JavaScript高级
1、JavaScript面向对象
1.1、面向对象介绍
在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4jzjAKBe-1692461533439)(.\img\面向对象介绍.png)]](https://img-blog.csdnimg.cn/8ad20d4a82c8429ca7957029639c831c.png)
1.2、类的定义和使用
- 结构说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5A71i2ke-1692461533439)(.\img\类的定义和使用.png)]](https://img-blog.csdnimg.cn/4f21fa6b46f14d8e8df1944b73914704.png)
-
代码实现
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类的定义和使用</title> </head> <body></body> <script>//定义Person类class Person{//构造方法constructor(name,age){this.name = name;this.age = age;}//show方法show(){document.write(this.name + "," + this.age + "<br>");}//eat方法eat(){document.write("吃饭...");}}//使用Person类let p = new Person("张三",23);p.show();p.eat(); </script> </html>1.3、字面量类的定义和使用
-
结构说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NZNVwJsZ-1692461533440)(.\img\字面量定义类和使用.png)]](https://img-blog.csdnimg.cn/150194aa067748c4b37dcab8f843adfe.png)
-
代码实现
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字面量定义类和使用</title> </head> <body></body> <script>//定义personlet person = {name : "张三",age : 23,hobby : ["听课","学习"],eat : function() {document.write("吃饭...");}};//使用persondocument.write(person.name + "," + person.age + "," + person.hobby[0] + "," + person.hobby[1] + "<br>");person.eat(); </script> </html>
1.3、继承
-
继承:让类与类产生子父类的关系,子类可以使用父类有权限的成员。
-
继承关键字:extends
-
顶级父类:Object
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>继承</title> </head> <body></body> <script>//定义Person类class Person{//构造方法constructor(name,age){this.name = name;this.age = age;}//eat方法eat(){document.write("吃饭...");}}//定义Worker类继承Personclass Worker extends Person{constructor(name,age,salary){super(name,age);this.salary = salary;}show(){document.write(this.name + "," + this.age + "," + this.salary + "<br>");}}//使用Workerlet w = new Worker("张三",23,10000);w.show();w.eat(); </script> </html>
1.4、小结
-
面向对象
把相关的数据和方法组织为一个整体来看待,从更高的层次来进行系统建模,更贴近事物的自然运行模式。
-
类的定义
class 类{} 字面量定义
-
类的使用
let 对象名 = new 类名(); 对象名.变量名 对象名.方法名()
-
继承
让类和类产生子父类关系,提高代码的复用性和维护性。
子类 extends 父类
Object 顶级父类
2、JavaScript内置对象
2.1、Number
- 方法介绍
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U1YqtI1b-1692461533440)(.\img\Number.png)]](https://img-blog.csdnimg.cn/37961e4fc5864bbfbb76530de73c6fb7.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Number</title>
</head>
<body></body>
<script>//1. parseFloat() 将传入的字符串浮点数转为浮点数document.write(Number.parseFloat("3.14") + "<br>");//2. parseInt() 将传入的字符串整数转为整数document.write(Number.parseInt("100") + "<br>");document.write(Number.parseInt("200abc") + "<br>"); // 从数字开始转换,直到不是数字为止</script>
</html>
2.2、Math
- 方法介绍
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-17Cdei04-1692461533440)(.\img\Math.png)]](https://img-blog.csdnimg.cn/fc08ad6a6e214db0a9d1347a21d17ed1.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Math</title>
</head>
<body></body>
<script>//1. ceil(x) 向上取整document.write(Math.ceil(4.4) + "<br>"); // 5//2. floor(x) 向下取整document.write(Math.floor(4.4) + "<br>"); // 4//3. round(x) 把数四舍五入为最接近的整数document.write(Math.round(4.1) + "<br>"); // 4document.write(Math.round(4.6) + "<br>"); // 5//4. random() 随机数,返回的是0.0-1.0之间范围(含头不含尾)document.write(Math.random() + "<br>"); // 随机数//5. pow(x,y) 幂运算 x的y次方document.write(Math.pow(2,3) + "<br>"); // 8
</script>
</html>
2.3、Date
-
方法说明
- 构造方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wLkftdh3-1692461533440)(.\img\Date.png)]](https://img-blog.csdnimg.cn/92c162dc795f49159ed05d1e243f6d39.png)
- 成员方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O4N7GduM-1692461533441)(.\img\Date-2.png)]](https://img-blog.csdnimg.cn/a400ecf17b3644db9fec6f94a18bef5f.png)
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Date</title>
</head>
<body></body>
<script>//构造方法//1. Date() 根据当前时间创建对象let d1 = new Date();document.write(d1 + "<br>");//2. Date(value) 根据指定毫秒值创建对象let d2 = new Date(10000);document.write(d2 + "<br>");//3. Date(year,month,[day,hours,minutes,seconds,milliseconds]) 根据指定字段创建对象(月份是0~11)let d3 = new Date(2222,2,2,20,20,20);document.write(d3 + "<br>");//成员方法//1. getFullYear() 获取年份document.write(d3.getFullYear() + "<br>");//2. getMonth() 获取月份document.write(d3.getMonth() + "<br>");//3. getDate() 获取天数document.write(d3.getDate() + "<br>");//4. toLocaleString() 返回本地日期格式的字符串document.write(d3.toLocaleString());
</script>
</html>
2.4、String
-
方法说明
- 构造方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V9jIbewb-1692461533441)(.\img\String.png)]](https://img-blog.csdnimg.cn/9793fb485d6744109e1858458b3605a0.png)
- 成员方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hlKy3eA9-1692461533441)(.\img\String-2.png)]](https://img-blog.csdnimg.cn/be598fe68dad4890bd489ac42ce1136b.png)
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>String</title>
</head>
<body></body>
<script>//1. 构造方法创建字符串对象let s1 = new String("hello");document.write(s1 + "<br>");//2. 直接赋值let s2 = "hello";document.write(s2 + "<br>");//属性//1. length 获取字符串的长度document.write(s2.length + "<br>");//成员方法//1. charAt(index) 获取指定索引处的字符document.write(s2.charAt(1) + "<br>");//2. indexOf(value) 获取指定字符串出现的索引位置document.write(s2.indexOf("l") + "<br>");//3. substring(start,end) 根据指定索引范围截取字符串(含头不含尾)document.write(s2.substring(2,4) + "<br>");//4. split(value) 根据指定规则切割字符串,返回数组let s3 = "张三,23,男";let arr = s3.split(",");for(let i = 0; i < arr.length; i++) {document.write(arr[i] + "<br>");}//5. replace(old,new) 使用新字符串替换老字符串let s4 = "你会不会跳伞啊?让我落地成盒。你妹的。";let s5 = s4.replace("你妹的","***");document.write(s5 + "<br>");
</script>
</html>
2.5、RegExp
正则表达式:是一种对字符串进行匹配的规则。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-91QlrKCB-1692461533441)(.\img\RegExp.png)]](https://img-blog.csdnimg.cn/f92987b5fe604a899b118f5b4b08a671.png)
-
方法说明
- 构造方法&成员方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UbwIbhR1-1692461533441)(.\img\RegExp-2.png)]](https://img-blog.csdnimg.cn/53bfdf5b84044990a8f031a038fb8193.png)
- 规则
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VGoIBP1M-1692461533441)(.\img\RegExp-3.png)]](https://img-blog.csdnimg.cn/d5770e2a7cac4bada4fda25e5fd4136c.png)
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>RegExp</title>
</head>
<body></body>
<script>//1.验证手机号//规则:第一位1,第二位358,第三到十一位必须是数字。总长度11let reg1 = /^[1][358][0-9]{9}$/;document.write(reg1.test("18688888888") + "<br>");//2.验证用户名//规则:字母、数字、下划线组成。总长度4~16let reg2 = /^[a-zA-Z_0-9]{4,16}$/;document.write(reg2.test("zhang_san123"));
</script>
</html>
2.6、Array
- 成员方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u6LLhESC-1692461533441)(.\img\Array.png)]](https://img-blog.csdnimg.cn/1f518c94726e495b9affe038f2dc12bf.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Array</title>
</head>
<body></body>
<script>let arr = [1,2,3,4,5];//1. push(元素) 添加元素到数组的末尾arr.push(6);document.write(arr + "<br>");//2. pop() 删除数组末尾的元素arr.pop();document.write(arr + "<br>");//3. shift() 删除数组最前面的元素arr.shift();document.write(arr + "<br>");//4. includes(元素) 判断数组中是否包含指定的元素document.write(arr.includes(2) + "<br>");//5. reverse() 反转数组元素arr.reverse();document.write(arr + "<br>");//6. sort() 对数组元素排序arr.sort();document.write(arr + "<br>");</script>
</html>
2.7、Set
JavaScript 中的 Set 集合,元素唯一,存取顺序一致。
- 方法说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zXegMgdQ-1692461533442)(.\img\Set.png)]](https://img-blog.csdnimg.cn/568716acafdd4942b7bd885cd68e9a2a.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Set</title>
</head>
<body></body>
<script>// Set() 创建集合对象let s = new Set();// add(元素) 添加元素s.add("a");s.add("b");s.add("c");s.add("c");// size属性 获取集合的长度document.write(s.size + "<br>"); // 3// keys() 获取迭代器对象let st = s.keys();for(let i = 0; i < s.size; i++){document.write(st.next().value + "<br>");}// delete(元素) 删除指定元素document.write(s.delete("c") + "<br>");let st2 = s.keys();for(let i = 0; i < s.size; i++){document.write(st2.next().value + "<br>");}
</script>
</html>
2.8、Map
JavaScript 中的 Map 集合,key 唯一,存取顺序一致。
- 方法说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iHjK6bcH-1692461533442)(.\img\Map.png)]](https://img-blog.csdnimg.cn/5eab555355ea44e3ac11d8df363b89e2.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Map</title>
</head>
<body></body>
<script>// Map() 创建Map集合对象let map = new Map();// set(key,value) 添加元素map.set("张三",23);map.set("李四",24);map.set("李四",25);// size属性 获取集合的长度document.write(map.size + "<br>");// get(key) 根据key获取valuedocument.write(map.get("李四") + "<br>");// entries() 获取迭代器对象let et = map.entries();for(let i = 0; i < map.size; i++){document.write(et.next().value + "<br>");}// delete(key) 根据key删除键值对document.write(map.delete("李四") + "<br>");let et2 = map.entries();for(let i = 0; i < map.size; i++){document.write(et2.next().value + "<br>");}
</script>
</html>
2.9、Json
-
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
- 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和 生成,并有效的提升网络传输效率。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZZ5UtS5L-1692461533442)(.\img\json-2.png)]](https://img-blog.csdnimg.cn/2f708cca90a444e38651a3e38763063d.png)
-
方法说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BeDJmwTq-1692461533442)(.\img\json-常用方法.png)]](https://img-blog.csdnimg.cn/af9fe4c5fa864b0ca790134092c469f3.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JSON</title>
</head>
<body></body>
<script>//定义天气对象let weather = {city : "北京",date : "2088-08-08",wendu : "10° ~ 23°",shidu : "22%"};//1.将天气对象转换为JSON格式的字符串let str = JSON.stringify(weather);document.write(str + "<br>");//2.将JSON格式字符串解析成JS对象let weather2 = JSON.parse(str);document.write("城市:" + weather2.city + "<br>");document.write("日期:" + weather2.date + "<br>");document.write("温度:" + weather2.wendu + "<br>");document.write("湿度:" + weather2.shidu + "<br>");
</script>
</html>
2.10、表单校验
- 案例说明
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zl5L3qdZ-1692461533442)(.\img\案例-表单校验.png)]](https://img-blog.csdnimg.cn/d3064ff980f14cb8a56bfd3390aae5d8.png)
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单校验</title><link rel="stylesheet" href="css/style.css"></link>
</head>
<body><div class="login-form-wrap"><h1>黑马程序员</h1><form class="login-form" action="#" id="regist" method="get" autocomplete="off"><label><input type="text" id="username" name="username" placeholder="Username..." value=""></label><label><input type="password" id="password" name="password" placeholder="Password..." value=""></label><input type="submit" value="注册"></form></div>
</body>
<script>//1.为表单绑定提交事件document.getElementById("regist").onsubmit = function() {//2.获取填写的用户名和密码let username = document.getElementById("username").value;let password = document.getElementById("password").value;//3.判断用户名是否符合规则 4~16位纯字母let reg1 = /^[a-zA-Z]{4,16}$/;if(!reg1.test(username)) {alert("用户名不符合规则,请输入4到16位的纯字母!");return false;}//4.判断密码是否符合规则 6位纯数字let reg2 = /^[\d]{6}$/;if(!reg2.test(password)) {alert("密码不符合规则,请输入6位纯数字的密码!");return false;}//5.如果所有条件都不满足,则提交表单return true;}</script>
</html>
2.11、小结
- 内置对象是 JavaScript 提供的带有属性和方法的特殊数据类型。
- 数字日期 Number Math Date
- 字符串 String RegExp
- 数组集合 Array Set Map
- 结构化数据 JSON
3、JavaScript BOM
- BOM(Browser Object Model):浏览器对象模型。
- 将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XmAuXNSe-1692461533443)(.\img\BOM介绍.png)]](https://img-blog.csdnimg.cn/22dbb537a8e64aceb67599deeb7ce4fe.png)
3.1、Windows窗口对象
- 定时器
- 唯一标识 setTimeout(功能,毫秒值):设置一次性定时器。
- clearTimeout(标识):取消一次性定时器。
- 唯一标识 setInterval(功能,毫秒值):设置循环定时器。
- clearInterval(标识):取消循环定时器。
- 加载事件
- window.onload:在页面加载完毕后触发此事件的功能。
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>window窗口对象</title><script>//一、定时器function fun(){alert("该起床了!");}//设置一次性定时器//let d1 = setTimeout("fun()",3000);//取消一次性定时器//clearTimeout(d1);//设置循环定时器//let d2 = setInterval("fun()",3000);//取消循环定时器//clearInterval(d2);//加载事件window.onload = function(){let div = document.getElementById("div");alert(div);}</script>
</head>
<body><div id="div">dddd</div>
</body>
<!-- <script>//一、定时器function fun(){alert("该起床了!");}//设置一次性定时器//let d1 = setTimeout("fun()",3000);//取消一次性定时器//clearTimeout(d1);//设置循环定时器//let d2 = setInterval("fun()",3000);//取消循环定时器//clearInterval(d2);//加载事件let div = document.getElementById("div");alert(div);
</script> -->
</html>
3.2、Location地址栏对象
-
href 属性
就是浏览器的地址栏。我们可以通过为该属性设置新的 URL,使浏览器读取并显示新的 URL 的内容。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5BPFYh7k-1692461533443)(.\img\Location-注册成功.png)]](https://img-blog.csdnimg.cn/e889bc02fae94e0486dfae4933bf2fbd.png)
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>location地址栏对象</title><style>p{text-align: center;}span{color: red;}</style>
</head>
<body><p>注册成功!<span id="time">5</span>秒之后自动跳转到首页...</p>
</body>
<script>//1.定义方法。改变秒数,跳转页面let num = 5;function showTime() {num--;if(num <= 0) {//跳转首页location.href = "index.html";}let span = document.getElementById("time");span.innerHTML = num;}//2.设置循环定时器,每1秒钟执行showTime方法setInterval("showTime()",1000);
</script>
</html>
3.3、案例-动态广告
- 案例分析和实现
<!-- 广告图片 -->
<img src="img/ad_big.jpg" id="ad_big" width="100%"/>
- 在 css 样式中,display 属性可以控制元素是否显示
style="display: none;"
- 设置定时器,3 秒后显示广告图片
//1.设置定时器,3秒后显示广告图片
setTimeout(function(){let img = document.getElementById("ad_big");img.style.display = "block";
},3000);
- 设置定时器,3 秒后隐藏广告图片
//2.设置定时器,3秒后隐藏广告图片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "none";
},6000);
3.4、小结
- **BOM(Browser Object Model):**浏览器对象模型。
- 将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。
- Window:窗口对象
- Location:地址栏对象
- Navigator:浏览器对象
- History:当前窗口历史记录对象
- Screen:显示器屏幕对象
- Window 窗口对象
- setTimeout()、clearTimeout():一次性定时器
- setInterval()、clearInterval():循环定时器
- onload 事件:页面加载完毕触发执行功能
- Location 地址栏对象 href 属性:跳转到指定的 URL 地址
4、JavaScript封装
封装思想
-
**封装:**将复杂的操作进行封装隐藏,对外提供更加简单的操作。
-
获取元素的方法
- document.getElementById(id值):根据 id 值获取元素
- document.getElementsByName(name值):根据 name 属性值获取元素们
- document.getElementsByTagName(标签名):根据标签名获取元素们
-
代码实现
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装</title> </head> <body><div id="div1">div1</div><div name="div2">div2</div> </body> <script src="my.js"></script> <script>let div1 = getById("div1");alert(div1);// let div1 = document.getElementById("div1");// alert(div1);// let divs = document.getElementsByName("div2");// alert(divs.length);// let divs2 = document.getElementsByTagName("div");// alert(divs2.length); </script> </html>js封装
function getById(id){return document.getElementById(id); }function getByName(name) {return document.getElementsByName(name); }function getByTag(tag) {return document.getElementsByTagName(tag); }
我们之前的操作都是基于原生 JavaScript 的,比较繁琐。 JQuery 是一个前端框架技术,针对 JavaScript 进行了一系列的封装,使得操作变得非常简单! 期待吧……
相关文章:

JavaScript高级
1、JavaScript面向对象 1.1、面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。 1.2、类的定义和使用 结构说明 代码实现 <!DOCTYPE html> <html lang"en"> <head>…...

隔断让你的办公室变得更加智能、环保、人性化
隔断可以在办公室中起到多种重要作用,使办公室更加智能、环保和人性化。以下是一些可能的方式: 1. 智能办公室控制系统:可以通过隔断集成智能办公室控制系统,实现办公室照明、温度和空调等设备的自动调节,提高能效和舒…...

web文件上传
文件上传指的是,将本地的图片、视频、音频上传到服务器,提供给其他用户浏览和下载的过程 前端需求 想要进行文件上传对于web前端来说有三个重要要素 1.<input type"file" name"image"> 提供这样的file文件上传格式 2. metho…...
,数学题)
二刷LeetCode--48. 旋转图像(C++版本),数学题
思路:主要是观察变化之后的数组和最开始的数组的区别,不难发现,先转置在左右镜像对称即可。需要注意的是转置和镜像对称中for变量的终止条件。 class Solution { public:void rotate(vector<vector<int>>& matrix) {// 行数…...

神经网络改进:注重空间变化,权重参数调整,正则化, 熵的简单理解
目录 神经网络改进:注重空间变化 将高纬空间映射到地位空间便于表示(供给数据) 将地位空间映射到高纬空间进行分类聚合(达到可分状态(K-means)) 神经网络改进:权重参数调整 自注…...

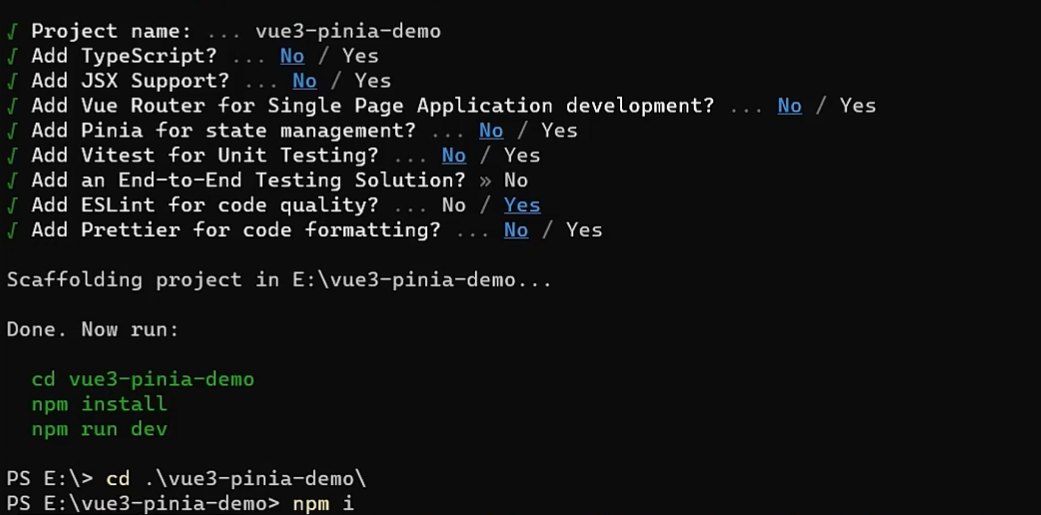
快速入门vue3新特性和新的状态管理库pinia
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Vue3.3新特性 defineOptions defineModel pinia 介绍 与 Vuex 3.x/4.x 的比较 安装 核心概念 定义…...

字符串经典问题
1. 验证回文串 验证回文串 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 t…...

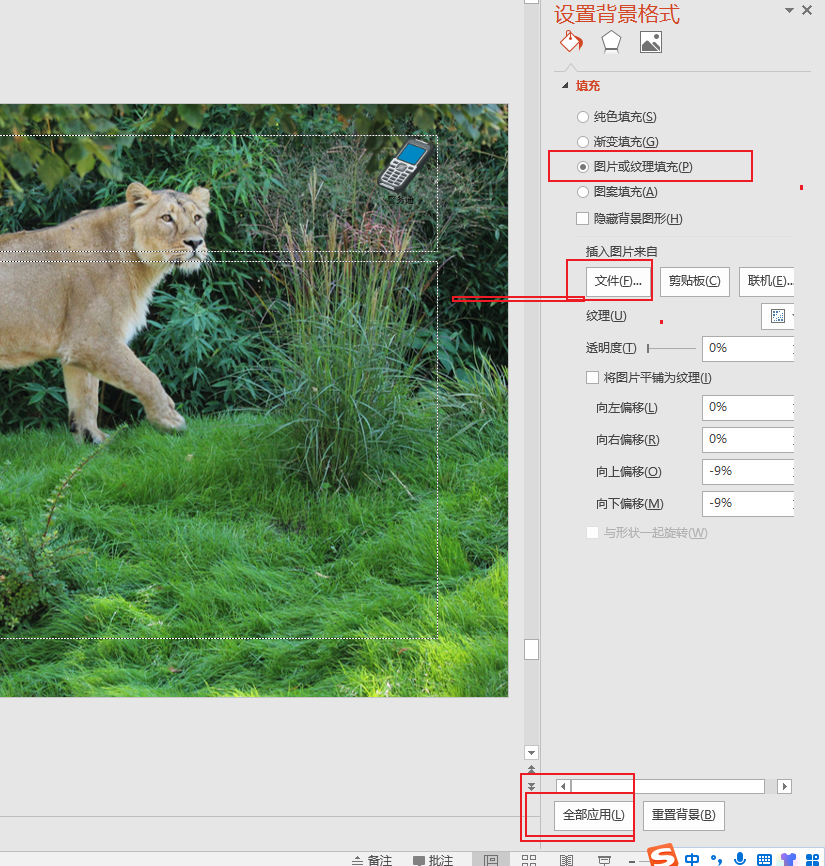
如何将图片应用于所有的PPT页面?
问题:如何快速将图片应用到所有PPT页面? 解答:有两种方法可以解决这个问题。第一种用母板。第二种用PPT背景功能。 解决有时候汇报的时候,ppt中背景图片修改不了以及不知道如何查找,今天按照逆向过程进行操作 方法1…...

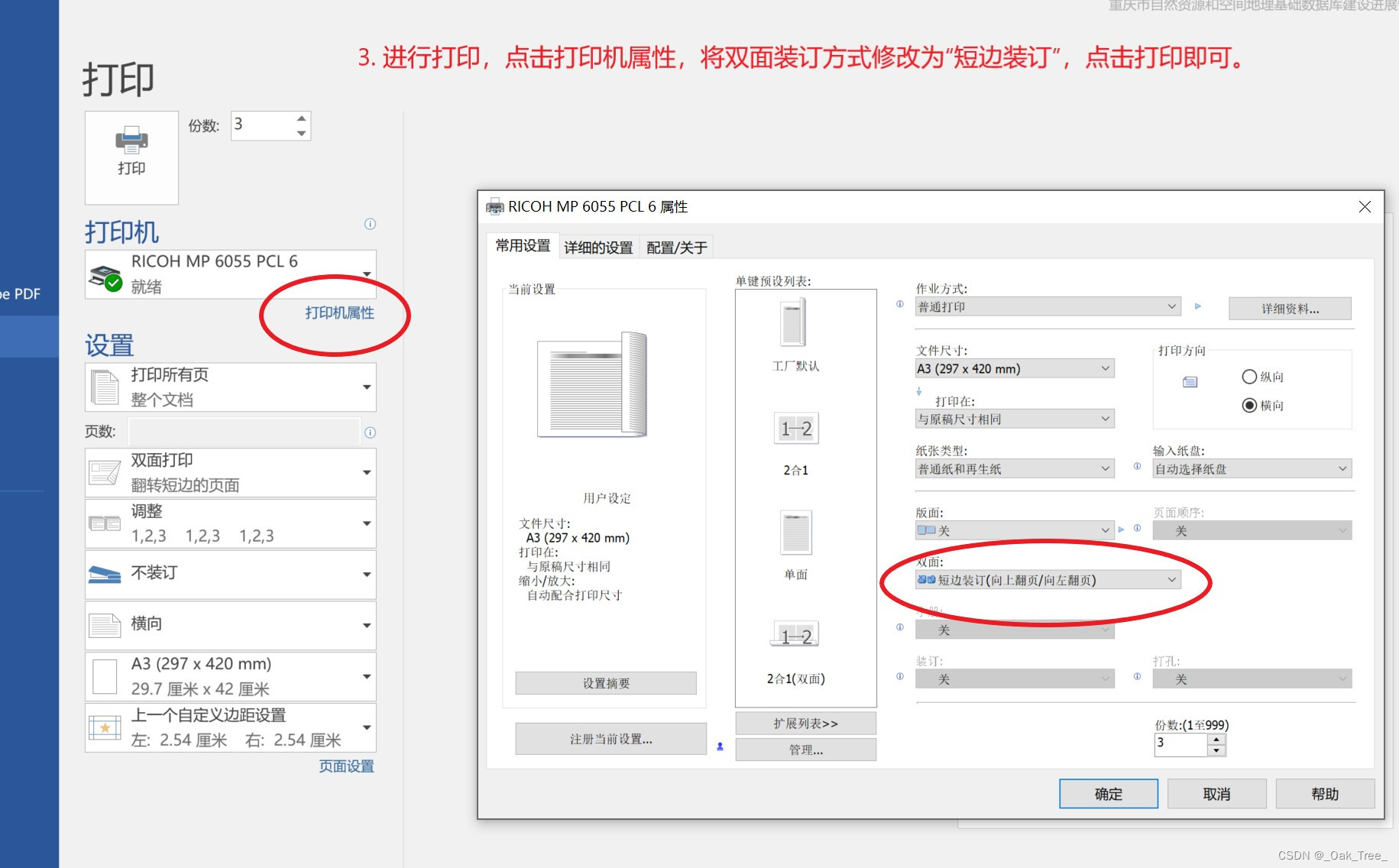
打印技巧——word中A4排版打印成A3双面对折翻页
在进行会议文件打印时,我们常会遇到需要将A4排版的文件,在A3纸张上进行双面对折翻页打印,本文对设置方式进行介绍: 1、在【布局】选项卡中,点击右下角小箭头,打开页面设置选项卡 1.1在【页边距】中将纸张…...

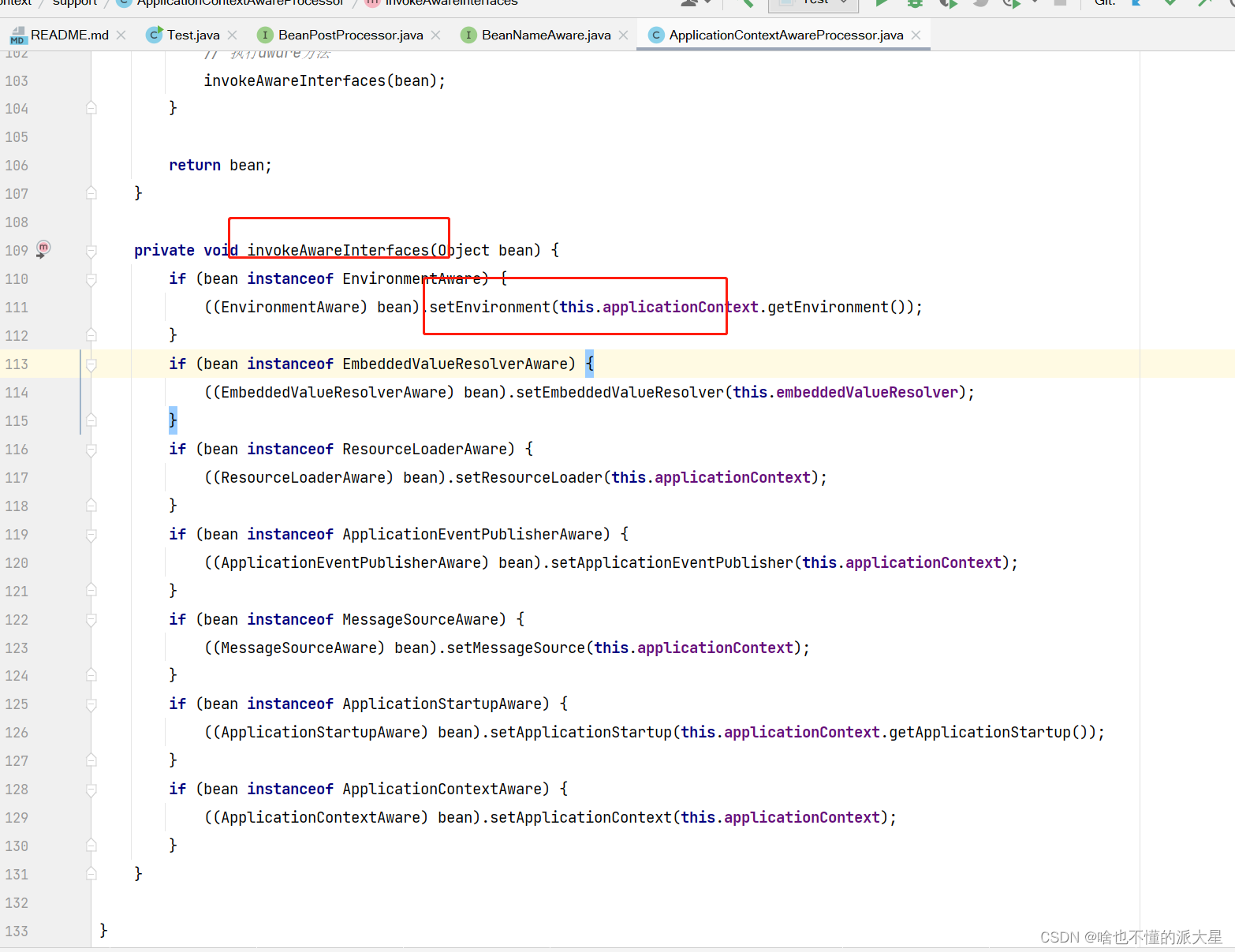
2、手写模拟Spring底层原理
创建BeanDefinition bean定义 设置BeanDefinition 的类信息,作用域信息 创建beanDefinitionMap scope为原型: scope为单例: 总结: 扫描ComponentScan注解上的包扫描路径,将Component注解修饰的类,生成Bea…...

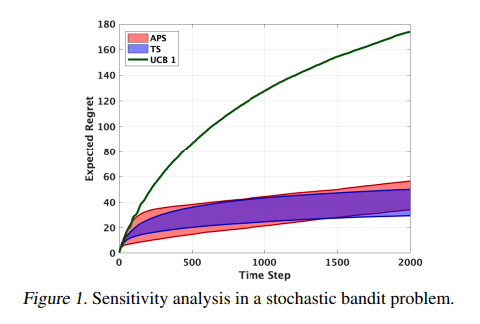
6篇 ICML 2023 杰出论文解析,涉及无学习率、LLM水印、域泛化等方向
ICML 全称 International Conference on Machine Learning,由国际机器学习学会(IMLS)举办,是计算机人工智能领域的顶级会议。今年的 ICML 大会已是第 40 届,共收到 6538 份投稿,有1827 份被接收,…...

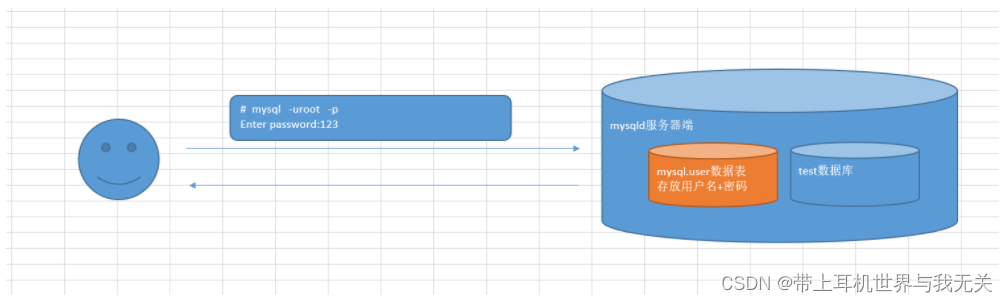
linux第三阶段--第三方软件(一)MySQL的概述和二进制安装(官网版)
MySQL介绍及安装 一、MySQL概述 DB2 POSTGRE-SQL 1、关系型数据库与非关系型数据库 RDBMS(relational database management system),既关系型数据库管理系统。 简单来说,关系型数据库,是指采用了二维表格来组织数…...

AD域控制器将辅域控制器角色提升为主域控制器
背景 域控服务器迁移,已将新机器添加为该域的辅域控制器。 主域控制器:test-dc-01 辅域控制器:test-dc-02 需求将主辅域的角色进行互换,test-dc-01更换为辅域,test-dc-02更换为主域。 操作步骤 方法1 命令行修改AD域…...

Docker案例分析:创建并运行一个Redis容器
步骤一:到DockerHub搜索Redis镜像 步骤二:查看Redis镜像文档中的帮助信息 步骤三:利用docker run命令运行一个Redis容器 可以看到第二行的命令是支持数据持久化的创建容器命令,但是我们使用的命令如下: docker run -…...

银河麒麟服务器v10 sp1 .Net6.0 上传文件错误 access to the path is denied
上一篇:银河麒麟服务器v10 sp1 部署.Net6.0 http https_csdn_aspnet的博客-CSDN博客 .NET 6之前,在Linux服务器上安装 libgdiplus 即可解决,libgdiplus是System.Drawing.Common原生端跨平台实现的主要提供者,是开源mono项目。地址…...

钝感力:项目经理的隐形盾牌
钝感力的定义 钝感力的起源和意义 钝感力,或者说对外部刺激的不敏感性,起源于我们的生存本能。在古代,人们面对各种危险和挑战,需要有一定的抗压能力,才能在恶劣环境中生存下来。这种能力使得我们的祖先能够在面对猛兽…...

成集云 | 乐享问题邀请同步企微提醒 | 解决方案
源系统成集云目标系统 方案介绍 腾讯乐享是腾讯公司开发的一款企业社区化知识管理平台,它提供了包括知识库、问答、课堂、考试、活动、投票和论坛等核心应用。这个平台凝聚了腾讯10年的管理经验,可以满足政府、企业和学校在知识管理、学习培训、文化建…...

【TypeScript】基础类型
安装 Node.js 环境 https://nodejs.org/en 终端中可以查到版本号即安装成功。 然后,终端执行npm i typescript -g安装 TypeScript 。 查到版本号即安装成功。 字符串类型 let str:string "Hello"; console.log(str);终端中先执行tsc --init…...
)
c++控制台双人格斗小游戏(测试版)
嗨嗨嗨,又是我! 我又来发博客啦! 最近太闲了,又做了个small游戏:小人-格斗(测试版) 上代码! 记得加上gamesio.h哦 #include<cstring> #include<conio.h> #include"gamesio.h" //宏定义一些常量(可更改) #define BULLETNUM 300//子弹最大数量 #defin…...

flink jira 提交开源bug
注册apache issue账号,并申请flink空间的权限后. 提问题/bug 查看已经提交的问题:...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
