Vue2-全局事件总线、消息的订阅与发布、TodoList的编辑功能、$nextTick、动画与过渡
🥔:高度自律即自由
更多Vue知识请点击——Vue.js
VUE2-Day9
- 全局事件总线
- 1、安装全局事件总线
- 2、使用事件总线
- (1)接收数据
- (2)提供数据
- (3)组件销毁前最好解绑
- 3、TodoList中的孙传父
- (1)首先在main.js中安装全局事件总线
- (2)在App.vue中绑定全局自定义事件,并使用之前写好的回调
- (3)Item中触发事件,并把数据id传过去
- 消息的订阅与发布
- (1)使用消息的订阅与发布
- (2)TodoList案例使用消息的订阅与发布
- TodoList的编辑功能
- 1、整体思路
- 2、给标签添加事件
- 3、点击编辑按钮切换span为input
- 4、失去焦点传数据
- 5、App收数据
- $nextTick
- 动画与过渡
- 进入离开动画三种写法
全局事件总线
一种组件间通信的方式,适用于任意组件间通信。通俗理解就是一个定义在所有组件之外的公共嘎达,这个嘎达可以有vm或vc上的同款$on、$off、$emit,也可以让所有组件都访问到。要想实现这个事情,只能在Vue.prototype上添加一个属性,值是vm或vc
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q3OYNFD4-1692378989491)(D:\wxf\前端学习笔记\vue2+vue3\笔记图片\全局事件总线.png)]
vm.$emit( event, arg ) //触发当前实例上的事件,arg是传递给父组件的参数
vm.$on( event, fn ) //监听event事件后运行 fn
$off(type, fn) //注销消息方法 type:消息名称 fn:消息回调函数
1、安装全局事件总线
安装全局事件总线可以用vc也可以用vm,写在main.js里面
- 用vc的话这么写:
const Demo = Vue.extend({});
const d = new Demo();
Vue.prototype.$bus = d;
- 用vm的话这么写(我们通常用vm):
new Vue({el: '#app',render: (h) => h(App),//放这个函数里,是因为模板还未解析,这个函数在自定义事件定义之前,是不会报错滴beforeCreate() {Vue.prototype.$bus = this //安装全局事件总线},
})
在这里我们使用vm安装全局事件总线。
2、使用事件总线
(1)接收数据
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){demo(data){......}
}
......
mounted() {this.$bus.$on('xxxx',this.demo)
}
(2)提供数据
任意一个组件,都可以给上面说的A组件传数据
methods:{sendStudentName(){this.$bus.$emit('xxxx',this.name)}
}
(3)组件销毁前最好解绑
最好在beforeDestroy钩子中,用`$of去解绑当前组件所用到的事件。
因为接收数据的组件A中定义的回调函数和自定义事件是绑定的,而这个用来接收数据的组件实例A都销毁了,回调函数也没了,那这个自定义事件也就没用了,你留着会污染全局环境。
beforeDestroy() {this.$bus.$off('hello')
}
3、TodoList中的孙传父
之前我们孙传父都是父亲传给儿子函数,儿子传给孙子函数,然后孙子再调用函数传值,很麻烦,但是现在我们可以用全局事件总线实现孙子给父亲传数据。此处只展示修改部分,记得把之前方法的相关代码删掉或注释掉。
(1)首先在main.js中安装全局事件总线
new Vue({el: '#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this; //创建全局事件总线}
});
(2)在App.vue中绑定全局自定义事件,并使用之前写好的回调
mounted() {//挂载完成后给全局事件总线添加事件this.$bus.$on('changeTodo', this.changeTodo);this.$bus.$on('deleteTodo', this.deleteTodo);
},
beforeDestroy() {//最好在销毁前解绑this.$bus.$off(['changeTodo', 'deleteTodo']);
},
(3)Item中触发事件,并把数据id传过去
handleChange(id) {//触发全局事件总线中的事件this.$bus.$emit('changeTodo', id);
},
handleDelete(id) {if (confirm('确定要删除吗?')) //点确定是true,取消是falsethis.$bus.$emit('deleteTodo', id);
}
消息的订阅与发布
(1)使用消息的订阅与发布
消息的订阅与发布用的不多,和全局事件总线写法差不多,但是全局事件总线更好,因为是在Vue身上操作,但是这个的话要引入第三方库,库有很多,比如pubsub-js
安装pubsub:npm i pubsub-js
引入:import pubsub from 'pubsub-js
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
接收两个参数,第一个是消息名字,第二个是传过来的数据
methods(){demo(msgName,data){......}
}
......
mounted() {//订阅消息this.pubsubId = pubsub.subscribe('xxx',this.demo)
},
beforeDestroy() {//销毁时取消订阅pubsub.unsubscribe(this.pubsubId);
},
提供数据:
methods: {sendStudentName() {// this.$bus.$emit('hello', this.name);//发布消息并传数据pubsub.publish('hello', this.name); }
},
可以对比一下前面的全局事件总线写法,个人认为写法差别不大。
可以尝试把TodoList案例里孙传父使用全局事件总线的写法改成使用消息订阅与发布试试。
(2)TodoList案例使用消息的订阅与发布
这里把**deleteTodo改成消息订阅与发布,changeTodo依旧使用全局事件总线**,大家可以仔细对比他们的区别。
- App.vue(订阅消息/接收数据):
mounted() {//挂载完成后给全局事件总线添加事件this.$bus.$on('changeTodo', this.changeTodo)// this.$bus.$on('deleteTodo', this.deleteTodo)//deleteTodo换一种方法 用订阅消息写this.pubsubIs = pubsub.subscribe('deleteTodo', this.deleteTodo)},beforeDestroy() {//最好在销毁前解绑// this.$bus.$off(['changeTodo', 'deleteTodo'])//使用全局事件总线解绑this.$bus.$off('changeTodo')//deleteTodo换一种方法 用订阅消息解绑pubsub.unsubscribe(this.pubsubId)},
这里别忘了这个subscribe里的回调,接收两个参数,第一个是消息名,后面才是数据,所以deleTodo方法得加个参数
//虽然msgName没用上,但是如果不加就会把id当第一个参数,id就变成msgName,所以这里必须要加,或者直接拿一个下划线_占位也行
deleteTodo(msgName, id) {this.todos = this.todos.filter(todo => todo.id !== id);},
- Item.vue(发布消息/提供数据)
handleChange(id) {//使用全局事件总线//触发全局事件总线中的事件this.$bus.$emit('changeTodo', id);
},
handleDelete(id) {//confirm点确定是true,取消是falseif (confirm('确定要删除吗?')) //使用消息订阅与发布发布消息pubsub.publish('deleteTodo', id); //发布消息
}
TodoList的编辑功能
1、整体思路
首先得有一个按钮,点击之后出现input框,框里是todo.title,而且原来的span要隐藏。然后修改完之后,失去焦点会自动更新数据,并且span出现,input框隐藏。
除此之外还有个细节,那就是点击编辑要自动获取焦点,要不然会有一个小问题(点击编辑,然后突然不想改了,还得手动点一下input,再点下别的地方,才会变回span)
想实现span和input的来回切换,就要给todo添加新的属性,用来标识这个变换,这里起名叫isEdit
所以大致思路:给标签添加事件 => 点击编辑按钮切换span为input => 失去焦点传数据 => App收数据 => 解决焦点bug
2、给标签添加事件
(1)isEdit一上来是没有的,所以todo.isEdit = false,再加上默认上来显示的是span,所以span加个v-show=“!todo.isEdit”,input加个v-show=“todo.isEdit” ,button加v-show="!todo.isEdit"是因为我们一般编辑时,这个按钮应该消失才对,所以和span一致
(2)由于props接过来的数据不能改,所以使用单向数据绑定:value=“todo.title”
(3)ref=“inputTitle” 是为了方便后面拿到input元素然后操作它写的(nextTick)
(4)@blur="handleBlur(todo, $event)"是失去焦点时触发的事件,用来给App传值
<span v-show="!todo.isEdit">{{ todo.title }}</span>
<input
type="text"
v-show="todo.isEdit"
:value="todo.title"
ref="inputTitle"
@blur="handleBlur(todo, $event)"><button class="btn btn-edit" @click="handleEdit(todo)" v-show="!todo.isEdit">编辑</button>
给这个编辑按钮加个样式:
.btn-edit {color: #fff;background-color: rgb(13, 166, 13);border: 1px solid green;margin-right: 5px;
}.btn-edit:hover {color: #fff;background-color: green;
}
3、点击编辑按钮切换span为input
点击编辑给todo追加属性,用来切换span为input。这里考虑到给todo追加属性的问题,如果想要让Vue监测到这个属性,那么必须使用$set来添加isEdit,且默认值为true(因为编辑的时候显示的是input啊,想想v-show="todo.isEdit")。
但是这里边有点儿问题,如果已经添加过了isEdit,那每次点击编辑按钮,都会添加一次isEdit属性,这样是不太好的,所以要加个判断,添加过了就改成true,没添加过就添加个true
handleEdit(todo) {if (todo.isEdit !== undefined) {console.log('todo里有isEdit属性了')todo.isEdit = true;} else {console.log('todo里没有isEdit属性')this.$set(todo, 'isEdit', true);}this.$nextTick(function () {this.$refs.inputTitle.focus();})},
4、失去焦点传数据
失去焦点首先input得变回span,然后使用全局事件总线传值,传值一定要传当前input框的value值,因为这才是你修改后的值,使用事件对象获取。(当然,别忘了id也要传)
handleBlur(todo, e) {todo.isEdit = false;if (!e.target.value.trim()) return alert('值不能为空!'); //trim去掉空格this.$bus.$emit('updateTodo', todo.id, e.target.value);
}
5、App收数据
把input框里你写的东西拿过来,给对应的todo.title
//6.实现编辑todo
methods: {......updateTodo(id, title) {this.todos.forEach((todo) => {if (todo.id === id) { todo.title = title }});}}
mounted() {......//实现编辑功能,接收数据this.$bus.$on('updateTodo', this.editTodo);
},
beforeDestroy() {//最好在销毁前解绑this.$bus.$off('updateTodo');
},
$nextTick
1、语法:this.$nextTick(回调函数)
2、作用:在下一次 DOM 更新结束,v-for循环结束后执行其指定的回调。
3、什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时(如input自动获取焦点),要在nextTick所指定的回调函数中执行。
4、比如刚才点击编辑后,input框没法自动获取焦点,那么我就得先点一下,再点别处儿才能切换回去,如果直接this.$refs.inputTitle.focus();不行,因为这个函数虽然动了isEdit的值,但是模板重新解析也得等这个函数走完啊,那input还没创建出来呢,就focus了,肯定是不行滴。
有个办法就是用异步,也可以解决,但是更好的办法是$nextTick
动画与过渡
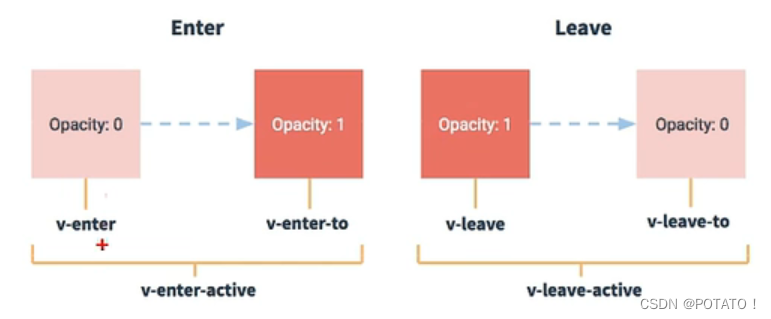
1、作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。

2、写法:
准备好样式:
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
使用<transition>包裹要过度的元素,并配置name属性:
<transition name="hello"><h1 v-show="isShow">你好啊!</h1>
</transition>
3、备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。
进入离开动画三种写法
- 1、动画(Test.vue)
<template><div><button @click="isShow = !isShow">显示/隐藏</button><transition name="hello" appear><h1 v-show="isShow">你好呀!</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,}},
}
</script><style scoped>
h1 {background-color: pink;
}.hello-enter-active {animation: potato 1s;
}
.hello-leave-active {animation: potato 1s reverse;
}@keyframes potato {from {transform: translateX(-100%);}to {transform: translateX(0px);}
}
</style>
- 2、过渡动画(Test2.vue)
<template><div><button @click="isShow = !isShow">显示/隐藏</button><transition-group name="hello" appear><h1 v-show="isShow" key="1">你好呀!</h1><h1 v-show="isShow" key="2">小土豆</h1></transition-group></div>
</template><script>
export default {name: 'Test2',data() {return {isShow: true,}},
}
</script><style scoped>
h1 {background-color: skyblue;
}/* 进入的起点,离开的终点 */
.hello-enter,
.hello-leave-to {transform: translateX(-100%);
}
/* 进入的终点,离开的起点 */
.hello-enter-to,
.hello-leave {transform: translateX(0);
}
.hello-enter-active,
.hello-leave-active {transition: 0.5s linear;
}
</style>
- 3、集成第三方动画
<template><div><button @click="isShow = !isShow">显示/隐藏</button><transition-groupname="animate__animated animate__bounce"appearenter-active-class="animate__swing"leave-active-class="animate__backOutUp"><h1 v-show="isShow" key="1">你好呀!</h1><h1 v-show="isShow" key="2">小土豆</h1></transition-group></div>
</template><script>
import 'animate.css'
export default {name: 'Test3',data() {return {isShow: true,}},
}
</script><style scoped>
h1 {background-color: orange;
}
</style>
- App.vue
<template><div id="App"><Test /><Test2 /><Test3 /></div>
</template><script>
import Test from './components/Test'
import Test2 from './components/Test2'
import Test3 from './components/Test3'
export default {name: 'App',components: { Test, Test2, Test3 },
}
</script>
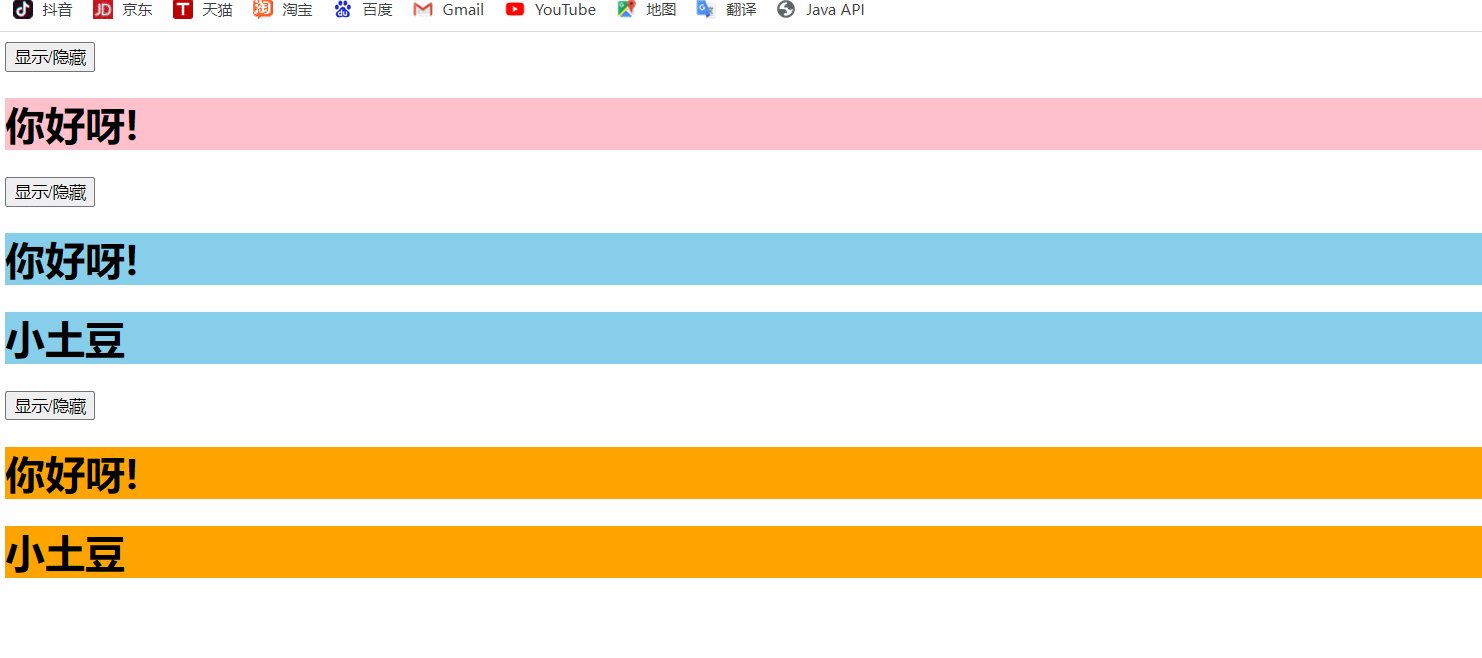
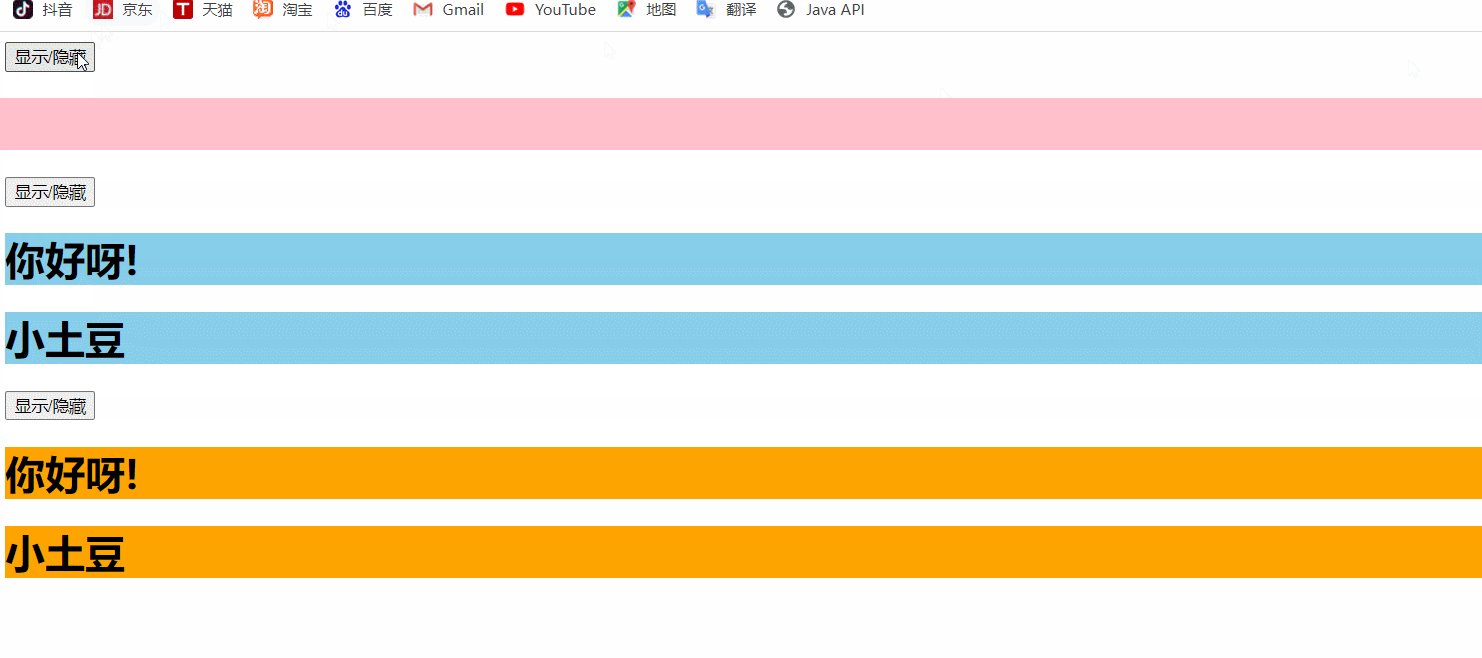
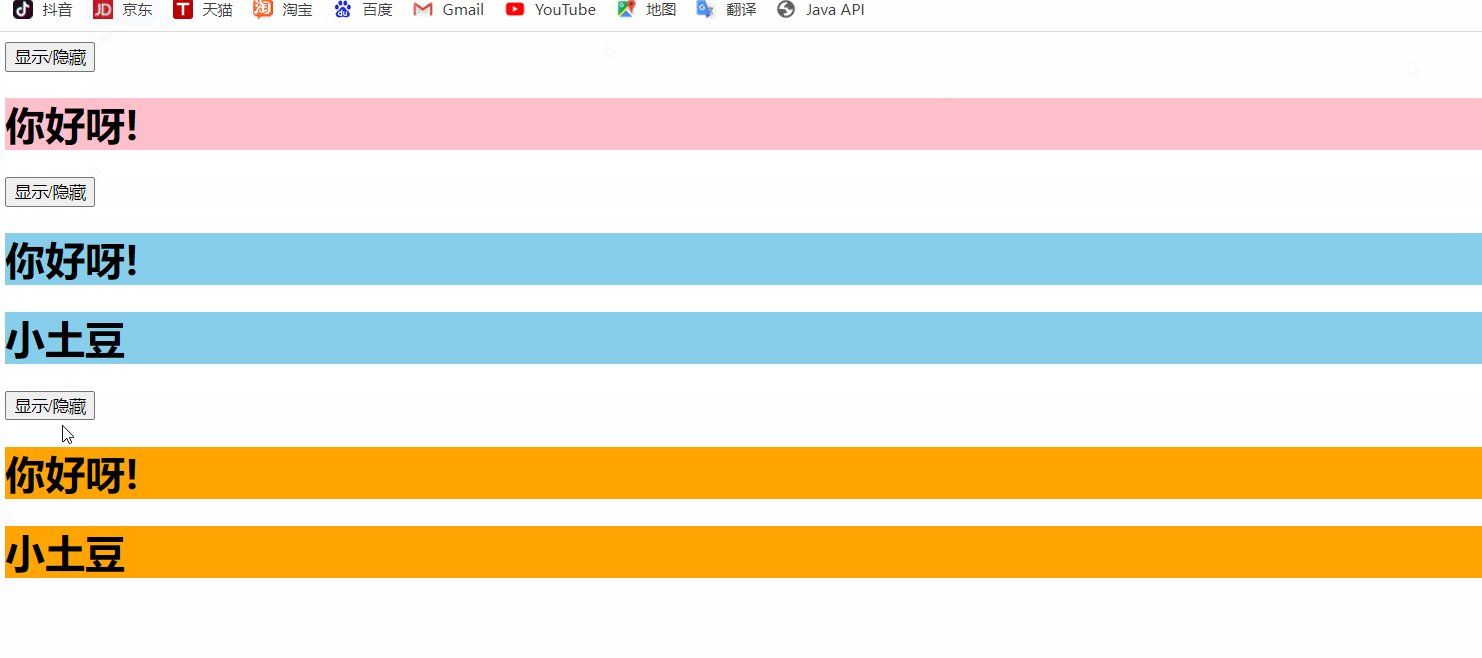
- 效果:(从上往下分别是Test、Test2、Test3效果)

相关文章:

Vue2-全局事件总线、消息的订阅与发布、TodoList的编辑功能、$nextTick、动画与过渡
🥔:高度自律即自由 更多Vue知识请点击——Vue.js VUE2-Day9 全局事件总线1、安装全局事件总线2、使用事件总线(1)接收数据(2)提供数据(3)组件销毁前最好解绑 3、TodoList中的孙传父&…...

DP读书:鲲鹏处理器 架构与编程(八)3.1鲲鹏处理器片上系统与Taishan处理器内核架构
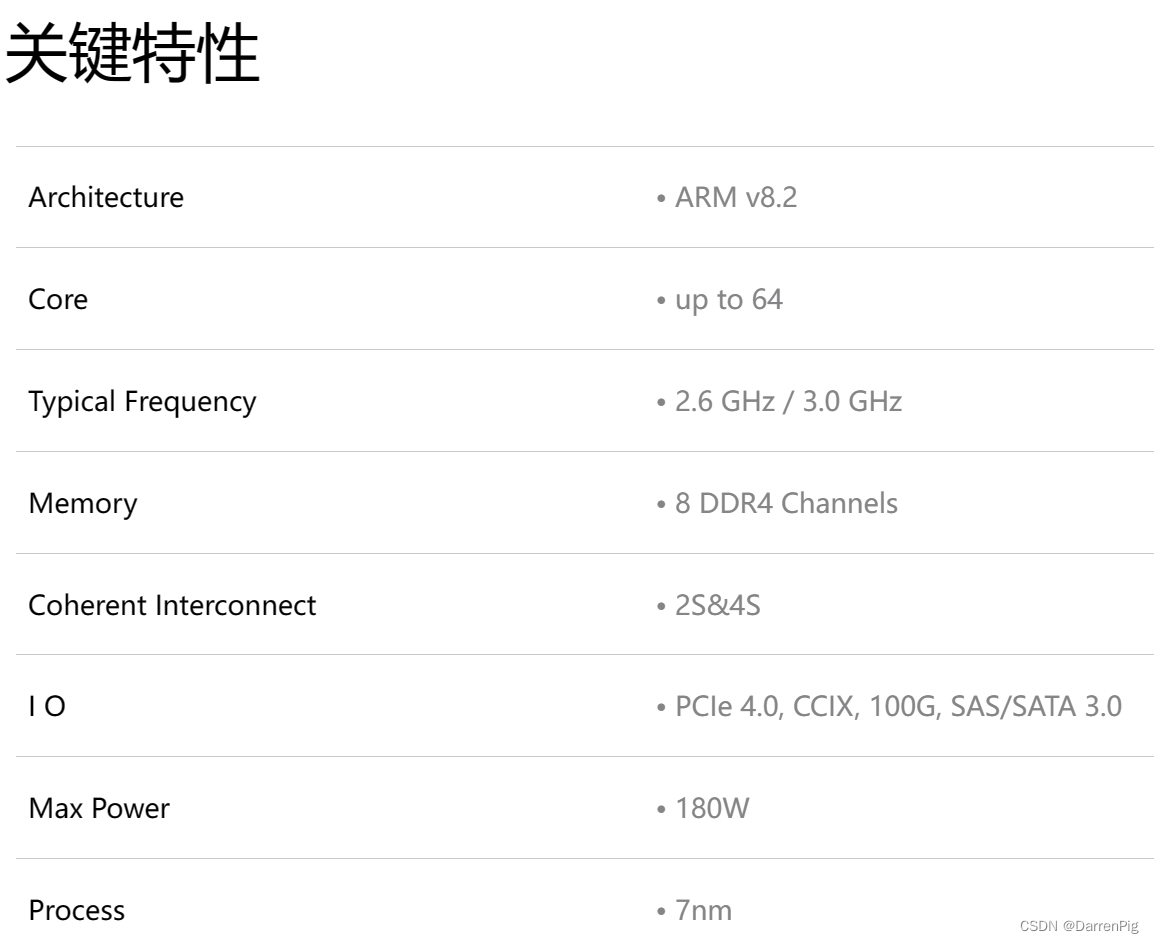
鲲鹏处理器片上系统架构 一、鲲鹏处理器片上系统与Taishan处理器内核架构1. 鲲鹏处理器片上系统概况a. 鲲鹏处理器片上系统与鲲鹏芯片家族b. 鲲鹏920处理器片上系统的组成部件c. 鲲鹏920处理器片上系统的特征d. 鲲鹏920处理器片上系统的逻辑结构 2. Taishan V110 处理器内核微架…...

如何使用 HOOPS Exchange SDK 和 Polygonica Bridge
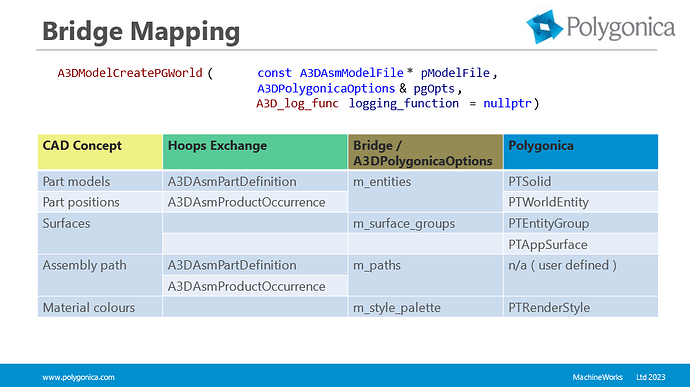
这里将讨论使用 HOOPS Exchange 和 Polygonica 以及它们之间的桥梁进行 CAD 访问和网格处理。--提供Crack HOOPS 全系列SDK HOOPS Exchange 基础知识 首先,让我们简单回顾一下 HOOPS Exchange。HOOPS Exchange 是一款具有 C 接口的数据访问 SDK,支持导入…...

spring异步框架使用教程
背景 在需求开发过程中,为了提升效率,很容易就会遇到需要使用多线程的场景。这个时候一般都会选择建一个线程池去专门用来进行某一类动作,这种任务到来的时候往往伴随着大量的线程被创建调用。而还有另外一种场景是整个任务的执行耗时比较长…...

【数学建模】清风数模正课3 插值算法
插值算法 在数模比赛中,很多类型的题目都需要根据已知的函数点进行数据分析和模型处理; 当此时题目所给的数据较少时,我们就无法进行准确科学的分析,所以需要更多的数据,也就是函数点; 这就需要使用数学…...

什么是eval()?eval是用来干什么的?
一、什么是eval()? eval() 是 JavaScript 中的一个全局函数,用于解析并执行传递给它的字符串作为 JavaScript 代码。 二、eval()是用来干什么的? 当调用 eval() 时,它会将传入的字符串参数视为 JavaScript 代码,并在调用位置执…...

JavaScript-console:JavaScript控制台(Console)常用方法
一、理解 console JavaScript 控制台(console)是一个开发人员在编写 JavaScript 代码时常用的工具。它是浏览器提供的一种界面,让开发人员能够追踪代码执行的状态和结果。JavaScript 控制台可以记录代码输出的信息、警告和错误,并…...

Nginx配置前后端分离
后端地址 1.本地环境 curl --request GET \--url http://localhost:8080/by-admin/captchaImage \--header Authorization: Bearer d7a035d9-b30c-4ca5-8951-8cec90607943确认后端 ip 端口 上下文 2.测试环境 部署到测试环境可能是 换成内网ip和内网服务端口(ip、端口 可能会…...

rabbitmq的发布确认
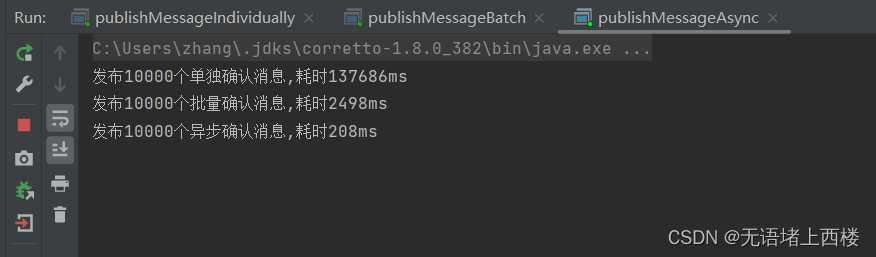
生产者将信道设置成 confirm 模式,一旦信道进入 confirm 模式, 所有在该信道上面发布的 消息都将会被指派一个唯一的 ID (从 1 开始),一旦消息被投递到所有匹配的队列之后,broker 就会发送一个确认给生产者(包含消息的唯一 ID)&…...

RISC-V公测平台发布· CoreMark测试报告
一. CoreMark简介 CoreMark是一款用于评估CPU性能的基准测试程序,它包含了多种不同的计算任务,包括浮点数、整数、缓存、内存等方面的测试。CoreMark的测试结果通常被用来作为CPU性能的参考,它可以帮助开发人员和系统管理员评估不同处理器和…...

模型微调(fine-tune)
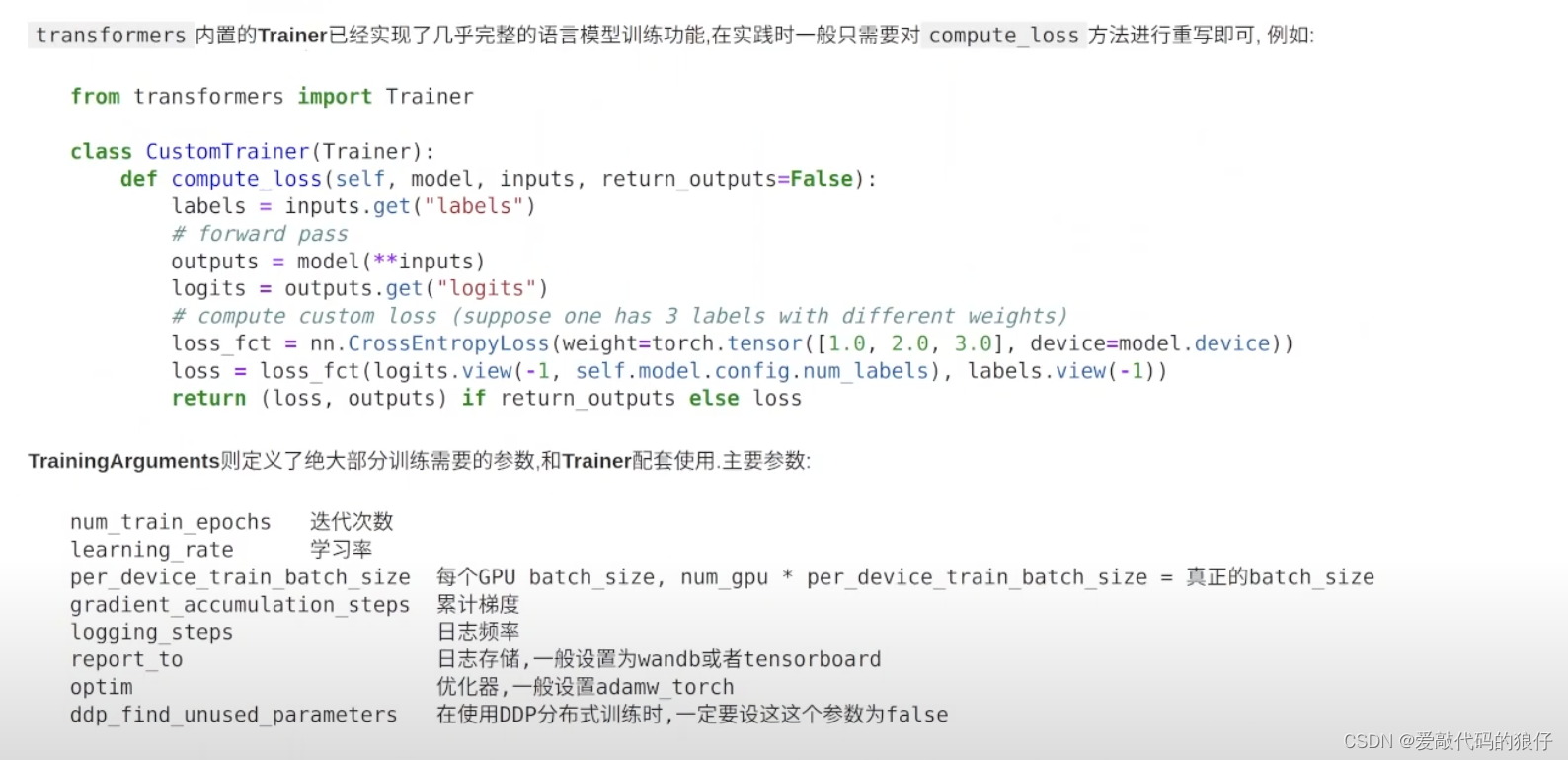
一、关于模型微调的一些基础知识 1、模型微调(fine-tune) 微调(fine-tune)通过使用在大数据上得到的预训练好的模型来初始化自己的模型权重,从而提升精度。这就要求预训练模型质量要有保证。微调通常速度更快、精度更高。当然,自己…...
云农场种植:互联网+智慧牧场,为农业注入新的活力和创新
随着科技的不断发展,数字化农业正逐渐成为现代农业的趋势。传统农业面临着土地资源有限、劳动力不足等问题,而云农场种植模式通过数字化技术的运用,互联网养殖着重于“绿色、特色产品和智慧生态”,通过建立“线上养殖线下托养线上…...

Hadoop学习一(初识大数据)
目录 一 什么是大数据? 二 大数据特征 三 分布式计算 四 Hadoop是什么? 五 Hadoop发展及版本 六 为什么要使用Hadoop 七 Hadoop vs. RDBMS 八 Hadoop生态圈 九 Hadoop架构 一 什么是大数据? 大数据是指无法在一定时间内用常规软件工具对其内…...

linux定时备份MySQL数据库循环删除前30天的备份文件
linux定时备份MySQL数据库循环删除前30天的备份文件 一、 检查有没安装crond,如果没有,先安装 1、先检查一下有没有cron rpm -qa|grep cron如果输入上面命令有如下显示,则不需要安装 2、没有安装的话,就使用一下命令安装 yum -y install …...

不加电透明屏:在场景化应用中,有哪些特点和优点?
不加电透明屏是一种新型的显示技术,它可以在不需要电源的情况下显示图像和文字。 这种屏幕的原理是利用光的折射和反射来实现显示效果,而不需要通过电流来激发像素点。 不加电透明屏的最大优点是节能环保。传统的显示屏需要消耗大量的电能来显示图像&a…...

全球公链进展| Shibarium已上线;opBNB测试网PreContract硬分叉;Sui 主网 V1.7.1 版本
01 ETH 以太坊最新一次核心开发者执行会议:讨论 Devnet 8 更新、ElP-4788、Holesky 测试网等 以太坊核心开发者 Tim Beiko 总结最新一次以太坊核心开发者执行会议(ACDE),讨论内容包括 Devnet 8 更新、ElP-4788、Holesky 测试网、…...

CSS中的display属性有哪些值?它们的作用?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS display 属性的不同取值和作用1. block2. inline3. inline-block4. none5. flex6. grid7. table、table-row、table-cell8. list-item9. inline-table、table-caption、table-column 等 ⭐ 写在最后 ⭐ 专栏简介 前端入门之旅&#x…...

ELKstack-日志收集案例
由于实验环境限制,将 filebeat 和 logstash 部署在 tomcat-server-nodeX,将 redis 和 写 ES 集群的 logstash 部署在 redis-server,将 HAproxy 和 Keepalived 部署在 tomcat-server-nodeX。将 Kibana 部署在 ES 集群主机。 环境:…...

基于GPT-4和LangChain构建云端定制化PDF知识库AI聊天机器人
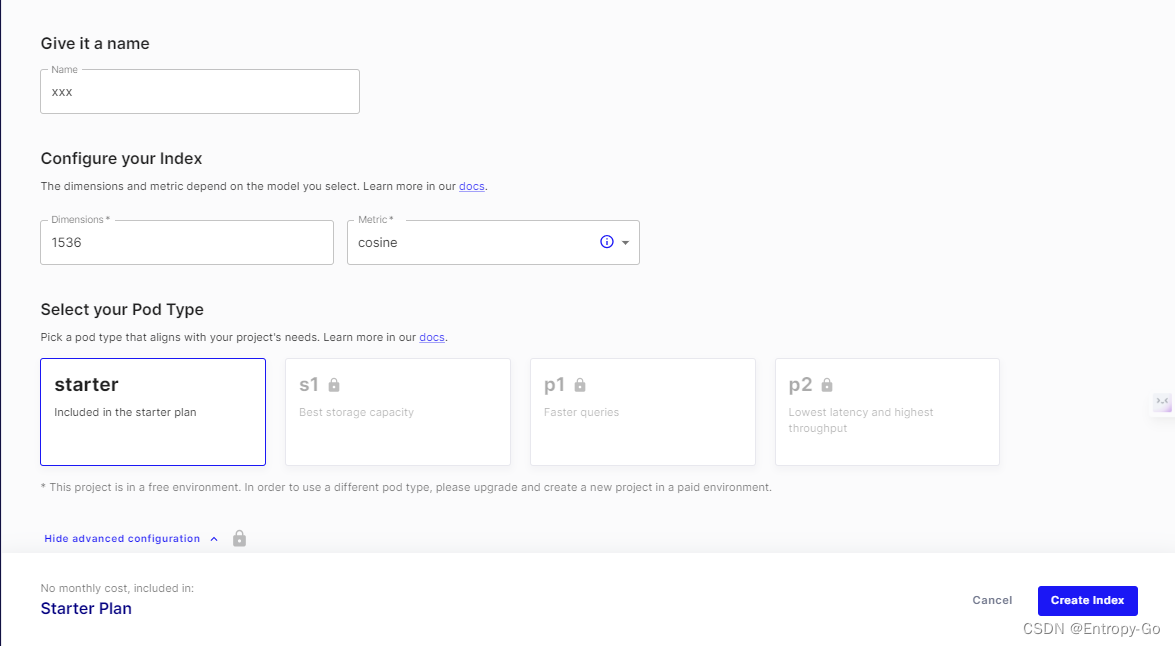
参考: GitHub - mayooear/gpt4-pdf-chatbot-langchain: GPT4 & LangChain Chatbot for large PDF docs 1.摘要: 使用新的GPT-4 api为多个大型PDF文件构建chatGPT聊天机器人。 使用的技术栈包括LangChain, Pinecone, Typescript, Openai和Next.js…...

Python可视化工具分享
今天和大家分享几个实用的纯python构建可视化界面服务,比如日常写了脚本但是不希望给别人代码,可以利用这些包快速构建好看的界面作为服务提供他人使用。有关于库的最新更新时间和当前star数量。 streamlit (23.3k Updated 2 hours ago) Streamlit 可让…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
