字符串经典问题
1. 验证回文串
验证回文串
如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。
字母和数字都属于字母数字字符。
给你一个字符串 s,如果它是 回文串 ,返回 true ;否则,返回 false 。
示例 1:
输入: s = “A man, a plan, a canal: Panama”
输出:true
解释:“amanaplanacanalpanama” 是回文串。
1.1 先转换为都是小写的字符串,然后比较是否是回文串
首先根据题目的条件,先使用StringBuilder来存储小写字符串,如果s里面不是小写那么就跳过,可以使用Character.isLetterOrDigit()判断是否为字符,然后使用toLowerCase转换成小写,然后就都是小写的字符串,进行字符串回文比较。
public boolean isPalindrome(String s) {StringBuilder sb = new StringBuilder();for(int i=0;i<s.length();i++){char c =s.charAt(i);if(Character.isLetterOrDigit(c)){sb.append(Character.toLowerCase(c));}}String str = sb.toString();int left =0;int right = str.length()-1;while(left<right){if(str.charAt(left) != str.charAt(right)){return false;}left++;right--;}return true;}

总的时间复杂度时O(n),空间复杂度O(n)
不过这里我还有个想法,就是一次循环,碰到,空格就跳过,然后将字符转为小写使用双指针进行比较,这样就可以使用一次遍历。
1.2 一次循环
public boolean isPalindrome(String s) {int n =s.length();int left =0;int right = n-1;while(left<right){while(left<right && !Character.isLetterOrDigit(s.charAt(left))){++left;}while(left<right && !Character.isLetterOrDigit(s.charAt(right))){--right;}if(left<right){if(Character.toLowerCase(s.charAt(left) ) != Character.toLowerCase(s.charAt(right))){return false;}++left;--right;}}return true;}
这一题如果知道了isLetterOrDigit,就比较简单了,不需要使用额外的判断。
2. 字符串中的第一个唯一字符
字符串中的第一个唯一字符
给定一个字符串 s ,找到 它的第一个不重复的字符,并返回它的索引 。如果不存在,则返回 -1 。
示例 1:
输入: s = “leetcode”
输出: 0
示例 2:
输入: s = “loveleetcode”
输出: 2
示例 3:
输入: s = “aabb”
输出: -1
2.1 HashMap
统计每个字符出现的次数,使用hashmap比较合适,然后遍历字符串找到对应的map里面值为1的结果,就是不重复的字符。
public int firstUniqChar(String s) {HashMap<Character,Integer> map = new HashMap<>();for(int i=0;i<s.length();i++){map.put(s.charAt(i),map.getOrDefault(s.charAt(i),0)+1);}for(int i=0;i<s.length();i++){if(map.get(s.charAt(i))==1){return i;}}return -1;}
3. 有效的字母异位词
有效的字母异位词
给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。
注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。
3.1 字符数组排序
刚看到这个方法的时候还是有点没想到,因为将字符经过排序后都是按照一定顺序排列的,只需要将两个字符串排序后的结果比较就可以了。
public boolean isAnagram(String s, String t) {char [] ch1 = s.toCharArray();char [] ch2 = t.toCharArray();Arrays.sort(ch1);Arrays.sort(ch2);return new String(ch1).equals(new String(ch2));}
3.2 哈希表
题目提示了统计字符出现的次数,很显然使用哈希表。
public boolean isAnagram(String s, String t) {if(s.length()!=t.length()) return false;char [] ch1 = s.toCharArray();Map<Character,Integer> map1 = getMapStr(s);Map<Character,Integer> map2 = getMapStr(t);for(char ch: ch1){if(!map2.containsKey(ch) || map1.get(ch) != map2.get(ch)){return false;}}return true;}private Map<Character,Integer> getMapStr(String str){char [] chars = str.toCharArray();Map<Character,Integer> map = new HashMap<>();for(char ch:chars){map.put(ch,map.getOrDefault(ch,0)+1);}return map;}
但是这个方法在力扣里面测试有个数据跑不通。
3.3 哈希映射
首先先设置一个26位长的数组,然后这个数组里面下标就对应着字符串里面的下标,然后每次遍历的时候都要将同一个位置的元素如果s里面存在那么数组对应元素的个数就自增,t里面也对应这个元素就自减,如果最后每位上的元素值都是0,就意味着是一样的。
public boolean isAnagram(String s, String t) {if(s.length()!=t.length()) return false;int [] res = new int [26];for(int i=0;i<s.length();i++){res[s.charAt(i) - 'a']++;res[t.charAt(i) - 'a']--;}for(int i=0;i<26;i++){if(res[i]!=0){return false;}}return true;
}
相关文章:

字符串经典问题
1. 验证回文串 验证回文串 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 t…...

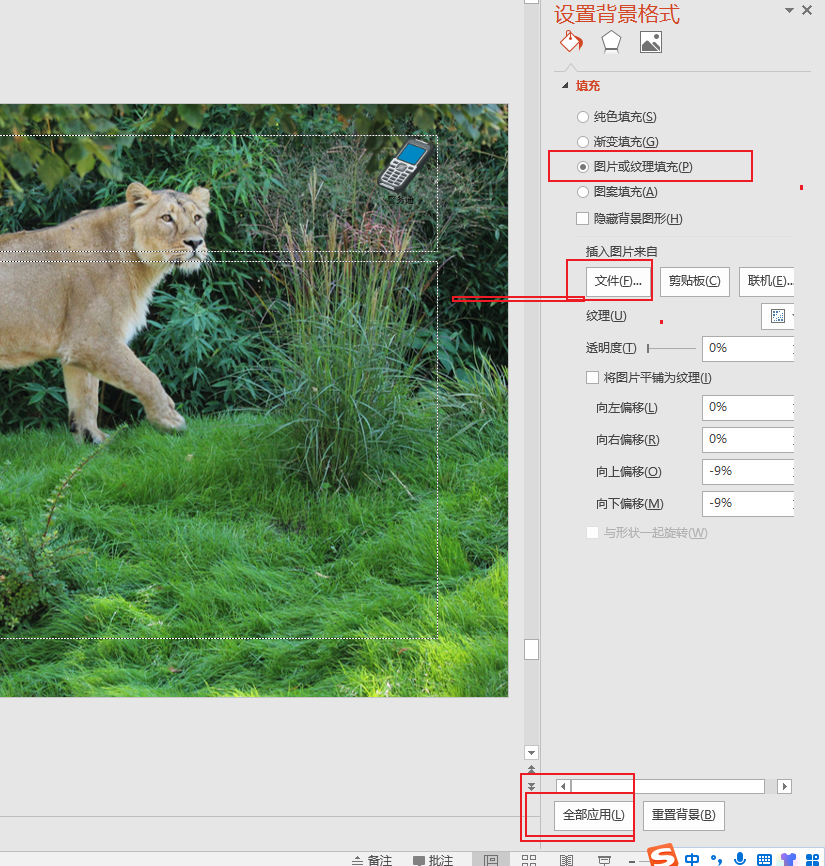
如何将图片应用于所有的PPT页面?
问题:如何快速将图片应用到所有PPT页面? 解答:有两种方法可以解决这个问题。第一种用母板。第二种用PPT背景功能。 解决有时候汇报的时候,ppt中背景图片修改不了以及不知道如何查找,今天按照逆向过程进行操作 方法1…...

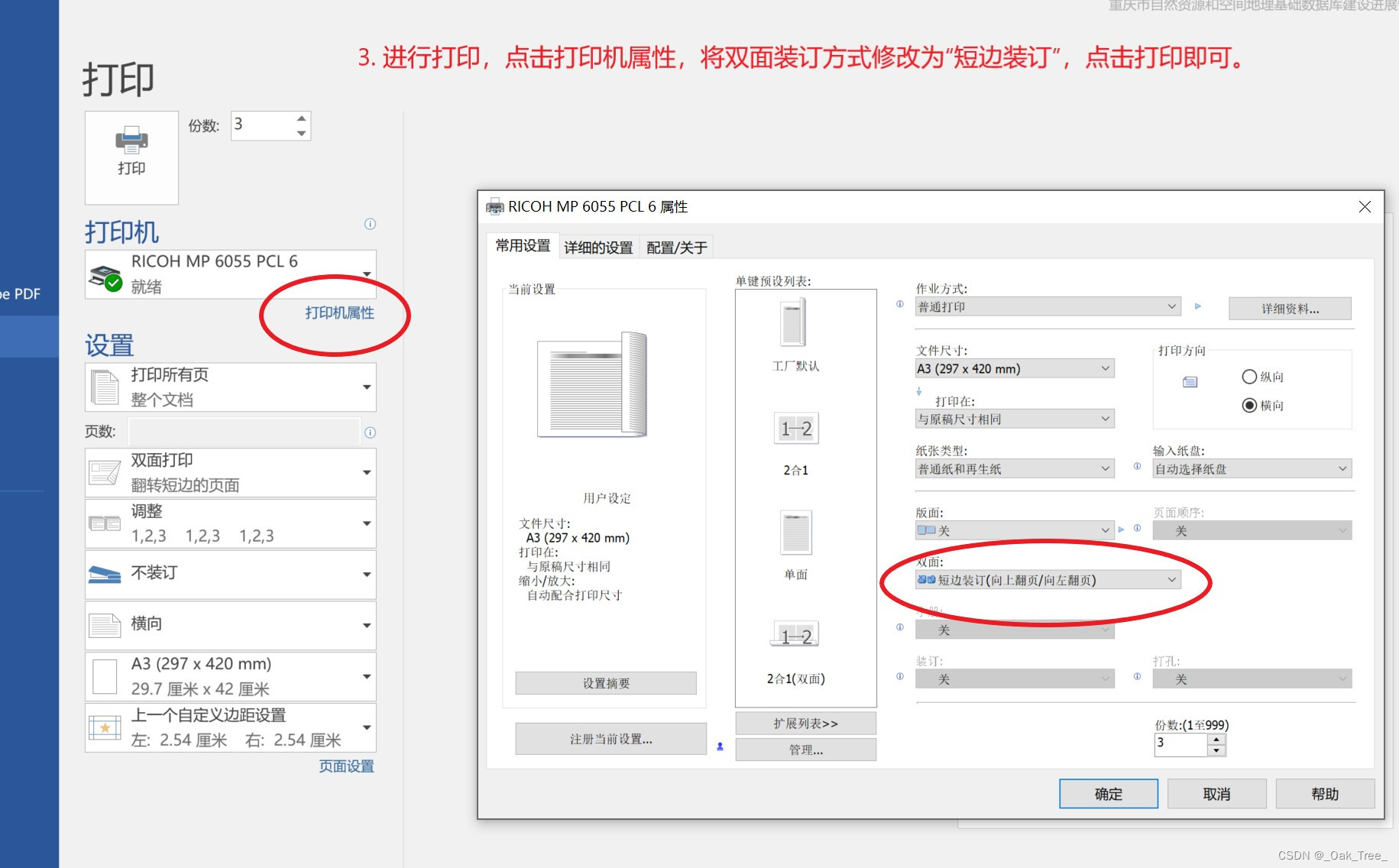
打印技巧——word中A4排版打印成A3双面对折翻页
在进行会议文件打印时,我们常会遇到需要将A4排版的文件,在A3纸张上进行双面对折翻页打印,本文对设置方式进行介绍: 1、在【布局】选项卡中,点击右下角小箭头,打开页面设置选项卡 1.1在【页边距】中将纸张…...

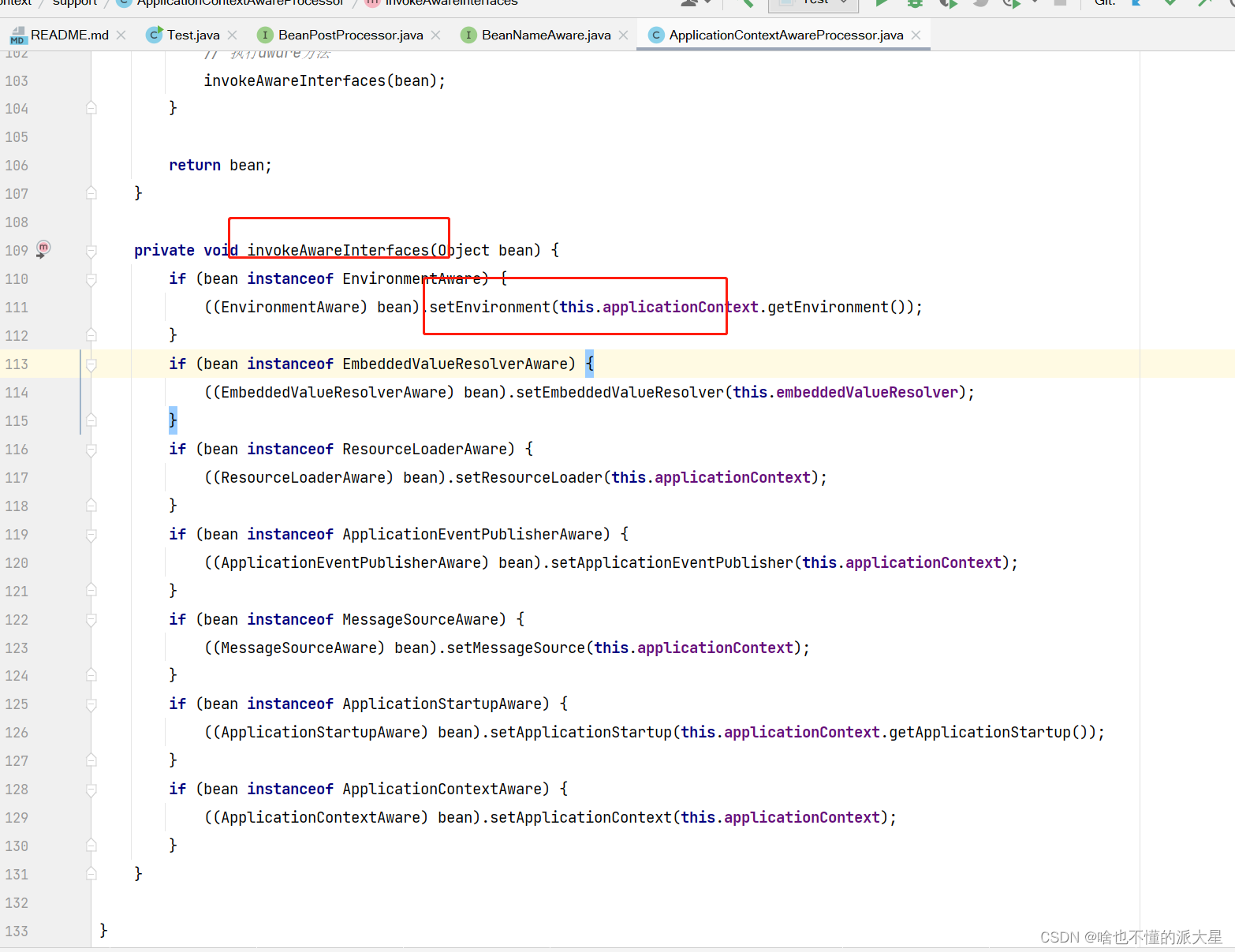
2、手写模拟Spring底层原理
创建BeanDefinition bean定义 设置BeanDefinition 的类信息,作用域信息 创建beanDefinitionMap scope为原型: scope为单例: 总结: 扫描ComponentScan注解上的包扫描路径,将Component注解修饰的类,生成Bea…...

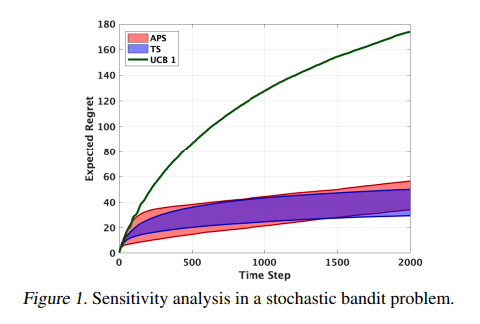
6篇 ICML 2023 杰出论文解析,涉及无学习率、LLM水印、域泛化等方向
ICML 全称 International Conference on Machine Learning,由国际机器学习学会(IMLS)举办,是计算机人工智能领域的顶级会议。今年的 ICML 大会已是第 40 届,共收到 6538 份投稿,有1827 份被接收,…...

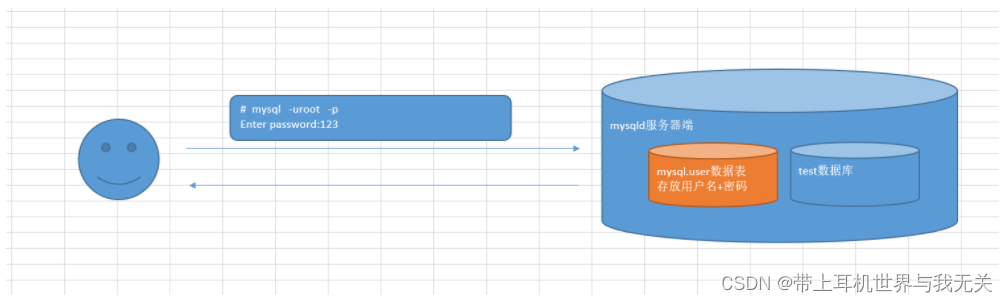
linux第三阶段--第三方软件(一)MySQL的概述和二进制安装(官网版)
MySQL介绍及安装 一、MySQL概述 DB2 POSTGRE-SQL 1、关系型数据库与非关系型数据库 RDBMS(relational database management system),既关系型数据库管理系统。 简单来说,关系型数据库,是指采用了二维表格来组织数…...

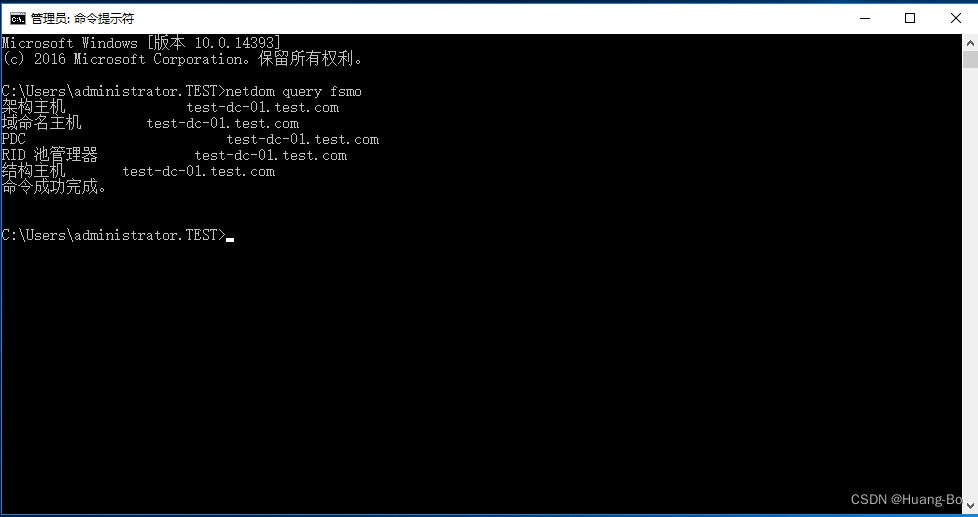
AD域控制器将辅域控制器角色提升为主域控制器
背景 域控服务器迁移,已将新机器添加为该域的辅域控制器。 主域控制器:test-dc-01 辅域控制器:test-dc-02 需求将主辅域的角色进行互换,test-dc-01更换为辅域,test-dc-02更换为主域。 操作步骤 方法1 命令行修改AD域…...

Docker案例分析:创建并运行一个Redis容器
步骤一:到DockerHub搜索Redis镜像 步骤二:查看Redis镜像文档中的帮助信息 步骤三:利用docker run命令运行一个Redis容器 可以看到第二行的命令是支持数据持久化的创建容器命令,但是我们使用的命令如下: docker run -…...

银河麒麟服务器v10 sp1 .Net6.0 上传文件错误 access to the path is denied
上一篇:银河麒麟服务器v10 sp1 部署.Net6.0 http https_csdn_aspnet的博客-CSDN博客 .NET 6之前,在Linux服务器上安装 libgdiplus 即可解决,libgdiplus是System.Drawing.Common原生端跨平台实现的主要提供者,是开源mono项目。地址…...

钝感力:项目经理的隐形盾牌
钝感力的定义 钝感力的起源和意义 钝感力,或者说对外部刺激的不敏感性,起源于我们的生存本能。在古代,人们面对各种危险和挑战,需要有一定的抗压能力,才能在恶劣环境中生存下来。这种能力使得我们的祖先能够在面对猛兽…...

成集云 | 乐享问题邀请同步企微提醒 | 解决方案
源系统成集云目标系统 方案介绍 腾讯乐享是腾讯公司开发的一款企业社区化知识管理平台,它提供了包括知识库、问答、课堂、考试、活动、投票和论坛等核心应用。这个平台凝聚了腾讯10年的管理经验,可以满足政府、企业和学校在知识管理、学习培训、文化建…...

【TypeScript】基础类型
安装 Node.js 环境 https://nodejs.org/en 终端中可以查到版本号即安装成功。 然后,终端执行npm i typescript -g安装 TypeScript 。 查到版本号即安装成功。 字符串类型 let str:string "Hello"; console.log(str);终端中先执行tsc --init…...
)
c++控制台双人格斗小游戏(测试版)
嗨嗨嗨,又是我! 我又来发博客啦! 最近太闲了,又做了个small游戏:小人-格斗(测试版) 上代码! 记得加上gamesio.h哦 #include<cstring> #include<conio.h> #include"gamesio.h" //宏定义一些常量(可更改) #define BULLETNUM 300//子弹最大数量 #defin…...

flink jira 提交开源bug
注册apache issue账号,并申请flink空间的权限后. 提问题/bug 查看已经提交的问题:...
)
华为杯”研究生数学建模竞赛2018年-【华为杯】D题:基于卫星高度计海面高度异常资料 获取潮汐调和常数方法及应用(续)
目录 5.3 沿轨道各分潮的潮汐调和常数的正压潮和内潮的分离 5.3.1 数据处理 5.3.2 模型准备...

HTTP连接管理
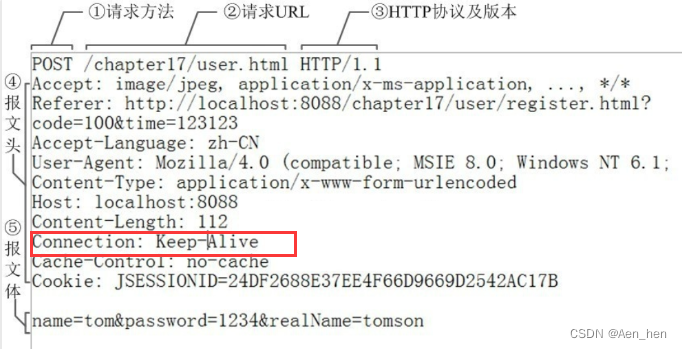
基础知识:非持久连接 HTTP初始时1.0版本在浏览器每一次向服务器请求完资源都会立即断开TCP连接,如果想要请求多个资源,就必须建立多个连接,这就导致了服务端和客户端维护连接的开销。 例如:一个网页中包含文字资源也包…...

漏洞指北-VulFocus靶场专栏-初级02
漏洞指北-VulFocus靶场02-初级 初级005 🌸phpunit 远程代码执行 (CVE-2017-9841)🌸step1:进入漏洞页step2: burpsuite 抓包,等待请求页,获得flag 初级006 🌸splunk 信息泄露 (CVE-2018-11409&am…...

无论是小说、公文还是新闻稿,爱校对都是你的最佳选择
在这个数字化的时代,写作已经渗透到我们生活的方方面面。从小说家到政府官员,再到新闻记者,每个人都需要确保他们的文本内容无瑕疵、逻辑清晰。这就是“爱校对”进入舞台的地方。它不仅仅是一个校对工具,更是每个写作者都不可或缺…...

MySQL数据表的损坏及容灾解决方案
引言 在互联网应用中,MySQL是最常用的关系型数据库之一。然而,数据表的损坏可能会导致数据丢失或无法正常访问,给业务运营带来严重影响。本文将讨论MySQL数据表容易损坏的情况,并提供相应的容灾解决方案。 推荐阅读 AI文本 OCR…...

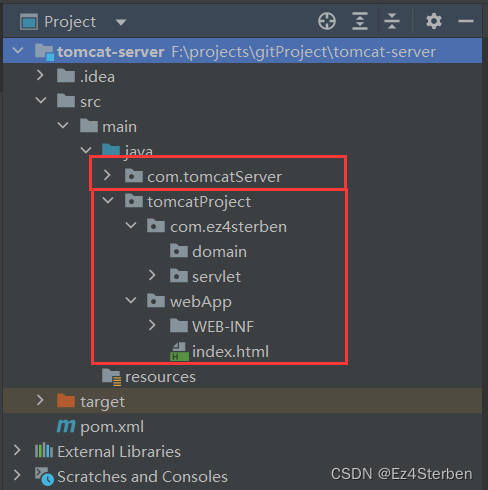
【仿写tomcat】二、扫描java文件,获取带有@WebServlet注解的类
tomcat仿写 项目结构扫描文件servlet注解map容器servlet工具类启动类调用 项目结构 扫描文件之前当然要确定一下项目结构了,我这里的方案是tomcat和项目同级 项目的话就仿照我们平时使用的结构就好了,我们规定所有的静态资源文件都在webApp目录下存放…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

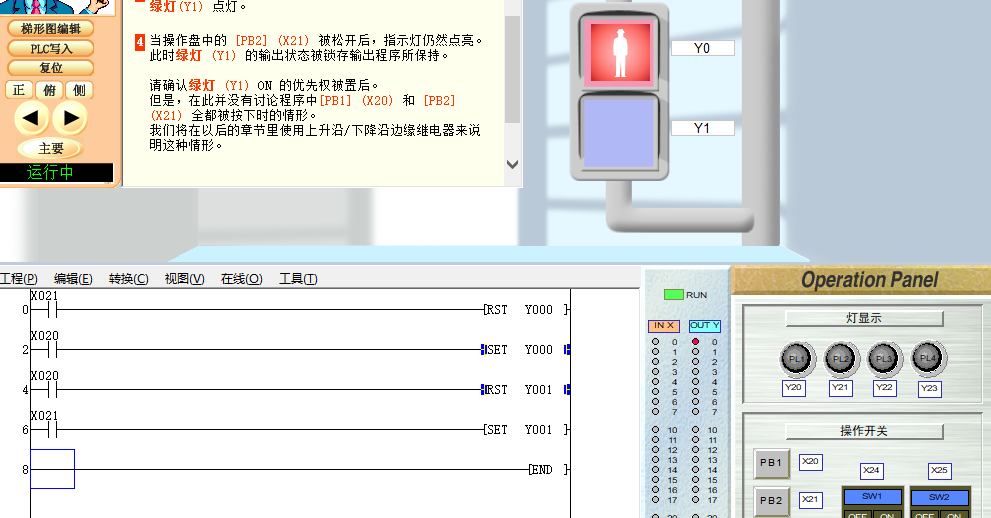
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
