拿来即用,自己封装的 axios
文章目录
- 一、需求
- 二、分析
- 1. 安装axios
- 2. 新建一个 ts 文件,封装 axios
- 3. store 存放 token 信息
- 4. 使用
- 5. 文件 type.js
一、需求
在日常开发中,我们会经常用到 axios ,那么如何在自己的项目中自己封装 axios
二、分析
1. 安装axios
npm install axios
2. 新建一个 ts 文件,封装 axios
手写一个TS文件: src\utils\request.ts,我的习惯把它放在 utils 目录下,源码如下
import axios, { InternalAxiosRequestConfig, AxiosResponse } from "axios";
import { useUserStoreHook } from "@/store/modules/user";// 创建 axios 实例
const service = axios.create({baseURL: import.meta.env.VITE_APP_BASE_API,timeout: 50000,headers: { "Content-Type": "application/json;charset=utf-8" },
});// 请求拦截器
service.interceptors.request.use((config: InternalAxiosRequestConfig) => {const userStore = useUserStoreHook();if (userStore.token) {config.headers.Authorization = userStore.token;}return config;},(error: any) => {return Promise.reject(error);}
);// 响应拦截器
service.interceptors.response.use((response: AxiosResponse) => {const { code, msg } = response.data;if (code === "00000") {return response.data;}// 响应数据为二进制流处理(Excel导出)if (response.data instanceof ArrayBuffer) {return response;}ElMessage.error(msg || "系统出错");return Promise.reject(new Error(msg || "Error"));},(error: any) => {if (error.response.data) {const { code, msg } = error.response.data;// token 过期,重新登录if (code === "A0230") {ElMessageBox.confirm("当前页面已失效,请重新登录", "提示", {confirmButtonText: "确定",type: "warning",}).then(() => {localStorage.clear();window.location.href = "/";});} else {ElMessage.error(msg || "系统出错");}}return Promise.reject(error.message);}
);// 导出 axios 实例
export default service;
3. store 存放 token 信息
我的 store 中存放了用户的登录信息,在封装 axios 时只用到了 token,因此下方代码可做参考
import { defineStore } from "pinia";import { loginApi, logoutApi } from "@/api/auth";
import { getUserInfo } from "@/api/user";
import { resetRouter } from "@/router";
import { store } from "@/store";import { LoginData } from "@/api/auth/types";
import { UserInfo } from "@/api/user/types";import { useStorage } from "@vueuse/core";export const useUserStore = defineStore("user", () => {// stateconst userId = ref();const token = useStorage("accessToken", "");const nickname = ref("");const avatar = ref("");const roles = ref<Array<string>>([]); // 用户角色编码集合 → 判断路由权限const perms = ref<Array<string>>([]); // 用户权限编码集合 → 判断按钮权限/*** 登录调用** @param {LoginData}* @returns*/function login(loginData: LoginData) {return new Promise<void>((resolve, reject) => {loginApi(loginData).then((response) => {const { tokenType, accessToken } = response.data;token.value = tokenType + " " + accessToken; // Bearer eyJhbGciOiJIUzI1NiJ9.xxx.xxxresolve();}).catch((error) => {reject(error);});});}// 获取信息(用户昵称、头像、角色集合、权限集合)function getInfo() {return new Promise<UserInfo>((resolve, reject) => {getUserInfo().then(({ data }) => {if (!data) {return reject("Verification failed, please Login again.");}if (!data.roles || data.roles.length <= 0) {reject("getUserInfo: roles must be a non-null array!");}userId.value = data.userId;nickname.value = data.nickname;avatar.value = data.avatar;roles.value = data.roles;perms.value = data.perms;resolve(data);}).catch((error) => {reject(error);});});}// 注销function logout() {return new Promise<void>((resolve, reject) => {logoutApi().then(() => {resetRouter();resetToken();location.reload(); // 清空路由resolve();}).catch((error) => {reject(error);});});}// 重置function resetToken() {token.value = "";nickname.value = "";avatar.value = "";roles.value = [];perms.value = [];}return {token,nickname,avatar,roles,perms,login,getInfo,logout,resetToken,/*** 当前登录用户ID*/userId,};
});// 非setup
export function useUserStoreHook() {return useUserStore(store);
}
4. 使用
import request from "@/utils/request";
import { AxiosPromise } from "axios";
import { UserForm, UserInfo, UserQuery } from "./types";/*** 登录成功后获取用户信息(昵称、头像、权限集合和角色集合)*/
export function getUserInfo(): AxiosPromise<UserInfo> {return request({url: "/api/v1/users/me",method: "get",});
}/*** 添加用户** @param data*/
export function addUser(data: any) {return request({url: "/api/v1/users",method: "post",data: data,});
}
/*** 修改用户** @param id* @param data*/
export function updateUser(id: number, data: UserForm) {return request({url: "/api/v1/users/" + id,method: "put",data: data,});
}
/*** 修改用户状态** @param id* @param status*/
export function updateUserStatus(id: number, status: number) {return request({url: "/api/v1/users/" + id + "/status",method: "patch",params: { status: status },});
}
/*** 删除用户** @param ids*/
export function deleteUsers(ids: string) {return request({url: "/api/v1/users/" + ids,method: "delete",});
}
/*** 下载用户导入模板** @returns*/
export function downloadTemplateApi() {return request({url: "/api/v1/users/template",method: "get",responseType: "arraybuffer",});
}/*** 导出用户** @param queryParams* @returns*/
export function exportUser(queryParams: UserQuery) {return request({url: "/api/v1/users/_export",method: "get",params: queryParams,responseType: "arraybuffer",});
}/*** 导入用户** @param file*/
export function importUser(deptId: number, file: File) {const formData = new FormData();formData.append("file", file);return request({url: "/api/v1/users/_import",method: "post",params: { deptId: deptId },data: formData,headers: {"Content-Type": "multipart/form-data",},});
}5. 文件 type.js
/*** 用户查询对象类型*/
export interface UserQuery {keywords?: string;status?: number;deptId?: number;
}/*** 登录用户信息*/
export interface UserInfo {userId: number;nickname: string;avatar: string;roles: string[];perms: string[];
}/*** 用户表单类型*/
export interface UserForm {/*** 用户头像*/avatar?: string;/*** 部门ID*/deptId?: number;/*** 邮箱*/email?: string;/*** 性别*/gender?: number;/*** 用户ID*/id?: number;mobile?: string;/*** 昵称*/nickname?: string;/*** 角色ID集合*/roleIds?: number[];/*** 用户状态(1:正常;0:禁用)*/status?: number;/*** 用户名*/username?: string;
}相关文章:

拿来即用,自己封装的 axios
文章目录 一、需求二、分析1. 安装axios2. 新建一个 ts 文件,封装 axios3. store 存放 token 信息4. 使用5. 文件 type.js 一、需求 在日常开发中,我们会经常用到 axios ,那么如何在自己的项目中自己封装 axios 二、分析 1. 安装axios np…...
)
Hadoop小结(下)
HDFS 集群 HDFS 集群是建立在 Hadoop 集群之上的,由于 HDFS 是 Hadoop 最主要的守护进程,所以 HDFS 集群的配置过程是 Hadoop 集群配置过程的代表。 使用 Docker 可以更加方便地、高效地构建出一个集群环境。 每台计算机中的配置 Hadoop 如何配置集群…...

使用老北鼻AI免费GPT对话解决gun make安装和解析iso9660的问题
在学习解析ISO9660镜像文件时,使用了GPT来了解相关的库和gun make编译器的相关知识。这个过程可真是一言难尽,每个问题的回答都模棱两可都需要去证实,不能直接复制粘贴,也不能说GPT的回答一点用也没有,至少GPT给出了一…...

shell脚本语句
一、语句 一、条件语句 一、以用户为例演示 一、显示当前登录系统的用户信息 w命令 二、显示有多少个用户 w | wc -l 显示有7个用户 前两个是固定标题,从第三个开始才是登录用户,所以要统计数量需要 命令:echo $[$(w | wc -l) -2] 显示…...

【LeetCode】2235.两整数相加
题目 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num1 12, num2 5 输出:17 解释:num1 是 12,num2 是 5 ,它们的和是 12 5 17 ,因此返回 17 。示例 2&…...

springboot sl4j2 写入日志到mysql
问题描述 springboot初始化的时候,会先初始化日志然后再加载数据源如果用配置文件进行初始化,那么会出现数据源没有加载成功,导致空指针异常 报错排查如下: 搜索报错信息,OBjects.invoke is Null打断点发现。dataso…...

用 PyTorch 编写分布式应用程序
用 PyTorch 编写分布式应用程序 在这个简短的教程中,我们将介绍 PyTorch 的分布式软件包。 我们将了解如何设置分布式设置,使用不同的交流策略以及如何仔细查看软件包的内部结构。 设定 PyTorch 中包含的分布式软件包(即torch.distributed)…...

空间分析专属 Python 学习资料
空间数据分析能够帮助我们更好地理解地理空间中的模式和关系,从而为决策提供支持。例如,城市规划者可以使用空间数据分析来确定城市发展的最佳方向,环境科学家可以使用空间数据分析来评估污染的影响,而商业分析师可以使用空间数据…...

2. Linux Server 20.04 Qt5.14.2配置Jetson Orin Nano Developer Kit 交叉编译环境
最近公司给了我一块Jetson Orin Nano的板子,先刷了系统(1.Jetson Orin Nano Developer Kit系统刷机)又让我搭建交叉编译环境,所以有了下面的文章 一 :Qt5.14.2交叉编译环境安装 1.准备 1.1设备环境 1.1.1 Server: Ubuntu20.0…...

vue入门
Attribute 绑定 v-bind:取值方式 开发前准备 安装node.js需要高于15.0 创建vue项目 npm init vuelatest安装 npm install 启动 npm run dev模板语法 文本插值 {{ 变量 }} <p> {{ mesg }} </p>这种方式公支持单一表达式,也可以是js代码…...

区块链中slot、epoch、以及在slot和epoch中的出块机制,分叉原理(自己备用)
以太坊2.0中有两个时间概念:时隙槽slot 和 时段(周期)epoch。其中一个slot为12秒,而每个 epoch 由 32 个 slots 组成,所以每个epoch共384秒,也就是 6.4 分钟。 对于每个epoch,使用RANDAO伪随机…...

免费开源的vue+express搭建的后台管理系统
此项目已开源 前端git地址:exp后台管理系统前端: exp后台管理系统前端 后端git地址:express后台管理系统: express后台管理系统 安装运行 npm i yarn i 前端: npm run dev | yarn dev 后端: npm run start | yarn start 主要技术栈 前端后端名称版本名…...

【开发】视频云存储EasyCVR视频汇聚平台AI智能算法定制
安防视频集中存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等功能。为了便…...

Ribbon:负载均衡及Ribbon
什么是负载均衡? 第一种轮询算法,依次遍历去执行,达到负载均衡 集成Ribbon 导入pom,在消费者服务里的pom文件导入 <!-- Ribbon 集成 --><!-- https://mvnrepository.com/artifact/org.springframework.cloud/spr…...

【声波】声波在硼酸、硫酸镁 (MgSO4) 和纯水中的吸收研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用swoole实现实时消息推送给客户端
一. 测试服务端 //测试服务端public function testServer(){$server new Server(192.168.0.144, 9501, SWOOLE_BASE, SWOOLE_SOCK_TCP);$server->on(request, function ($request, $response) {$response->header(Content-Type, text/plain);$response->end("He…...

Ordinals 之后,以太坊铭文协议 Ethscriptions 如何再塑 NFT 资产形态
随着加密市场的发展,NFT 赛道逐渐形成了其独有的市场。但在加密熊市的持续影响下,今年 NFT 赛道的发展充满坎坷与挑战。据 NFTGO 数据显示,截至 8 月 7 日,与去年相比,NFT 市值总计约 56.4 亿美元,过去 1 年…...

Python绘制爱心代码(七夕限定版)
写在前面: 又到了一年一度的七夕节啦!你还在发愁送女朋友什么礼物,不知道怎样表达你满满的爱意吗?别担心,我来帮你!今天,我将教你使用Python绘制一个跳动的爱心,用创意和幽默为这个…...

Java两整数相除向上取整
方法一:通过三目运算符 (简单移动) x / y (x % y ! 0 ? 1 : 0);方法二:通过ceil函数(不推荐使用,涉及类型转换) (int)Math.ceil((double)x/y);// 或者(int)Math.ceil(x * 1.0 /y);方法三&…...

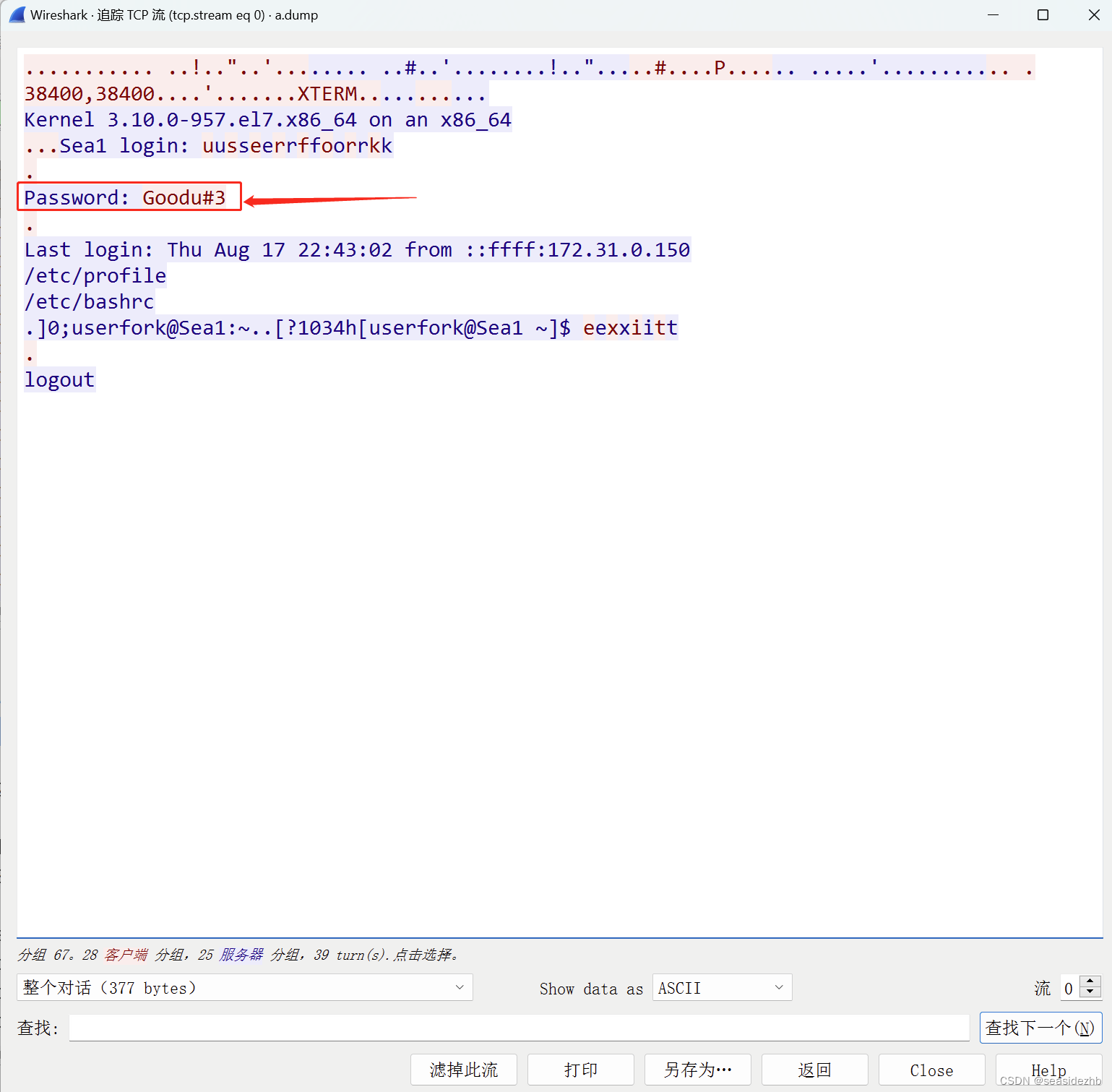
Linux学习之Telnet明文漏洞
yum install telnet telnet-server xinetd -y安装软件。 systemctl start xinetd.service开启xinetd,systemctl start telnet.socket开启telnet。 xinetd来监控端口,然后把数据传给telnet。 ifconfig eth0看一下eth0网卡信息,。 iptable…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
