【腾讯云Cloud Studio实战训练营】使用Cloud Studio社区版快速构建React完成点餐H5页面还原
陈老老老板🦸 👨💻本文专栏:生活(主要讲一下自己生活相关的内容)
👨💻本文简述:生活就像海洋,只有意志坚强的人,才能到达彼岸。
👨💻上一篇文章: 年度总结-你觉得什么叫生活?
👨💻有任何问题,都可以私聊我,在文章最后也可以加我的wx。感谢支持!
🦹我认为人人都可以学好编程,我愿意成为你的领路人!

文章目录🤴
- 一、前言👵
- 二、腾讯云`Cloud Studio`到底是什么🤴
- 1.业务角度
- 2.功能角度
- 三、腾讯云`Cloud Studio`出现的背景是什么🦸♂️
- 1.从本地向“云”
- 2.`Cloud Studio`真正的优势
- 四、快速构建React完成点餐H5页面还原实操💇♂️
- 1.进行注册并创建应用
- 2.安装 `antd-mobile`
- 3.安装 `Less`与 `less-loader`
- 4.暴露 `webpack` 配置文件
- 5.更改config目录中增加less样式
- 6.安装 normalize
- 7.上传项目需要的素材
- 8.替换App.js主文件
- 9.运行测试
- 10.上传代码仓库
- 五.总结
一、前言👵
最近在公司中时常和一些大佬在讨论一些在线编程工具这个事情,也是亲自尝试了很多的产品,也很幸运的参加了腾讯云Cloud Studio实战训练营,也是蛮有缘分的,既然有缘那就细致的给大家讲讲我的使用感受与实操示例。一句话来说就是:小母牛坐飞机–牛逼上天了!!! 依然是老三套结构:是什么、为什么、怎么做、来讲讲!

二、腾讯云Cloud Studio到底是什么🤴
1.业务角度
说明:简单的理解,腾讯云Cloud Studio就是一个线上编程工具,哇塞!是不是很牛,再也不用为配置不明白而烦恼了,再也不用因为插件版本而烦恼了,会让你觉得开发Very Easy!!
-
Cloud Studio是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio时无需安装,随时随地打开浏览器就能在线编程。 -
Cloud Studio作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
2.功能角度
说明:明白是线上编程工具就可以知道,你本地弄得环境都已经为你准备好,你想的到的它都能做到,一句话你想要的他都有,东西实在是太多了。
-
快速启动项目:使用
Cloud Studio的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。 -
实时调试网页:
Cloud Studio内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。 -
远程访问云服务器:
Cloud Studio支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
三、腾讯云Cloud Studio出现的背景是什么🦸♂️
说明:很喜欢Cloud Studio的标题:云端开发 化繁为简,他们也确实做到了,真的把需要开发所做的一切准备工作都集中在网页上,你要做的就是选择哪个环境,简直爱不释手!
1.从本地向“云”
说明:可能很多小伙伴不太明白为什么现在很多东西都是再往“云”上发展,上云代表不再会有本地资源的束缚,无论什么时间、地点,只要有网就可以干你想干的事情。
云技术的不断发展,上“云”将会大大降低成本,减少硬件设备的采购,而且更加稳定不会出现断电等情况,而且整体的效率更高,不再是最开始的单一在同一办公地点的办公方式,可以采用进行同时的线上编程方式,一个新的电脑不用配置一样可以编程,简直不要太爽。无拘无束,再也不用因为电脑配置不行而不能写代码而发愁了。
2.Cloud Studio真正的优势
- 1.云端开发环境:一键秒开、全持久化、预置环境及内置开发工具,跨团队无缝复制和共享,让开发化繁为简。
- 2.支持多编程语言:包括C、C++、C# 、Java、JavaScript、Python、Go、Rust 等几乎全平台的主流开发语言。
- 3.支持多端开发:可以支持前端、后端、移动端开发。
- 4.支持AI代码助手:可以在线编程 · 辅助开发,使用 AI 代码助手在 Cloud Studio 中编写代码。代码自动补全、代码纠错、代码AI评审、单元测试生成功能等。
- 5.支持协作开发:可以组建自己的团队实现实时开发。
- 6.支持DeployKit云部署:支持多种框架一键部署至云函数,同时支持自定义部署。 便于帮助开发者快速部署项目到多家云厂商函数服务,让开发者专注于代码逻辑的实现。

四、快速构建React完成点餐H5页面还原实操💇♂️
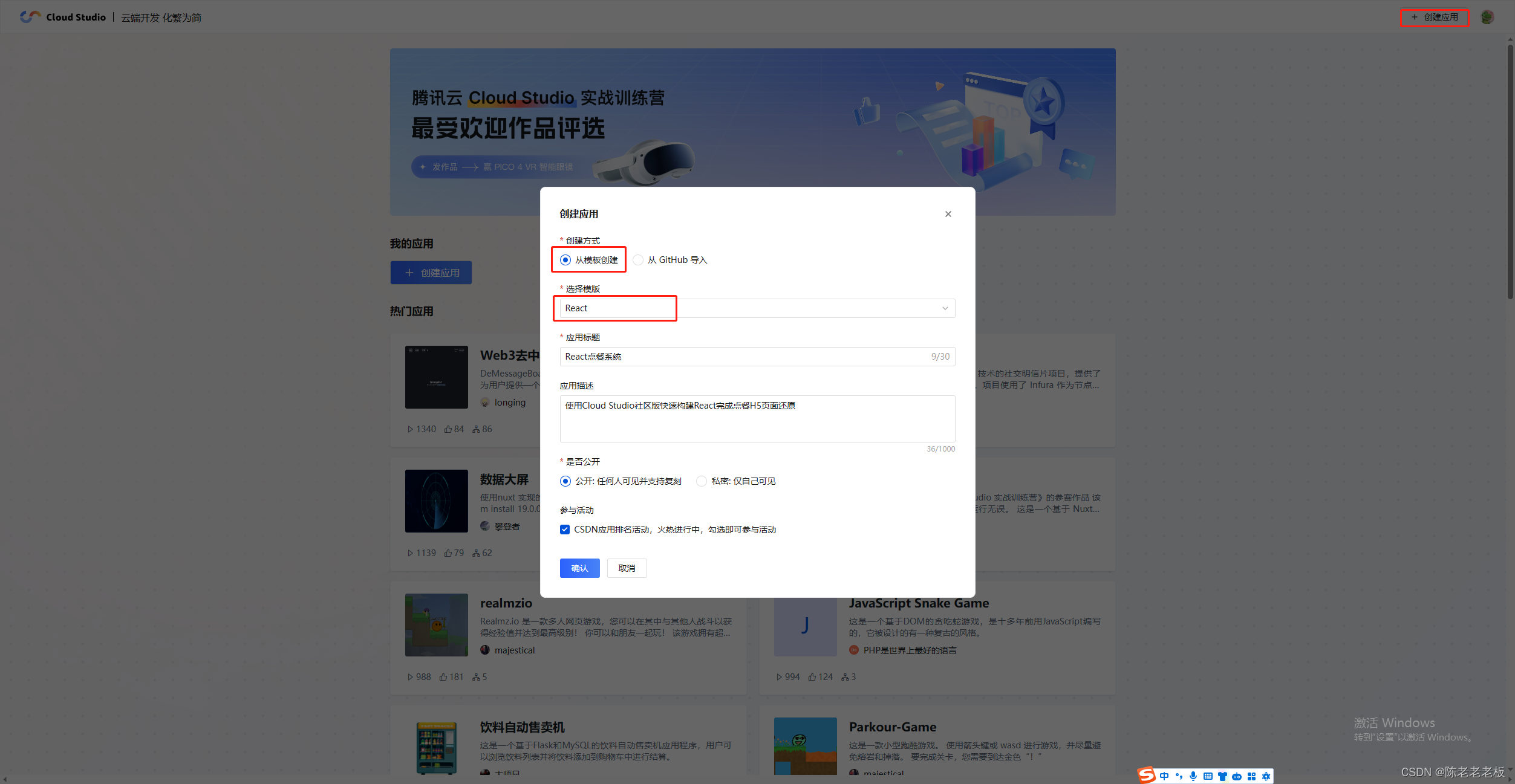
1.进行注册并创建应用
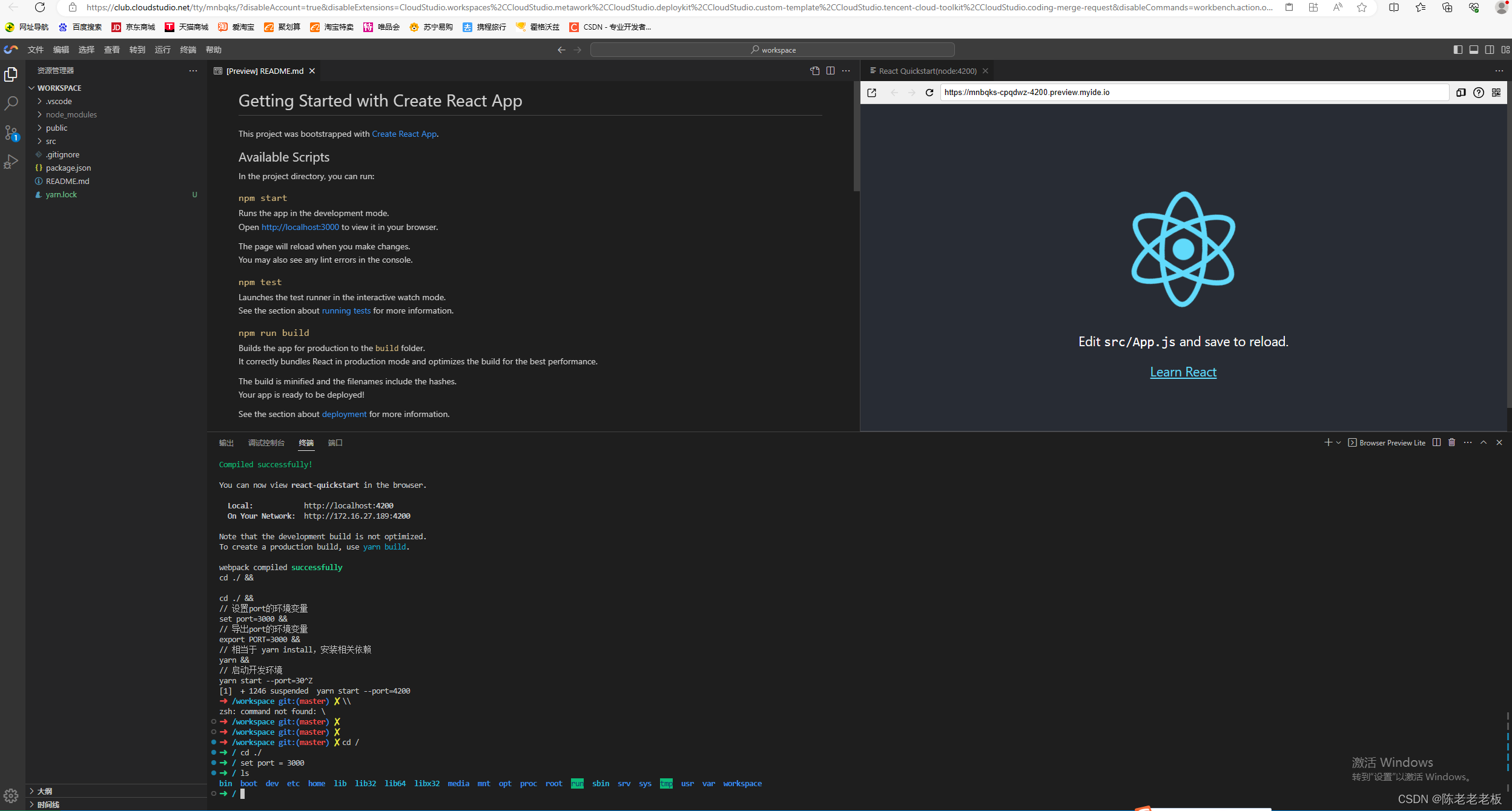
说明: 可以使用微信直接进行创建哦!,点击右上角进行创建应用,选择React框架,一键部署环境,超级快。现在终端输入以下命令尝试创建一个新主机,在Ctrl + z就可以退出:
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000



2.安装 antd-mobile
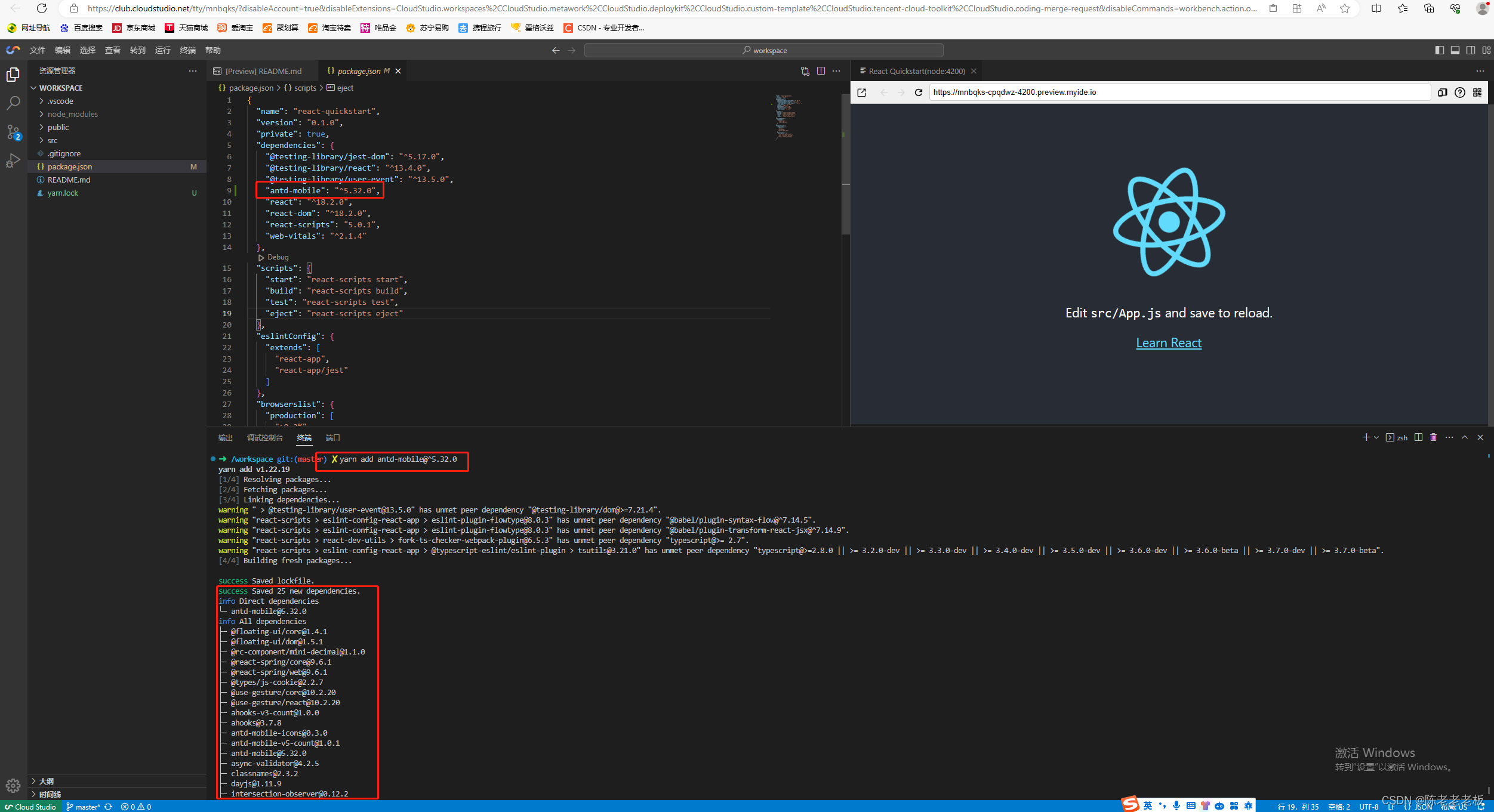
说明: 是由蚂蚁金融团队推出的一个开源的react组件库,antd-mobile 支持基于 Tree Shaking 的按需加载。安装完查看package.json 查看 antd-mobile是否安装成功,成功可以会如图片所示。
注:版本要对5.32.0
安装命令:
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0
实操演示:

3.安装 Less与 less-loader
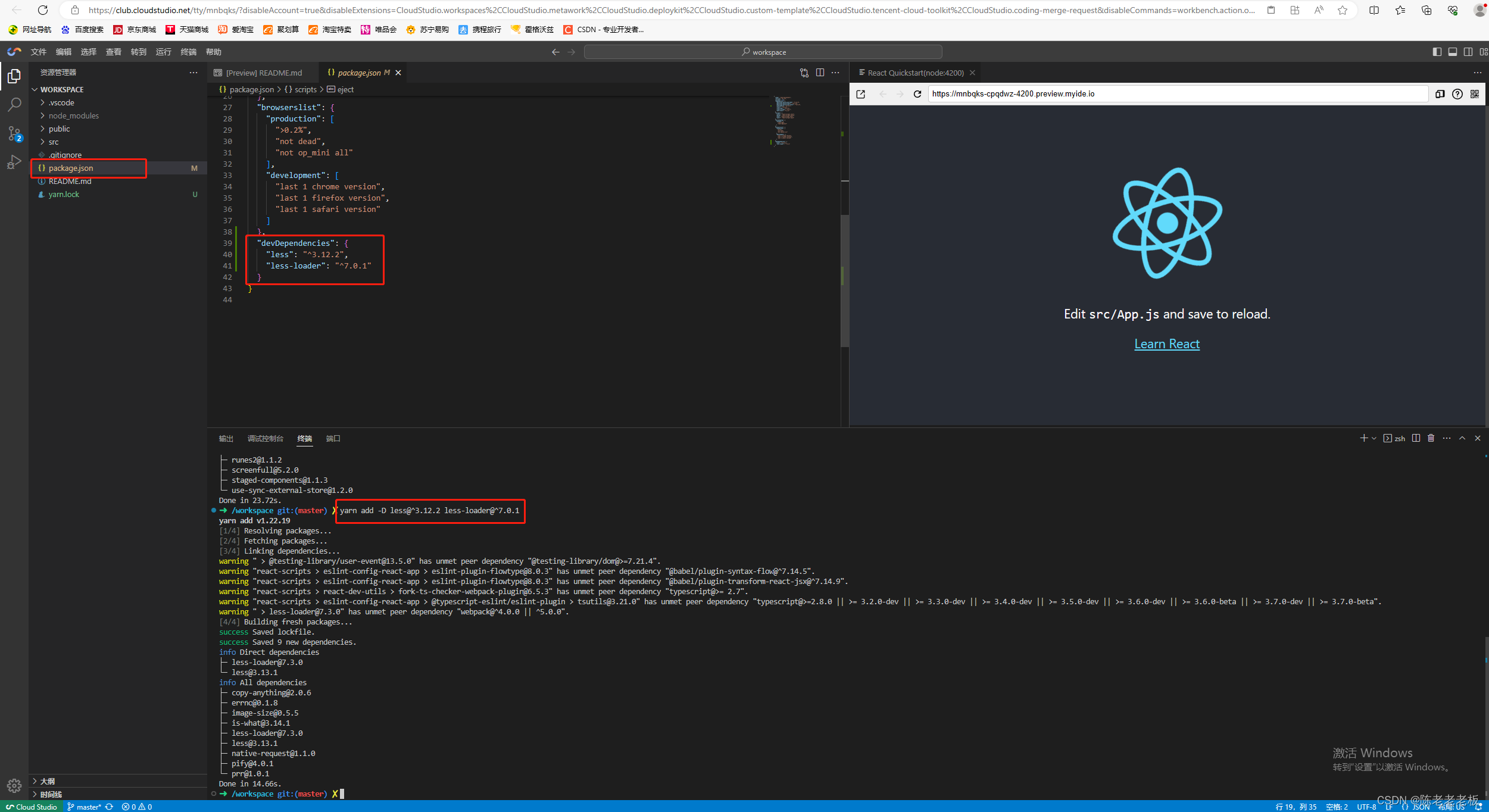
说明:Less相信一些前端开发的小伙伴来说必不可少的组件,这里先下载Less做开发准备。依然是查看package.json 看其中的devDependencies是否安装成功。
注:版本要对3.12.2 与7.0.1
安装命令:
yarn add -D less@^3.12.2 less-loader@^7.0.1
实操演示:
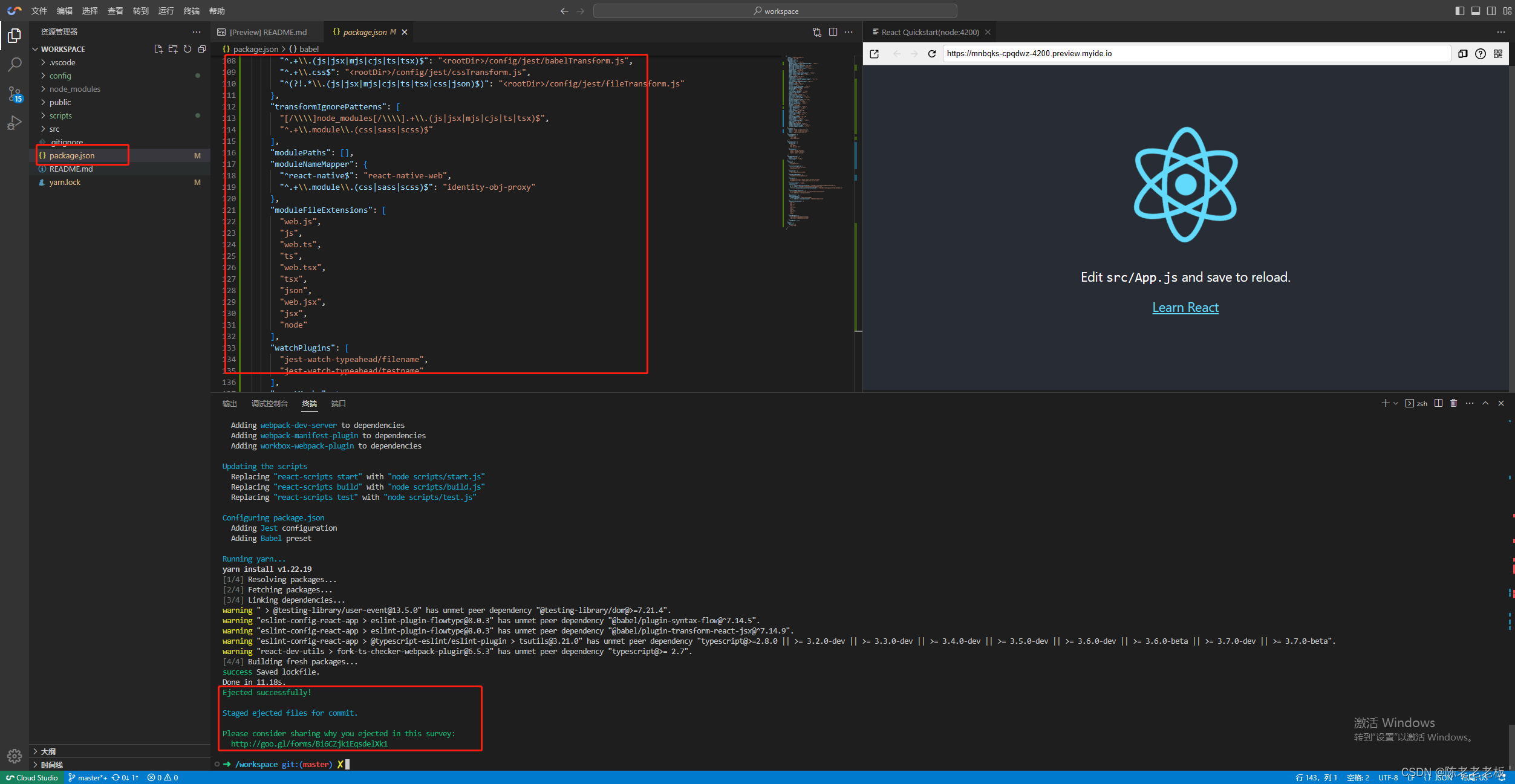
4.暴露 webpack 配置文件
安装命令:
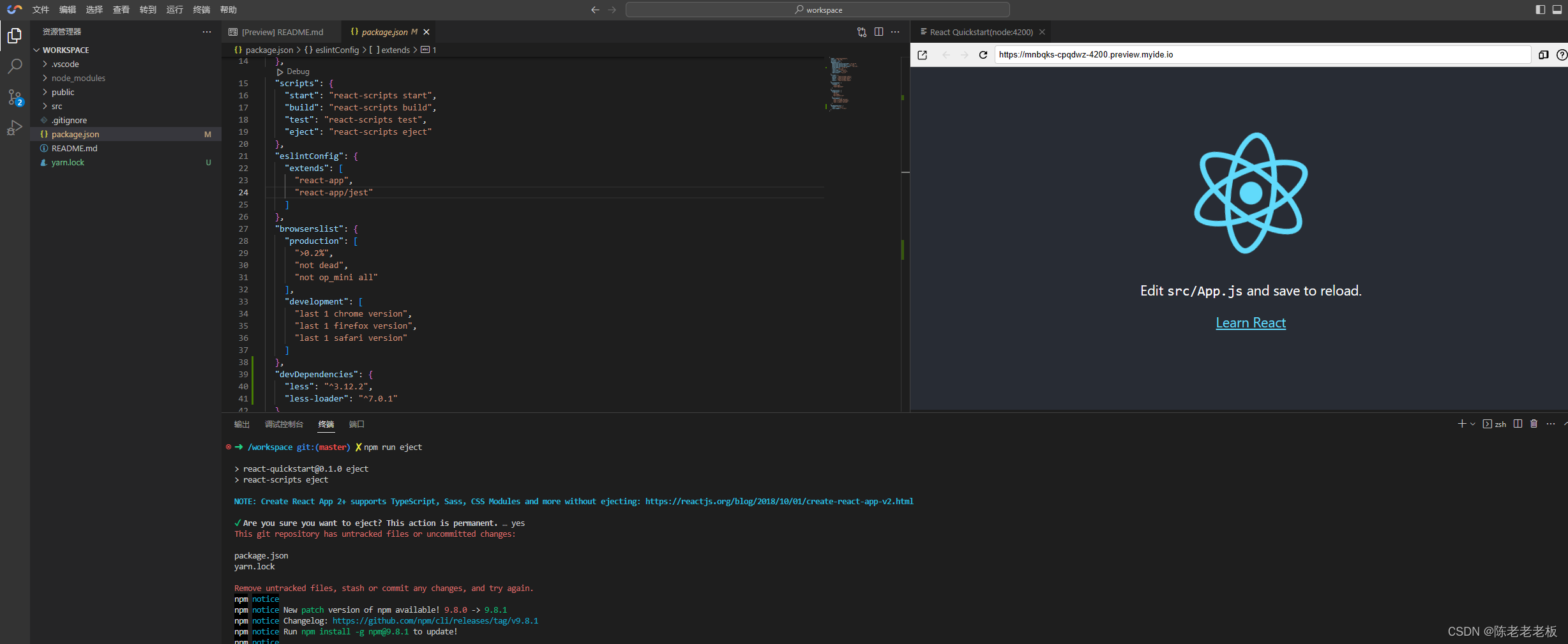
npm run eject
实操演示:输入完要注意需要再次输入y,进行下一步

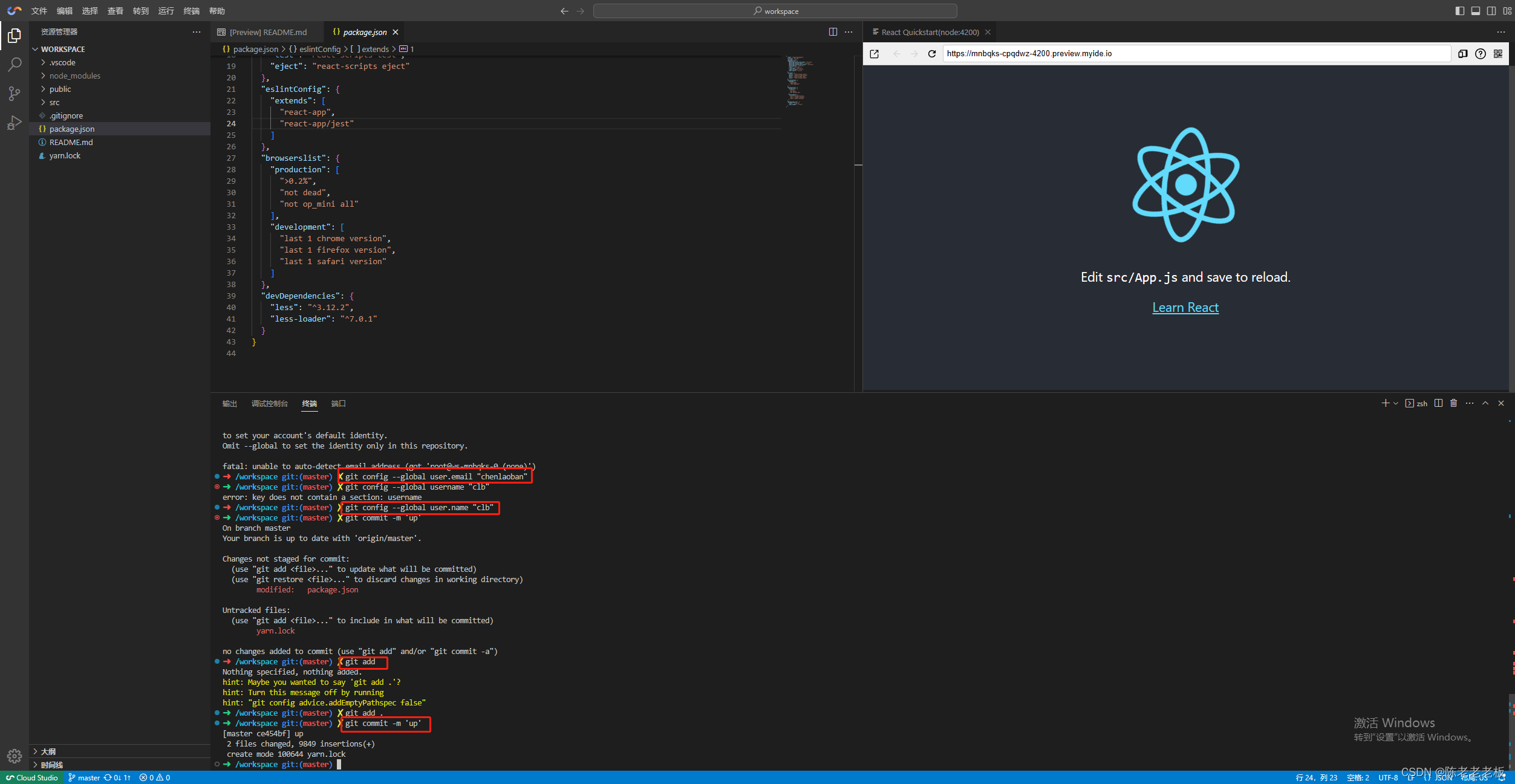
注:发现报错,因为我们使用脚手架创建一个项目的时候,自动给我们增加了一个.gitignore文件,解决方案:我们本地却没有文件仓库,这就需要在终端输入如下命令,用git将项目添加到我们的本地仓库。
安装命令:
#先创建git
git config --global user.email "chenlaoban@qq.com"
git config --global user.name "clb"
#在进行提交代码
gitadd .
git commit -m 'up'
#再执行
npm run eject

执行完命令就会发现安装成功

5.更改config目录中增加less样式
说明:这里需要增加一些less样式
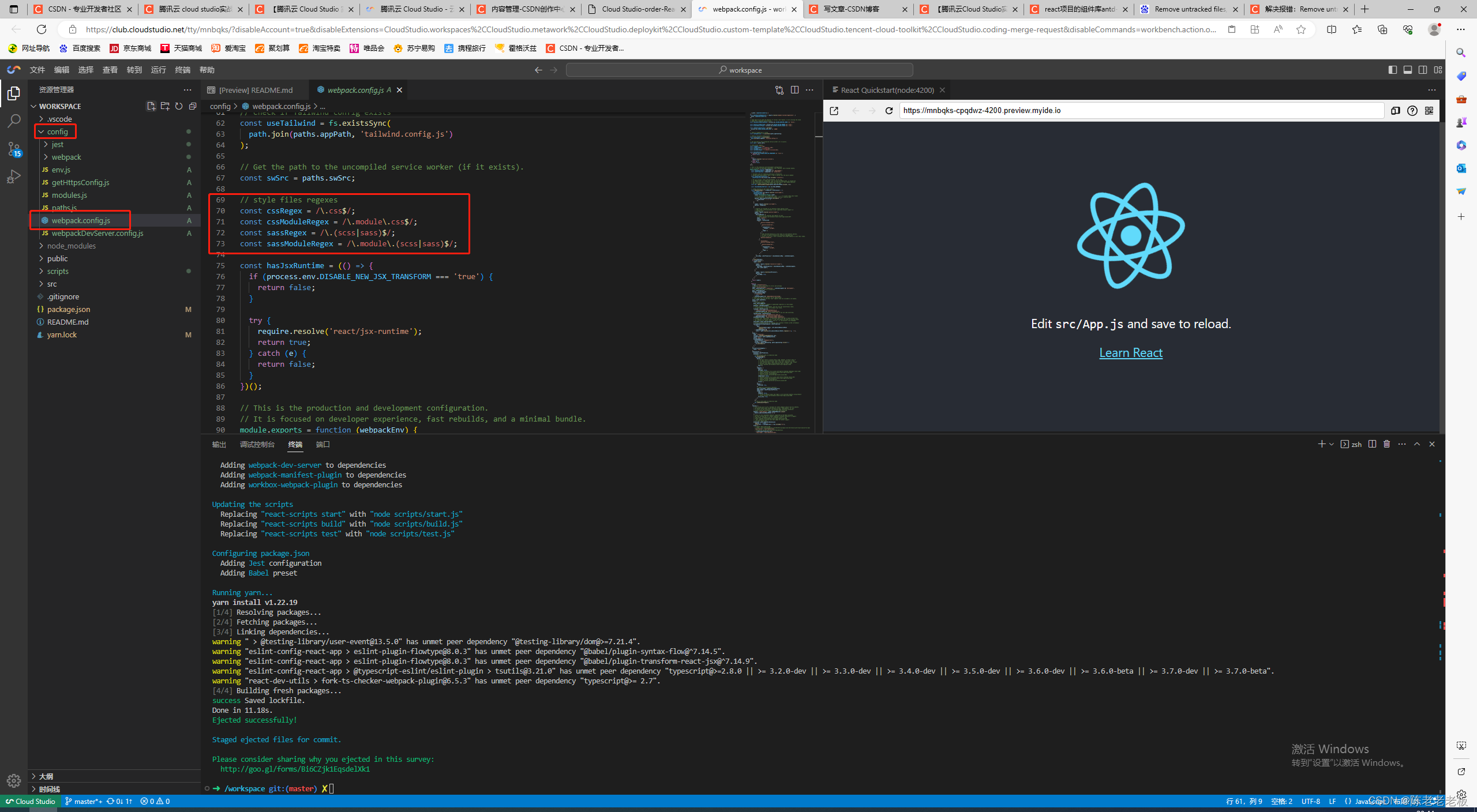
(1) config/webpack.config.js 文件,找到第69行,这块是设置 css 相关的代码。

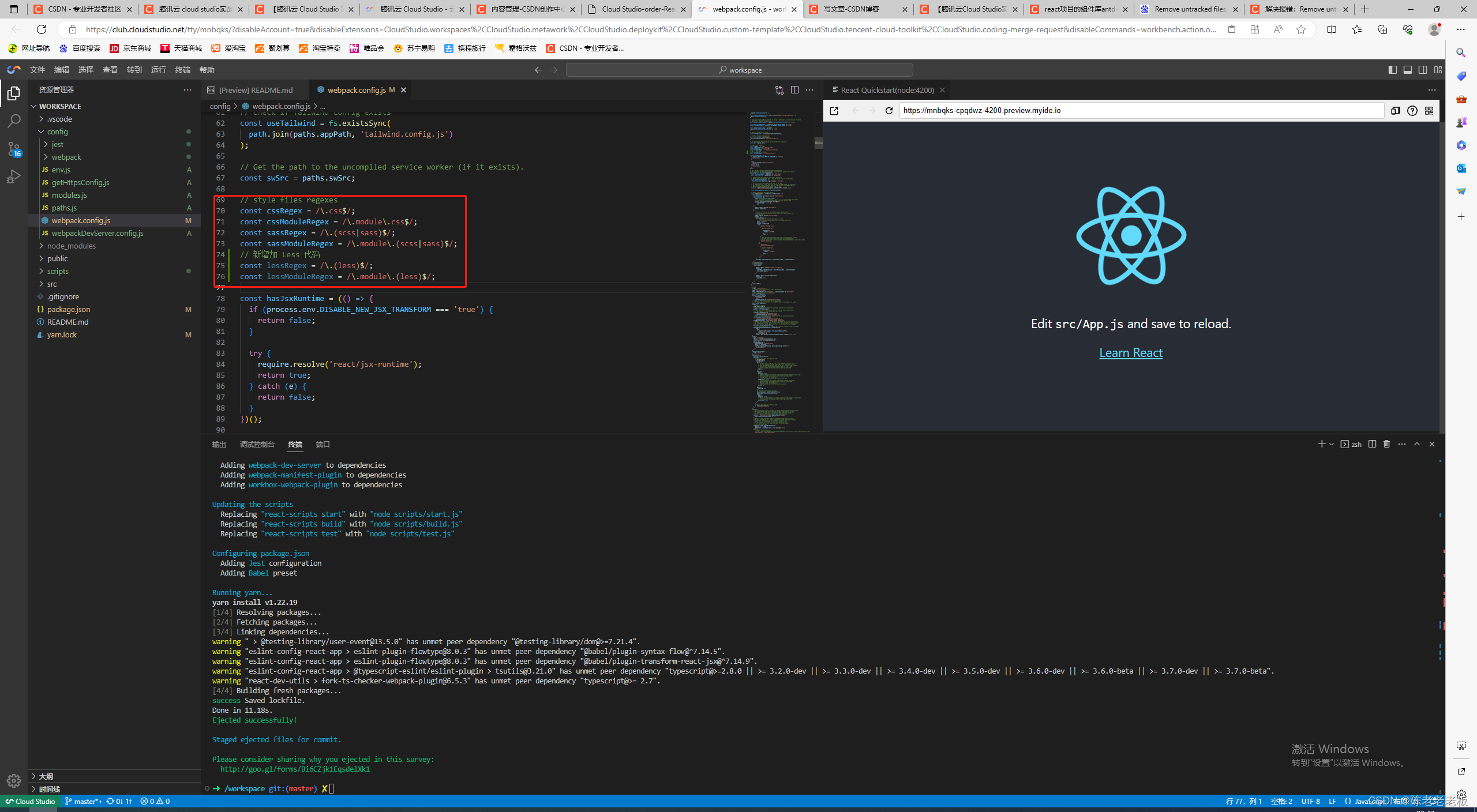
将这部分更改为:就是新增最下面两行less样式
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;

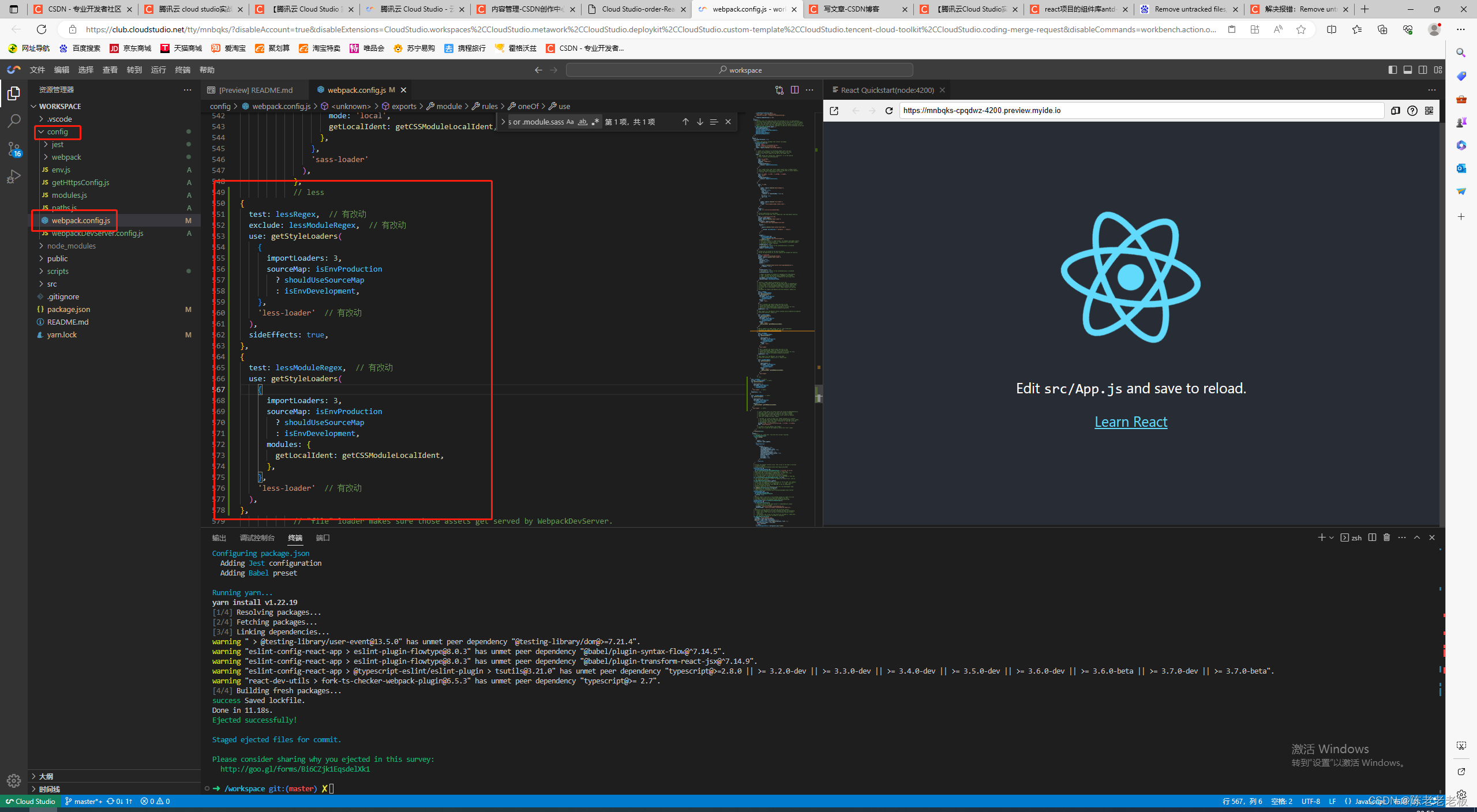
(2)在509行,看到sass配置,在549行下增加less配置。有可能行号不一样,教大家一个便捷方法 ctrl + f进行搜索extensions .module.scss or .module.sass,就能直接找到了。
// less
{test: lessRegex, // 有改动exclude: lessModuleRegex, // 有改动use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},'less-loader' // 有改动),sideEffects: true,
},
{test: lessModuleRegex, // 有改动use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {getLocalIdent: getCSSModuleLocalIdent,},},'less-loader' // 有改动),
},
实操演示:

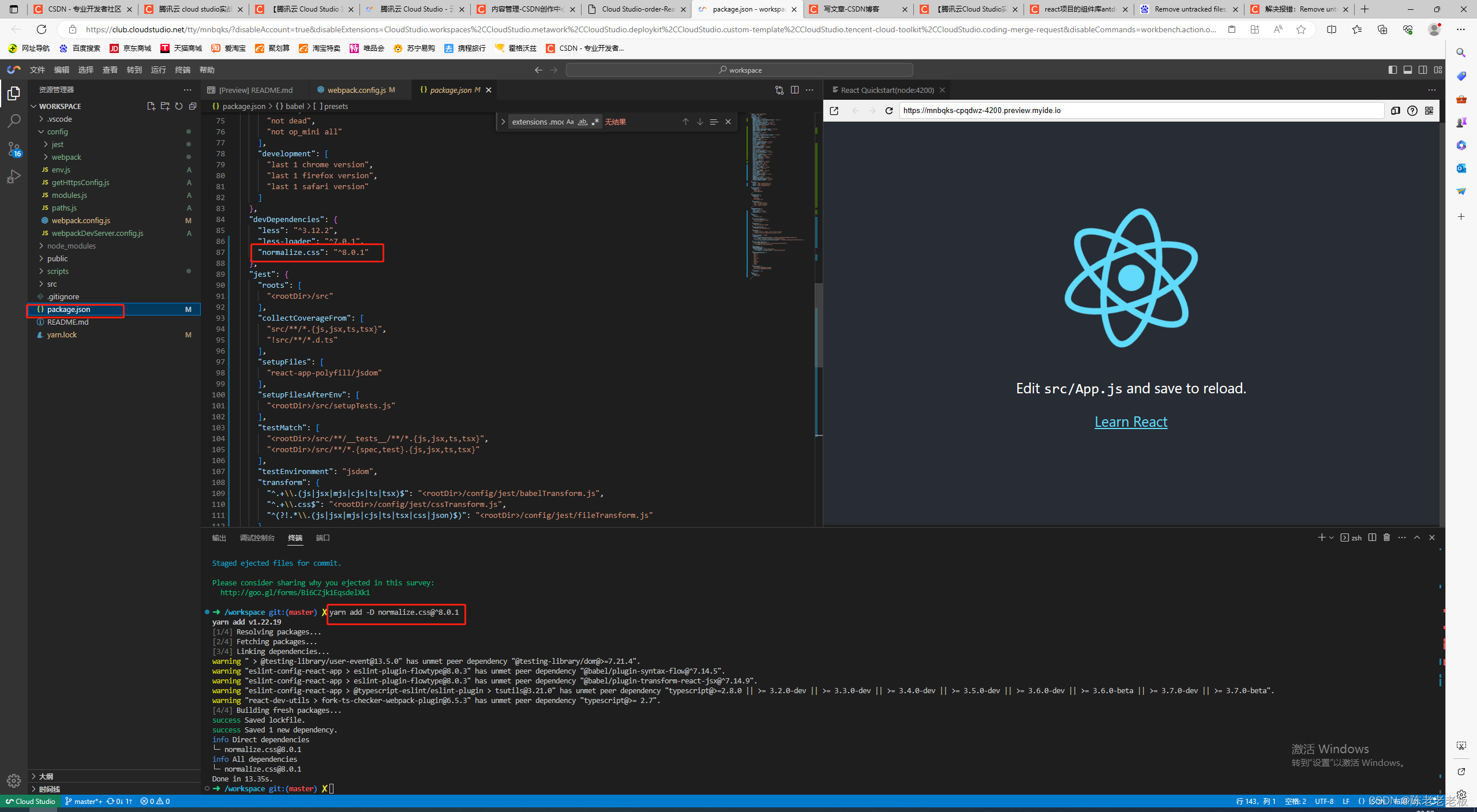
6.安装 normalize
说明:Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。安装完也是看package.json中devDependencies有没有normalize.css
注:版本为8.0.1
安装命令:
yarn add -D normalize.css@^8.0.1
实操演示:

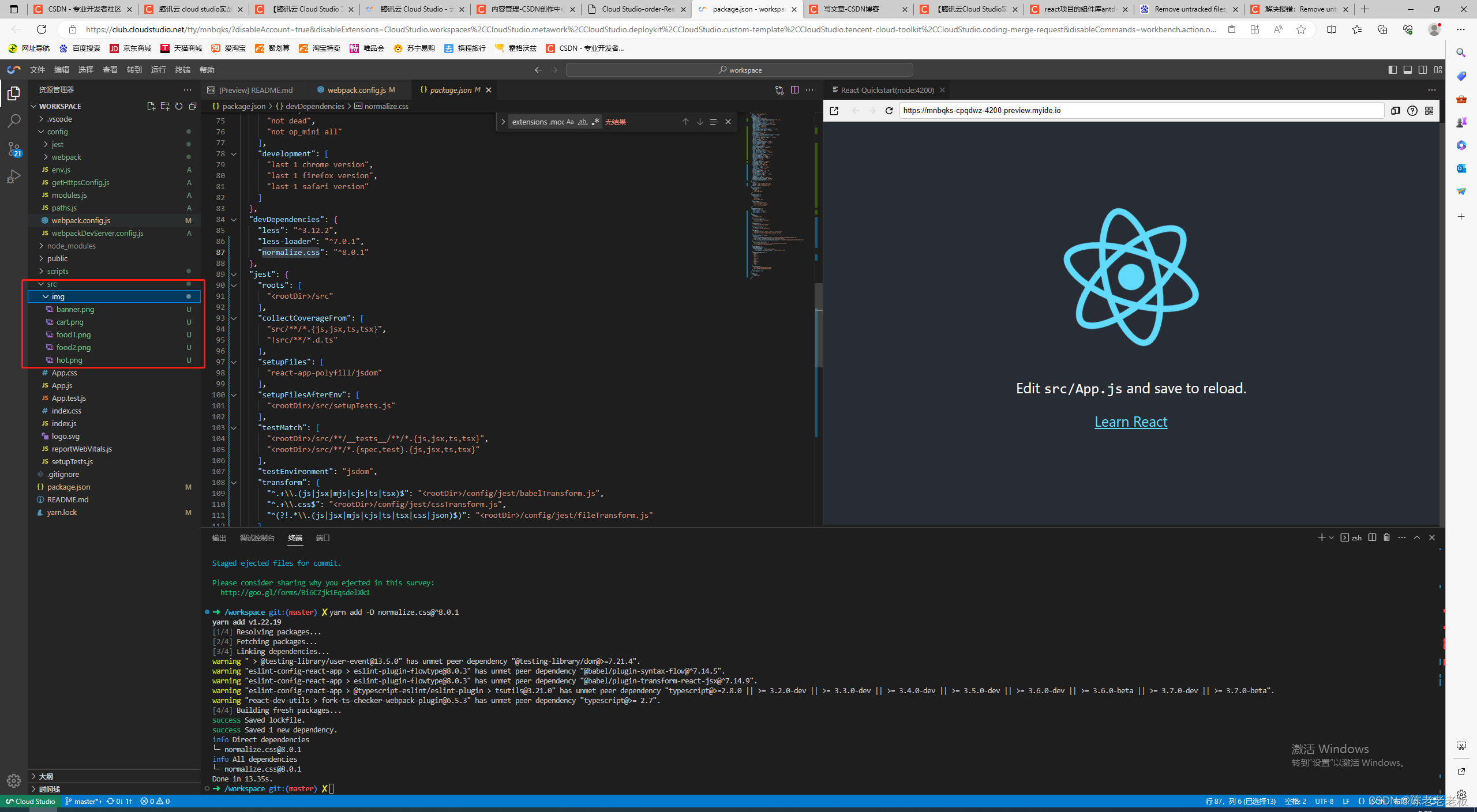
7.上传项目需要的素材
说明:支持两种上传方式:
- 直接拖拽
- 右击 IDE 编辑区域"上传"
实操演示:

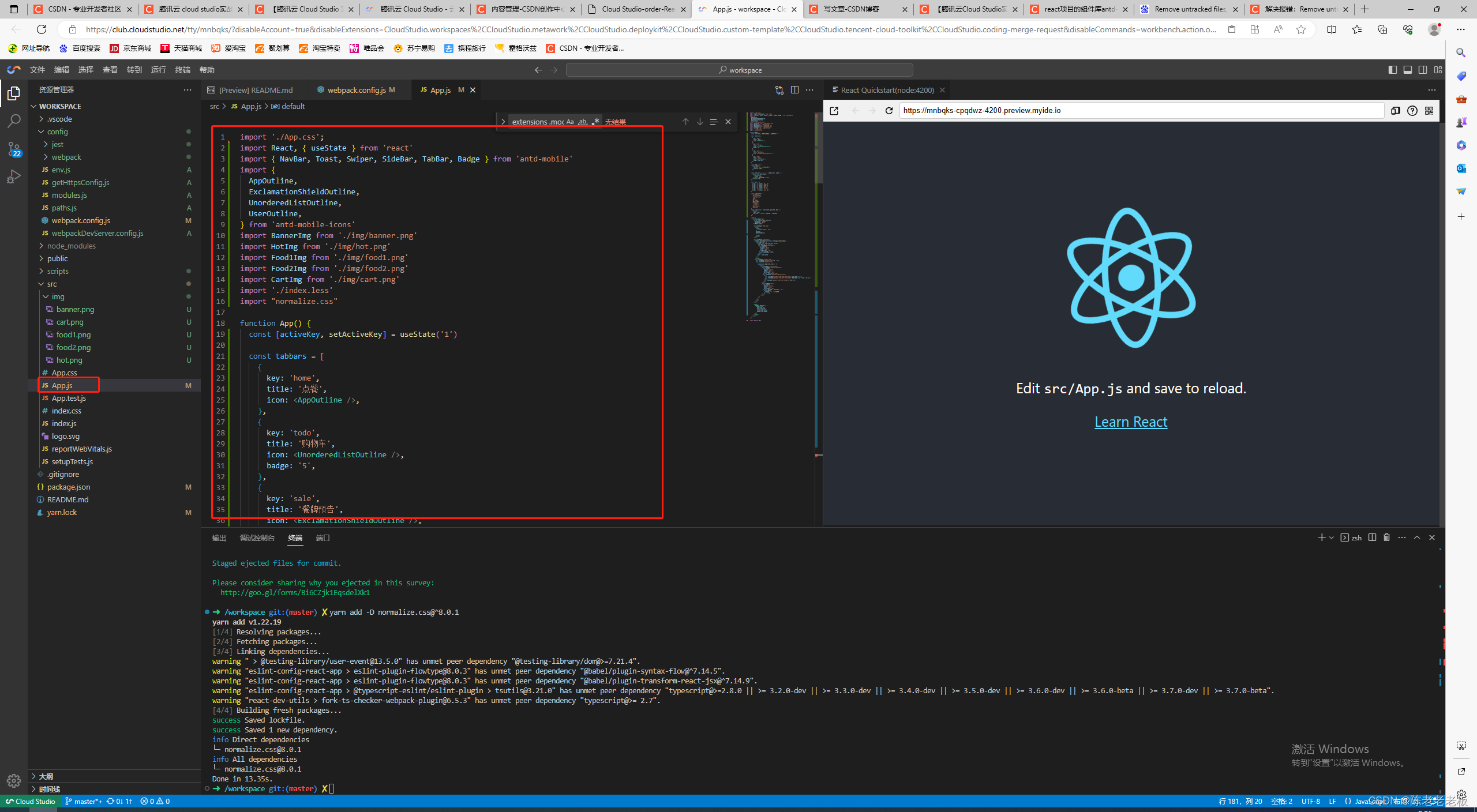
8.替换App.js主文件
说明:只有样式是不行的,还需要主代码的;
(1)替换src/App.js代码
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {AppOutline,ExclamationShieldOutline,UnorderedListOutline,UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"function App() {const [activeKey, setActiveKey] = useState('1')const tabbars = [{key: 'home',title: '点餐',icon: <AppOutline />,},{key: 'todo',title: '购物车',icon: <UnorderedListOutline />,badge: '5',},{key: 'sale',title: '餐牌预告',icon: <ExclamationShieldOutline />,},{key: '我的',title: '我的',icon: <UserOutline />,badge: Badge.dot,},]const back = () =>Toast.show({content: '欢迎进入点餐系统',duration: 1000,})const items = ['', '', '', ''].map((color, index) => (<Swiper.Item key={index}><img style={{width: '100%'}} src={ BannerImg }></img></Swiper.Item>))const tabs = [{ key: '1', title: '热销' },{ key: '2', title: '套餐' },{ key: '3', title: '米饭' },{ key: '4', title: '烧菜' },{ key: '5', title: '汤' },{ key: '6', title: '主食' },{ key: '7', title: '饮料' },]const productName = ['小炒黄牛肉','芹菜肉丝炒香干','番茄炒鸡蛋','鸡汤','酸菜鱼','水煮肉片','土豆炒肉片','孜然肉片','宫保鸡丁','麻辣豆腐','香椿炒鸡蛋','豆角炒肉']const productList = productName.map((item, key) => {return {name: item,img: key % 2 === 1 ? Food1Img : Food2Img}})return (<div className="App"><NavBar onBack={back} style={{background: '#F0F0F0',fontWeight: 'bold'}}>点餐</NavBar><div className='head-card'><Swiperstyle={{'--border-radius': '8px',}}autoplaydefaultIndex={1}>{items}</Swiper></div><div className='product-box'><SideBar activeKey={activeKey} onChange={setActiveKey}>{tabs.map(item => (<SideBar.Item key={item.key} title={item.key === '1' ? <div><div className='flex-center'><img style={{display: 'block',width: '16px',marginRight: '5px'}} src={ HotImg }></img><div>{ item.title }</div></div></div> : item.title} />))}</SideBar><div className='product-right'><div className='product-title'>热销</div><div className='product-list'>{productList.map((item, key) => {return (<div className='product-item'><div className='product-item-left'><img style={{display: 'block',width: '76px',marginRight: '5px'}} src={ item.img }></img><div className='product-item-left-info'><div><div className='product-item-left-info-name'>{ item.name }</div><div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div></div><div className='product-item-left-info-price'>¥10</div></div></div><div className="cart"><img style={{display: 'block',width: '30px',marginRight: '5px'}} src={ CartImg } onClick = { () =>Toast.show({content: '添加购物车成功'}) }></img></div></div>)})}</div></div></div><TabBar>{tabbars.map(item => (<TabBar.Itemkey={item.key}icon={item.icon}title={item.title}badge={item.badge}/>))}</TabBar></div>);
}export default App;
实操演示:

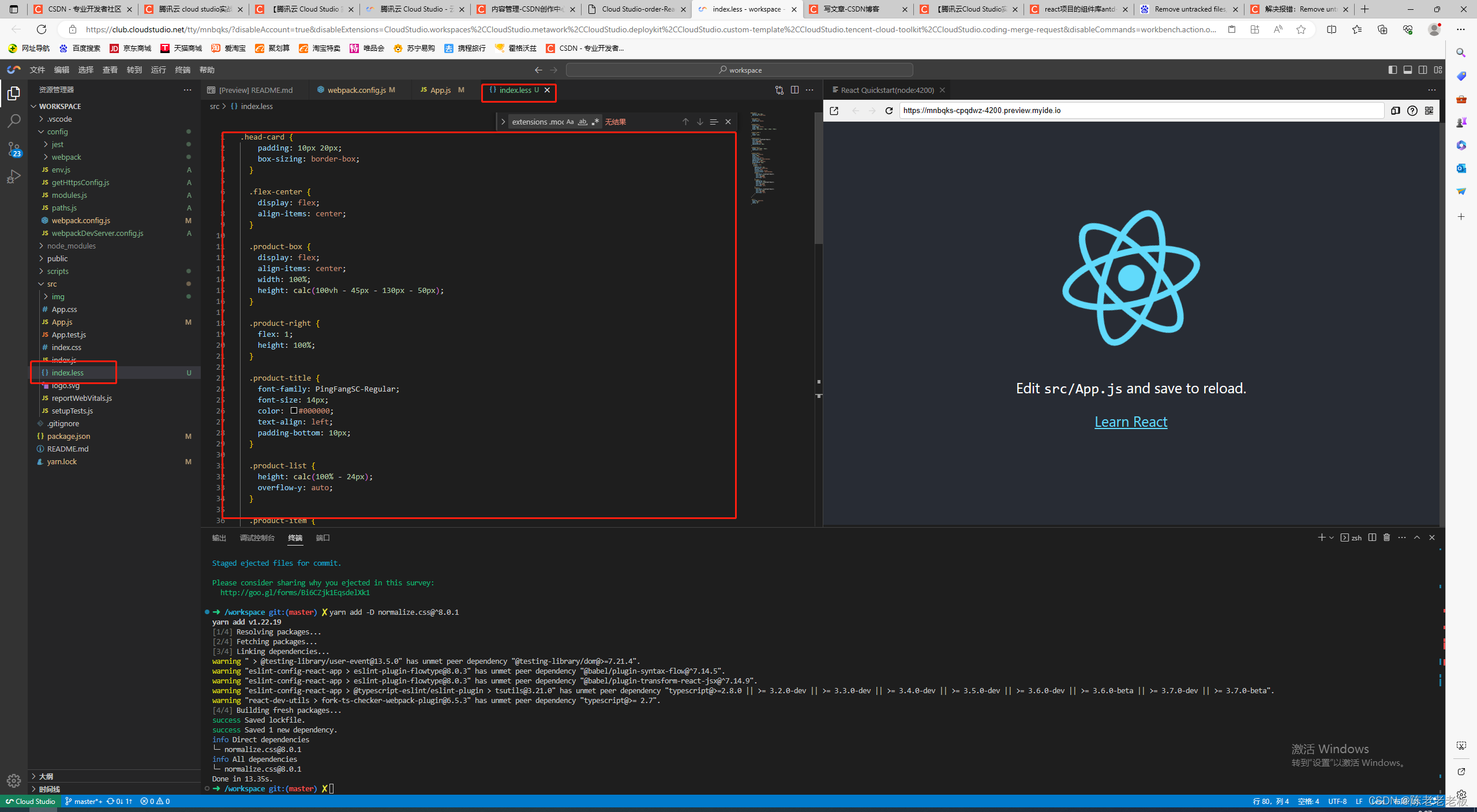
(2)在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中。
.head-card {padding: 10px 20px;box-sizing: border-box;}.flex-center {display: flex;align-items: center;}.product-box {display: flex;align-items: center;width: 100%;height: calc(100vh - 45px - 130px - 50px);}.product-right {flex: 1;height: 100%;}.product-title {font-family: PingFangSC-Regular;font-size: 14px;color: #000000;text-align: left;padding-bottom: 10px;}.product-list {height: calc(100% - 24px);overflow-y: auto;}.product-item {position: relative;width: 100%;display: flex;align-items: center;justify-content: space-between;padding-left: 10px;box-sizing: border-box;margin-bottom: 10px;&-left {display: flex;&-info {padding-left: 3px;box-sizing: border-box;display: flex;flex-direction: column;justify-content: space-between;&-name {font-family: PingFangSC-Regular;font-size: 14px;color: #000000;text-align: left;}&-number {padding-top: 3px;font-family: PingFangSC-Regular;font-size: 11px;color: #787878;text-align: left;}&-price {font-family: PingFangSC-Regular;font-size: 18px;color: #FF1800;text-align: left;}}}}.cart {position: absolute;right: 10px;bottom: 0;}
实操演示:

9.运行测试
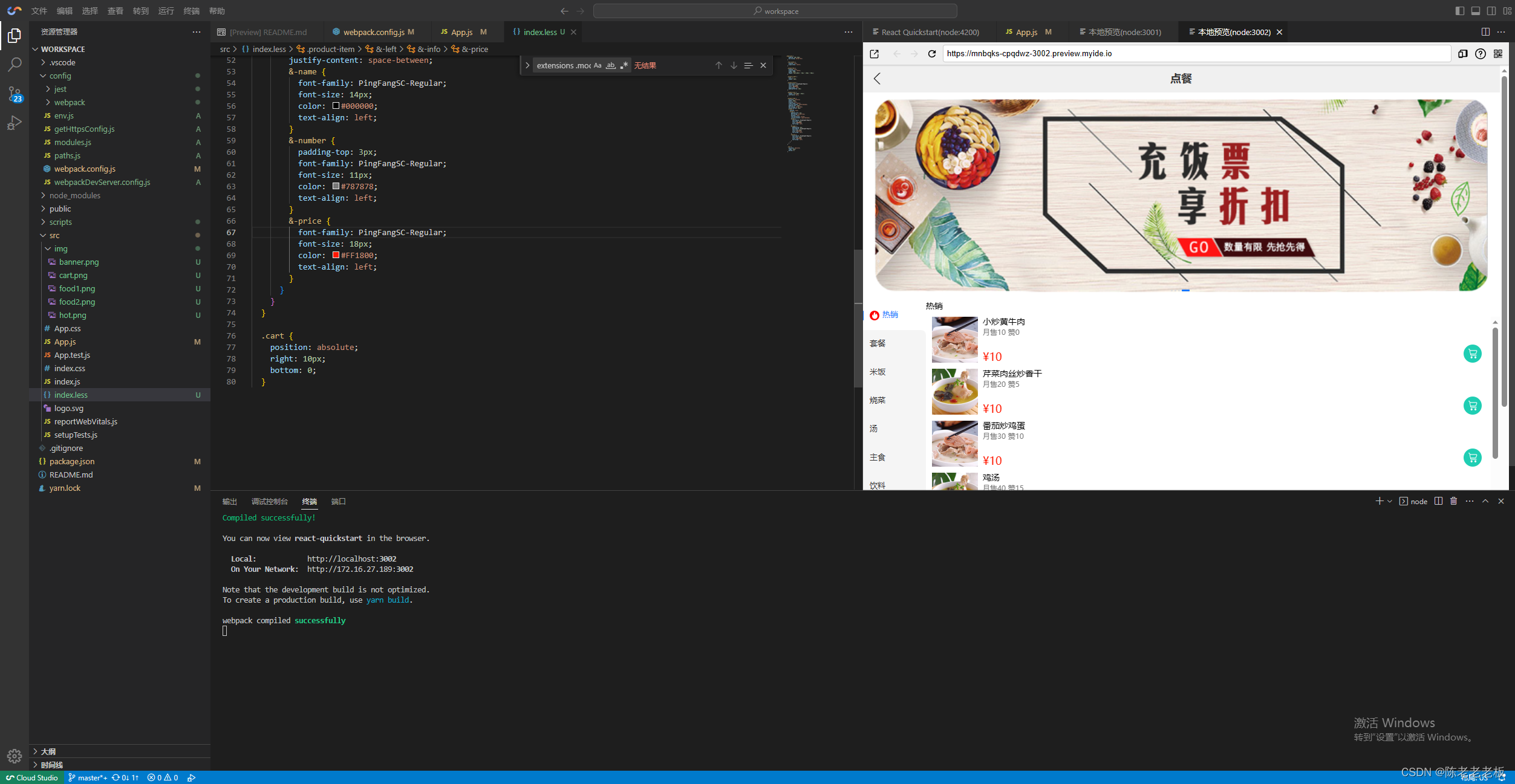
说明: 执行命令,在点击内置浏览即可运行
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000
实操演示:


10.上传代码仓库
说明:我们可以将写完的代码上传到腾讯云的coding中,地址:https://chengxuyuanzhouzhou.coding.net/login/relation/registion?redirect=%2Fuser%2Fprojects
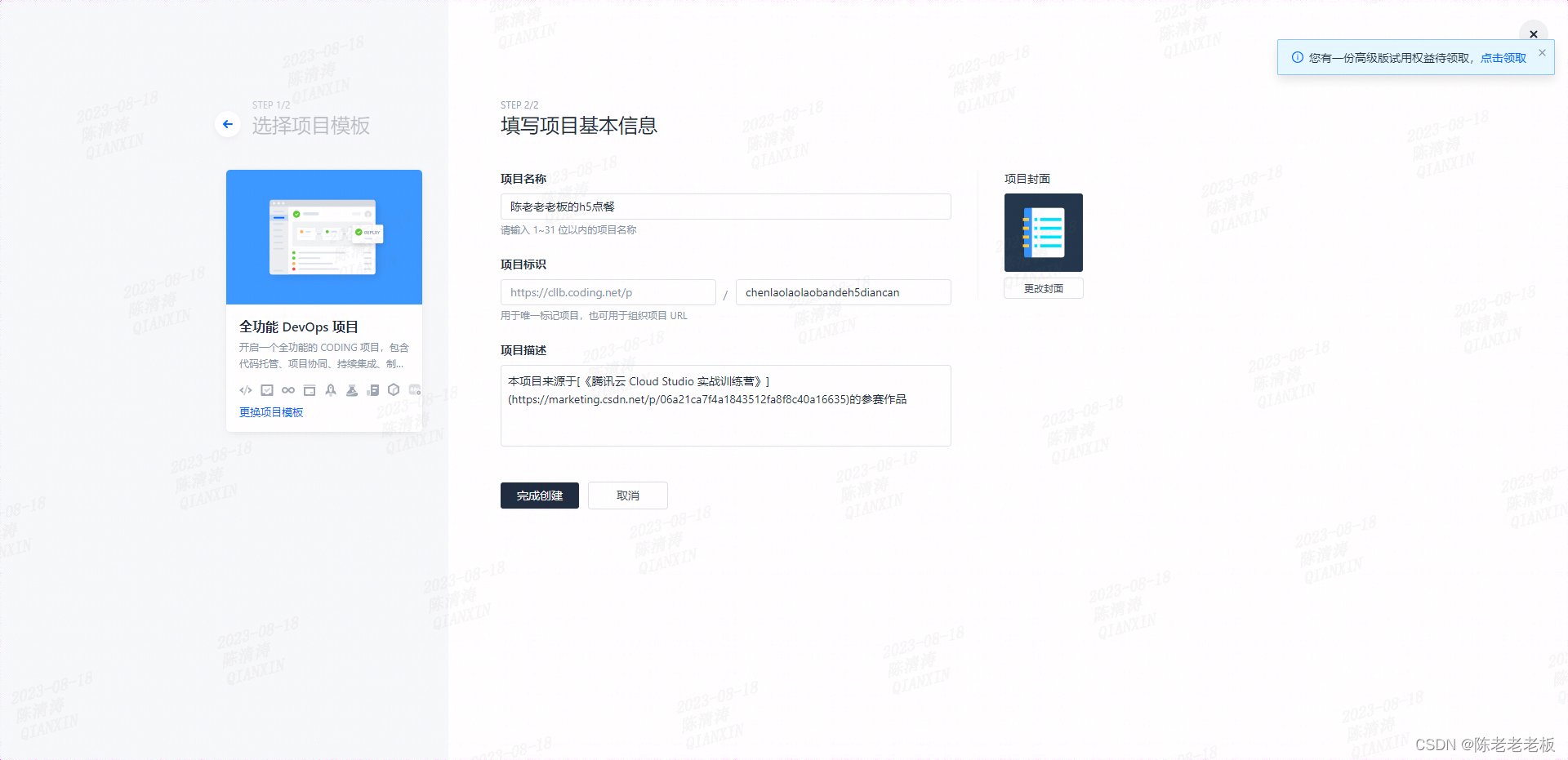
(1)注册登录,选择dev项目,并输入信息


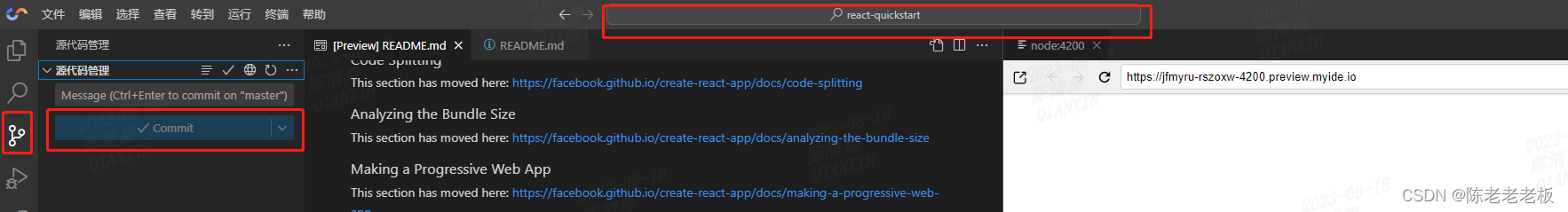
(2)进行推送,先点左侧源代码管理,在点publish Branch 再点Publish to CODING

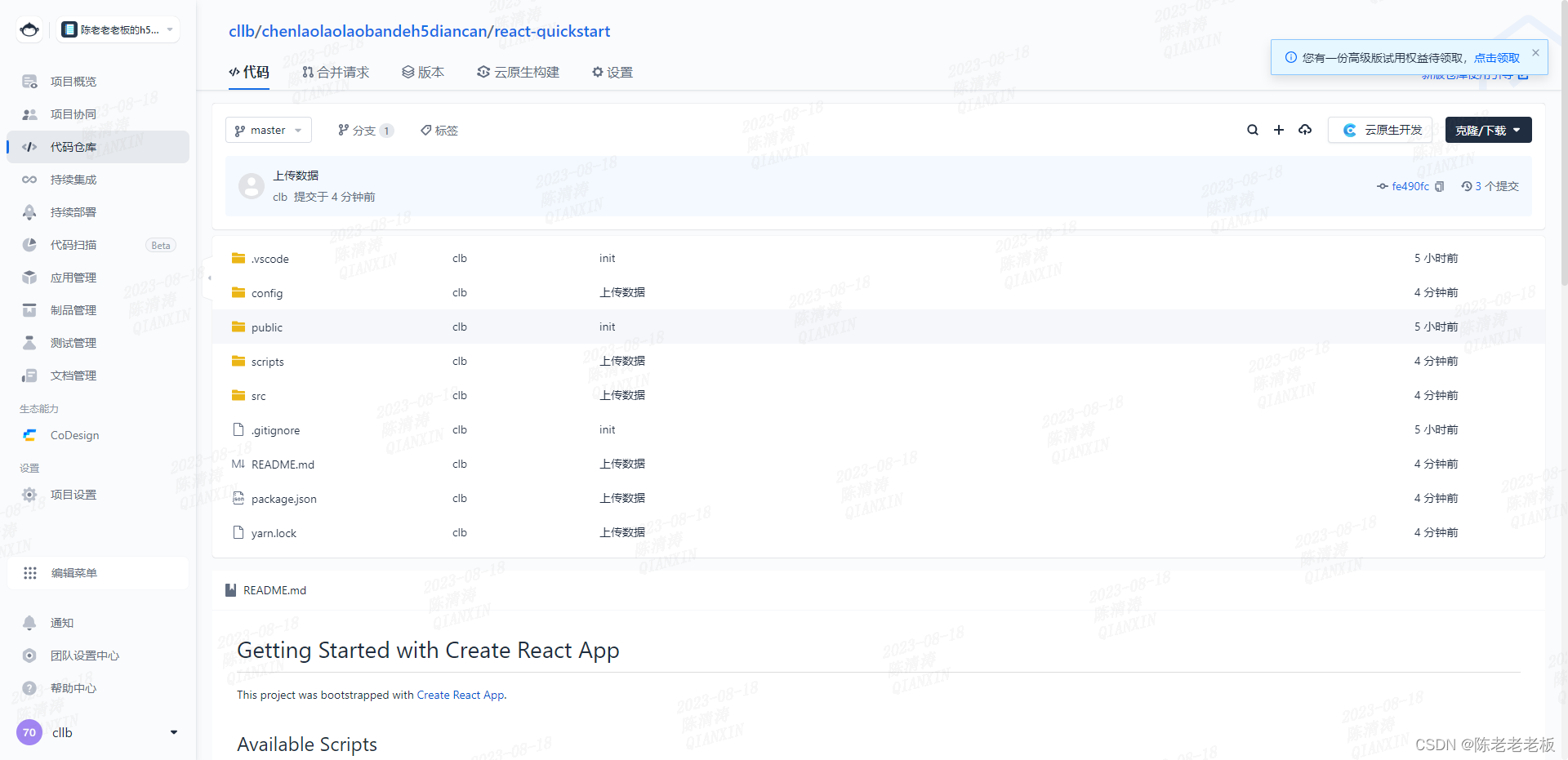
(3) 这样在仓库中就能看到提交的代码了,大功告成!!

五.总结
学习一项新的东西,最开始是辛苦的、无趣的,但是完成之后才会觉得这是一件最有成就感的事情,经过不断的摸索与尝试,不断的提升自己,这才是一个程序员该做的事情。
Cloud Studio的使用给了我非常不错的体验,在多个线上编程平台中有更多的优点、更好的体验。Cloud Studio可以非常容易的构建React框架,直接在线上进行开发,而且提供了特有的coding仓库与交流平台。
个人体验:整体可以说是小母牛翻跟头-一次比一次牛逼!
- 交互体验不错,响应很快;
- UI设计很丰富,没有特别小、难以点击等情况
- 功能十分强大,构建框架特别方便
- 支持协同工作,真的挺不错的,效率更高了
- 对小白还是很友好的,引导很不错
无论在职开发人员还是初学者都建议尝试一下,挺有趣的体验!!

相关文章:

【腾讯云Cloud Studio实战训练营】使用Cloud Studio社区版快速构建React完成点餐H5页面还原
陈老老老板🦸 👨💻本文专栏:生活(主要讲一下自己生活相关的内容) 👨💻本文简述:生活就像海洋,只有意志坚强的人,才能到达彼岸。 👨💻上一篇…...

测试开发工程必备技能之一:Mock的使用
1. 背景 在实际产品开发过程中,某个服务或前端依赖一个服务接口,该接口可能依赖多个底层服务或模块,或第三方接口,比如说服务 A 依赖服务B,服务B又依赖服务 C 这种依赖的问题会导致原本的需求目的是要验证服务A&…...

Qbytearray:从十六进制字符串转字节一些注意事项
1、从十六进制字符串转字节后,按字节使用时 QByteArray data QByteArray::fromHex("cc94");printf("%x %x\n",data.at(0),data.at(0)&0xff);//若超过127,会不一样printf("%d %d\n",data.at(0),data.at(0)&0xff);…...

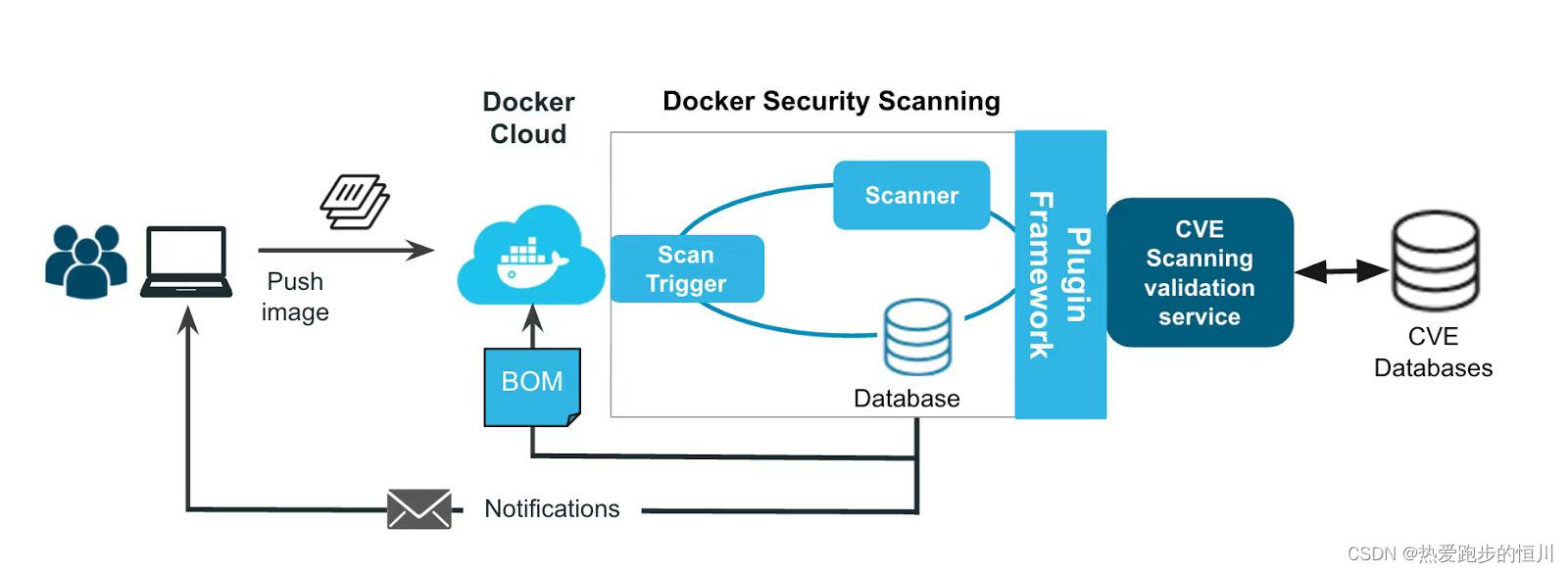
【Docker】Docker的使用案例以及未来发展、Docker Hub 服务、环境安全的详细讲解
前言 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。 📕作者简介:热…...

Redis有哪几种内存淘汰策略?
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 https://dr…...

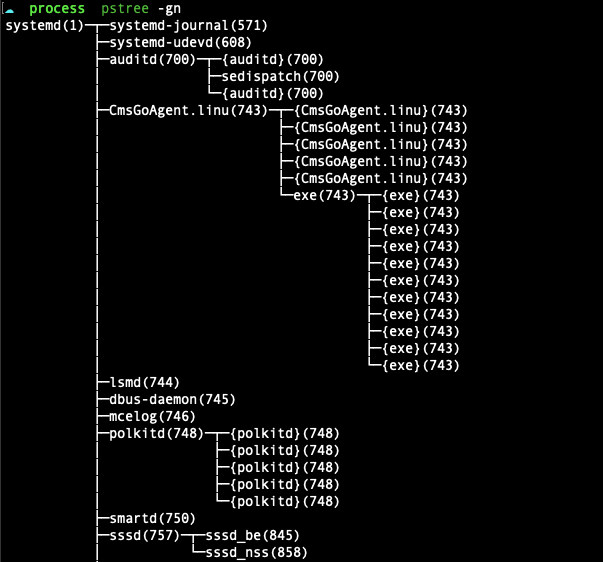
操作系统练习:在Linux上创建进程,及查看进程状态
说明 进程在执行过程中可以创建多个新的进程。创建进程称为“父进程”,新的进程称为“子进程”。每个新的进程可以再创建其他进程,从而形成进程树。 每个进程都有一个唯一的进程标识符(process identifier,pid)。在L…...

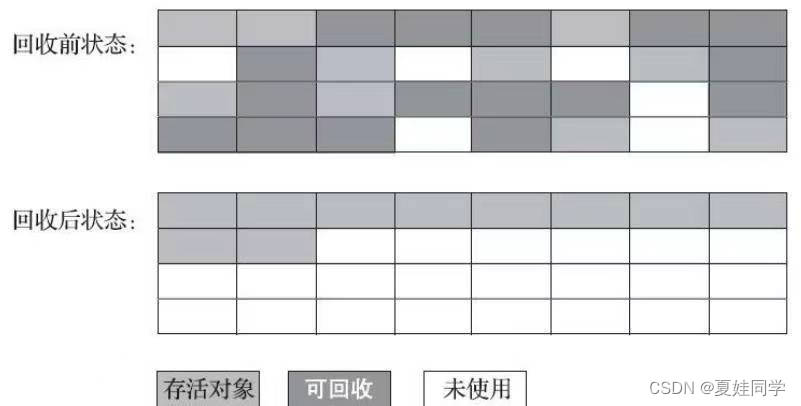
Java虚拟机(JVM):垃圾收集算法
目录 一、分代收集理论 二、标记-清除算法 三、标记-复制算法 四、标记-整理算法 一、分代收集理论 分代收集理论建立在两个分代假说之上: 1、弱分代假说:绝大多数对象都是朝生夕灭的。 2、强分代假说:熬过越多次垃圾收集过程的对象就…...

【爬虫】Requests库的使用
这个库比我们上次说的 urllib 可是要牛逼一丢丢的。通过它我们可以用更少的代码,模拟浏览器操作。 不多说,直接上手代码。 requests 常见用法 mport requests# get请求网站 r requests.get(https://www.baidu.com/) # 获取服务器响应文本内容 r.text …...

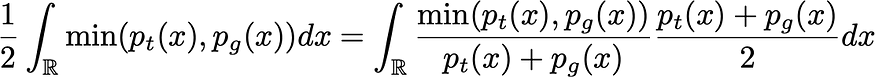
了解生成对抗网络 (GAN)
一、介绍 Yann LeCun将其描述为“过去10年来机器学习中最有趣的想法”。当然,来自深度学习领域如此杰出的研究人员的赞美总是对我们谈论的主题的一个很好的广告!事实上,生成对抗网络(简称GAN)自2014年由Ian J. Goodfel…...

opencv-人脸关键点定位
#导入工具包 from collections import OrderedDict import numpy as np import argparse import dlib import cv2#https://ibug.doc.ic.ac.uk/resources/facial-point-annotations/ #http://dlib.net/files/# 参数 ap argparse.ArgumentParser() ap.add_argument("-p&quo…...
)
言语理解与表达 郭熙(一)
40题 35min 逻辑填空 (20题) 题型:实词填空;成语填空;混搭填空 解题思路 词义辨析:词义侧重;固定搭配;程度较重;感情色彩 语境分析: 关联关系ÿ…...

【stable-diffusion使用扩展+插件和模型资源(上】
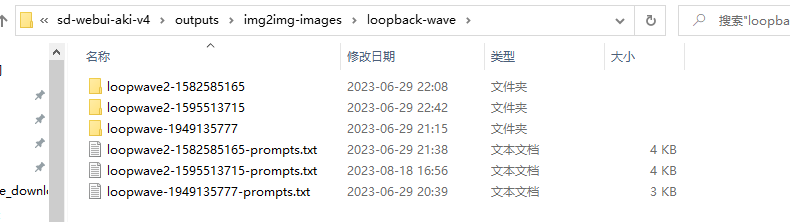
文章目录 前言一、插件推荐1.qrcode-monster2.sd-webui-openpose-editor3.sd-webui-depth-lib4.roop(换脸插件)5.sd-webui-qrcode-toolkit(艺术二维码)5.光源控制6.二次元转真人7.动态视频转场(loopback-waveÿ…...

面试之快速学习STL-无序关联式容器
和关联式容器一样,无序容器也使用键值对(pair 类型)的方式存储数据。不过,本教程将二者分开进行讲解,因为它们有本质上的不同: 关联式容器的底层实现采用的树存储结构,更确切的说是红黑树结构&a…...

C++线程库
C线程库是C11新增的重要的技术之一,接下来来简单学习一下吧! thread类常用接口 函数名功能thread()构造一个线程对象,没有关联任何线程函数,即没有启动任何线程。thread(fn, args1, args2, ...)构造一个线程对象,并…...

一文看懂群晖 NAS 安装 Mysql 远程访问连接
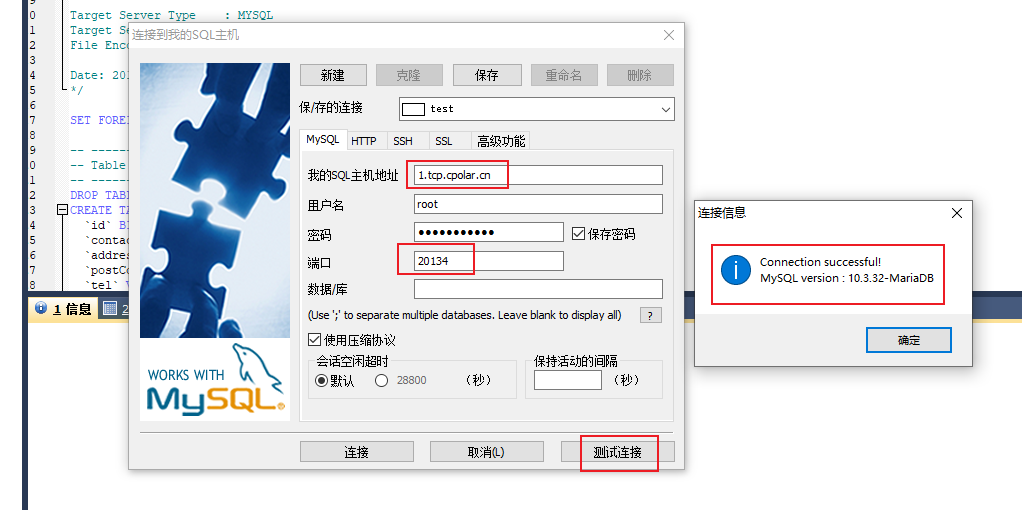
文章目录 1. 安装Mysql2. 安装phpMyAdmin3. 修改User 表4. 本地测试连接5. 安装cpolar6. 配置公网访问地址7. 固定连接公网地址 群晖安装MySQL具有高效、安全、可靠、灵活等优势,可以为用户提供一个优秀的数据管理和分析环境。同时具有良好的硬件性能和稳定性&#…...

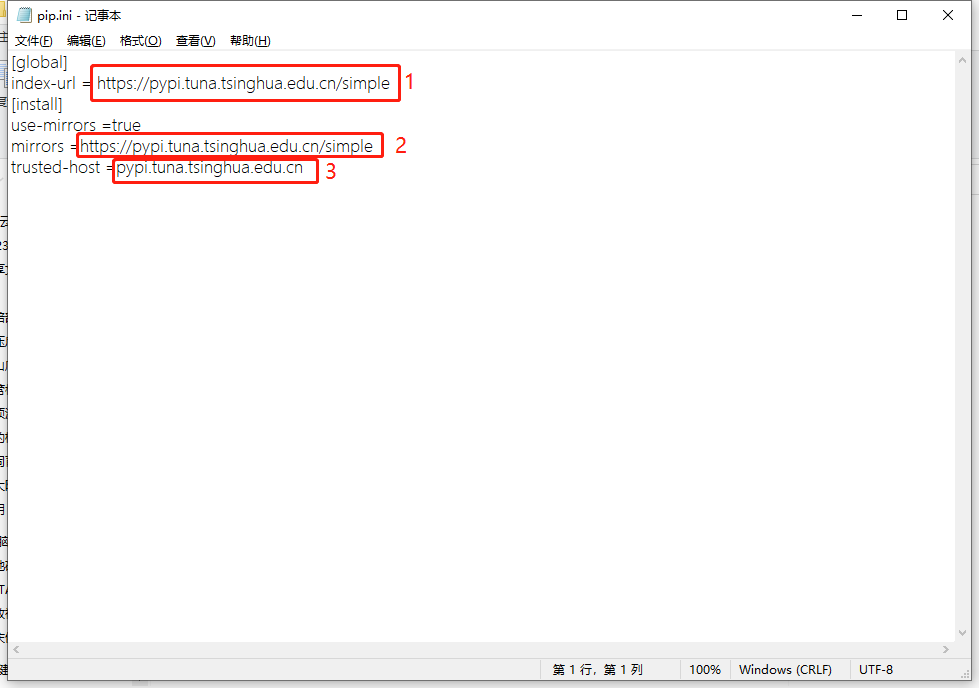
永久设置pip指定国内镜像源(windows内)
1.首先列出国内四个镜像源网站: 一、清华源 https://pypi.tuna.tsinghua.edu.cn/simple/ 二、阿里源 https://mirrors.aliyun.com/pypi/simple 三、中科大源 https://pypi.mirrors.ustc.edu.cn/simple/ 四、豆瓣源 http://pypi.douban.com/simple/ 2.一般下载所需要…...

【SA8295P 源码分析】27 - QNX Ethernet MAC 驱动 之 emac_tx_thread_handler 数据发送线程 源码分析
【SA8295P 源码分析】27 - QNX Ethernet MAC 驱动 之 emac_tx_thread_handler 数据发送线程 源码分析 系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P 源码分析】27 - QNX Ethernet MAC 驱动 之 emac_tx_thread_handler() 数据发送线程…...

爬虫抓取数据时显示超时,是代理IP质量不行?
很多人在做数据抓取的时候,会遇到显示超时了,然后就没有响应了。这是什么原因的?有的人回答是使用的代理IP质量不行,这种答案,对也不对。 数据抓取时,出现超时的原因时多方面影响的,主要分为目标…...

【管理运筹学】第 5 章 | 整数规划 (2,割平面法及 0-1 变量的特性)
文章目录 引言三、割平面法四、0-1 型整数规划4.1 0-1 变量的特性4.1.1 投资问题4.1.2 约束条件满足个数问题 写在最后 引言 前文我们介绍了整数规划的一种求解方法——分支定界法,可以求解纯整数和混合整数规划问题。现在我们来学习另一种整数规划求解方法——割平…...

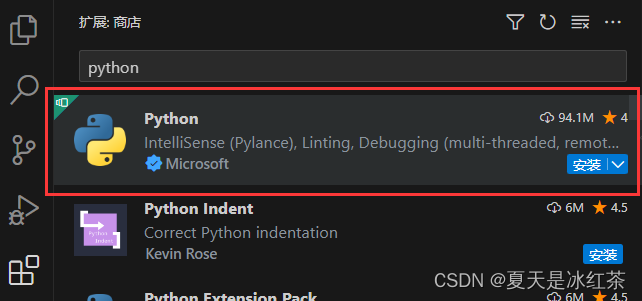
Vscode详细安装教程
Vscode官网下载 官网地址:Download Visual Studio Code - Mac, Linux, Windows 通过链接可以直接跳转到下面的页面当中,支持的版本有Windows、Linux、Mac,可以选择适配自己电脑的版本,一般来说应该是Windows x64的。不要直接点W…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
