eslint 配置和用法
在一个使用Webpack的项目中配置ESLint,你可以按照以下步骤操作:
首先,你需要在你的项目中安装ESLint和对应的Webpack loader。你可以使用npm或者yarn来安装。在你的项目根目录下打开终端,然后运行以下命令:
使用npm:
npm install eslint eslint-loader --save-dev
或者使用yarn:
yarn add eslint eslint-loader --dev
在你的项目根目录下创建一个.eslintrc文件(或.eslintrc.js,.eslintrc.json,.eslintrc.yaml等)。这个文件将包含你的ESLint配置。例如:
{"env": {"browser": true,"es2021": true},"extends": "eslint:recommended","parserOptions": {"ecmaVersion": 12,"sourceType": "module"},"rules": {}
}
这个配置文件启用了推荐的ESLint规则,并设置了解析选项以支持ES2021和模块。
在你的webpack.config.js文件中,添加一个新的module规则来使用eslint-loader:
module.exports = {// ...module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: ['eslint-loader'],},// 其他的loader规则...],},// ...
};
这个规则会在Webpack构建过程中运行ESLint,检查所有的JavaScript文件(除了node_modules目录下的文件)。
现在,每次你运行Webpack,ESLint都会检查你的代码并报告任何发现的问题。
注意:从ESLint 7开始,eslint-loader已被弃用,推荐使用eslint-webpack-plugin。你可以按照类似的步骤安装和配置这个插件。
React
在一个React项目中配置ESLint,你可以按照以下步骤操作:
首先,你需要在你的项目中安装ESLint和一些相关的插件。你可以使用npm或者yarn来安装。在你的项目根目录下打开终端,然后运行以下命令:
使用npm:
npm install eslint babel-eslint eslint-plugin-react --save-dev
或者使用yarn:
yarn add eslint babel-eslint eslint-plugin-react --dev
这里我们安装了babel-eslint(一个ESLint的解析器,用于支持Babel的语法),以及eslint-plugin-react(包含了一些React相关的ESLint规则)。
在你的项目根目录下创建一个.eslintrc文件(或.eslintrc.js,.eslintrc.json,.eslintrc.yaml等)。这个文件将包含你的ESLint配置。例如:
{"parser": "babel-eslint","extends": ["eslint:recommended", "plugin:react/recommended"],"env": {"browser": true,"es2021": true},"rules": {// 你可以在这里添加更多的规则}
}
这个配置文件启用了推荐的ESLint规则和React相关的规则,并设置了解析器和环境。
现在,每次你运行ESLint,它都会检查你的React代码并报告任何发现的问题。
注意:这只是一个基本的配置。你可能还需要根据你的项目需求,安装和配置更多的插件,例如eslint-plugin-react-hooks(用于检查React Hooks的规则)等。
全局变量
在ESLint中,你可以使用globals配置选项来定义全局变量。这个选项需要一个对象,对象的键是变量名,值是"writable"(可写),“readonly”(只读)或"off"(禁用)。
例如,如果你想在你的项目中使用全局变量MY_GLOBAL和ANOTHER_GLOBAL,你可以在.eslintrc文件中添加以下配置:
{"globals": {"MY_GLOBAL": "readonly","ANOTHER_GLOBAL": "writable"}
}
在这个例子中,MY_GLOBAL被设置为只读,这意味着你可以在你的代码中使用MY_GLOBAL,但不能修改它。ANOTHER_GLOBAL被设置为可写,这意味着你可以在你的代码中使用和修改ANOTHER_GLOBAL。
注意:如果你在你的代码中使用了一个没有在globals配置中定义的全局变量,ESLint会报告一个未定义的变量错误。如果你想让ESLint忽略这个错误,你可以在globals配置中为这个变量添加一个条目,并将其值设置为"off"。
忽略文件
在ESLint中,你可以使用 .eslintignore 文件或者在配置文件中的 ignorePatterns 选项来指定哪些文件或目录应该被忽略,不被ESLint检查。
如果你想让ESLint只检查 src 目录,你可以创建一个 .eslintignore 文件,然后在文件中添加你想要忽略的目录或文件。例如:
node_modules/
public/
build/
在这个例子中,node_modules、public 和 build 目录将被ESLint忽略。
另一种方法是在你的ESLint配置文件中使用 ignorePatterns 选项:
{"ignorePatterns": ["node_modules/", "public/", "build/"]
}
这将达到相同的效果。
注意:.eslintignore 文件和 ignorePatterns 选项中的路径都是相对于配置文件的。如果你的配置文件在一个子目录中,你可能需要调整路径以正确指向你想要忽略的目录。
eslint-webpack-plugin
eslint-webpack-plugin 是一个用于在 webpack 构建过程中运行 ESLint 的插件。以下是如何在项目中使用 eslint-webpack-plugin 的步骤:
首先,你需要在你的项目中安装 eslint 和 eslint-webpack-plugin。你可以使用 npm 或者 yarn 来安装。在你的项目根目录下打开终端,然后运行以下命令:
使用 npm:
npm install eslint eslint-webpack-plugin --save-dev
或者使用 yarn:
yarn add eslint eslint-webpack-plugin --dev
在你的 webpack.config.js 文件中,引入 eslint-webpack-plugin 并在 plugins 部分使用它:
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// ...plugins: [new ESLintPlugin(options), // 在这里,options 是一个可选的配置对象],// ...
};
options 是一个可选的配置对象,你可以使用它来自定义插件的行为。以下是一些可用的选项:
-
context:一个字符串,指定 ESLint 应该检查哪些文件。默认值是 webpack 的 context 配置选项。
-
extensions:一个字符串数组,指定应该被检查的文件的扩展名。默认值是 [‘.js’, ‘.jsx’]。
-
exclude:一个字符串或字符串数组,指定应该被 ESLint 忽略的文件或目录。
-
lintDirtyModulesOnly:一个布尔值,如果设置为 true,ESLint 只会检查在上次编译后被修改的文件。默认值是 false。
-
formatter:一个函数,用于自定义 ESLint 的输出格式。
更多关于 eslint-webpack-plugin 的信息,你可以参考其官方文档:https://github.com/webpack-contrib/eslint-webpack-plugin
相关文章:

eslint 配置和用法
在一个使用Webpack的项目中配置ESLint,你可以按照以下步骤操作: 首先,你需要在你的项目中安装ESLint和对应的Webpack loader。你可以使用npm或者yarn来安装。在你的项目根目录下打开终端,然后运行以下命令: 使用npm&…...

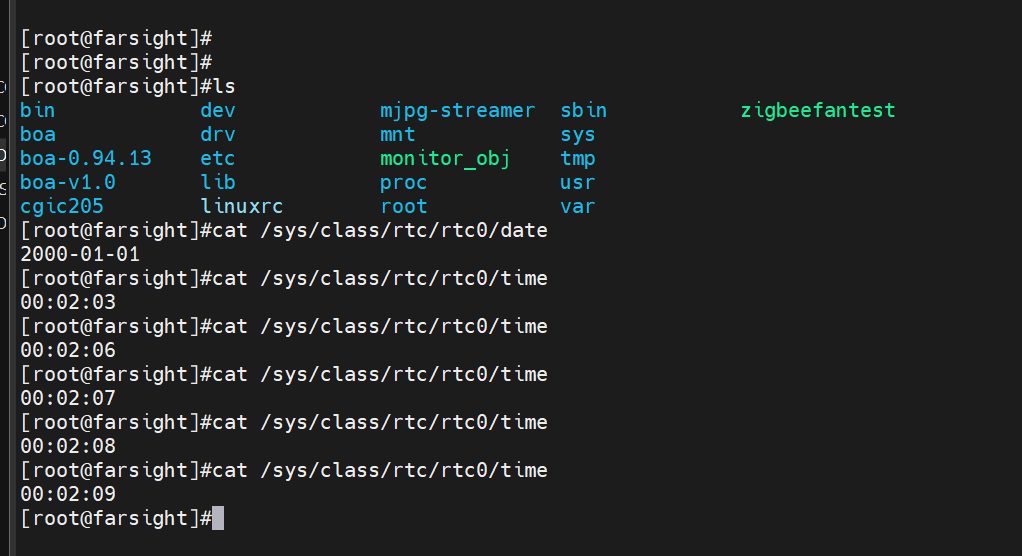
字符设备驱动实例(PWM和RTC)
目录 五、PWM 六、RTC 五、PWM PWM(Pulse Width Modulation,脉宽调制器),顾名思义就是一个输出脉冲宽度可以调整的硬件器件,其实它不仅脉冲宽度可调,频率也可以调整。它的核心部件是一个硬件定时器,其工作原理可以用…...

Ribbon 源码分析
Ribbon 源码分析 Ribbon Debug 分析 断点 LoadBalancerInterceptor LoadBalancerInterceptor 实现了 ClientHttpRequestInterceptor 接口,重写了其中的 intercept 方法,用来拦截请求; 获取原始的 uri 和 服务名,调用 LoadBalanc…...

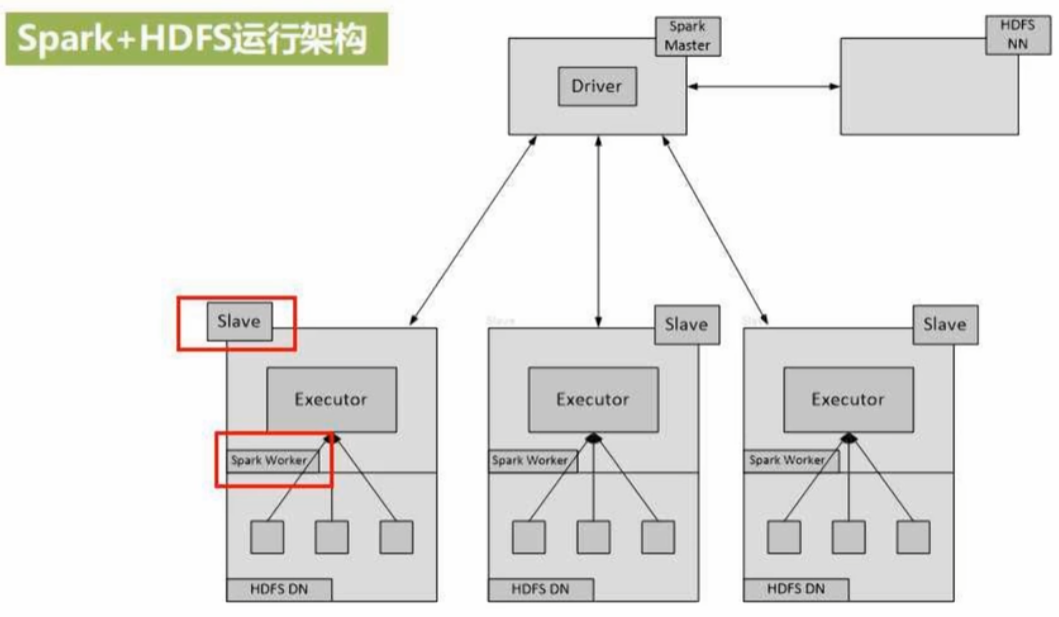
【1-3章】Spark编程基础(Python版)
课程资源:(林子雨)Spark编程基础(Python版)_哔哩哔哩_bilibili 第1章 大数据技术概述(8节) 第三次信息化浪潮:以物联网、云计算、大数据为标志 (一)大数据 大数据时代到来的原因…...
宇宙原理:黑洞基础。
宇宙原理:黑洞基础TOC 黑洞的数理基础:一个由满数组成的数盘,经过自然演进,将会逐步稀疏化、最终会向纯数方案发展;纯数方案虽然只有{2}、无数(虚拟)、{0,1,2,3}(虚拟)、…...

分类预测 | MATLAB实现SCNGO-CNN-LSTM-Attention数据分类预测
分类预测 | MATLAB实现SCNGO-CNN-LSTM-Attention数据分类预测 目录 分类预测 | MATLAB实现SCNGO-CNN-LSTM-Attention数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.SCNGO-CNN-LSTM-Attention数据分类预测程序,改进算法,融合正余弦和…...

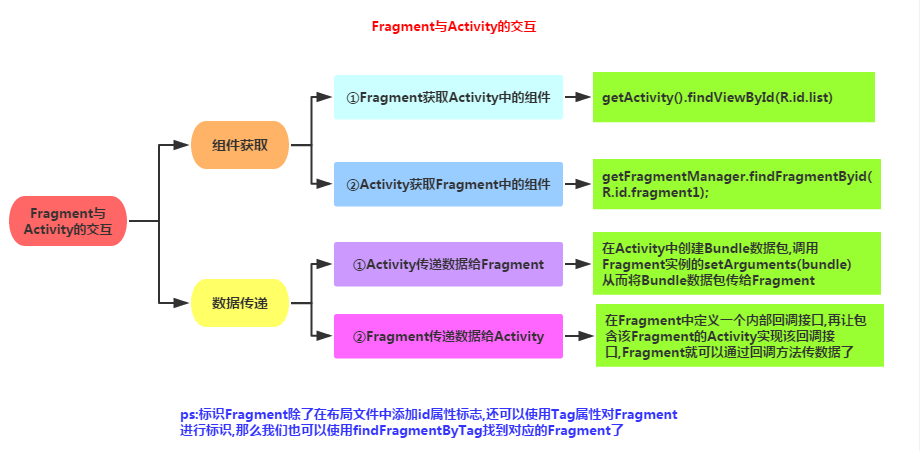
Android学习之路(7) Frament
Fragment 表示应用界面中可重复使用的一部分。fragment 定义和管理自己的布局,具有自己的生命周期,并且可以处理自己的输入事件。fragment 不能独立存在。它们必须由 activity 或其他 fragment 托管。fragment 的视图层次结构会成为宿主的视图层次结构的…...

metallb , istio ingress 部署httpbin使用例子
安装metaillb,参考:Kubernetes的负载均衡方案:MetalLB - 文章详情 wget https://raw.githubusercontent.com/metallb/metallb/v0.13.7/config/manifests/metallb-frr.yaml -O metallb.yaml kubectl apply -f metallb-frr.yaml 配置负载均衡ip池 apiVe…...

基于swing的销售管理系统java仓库库存信息jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的销售管理系统 系统有1权限:管…...

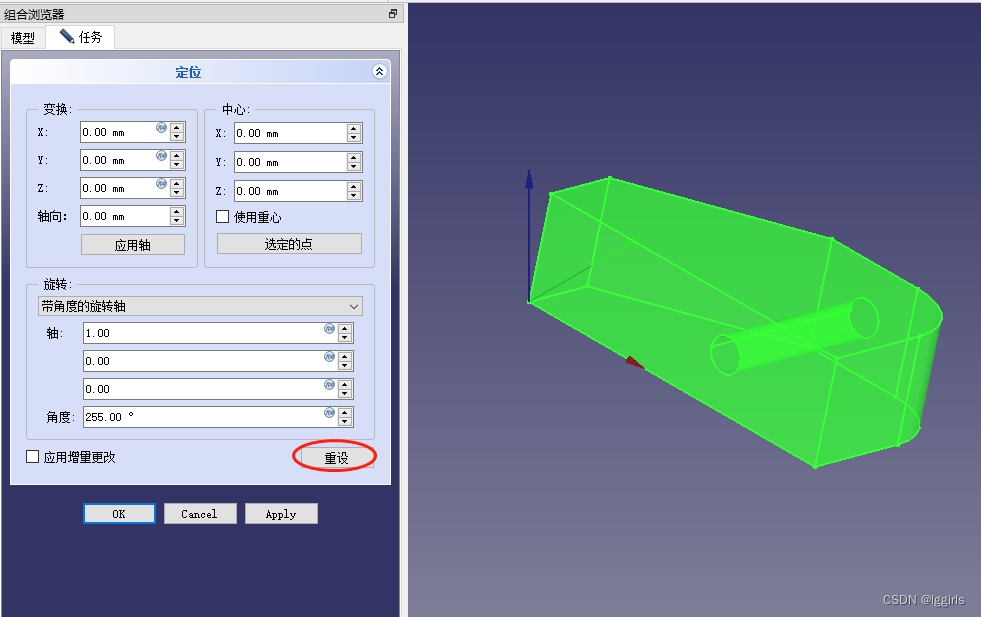
FreeCAD傻瓜式教程之约束设定和构建实体、开孔、调整颜色等
本内容基于官方教程中的绘制简单的零件中的体会,在初次绘制的时候,总是无法完成,几经尝试才发现其关键点所在,以此文记录,用以被查资料,同时也希望能够帮到纯白新手快速熟悉该软件的绘图方法。 一、. 打开…...

代码随想录算法训练营day41 | 343. 整数拆分,96. 不同的二叉搜索树
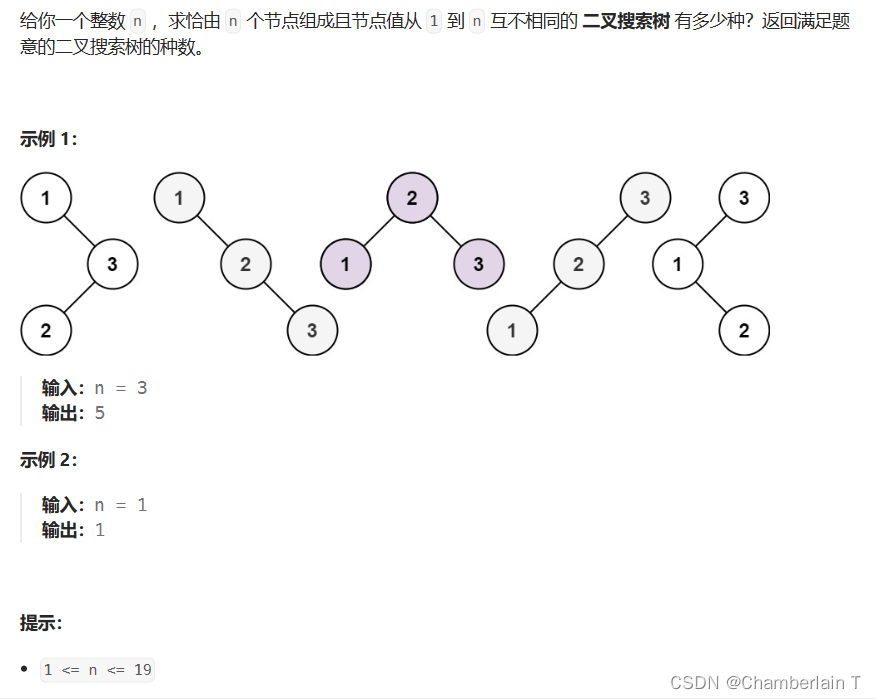
目录 343. 整数拆分 96. 不同的二叉搜索树 343. 整数拆分 类型:动态规划 难度:medium 思路: dp[i]所用的拆分方法至少已经拆分了两次,比如dp[2]1,小于2,在大于2的数中,最后的2是不会拆的。 …...

飞天使-k8sv1.14二进制安装
文章目录 安装前准备安装前设置分发脚本 开始安装k8s集群cfssl 安装部署kubectl命令行工具创建admin证书和私钥创建kubeconfig文件部署ETCD集群部署Flannel网络kube-apiserver 高可用KeepLived 部署部署master节点部署高可用kube-controller-manager集群kube-controller-manage…...

TypeScript封装Axios
TypeScript封装Axios Axios的基本使用 因axios基础使用十分简单,可参考axios官方文档,这里不在介绍他基本用法,主要讲解拦截器。 拦截器主要分为两种,请求拦截器和响应拦截器。 请求拦截器:请求发送之前进行拦截&…...

指针(一)【C语言进阶版】
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图)效果一览基本介…...

springMVC 已解密的登录请求
问题描述: 解决方案: 1.对用户所输入的密码在页面进行MD5加密并反馈至密码输入框。 2. 手动生成SSL安全访问证书;在此不做介绍,相关方法可通过网上查找; 3. 将产品HTTP访问方式改为SSL安全访问方式;在Ap…...
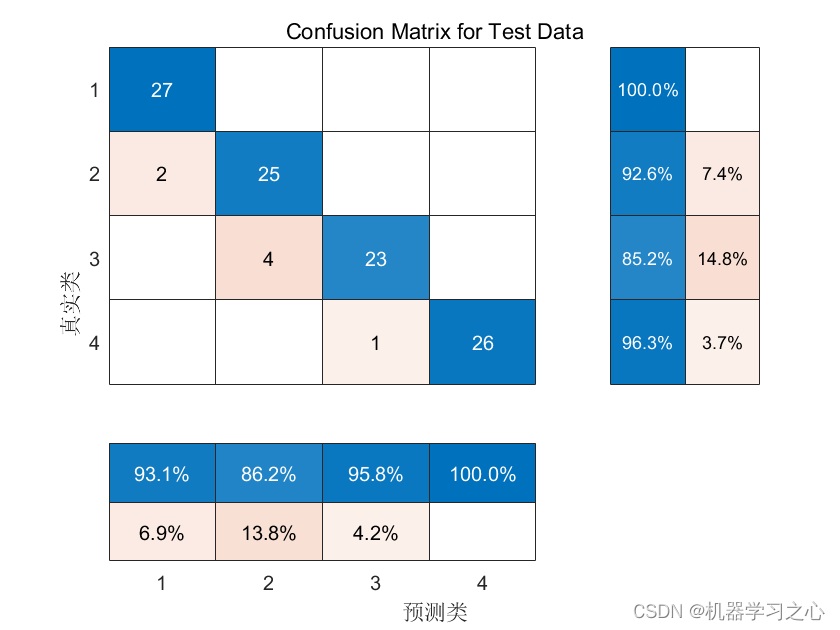
机器学习赋能乳腺癌预测:如何使用贝叶斯分级进行精确诊断?
一、引言 乳腺癌是女性最常见的恶性肿瘤之一,也会发生在男性身上。每年全球有数百万人被诊断出乳腺癌,对患者的生活和健康造成了巨大的影响。早期的乳腺癌检测和准确的诊断对于提高治疗的成功率至关重要。然而,乳腺癌的早期诊断面临着许多挑战…...

Java后端开发面试题——框架篇
Spring框架中的bean是单例的吗?Spring框架中的单例bean是线程安全的吗? singleton : bean在每个Spring IOC容器中只有一个实例。 prototype:一个bean的定义可以有多个实例。 Spring bean并没有可变的状态(比如Service类和DAO类),…...

【新版】系统架构设计师 - 系统测试与维护
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 系统测试与维护考点摘要软件测试软件测试 - 测试类型软件测试 - 静态测试软件测试 - 动态测试软件测试 - 测试阶段软件测试 - 测试阶段 - 单元测试软件测试 - 测试阶段 - 集成测试软件测试 - 测试…...

使用 useEffect 和 reactStrictMode:优化 React 组件的性能和可靠性
使用useEffect和React.StrictMode是一种优化React组件性能和可靠性的常见做法。下面是关于如何使用这两个特性的示例: import React, { useEffect } from react;function MyComponent() {useEffect(() > {// 在组件挂载/更新时执行的副作用代码// 可以进行数据获…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
