Vue 2.x 项目升级到 Vue 3详细指南【修改清单】
文章目录
- 前言
- 0.迁移过程
- 1. 安装 Vue 3
- 2. 逐一处理迁移中的警告
- 3. 迁移全局和内部 API
- 4. 迁移 Vue Router 和 Vuex
- 5. 处理其他的不兼容变更
- 1. Vue3特性
- 1. Composition API
- 2. 更好的性能
- 3. 更好的 TypeScript 支持
- 4. 多个根元素
- 5. Suspense 组件
- 6. Teleport 组件
- 7. 全局 API 的改变
- 8. 自定义渲染器 API
- 2.修改清单
- 1.模板指令
- 2. v-model
- 3. key 使用改变
- 4. **v-if 与 v-for 优先级
- 5. v-bind 合并行为
- 6. **v-on.native 移除**:
- 8. 函数式组件
- 9. **异步组件**:
- 10. **emits 选项**:
- 11. **渲染函数**:
- 12. **移除的 APIs**:
- 13. **按键修饰符**:
- 14. **事件 API**:
- 15. **过滤器**:
- 16. **内联模板**:
- 17. **$children**:
- 18. **propsData 选项**:
- 19. **Attribute 强制行为**:
- 20. **自定义指令**:
- 21. **Data 选项**:
- 22. **Mount API 的改变**:
- 23. **Props 的默认函数访问 this**:
- 24. **Transition class 名更改**:
- 25. **Transition 作为根节点**:
- 26. **TransitionGroup 根元素**:
- 27. **VNode 生命周期事件**:
- 28. **Watch 侦听数组**:
- 参考资料
前言
背景:有同学说我上一篇《Vue 2.x 项目升级到 Vue 3详细指南【总结版】》看的太费劲,让我直接整理一篇
Vue2.x 升级到 vue3 的修改清单,所以整理了此文章。
Vue 3.0 已经发布,很多人可能都在疑惑如何将自己的 Vue 2.x 项目升级到 Vue 3.0。这篇文章将详细地介绍这个过程。它引入了许多新特性和改进,包括更好的性能、更小的包大小、更好的 TypeScript 支持,以及新的 API,如 Composition API。
从 Vue 2.x 升级到 Vue 3 并不是一个简单的任务,因为 Vue 3 引入了一些重大的不兼容变更。这些变更可能会影响你的应用的行为,或者需要你修改你的代码以适应新的 API。
在开始升级之前,我建议你先备份你的项目,或者使用版本控制系统,如Git,以便在需要时可以轻松地回滚到旧版本。此外,你应该确保你的项目的所有依赖项都已经支持 Vue 3,或者至少有可用的替代方案。
现在,让我们开始升级你的 Vue 2.x 项目到 Vue 3 吧!go go
0.迁移过程
1. 安装 Vue 3
首先,你需要安装 Vue 3 到你的项目。你可以通过 npm 或 yarn 来进行安装:
npm install vue@next
# 或者
yarn add vue@next
2. 逐一处理迁移中的警告
Vue 3 在兼容性构建中为大部分的有破坏性的改动提供了运行时警告。在你完成初始升级之后,你可以根据运行时控制台中的警告提示逐一处理新代码中的问题。
3. 迁移全局和内部 API
Vue 3 的全局 API 发生了一些改变,如Vue.prototype 被改为 config.globalProperties,Vue.mixin() 现在只适用在应用的根组件,而非全局。这些全局 API 的改变都需要在迁移时被处理和修改。
4. 迁移 Vue Router 和 Vuex
Vue Router 和 Vuex 在 Vue 3 中也有一些改变。你需要安装 vue-router@4 和 vuex@next 并根据相应文档进行迁移。
5. 处理其他的不兼容变更
Vue 3 有一些其他的不兼容变更,如新的生命周期函数名称、更改的事件行为、移除的 filters 等。你需要查阅迁移指南,了解如何处理这些不兼容变更。

1. Vue3特性
在说升级之前 我们先来了解一下。Vue 3 引入了许多新特性和改进,以下是一些主要的亮点:
1. Composition API
这是 Vue 3 的一项主要新特性,它提供了一种新的方式来组织和复用代码。与 Vue 2 的 Options API 相比,Composition API 提供了更好的类型推断,使得 Vue 更易于与 TypeScript 一起使用。
import { ref, computed } from 'vue';export default {setup() {const count = ref(0);const increment = () => { count.value++ };const decrement = () => { count.value-- };const isEven = computed(() => count.value % 2 === 0);return {count,increment,decrement,isEven};}
};
2. 更好的性能
Vue 3 的虚拟 DOM 重写和优化,使得渲染速度比 Vue 2 快约 1.3 到 2 倍。此外,Vue 3 的包大小比 Vue 2 小约 10%。
3. 更好的 TypeScript 支持
Vue 3 的源代码完全用 TypeScript 重写,这使得 Vue 3 与 TypeScript 的集成更加紧密,提供了更好的类型推断和编辑器支持。
4. 多个根元素
vue 3 允许在单文件组件中使用多个根元素,这使得组件的结构更加灵活。
<template><header>...</header><main>...</main><footer>...</footer>
</template>
5. Suspense 组件
Vue 3 引入了新的 Suspense 组件,用于处理异步组件的加载状态。这使得你可以在异步组件加载完成之前显示一个加载指示器,或者在加载失败时显示一个错误消息。
<Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template>
</Suspense>
6. Teleport 组件
Vue 3 引入了新的 Teleport 组件,用于将子组件渲染到 DOM 树的其他位置。这对于实现模态对话框、通知、弹出菜单等功能非常有用。
<Teleport to="#modal-container"><div class="modal">...</div>
</Teleport>
7. 全局 API 的改变
Vue 3 对全局 API 进行了重大的改变,以使其更加模块化和树摇优化友好。例如,Vue.component、Vue.directive 等全局 API 在 Vue 3 中被移除,取而代之的是 app.component、app.directive 等实例方法。
8. 自定义渲染器 API
Vue 3 提供了一个新的自定义渲染器 API,使得你可以创建自己的渲染器,例如用于创建原生移动应用的渲染器。
2.修改清单
我们需要按照以下方式将项目中使用到地方进行修改。以进行适配。
1.模板指令
Vue 3 对多个模板指令进行了更新,包括 v-model,v-if/v-for,v-bind 等。这意味着这些指令的行为可能与 Vue 2 不同,你需要检查你的代码以确保它们与新的行为保持一致。
2. v-model
在 Vue 3 中,v-model 的行为和语法发生了变化。现在,你需要使用 v-model:[argument]="data" 的形式来绑定数据,而不是 Vue 2 中的 v-model="data"。
<!-- Vue 2 -->
<input v-model="message" /><!-- Vue 3 -->
<input v-model:value="message" />
3. key 使用改变
在 Vue 3 中,key 的使用方式发生了变化。现在,v-for 中的 key 是必须的。这意味着你需要在所有的 v-for 指令中添加 key。
<!-- Vue 2 -->
<div v-for="item in items">{{ item }}
</div><!-- Vue 3 -->
<div v-for="item in items" :key="item.id">{{ item }}
</div>
4. **v-if 与 v-for 优先级
在 Vue 3 中,v-if 和 v-for 在同一个元素上的优先级发生了变化。现在,v-if 的优先级高于 v-for。这意味着如果你在同一个元素上使用了这两个指令,你需要确保它们的使用是正确的。
<!-- Vue 2 -->
<div v-for="item in items" v-if="item.isActive">{{ item }}
</div><!-- Vue 3 -->
<div v-for="item in items" :key="item.id"><div v-if="item.isActive">{{ item }}</div>
</div>
5. v-bind 合并行为
Vue 3 改变了 v-bind 的合并行为。在 Vue 2 中,如果你有多个 v-bind,它们会被合并。但在 Vue 3 中,后面的 v-bind 会覆盖前面的。
<!-- Vue 2 -->
<div v-bind="{ id: 'foo' }" v-bind="{ id: 'bar' }"></div> <!-- id is 'foo' --><!-- Vue 3 -->
<div v-bind="{ id: 'foo' }" v-bind="{ id: 'bar' }"></div> <!-- id is 'bar' -->
6. v-on.native 移除:
Vue 3 移除了 v-on.native 修饰符。你需要更新你的代码,移除所有的 .native 修饰符,并使用新的 emits 选项。
<!-- Vue 2 -->
<my-component @click.native="doSomething"></my-component><!-- Vue 3 -->
<my-component @click="doSomething"></my-component>
8. 函数式组件
Vue 3 更改了函数式组件的写法,不再需要 functional 关键词。你需要更新你的函数式组件以适应新的写法。
<!-- Vue 2 -->Vue.component('my-component', {functional: true,// ...})<!-- Vue 3 -->const MyComponent = (props, { slots }) => {// ...}
9. 异步组件:
Vue 3 改变了异步组件的语法。你需要将你的异步组件语法更新为新的语法。
<!-- Vue 2 -->
Vue.component('my-component', () => import('./MyComponent.vue'))<!-- Vue 3 -->
const MyComponent = defineAsyncComponent(() => import('./MyComponent.vue'))
10. emits 选项:
Vue 3 添加了全新的 emits 选项,用于定义组件发出的事件。你需要在你的组件中添加 emits 选项。
<!-- Vue 3 -->
export default {emits: ['my-event'],methods: {doSomething() {this.$emit('my-event')}}
}
11. 渲染函数:
Vue 3 的渲染函数 API 有所改变。你需要更新你的渲染函数以适应新的 API。
<!-- Vue 2 -->Vue.component('my-component', {render: function (createElement) {return createElement('div', this.$slots.default)}})<!-- Vue 3 -->const MyComponent = {render() {return h('div', this.$slots.default())}}
12. 移除的 APIs:
Vue 3 移除了一些不再需要的 APIs,例如 Vue.set,Vue.delete 和 Vue.observable。这些API在Vue.js 2.x中用于添加响应式属性到对象或删除属性,Vue 3中的响应式系统使用 Proxy,所以这些API不再需要。
// Vue 2
Vue.set(object, propertyName, value);
Vue.delete(object, propertyName);
Vue.observable(object);// Vue 3
// 整个对象都是响应式的,不需要特定的API
13. 按键修饰符:
Vue 3 不再支持按键修饰符的别名,例如 @keyup.enter,@keyup.space 等。你需要将这些修饰符替换为它们的键码。
<!-- Vue 2 -->
<input @keyup.enter="submit"><!-- Vue 3 -->
<input @keyup.13="submit">
14. 事件 API:
Vue 3 的事件 API 有所改变,例如 $on,$off 和 $once 已被移除。你需要使用新的事件 API。
// Vue 2
this.$on('event', handler);
this.$off('event', handler);
this.$once('event', handler);// Vue 3
// 使用事件发射器如mitt或tiny-emitter
15. 过滤器:
Vue 3 不再支持过滤器。你需要将过滤器替换为计算属性或者方法。
<!-- Vue 2 -->
{{ message | filterA | filterB }}<!-- Vue 3 -->
{{ filterB(filterA(message)) }}
16. 内联模板:
Vue 3 不再支持内联模板。你需要将内联模板替换为 render 函数或者 template。
<!-- Vue 2 -->
<my-component inline-template><div>{{ message }}</div>
</my-component><!-- Vue 3 -->
<my-component><template #default="{ message }"><div>{{ message }}</div></template>
</my-component>
17. $children:
Vue 3 不再支持 $children。你需要找到其他方式来访问子组件。要访问子组件,可以使用 ref 和 provide/inject。
<!-- Vue 2 -->
this.$children;<!-- Vue 3 -->
// 使用 ref 或 provide/inject 访问子组件
18. propsData 选项:
Vue 3 不再支持 propsData 选项。你需要在创建组件实例时直接传递 props。
// Vue 2
new Vue({propsData: {prop: value,},
});// Vue 3
createApp({props: {prop: value,},
});
19. Attribute 强制行为:
Vue 3 现在默认将未声明的 attribute 视为 DOM attribute。如果你需要强制 attribute 来响应化,你需要使用 v-bind。
<!-- Vue 2 -->
<my-component my-attr="value" /><!-- Vue 3 -->
<my-component v-bind="{ 'my-attr': 'value' }" />
20. 自定义指令:
Vue 3 的自定义指令 API 有所改变。你需要更新你的自定义指令以适应新的 API。
// Vue 2
Vue.directive('my-directive', {bind(el, binding, vnode, oldVnode) { /* ... */ },update(el, binding, vnode, oldVnode) { /* ... */ },
});// Vue 3
const myDirective = {beforeMount(el, binding, vnode, prevVnode) { /* ... */ },updated(el, binding, vnode, prevVnode) { /* ... */ },
};
21. Data 选项:
Vue 3 的 data 选项必须是一个函数。你需要将所有的 data 选项转换为函数。
// Vue 2new Vue({data: {message: 'Hello Vue!',},});// Vue 3createApp({data() {return {message: 'Hello Vue!',};},});
22. Mount API 的改变:
Vue 3 的 mount API 有所改变。你需要更新你的 mount 调用以适应新的 API。
// Vue 2new Vue({/* options */}).$mount('#app');// Vue 3createApp({/* options */}).mount('#app');
23. Props 的默认函数访问 this:
Vue 3 不再允许在 props 的默认函数中访问 this。你需要找到其他方式来获取需要的数据。
// Vue 2props: {prop: {default: function () {return this.someData;},},};// Vue 3props: {prop: {default() {// "this" 是 undefined},},};
24. Transition class 名更改:
Vue 3 更改了 transition 的 class 名称,为了与 CSS 动画一致,v-enter 改为了 v-enter-from,v-leave 改为了 v-leave-from。
/* Vue 2 */.fade-enter, .fade-leave-to {opacity: 0;}/* Vue 3 */.fade-enter-from, .fade-leave-to {opacity: 0;}
25. Transition 作为根节点:
Vue 3 不再允许 transition 作为根节点。你需要确保你的组件有一个非 transition 的根节点。
<!-- Vue 2 --><transition><div>...</div></transition><!-- Vue 3 --><!-- transition 不能作为根节点 --><div><transition><div>...</div></transition></div>
26. TransitionGroup 根元素:
Vue 3 的 TransitionGroup 不再渲染一个默认的根元素。你需要手动添加一个根元素。
<!-- Vue 2 --><transition-group><div v-for="item in items" :key="item.id">{{ item }}</div></transition-group><!-- Vue 3 --><transition-group><div><div v-for="item in items" :key="item.id">{{ item }}</div></div></transition-group>
27. VNode 生命周期事件:
Vue 3 的 VNode 生命周期事件有所改变。你需要更新你的代码以适应新的事件。
// Vue 2vnode.context.$on('hook:updated', handler);// Vue 3onUpdated(handler);
28. Watch 侦听数组:
Vue 3 的 watch 对于数组的行为有所改变。你需要更新你的 watch 调用以适应新的行为。
// Vue 2watch(() => [...array], handler);// Vue 3watch(() => array, handler, { deep: true });
参考资料
-
Vue 3 Migration Guide - Vue 官方提供的迁移指南,详细介绍了从 Vue 2 到 Vue 3 的各种改变和升级策略。
-
Vue 3 Upgrade Guide - 这篇博客文章详细介绍了 Vue 2 到 Vue 3 的升级过程,包括实践技巧和遇到的问题。
相关文章:

Vue 2.x 项目升级到 Vue 3详细指南【修改清单】
文章目录 前言0.迁移过程1. 安装 Vue 32. 逐一处理迁移中的警告3. 迁移全局和内部 API4. 迁移 Vue Router 和 Vuex5. 处理其他的不兼容变更 1. Vue3特性1. Composition API2. 更好的性能3. 更好的 TypeScript 支持4. 多个根元素5. Suspense 组件6. Teleport 组件7. 全局 API 的…...

【算法日志】贪心算法刷题:重叠区问题(day31)
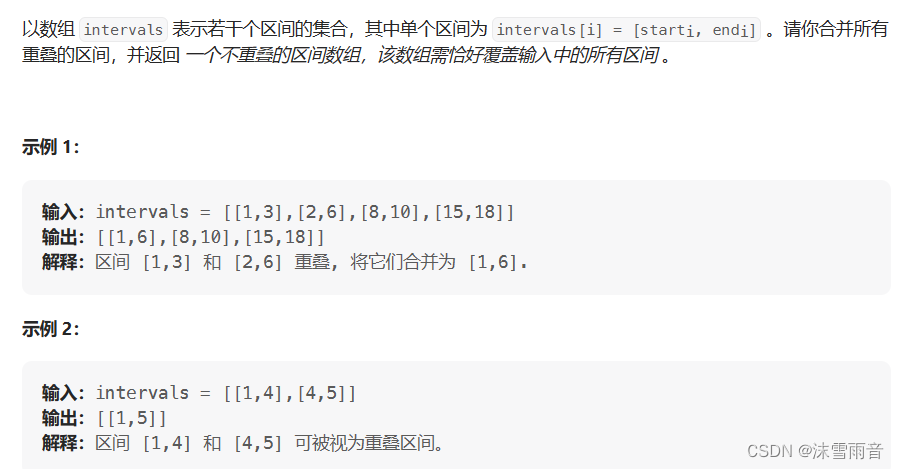
代码随想录刷题60Day 目录 前言 无重叠区间(筛选区间) 划分字母区间(切割区间) 合并区间 前言 今日的重点是掌握重叠区问题。 无重叠区间(筛选区间) int eraseOverlapIntervals(vector<vector<in…...

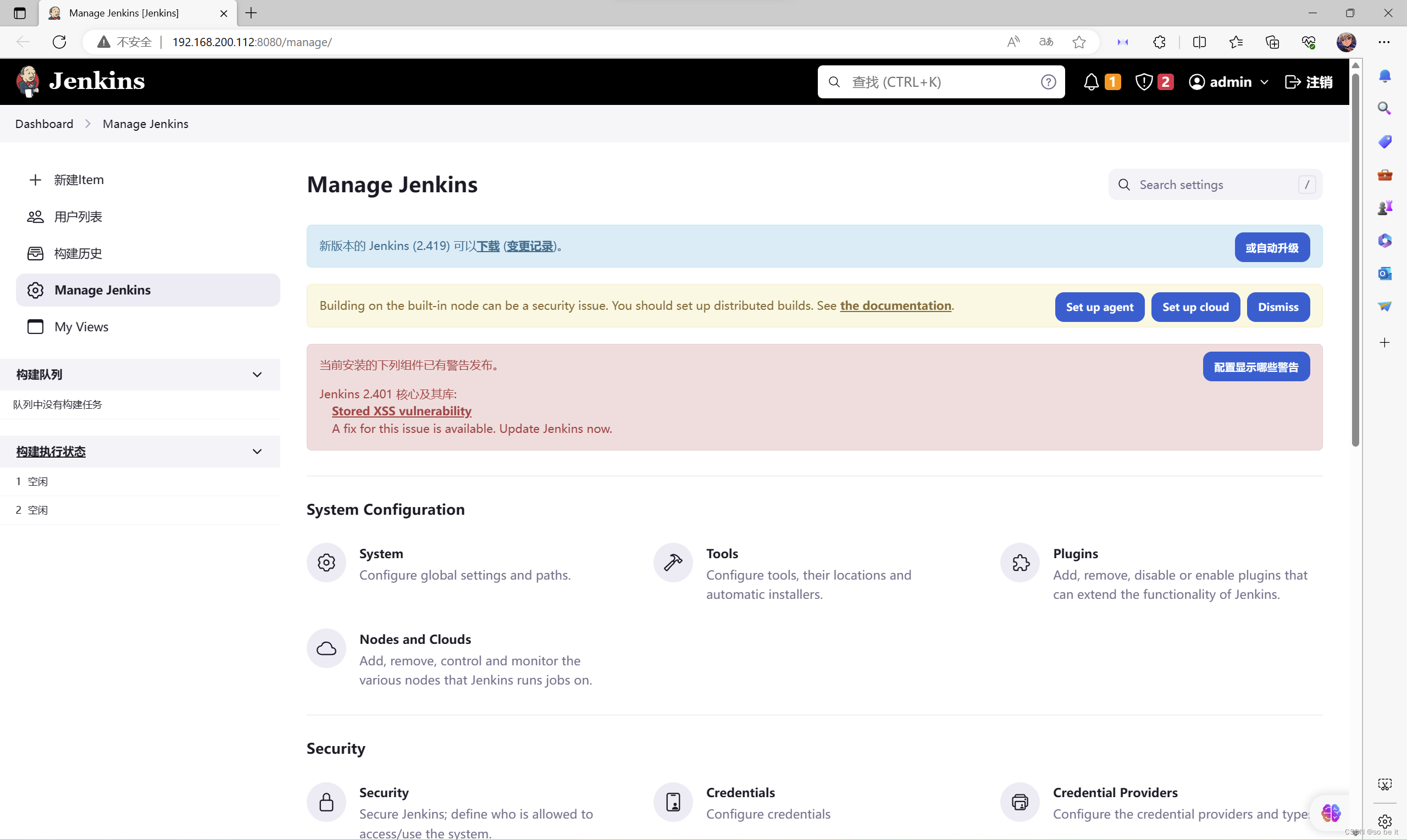
基于Jenkins构建生产CICD环境、jenkins安装
目录 Jenkins简介 安装配置Jenkins Jenkins简介 Jenkins是一个用Java编写的开源的持续集成工具。在与Oracle发生争执后,项目从Hudson项目独立。官方网站:https://jenkins.io/。 Jenkins提供了软件开发的持续集成服务。它运行在Servlet容器中ÿ…...

基于Java SpringBoot+vue+html 的地方美食系统(2.0版本)
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W,csdn、博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 文章目录 1 简介2 技术栈3 系统流程的分析3.1 用户管理的流程3.2个人中心管理流程3.3登录流程 4系统设计…...

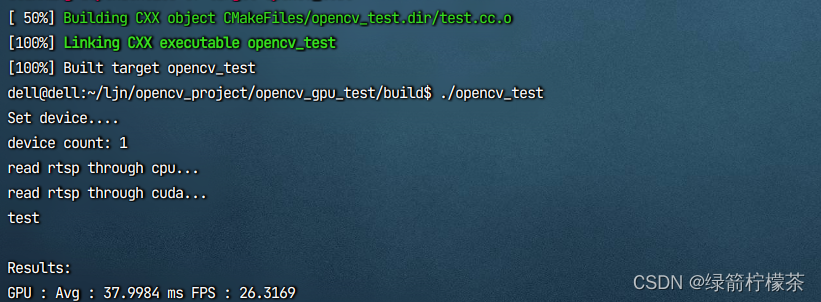
opencv-gpu版本编译(添加java支持,可选)实现硬解码
目录 opencv gpu版本编译,实现硬解码,加速rtsp视频流读取1、准备文件2、复制 NVCUVID 头文件到 cuda 安装目录 include3、安装相关依赖4、 执行cmake5、编译安装6、测试 opencv gpu版本编译,实现硬解码,加速rtsp视频流读取 前置条…...

数据分析问答总结
一、SQL窗口函数 1.是什么 OLAP(Online Anallytical Processing联机分析处理),对数据库数据进行实时分析处理。 2.基本语法: <窗口函数>OVER (PARTITION BY <用于分组的列名> ORDER BY <用于排序的…...

Python学习笔记_实战篇(二)_django多条件筛选搜索
多条件搜索在很多网站上都有用到,比如京东,淘宝,51cto,等等好多购物教育网站上都有,当然网上也有很多开源的比楼主写的好的多了去了,仅供参考,哈哈 先来一张效果图吧,不然幻想不出来…...

【生态经济学】利用R语言进行经济学研究技术——从数据的收集与清洗、综合建模评价、数据的分析与可视化、因果推断等方面入手
查看原文>>>如何快速掌握利用R语言进行经济学研究技术——从数据的收集与清洗、综合建模评价、数据的分析与可视化、因果推断等方面入手 近年来,人工智能领域已经取得突破性进展,对经济社会各个领域都产生了重大影响,结合了统计学、…...

xml中的vo是干什么用的
在Java中,VO(Value Object)是一种常见的设计模式,用于表示纯粹的数据对象。VO 通常用于在不同层或模块之间传递数据,并且它们的主要目的是封装和组织数据,而不包含业务逻辑。 VO 在Java中的具体作用有以下…...

现代企业数据泄露的原因分析与建议
近年来,随着信息技术的飞速发展,数据已经成为现代企业不可或缺的发展资源。然而,随之而来的数据泄露危机,给个人、企业甚至整个社会带来了巨大的风险与威胁。本文将综合探讨企业数据泄露的主要途径和原因,并提出防护建…...

飞天使-kubeadm安装一主一从集群
文章目录 安装前准备安装前准备配置yum源等安装前准备docker安装 安装kubeadm配置kubeadm验证集群 参考链接 安装前准备 cat >> /etc/hosts <<EOF 192.168.100.30 k8s-01 192.168.100.31 k8s-02 EOF hostnamectl set-hostname k8s-01 #所有机器按照要求修改 ho…...

string类写时拷贝
文章目录 1.string类拷贝构造函数的现代写法2.string类写时拷贝vs和g下string结构的不同vs下string的结构:g下string的结构 3.总结 1.string类拷贝构造函数的现代写法 string类拷贝构造函数的传统写法: string(const string& s){if (this ! &s)…...

QT VS编译环境无法打开包括文件type_traits
这问题,别人给的处理方法都是: 添加环境变量执行vsvars32.bat/vcvarsall.bat/vsdevcmd.bat重新安装QT项目:执行qmake。。。。 个人不推荐配置环境编译,除非你非常熟,因为配置环境变量需要你知道有哪些路径需要添加&a…...

深入浅出 TCP/IP 协议栈
TCP/IP 协议栈是一系列网络协议的总和,是构成网络通信的核心骨架,它定义了电子设备如何连入因特网,以及数据如何在它们之间进行传输。TCP/IP 协议采用4层结构,分别是应用层、传输层、网络层和链路层,每一层都呼叫它的下…...

Servlet+JDBC实战开发书店项目讲解第13讲:库存管理功能
ServletJDBC实战开发书店项目讲解第13讲:库存管理功能 在第13讲中,我们将讲解如何实现书店项目中的库存管理功能。该功能包括图书的添加、编辑、删除和查询等核心功能。下面是实现该功能的主要思路: 显示库存列表: 创建一个管理页…...

Shepherd: A Critic for Language Model Generation
本文是LLM系列的相关文章,针对《Shepherd: A Critic for Language Model Generation》的翻译。 Shepherd:语言模型生成的评价 摘要1 引言2 数据收集3 Shepherd模型4 评估反馈5 结果6 相关工作7 结论不足 摘要 随着大型语言模型的改进,人们对…...

【Python爬虫案例】爬取大麦网任意城市的近期演出!
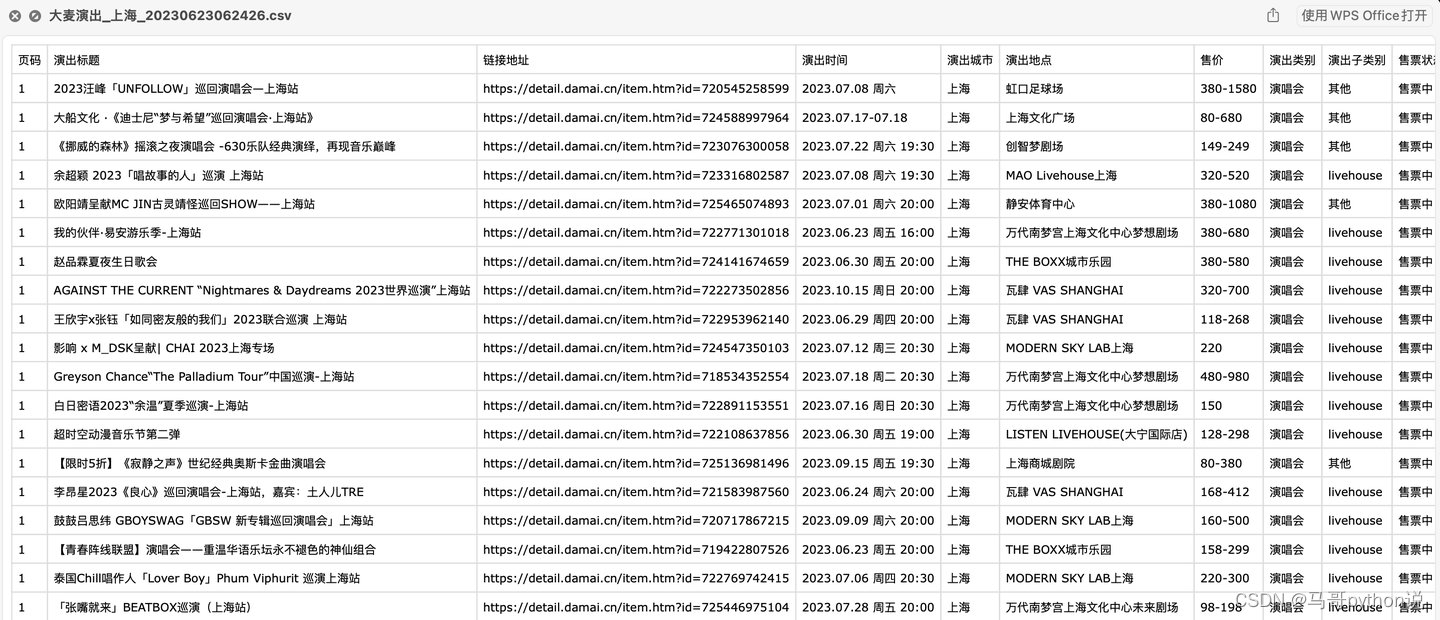
老规矩,先上结果: 含10个字段: 页码,演出标题,链接地址,演出时间,演出城市,演出地点,售价,演出类别,演出子类别,售票状态。 代码演示…...

【框架】SpringBoot数组传参问题
方式一 前端以字符串形式传递idList,采用逗号拼接,后端直接使用list接收 // 前端代码 form: {otherParam: ,idList: [id1,id2].join(,) }//后端代码 // 在后端接收idList时,直接使用List<T> 就可以接收前端字符串(默认使用…...

四川天蝶电子商务:2023短视频运营分析
短视频运营分析是指通过对短视频平台上的各种数据进行收集、整理和分析,以寻找出视频内容、用户活跃度、用户行为等方面的规律和问题,从而为短视频平台的运营决策提供依据。下面将从几个方面具体介绍短视频运营分析的重要性和方法。 首先,短…...
已有项目连接远端git仓库)
Git(5)已有项目连接远端git仓库
文章目录 初始化git连接远程仓库拉下仓库代码添加代码到本地仓库删除idea配置的git本地缓存提交代码推上去 初始化git git init连接远程仓库 git remote add origin 你的仓库地址拉下仓库代码 git pull --rebase origin master添加代码到本地仓库 git add .删除idea配置的g…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...

MCP和Function Calling
MCP MCP(Model Context Protocol,模型上下文协议) ,2024年11月底,由 Anthropic 推出的一种开放标准,旨在统一大模型与外部数据源和工具之间的通信协议。MCP 的主要目的在于解决当前 AI 模型因数据孤岛限制而…...

多模态学习路线(2)——DL基础系列
目录 前言 一、归一化 1. Layer Normalization (LN) 2. Batch Normalization (BN) 3. Instance Normalization (IN) 4. Group Normalization (GN) 5. Root Mean Square Normalization(RMSNorm) 二、激活函数 1. Sigmoid激活函数(二分类&…...
