css伪元素实现li列表圆点相连+锚点跳转悬浮窗实现
实现效果:

html代码:
<div class="sidenav"><ul class="nav-text progressbar"><!-- data-target的值对应要跳转的模块的id --><li data-target="module1"><div class="text">锚点名称</div></li><li data-target="module2"><div class="text">锚点名称</div></li><li data-target="module3"><div class="text">锚点名称</div></li><li data-target="module4"><div class="text">锚点名称</div></li></ul>
</div>
给要跳转的dom元素id赋值即可。
css:
/* 侧边锚点跳转 */
.sidenav {z-index: 40;left: 1%;bottom: 15%;min-height: 55px;position: fixed;/* width: 140px; */background: #ffffff;box-shadow: 0px 0px 35px 0px rgba(106, 76, 248, 0.16);border-radius: 8px;padding: 25px 22px 0px 16px;
}.progressbar li {list-style-type: none;/* float: left; width: 33.33%; */position: relative;text-align: center;font-size: 16px;align-items: center;display: flex;height: 42px;max-width: 102px;margin-bottom: 25px;
}.progressbar .text {-webkit-box-orient: vertical;display: -webkit-box;/* width: 64px; */width: 80px;text-align: left;-webkit-line-clamp: 2;overflow: hidden;text-overflow: ellipsis;
color: #333333;
cursor: pointer;
}.progressbar li:before {content: "";text-align: center;width: 12px;height: 12px;
background: #999999;border-radius: 50%;margin-right: 10px;
}.progressbar li:after {/* 伪元素实现li圆点垂直相连的线*/top: -13px;transform: translate(-50%, 0) rotate(90deg);content: "";position: absolute;width: 66%;height: 1px;background: #999999;;left: 6px;z-index: -1;
}.progressbar li:first-child:after {content: none;
}
js:
// 避免点击事件触发时,触发滚动事件增加active类的函数var isProgressBarClick = false;// 获取悬浮窗的ul元素const moduleList = document.querySelector('.progressbar');var timeoutId = null;// 滚动到对应模块并添加active类的点击事件处理函数function scrollToModule(event){isProgressBarClick = true;var aim = event.target;if(event.target.className === 'text'){aim = event.target.parentNode}const targetModuleId = aim.getAttribute('data-target');const targetModule = document.getElementById(targetModuleId);if (targetModule) {// 使用平滑滚动实现滚动效果targetModule.scrollIntoView({ behavior: 'smooth' });// 移除之前被添加的active类const activeItem = document.querySelector('.progressbar li.active');if (activeItem) {activeItem.classList.remove('active');}// 为当前点击的列表项添加active类aim.classList.add('active');}// 等待锚点跳转完成后再重置标志变量clearTimeout(timeoutId);timeoutId = setTimeout(function() {isProgressBarClick = false;}, 1000);}$('.progressbar li').click(scrollToModule)$('.progressbar li .text').click(scrollToModule)// 监听页面滚动事件window.addEventListener('scroll', handleScroll);function handleScroll() {if(!isProgressBarClick){// 获取页面滚动的垂直位置const scrollPosition = window.scrollY;// 遍历模块元素,找到当前可见的模块var activeModuleId = null;var moduleElements = document.querySelectorAll('.module_list>div')for (const moduleElement of moduleElements) {// 用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置const { top, bottom } = moduleElement.getBoundingClientRect();// 判断模块是否在视口内(至少一半在视口内)if (top <= window.innerHeight / 2 && bottom >= window.innerHeight / 2) {activeModuleId = moduleElement.id;break;}}// 添加active类if (activeModuleId) {// 移除之前被添加的active类const activeItem = document.querySelector('.progressbar li.active');if (activeItem) {activeItem.classList.remove('active');}// 为当前可见的模块对应的列表项添加active类const activeListItem = document.querySelector(`.progressbar li[data-target="${activeModuleId}"]`);if (activeListItem) {activeListItem.classList.add('active');}}}}// 初始加载时触发一次滚动事件handleScroll();
相关文章:

css伪元素实现li列表圆点相连+锚点跳转悬浮窗实现
实现效果: html代码: <div class"sidenav"><ul class"nav-text progressbar"><!-- data-target的值对应要跳转的模块的id --><li data-target"module1"><div class"text">锚点…...

IronPDF for .NET Crack
IronPDF for .NET Crack ronPDF现在将等待HTML元素加载后再进行渲染。 IronPDF现在将等待字体加载后再进行渲染。 添加了在绘制文本时指定旋转的功能。 添加了在保存为PDFA时指定自定义颜色配置文件的功能。 IronPDF for.NET允许开发人员在C#、F#和VB.NET for.NET Core和.NET F…...

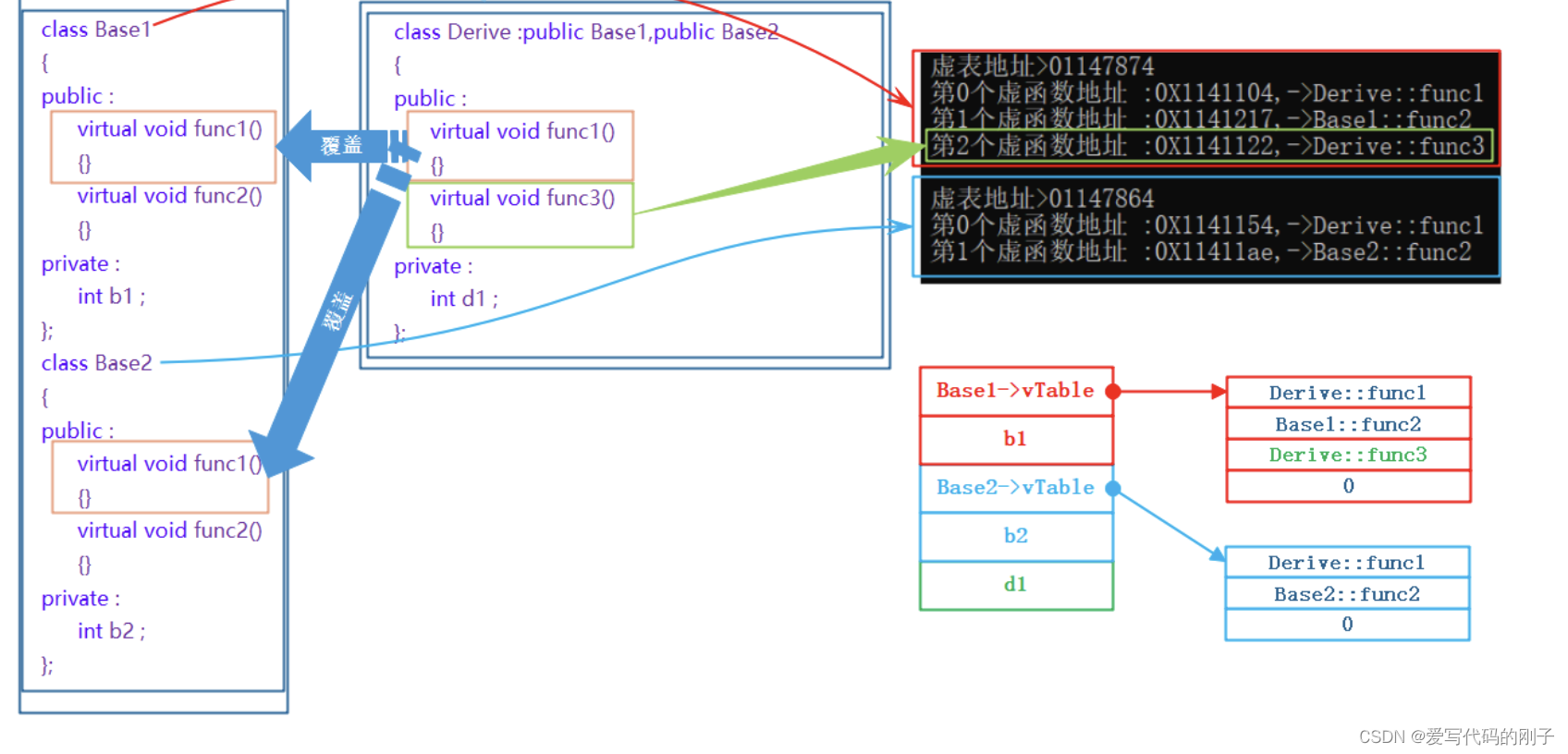
【C++进阶】继承、多态的详解(多态篇)
【C进阶】继承、多态的详解(多态篇) 目录 【C进阶】继承、多态的详解(多态篇)多态的概念多态的定义及实现多态的构成条件(重点)虚函数虚函数的重写(覆盖、一种接口继承)C11 override…...

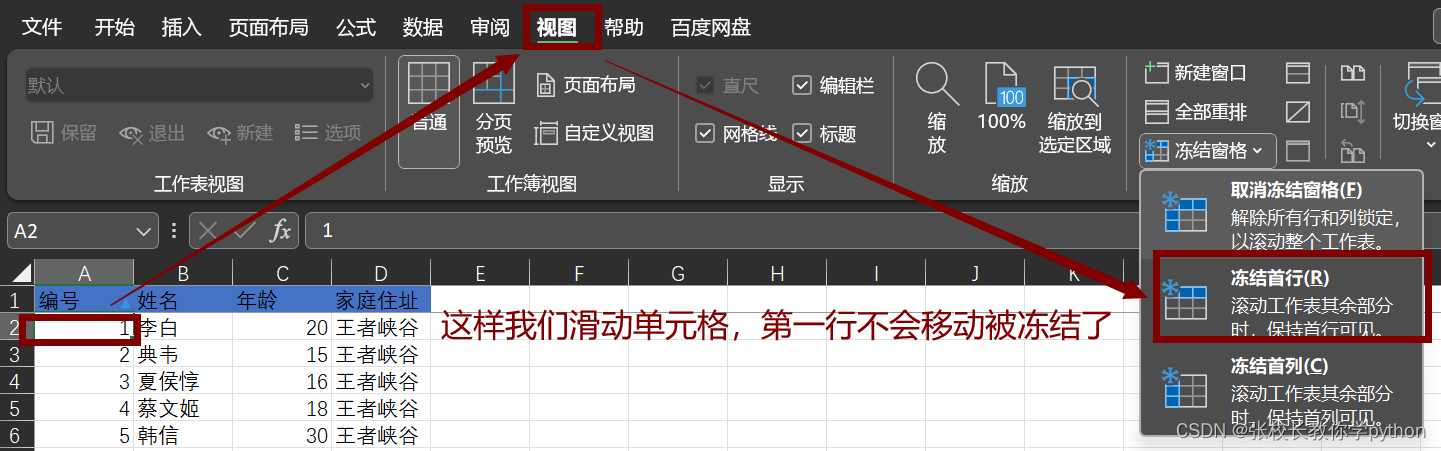
excel快速选择数据、选择性粘贴、冻结单元格
一、如何快速选择数据 在excel中,希望选择全部数据,通常使用鼠标选择数据然后往下拉,当数据很多时,也可单击单元格使用ctrl A选中全部数据,此外,具体介绍另一种方法。 操作:ctrl shift 方向…...

【数仓建设系列之一】什么是数据仓库?
一、什么是数据仓库? 数据仓库(Data Warehouse,简称DW)简单来讲,它是一个存储和管理大量结构化和非结构化数据的存储集合,它以主题为向导,通过整合来自不同数据源下的数据(比如各业务数据,日志文件数据等)…...

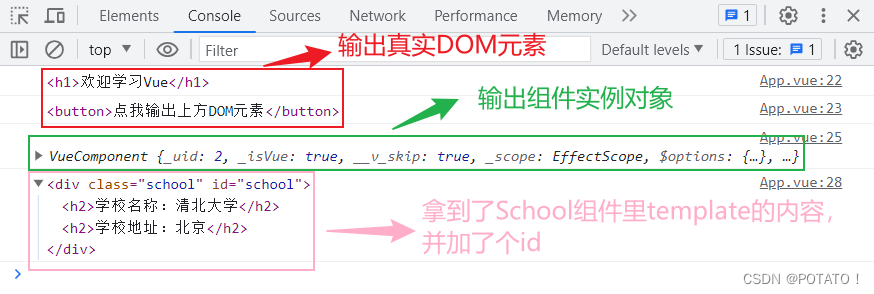
Vue2-配置脚手架、分析脚手架、render函数、ref属性、props配置项、mixin配置项、scoped样式、插件
🥔:总有一段付出了没有回报的日子 是在扎根 更多Vue知识请点击——Vue.js VUE2-Day6 配置脚手架脚手架结构render函数vue.js与vue.runtime.xxx.js的区别引入render函数为什么要引入残缺的vue呢? 脚手架默认配置ref属性props配置项传递数据接收数据注意点…...

VS2015项目中,MFC内存中调用DLL函数(VC6生成的示例DLL)
本例主要讲一下,用VC6如何生成DLL,用工具WinHex取得DLL全部内容,VC2015项目加载内存中的DLL函数,并调用函数的示例。 本例中的示例代码下载,点击可以下载 一、VC6.0生成示例DLL项目 1.新建项目,…...

人流目标跟踪pyqt界面_v5_deepsort
直接上效果图 代码仓库和视频演示b站视频006期: 到此一游7758258的个人空间-到此一游7758258个人主页-哔哩哔哩视频 代码展示: YOLOv5 DeepSORT介绍 YOLOv5 DeepSORT是一个结合了YOLOv5和DeepSORT算法的目标检测与多目标跟踪系统。让我为您详细解释一…...

angular 子组件ngOnChanges监听@input传入的输入属性
在进入主题之前,先了解一下angular的生命周期。 生命周期 钩子分类 指令与组件共有的钩子 ngOnChangesngOnInitngDoCheckngOnDestroy 组件特有的钩子 ngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewChecked 生命周期钩子的作用及调用顺序 …...

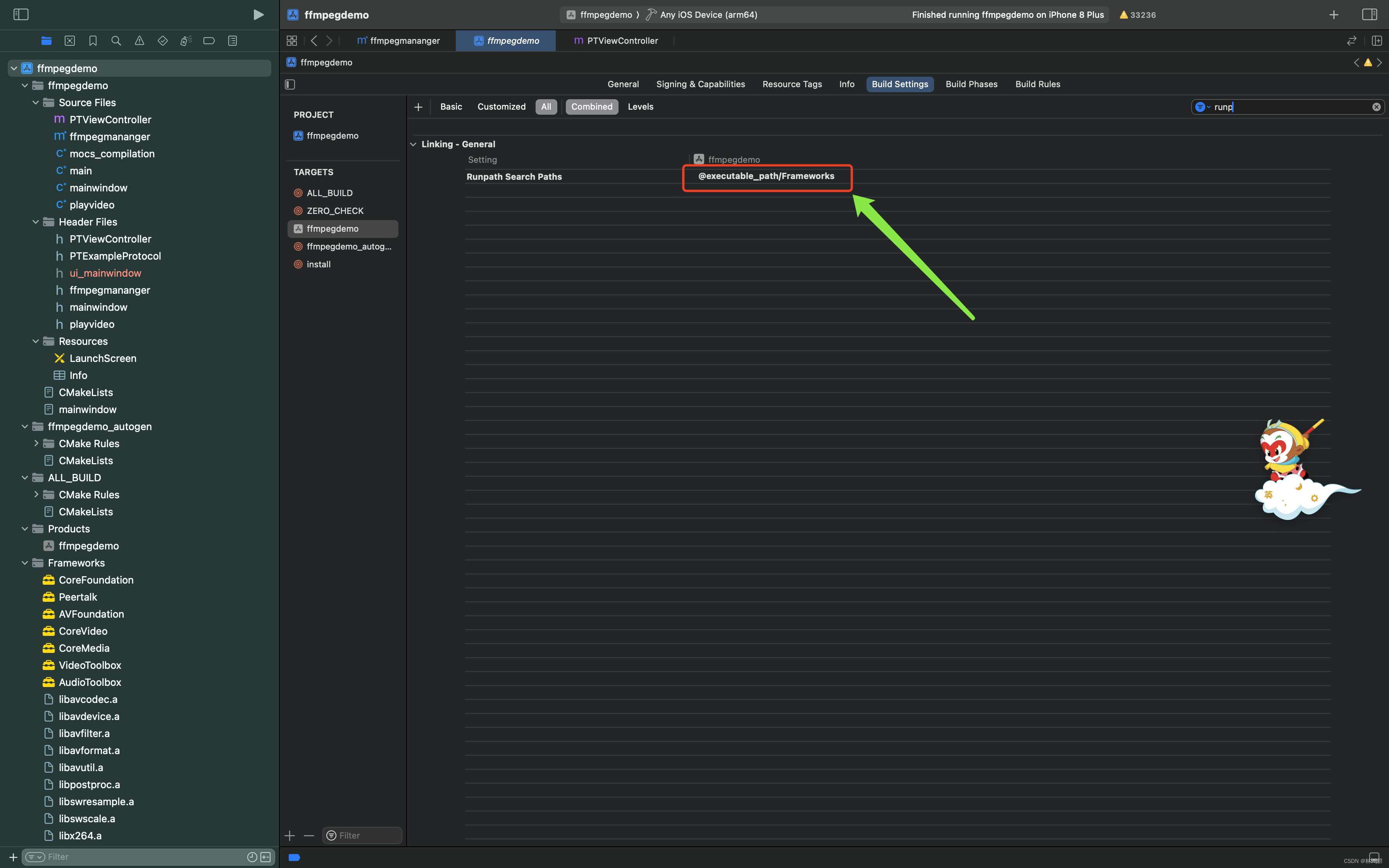
移植PeerTalk开源库IOS的USB通信监听服务到QT生成的FFmpeg工程
1.添加生成的PeerTalk库 下图选中部分为FFmpeg依赖库 将USB通信服务的m与h文件添加到工程 因为OC文件使用了弱指针,所以要启用弱指针支持 因为FFmpeg拉流动用到本地网络,所以要在plist文件中启动本地网络使用 设置PeerTalk为嵌入模式 设置Runpath Search Paths为@executable_p…...

PHREEQC模型化学热力学理论和数据库.dat、各种模拟反应平衡反应模拟、化学动力模拟、反应迁移模拟
PHREEQC是一个用于计算多种低温水文地球化学反应的计算机软件,以离子缔合水模型为基础的PHREEQC能够(1)计算物质形成种类与饱和指数;(2)模拟地球化学反演过程;(3)计算批反…...

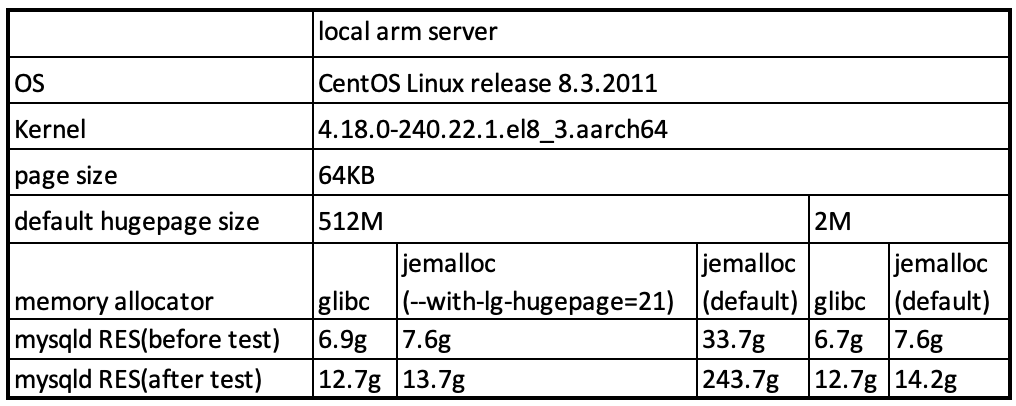
centos下使用jemalloc解决Mysql内存泄漏问题
参考: MySQL bug:https://bugs.mysql.com/bug.php?id83047&tdsourcetags_pcqq_aiomsg https://github.com/jemalloc/jemalloc/blob/dev/INSTALL.md (1)ptmalloc 是glibc的内存分配管理 (2)tcmalloc…...

【100天精通python】Day41:python网络爬虫开发_爬虫基础入门
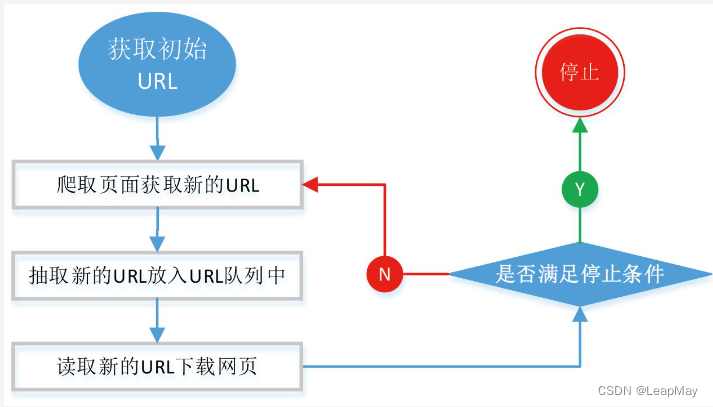
目录 专栏导读 1网络爬虫概述 1.1 工作原理 1.2 应用场景 1.3 爬虫策略 1.4 爬虫的挑战 2 网络爬虫开发 2.1 通用的网络爬虫基本流程 2.2 网络爬虫的常用技术 2.3 网络爬虫常用的第三方库 3 简单爬虫示例 专栏导读 专栏订阅地址:https://blog.csdn.net/…...

开源和自研——机器人
双足机器人: MPC技术:封闭性非常高。没有开源方案可抄。 因为开源,不需要从0构建。 这也是前两年,国外一开源华为就遥遥领先。 射频芯片/射频天线:技术封闭。华为虽然做通信,但却没有攻破。 鸿蒙&#…...

【AIGC 讯飞星火 | 百度AI|ChatGPT| 】智能对比
AI智能对比 🍸 前言🍺 概念类对比🍵 讯飞🍵 百度AI🍵 chatGPT 🍹 功能类对比☕ 讯飞☕ 百度AI☕ chatGPT 🥃 可输入字数对比🥤 百度AI🥤 讯飞🥤 chatGPT &…...

Wazuh安装及使用
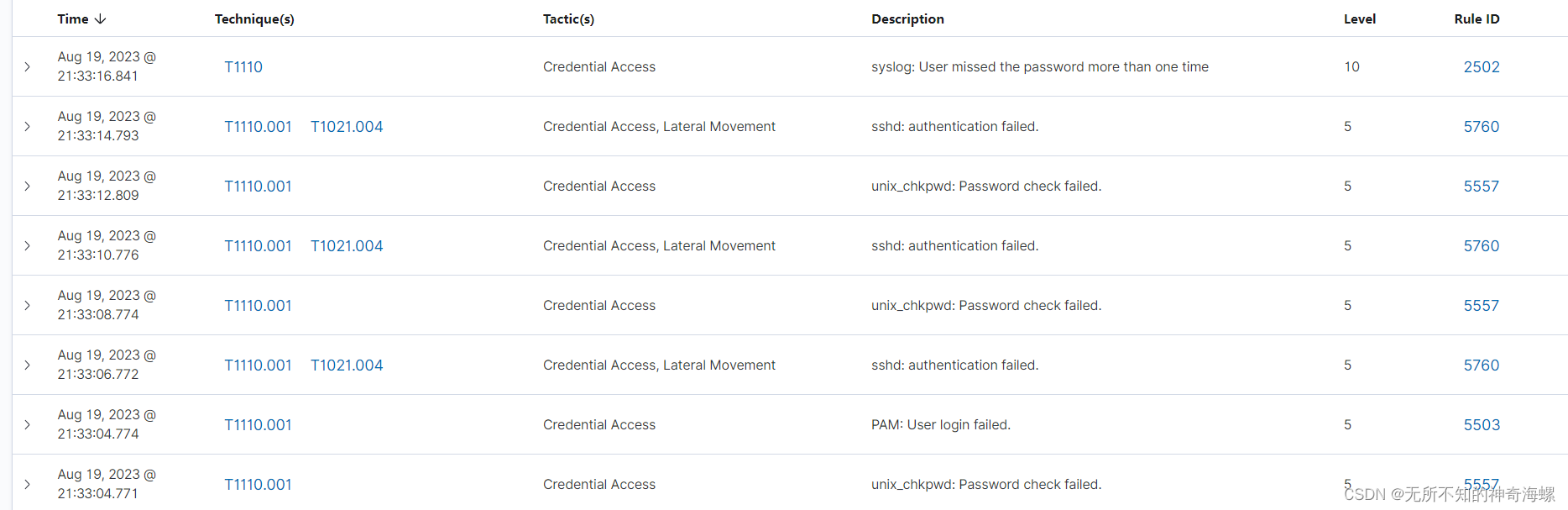
环境配置 官方网址Quickstart Wazuh documentation 可以选择Elastic Stack安装,也可以选择下载虚拟机(OVA)安装 这里展示虚拟机安装 下载好文档中提供的文件 虚拟机配置要求 在VM左上角 文件->打开->刚刚下载的.ova文件,…...

docker pull 设置代理 centos
On CentOS the configuration file for Docker is at: /etc/sysconfig/docker 用 root 权限打开 text editor sudo gedit 注意 加引号 Adding the below line helped me to get the Docker daemon working behind a proxy server: HTTP_PROXY“http://<proxy_host>:&…...

仪表板展示 | DataEase看中国:2023年中国电影市场分析
背景介绍 随着《消失的她》、《变形金刚:超能勇士崛起》、《蜘蛛侠:纵横宇宙》、《我爱你》等国内外影片的上映,2023年上半年的电影市场也接近尾声。据国家电影专资办初步统计,上半年全国城市院线票房达262亿元,已经超…...

在APP中如何嵌入小游戏?
APP内嵌游戏之所以能火爆,主要是因为互联网对流量的追求是无止境的,之前高速增长的红利期后,获取新的流量成为各大厂商的挑战,小游戏的引入,就是这个目的,为已有的产品赋能,抢占用户注意力和使用…...

神经网络基础-神经网络补充概念-02-逻辑回归
概念 逻辑回归是一种用于二分分类问题的统计学习方法,尽管名字中带有"回归"一词,但实际上它用于分类任务。逻辑回归的目标是根据输入特征来预测数据点属于某个类别的概率,然后将概率映射到一个离散的类别标签。 逻辑回归模型的核…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
