css题库
什么是css?
CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。
为什么最好把 CSS 的 link 标签放在 head 标签之间?
把 <link> 标签放在 <head></head> 之间是规范要求的内容。此外,这种做法可以让页面逐步呈现,提高了用户体验。将样式表放在文档底部附近,会使许多浏览器(包括 Internet Explorer)不能逐步呈现页面。一些浏览器会阻止渲染,以避免在页面样式发生变化时,重新绘制页面中的元素。这种做法可以防止呈现给用户空白的页面或没有样式的内容。
css引入方式有几种?有什么区别?link和@import有什么区别?
有内部引入、外部引入、行内引入
- 行内式引入,使用style属性在特定的HTML标记内插入CSS代码,语法“<标签名 style="css样式">..</标签名>”;
- 嵌入式引入,在文档head部分的style标签对中放入CSS代码,语法“<style>样式</style>”;
- 外部引入,将CSS代码放入外部CSS文件中,使用link标签或“@import”规则引入html文档中。
link属于html标签,而@import是css提供的一种方式,link标签不仅可以引入css,还可以做其他事,而@import只能引入css;@import只有在IE5以上才支持;而link标签不存在兼容性问题。
link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载
css选择器有几种?选择器的优先级是怎样的?
元素选择器,id 选择器,calss 选择器,后代选择器,子代选择器,伪类选择器,通配符
内联样式 > id > class > 元素 > 通配符 > 继承样式
浮动的原理什么?浮动有几种?
浮动的框可以左右移动,直到它的外边缘遇到另一个浮动框的边缘。
浮动框不属于文档流,是脱离了文档流。
float:left(左边) right(右边)。
请写出清除浮动有几种方式,分别是什么?
使用空标签清除浮动 clear:both。
使用overflow属性。
使 after 伪对象清除浮动
浮动外部元素,float-in-float。
如何解决浮动引起的高度坍塌?
给父元素加上高度(height)
设置一个空标签,并且给此标签加上clear:both;
清除——两者
行内,块状,行内块元素之间如何进行转换?
行内是display:inline;
块状是display:block;
行内块是display:inline-block;
行内块元素之间为什么会有间隙?怎么去除?
出现空白间隙的原因是,元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。
1.去除元素间的空白
2.父元素设置font-size为0,子元素单独再设置字体大小
3.设置margin-right为负值
4.给inline-block元素加float或者flex
5.设置字符间距或单词间距
定位有几种,他们的特点分别是什么?是相对于什么进行定位的?
position:static;默认值
HTML元素的默认值,没有定位,元素出现在正常的文档流中。
position:absolute;绝对定位
特点:脱离文档流 ,
根据最近的有定位方式的父元素进行定位。
position:relative;相对定位
特点:不脱离文档流的布局,
根据自身的位置进行定位 ;一般配合绝对定位使用。
position:fixed;固定定位
特点:脱离文档流。
根据浏览器页面进行定位的 常用于制作导航栏。
position:sticky;粘性定位
粘性定位的元素是依赖于用户的滚动。
相对于用户的滚动位置来定位。
请列举几种隐藏元素的方法 ?
overflow:hidden; 溢出 隐藏
opacity: 0 透明度 隐藏
display: none 显示 全无
visibility:hidden 能见度 隐藏
如何初始化css样式?为什么要初始化css样式?
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对css初始化往往会出现浏览器之间的页面显示差异。
margin和padding的区别是什么?
margin是指从自身边框到另一个容器边框之间的距离,即容器外距离,是隔开元素与元素的间距;
而padding是指自身边框到自身内部另一个容器边框之间的距离,即可容器内距离,是盒子边框与盒子内部元素的距离。
display:none;和visibility:hidden;的区别是什么?
display:none它不占据空间,对后面的元素布局没有任何影响,visibility:hidden会占据原本的空间,会影响后面元素的布局。
请描述一下渐进增强与优雅降级是什么?
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
width: auto 和 width: 100% 的区别?
width: 100%的大小不包括内边距、边框
width: auto包括内边距和边框
100%表示子元素的宽度和父元素的宽度相等,其中并不包括子元素内外边距以及边框的值,为子元素真正的宽度
auto表示子元素的 宽度+内边距+外边距+边框 才等于父元素的宽度
什么是FOUC?你如何来避免FOUC?
FOUC无样式内容闪烁(Flash Of Unstyled Content),是在IE下通过@import导入css文件引起的。
IE会首先加载整个HTML文档的DOM,然后再导入外部的css文件。
因此,在页面DOM加载完成到css导入完成之间,有一段时间页面上的内容是没有样式的,这段时间的长短跟网速和电脑速度都有关系。
解决方法:使用link标签将样式表放在文档head中
说一下你对 box-sizing 属性的了解?
box-sizing属性是css3中新增的属性,允许你以某种方式定义某些元素,以适应指定区域
box-sizing的值有content-box、border-box、inherit。
content-box:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框,此为默认值。
border-box:元素设定的宽度和高度决定了元素的边框盒。元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit:表示继承父元素的box-sizing属性。
弹性布局的布局原理是什么?什么场景下使用弹性布局?
它的原理是设置两条轴: 默认水平显示的主轴 和 始终要垂直于主轴的侧轴(也叫交叉轴),在弹性盒子中所有的子元素都是沿着主轴方向显示。
弹性布局一般经常用在移动端中,在设置一些元素的排列时用弹性布局会比较简单
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
- 响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
- 基本原理是通过Css3媒体查询检测不同的设备屏幕尺寸做处理。
rgba、十六进制颜色是什么?如何这两个表达白色、红色、黑色、蓝色、绿色?
16进制模式:用三到四位16进制数表示颜色
rgba模式:用0-255分别表示rgb三个通道的数值
rgba的前几位分别代表红/绿/蓝,最后一位a(alpha)一般用作不透明参数。范围是0到1,其他三位的范围是0-255。
通过一个以“#”开头的6位十六进制数值表示一种颜色。6位数字分为3组,每组两位,依次表示红、绿、蓝三种颜色的强度。
1. #FFFFFF RGB(255,255,255) 即白色。
2. #000000 RGB(0,0,0) 即黑色。
3. #0000FF RGB(0,0,255)即蓝色。
4. #00FF00 RGB(0,255,0)即绿色。
5. #FF0000 RGB(255,0,0)即红色。
rgba()和opacity的透明效果有什么不同?
不同的是 opacity 作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色。
伪类,伪元素有哪些?区别是什么?
伪类是操作文档中已有的元素,而伪元素则是创建了一个不在文档树中的元素,并为其添加样式。
1.伪类是通过在元素选择器上加入伪类改变元素状态。
2.伪元素通过对元素的操作进行对元素的改变。
常用伪类有:
:active 选择正在被激活的元素(匹配指定状态)
:hover 选择被鼠标悬浮着的元素(匹配指定状态)
:link 选择未被访问的元素 (匹配指定状态)
:visited 选择已被访问的元素(匹配指定状态)
:disable 选择每个已禁止的元素
:checked 选择每个被选中的元素
:target 选择当前的锚点元素
常用伪元素
::first-letter 选择指定元素的第一个单词
::first-line 选择指定元素的第一行
::after 在指定元素的内容前面插入内容
::before 在指定元素的内容后面插入内容
::selection 选择指定元素中被用户选中的内容
css性能优化的方法,至少说出五种
1.异步加载CSS
2.文件压缩、
3.有选择地使用选择器
4.优化重排与重绘
5.减少使用昂贵的属性
相关文章:

css题库
什么是css? CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。 为什么最好把 CSS 的 link 标签放在…...

中文医疗大模型汇总
【写在前面】随着大语言模型的发展,越来越多的垂直领域的LLM发不出来,针对医学这一垂直领域的LLM进行整理,放在这里,希望对大家有一定的帮助吧。还会继续更新,大家有兴趣的话可以持续关注。 更多关于中文医疗自然语言处…...

smiley-http-proxy-servlet 实现springboot 接口反向代理,站点代理,项目鉴权,安全的引入第三方项目服务
背景: 项目初期 和硬件集成,实现了些功能服务,由于是局域网环境,安全问题当时都可以最小化无视。随着对接的服务越来越多,部分功能上云,此时就需要有一种手段可以控制到其他项目/接口的访问权限。 无疑 反向…...

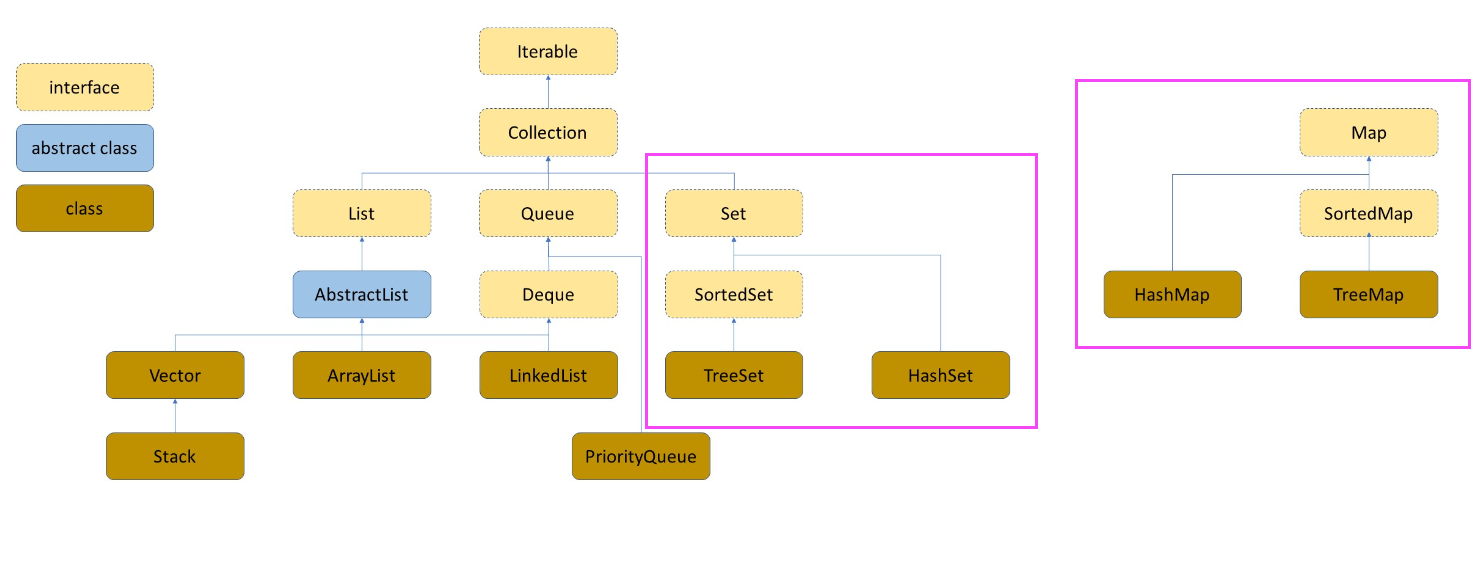
Java集合利器 Map Set
Map & Set 一、概念二、Map三、Set下期预告 一、概念 Map和Set是一种专门用来进行搜索的数据结构,其搜索的效率与其具体的实例化子类有关。它们分别定义了两种不同的数据结构和特点: Map(映射) :Map是一种键值对&…...

HJ106 字符逆序
描述 将一个字符串str的内容颠倒过来,并输出。 数据范围:1≤len(str)≤10000 1≤len(str)≤10000 输入描述: 输入一个字符串,可以有空格 输出描述: 输出逆序的字符串 示例1 输入: I am a student 输…...

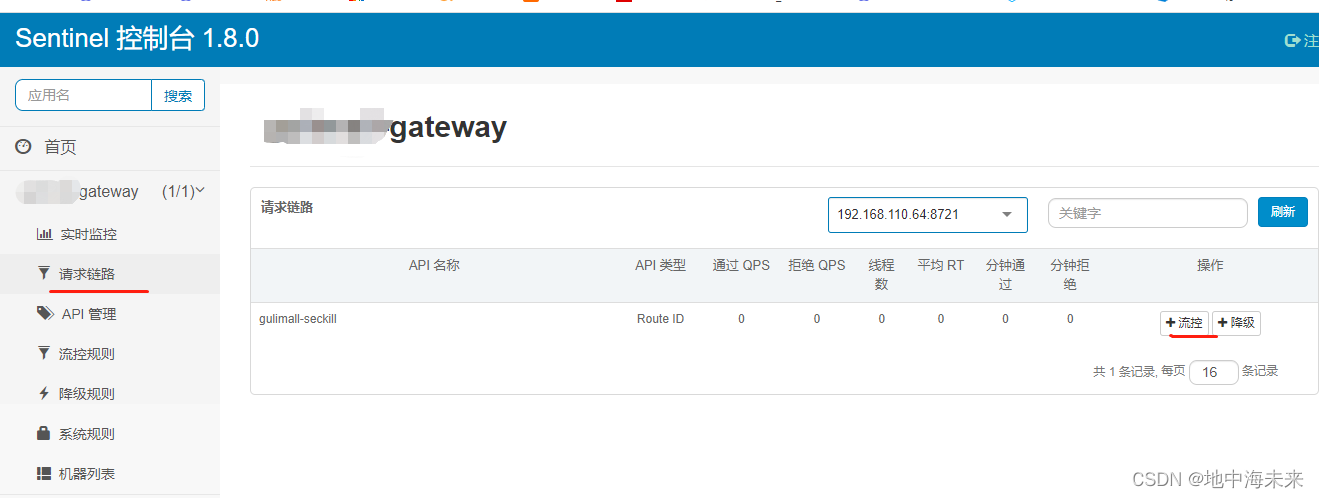
sentinel的基本使用
在一些互联网项目中高并发的场景很多,瞬间流量很大,会导致我们服务不可用。 sentinel则可以保证我们服务的正常运行,提供限流、熔断、降级等方法来实现 一.限流: 1.导入坐标 <dependency><groupId>com.alibaba.c…...

【STM32】串口通信乱码(认识系统时钟来源)
使用 stm32f407 与电脑主机进行串口通信时,串口助手打印乱码,主要从以下方面进行排查: 检查传输协议设置是否一致(波特率、数据位、停止位、校验位)检查MCU外部晶振频率是否和库函数设置的一致 最终发现是外部晶振频…...

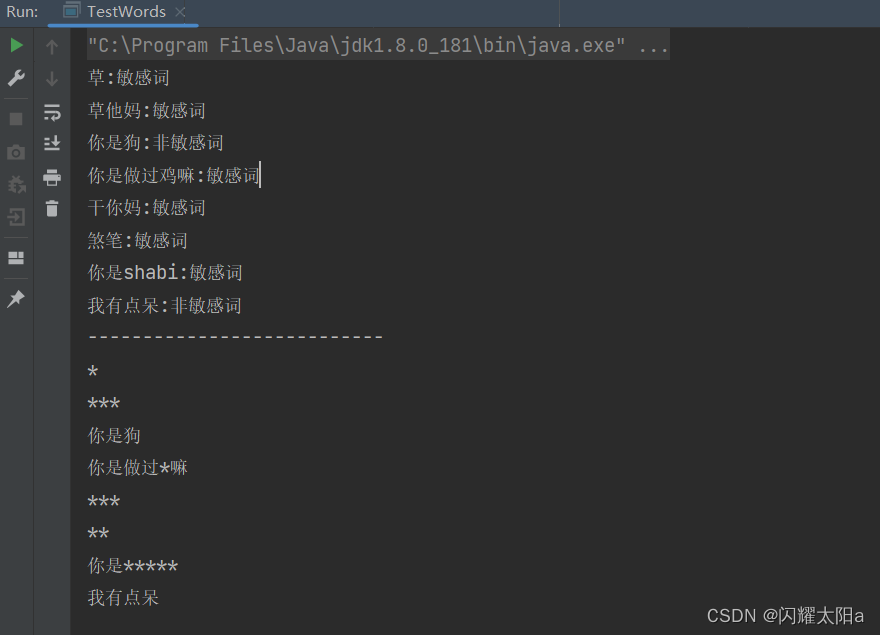
Java实现敏感词过滤功能
敏感词过滤功能实现 1.GitHub上下载敏感词文件 2.将敏感词文件放在resources目录下 在业务中可以将文本中的敏感词写入数据库便于管理。 3.提供实现类demo 代码编写思路如下:1.将敏感词加载到list中,2.添加到StringSearch中,3.校验&#x…...

大数据向量检索的细节问题
背景:现有亿级别数据(条数),其文本大小约为150G,label为字符串,content为文本。用于向量检索,采用上次的试验进行,但有如下问题需要面对: 1、向量维度及所需空间 向量维度一版采用768的bert系列的模型推理得到,openai也有类似的功能,不过是2倍的维度(即1536),至…...

如何让智能搜索引擎更灵活、更高效?
随着互联网的发展和普及,搜索引擎已经成为人们获取信息、解决问题的主要工具之一。 然而,传统的搜索引擎在面对大数据时,往往存在着搜索效率低下、搜索结果精准度不够等问题。 为了解决这些问题,越来越多的企业开始采用智能搜索技…...

C++set集合与并查集map映射,哈希表应用实例B3632 集合运算 1P1918 保龄球
集合的性质 无序性互异性确定性 B3632 集合运算 1 题面 题目背景 集合是数学中的一个概念,用通俗的话来讲就是:一大堆数在一起就构成了集合。 集合有如下的特性: 无序性:任一个集合中,每个元素的地位都是相同的&…...

easyexcel合并单元格底色
一、效果图 二、导出接口代码 PostMapping("selectAllMagicExport")public void selectAllMagicExport(HttpServletRequest request, HttpServletResponse response) throws IOException {ServiceResult<SearchResult<TestMetLineFe2o3Export>> result …...

OpenCV图片校正
OpenCV图片校正 背景几种校正方法1.傅里叶变换 霍夫变换 直线 角度 旋转3.四点透视 角度 旋转4.检测矩形轮廓 角度 旋转参考 背景 遇到偏的图片想要校正成水平或者垂直的。 几种校正方法 对于倾斜的图片通过矫正可以得到水平的图片。一般有如下几种基于opencv的组合方…...

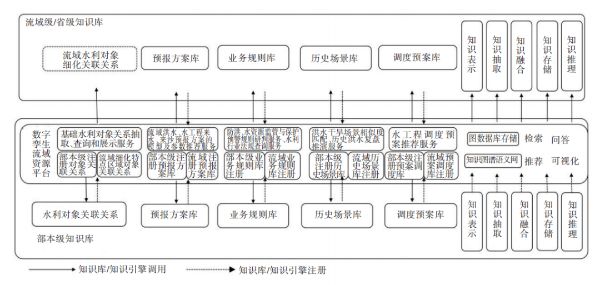
数字孪生流域共建共享相关政策解读
当前数字孪生技术在水利方面的应用刚起步,2021年水利部首次提出“数字孪生流域”概念,即以物理流域为单元、时空数据为底座、数学模型为核心、水利知识为驱动,对物理流域全要素和水利治理管理活动全过程的数字映射、智能模拟、前瞻预演&#…...

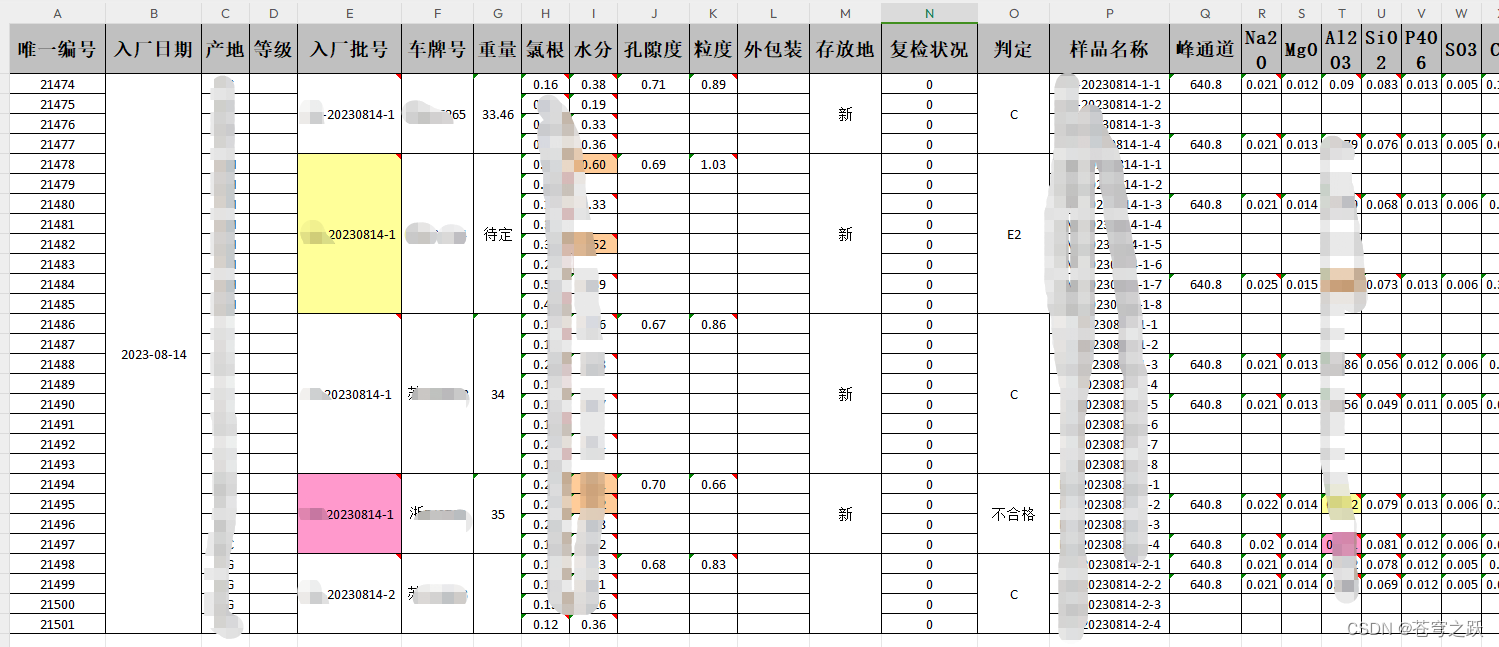
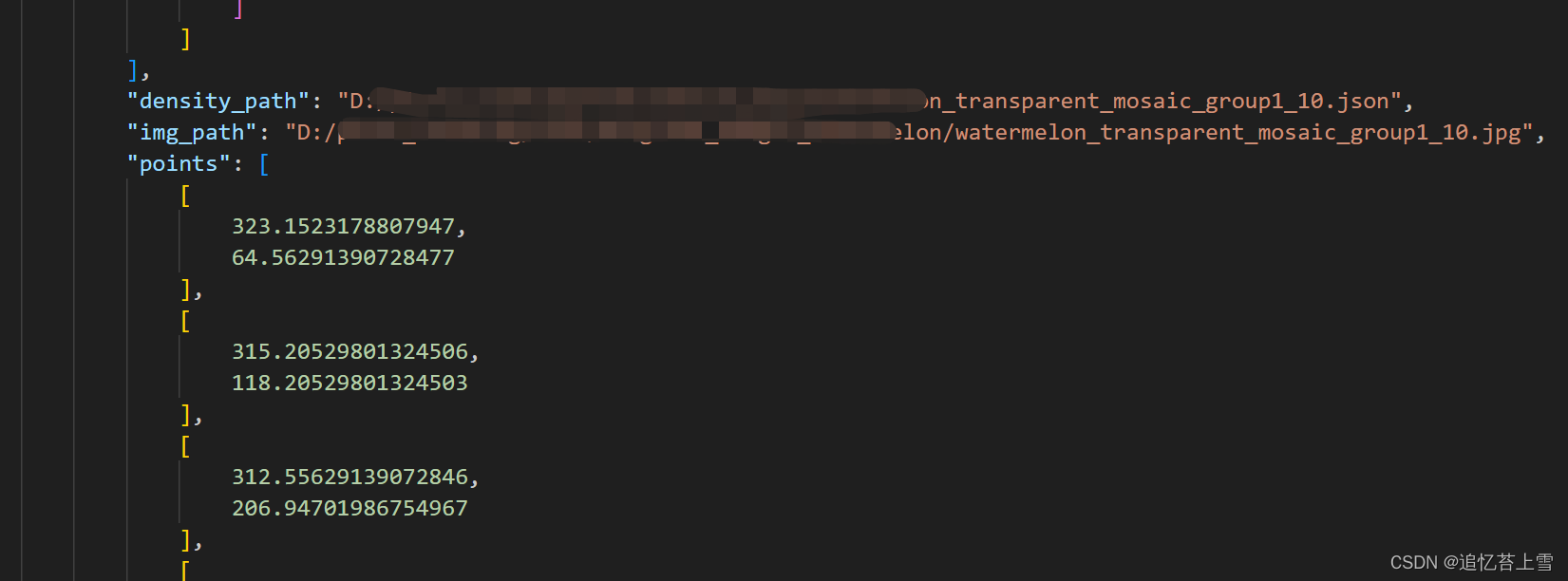
FSC147数据集格式解析
一. 引言 在研究很多深度学习框架的时候,往往需要使用到FSC147格式数据集,若要是想在自己的数据集上验证深度学习框架,就需要自己制作数据集以及相关标签,在论文Learning To Count Everything中,该数据集首次被提出。 …...

el-element中el-tabs案例的使用
el-element中el-tabs的使用 代码呈现 <template><div class"enterprise-audit"><div class"card"><div class"cardTitle"><p>交易查询</p></div><el-tabs v-model"activeName" tab-cl…...

tomcat结构目录有哪些?
bin 启动,关闭和其他脚本。这些 .sh文件(对于Unix系统)是这些.bat文件的功能副本(对于 Windows系统)。由于Win32命令行缺少某些功能,因此此处包含一些其他文件。 比如说:windows下启动tomcat用的…...

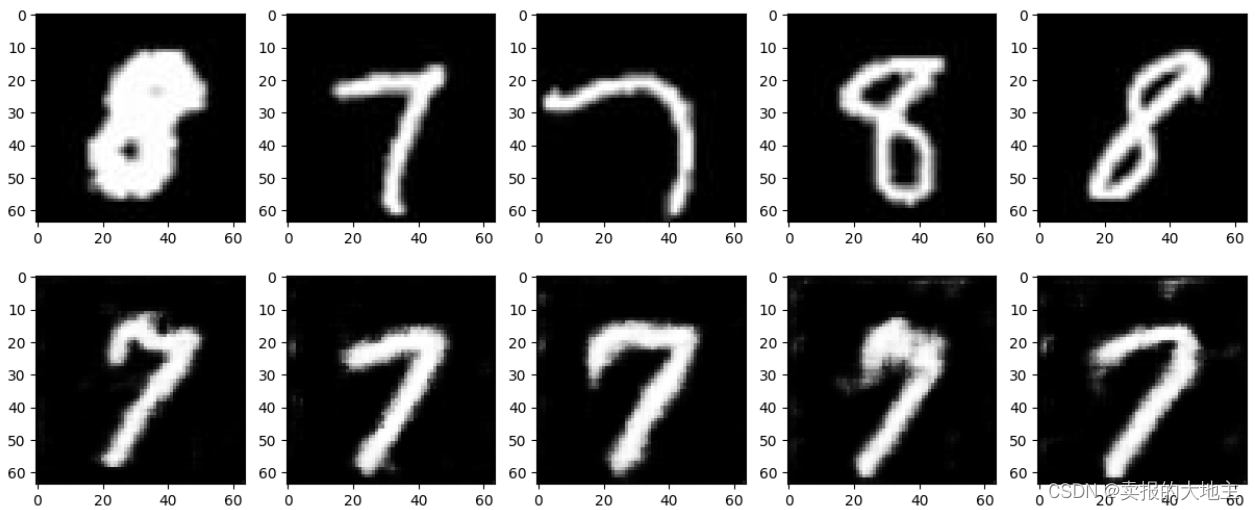
生成式AI系列 —— DCGAN生成手写数字
1、模型构建 1.1 构建生成器 # 导入软件包 import torch import torch.nn as nnclass Generator(nn.Module):def __init__(self, z_dim20, image_size256):super(Generator, self).__init__()self.layer1 nn.Sequential(nn.ConvTranspose2d(z_dim, image_size * 32,kernel_s…...

vscode-vue项目格式化+语法检验-草稿
Vue学习笔记7 - 在Vscode中配置Vetur,ESlint,Prettier_vetur规则_Myron.Maoyz的博客-CSDN博客...

【Java从0到1学习】10 Java常用类汇总
1. System类 System类对读者来说并不陌生,因为在之前所学知识中,需要打印结果时,使用的都是“System.out.println();”语句,这句代码中就使用了System类。System类定义了一些与系统相关的属性和方法,它所提供的属性和…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
