Postman接口自动化测试实例
一.实例背景
在实际业务中,经常会出现让用户输入用户密码进行验证的场景。而为了安全,一般都会先请求后台服务器获取一个随机数做为盐值,然后将盐值和用户输入的密码通过前端的加密算法生成加密后串传给后台服务器,后台服务器接到到请求后,先获取校验原来的随机数是否有效合法,如合法后,再做解密,并根据约定的规则把随机数盐值剔除等后续处理。
也就是说先有一个获取随机数的接口请求,然后有一个验证密码的请求。
二.基于Postman来自动化这种场景的测试
获取随机数的接口每次请求返回的随机数是不一样的,那么这种情况下,要实现接口的自动化,就要用到postman中设置环境变量这个功能。
1.脚本编写
在这里,为了防止别人用工具对接口发起请求,除做了token校验外,还简单对请求时间做了校验,即服务器会校验客户端的请求时间前后不能相差1分钟,如超过,说明是有问题的请求,将直接拒绝。
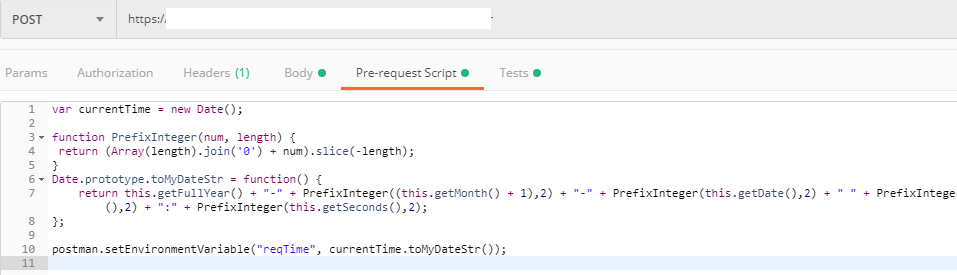
脚本要能自动运行,就必须在Postman上实现一个获取当前时间的功能,每次请求前获得当前时间。在Postman中是在Pre-request Script中编写,获得后台约定的日期格式,然后通过
postman.setEnvironmentVariable将其设置到环境变量中,如下所示:

完整代码如下:
var currentTime = new Date();function PrefixInteger(num, length) {return (Array(length).join('0') + num).slice(-length);
}
Date.prototype.toMyDateStr = function() {return this.getFullYear() + "-" + PrefixInteger((this.getMonth() + 1),2) + "-" + PrefixInteger(this.getDate(),2) + " " + PrefixInteger(this.getHours(),2) + ":" + PrefixInteger(this.getMinutes(),2) + ":" + PrefixInteger(this.getSeconds(),2);
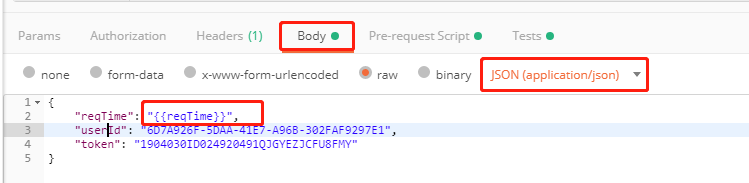
};postman.setEnvironmentVariable("reqTime", currentTime.toMyDateStr());这样就可以在请求体中通过{{}}方式进行引用。

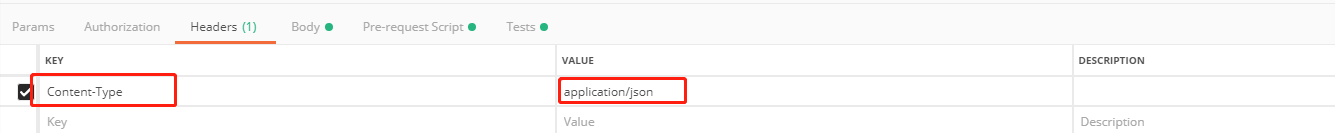
注意的是,我这时的请求是application/json格式,且是UTF-8编码格式的,所以在Headers中还有如下配置。

接下来就是最重要的一块了,就是对请求响应的判断(判断是否成功)及成功后根据返回的随机数用加密算法对密码进行加密处理。

接下来在验证密码的接口中,就可以通过{{radomNumCode}}、{{pwdSM2}}方式进行变量的引用。

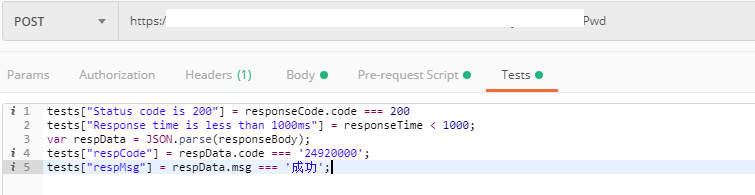
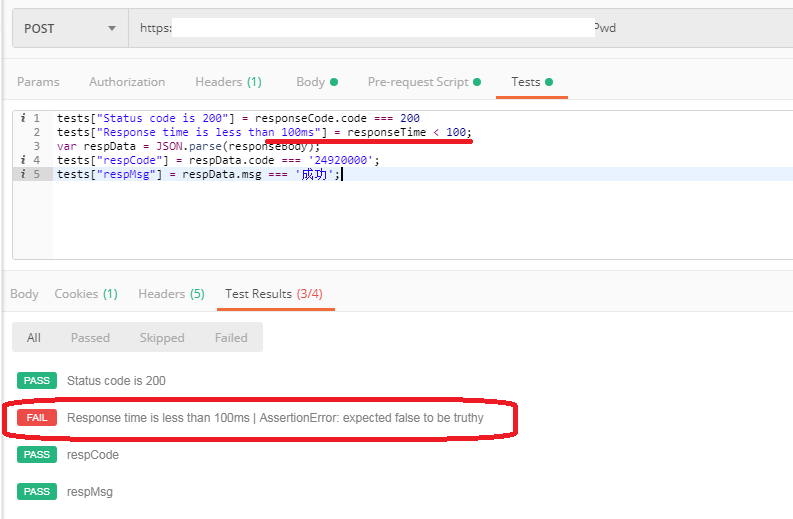
在这个验密请求中,Pre-request Script和Headers中的配置和上面的获取随机因子的配置是一样的,下面我们再来看一看Tests中的内容。

Tests中其实也是对http请求的返回码和响应体的返回码、返回消息进行判断。
2.运行效果
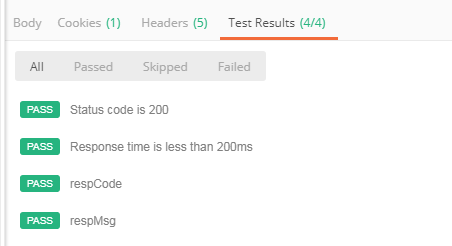
先运行获取随机因子的请求,在Test Results中看到都是和预期值一致的,也就是全是PASS的。

再运行第二个真正验证密码的请求,如下所示,发现所有响应都符合预期,都是PASS。

这时,我们来简单修改其中一个预期值,让其不通过,执行效果如下。

三.postman常用方法集合
1.设置环境变量
postman.setEnvironmentVariable("key", "value");
pm.environment.get("key", "value");//postman 5.0以上版本设置环境变量的方法
2.设置全局变量postman.setGlobalVariable("key", "value");
pm.globals.set("variable_key", "variable_value");//postman 5.0以上版本设置全局变量方法
3.检查response body中是否包含某个stringtests["Body matches string"] = responseBody.has("string_you_want_to_search");pm.test("Body is correct", function () {pm.response.to.have.body("response_body_string");
});//5.0以上版本方法4.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。
如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;
5.转换XML body为JSON对象var jsonObject = xml2Json(responseBody);tests["Body is correct"] = responseBody === "response_body_string";
6.检查response body是否与某个string相等7.测试response Headers中的某个元素是否存在(如:Content-Type)//getResponseHeader()方法会返回header的值,如果该值存在
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");上面的方法,不区分大小写。下面的方法,要区分大小写。

8.验证Status code的值
tests["Status code is 200"] = responseCode.code === 200;pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});//5.0以上版本方法9.验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;//5.0以上版本方法
pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200);
});10.name是否包含某个值
tests["Status code name has string"] = responseCode.name.has("Created");//5.0以上版本方法
pm.test("Status code name has string", function () {pm.response.to.have.status("Created");
});11.POST 请求的状态响应码是否是某个值
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;//5.0以上版本方法
pm.test("Successful POST request", function () {pm.expect(pm.response.code).to.be.oneOf([201,202]);
});12.很小的JSON数据验证器
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);13.获取request值:var Json = JSON.parse(request.data);
data {object}:
this is a dictionary of form data for the request. (request.data["key"]=="value")headers {object}:
this is a dictionary of headers for the request (request.headers["key"]=="value")method {string}:
GET/POST/PUT etc.url {string}:
the url for the request.假设requestBody中有"version":"1.0";这个值,如果想获取到version的value值,代码如下var Json = JSON.parse(request.data);
var version = Json["version"];
14.JSON.parse()和JSON.stringify()JSON.parse()【从一个字符串中解析出json对象】--把string转对象
JSON.stringify()【从一个对象中解析出字符串,主要针对[object object]类型数据的转换】--把对象转Stringvar data={name:'goatling'}JSON.parse(data)
结果是: '{"name":"goatling"}'JSON.stringify(data)
结果是:name:"goatling"15.判断字段值是否为空typeof()var Jsondata = JSON.parse(responseBody);
if( typeof(Jsondata.data) != "undefined" )相关文章:

Postman接口自动化测试实例
一.实例背景 在实际业务中,经常会出现让用户输入用户密码进行验证的场景。而为了安全,一般都会先请求后台服务器获取一个随机数做为盐值,然后将盐值和用户输入的密码通过前端的加密算法生成加密后串传给后台服务器,后台服务器接到…...

软件团队降本增效-构建人员评价体系
在软件团队中,最大成本往往来自于人力。这是因为软件开发是一项高度技术密集和智力密集的工作,需要研发人员具备较高的专业知识和技能。研发人员的工作状态和主动性对产出和质量具有极大的影响。如果研发人员缺乏积极性和投入度,可能会导致项…...

Python实现SSA智能麻雀搜索算法优化随机森林分类模型(RandomForestClassifier算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 麻雀搜索算法(Sparrow Search Algorithm, SSA)是一种新型的群智能优化算法,在2020年提出&a…...

web JS高德地图标点、点聚合、自定义图标、自定义窗体信息、换肤等功能实现和高复用性组件封装教程
文章目录 前言一、点聚合是什么?二、开发前准备三、API示例1.引入高德地图2.创建地图实例3.添加标点4.删除标点5.删除所有标点(覆盖物)6.聚合点7.自定义聚合点样式8.清除聚合9.打开窗体信息 四、实战开发需求要求效果图如下:封装思…...

AlpacaFarm: A Simulation Framework for Methods that Learn from Human Feedback
本文是LLM系列文章,针对《》的翻译。 AlpacaFarm:从人类反馈中学习方法的模拟框架 摘要1 引言2 背景与问题描述3 构造AlpacaFarm4 验证AlpacaFarm模拟器5 AlpacaFarm的基准参考方法6 相关工作7 不足和未来方向 摘要 像ChatGPT这样的大型语言模型由于能够很好地遵循…...

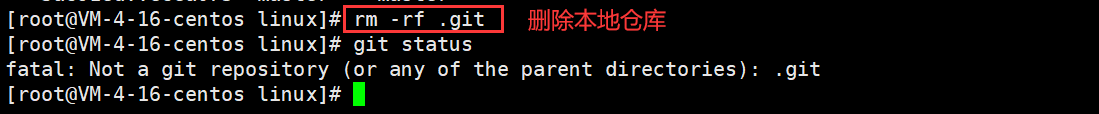
【Linux】Linux工具篇(yum、vim、gcc/g++、gdb、Makefile、git)
🚀 作者简介:一名在后端领域学习,并渴望能够学有所成的追梦人。 🚁 个人主页:不 良 🔥 系列专栏:🛹Linux 🛸C 📕 学习格言:博观而约取ÿ…...

自己实现 SpringMVC 底层机制 系列之-实现任务阶段 5- 完成 Spring 容器对象的自动装配 -@Autowried
😀前言 自己实现 SpringMVC 底层机制 系列之-实现任务阶段 5- 完成 Spring 容器对象的自动装配 -Autowried 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家&…...

linux的http服务
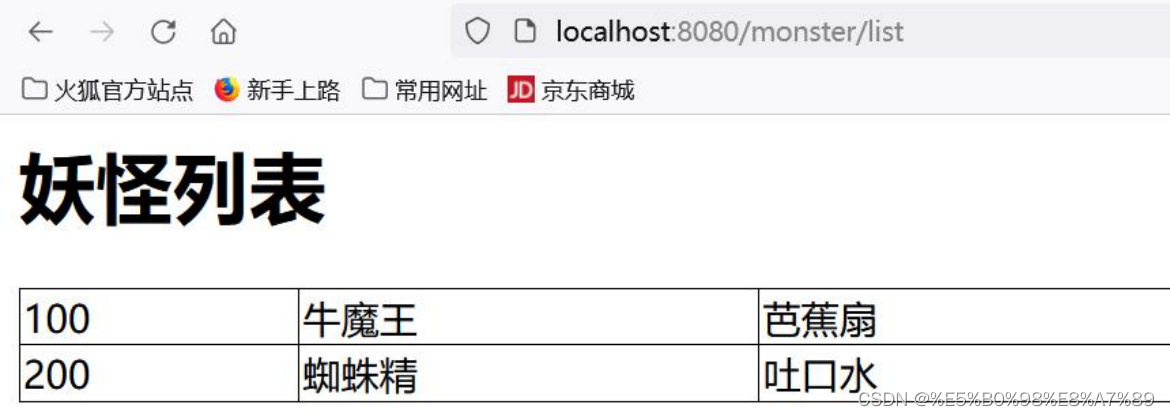
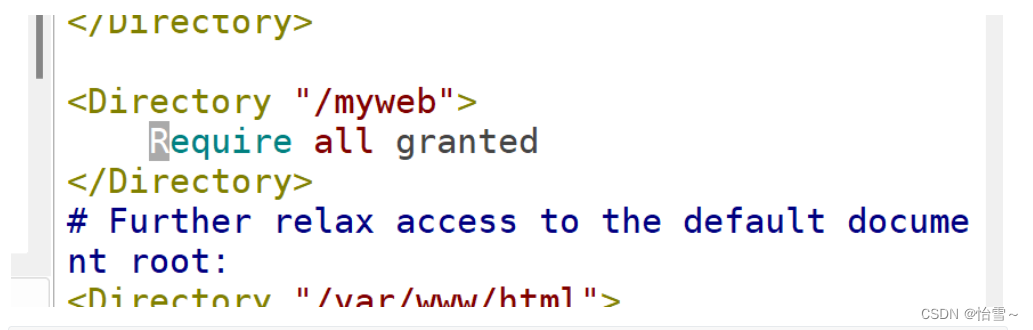
Web通信基本概念 基于B/S(Browser/Server)架构的网页服务 服务端提供网页 浏览器下载并显示网页 Hyper Text Markup Lanuage,超文本标记语言 Hyper Text Transfer Protocol,超文本传输协议 虚拟机A:构建基本的Web服务 [root…...

Restful架构简单了解
Restful Rest全称representational status transfer 表述性状态转移。 原则 资源与URI URI既可以看成是资源的地址,也可以看成是资源的名称。如果某些信息没有使用URI来表示,那它就不能算是一个资源, 只能算是资源的一些信息而已。URI的设计…...

conda常用命令
使用conda可以在电脑上创建很多套相互隔离的Python环境,命令如下: 创建环境 创建一个名为deeplearning的环境,python版本为3.7 conda create --name deeplearning python3.7查看版本 conda --version切换环境 切换到deeplearning环境 c…...

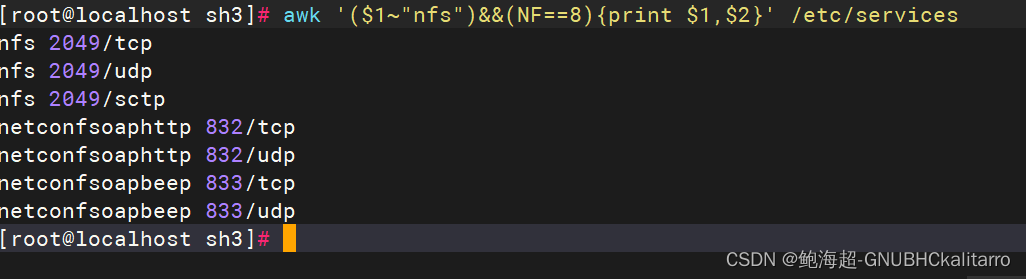
Linux:shell脚本:基础使用(6)《正则表达式-awk工具》
简介 awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息 awk处理过程: 依次对每一行进行处理,然后输出 1)awk命令会逐行读取文件的内容进行处理 2)a…...

国际阿里云腾讯云:阿里云服务器怎么打包
近年来,跟着云计算的发展,越来越多的人开始运用云服务器来保管自己的运用和网站。其间,阿里云服务器是国内最大的云计算服务供给商之一,能够供给高效安稳的服务器服务。可是,阿里云服务器的打包办法相较于其他云服务器…...

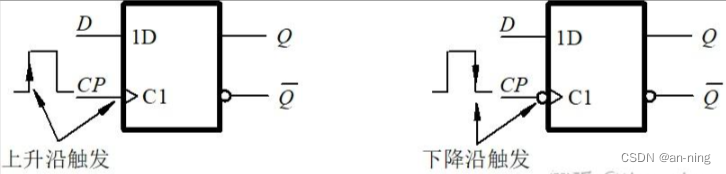
FPGA中锁存器(latch)、触发器(flip-flop)以及寄存器(register)详解
文章目录 1 定义1.1 锁存器(latch)1.2 触发器(flip-flop)1.3 寄存器(register) 2 比较2.1 锁存器(Latch)危害即产生原因2.2 寄存器和锁存器的区别2.3 锁存器和触发器的区别 3 结构3.…...

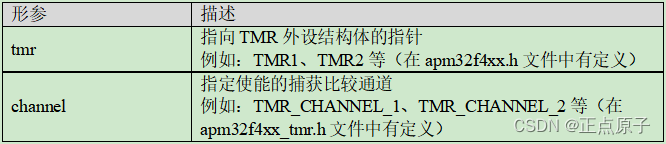
【正点原子STM32连载】第十八章 通用定时器PWM输出实验 摘自【正点原子】APM32F407最小系统板使用指南
1)实验平台:正点原子stm32f103战舰开发板V4 2)平台购买地址:https://detail.tmall.com/item.htm?id609294757420 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html# 第十…...

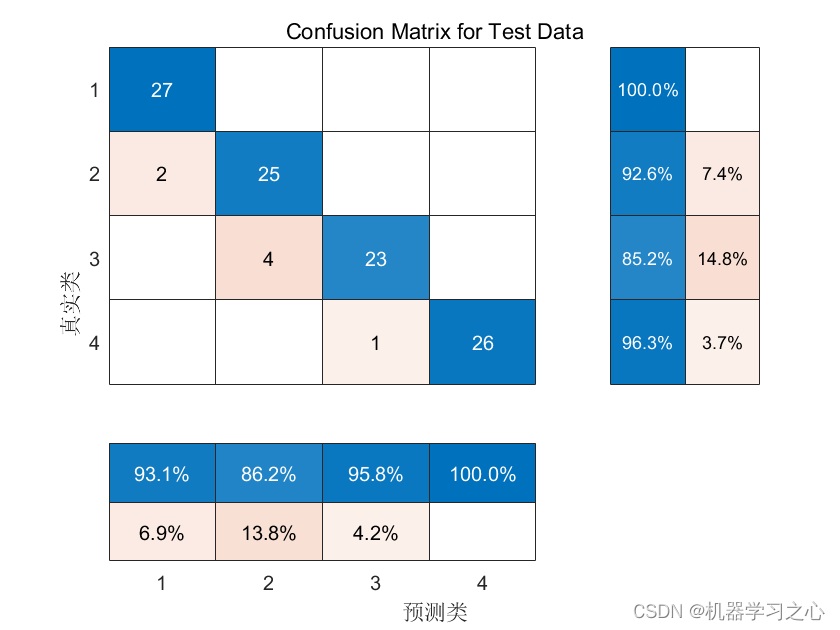
分类预测 | MATLAB实现BWO-TCN-Attention数据分类预测
分类预测 | MATLAB实现BWO-TCN-Attention数据分类预测 目录 分类预测 | MATLAB实现BWO-TCN-Attention数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.BWO-TCN-Attention数据分类预测程序; 2.无Attention适用于MATLAB 2022b版及以上版本…...
6.链路追踪-Zipkin
链路追踪(Distributed Tracing)是一种用于监视分布式应用程序的技术,通过收集和展示分布式系统中不同组件之间的调用和交互情况,帮助开发人员和运维团队理解系统中的请求流程、性能瓶颈和异常情况。 1.Zipkin Zipkin 是一个开源的…...

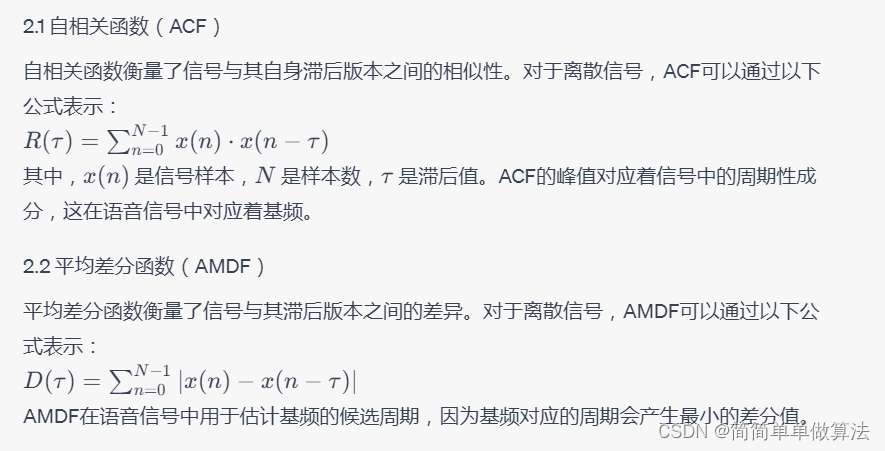
基于ACF,AMDF算法的语音编码matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .......................................................................... plotFlag …...

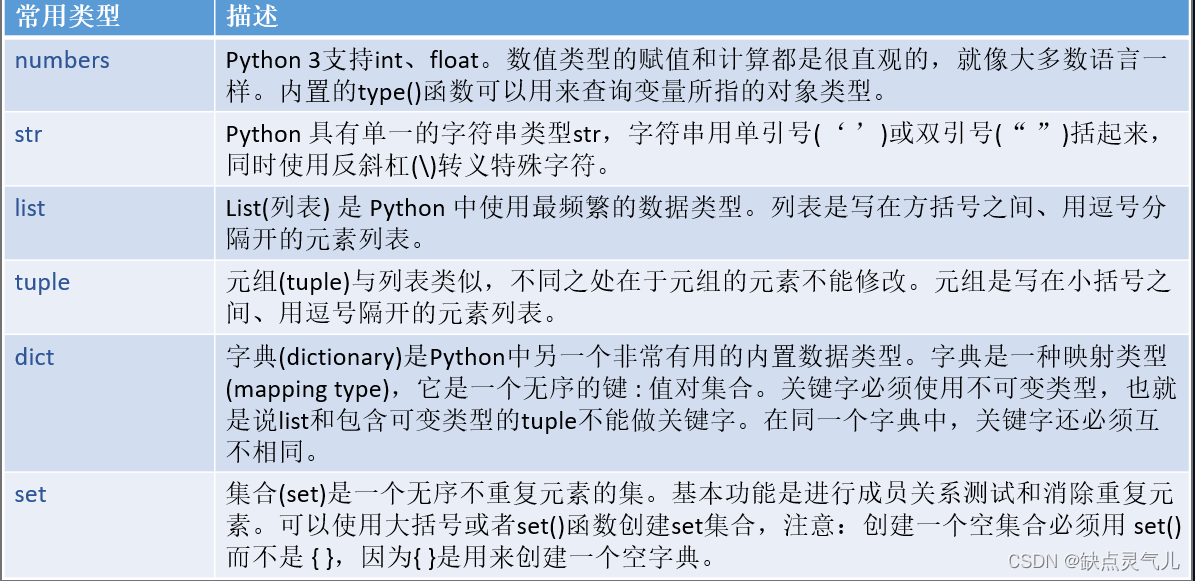
python 基础篇 day 1 初识变量和数据类型
文章目录 变量变量作用——用于存储和表示数据。变量命名规则命名法大驼峰小驼峰下划体n j i a x 通常作为临时变量使用 建议 变量种类全局变量(Global Variables)局部变量(Local Variables)静态变量(Static Variables…...

Window下部署使用Stable Diffusion AI开源项目绘图
Window下部署使用Stable Diffusion AI开源项目绘图 前言前提条件相关介绍Stable Diffusion AI绘图下载项目环境要求环境下载运行项目打开网址,即可体验文字生成图像(txt2img)庐山瀑布 参考 本文里面的风景图,均由Stable Diffusion…...

【MySQL】好好学习一下InnoDB中的页
文章目录 一. 前言二. 从宏观层面看页三. 页的基本内容3.1 页的数据结构3.2 用户空间内的数据行结构3.3 页目录 四. 问题集4.1 索引 和 数据页 有什么区别4.2 页的大小是什么决定的4.3 页的大小对哪些情况有影响4.4 一般情况下说的链表有哪几个4.5 如果页的空间满了怎么办4.6 如…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
