vue 富文本编辑器
- 安装
1、npm install @wangeditor/editor --save
2、npm install @wangeditor/editor-for-vue --save
- 使用
.vue文件//展示<div style="border: 1px solid #ccc;width: 95%;"><!-- 工具栏 --><Toolbar style="border-bottom: 1px solid #ccc" :editor="editor" :defaultConfig="toolbarConfig" /><!-- 编辑器 --><Editor v-if="msg.ProductID" ref="myText" style="height: 500px;overflow: auto;":defaultConfig="editorConfig" v-model="xxxx" @onChange="onChange"@onCreated="onCreated" /></div>//引入
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";//配置editor: null,toolbarConfig: {// toolbarKeys: [ /* 显示哪些菜单,如何排序、分组 */ ],excludeKeys: [ /* 隐藏哪些菜单 */"group-video", "insertImage" //上传图片、添加本地图片],//key的获取//1、访问https://www.wangeditor.com/demo/index.html,//2、控制台输入toolbar.getConfig().toolbarKeys//隐藏那个菜单,就找到对应的key,填入即可},editorConfig: {placeholder: "请输入内容...",// autoFocus: false,// 所有的菜单配置,都要在 MENU_CONF 属性下MENU_CONF: {"uploadImage": { //配置上传图片fieldName: 'file',//上传文件名是filemeta: {//上传接口需要额外传递的参数},maxFileSize: 5 * 1024 * 1024, // 1MallowedFileTypes: ['image/*'],// 最多可上传几个文件,默认为 100maxNumberOfFiles: 10,server: 'xxxxx',//后台接口完整地址// 超时时间,默认为 10 秒timeout: 5 * 1000, // 5 秒// 单个文件上传失败onFailed(file, res) { // TS 语法// onFailed(file, res) { // JS 语法console.log(`${file.name} 上传失败`, res)},// 上传错误,或者触发 timeout 超时onError(file, err, res) { // TS 语法// onError(file, err, res) { // JS 语法console.log(`${file.name} 上传出错`, err, res)},onSuccess(file, res) { // TS 语法console.log(`${file.name} 上传成功`, res)},customInsert(res, insertFn) { // TS 语法// customInsert(res, insertFn) { // JS 语法// res 即服务端的返回结果console.log(res, '返回')// 从 res 中找到 url alt href ,然后插入图片insertFn(res.Data.url, res.Data.alt, res.Data.href)},}},},//基础方法onCreated(editor) {this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错//点击编辑时,富文本内容回显this.editor.setHtml(xxxx)//v-model绑定的字段 },//输入的文本onChange(editor) {// console.log("onChange", editor.getHtml()); // onChange 时获取编辑器最新内容},相关文章:

vue 富文本编辑器
安装 1、npm install wangeditor/editor --save 2、npm install wangeditor/editor-for-vue --save使用 .vue文件//展示<div style"border: 1px solid #ccc;width: 95%;"><!-- 工具栏 --><Toolbar style"border-bottom: 1px solid #ccc" …...

为什么说ChatGPT还不是搜索引擎的对手
一 前言 1950年,英国科学家图灵在一篇论文中预言,人类有可能创造出具有真正智能的机器。 著名的「图灵测试」就此诞生:如果一台机器能够与人类展开对话,而不被辨别出其机器身份,那么称这台机器具有智能。 也是从那时…...

2308C++协程流程
参考 #include <常用> #include <协程> #include "简异中.cpp" //用来中文定义的.元<类 T>构 同步{共针<T>值;同步(共针<T>p):值(p){输出<<"构建同步"<<行尾;//.8}同步(常 同步&s):值(s.值){输出<<&…...

C#实现稳定的ftp下载文件方法
当使用C#实现稳定的FTP下载文件的方法时,我们可以使用FtpWebRequest类来执行FTP操作,并根据需要添加错误处理和重试机制。下面是一个示例代码: using System; using System.IO; using System.Net;public class FTPDownloader {private const…...

八股文之计算机网络
TCP/IP 网络模型有哪几层 该模型用来解决不同设备间的进程通信,就需要网络通信,该模型就应运而生。首先是应用层,我们所接触的App都是在这一层实现的,当不同的设备需要通信时,就需要把数据发给传输层,传输…...

kotlin 比较 let apply
let 和 apply 是 Kotlin 标准库中的两个非常有用的函数,它们用于在代码中实现更简洁和可读的操作。它们通常在函数式编程和链式调用中使用,以简化代码并提高可维护性。下面是关于这两个函数的详细解释: let let 函数是一个作用域函数&#…...

springboot跨域踩坑笔记
事情是这样的,我在进行前后端联调的时候,发送了跨域拦截 马上在spring项目中创建一个CorsConfig类 package com.example.demo.config;import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.an…...

基于STM32+FreeRTOS的四轴机械臂
目录 代码: 注释写的较少,但本文出现的代码都有注释,所以请直接在本文里看注释 项目概述: 一 准备阶段(都是些废话) 二 裸机测试功能 1.摇杆控制 接线: CubeMX配置: 代码 2…...

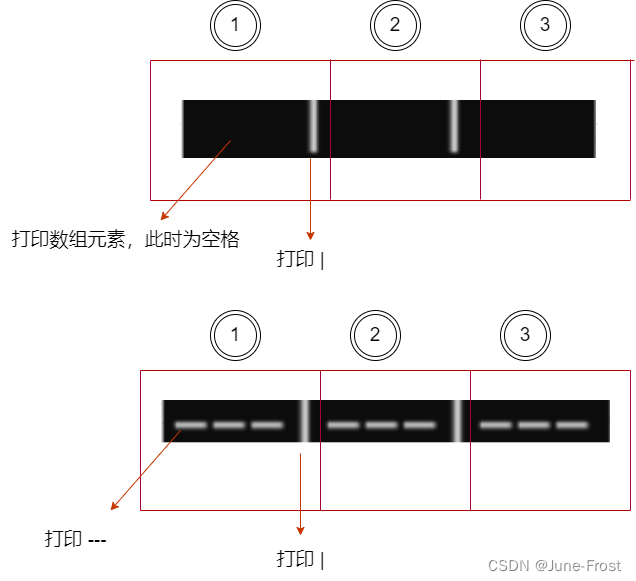
【C语言】三子棋游戏——超细教学
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将结合之前的知识来实现 三子棋游戏。 目录: 🌟思路框架:测试游戏 🌟…...

redux的介绍、安装、三大核心与执行流程
redux的介绍、安装、三大核心与执行流程 一、redux的基本介绍二、redux的安装三、redux核心概念3.1 action3.2 reducer3.3 store 四、Redux代码执行流程五、加减案例练习 一、redux的基本介绍 redux中文官网Redux 是 React 中最常用的状态管理工具(状态容器&#x…...

Redis 5环境搭建
一、环境搭建 如果是Centos8,yum 仓库中默认的 Redis版本就是5,直接yum install即可。如果是Centos7,yum 仓库中默认的 Redis版本是3系列,比较老~ 为了我们能在 Centos7中下载到 Redis5 首先要安装额外的软件源 sudo yum insta…...

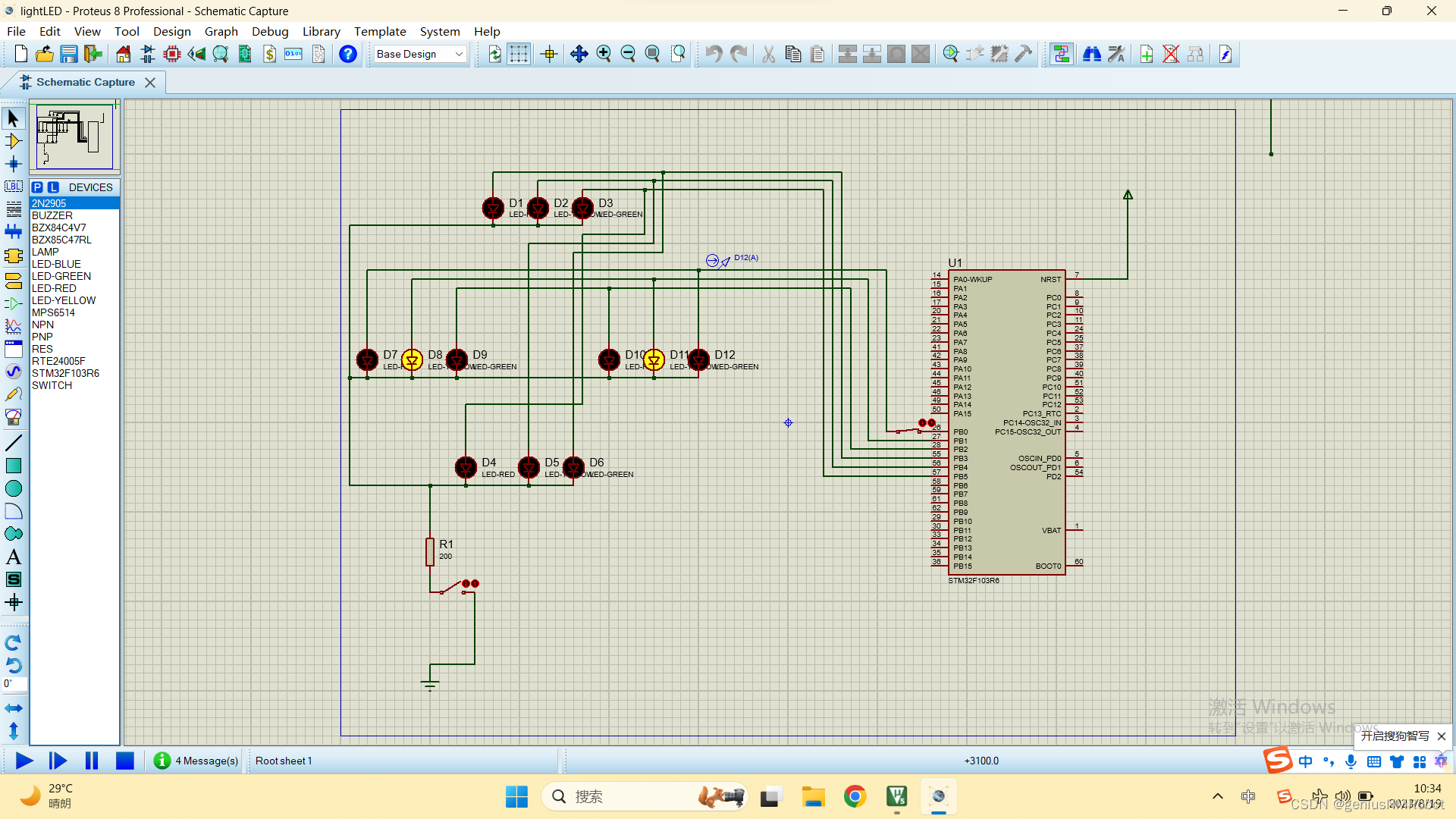
stm32红绿灯源代码示例(附带Proteus电路图)
本代码不能直接用于红路灯,只是提供一个思路 #include "main.h" #include "gpio.h" void SystemClock_Config(void); void MX_GPIO_Init(void) {GPIO_InitTypeDef GPIO_InitStruct {0};/* GPIO Ports Clock Enable */__HAL_RCC_GPIOB_CLK_ENAB…...

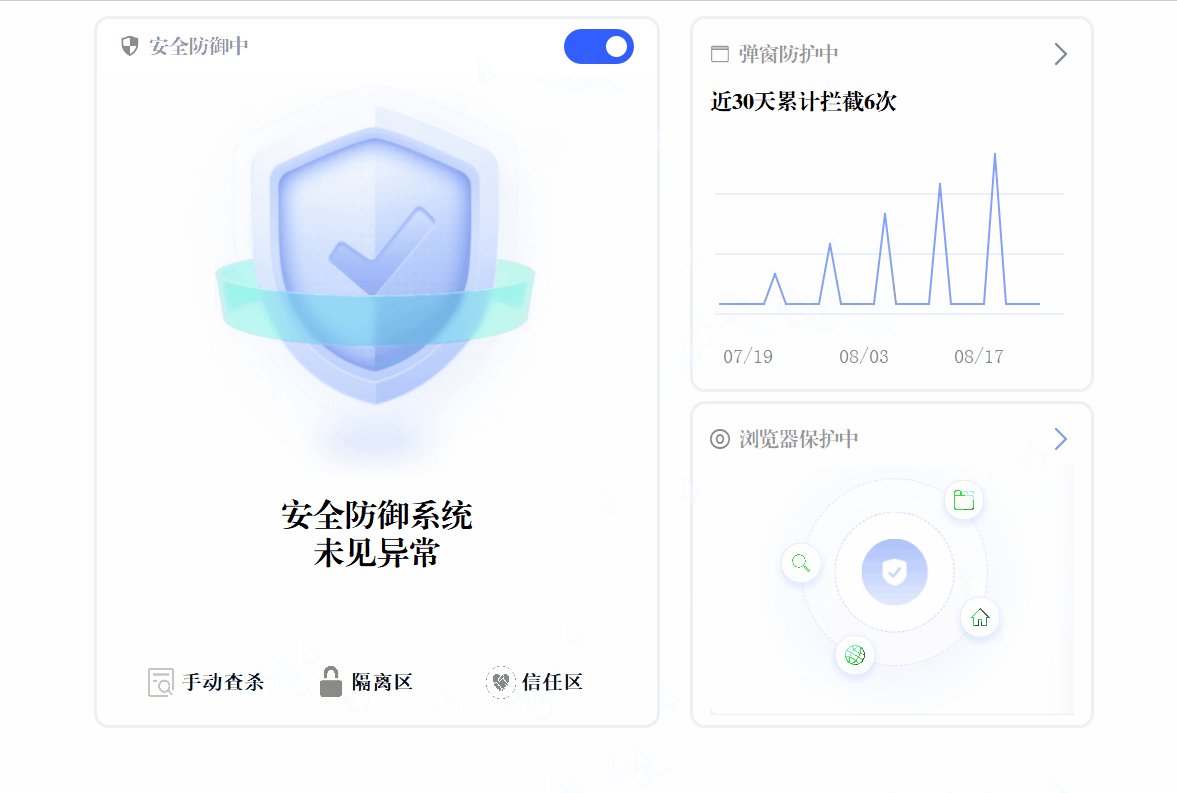
Qt与电脑管家4
折线图: #ifndef LINE_CHART_H #define LINE_CHART_H#include <QWidget> #include <QPainter> #include "circle.h" class line_chart : public QWidget {Q_OBJECT public:explicit line_chart(QWidget *parent nullptr); protected:void pa…...

使用css美化gradio界面
基本方法 在默认的前端页面中使用检查工具确定要修改的部分的选择器名称,然后在block_css中对其修改,并在启动网页时传入参数:with gr.Blocks(cssblock_css, thememy_theme) as demo: 禁止修改下拉框文字 input.border-none.svelte-c0u3f0…...
:PyFlink Tabel API之SQL DDL)
Flink流批一体计算(13):PyFlink Tabel API之SQL DDL
1. TableEnvironment 创建 TableEnvironment from pyflink.table import Environmentsettings, TableEnvironment# create a streaming TableEnvironmentenv_settings Environmentsettings.in_streaming_mode()table_env TableEnvironment.create(env_settings)# or create…...

java笔试手写算法面试题大全含答案
1.统计一篇英文文章单词个数。 public class WordCounting { public static void main(String[] args) { try(FileReader fr new FileReader("a.txt")) { int counter 0; boolean state false; int currentChar; while((currentChar fr.read()) ! -1) { i…...

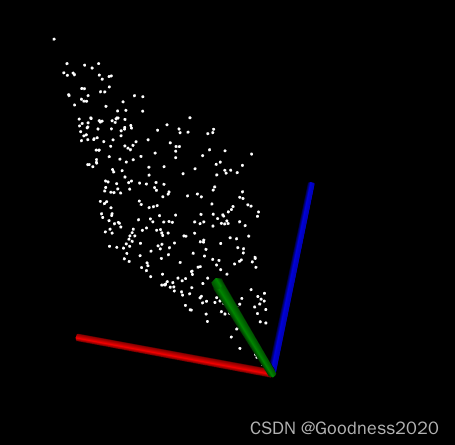
点云平面拟合和球面拟合
一、介绍 In this tutorial we learn how to use a RandomSampleConsensus with a plane model to obtain the cloud fitting to this model. 二、代码 #include <iostream> #include <thread> #include <pcl/point_types.h> #include <pcl/common/io.…...

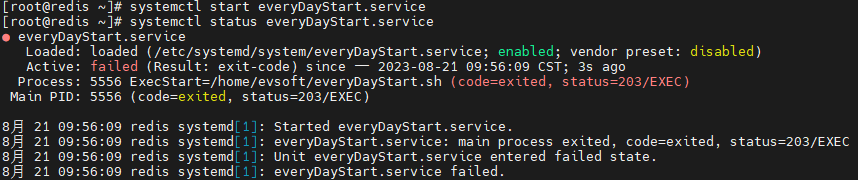
部署问题集合(十九)linux设置Tomcat、Docker,以及使用脚本开机自启(亲测)
前言 因为不想每次启动虚拟机都要手动启动一遍这些东西,所以想要设置成开机自启的状态 设置Tomcat开机自启 创建service文件 vi /etc/systemd/system/tomcat.service添加如下内容,注意修改启动脚本和关闭脚本的地址 [Unit] DescriptionTomcat9068 A…...

视觉SLAM:一直在入门,如何能精通,CV领域的绝境长城,
目录 前言 福利:文末有chat-gpt纯分享,无魔法,无限制 1 什么是SLAM? 2 为什么用SLAM? 3 视觉SLAM怎么实现? 4 前端视觉里程计 5 后端优化 6 回环检测 7 地图构建 8 结语 前言 上周的组会上&…...

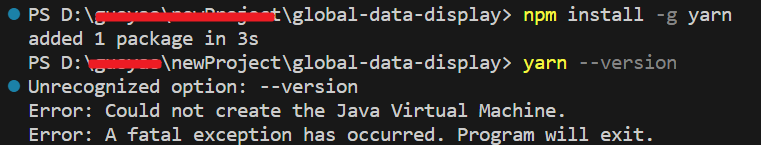
【报错】yarn --version Unrecognized option: --version Error...
文章目录 问题分析解决问题 在使用 npm install -g yarn 全局安装 yarn 后,查看yarn 的版本号,报错如下 PS D:\global-data-display> yarn --version Unrecognized option: --version Error: Could...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...
