html题库
什么是HTML?
HTML的全称为 超文本标记语言 ,是一种 标记语言 。 它包括一系列标签 ,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。
DOCTYPE 的作用是什么?标准模式与兼容模式(混杂模式)各有什么区别?
DOCTYPE告诉浏览器的解析器 用什么文档标准解析这个文档。
DOCTYPE不存在或格式不正确,会导致文档以兼容模式呈现。
标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行
在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作.
html5为什么只需要写<!doctype html>? 你知道多少种Doctype文档类型?
HTML5不基于SGML,所以不需要引用DTD,但是需要DOCTYPE来规范浏览器行为
有3种文档类型定义分别是过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。
编码集的作用是什么?说出几个常见的编码集?为什么常用utf-8?
编码集有数据传输的作用 Unicode 相当于规定了字符对应的码值,这个码值必须编码成字节的形式去传输和存储。
最常见的编码方式是: UTF-8,另外还有 UTF-16,UTF-32 等。
utf-8优点:支持多种语言,不会有乱码,不会有重码和字符冲突,不需要调整页面的语言编码设置即可正常浏览,多种语言字符可以同时共存在页面上。
ASCII编码 GB2312 编码 GBK 编码 ANSI 编码 Unicode编码
meta viewport是什么? 原理是什么?
Viewprot是用户网页的可视区域。
meta 标签的作用是让当前 viewport 的宽度等于设备的宽度,同时不允许用户进行手动缩放
viewport的原理:移动端浏览器通常都会在一个比移动端屏幕更宽的虚拟窗 口中渲染页面,这个虚拟窗口就是... viewport; 目的是正常展示没有做移动端适配的网页,让他们完整的展示给用户;
行内元素有哪些?块级元素有哪些? 行内块元素有那些?他们有什么区别?
行内元素有: a、 b、span、br、 i、 s。
块级元素有:div、 ul、ol、li、h1...h6、p、td、th、form。
行内块元素有:img、input、textarea。
区别:
行内元素:从左往右排列,不占据一行:对其设置宽高及margin的上下距离无效。
块级元素:单独占据一行。
行内块元素:不会自动换行,相比行内可以设 置宽高,具有和行内块级共同特征
简述a标签target属性的取值和作用?
target可能的值:
_blank:在新窗口/选项卡中打开。
_self:在同一框架中打开。
_parent:在父框架中打开。派润他
_top:在整个窗口中打开。
<img>标签上的 title 属性与 alt 属性的区别是什么?
title;对链接起注释作用,图片正常显示使鼠标划上去会显示他的值。
alt;对图片起注释作用,图片无法加载的时候会显示它的值。
对WEB标准以及W3C的理解与认识
web标准,就是将页面的结构、表现和行为这三部分独立分开,使其更具有模块化。
W3C对web标准提出了规范化的要求,也就是在实际编程中的一些代码规范。
前端页面有哪三层构成,分别是什么,作用是什么?
结构层:HTML 搭建文档的结构
样式层:CSS 设置文档的呈现效果
行为层:JS 实现文档的动态行为
什么是iframe?请讲述一下iframe的优缺点?
iframe
是嵌入式框架, 是html标签, 还是一个内联元素, iframe 元素会创建包含另外一个文档的内联框架(即行内框架) . 说白了, iframe用来在页面嵌入其他页面.通常我们使用iframe直接在页面嵌套iframe标签指定src就可以了。
优点:
1. 页面和程序分离,几乎不会受到外界任何js或者css的影响, 便于使用
2. 可以通过iframe嵌套通用的页面, 提高代码的重用率, 比如页面的头部样式和底部版权信息
3. 重新加载页面时, 不需要重载iframe框架页的内容, 增加页面重载速度.
4. iframe可以解决第三方内容加载缓慢的问题.
缺点:
1. 会产生很多页面,不容易管理
2. iframe框架的内容无法被搜索引擎捕获, 所以iframe不适用于首页
3. iframe兼容性较差
4. iframe有一定的安全风险
5. iframe会阻塞主页面的Onload事件
input只读,禁用,必填,提示词(占位符)属性分别是什么?
readonly 属性规定输入字段为只读(不能修改)
disabled 属性规定输入字段是禁用的
required 属性规定必需在提交之前填写输入字段。
placeholder 属性规定可描述输入 <input> 字段预期值的简短提示信息 。
div+css 的布局较 table 布局有什么优点?
分离 方便改版 快清晰简洁 seo
-
改版的时候更方便 只要改 css 文件。
-
页面加载速度更快、结构化清晰、页面显示简洁。
-
表现与结构相分离。
-
易于优化(seo)搜索引擎更友好,排名更容易靠前。
SGML 、 HTML 、XML 和 XHTML 的区别?
SGML 是标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言,是所有电子文档标记语言的起源。
HTML 是超文本标记语言,主要是用于规定怎么显示网页。
XML 是可扩展标记语言是未来网页语言的发展方向,XML 和 HTML 的最大区别就在于 XML 的标签是可以自己创建的,数量无限多,
而 HTML 的标签都是固定的而且数量有限。
XHTML 也是现在基本上所有网页都在用的标记语言,他其实和 HTML 没什么本质的区别,标签都一样,用法也都一样,就是比 HTML
更严格,比如标签必须都用小写,标签都必须有闭合标签等。
如何实现浏览器内多个标签页之间的通信?
(1)使用 WebSocket,通信的标签页连接同一个服务器,发送消息到服务器后,服务器推送消息给所有连接的客户端。
(2)使用 SharedWorker (只在 chrome 浏览器实现了),两个页面共享同一个线程,通过向线程发送数据和接收数据来实现标签页之间的双向通行。
(3)可以调用 localStorage、cookies 等本地存储方式,localStorge 另一个浏览上下文里被添加、修改或删除时,它都会触发一个 storage 事件,我们通过监听 storage 事件,控制它的值来进行页面信息通信;
(4)如果我们能够获得对应标签页的引用,通过 postMessage 方法也是可以实现多个标签页通信的。
相关文章:

html题库
什么是HTML? HTML的全称为 超文本标记语言 ,是一种 标记语言 。 它包括一系列标签 ,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。 DOCTYPE 的作用是什么?标准模式与兼容模式(…...

Android11 中 LED 使用-RK3568
文章目录 前言原理图设备树驱动前言 现在我们来学习点亮LED 原理图 然后对应在核心板原理图上查找 Working_LEDEN_H_GPIO0_B7,如下图所示: 那么我们只要控制 GPIO0_B7 即可控制 led 的亮灭。 设备树 leds: leds {compatible = "gpio-leds";work_led: work {gpi…...

BC77 有序序列插入一个数
描述 有一个有序数字序列,从小到大排序,将一个新输入的数插入到序列中,保证插入新数后,序列仍然是升序。 输入描述 第一行输入一个整数(0≤N≤50)。 第二行输入N个升序排列的整数,输入用空格分隔的N个整数。 第三…...
)
通过脚本使用Cppcheck做静态测试并生成报告(Windows)
1.安装cppcheck 先从cppcheck官方网站下载cppcheck的安装包。 注: (1)官网地址:https://sourceforge.net/projects/cppcheck (2)截止2023年8月,官方发布的最新版本是cppcheck-2.11-x64-Setup.…...

工业安全生产信息化平台的基本架构和关键功能分享
工业安全生产信息化平台是指利用信息技术手段,将工业安全生产管理与数据采集、传输、处理相结合,实现对工业安全生产全过程的数字化、信息化、智能化管理的平台。它通过集成多种信息系统和设备,实现对重大危险源监控预警、安全风险分级管控、…...

每日一道面试题之session 和 cookie 有什么区别?
Session和Cookie是两种在Web开发中用于跟踪用户状态的机制: 它们之间的区别如下: 存储位置:Cookie是存储在用户浏览器中的小型文本文件,而Session是存储在服务器上的数据结构。 数据安全性:Cookie中的数据可以被用户…...

SHELL 基础 显示字符颜色, 修改历史命令,Linux里的命令 执行顺序
echo 打印命令 : 显示字符串 : [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo "this is SHELL language" this is SH…...

Vue 和 JQuery 的区别在哪?为什么 JQuery 会被 Vue 取代?
在 Web 前端开发领域,我们经常会遇到一些不同的工具和框架,其中 Vue 和 JQuery, JQuery 是曾经备受欢迎的选择,而现在 Vue 是大多数人的选择。本文将探讨 Vue 和 JQuery 之间的区别,并讨论为什么越来越多的开发人员放弃 JQuery 而…...

Spring 中 Bean 注入与获取
Spring 中有哪些方式可以把 Bean 注入到 IOC 容器? 关于这个问题,我的回答入下:把 Bean 注入到 IOC 容器里面的方式有 7 种方式 1. 使用 xml 的方式来声明 Bean 的定义,Spring 容器在启动的时候会加载并解析这 个 xml,…...

STM32 中断复习
中断 打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续运行,就叫中断。 在确定时间内对相应事件作出响应,如:温度监控(定时器中断)。故障处理,检测到故障&#x…...

Django的模型
定义模型 from django.db import models class User(models.Model):# 类属性是表示表的字段username models.CharField(max_length50,uniqueTrue)password models.CharField(max_length200)create_time models.DateTimeField(auto_now_addTrue) # auto_now_add新增数据时间…...

非计算机科班如何丝滑转码
近年来,很多人想要从其他行业跳槽转入计算机领域。非计算机科班如何丝滑转码? 方向一:如何规划才能实现转码? 对于非计算机科班的人来说,想要在计算机领域实现顺利的转码并不是一件容易的事情,但也并非不…...

PyTorch深度学习实战(12)——数据增强
PyTorch深度学习实战(12)——数据增强 0. 前言1. 图像增强1.1 仿射变换1.2 亮度修改1.3 添加噪音1.4 联合使用多个增强方法 2. 对批图像执行图像增强3. 利用数据增强训练模型小结系列链接 0. 前言 数据增强是指通过对原始数据进行一系列变换和处理&…...

SpringCloud Ribbon中的7种负载均衡策略
SpringCloud Ribbon中的7种负载均衡策略 Ribbon 介绍负载均衡设置7种负载均衡策略1.轮询策略2.权重策略3.随机策略4.最小连接数策略5.重试策略6.可用性敏感策略7.区域敏感策略 总结 负载均衡通器常有两种实现手段,一种是服务端负载均衡器,另一种是客户端…...

04 qt功能类、对话框类和文件操作
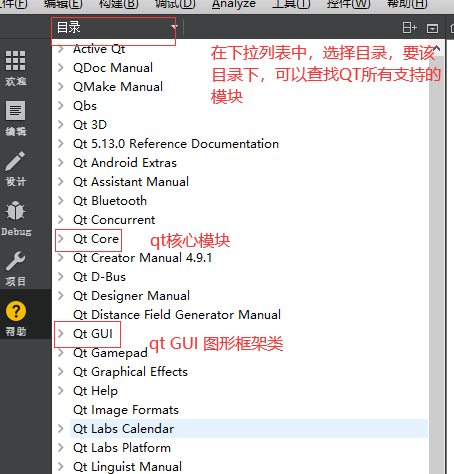
一 QT中时间和日期 时间 ---- QTime日期 ---- QDate对于Qt而言,在实际的开发过程中, 1)开发者可能知道所要使用的类 ---- >帮助手册 —>索引 -->直接输入类名进行查找 2)开发者可能不知道所要使用的类,只知道开发需求文档 ----> 帮助 手册,按下图操作: 1 …...

安装软件包
安装软件包 创建一个名为 /home/curtis/ansible/packages.yml 的 playbook : 将 php 和 mariadb 软件包安装到 dev、test 和 prod 主机组中的主机上 将 RPM Development Tools 软件包组安装到 dev 主机组中的主机上 将 dev 主机组中主机上的所有软件包更新为最新版本 vim packa…...

玩转单元测试之gmock
引言 前文我们学习了gtest相关的使用,单靠gtest,有些场景仍然无法进行测试,因此就诞生了gmock。 gmock快速入门 在引入gtest时,gmock也同样引入了,因此只需要在编译时加上合适的编译选项即可,注意不同版…...

POI与EasyExcel--写Excel
简单写入 03和07版的简单写入注意事项: 1. 对象不同:03对应HSSFWorkbook,07对应XSSFWorkbook 2. 文件后缀不同:03对应xls,07对应xlsx package com.zrf;import org.apache.poi.hssf.usermodel.HSSFWorkbook; import …...

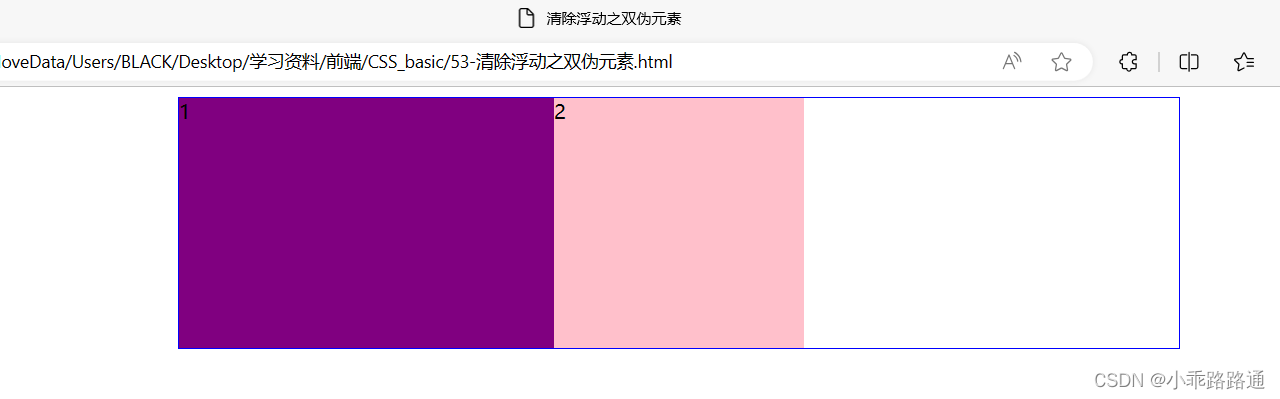
7. CSS(四)
目录 一、浮动 (一)传统网页布局的三种方式 (二)标准流(普通流/文档流) (三)为什么需要浮动? (四)什么是浮动 (五)浮…...

uni-app 集成推送
研究了几天,终于是打通了uni-app的推送,本文主要针对的是App端的推送开发过程,分为在线推送和离线推送。我们使用uni-app官方推荐的uni-push2.0。官方文档 准备工作:开通uni-push功能 勾选uniPush2.0点击"配置"填写表单…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
