5x5, out1x1pool):super(InceptionModule, self).__init__()self.branch1 = nn.Sequential(nn.Conv2d(in_channels, out1x1, kernel_size=1),nn.ReLU(inplace=True))self.branch2 = nn.Sequential(nn.Conv2d(in_channels, reduce3x3, kernel_size=1),nn.ReLU(inplace=True),nn.Conv2d(reduce3x3, out3x3, kernel_size=3, padding=1),nn.ReLU(inplace=True))self.branch3 = nn.Sequential(nn.Conv2d(in_channels, reduce5x5, kernel_size=1),nn.ReLU(inplace=True),nn.Conv2d(reduce5x5, out5x5, kernel_size=5, padding=2),nn.ReLU(inplace=True))self.branch4 = nn.Sequential(nn.MaxPool2d(kernel_size=3, stride=1, padding=1),nn.Conv2d(in_channels, out1x1pool, kernel_size=1),nn.ReLU(inplace=True))def forward(self, x):out1 = self.branch1(x)out2 = self.branch2(x)out3 = self.branch3(x)out4 = self.branch4(x)out = torch.cat([out1, out2, out3, out4], 1)return out# 定义GoogLeNet模型
class GoogLeNet(nn.Module):def __init__(self, num_classes=10):super(GoogLeNet, self).__init__()self.conv1 = nn.Sequential(nn.Conv2d(3, 64, kernel_size=7, stride=2, padding=3),nn.ReLU(inplace=True),nn.MaxPool2d(kernel_size=3, stride=2, ceil_mode=True))self.conv2 = nn.Sequential(nn.Conv2d(64, 64, kernel_size=1),nn.ReLU(inplace=True),nn.Conv2d(64, 192, kernel_size=3, padding=1),nn.ReLU(inplace=True),nn.MaxPool2d(kernel_size=3, stride=2, ceil_mode=True))self.inception1 = InceptionModule(192, 64, 96, 128, 16, 32, 32)self.inception2 = InceptionModule(256, 128, 128, 192, 32, 96, 64)self.maxpool = nn.MaxPool2d(kernel_size=3, stride=2, ceil_mode=True)self.inception3 = nn.Sequential(InceptionModule(480, 192, 96, 208, 16, 48, 64),InceptionModule(512, 160, 112, 224, 24, 64, 64),InceptionModule(512, 128, 128, 256, 24, 64, 64),InceptionModule(512, 112, 144, 288, 32, 64, 64),InceptionModule(528, 256, 160, 320, 32, 128, 128),nn.MaxPool2d(kernel_size=3, stride=2, ceil_mode=True))self.inception4 = nn.Sequential(InceptionModule(832, 256, 160, 320, 32, 128, 128),InceptionModule(832, 384, 192, 384, 48, 128, 128),nn.AdaptiveAvgPool2d((1, 1)))self.dropout = nn.Dropout(0.4)self.fc = nn.Linear(1024, num_classes)def forward(self, x):out = self.conv1(x)out = self.conv2(out)out = self.inception1(out)out = self.inception2(out)out = self.maxpool(out)out = self.inception3(out)out = self.inception4(out)out = out.view(out.size(0), -1)out = self.dropout(out)out = self.fc(out)return out# 创建GoogLeNet模型实例
model = GoogLeNet()在上面的代码中,定义了一个 InceptionModule 类,用于创建GoogLeNet中的Inception模块。然后,我们使用这个自定义模块构建了GoogLeNet模型,其中包括多个 InceptionModule 实例作为模型的层。
可以根据需要自定义 InceptionModule 类的参数,例如输入通道数、各个分支的输出通道数和卷积核大小等。同时,你也可以调整 GoogLeNet 类中的层次结构和参数,以适应你的特定任务。
相关文章:

用pytorch实现google net
GoogleNet(也称为Inception v1)是由Google在2014年提出的一个深度卷积神经网络架构。它在ImageNet Large Scale Visual Recognition Challenge (ILSVRC) 2014比赛中取得了优秀的成绩,并引起了广泛的关注。 GoogleNet的设计目标是构建一个更…...

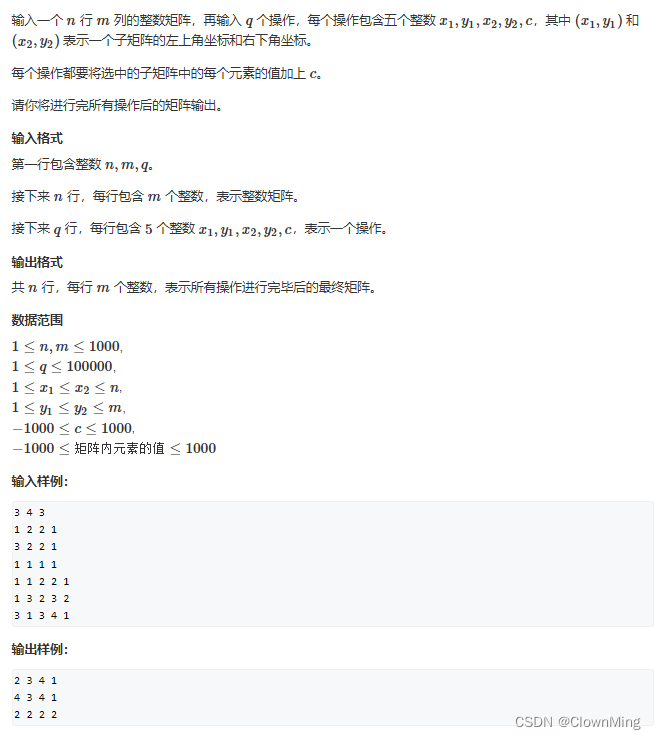
2023-8-15差分矩阵
题目链接:差分矩阵 #include <iostream>using namespace std;const int N 1010;int n, m, q; int a[N][N], b[N][N];void insert(int x1, int y1, int x2, int y2, int c) {b[x1][y1] c;b[x1][y2 1] - c;b[x2 1][y1] - c;b[x2 1][y2 1] c; }int main…...

物理公式分类
(99 封私信 / 81 条消息) 定义式和决定式有什么区别,怎么区分? - 知乎 (zhihu.com) 1、首先,定义一个物理符号(物理量)来表征物理世界最直观/最基本的物理现象,例如,长度(米…...

vue实现登录注册
目录 一、登录页面 二、注册页面 三、配置路由 一、登录页面 <template><div class"login_container" style"background-color: rgb(243,243,243);height: 93.68vh;background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.f878c96c4179c501a6…...

SpringBoot复习:(55)在service类中的方法上加上@Transactional注解后,Spring底层是怎么生成代理对象的?
SpringBoot run方法代码如下: 可以看到它会调用refreshContext方法来刷新Spring容器,这个refreshContext方法最终会调用AbstractApplicationContext的refresh方法,代码如下 如上图,refresh方法最终会调用finisheBeanFactoryInit…...

常用的图像校正方法
在数字图像处理中,常用的校正方法包括明场均匀性校正、查找表(LUT)校正和伽玛(Gamma)校正。这些校正方法分别针对不同的图像问题,可以改善图像质量,提升图像的可读性和可分析性。下面是这三种校…...

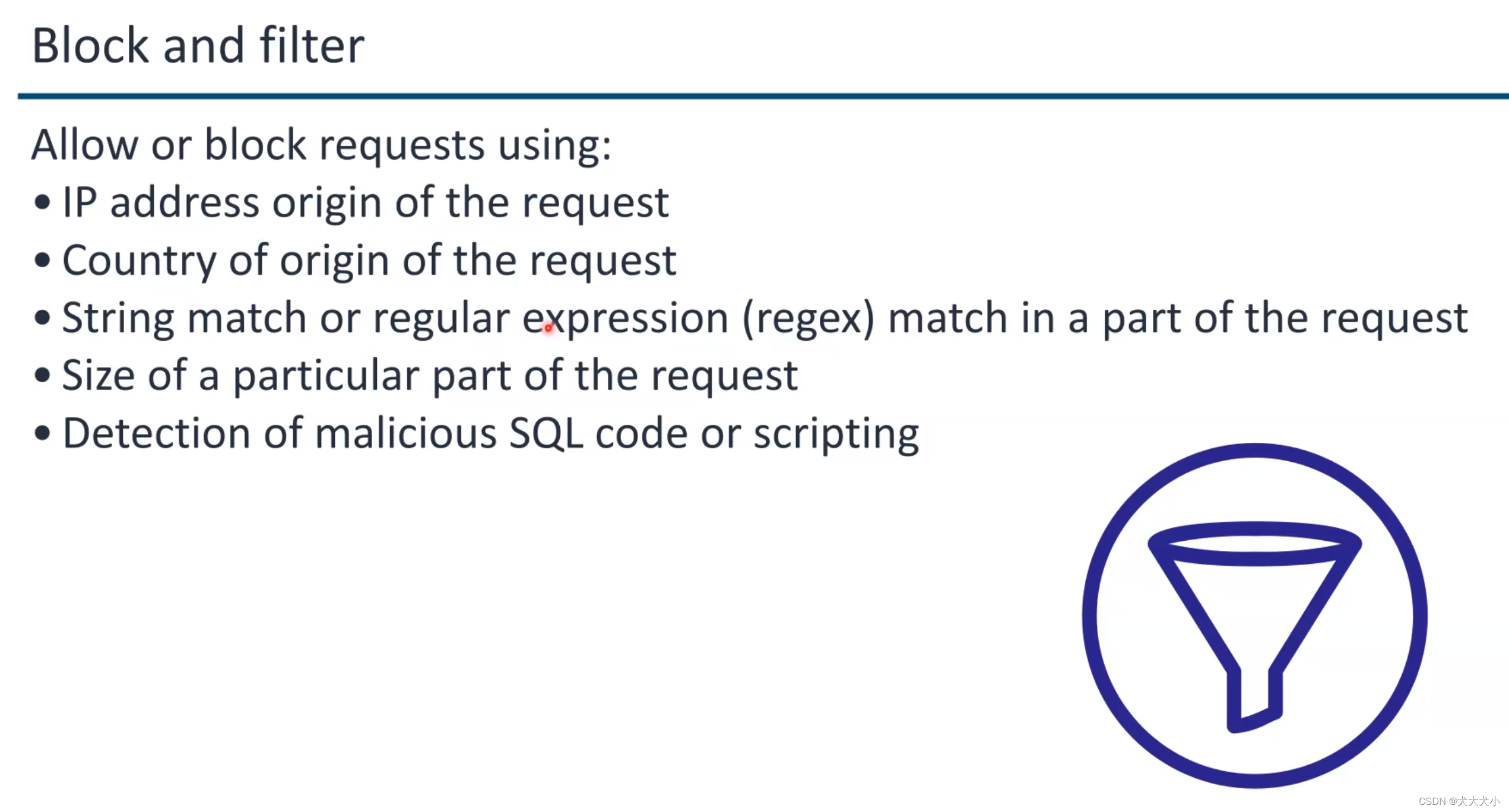
AWS security 培训笔记
云计算的好处 Amazon S3 (Storage) Amazon EC2 (Compute) 上图aws 的几个支柱:安全是其中一个啦 其中安全有几个方面 IAMdetection基础架构保护数据保护应急响应 关于云供应商的责任 data center 原来长这样 ,据说非常之隐蔽的 如果有天退役了…...

设计模式之代理模式(Proxy)的C++实现
1、代理模式的提出 在组件的开发过程中,有些对象由于某种原因(比如对象创建的开销很大,或者对象的一些操作需要做安全控制,或者需要进程外的访问等),会使Client使用者在操作这类对象时可能会存在问题&…...

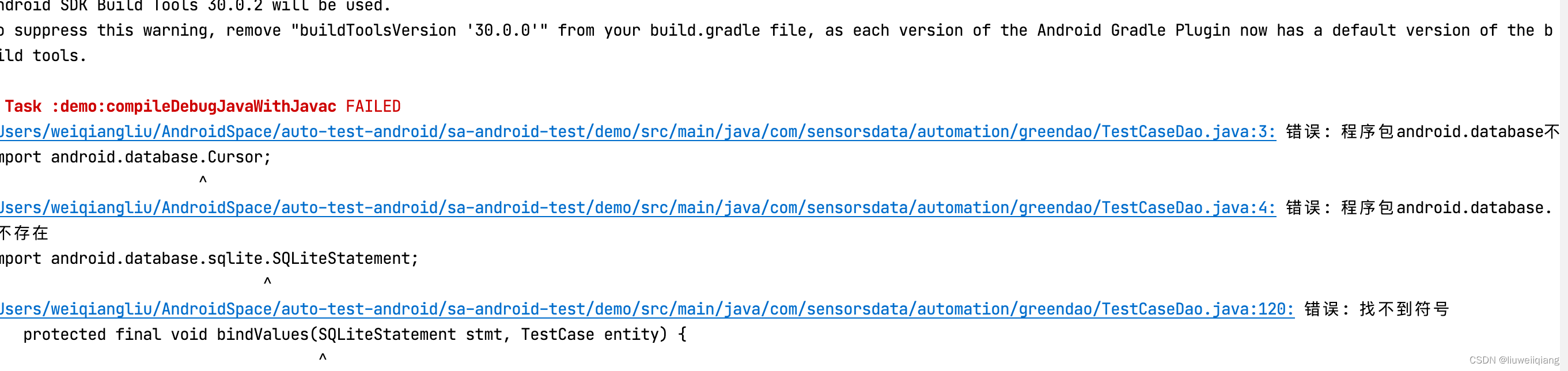
vim 配置环境变量与 JDK 编译器异常
vim 配置环境变量 使用 vim 打开系统中的配置信息(不存在将会创建): vim ~/.bash_profile 以配置两个版本 JDK 为例(前提是已安装 JDK),使用上述命令打开配置信息: 输入法调成英文,输入 i&…...

TiDB v7.1.0 跨业务系统多租户解决方案
本文介绍了 TiDB 数据库的资源管控技术,并通过业务测试验证了效果。资源管控技术旨在解决多业务共用一个集群时的资源隔离和负载问题,通过资源组概念,可以限制不同业务的计算和 I/O 资源,实现资源隔离和优先级调度,提高…...
)
【题解】二叉树中和为某一值的路径(一)
二叉树中和为某一值的路径(一) 题目链接:二叉树中和为某一值的路径(一) 解题思路1:递归 我们或许想记录下每一条从根节点到叶子节点的路径,计算出该条路径的和,但此种思路用递归稍麻烦,我们可以试着把和转换为差&am…...

css中变量和使用变量和运算
变量: 语法:--css变量名:值; --view-theme: #1a99fb; css使用变量: 语法:属性名:var( --css变量名 ); color: var(--view-theme); css运算: 语法:属性名…...

数据结构之线性表的类型运用Linear Lists: 数组,栈,队列,链表
线性表 定义 一个最简单,最基本的数据结构。一个线性表由多个相同类型的元素穿在一次,并且每一个元素都一个前驱(前一个元素)和后继(后一个元素)。 线性表的类型 常见的类型:数组、栈、队列…...

成瘾机制中微生物群的神秘角色
谷禾健康 成瘾是一种大脑疾病,受害者无法控制地对某种物质或行为产生强烈的依赖和渴求,尽管这种行为会产生有害的后果。成瘾包括一系列物质滥用障碍,例如药物、酒精、香烟,过度饮食。近年来,吸毒成瘾急剧上升ÿ…...

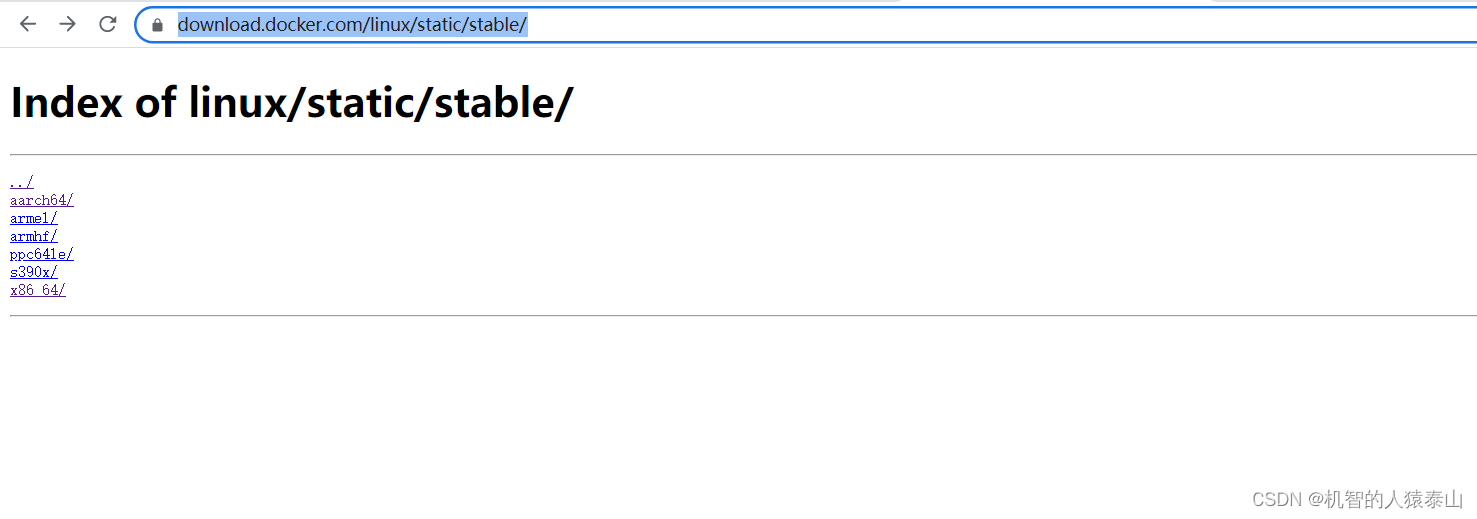
arm安装docker与docker-copose
一、银河麒麟Arm64安装docker 1、docker 安装包地址: https://download.docker.com/linux/static/stable 2、解压,然后将docker目录下文件拷贝到/usr/bin里 tar -xf docker-18.09.3.tgz mv docker/* /usr/bin/ 3、准备 docker.service系统配置文件 &…...

9.文件基本操作
第四章 文件管理 9.文件基本操作 “打开文件和关闭文件”与平常鼠标双击打开文件和点击“X”关闭文件是有所不同的。 操作系统在处理open系统调用时主要做了以下两件事情,①根据我们提供的文件存放路径在外存当中找到这个目录对应的目录表&#x…...

【Java】Spring——Bean对象的作用域和生命周期
文章目录 前言一、引出Bean对象的作用域1.普通变量的作用域2.Bean对象的作用域 二、Bean对象的作用域1.Bean对象的6种作用域2.设置Bean对象的作用域 三、Bean对象的生命周期总结 前言 本人是一个普通程序猿!分享一点自己的见解,如果有错误的地方欢迎各位大佬莅临指导,如果你也…...

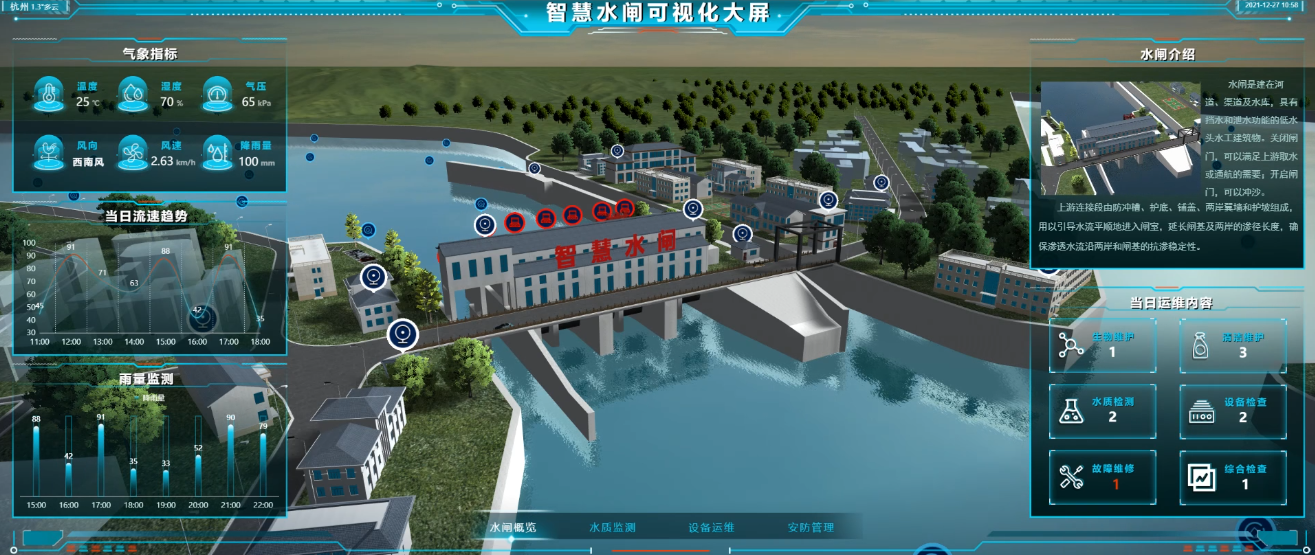
数字孪生助力智慧水务:科技创新赋能水资源保护
智慧水务中,数字孪生有着深远的作用,正引领着水资源管理和环境保护的创新变革。随着城市化和工业化的不断推进,水资源的可持续利用和管理愈发显得重要,而数字孪生技术为解决这一挑战提供了独特的解决方案。 数字孪生技术…...

css 实现文字横向循环滚动
实现效果 思路 ## 直接上代码,html部分 //我这里是用的uniapp <view class"weather_info_wrap"><view class"weather_info">当前多云,今晚8点转晴,明天有雨,温度32摄氏度。</view><view class&qu…...

VuePress 数学公式支持
前言 博主在为 VuePress1.0 博客添加数学公式支持过程中遇到如下问题 问题一 在配置诸如 markdown-it-texmath,markdown-it-katex,markdown-it-mathjax3 这些插件后遇到 Error: Dynamic require of "XXX" is not supported 问题二 配置插件 vuepress-plugin-ma…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
