大屏模板,增加自适应(包含websocket)
1、简单的Node服务端
const WebSocket = require('ws');// 创建 WebSocket 服务器
const wss = new WebSocket.Server({ port: 8888 });const getHeader = (protocol) => {const protocolArr = protocol.split(',')const headers = {};for (let i = 0; i < protocolArr.length; i += 2) {const key = protocolArr[i].trim();const value = protocolArr[i + 1].trim();headers[key] = value;}return headers;
}
let timer = null;
let num = 0;
let UID = '';// 监听连接事件
wss.on('connection', (ws, req) => {const userName = req.url.replace('/', '');UID = userName;console.log('WebSocket connection established for URL:', userName);// 在 'upgrade' 事件处理程序中获取请求头信息const protocol = req.headers['sec-websocket-protocol'];console.log('Sec-WebSocket-Protocol:', getHeader(protocol)['X-Access-Token']);// 连接建立成功时触发console.log('Client connected');if(!timer) {const obj = [{name: 'SC001',value: 123},{name: 'SC001',value: 123}]timer = setInterval(() => {ws.send(`${UID}心跳信息消息: ${num}--${JSON.stringify(obj)}`);num++}, 3000);}// 监听消息接收事件ws.on('message', (message) => {console.log(`Received message: ${message}`);// 向客户端发送消息ws.send(`服务端返回消息: ${message}`);});// 监听连接关闭事件ws.on('close', () => {// 连接关闭时触发console.log('Client disconnected');timer = null;});
});
2、大屏客户端
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>大屏测试</title>
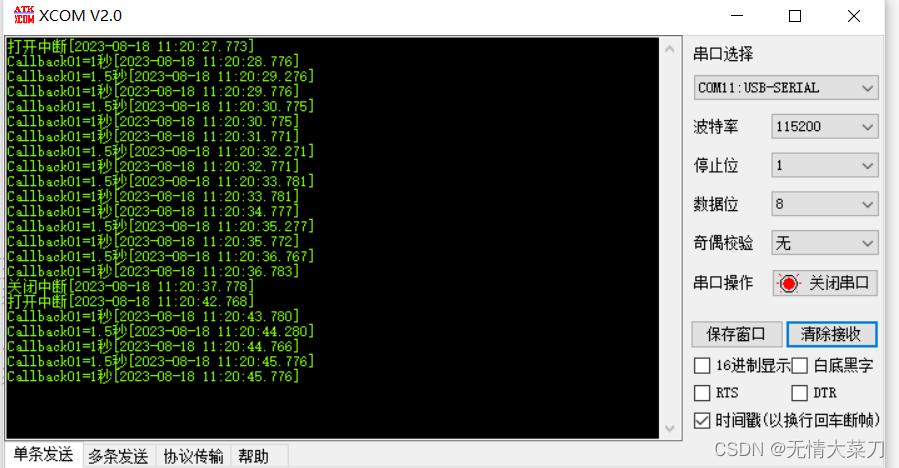
</head><body><style>body {position: relative;margin: 0;padding: 0;color: #ffffff;font-size: 36px;font-weight: bold;background-color: #20f;background-color: #3084e7;background: url(https://tinypng.com/backend/opt/output/3ret9c4gdpxnargyh99c1rgj1ne52res/bg.png) no-repeat;background-size: auto;}.item {box-shadow: inset 0px 0px 6px 2px #9df6fa;border-radius: 4px;width: calc(100% - 24px);height: 100%;display: flex;justify-content: center;align-items: center;padding: 12px;}.bigscreen {margin: 12px;display: flex;height: 100%;}.mg12 {margin: 12px 0;}.header {margin: 0 12px;text-align: center;line-height: 48px;margin-bottom: 12px;font-size: 36px;background: linear-gradient(to bottom, #56f4fe, #3084e7);-webkit-background-clip: text;color: transparent;}.first {display: flex;justify-content: space-around;align-items: center;font-size: 22px;}.i {width: 100%;display: flex;flex-direction: column;text-align: center;}.val {margin-top: 12px;}</style><div id="app" style="position: absolute;"><div class="header">大屏标题</div><div class="bigscreen"><div style="display: flex;flex-direction: column; height: calc(100% - 72px); width: 65%; margin-right: 12px;"><div id="first" class="item first" style="height: 15%;"><div class="i"><div>API总数</div><div class="val">19,612</div></div><div class="i"><div>调用数</div><div class="val">1,222</div></div><div class="i" id="warn" style="color: red;"><div>告警数</div><div class="val">68</div></div></div><div id="chart2" class="item mg12" style="height: 30%;">222</div><div id="chart3" class="item" style="flex: 1;">333</div></div><div style="display: flex;flex-direction: column; height: calc(100% - 72px); flex: 1;"><div id="chart4" class="item">111</div><div id="chart5" class="item mg12">222</div><div id="chart6" class="item">333</div></div></div></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script><script type="module">import autofit from 'https://cdn.jsdelivr.net/npm/autofit.js';autofit.init({dh: 1080,dw: 1920,el: '#app',resize: true},false);// 配置图表选项和数据const obj = ['bar', 'line']const getType = () => {// 生成随机索引var randomIndex = Math.floor(Math.random() * obj.length);// 获取随机元素var type = obj[randomIndex];return type;}var option = () => {const type = getType()return {color: ['#80FFA5', '#00DDFF', '#37A2FF', '#FF0087', '#FFBF00'],title: {text: 'Gradient Stacked Area Chart'},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: ['Line 1', 'Line 2', 'Line 3', 'Line 4', 'Line 5']},toolbox: {feature: {saveAsImage: {}}},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',boundaryGap: type === 'bar',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']}],yAxis: [{type: 'value'}],series: [{name: 'Line 1',type: type,stack: 'Total',smooth: true,lineStyle: {width: 0},showSymbol: false,areaStyle: {opacity: 0.8,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgb(128, 255, 165)'},{offset: 1,color: 'rgb(1, 191, 236)'}])},emphasis: {focus: 'series'},data: [Math.random() * 1000, Math.random() * 100, 101, 264, 90, 340, 250]},{name: 'Line 2',type: type,stack: 'Total',smooth: true,lineStyle: {width: 0},showSymbol: false,areaStyle: {opacity: 0.8,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgb(0, 221, 255)'},{offset: 1,color: 'rgb(77, 119, 255)'}])},emphasis: {focus: 'series'},data: [Math.random() * 1000, Math.random() * 100, 111, 234, 220, 340, 310]},{name: 'Line 3',type: type,stack: 'Total',smooth: true,lineStyle: {width: 0},showSymbol: false,areaStyle: {opacity: 0.8,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgb(55, 162, 255)'},{offset: 1,color: 'rgb(116, 21, 219)'}])},emphasis: {focus: 'series'},data: [Math.random() * 1000, Math.random() * 100, 201, 334, 190, 130, 220]},]}};// 初始化ECharts实例var myChart2 = echarts.init(document.getElementById('chart2'), 'dark');var myChart3 = echarts.init(document.getElementById('chart3'), 'dark');var myChart4 = echarts.init(document.getElementById('chart4'), 'dark');var myChart5 = echarts.init(document.getElementById('chart5'), 'dark');var myChart6 = echarts.init(document.getElementById('chart6'), 'dark');// 使用配置项设置图表myChart2.setOption(option());myChart3.setOption(option());myChart4.setOption(option());myChart5.setOption(option());myChart6.setOption(option());// 自适应窗口大小变化window.addEventListener('resize', function () {myChart2.resize();myChart3.resize();myChart4.resize();myChart5.resize();myChart6.resize();});const timer = setInterval(() => {myChart2.setOption(option());myChart3.setOption(option());myChart4.setOption(option());myChart5.setOption(option());myChart6.setOption(option());}, 3000);</script><script>setTimeout(() => {// 创建一个 Canvas 元素var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');// 设置 Canvas 的尺寸与容器元素相同var container = document.getElementById('first');canvas.width = container.offsetWidth * 0.6;canvas.height = container.offsetHeight;var date = new Date();var month = date.getMonth() + 1;var time = `${date.getFullYear()}-${month > 9 ? month : '0'+month}-${date.getDate()} ${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`// 旋转绘图上下文45度(以弧度为单位)ctx.rotate(Math.PI / 16);// 绘制水印文本ctx.font = '36px Arial';ctx.fillStyle = '#ffffff1f'; // 水印文本颜色和透明度ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.fillText(time, canvas.width / 4, canvas.height / 4);// 将 Canvas 转换为背景图像var watermarkUrl = canvas.toDataURL();// 设置容器元素的背景样式为水印图像container.style.backgroundImage = 'url(' + watermarkUrl + ')';}, 200)</script><script>let socket, timers, connectState;let num = 1;const TIME = 10// 创建 WebSocket 连接函数function createWebSocket(state) {if(state) {num = 1;document.getElementById("output").innerHTML = '';console.clear()}const room = new Date().getTime();const token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE2ODg1MzgzNDUsInVzZXJuYW1lIjoiYWRtaW4ifQ.Yac09LCyIAwjUofsm2cvGKxPmpZ5fTXG9ZKpFYdX2eQ';socket = new WebSocket("ws:localhost:8888/tengyu?id=001", ['X-Access-Token', token, 'Authorization', "token"]);// socket = new WebSocket(`ws://10.72.30.229:8080/dsss/websocket/largeScreen/room-${room}`);// 监听连接打开事件socket.onopen = function(event) {connectState = true;};// 监听消息接收事件socket.onmessage = function(event) {console.log(event.data);};// 监听连接关闭事件socket.onclose = function(event) {connectState = false;// 断线后尝试重连timers = setTimeout(function() {if (num > TIME) {clearTimeout(timers);console.log(`%cWS连接失败,如需重连请点击【连接WebSocket】`, 'background: blue; color: #fff; padding: 8px 12px; border-radius: 3px');return;}console.log(`%cWS第${num}次断线重连中...`, 'background: red; color: #fff; padding: 8px 12px; border-radius: 3px');createWebSocket();num++}, 5000);};}function fangdou(callback, time = 500) {let timers = null;return function() {if(timers) {clearTimeout(timers);}timers = setTimeout(() => {callback.apply(this, arguments);timers = null;}, time);};}// 发送消息到 WebSocket 服务器function sendMessage() {if(!connectState) {console.log(`WS服务器未连接~`);return;} const message = prompt("Enter your message:");console.log(`发送到服务器: ${messages}`);socket.send(messages);}// 初始化 WebSocket 连接createWebSocket();</script></body></html>相关文章:
)
大屏模板,增加自适应(包含websocket)
1、简单的Node服务端 const WebSocket require(ws);// 创建 WebSocket 服务器 const wss new WebSocket.Server({ port: 8888 });const getHeader (protocol) > {const protocolArr protocol.split(,)const headers {};for (let i 0; i < protocolArr.length; i …...

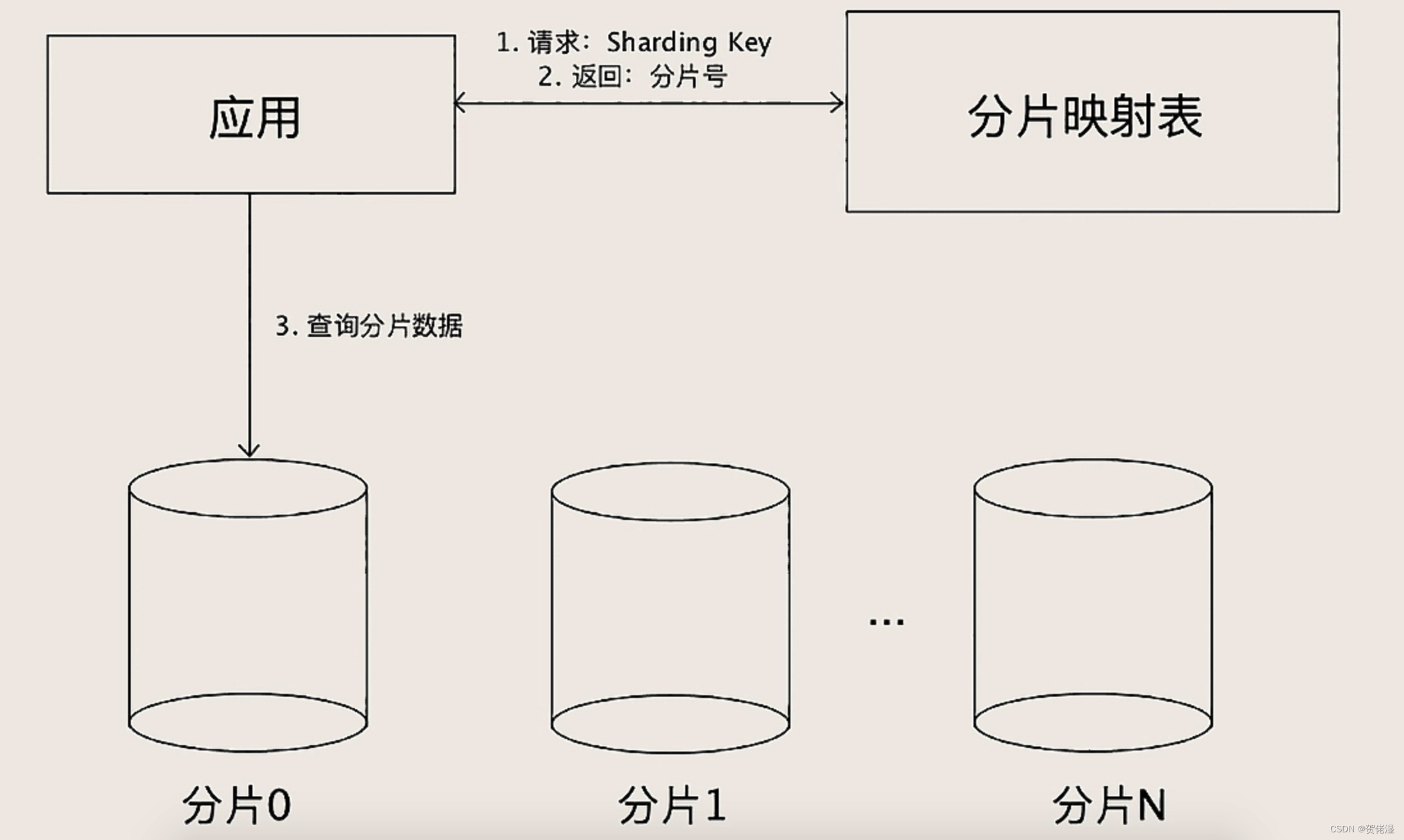
电商系统架构设计系列(九):如何规划和设计分库分表?
上篇文章中,我给你留了一个思考题:分库分表该如何设计? 今天这篇文章,我们来聊一下如何规划和设计分库分表,以及要考虑哪些问题。 引言 当要解决海量数据的问题,就必须要用到分布式的存储集群了ÿ…...

从Web 2.0到Web 3.0,互联网有哪些变革?
文章目录 Web 2.0时代:用户参与和社交互动Web 3.0时代:语义化和智能化影响和展望 🎉欢迎来到Java学习路线专栏~从Web 2.0到Web 3.0,互联网有哪些变革? ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页&#x…...

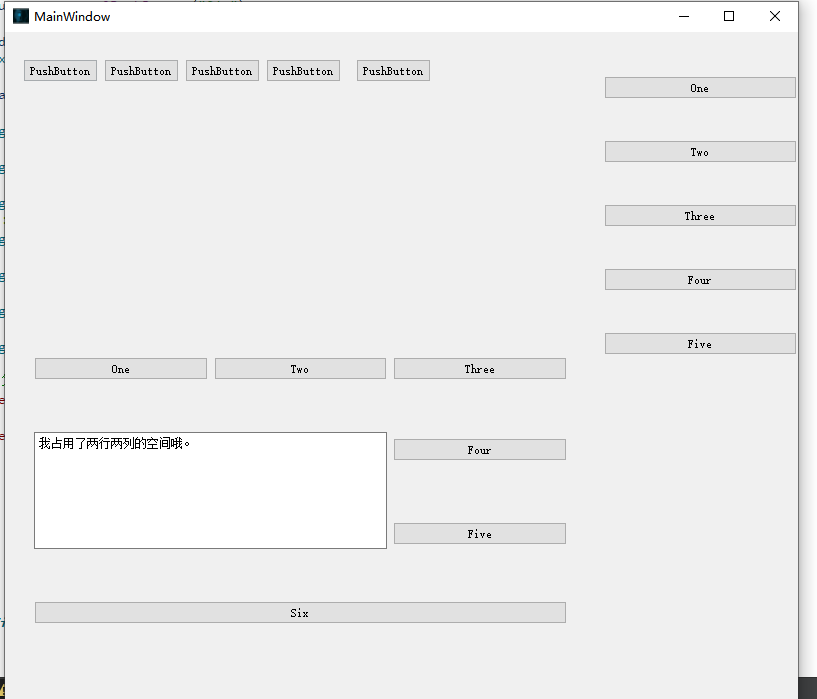
QT中资源文件resourcefile的使用,使用API完成页面布局
QT中资源文件resourcefile的使用 之前添加图标的方法使用资源文件的方法创建资源文件资源文件添加前缀资源文件添加资源使用资源文件中的资源 使用API完成布局使用QHBoxLayout完成水平布局使用QVBoxLayout完成垂直布局使用QGridLayout完成网格布局 在Qt中引入资源文件好处在于他…...

2337. 移动片段得到字符串
题目描述: 给你两个字符串 start 和 target ,长度均为 n 。每个字符串 仅 由字符 ‘L’、‘R’ 和 ‘_’ 组成,其中: 字符 ‘L’ 和 ‘R’ 表示片段,其中片段 ‘L’ 只有在其左侧直接存在一个 空位 时才能向 左 移动&a…...

Java并发编程第5讲——volatile关键字(万字详解)
volatile关键字大家并不陌生,尤其是在面试的时候,它被称为“轻量级的synchronized”。但是它并不容易完全被正确的理解,以至于很多程序员都不习惯去用它,处理并发问题的时候一律使用“万能”的sychronized来解决,然而如…...

6.小程序api分类
事件监听 以on开头,监听某个事件触发,例如:wx.WindowResize事件 同步 以Sync结尾的是同步,可以通过函数返回值直接获取,例如:wx.setStorageSync 异步 需要通过函数接收调用结果,例如&#…...

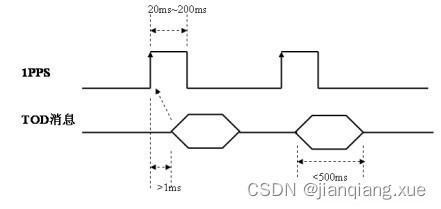
什么是PPS和TOD时序?授时防护设备是什么?
介绍 PPS和TOD PPS和TOD是两种用于精确时间同步的技术,它们在许多领域都有广泛的应用,总的来说,PPS和TOD被广泛应用于各种需要高度精确时间同步的领域,包括通信、测量、测试、系统集成和计算机网络等。 一、PPS PPS(…...

推荐一款好用的开源视频播放器(免费无广告)
mpv是一个自由开源的媒体播放器,它支持多种音频和视频格式,并且具有高度可定制性。mpv的设计理念是简洁、高效和功能强大。 软件特点: 1. 开源、跨平台。可以在Windows\Linux\MacOS\BSD等系统上使用,完全免费无广告。Windows版解压…...

STM32 CubeMX (第三步Freertos中断管理和软件定时)
STM32 CubeMX STM32 CubeMX (第三步Freertos中断管理和软件定时) STM32 CubeMX一、STM32 CubeMX设置时钟配置HAL时基选择TIM1(不要选择滴答定时器;滴答定时器留给OS系统做时基)使用STM32 CubeMX 库,配置Fre…...

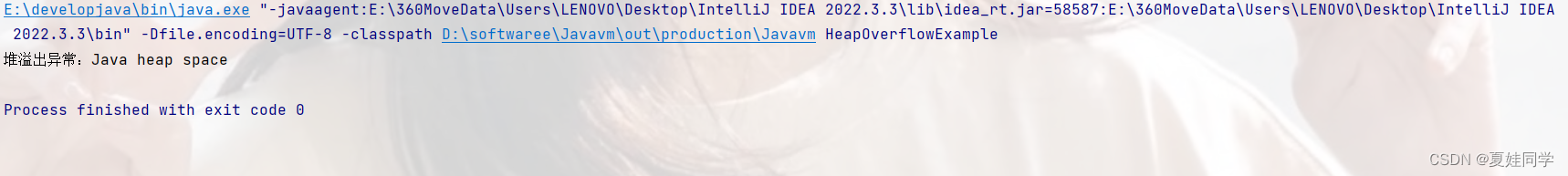
Java虚拟机(JVM):堆溢出
一、概念 Java堆溢出(Java Heap Overflow)是指在Java程序中,当创建对象时,无法分配足够的内存空间来存储对象,导致堆内存溢出的情况。 Java堆是Java虚拟机中用于存储对象的一块内存区域。当程序创建对象时,…...

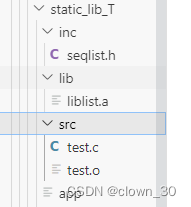
C语言,Linux,静态库编写方法,makefile与shell脚本的关系。
静态库编写: 编写.o文件gcc -c(小写) seqlist.c(需要和头文件、main.c文件在同一文件目录下) libs.a->去掉lib与.a剩下的为库的名称‘s’。 -ls是指库名为s。 -L库的路径。 makefile文件编写: CFLAGS-Wall -O2 -g -I ./inc/ LDFLAGS-L./lib/ -l…...

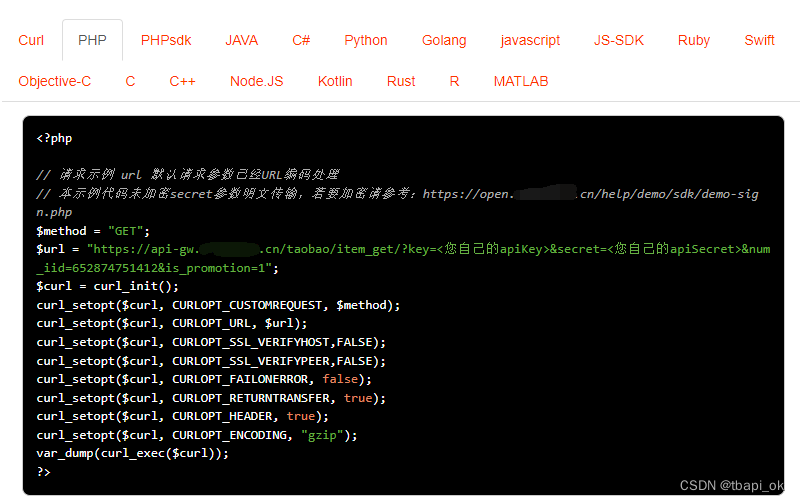
Php“牵手”淘宝商品详情页数据采集方法,淘宝API接口申请指南
淘宝天猫详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取商品的详细信息,包括商品的标题、描述、图片等信息。在电商平台的开发中,详情接口API是非常常用的 API,因此本文将详细介绍详情接口 API 的使用。 一、…...

如何使用CSS实现一个全屏滚动效果(Fullpage Scroll)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 实现全屏滚动效果的CSS和JavaScript示例⭐ HTML 结构⭐ CSS 样式 (styles.css)⭐ JavaScript 代码 (script.js)⭐ 实现说明⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦…...

Docker之Compose
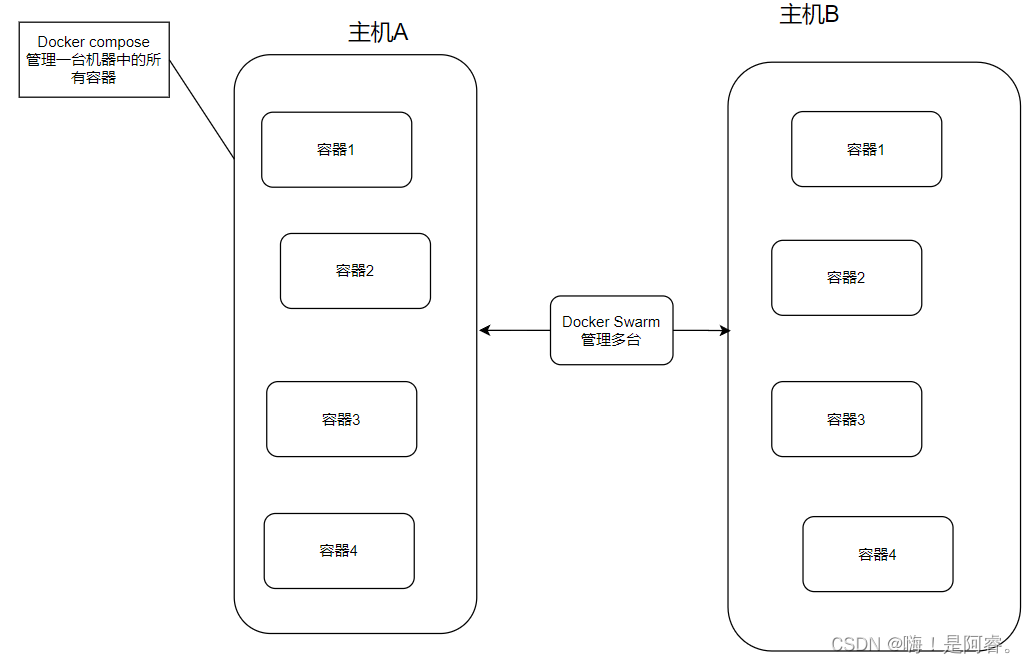
目录 前言 1.1Docker Swarm与Docker Compose 1.1.1Docker Swarm 1.1.2Docker Compose 1.1.2.1 三层容器 编辑 二、YAML 2.1YAML概述 2.2注意事项 2.3Docker Compose 环境安装 2.3.1下载 三、Docker-Compose配置常用字段 四、Docker-compose常用命令 五、Docker…...

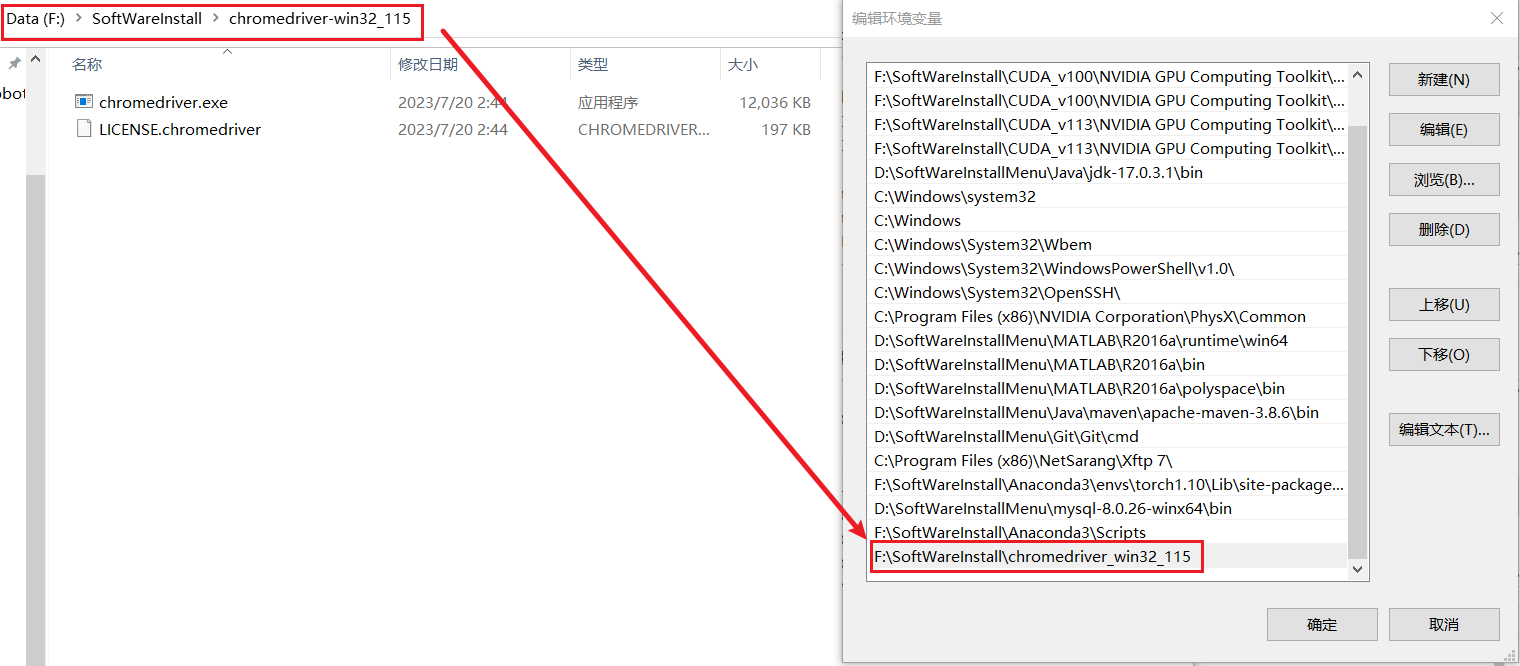
安装chromedriver 115,对应chrome版本115(经检验,116也可以使用)
目录 1. 查看Chrome浏览器的版本2. 找到对应的chromedriver3. 安装ChromeDriver 1. 查看Chrome浏览器的版本 点进这个网站查看:chrome://settings/help (真是的,上一秒还是115版本,更新后就是116版本了,好在chromedi…...

排序算法:插入排序
插入排序的思想非常简单,生活中有一个很常见的场景:在打扑克牌时,我们一边抓牌一边给扑克牌排序,每次摸一张牌,就将它插入手上已有的牌中合适的位置,逐渐完成整个排序。 插入排序有两种写法: 交…...

掌握AI助手的魔法工具:解密Prompt(提示)在AIGC时代的应用「上篇」
在当今的AIGC时代,我们面临着越来越多的人工智能技术和应用。其中一个引人注目的工具就是Prompt(提示)。它就像是一种魔法,可以让我们与AI助手进行更加互动和有针对性的对话。那么,让我们一起来了解一下Prompt…...

JMeter - 接口压力测试工具简单使用
【启动前配置】 启动JMeter前可以先配置语言和编码: 修改:E:\JMeter\apache-jmeter-5.5\bin\jmeter.properties文件中: 1.language=en # 指定语言 language=zh_CN 2.sampleresult.default.encoding=ISO-8859-1 # 指定编码 UTF-8 sampleresult.default.encoding=UTF-8 也…...

【C++入门到精通】C++入门 —— priority_queue(STL)优先队列
阅读导航 前言一、priority_queue简介1. 概念2. 特点 二、priority_queue使用1. 基本操作2. 底层结构 三、priority_queue模拟实现⭕ C代码⭕priority_queue中的仿函数 总结温馨提示 前言 ⭕文章绑定了VS平台下std::priority_queue的源码,大家可以下载了解一下&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
