前端面试的性能优化部分(12)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 前端面试的性能优化部分(7)每天10个小知识点
- 前端面试的性能优化部分(8)每天10个小知识点
- 前端面试的性能优化部分(9)每天10个小知识点
- 前端面试的性能优化部分(10)每天10个小知识点
- 前端面试的性能优化部分(11)每天10个小知识点
- 知识点
- 111.谈谈你对HTTP缓存头(如Cache-Control和ETag)的了解和使用经验
- 112.**如何处理移动端网络不稳定的情况下的性能问题?**
- 113.**在使用异步加载资源时,如何确保加载顺序和依赖关系?**
- 114.**在使用网络字体时,你如何权衡性能和设计需求?**
- 115.**在使用第三方库或框架时,你如何避免版本升级对性能的影响?**
- 116.**谈谈对懒加载和预加载的理解,它们分别在什么情况下使用?**
- 117.什么是**Critical Rendering Path ?如何优化它?**
- 118.**使用动画和过渡效果时,如何保持流畅的用户体验?**
- 119.**如果网站在特定网络条件下加载缓慢,如何诊断和解决问题?**
- 120.**在开发响应式网站时,如何处理不同设备上的性能差异?**
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
前端面试的性能优化部分(7)每天10个小知识点
前端面试的性能优化部分(8)每天10个小知识点
前端面试的性能优化部分(9)每天10个小知识点
前端面试的性能优化部分(10)每天10个小知识点
前端面试的性能优化部分(11)每天10个小知识点
知识点
111.谈谈你对HTTP缓存头(如Cache-Control和ETag)的了解和使用经验
HTTP缓存头是在HTTP响应中设置的指令,用于控制浏览器和代理服务器在客户端和服务器之间缓存内容的行为。以下是我对HTTP缓存头(如Cache-Control和ETag)的了解和使用经验:
- Cache-Control: Cache-Control是一个非常重要的HTTP头,它通过指定不同的缓存指令来控制缓存行为。常见的指令包括:
public:表示响应可以被任何缓存(包括浏览器和代理服务器)缓存。private:表示响应只能被浏览器缓存,不允许代理服务器缓存。max-age:指定响应应该在多少秒内被缓存。no-cache:表示缓存之前必须先确认资源是否过期。no-store:表示不允许缓存响应的任何部分。
- ETag: ETag是一个用于标识资源的字符串,服务器可以根据资源内容生成唯一的ETag。浏览器在下一次请求资源时,可以将上次请求响应的ETag值发送给服务器,服务器根据ETag判断资源是否有更新。如果ETag匹配,则返回304 Not Modified响应,浏览器可以使用本地缓存。
使用经验和最佳实践:
- 组合使用Cache-Control和ETag: Cache-Control可以控制资源的缓存时间,ETag可以提供更精确的资源匹配。通常可以将Cache-Control的
max-age和public配合使用,同时使用ETag来处理缓存失效。 - 使用版本号: 在URL中添加版本号或哈希值,可以确保浏览器获取到新版本的资源。例如:
/styles.css?v=2。 - 优先考虑Immutable缓存: 对于静态资源,可以使用
Cache-Control: immutable来指示资源不会再被改变,从而可以让浏览器缓存资源更长时间。 - 服务器端配置: 在服务器配置中添加适当的缓存头,以确保不同类型的资源(如静态资源和动态数据)都能获得适当的缓存设置。
- 使用CDN: 使用CDN服务可以让你无需手动配置缓存头,CDN会自动管理缓存。
- 定期评估缓存策略: 随着应用的变化,定期评估缓存策略是否仍然适用,并根据需要进行调整。
综合使用Cache-Control和ETag等HTTP缓存头,可以有效地管理缓存,减少不必要的请求,提高性能。
112.如何处理移动端网络不稳定的情况下的性能问题?
处理移动端网络不稳定的情况下的性能问题是确保用户体验的重要方面。以下是一些应对移动端网络不稳定性能问题的方法:
- 使用压缩和最小化资源: 在网络不稳定的情况下,减小资源的大小可以加快加载速度。使用压缩技术(如Gzip)和最小化资源(如压缩图片、减少代码体积)可以降低数据传输量。
- 预加载和预取技术: 在网络稳定时,可以预先加载或预取页面所需资源,以便在网络不稳定时仍然可以正常显示内容。
- 优化图片加载: 使用适当的图片格式(如WebP)和图片压缩来减小图片大小。同时,使用懒加载技术只加载可视区域内的图片,避免一次性加载大量图片。
- 使用CDN: 使用内容分发网络(CDN)可以在全球多个位置分发资源,减少网络不稳定造成的影响。
- 有限制的重试: 当网络不稳定时,可以在请求失败后进行有限次数的重试,但不宜过多,以避免增加请求次数。
- 渐进式增强和优雅降级: 采用渐进式增强和优雅降级的设计原则,确保在不同网络条件下都能够提供核心功能和内容。
- 加载指示器: 在页面加载时提供加载指示器,告知用户页面正在加载,以减少用户的等待焦虑感。
- 离线缓存: 使用Service Worker来实现离线缓存,让用户能够在网络不可用时仍然访问部分内容。
- 避免不必要的请求: 减少不必要的请求,只加载必要的资源,可以减少网络不稳定性对性能的影响。
- 性能监测和分析: 使用性能监测工具,定期分析网络不稳定情况下的性能表现,以便及时调整优化策略。
- 用户体验优化: 提供友好的错误提示和建议,帮助用户理解当前网络不稳定的情况,提高用户体验。
在移动端网络不稳定的情况下,综合采取上述策略可以减轻性能问题,保证用户在不稳定网络环境下也能够获得较好的使用体验。
113.在使用异步加载资源时,如何确保加载顺序和依赖关系?
在使用异步加载资源时,确保加载顺序和依赖关系是至关重要的,以避免因为加载顺序问题导致应用出现错误或不稳定的情况。以下是一些方法来确保加载顺序和依赖关系:
- 使用模块加载器: 使用像Webpack、Parcel、RequireJS等模块加载器来管理模块之间的依赖关系。这些工具可以处理模块之间的依赖,并确保它们以正确的顺序加载。
- 使用异步加载方式: 对于异步加载资源,可以使用动态创建
<script>或<link>标签的方式来加载。这样可以在需要的时候手动控制加载顺序。 - 使用依赖注入: 如果你的应用使用依赖注入框架,可以通过框架提供的依赖注入机制来确保模块加载的正确顺序。
- 使用
async和defer属性: 当使用<script>标签加载脚本时,可以使用async和defer属性来控制脚本的加载方式。async属性会异步加载脚本,不会阻塞页面渲染,但加载完成顺序不确定。defer属性会在文档解析完成后按照顺序执行脚本。 - 手动控制加载顺序: 如果有复杂的依赖关系,可以手动编写加载脚本的逻辑,确保在正确的时间加载每个依赖。例如,在一个脚本加载完成后,使用回调函数或
Promise来加载下一个脚本。 - 提前加载关键依赖: 对于一些关键的依赖,可以在页面加载时使用
<link>标签或<script>标签的方式提前加载,以确保它们在其他模块需要时已经存在。 - 异步加载框架: 对于一些大型框架,可以使用异步加载的方式,只在需要时才加载整个框架。例如,使用
import()语法异步加载ES6模块。 - 加载指示器: 如果有大量依赖需要加载,可以提供一个加载指示器来告知用户正在加载中,以避免用户不必要的等待。
综合使用上述方法,可以根据应用的需求和场景来确保异步加载资源的正确顺序和依赖关系。同时,使用工具和框架的功能可以简化依赖管理和加载控制的工作。
114.在使用网络字体时,你如何权衡性能和设计需求?
在使用网络字体时,权衡性能和设计需求是一个需要仔细考虑的问题。网络字体可以为网站带来独特的设计风格,但也可能对性能产生一定的影响。以下是在权衡性能和设计需求时的一些方法:
- 选择适当的字体格式: 网络字体通常有不同的格式,如WOFF、WOFF2、TTF等。选择适当的格式可以在保持较高质量的同时减小文件大小。WOFF2通常是性能和压缩率的良好平衡选择。
- 字体子集化: 对于只使用了部分字符的情况,可以使用字体子集化来只包含需要的字符,从而减小字体文件大小。
- 异步加载字体: 使用
<link>标签的rel="preload"属性或使用Web Font Loader库来异步加载字体,以避免字体加载阻塞页面渲染。 - 使用系统字体作为备选: 在字体加载之前,可以将系统默认字体作为备选字体,以确保页面内容在字体加载之前仍然可以呈现。
- 限制字体数量: 使用过多的字体可能会增加页面的下载时间。在设计中尽量限制使用的字体数量,避免使用过多不同的字体。
- 缓存字体: 确保字体被适当地缓存,这可以通过设置适当的HTTP缓存头来实现。
- 字体图标和SVG替代方案: 对于小图标,可以使用字体图标或SVG代替,这可以减少对网络字体的依赖。
- 性能测试和监控: 在实际加载情况下,进行性能测试和监控,评估字体对性能的影响。根据测试结果进行调整和优化。
- 优化设计和字体选择: 在设计阶段就考虑性能因素,选择适合性能要求的字体和设计元素,避免过多复杂的字体和图形。
综合考虑设计需求和性能目标,可以选择合适的字体,采取适当的优化措施,以达到设计和性能的平衡。重要的是要在设计和开发过程中不断优化,确保字体在不影响性能的前提下达到预期的视觉效果。
115.在使用第三方库或框架时,你如何避免版本升级对性能的影响?
在使用第三方库或框架时,确保版本升级不影响性能是至关重要的。以下是一些方法可以帮助你避免版本升级对性能产生负面影响:
- 版本控制: 使用版本控制工具(如Git)来管理项目的代码和依赖项。这样可以随时回滚到稳定的版本,以避免升级后出现性能问题。
- 监控版本变化: 订阅库或框架的更新通知,以及时了解新版本的发布和变化。有时新版本可能会引入性能优化,因此了解版本变化对于决定是否升级至关重要。
- 升级测试: 在升级之前,先在一个测试环境中进行版本升级,并进行性能测试。确保新版本在性能方面没有明显的退化。
- 性能基准测试: 在升级后进行性能基准测试,比较新旧版本在不同性能指标上的表现。这可以帮助你确定是否升级并确保性能没有明显降低。
- 查看文档和变更日志: 在升级之前,仔细阅读第三方库或框架的文档和变更日志。了解新版本是否有性能优化或变更,以及是否需要进行适应性调整。
- 逐步升级: 如果你的项目依赖多个第三方库,可以逐个升级,而不是一次性升级所有库。这样可以更容易地发现和解决可能出现的问题。
- 备份和回滚策略: 在升级之前,确保有备份和回滚策略。如果升级后发现性能问题,可以迅速回滚到稳定的版本。
- 社区反馈: 查看库或框架的社区反馈,了解其他开发者在升级后的体验。有时他们的经验可以帮助你预测可能的性能问题。
- 自定义构建: 有些框架或库允许自定义构建,你可以只包含你需要的功能和模块,从而减少对性能的影响。
- 合理升级策略: 不是每个版本都需要立即升级。在升级之前,考虑新版本的改进是否对你的项目有实际价值,是否值得为了性能优化而升级。
总之,在使用第三方库或框架时,平衡升级和性能的关系需要谨慎的计划和测试。同时,保持与库或框架的社区联系,了解最新的优化措施和最佳实践,以确保在升级时能够保持较好的性能。
116.谈谈对懒加载和预加载的理解,它们分别在什么情况下使用?
懒加载(Lazy Loading)和预加载(Preloading)是前端性能优化中常用的两种策略,用于优化资源加载和页面性能。
懒加载(Lazy Loading) 是一种延迟加载的策略,它在页面初始化时只加载可视区域内的内容,当用户滚动页面或触发某些条件时,再加载其他内容。懒加载可以显著减少初始页面加载时间,特别适用于长页面、图片和其他资源密集的页面。常见的应用包括图片懒加载和无限滚动加载。
预加载(Preloading) 则是一种在页面加载期间提前加载所需资源的策略,以减少未来用户操作时的延迟。通过在页面加载时使用<link>标签的rel="preload"属性,或通过JavaScript动态创建<link>标签,可以预加载资源(如字体、样式、脚本等)。预加载适用于那些在用户交互前需要的资源,以提前获取并缩短加载时间。
在使用上,两种策略在不同情况下有不同的应用场景:
- 懒加载适用于:
- 图片和媒体资源:对于长页面或包含大量图片的页面,只加载用户可见区域内的图片,可以加快初始加载速度。
- 无限滚动:在滚动时动态加载更多内容,避免在一开始就加载全部内容。
- 需要用户交互触发的功能:例如展开折叠内容、弹出窗口等。
- 预加载适用于:
- 首屏关键资源:例如主样式表、主脚本、主字体等,以确保它们在用户操作时能够立即使用。
- 下一页资源:例如点击链接后跳转页面需要的资源,通过预加载可以减少用户等待时间。
- 未来操作的资源:如果用户可能会执行某些操作,例如悬停到链接上,预加载链接对应的资源可以提前准备好。
综合使用懒加载和预加载,可以在不影响用户体验的前提下,优化资源加载,提升页面性能和响应速度。
117.什么是Critical Rendering Path ?如何优化它?
关键渲染路径(Critical Rendering Path)是指浏览器在将HTML、CSS和JavaScript转换为实际呈现在屏幕上的像素的过程。优化关键渲染路径是提高页面加载性能和用户体验的关键。
关键渲染路径包括以下几个步骤:
- 解析HTML: 浏览器解析HTML文档,构建DOM树。
- 解析CSS: 浏览器解析CSS样式,构建CSSOM树。
- 合并DOM和CSSOM: 将DOM树和CSSOM树合并,生成渲染树(Render Tree)。
- 布局(Layout): 计算渲染树的布局,确定每个元素的大小和位置。
- 绘制(Paint): 将渲染树中的元素绘制到屏幕上。
- 合成(Composite): 将不同图层的绘制结果合成到一起,呈现最终的页面。
为了优化关键渲染路径,可以采取以下策略:
- 减少关键资源的大小: 优化HTML、CSS和JavaScript,压缩和精简代码,以减小文件大小,从而加速解析和下载。
- 将CSS放在HEAD中: 将关键的CSS放在HTML文件的
<head>中,以便浏览器尽早开始构建CSSOM树。 - 避免阻塞渲染的JavaScript: 将JavaScript代码放在页面底部,或使用
async和defer属性,以避免阻塞页面的渲染。 - 最小化重排和重绘: 避免频繁的DOM操作,这可能导致页面的布局和绘制重复进行,影响性能。
- 使用CSS动画和过渡: 使用CSS动画和过渡来实现动态效果,这比使用JavaScript实现更有效率。
- 利用浏览器缓存: 使用浏览器缓存来存储经常使用的资源,从而减少重复的网络请求。
- 使用字体预加载和文本压缩: 使用字体预加载来提前获取所需字体,同时使用文本压缩技术减小文本内容的大小。
- 服务端渲染和静态生成: 对于需要搜索引擎优化和更快的初始加载时间的应用,考虑使用服务端渲染或静态生成。
- 利用GPU加速: 合理使用CSS属性和技术,以利用浏览器中的GPU加速进行页面渲染。
- 监测性能并持续优化: 使用性能分析工具(如Lighthouse、PageSpeed Insights等)来监测页面性能,并持续优化关键渲染路径。
优化关键渲染路径有助于确保页面尽快呈现给用户,提高用户体验,减少加载时间,并使页面更加响应。
118.使用动画和过渡效果时,如何保持流畅的用户体验?
使用动画和过渡效果可以为用户提供更丰富的交互体验,但在实现这些效果时,需要注意以下几点,以保持流畅的用户体验:
- 选择合适的动画类型: 选择合适的动画类型,避免使用过于复杂或过多的动画效果。简单的渐变、移动和缩放效果通常比复杂的3D变换更流畅。
- 使用硬件加速: 使用CSS属性(如
transform、opacity等)来触发GPU硬件加速,这可以减少CPU的工作量,提高动画性能。 - 使用 requestAnimationFrame: 使用JavaScript中的
requestAnimationFrame来执行动画操作。这个方法会在浏览器每次刷新屏幕时调用,确保动画在适当的帧率下运行。 - 避免强制同步布局: 避免在动画过程中强制浏览器进行同步布局或绘制,因为这会导致性能问题。例如,避免在动画期间频繁改变元素的尺寸和位置。
- 使用缓动函数: 使用合适的缓动函数(easing function),使得动画在开始和结束时都有适当的加速和减速效果,以更自然地模拟物体的运动。
- 节流和去抖动: 在响应用户输入时,使用节流(throttle)和去抖动(debounce)技术来控制动画的触发频率,避免动画过于频繁导致性能下降。
- 性能测试: 使用性能分析工具来测试动画效果的性能。这可以帮助你发现可能导致卡顿或性能问题的部分,并进行优化。
- 优雅降级: 对于不支持硬件加速或性能较差的设备,考虑提供优雅降级的方案,例如简化动画或使用静态效果。
- 控制动画数量: 避免同时运行大量的动画,以免过多的动画效果导致性能下降。如果需要多个动画效果,考虑使用时间轴(Timeline)来同步和控制它们。
- 在移动设备上优化: 移动设备的性能有限,因此在移动端使用更简单的动画效果,避免过度复杂的变换和动画。
- 监测性能: 使用性能分析工具来监测动画效果的性能表现,并持续优化以确保流畅的用户体验。
总之,合理选择动画效果,结合性能优化的最佳实践,可以在提供丰富交互体验的同时,保持流畅的用户体验。
119.如果网站在特定网络条件下加载缓慢,如何诊断和解决问题?
当网站在特定网络条件下加载缓慢时,你可以采取以下步骤来诊断和解决问题:
- 确认问题: 首先确保问题确实出现在特定网络条件下,可以使用不同的网络环境(如3G、4G、慢速网络)进行测试。
- 使用性能分析工具: 使用性能分析工具(如Chrome开发者工具、Lighthouse、WebPageTest等)来测量页面加载时间,找出加载缓慢的具体原因。
- 检查网络延迟: 使用网络延迟模拟工具或在线服务,模拟特定网络条件下的延迟和带宽,观察页面加载表现。
- 分析网络请求: 在性能分析工具中查看网络请求,识别加载时间较长的资源,检查是否存在大文件、过多的请求等问题。
- 检查资源优化: 确保所有资源(图片、脚本、样式、字体等)都进行了适当的优化,如压缩、缓存和延迟加载。
- 使用CDN: 使用内容分发网络(CDN)来加速资源加载,将资源分发到全球多个服务器,减少用户与服务器之间的距离,提高加载速度。
- 压缩资源: 使用Gzip或Brotli等压缩算法来减小资源文件的大小,从而加快下载速度。
- 优化图片: 确保图片使用适当的格式(如WebP),进行适当的压缩和缩放,以及使用懒加载来延迟加载图片。
- 避免过多的第三方请求: 限制外部资源的数量,避免过多的第三方请求对页面加载造成影响。
- 使用缓存: 使用浏览器缓存来存储静态资源,从而减少重复的网络请求。
- 延迟加载: 将非关键资源设置为延迟加载,以确保首次加载速度更快。
- 检查服务器性能: 检查服务器的响应时间和性能,确保服务器能够在合理的时间内响应请求。
- 减少重定向: 避免过多的页面重定向,这会增加页面加载时间。
- 使用性能预算: 设置性能预算,确保页面在特定网络条件下仍能在可接受的时间内加载完成。
- 持续监测: 使用监测工具来持续监测页面性能,以确保解决问题后页面性能的持续优化。
通过以上步骤,你可以定位问题,并采取适当的措施来解决网站在特定网络条件下加载缓慢的问题,提升用户体验。
120.在开发响应式网站时,如何处理不同设备上的性能差异?
在开发响应式网站时,处理不同设备上的性能差异是至关重要的。以下是一些方法来平衡性能和响应式设计:
- 响应式图片优化: 使用不同分辨率和格式的图片,根据设备的屏幕大小和分辨率来提供不同的图片。采用适当的图片压缩和格式,以减小加载时间。
- 媒体查询和断点: 使用媒体查询在不同的屏幕宽度范围内应用不同的样式,避免在较小屏幕上加载过多的内容和资源。
- 选择性加载: 使用现代的浏览器功能,如
<picture>和<source>元素来根据设备的特性和屏幕大小,选择性地加载合适的资源。 - 懒加载: 在移动设备上使用懒加载,只加载当前视口内的内容,以减少初始页面加载时间。
- 缓存策略: 根据设备类型,使用适当的缓存策略,以平衡性能和用户体验。
- 移动优先设计: 在设计时采用移动优先的策略,确保移动设备上的性能和用户体验得到优化。
- 测试和模拟不同设备: 使用开发者工具或在线模拟器来模拟不同设备和网络条件,以检查性能和显示效果。
- 限制资源: 对于性能较低的设备,限制使用动画、特效和复杂的样式,以确保页面加载顺畅。
- 优雅降级: 为性能较差的设备提供优雅降级的方案,保证基本内容的访问和可用性。
- 性能测试: 使用性能分析工具来测试不同设备上的加载速度和性能表现,进行优化。
- 流量控制: 对于较慢的网络,适当控制加载的内容和资源,以避免过度消耗用户的流量。
- CDN优化: 使用内容分发网络(CDN)来加速资源的加载,尽量将资源分发到距离用户近的服务器上。
- 持续监测: 持续监测不同设备上的性能表现,根据实际数据进行调整和优化。
通过这些方法,你可以在开发响应式网站时,更好地处理不同设备上的性能差异,从而提供更好的用户体验。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(12)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

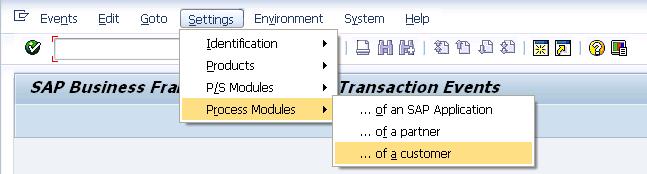
SAP BTEs 业务交易事件/增强(Business Transaction Event)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、BTEs是什么? 二、使用步骤 1.查找BTE event 2.处理FM 总结 前言 SAP BTEs是一种新型的增强方式,可以通过事务代码FIFB打开&#…...

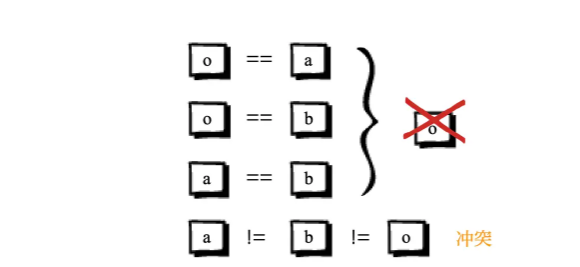
leetcode做题笔记90. 子集 II
给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 思路一:回溯 int comp(const void* a, cons…...

“开发和运维”只是一个开始,最终目标是构建高质量的软件工程
随着技术的飞速发展,软件行业不断寻求改进和创新的方法来提供更高质量的产品。在这方面,DevOps已经展现出了巨大的潜力。通过打破开发和运维之间的壁垒,DevOps将持续集成、持续交付和自动化流程引入到软件开发中,使团队能够更快地…...

自学C#,要懂得善用MSDN
很多初学者学习编程,都会通过看别人写的教程、或者录制的视频,来学习。 这是一个非常好的途径,因为这个是非常高效的。 但是这样,存在两个问题: 1、教程不够全面:任何再好的教程,都无法囊括所…...

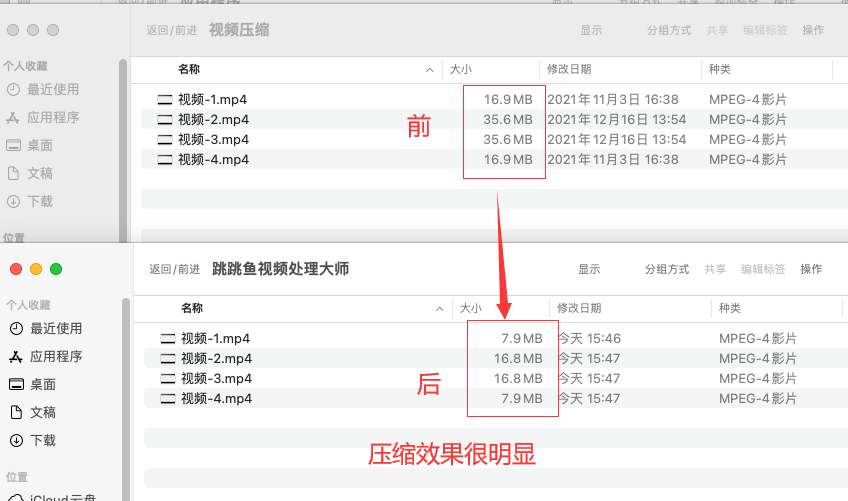
mac上如何压缩视频大小?
mac上如何压缩视频大小?由于视频文件体积庞大,常常会占据我们设备的大量存储空间。通常情况下,我们选择删除视频以释放内存,但这将永久丢失它们。然而,有一种更好的方法可以在不删除视频的情况下减小内存占用ÿ…...

git merge规则
参考文档:https://juejin.cn/post/7129333439299321887 丹尼尔:Hi,蛋兄,周杰伦都出新专辑了,你咋还不更新啊,真的打算半年一更啊? 蛋先生:好像确实是这样,要不࿰…...

【周末闲谈】关于“数据库”你又知道多少?
个人主页:【😊个人主页】 系列专栏:【❤️周末闲谈】 系列目录 ✨第一周 二进制VS三进制 ✨第二周 文心一言,模仿还是超越? ✨第二周 畅想AR 文章目录 系列目录前言数据库数据库的五大特点数据库介绍数据库管理系统&a…...

C++ 对象生成:构造函数
对象生成:构造函数 一、构造函数特性二、三种构造函数1.无参构造函数2.有参构造函数3.拷贝构造函数 一、构造函数特性 C编译器提供了构造函数供程序生成对象这是一个与类同名的函数,参数可以有多种形式(重载)没有返回类型声明一般…...

RFID如何在汽车混流生产中进行车辆跟踪?
在汽车混流生产中,RFID技术可以对每个车辆进行唯一标识,从而实现车辆生产全程跟踪。实时确定车辆的位置、状态和生产过程,生产管理系统就能够对生产流程进行实时监控和管理,及时发现和解决问题,提高生产效率和质量。 焊…...

差值结构的复合底部
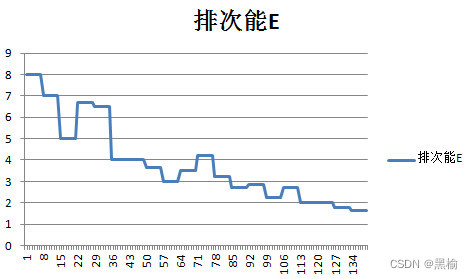
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由6张二值化的图片组成,让A 中有3个点,B中有1个点,且不重合,统计迭代次数并排序。 其中有20组数据 让迭代次数与排斥能成反比,排…...

在Docker 上使用 Nginx 配置https及wss
预先创建挂载文件 /mydata/nginx/conf/nginx.conf /mydata/nginx/cert /mydata/nginx/conf.d /mydata/nginx/html /mydata/nginx/logs运行并且挂载容器 docker run -p 80:80 -p 443:443 --name nginx01 --restartalways \ -v /mydata/nginx/conf/nginx.conf:/etc/nginx/ngi…...

git回退操作
1. 在工作区回退: 此时文件没有经过任何提交 git checkout -- filename2. git add之后回退 git reset HEAD3. git commit 之后回退 git reset --hard commit_id(前4位)其中,commit_id可通过git log查看,例如: qzcryqz MINGW6…...

C++系列-类和对象-静态成员
类和对象-静态成员 静态成员静态成员变量静态成员函数 静态成员 静态成员就是在成员变量或者是成员函数前面加上static关键字。 静态成员变量 所有对象共享同一份数据在编译阶段分配内存类内声明,类外初始化可以通过对象或者类名进行访问。静态成员变量也具有访问…...

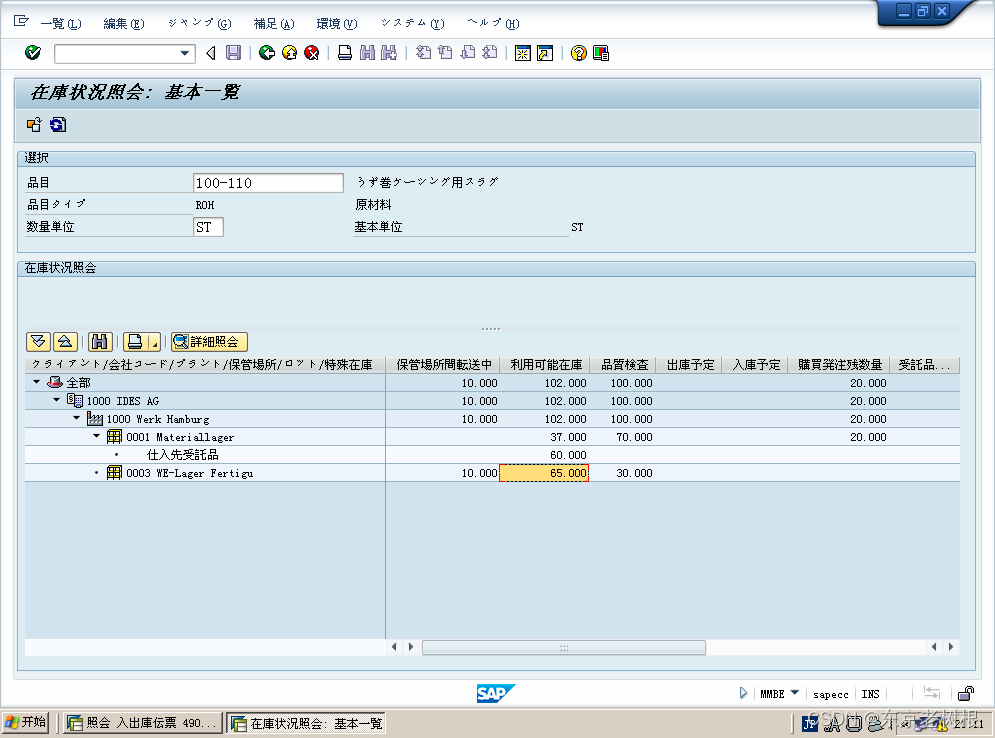
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)2- 品目Code振替转记 和 在库转送
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

【Python机器学习】实验13 基于神经网络的回归-分类实验
文章目录 神经网络例1 基于神经网络的回归(简单例子)1.1 导入包1.2 构造数据集(随机构造的)1.3 构造训练集和测试集1.4 构建神经网络模型1.5 采用训练数据来训练神经网络模型 实验:基于神经网络的分类(鸢尾花数据集)1. 导入包2. 构造数据集3.…...

【数据结构】二叉树的链式结构的实现 -- 详解
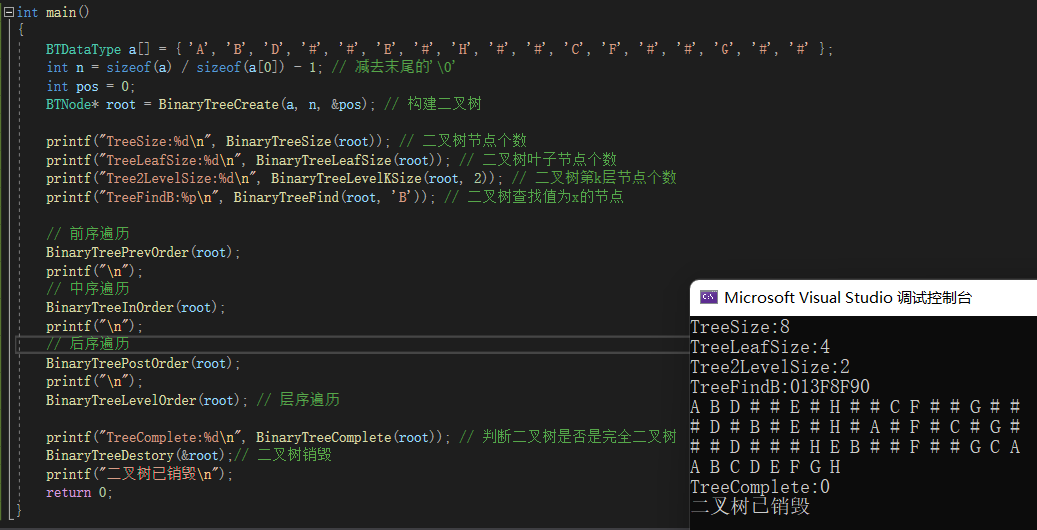
一、前置说明 在学习二叉树的基本操作前,需先要创建一棵二叉树,然后才能学习其相关的基本操作。为了降低大家学习成本,此处手动快速创建一棵简单的二叉树,快速进入二叉树操作学习。 typedef char BTDataType;typedef struct Binar…...

【C语言】什么是结构体内存对齐?结构体的大小怎么计算?
目录 1.结构体内存对齐 对偏移量的理解: 2.结构体的大小计算 2.1结构体中只有普通的数据类型的大小计算 2.2 结构体中有嵌套的结构体的大小计算 3.修改默认对齐数 4.为什么存在内存对齐? 这篇文章主要介绍结构体内存对齐和如何计算大小。 在学习结构体内存…...

【Redis】Redis中的布隆过滤器
【Redis】Redis中的布隆过滤器 前言 在实际开发中,会遇到很多要判断一个元素是否在某个集合中的业务场景,类似于垃圾邮件的识别,恶意IP地址的访问,缓存穿透等情况。类似于缓存穿透这种情况,有许多的解决方法…...

接口测试 —— Jmeter 参数加密实现
Jmeter有两种方法可以实现算法加密 1、使用__digest自带函数 参数说明: Digest algorithm:算法摘要,可输入值:MD2、MD5、SHA-1、SHA-224、SHA-256、SHA-384、SHA-512 String to be hashed:要加密的数据 Salt to be…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

c++算法学习3——深度优先搜索
一、深度优先搜索的核心概念 DFS算法是一种通过递归或栈实现的"一条路走到底"的搜索策略,其核心思想是: 深度优先:从起点出发,选择一个方向探索到底,直到无路可走 回溯机制:遇到死路时返回最近…...
--uboot系统之外设与PMIC详解)
RK3568项目(七)--uboot系统之外设与PMIC详解
目录 一、引言 二、按键 ------>2.1、按键种类 ------------>2.1.1、RESET ------------>2.1.2、UPDATE ------------>2.1.3、PWRON 部分 ------------>2.1.4、RK809 PMIC ------------>2.1.5、ADC按键 ------------>2.1.6、ADC按键驱动 ------…...

HarmonyOS Next 弹窗系列教程(3)
HarmonyOS Next 弹窗系列教程(3) 选择器弹窗 (PickerDialog) 介绍 选择器弹窗通常用于在用户进行某些操作(如点击按钮)时显示特定的信息或选项。让用户可以进行选择提供的固定的内容。 以下内容都属于选择器弹窗: …...
