vue命名规范
-
文件和文件夹的命名:
- 文件夹命名: Vue 项目中通常可以根据功能或页面来划分文件夹。例如,您可以为每个页面创建一个文件夹,并将相关的组件、样式和资源文件放在其中。文件夹的命名最好使用短横线分隔的小写字母(kebab case)命名,例如:
user-profile。 - Vue 单文件组件命名: 组件的命名最好使用 PascalCase(首字母大写驼峰命名法),并以
.vue结尾。例如:UserProfile.vue。 - 普通 JavaScript 文件命名: 如果是工具函数、配置文件等普通的 JavaScript 文件,命名可以使用 camelCase(驼峰命名法),例如:
apiUtils.js。
- 文件夹命名: Vue 项目中通常可以根据功能或页面来划分文件夹。例如,您可以为每个页面创建一个文件夹,并将相关的组件、样式和资源文件放在其中。文件夹的命名最好使用短横线分隔的小写字母(kebab case)命名,例如:
-
文件和文件夹的组织:
- 布局和菜单: 通常,布局文件和菜单相关的组件可以放在一个专门的文件夹中,例如
layouts。您可以在其中创建一个名为DefaultLayout.vue的布局组件,然后在其他页面中引用它。 - 页面组件: 每个页面应该有一个单独的文件夹,并在其中放置页面的 Vue 单文件组件,以及可能的样式、图片等资源。这有助于将每个页面的相关内容分组在一起,便于维护和查找。例如:
views/UserProfile/UserProfile.vue。 - 共享组件: 如果某个组件会在多个页面或布局中重复使用,可以将其放在一个
components文件夹中,并在需要的地方引用。例如:components/Button/Button.vue。 - 路由配置: 将路由配置文件(通常是一个名为
router.js或类似的文件)放在项目的根目录下。
- 布局和菜单: 通常,布局文件和菜单相关的组件可以放在一个专门的文件夹中,例如
-
页面组件 vs. 共享组件:
- 页面组件: 页面组件是特定页面的一部分,通常包含与该页面直接相关的业务逻辑和视图。它们可能会引用共享组件来构建页面的不同部分。
- 共享组件: 共享组件是可以在多个页面中重复使用的组件,例如按钮、表单字段、模态框等。它们通常比较通用,独立于特定页面的业务逻辑。
-
模块化和命名空间:
- 在组件的
data、methods等属性中,尽量使用命名空间来防止命名冲突。例如,在data中使用userProfile而不是user,以避免与其他组件中的相同名称产生冲突。
- 在组件的
-
样式:
- 每个页面或组件的样式文件可以放在相应的文件夹内,或者与组件文件放在同一目录下。这可以根据个人和项目的偏好来决定。最重要的是保持一致性。
- 使用合理的样式命名和组织,例如 BEM(块、元素、修饰符)命名法,以提高可读性和维护性。
-
公共资源:
- 公共资源如全局样式、字体、图标等可以放在公共目录下,以便整个项目共享。
例子:比如我有整个页面的布局为三个容器 上面一个最上面的头部栏 左侧是菜单 右边内容 那么这三个页面应该放在哪个文件夹里呢
对于这种整体页面布局,您可以将不同部分的容器分别放在不同的文件夹中,以便更好地组织和管理。以下是一个建议的布局:
-
头部栏:
- 创建一个名为
layouts的文件夹,用于存放布局相关的组件。 - 在
layouts文件夹中创建一个名为Header.vue的组件文件,用于定义头部栏的内容和样式。
- 创建一个名为
-
菜单:
- 在
layouts文件夹中,创建一个名为Sidebar.vue的组件文件,用于定义菜单栏的内容和样式。
- 在
-
内容区域:
- 在
views文件夹中,创建一个名为Dashboard的文件夹,用于存放整体页面的内容区域。 - 在
Dashboard文件夹中,创建一个名为Dashboard.vue的组件文件,用于定义整体页面的内容部分。
- 在
最终的项目目录结构可能如下所示:
src/
|-- components/
| |-- ...
|-- layouts/
| |-- Header.vue
| |-- Sidebar.vue
|-- views/
| |-- Dashboard/
| |-- Dashboard.vue
| |-- ...
|-- App.vue
|-- main.js
|-- ...
在上述结构中,Header.vue 负责头部栏的内容,Sidebar.vue 负责菜单栏的内容,Dashboard.vue 负责整体页面的内容。这种结构使得不同部分的代码更容易维护,并且可以在需要的地方引用这些布局和页面组件。
在 App.vue 中,您可以组合这些组件,构建整体的页面布局。例如
<template><div><Header /><div class="main-content"><Sidebar /><Dashboard /></div></div>
</template><script>
import Header from '@/layouts/Header.vue';
import Sidebar from '@/layouts/Sidebar.vue';
import Dashboard from '@/views/Dashboard/Dashboard.vue';export default {components: {Header,Sidebar,Dashboard}
};
</script><style>
.main-content {display: flex;
}
</style>
这样,您可以在 App.vue 中组合头部栏、菜单和内容区域,创建整体页面布局。整个项目的结构更清晰,各部分的功能和样式相互隔离,更易于维护和扩展。
常见的HTML和CSS命名规范
HTML Class 命名规范:
1、BEM (Block Element Modifier) 命名法: BEM是一种流行的HTML和CSS命名约定,它通过明确的命名约定来定义块(Block)、元素(Element)和修饰符(Modifier)。这有助于创建自解释且高度可重用的代码。例如:
<div class="header"><div class="header__logo"></div><div class="header__menu"></div><div class="header__menu--active"></div>
</div>2、命名约定: 使用有意义的名词或形容词来描述元素的功能或外观。避免使用单词缩写、不清晰的名字或过于简单的名字。
3、避免样式与功能的混淆: 尽量避免使用表示样式的类名,而应该关注于元素的功能。例如,不要使用 red-text,而是使用 error-message。
4、可读性: 使用连接符(短划线或下划线)将多个单词组合,以提高可读性。例如,header-section 或 header_section。
CSS 命名规范:
1、类名前缀: 在类名前加上适当的前缀,以避免类名冲突。例如,可以使用项目的缩写或者模块名称作为前缀。
2、避免具体样式: 类名应该描述元素的功能或用途,而不是具体的样式。例如,不要使用 big-red-button,而是使用 cta-button。
3、语义化: 使用有意义的类名,以便在不查看样式的情况下也能理解其含义。
4、避免嵌套选择器的过度深度: 避免使用过深的选择器嵌套,以减少样式耦合和维护难度。
-
重用: 尽量设计可重用的类名,以减少重复的样式定义。
相关文章:

vue命名规范
文件和文件夹的命名: 文件夹命名: Vue 项目中通常可以根据功能或页面来划分文件夹。例如,您可以为每个页面创建一个文件夹,并将相关的组件、样式和资源文件放在其中。文件夹的命名最好使用短横线分隔的小写字母(kebab …...

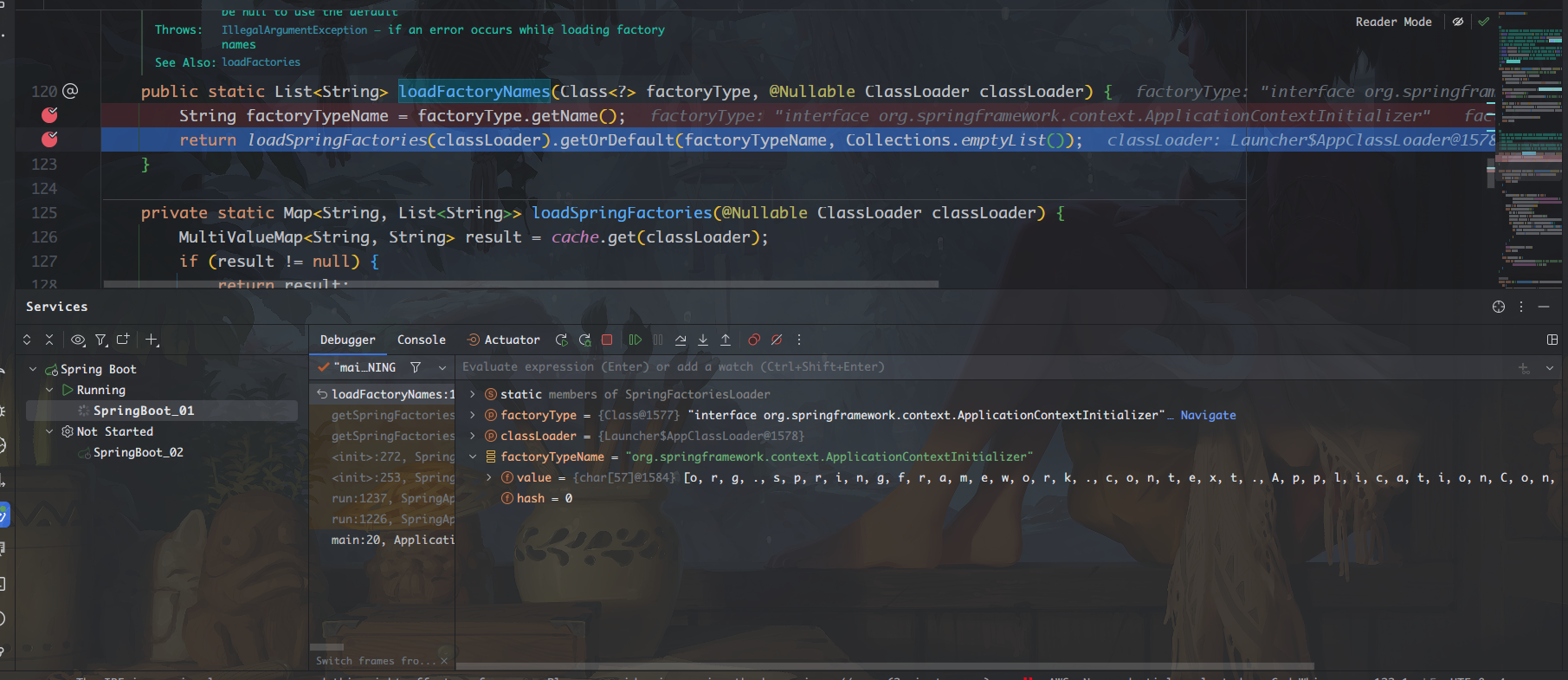
第05天 SpringBoot自动配置原理
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:每天一个知识点 ✨特色专栏:…...

AlphaZero能否从围棋和国际象棋飞跃到量子计算?
一项新的研究表明,DeepMind惊人的游戏算法AlphaZero可以帮助释放量子计算的力量和潜力。 自两年多前出现以来,AlphaZero一再证明了其快速学习能力,将自己提升到围棋,国际象棋和将棋(日本象棋)的特级大师级别…...

进程切换
进程切换 上下文切换上下文切换的消耗上下文切换与模式切换 对于通常的进程而言,其创建、撤销及要求由系统设备完成的IO操作,都是利用系统调用而进入内核,再由内核中的相应处理程序予以才完成的。进程切换同样是在内核的支持下实现的…...

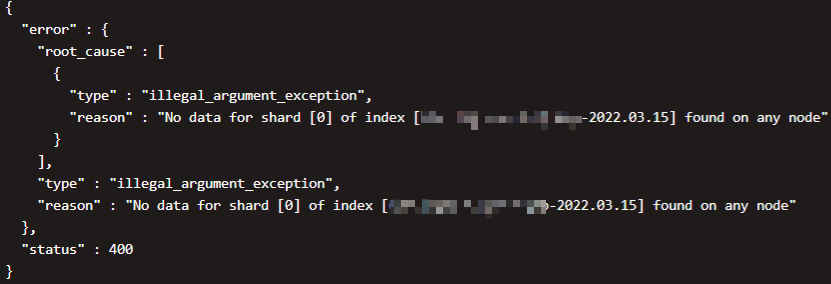
ES踩坑记录之UNASSIGNED分片无法恢复
问题背景 换节点 我们线上有一套ES集群,三台机器,共运行了6个节点。一直在线上跑了几个月也一直没出什么问题。然而好巧不巧,就在昨天,集群中的3号节点磁盘出现故障,导致机器直接瘫痪。本来大家觉得问题不大…...

ubuntu更换国内apt源
ubuntu必备操作 1 更换apt镜像源 备份镜像 cp /etc/apt/sources.list /etc/apt/sources.list.bak查看自己ubuntu版本 # 查看自己的codename #查看自己的ubuntu版本[注意关注:DISTRIB_CODENAME,发行代号] cat /etc/*release# DISTRIB_CODENAMEcosmic …...

OpenCV-Python中的图像处理-视频分析
OpenCV-Python中的图像处理-视频分析 视频分析Meanshift算法Camshift算法光流Lucas-Kanade Optical FlowDense Optical Flow 视频分析 学习使用 Meanshift 和 Camshift 算法在视频中找到并跟踪目标对象: Meanshift算法 Meanshift 算法的基本原理是和很简单的。假设我们有一堆…...

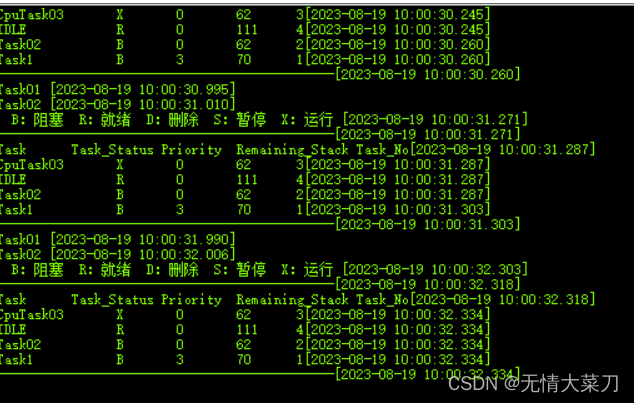
STM32 CubeMX (第四步Freertos内存管理和CPU使用率)
STM32 CubeMX STM32 CubeMX (第四步Freertos内存管理和CPU使用率) STM32 CubeMX一、STM32 CubeMX设置时钟配置HAL时基选择TIM1(不要选择滴答定时器;滴答定时器留给OS系统做时基)使用STM32 CubeMX 库,配置Fr…...

题解 | #1012.Equalize the Array# 2023杭电暑期多校10
1012.Equalize the Array 签到 题目大意 定义一个数组的 m o d e mode mode 是其中出现次数最多的数字(可不唯一) 给定一个数组 a a a ,每次操作可以选定其一个 m o d e mode mode 并使数组中所有与之相等的元素 1 1 1 问任意次操作后…...
)
UE4/5C++多线程插件制作(二十一、使用)
目录 DemoPawn.h DemoPawn.cpp 会出现的bug 插件 相关的插件制作在上一节已经完成了。 具体的使用方式在第0章已经写了,get之后去绑定即可。 而后笔者做了一个接口,具体的绑定方式也就在这个接口里面。 接下来最重要的是进行使用,对此我做了一个与蓝图相关的接口,里…...

【C#】关于?的用法
1、可空类型修饰符(?) 如: int? x null;//可空类型默认值都是null,而值类型如int默认值为0、bool默认值为false等 bool? result true;2、三目运算符(?:) 如: bool…...

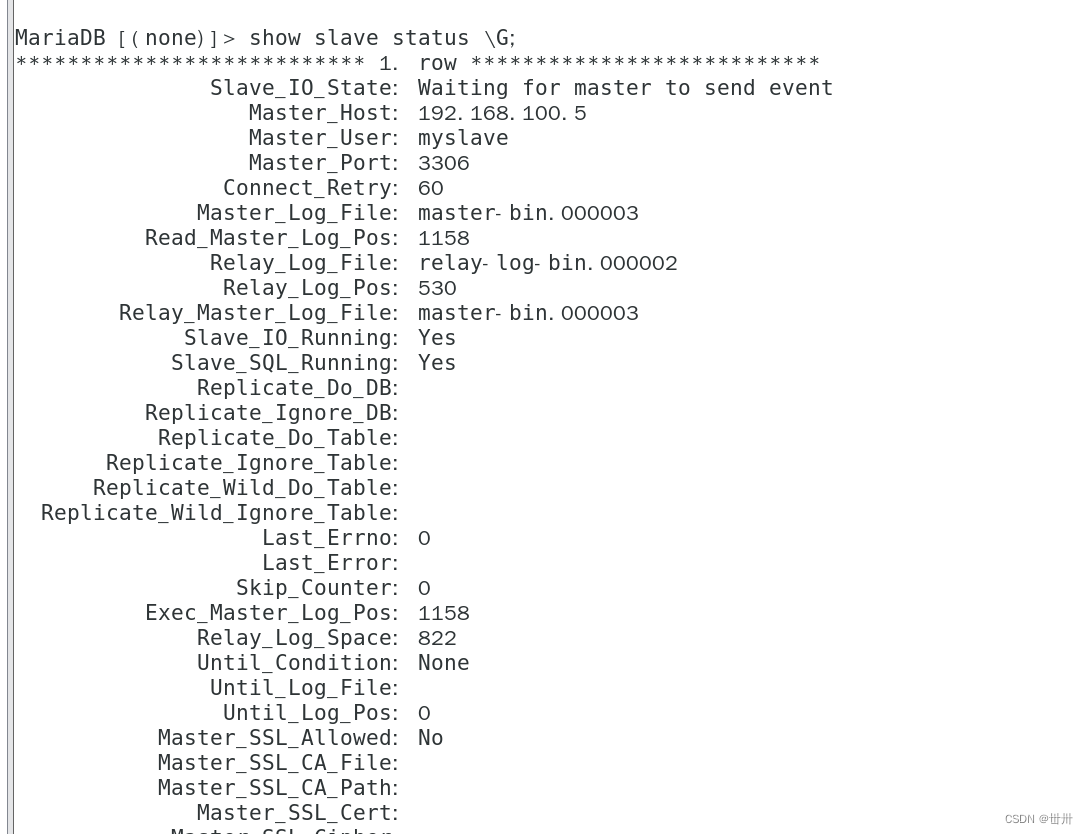
linux——mysql的高可用MHA
目录 一、概述 一、概念 二、组成 三、特点 四、工作原理 二、案例 三、构建MHA 一、基础环境 二、ssh免密登录 三、主从复制 master slave1 四、MHA安装 一、环境 二、安装node 三、安装manager 一、概述 一、概念 MHA(MasterHigh Availability&a…...

【学习日记】【FreeRTOS】空闲任务与阻塞延时
写在前面 本文是基于野火 RTOS 教程对空闲任务和阻塞延时的详解。 一、什么是任务中的阻塞延时 说到阻塞延时,笔者的第一反应就是在单片机的 while 循环中,使用一个 for 循环不断递减一个大数,通过 CPU 不断执行一条指令的耗时进行延时。这…...

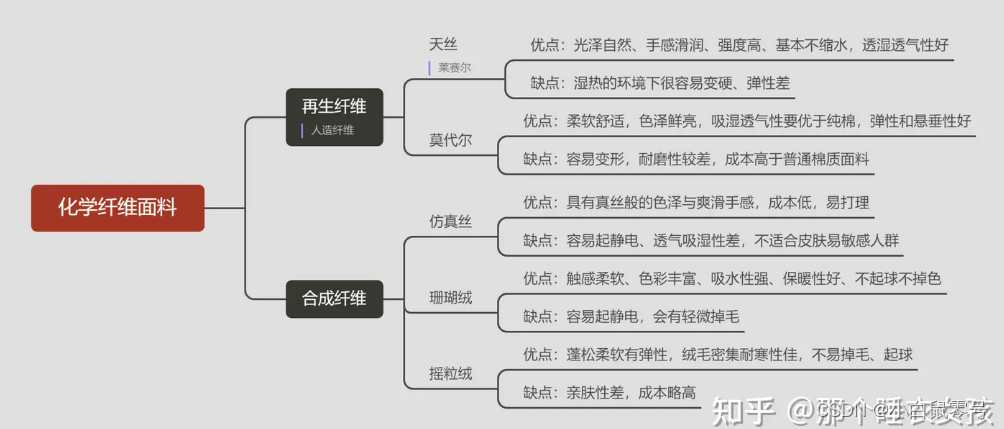
衣服材质等整理(时常更新)
参考文章&图片来源 https://zhuanlan.zhihu.com/p/390341736 00. 天然纤维 01. 化学纤维 02. 聚酯纤维(即,涤纶) 一种由有机二元酸和二元醇通过化学缩聚制成的合成纤维。具有出色的抗皱性和保形性,所制衣物在穿着过程中不容…...

电子商务环境下旅游价值链
迈克尔 ・ 波特(Michael E. Porter)在其《竞争优势》一书中提出了“价值链” 的概念,并认为一家企业最核心的竞争优势在于对价值链的设计。虽然迈克尔 ・ 波 特提出的价值链主要是针对企业内部的价值链,但他视价值链为一系列连续完成的 活动ÿ…...

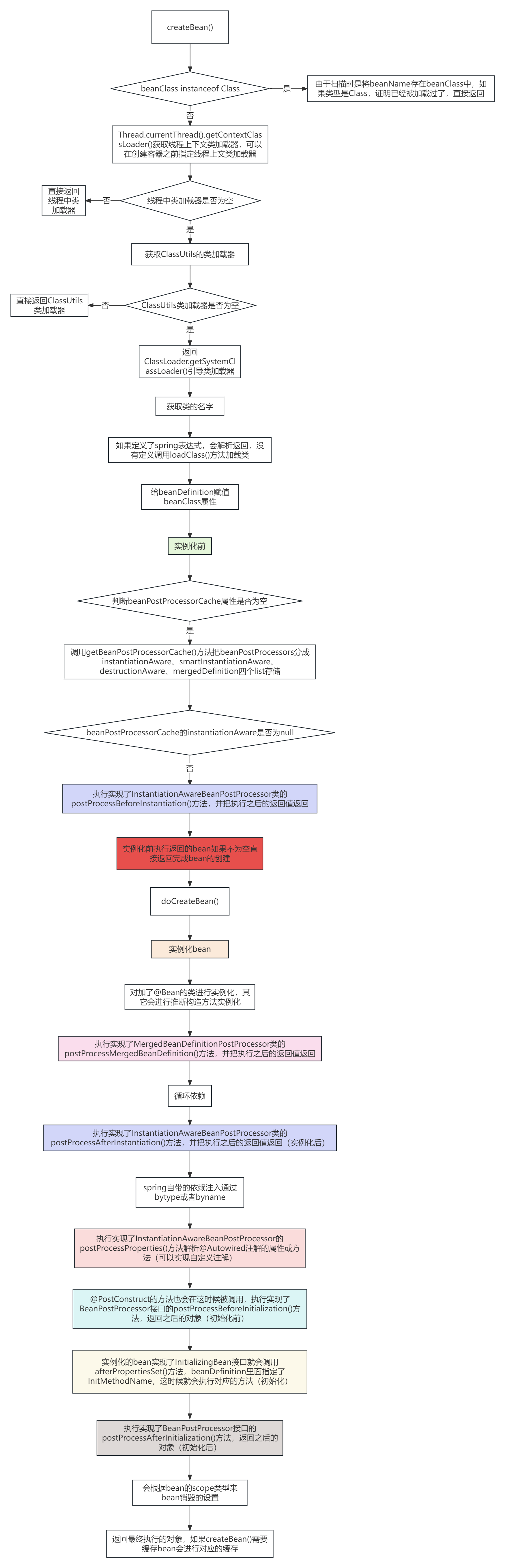
spring源码分析bean的生命周期(下)
doGetBean()执行过程 createBean()执行过程 一、DependsOn注解 spring创建对象之前会判断类上是否加了DependsOn注解,加了会遍历然后会添加到一个map中,spring会先创建DependsOn注解指定的类 二、spring类加载器 在合并BeanDefinition,确定…...

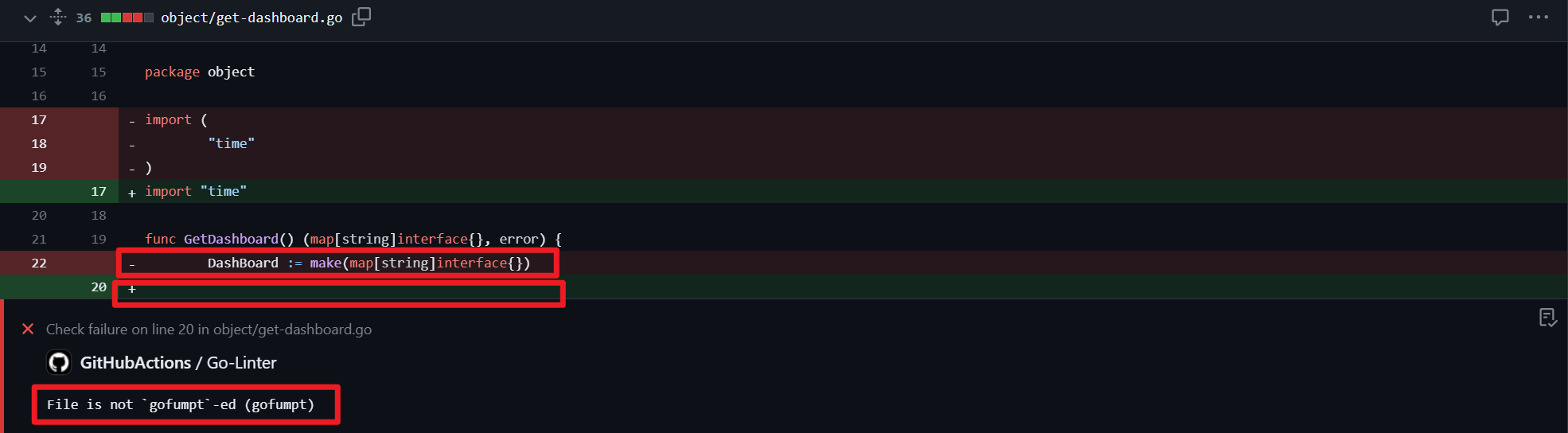
完美解决Github提交PR后报错:File is not gofumpt-ed (gofumpt)
问题阐述 最近在Github上提交PR后,遇到了这么一个问题:golangci-lint运行失败,具体原因是File is not gofumpt-ed (gofumpt)。 名词解释 golangci-lint: golangci-lint 是Go语言社区中常用的代码质量检查工具,它可以…...

pytorch3d成功安装
一、pytorch3d是什么? PyTorch3D的目标是帮助加速深度学习和3D交叉点的研究。3D数据比2D图像更复杂,在从事Mesh R-CNN和C3DPO等项目时,我们遇到了一些挑战,包括3D数据表示、批处理和速度。我们开发了许多有用的算子和抽象…...

【vue3】同个页面引入多个图表组件实现自适应的方法
首先说明,此方案仅针对vue3项目在同一个页面引入了多个图表组件,因为我发现不能框架不同的引入,resize的写法还不同 window.addEventListener("resize", function() {...// 在此处重新调用即可 }以下是具体写法: 循环…...

一文了解汽车芯片的分类及用途介绍
汽车芯片按其功能可分为控制类(MCU和AI芯片)、功率类、传感器和其他(如存储器)四种类型。市场基本被国际巨头所垄断。人们常说的汽车芯片是指汽车里的计算芯片,按集成规模可分为MCU芯片和AI芯片(SoC芯片&am…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
