学习Vue:Vue3 VS Vue2
Vue 3作为Vue.js的最新版本,带来了一系列令人激动的新特性和改进,让开发者们在构建现代Web应用时体验更加顺畅和高效。本文将全面介绍Vue 3相对于Vue 2的改进,重点解释Composition API的使用,以及新引入的Teleport和Suspense等特性。
Vue 3相对于Vue 2的改进
更快的渲染速度
Vue 3通过重写了响应式系统,引入了Proxy代理,大大提升了性能。这意味着更快的初始化和更新过程,以及更好的响应性能。
更小的包大小
Vue 3使用了模块化的构建方式,可以让开发者只引入他们所需的功能,从而减小了打包后的包大小。
更好的TypeScript支持
Vue 3对TypeScript的支持更加友好,类型推断更准确,帮助开发者在开发过程中更容易发现和预防错误。
Composition API的使用
Composition API是Vue 3引入的一项重要特性,它使组件的逻辑更具结构和可维护性。Composition API可以将相关的逻辑聚合在一起,而不是按照生命周期函数来组织代码。
<template><div><p>{{ message }}</p><button @click="increment">Increment</button></div>
</template><script>
import { ref } from 'vue';export default {setup() {const message = ref('Hello, Vue 3!');const increment = () => {message.value += '!';};return {message,increment};}
};
</script>
自定义逻辑复用
Composition API还允许您将逻辑封装为函数,实现逻辑的复用。这使得代码更加可维护和清晰。
Teleport 和 Suspense
Teleport
Teleport是一个新特性,允许您将组件的内容渲染到DOM中的指定位置,而不必受到父组件的约束。这在创建模态框、弹出菜单等时非常有用。
<template><div><button @click="showModal = true">Show Modal</button><teleport to="body"><modal v-if="showModal" @close="showModal = false" /></teleport></div>
</template>
Suspense
Suspense是一种用于处理异步组件和代码分割的新方法。它允许您在组件树中的某个位置等待异步加载的内容,并在加载完成之前展示一个占位符。
<template><div><suspense><template #default><async-component /></template><template #fallback><loading-spinner /></template></suspense></div>
</template>
Vue 3引入了一系列强大的新特性,相对于Vue 2进行了多方面的改进,包括更快的渲染速度、更小的包大小和更好的TypeScript支持。Composition API让组件逻辑更加结构化和可维护,而Teleport和Suspense则为开发者提供了更多的工具来创建出色的用户体验。通过掌握这些新特性,您可以更好地利用Vue 3的功能,构建现代化的Web应用。希望本文对您理解Vue 3的新特性有所帮助。
相关文章:

学习Vue:Vue3 VS Vue2
Vue 3作为Vue.js的最新版本,带来了一系列令人激动的新特性和改进,让开发者们在构建现代Web应用时体验更加顺畅和高效。本文将全面介绍Vue 3相对于Vue 2的改进,重点解释Composition API的使用,以及新引入的Teleport和Suspense等特性…...

1.2亿成都市城市安全风险综合监测预警平台建设项目
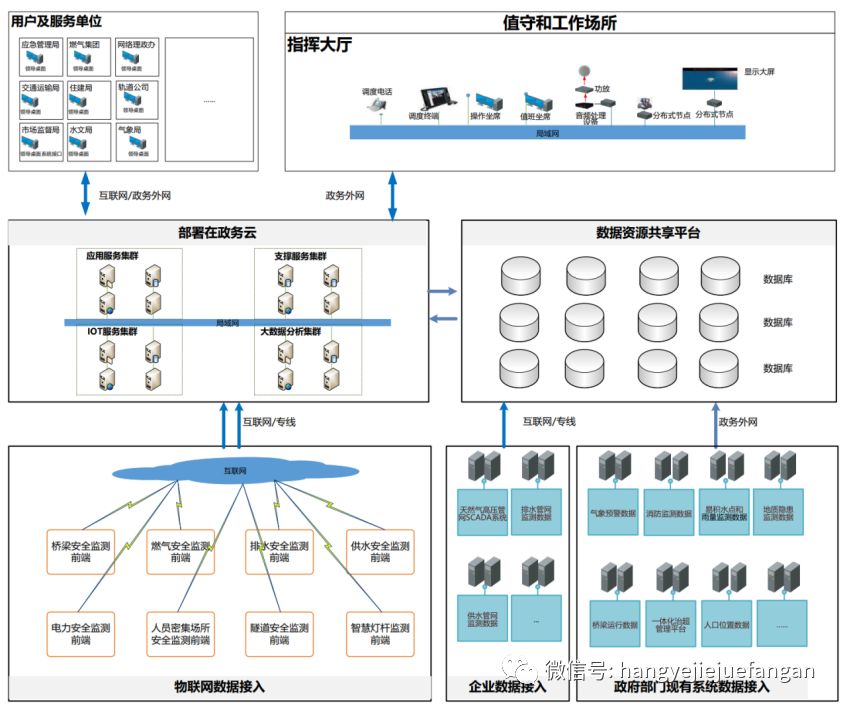
导读:原文《1.2亿!成都市城市安全风险综合监测预警平台建设项目WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 部分页面: …...

《树莓派4B家庭服务器搭建指南》第二十期:在树莓派运行rsnapshot, 实现对服务器数据低成本增量本地备份
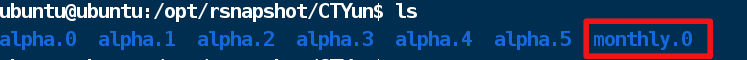
title: 020《树莓派4B家庭服务器搭建指南》第二十期:在树莓派运行rsnapshot, 实现对服务器数据低成本增量本地备份 我的天翼云服务器有/opt 和 /usr/share/nginx两个目录, 用来存储网站的内容, 数据无价, 为了避免珍贵的数据丢失,我决定使用树莓派运行 …...

大数据 算法
什么是大数据 大数据是指数据量巨大、类型繁多、处理速度快的数据集合。这些数据集合通常包括结构化数据(如数据库中的表格数据)、半结构化数据(如XML文件)和非结构化数据(如文本、音频和视频文件)。大数据…...

html | 基于iframe的简易富文本编辑器
效果图 支持: 选中后 ctrlI 斜体 代码 思路就是在iframe种嵌套html和css。 <pre> - 支持: 选中后 ctrlI 斜体 - todo: 鼠标实现单击斜体 </pre> <iframe name"richedit" style"height:30%; width:100%;"></iframe><script…...

HJ108 求最小公倍数
描述 正整数A和正整数B 的最小公倍数是指 能被A和B整除的最小的正整数值,设计一个算法,求输入A和B的最小公倍数。 数据范围:1≤a,b≤100000 1≤a,b≤100000 输入描述: 输入两个正整数A和B。 输出描述: 输出A和B…...

JVM - 垃圾收集器
目录 垃圾收集器 串行垃圾收集器 并行垃圾收集器 什么是 吞吐量优先 什么是 响应时间优先 ? CMS(并发)垃圾收集器 G1 垃圾收集器 垃圾收集器 垃圾收集器大概可以分为: 串行垃圾收集器并行垃圾收集器CMS(并发&a…...

华为数通方向HCIP-DataCom H12-821题库(单选题:21-40)
第21题 在广播类型网络中,DIS默认发送Hello时间间隔为多少? A、10s B、3.3s C、5S D、40s 答案:B 解析: 在广播环境中,DIS 发送 hello 报文的周期更加的短,是普通ISIS路由器的1/3,普通ISIS路由器发送hello的时间为10s,所以DIS发送hello的周期是3.3s …...
)
Springboot+mybaits-plus+h2集成产生的一些问题(not found tables)
一、问题描述 org.h2.jdbc.JdbcSQLSyntaxErrorException: Table "EP_MAPPING" not found (this database is empty);大概就是说在引入mybatis-plus的依赖后,找不到数据库找不到表的问题。 排查方向:在引入mybatish2时,是可以正常…...

【C#学习笔记】C#特性的继承,封装,多态
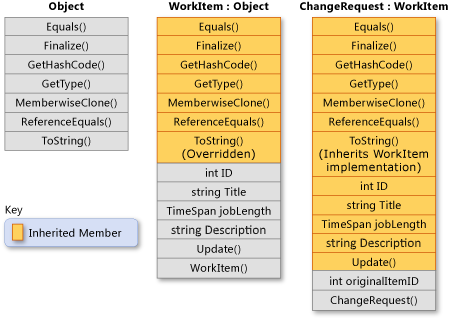
文章目录 封装访问修饰符静态类和静态方法静态构造函数 继承继承原则sealed修饰符里氏替换原则继承中的构造函数 多态接口接口的实例化 抽象类和抽象方法抽象类和接口的异同 虚方法同名方法new覆盖的父类方法继承的同名方法 运行时的多态性编译时的多态性 照理继承封装多态应该…...
常用的电参数
电参数根据电流的特点可以分为直流电参数和交流电参数,在电参数中有些是可以通过电参数表测得,有些参数则为通过测得的参数计算而来。 一、电参数 1.1 直接可测电参数 ——瞬时电压值 ——瞬时电流值 n——采样点数 f——频率 time——时间 其中&…...

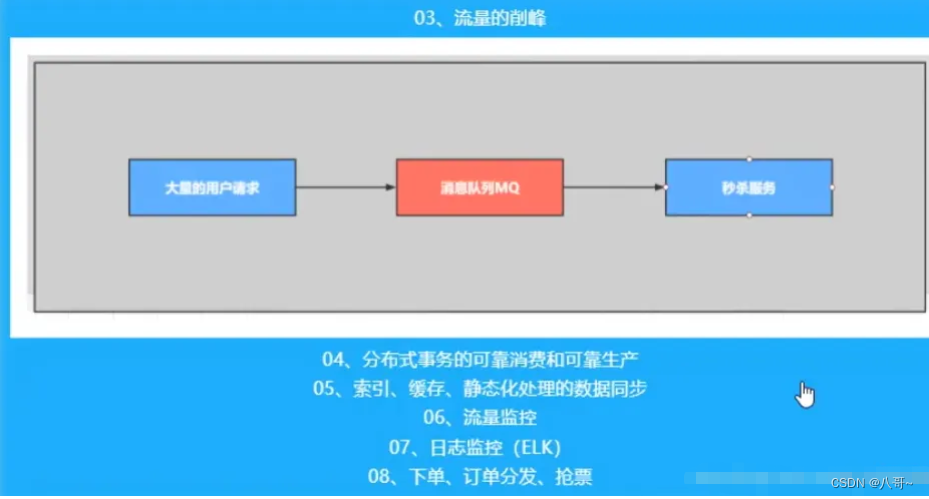
Rabbitmq的应用场景
Rabbitmq的应用场景 一、异步处理 场景说明:用户注册后,需要发注册邮件和注册短信,传统的做法有两种 1.串行的方式 2.并行的方式 串行方式: 将注册信息写入数据库后,发送注册邮件,再发送注册短信,以上三个任务全部完成后才返回给客户端。 这有…...

【CSS动画08--流光按钮】
CSS动画08--流光按钮 介绍HTMLCSS 介绍 流光button HTML <!DOCTYPE html> <html><head><meta http-equiv"content-type" content"text/html; charsetutf-8"><meta name"viewport" content"widthdevice-width,i…...

计算机视觉:比SAM快50倍的分割一切视觉模型FastSAM
目录 引言 1 FastSAM介绍 1.1 FastSAM诞生 1.2 模型算法 1.3 实验结果 2 FastSAM运行环境构建 2.1 conda环境构建 2.2 运行环境安装 2.3 模型下载 3 FastSAM运行 3.1 命令行运行 3.1.1 Everything mode 3.1.2 Text prompt 3.1.3 Box prompt (xywh) 3.1.4 Points p…...

【官方中文文档】Mybatis-Spring #目录
目录 此页面用于在GitHub上呈现索引。 NOTE: 由于链接目标是在使用maven-site-plugin转换为html的假设下指定的,因此在GitHub上的呈现中有一个锚点已损坏。 简介入门SqlSessionFactoryBean事务使用 SqlSession注入映射器Spring Boot使用 MyBatis APISpring Batch示…...

ardupilot开发 --- Lua脚本篇
概述 ArduPilot引入了对Lua脚本的支持; Lua脚本存放在 SD card 中; Copter-4.0 及以上版本才支持Lua脚本; scripting API ? scripting applets ? 飞控条件:2 MB of flash and 70 kB of memory ;…...

python35种绘图函数总结,3D、统计、流场,实用性拉满
文章目录 基础图误差线三维图等高线图场图统计图非结构坐标图 基础图 下面这8种图像一般只有两组坐标,直观容易理解。 函数坐标参数图形类别plotx,y曲线图stackplotx,y散点图stemx,y茎叶图scatterx,y散点图polarx,y极坐标图stepx,y步阶图barx,y条形图barhx,y横向条…...

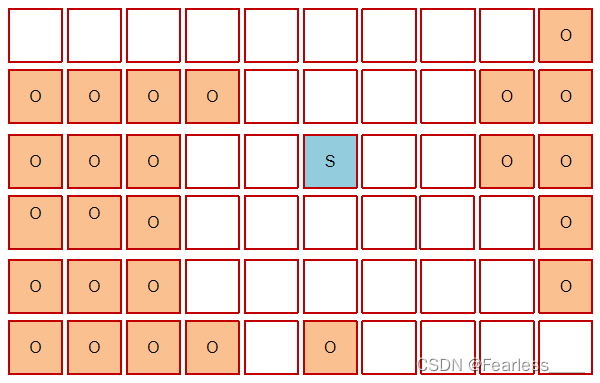
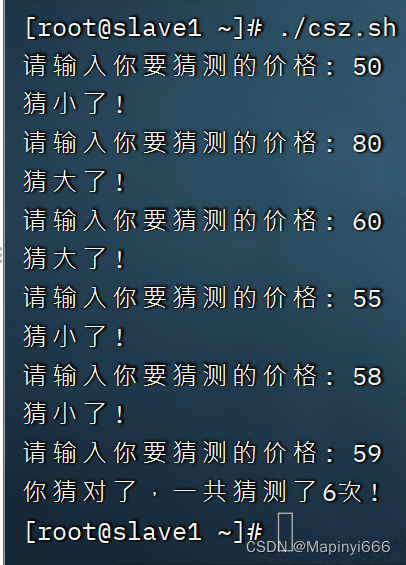
shell脚本语句(画矩形、三角形、乘法表和小游戏)(#^.^#)
目录 一、语句 一、条件语句 一、以用户为例演示 一、显示当前登录系统的用户信息 二、显示有多少个用户 二、单分支if 一、输入脚本 二、验证结果 三、双分支if 一、输入脚本 二、验证结果 四、多分支if 一、输入脚本 二、验证 二、循环语句 一、shell版本的循环…...

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件
文章目录 ⭐前言⭐react 组件传值实例💖父组件传值给子组件(props)💖子组件传递事件给父组件props绑定事件💖父组件触发子组件的事件Ref ⭐vue3 组件传值实例💖 父组件传递数据给子组件props💖 …...

2023国赛数学建模C题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
