vue3 pdf、word等文件下载
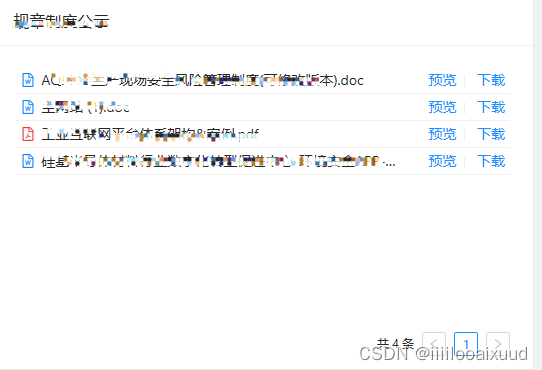
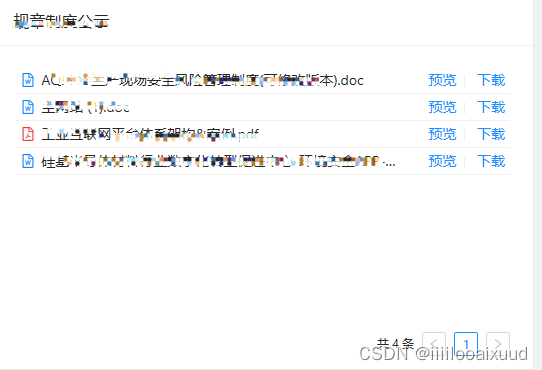
效果:

<div class="byLawBox"><div class="titleBox">规章制度公示</div><div class="contentBox"><TableList:loading="byLawloading"ref="byLawtablistRef":hasImport="false":hasExport="false"@getData="byLawgetData":columns="byLawcolumns":showHeader="false":MaxResultCount="10":ischange="false"><template #customtable="{ column, record }"><template v-if="column.key === 'icon'"><file-word-outlinedstyle="color: #1683ff"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.doc' ||findFileType(record.FilePath[0]?.DisPlayName) == '.docx'" /><file-ppt-outlinedstyle="color: #f57b11"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.ppt' ||findFileType(record.FilePath[0]?.DisPlayName) == '.pptx'" /><file-excel-outlinedstyle="color: #15c34f"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.xlsx' ||findFileType(record.FilePath[0]?.DisPlayName) == '.xLs'" /><file-pdf-outlinedstyle="color: #e83c35"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.pdf'"/></template></template><template #operation="{ column, record }"><a @click="preview(record)"> 预览</a><a-divider type="vertical" /><a @click="downLoadEvent(record)"> 下载</a></template></TableList></div></div>const downLoadEvent = (param2) => {//下载操作if (Array.isArray(param2.FilePath) &¶m2?.FilePath?.length &¶m2?.FilePath[0]?.FileId) {axios.get(window.defaultconfig.fileUrl +"/api/FileManage/Download" +`?Id=${param2.FilePath[0].FileId}`,{ responseType: "arraybuffer" }).then((res) => {const blob = new Blob([res.data], { type: "application/vnd.ms-excel" });const objectUrl = URL.createObjectURL(blob);const a = document.createElement("a");a.download = param2.FilePath[0].DisPlayName;a.href = objectUrl;document.body.appendChild(a);a.click();document.body.removeChild(a);}).catch((error) => {message.error("系统异常,请联系管理员");});} else {message.error("文件不存在,无法下载");}
};
const byLawcolumns = [{title: "图标",dataIndex: "icon",key: "icon",align: "right",width: 20,},{title: "文件名",dataIndex: "FilePath",ellipsis: true,key: "FilePath",align: "left",customRender: ({ text }) => text[0].DisPlayName,},{title: "操作",dataIndex: "operation",key: "operation",align: "right",width: 100,},
];table组件
<template><div class="tableBox"><div class="btn-add"><a-space><a-uploadv-model:file-list="fileList"v-if="hasImport"name="file"accept=".xls,.xlsx"action="":headers="headers"@change="handleChange"><a-button type="primary"> 导入 </a-button></a-upload><a-button type="primary" v-if="hasExport" @click="handleAllExport">导出全部</a-button><a-button type="primary" v-if="allDel">全部删除</a-button><a-button:disabled="dataSource.length === 0 || flagselectedRowKeys"v-if="rowSelection"@click="delEvent(selecrowdata, 'many')">批量删除</a-button><a-button:disabled="dataSource.length === 0 || flagselectedRowKeys"v-if="rowSelectionEdit"@click="manyEditEvent(selecrowdata, 'many')">批量修改</a-button><a-button:disabled="dataSource.length === 0 || flagselectedRowKeys"v-if="markread"@click="handleFlagRead(selecrowdata, 'hasread')">标记已读</a-button><a-buttontype="primary"v-if="operatingButton?.addbtn"@click="editEvent('add')">{{ addbtnName ? addbtnName : "添加" }}</a-button><a-button:disabled="dataSource.length === 0"type="primary"v-if="operatingButton?.export"@click="exportEvent('export')">{{ "新建导出" }}</a-button><a-buttontype="primary"v-if="operatingButton?.exportRecord"@click="exportEvent('exportRecord')">{{ "导出记录" }}</a-button><a-button type="primary" v-if="hasgoback" @click="handlegoback">返回</a-button></a-space></div><a-table:rowKey="row => row.id?row.id:row.Id":showHeader="showHeader":dataSource="dataSource":columns="columns":loading="loading":scroll="{ x: tableOtherobj.scroll }":expandIconColumnIndex="expandIconSet.expandIconColumnIndex":expandIconAsCell="expandIconSet.expandIconAsCell"@expand="handleexpand"@expandedRowsChange="expandedRowsChange":row-selection="rowSelection || markread || rowSelection2||rowSelectionEdit? {selectedRowKeys:selecrowdata, ...objrowSelection }: null":pagination="pagination ? objArray.pagination : false"><template #bodyCell="{ column, record, index }"><slot name="customtable" :column="column" :record="record"></slot><template v-if="column.key === 'operation'"><span><slot name="operation" :column="column" :record="record"></slot><a@click="editEvent('download', record)"v-if="operatingButton?.reportdownload">报表下载</a><a-divider type="vertical" v-if="dividerbutton?.reportdownload" /><a@click="editEvent('detail', record)"v-if="operatingButton?.detail">查看</a><a-divider type="vertical" v-if="dividerbutton?.detail" /><slot name="editOperation" :column="column" :record="record"><a @click="editEvent('edit', record)" v-if="operatingButton?.edit">修改</a></slot><a-divider type="vertical" v-if="dividerbutton?.edit" /><a@click="delEvent(record)"v-if="operatingButton?.del"style="color: red">删除</a><a-divider type="vertical" v-if="dividerbutton?.del" /></span></template><template v-if="column.key === 'index'"><span>{{`${(objArray.pagination.current - 1) * objArray.pagination.pageSize +index +1}`}}</span></template><template v-if="column.key === objType.typeName && objType.isshow"><span class="blockBox" v-if="objType[record[objType.typeName]]":style="{borderColor:objTypecolor.isshow? objTypecolor[record[objType.typeName]]: '#fff',color: objTypecolor.isshow? objTypecolor[record[objType.typeName]]: null,backgroundColor:objTypeBgcolor.isshow? objTypeBgcolor[record[objType.typeName]]: null,}">{{ objType[record[objType.typeName]] }}</span><!-- marginLeft:objType.marginLeft?objType.marginLeft:'',marginRight:objType.marginRight?objType.marginRight:'' --><span :style="{color:`#FF0000`,color:!objType[record[objType.typeName]]?'#999':''}" v-else>{{objType[record[objType.typeName]]? objType[record[objType.typeName]]:'暂无数据'}}</span></template><template v-if="column.key === obj2Type?.typeName && obj2Type?.isshow"><span>{{ obj2Type[record[obj2Type.typeName]] }}</span></template></template></a-table></div>
</template>
<script setup>
import { reactive, ref, watch, toRefs } from "vue";const props = defineProps({editColor:{type: Boolean,default: false,},ischange:{type: Boolean,default: true,},// 请求最大条数MaxResultCount: {type: Number,default: 0,},// 是否显示表头showHeader: {type: Boolean,default: true,},addbtnName: {type: String,default: "",},editTxt:{type: String,default: "修改",},operatingButton: {//操作按钮reportdownload: {type: Boolean,default: false,},edit: {type: Boolean,default: true,},del: {type: Boolean,default: true,},detail: {type: Boolean,default: false,},},dividerbutton: {//操作按钮之间的分割线reportdownload: {type: Boolean,default: false,},edit: {type: Boolean,default: true,},del: {type: Boolean,default: false,},detail: {type: Boolean,default: false,},},allDel: {//按钮:全部删除type: Boolean,default: false,},columns: {//表格表头type: Array,default: [],},formessagedivider: {type: Boolean,default: false,},hasImport: {//按钮:导入type: Boolean,default: false,},hasExport: {//按钮:导出type: Boolean,default: false,},markread: {// 按钮:标记已读type: Boolean,default: false,},hasDetail: {//表格详情type: Boolean,default: false,},tableOtherobj: {type: Object,default: {// hasAddbtn: true,// 表格上是否有添加按钮// hasDetail: false,//操作中是否有详情scroll: false, //表格是否有横向滚动,以及x,方向的 值是多少 numberactionwidth: "120",},},hasedit: {//表格修改type: Boolean,default: true,},hasdel: {//表格删除type: Boolean,default: true,},hasseeprocess: {//表格查看过程type: Boolean,default: false,},pagination: {//分页type: Boolean,default: true,},// 是否有批量操作rowSelection: {type: Boolean,default: false,},rowSelectionEdit: {type: Boolean,default: false,},rowSelection2: {// 是否可以选择type: Boolean,default: false,},hasgoback: {//返回按钮type: Boolean,default: false,},searchkey: {// 查询的字段type: Object,default: {},},objType: {//后台返回摸个字段,不能直接显示,而是根据不同值显示对应的其他内容type: Object,default: {isshow: false, //是否显示typeName: "type", // 属性值 '需要转义的表格字段,当type=1时显示公司级;当typ=2时显示部门级'1: "公司级",2: "部门级",},},obj2Type: {//页面需要两个字段都用枚举时type: Object,default: {isshow: false, //是否显示typeName: "type", // 属性值 '需要转义的表格字段,当type=1时显示公司级;当typ=2时显示部门级'1: "公司级",2: "部门级",},},objTypecolor: {type: Object,default: {isshow: false, //是否显示typeName: "monitorDataReportType", // 属性值 '需要设置颜色的字段'day: "#FF0000",month: "#FFFF00",},},objTypeBgcolor: {type: Object,default: {isshow: false, //是否显示typeName: "monitorDataReportType", // 属性值 '需要设置颜色的字段'day: "#FF0000",month: "#FFFF00",},},expandIconSet: {// 表格嵌套时,那个控制的展开折叠图表的位置type: Object,default: {expandIconColumnIndex: 2, //想让展开图标放在第几列expandIconAsCell: false, 想让展开图标放在第几列 设置的配套属性},},loading: false, //表格loading
});
const {objTypecolor,obj2Type,operatingButton,dividerbutton,formessagedivider,markread,columns,hasImport,hasExport,hasDetail,tableOtherobj,hasedit,hasdel,hasseeprocess,pagination,rowSelection,rowSelectionEdit,hasgoback,searchkey,objType,expandIconSet,
} = toRefs(props);// 发送给父组件的方法
const emits = defineEmits(["openModel","handleDelTable","getData","FlagRead","handleTableRowSelec","exportXlsx","importXlsx",
]);// 批量删除
let flagselectedRowKeys = ref(true);
let selecrowdata = ref();
const objrowSelection = {// selectedRowKeys: selectedRowKeys,//selectedRowKeys 选中行的datasource 中元素key的值; selectedRows为所选元素中datasource 是一个数组。onChange: (selectedRowKeys, selectedRows) => {let falg = selectedRowKeys.length ? false : true;flagselectedRowKeys.value = falg;selecrowdata.value = [...selectedRowKeys];// console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);emits("handleTableRowSelec", selectedRowKeys, selectedRows);},
};// 返回
const handlegoback = () => {history.back();
};
// 操作
const editEvent = (param1, param2) => {emits("openModel", param1, param2);
};
//导出操作
const exportEvent = (param1) => {emits("exportEvent", param1);
};
const delEvent = (param1, param2) => {emits("handleDelTable", param1);
};
const manyEditEvent=(param1, param2)=>{
emits("handleEditTable", param1,selecrowdata.value);
}
const handleFlagRead = () => {emits("FlagRead", selecrowdata);
};
// 分页方法
let objArray = reactive({// 请求参数searchParams: {},// 分页信息pagination: {current: 1,total: 0,pageSize: props.MaxResultCount ? props.MaxResultCount : 25,showSizeChanger: props.ischange,showTotal: (total) => `共 ${total} 条`,pageSizeOptions: [ "15", "20", "25", "30", "40"],onChange: (page, pageSize) => {handleSizeChange(page, pageSize);},},// 批量选中selectedRowKeys: [],// 选中的行数据selectedRows: [],
});const handleSizeChange = (page, pageSize) => {if (objArray.pagination.pageSize != pageSize) {objArray.pagination.current = 1;objArray.pagination.pageSize = pageSize;} else {objArray.pagination.current = page;}emits("getData", props.searchkey, objArray.pagination);
};
// 嵌套子表格
const handleexpand = (expanded, record) => {console.log(expanded, record, "expanded, record");
};
const expandedRowsChange = (expandedRows) => {console.log(expandedRows, "expandedRows");
};// 导出全部
const handleAllExport = () => {emits("exportXlsx");
};
// 导入
const headers = {authorization: "authorization-text",
};
const fileList = ref([]);
const handleChange = (info) => {if (info.file.status !== "uploading") {console.log(info.file, info.fileList);}if (info.file.status === "done") {message.success(`${info.file.name} file uploaded successfully`);} else if (info.file.status === "error") {message.error(`${info.file.name} file upload failed.`);}emits("importXlsx", info);
};
const handleImportant = () => {};
const dataSource = ref([]);
const getData = (data, total) => {dataSource.value = data;objArray.pagination.total = total;
};
const setpage = (pageojb) => {objArray.pagination.current = pageojb.current;objArray.pagination.pageSize = pageojb.pageSize;
};
defineExpose({ getData, setpage,selecrowdata });
</script>
<style lang="less" scoped>
.btn-add {text-align: right;/* margin-bottom: 20px; *//* margin-top: 20px; */
}:deep(.ant-select-single:not(.ant-select-customize-input)) {.ant-select-selector {height: 24px !important;}
}:deep(.ant-select-single) {.ant-select-selector {.ant-select-selection-item {line-height: 22px !important;}}
}
.blockBox{padding: 0px 5px;// margin:0px 33px;border: 1px solid;border-radius: 3px;font-size: 14px;
}
</style>
相关文章:

vue3 pdf、word等文件下载
效果: <div class"byLawBox"><div class"titleBox">规章制度公示</div><div class"contentBox"><TableList:loading"byLawloading"ref"byLawtablistRef":hasImport"false"…...

带你了解SpringBoot---开启Durid 监控
文章目录 数据库操作--开启Durid 监控整合Druid 到Spring-Boot官方文档基本介绍Durid 基本使用代码实现 Durid 监控功能-SQL 监控需求:SQL 监控数据SQL 监控数据-测试页面 Durid 监控功能-Web 关联监控需求:Web 关联监控配置-Web 应用、URI 监控重启项目 Durid 监控功能-SQL 防…...

matlab 点云精配准(3)——Trimmed ICP
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,matlab 点云精配准(3)——Trimmed ICP。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 1、原理概述 见论文:[1] 李鑫,莫思特,黄华,…...

nodejs开发环境搭建示例
服务与后端 {"name": "AsaiCC","private": true,"version": "1.0.0","description": "","main": "main.js","bin": "index.js","author": "&…...

网络安全(大厂)面试题
以下为网络安全各个方向涉及的面试题,星数越多代表问题出现的几率越大,祝各位都能找到满意的工作。 注:本套面试题,已整理成pdf文档,但内容还在持续更新中,因为无论如何都不可能覆盖所有的面试问题…...

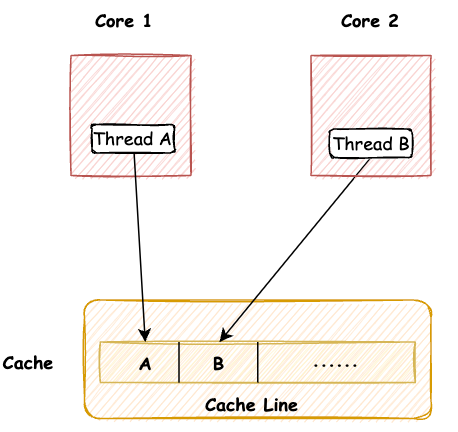
GC面临的困境,JVM是如何解决跨代引用的?
本文已收录至GitHub,推荐阅读 👉 Java随想录 微信公众号:Java随想录 原创不易,注重版权。转载请注明原作者和原文链接 文章目录 跨代引用问题记忆集卡表写屏障写屏障的伪共享问题 前面我们讲了可达性分析和根节点枚举,…...

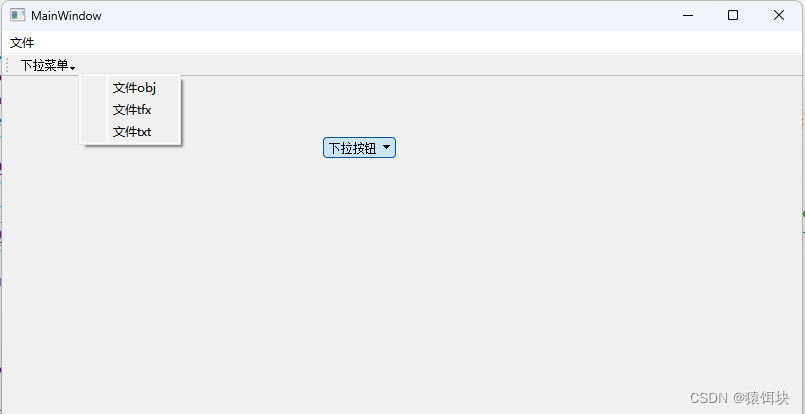
Qt下拉菜单
1,QComboBox 2,setMenu()---设置下拉菜单 AI对话未来丨智能写作对话: setMenu()是QWidget类的一个成员函数,在Qt中用于将一个菜单作为一个控件的下拉菜单设置。具体来说,它会把相应的菜单对象与该控件关联,并在控件上…...

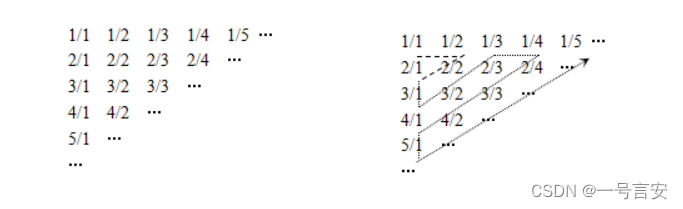
考研C语言进阶题库——更新41-50题
目录 41.编写程序要求输出整数a和b若a和b的平方和大于100,则输出a和b的平方和,否则输出a和b的和 42.现代数学的著名证明之一是Georg Cantor证明了有理数是可枚举的。他是用下面这一张表来证明这一命题的:第一项是1/1,第二项是是…...

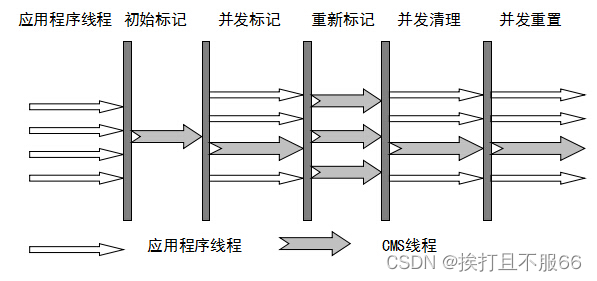
JVM——JVM 垃圾回收
文章目录 写在前面本节常见面试题本文导火索 1 揭开 JVM 内存分配与回收的神秘面纱1.1 对象优先在 eden 区分配1.2 大对象直接进入老年代1.3 长期存活的对象将进入老年代1.4 动态对象年龄判定1.5 主要进行 gc 的区域 2 对象已经死亡?2.1 引用计数法2.2 可达性分析算…...

浅析阿里云灵积(平台)模型服务
简介: DashScope灵积模型服务以模型为中心,致力于面向AI应用开发者提供品类丰富、数量众多的模型选择,并为其提供开箱即用、能力卓越、成本经济的模型服务API。DashScope灵积模型服务依托达摩院等机构的优质模型,在阿里云基础设施…...

使用 PyTorch 进行高效图像分割:第 1 部分
一、说明 在这个由 4 部分组成的系列中,我们将使用 PyTorch 中的深度学习技术从头开始逐步实现图像分割。我们将在本文中从图像分割所需的基本概念和想法开始本系列。 图1:宠物图像及其分割掩码(来源:牛津-IIIT宠物数据集) 图像分…...

vellum (Discovering Houdini VellumⅡ柔体系统)学习笔记
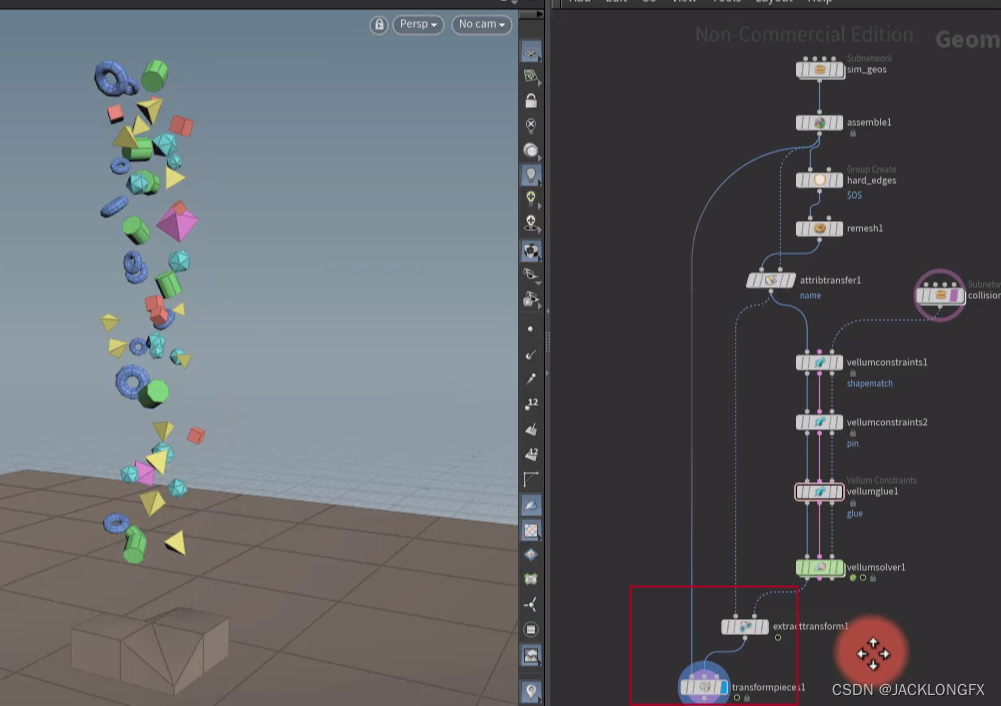
视频地址: https://www.bilibili.com/video/BV1ve411u7nE?p3&spm_id_frompageDriver&vd_source044ee2998086c02fedb124921a28c963(搬运) 个人笔记如有错误欢迎指正;希望可以节省你的学习时间 ~享受艺术 干杯🍻…...

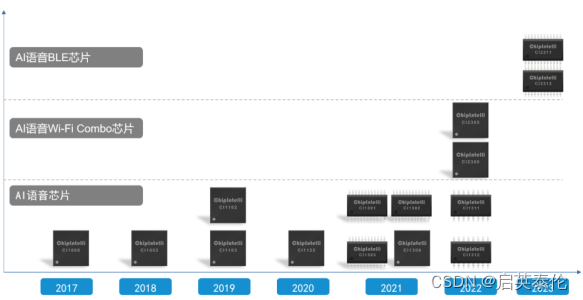
最优的家电设备交互方式是什么?详解家电设备交互的演进之旅
家电,在人们的日常生活中扮演着不可或缺的角色,也是提升人们幸福感的重要组成部分,那你了解家电的发展史吗? 70年代 结婚流行“四大件”:手表、自行车、缝纫机,收音机,合成“三转一响”。 80年…...

前端面试总结心得
1.放在HTML里的哪一部分JavaScripts会在页面加载的时候被执行? A、文件头部位置;B、文件尾;C、<head>标签部分;D、<body>标签部分 (正确答案D) 2.队列和栈的区别是什么? 答案&am…...

STL---list
目录 1. list的介绍及使用 1.1 list的介绍 1.2 list的使用注意事项 2.list接口介绍及模拟实现 2.1构造编辑 2.2容量 2.3修改 3.list迭代器 4.迭代器失效 5.模拟实现 6.vector和list的区别 1. list的介绍及使用 1.1 list的介绍 list的文档介绍 1. list是可以在常…...

python判断ip所属地区 python 判断ip 网段
前言 IP地址是互联网中唯一标识一个设备的地址,有时候需要判断一个IP地址所属的地区,这就需要用到IP地址归属查询。本文将介绍Python如何通过IP地址查询所属地区并展示代码。 一、 IP地址归属查询 IP地址归属查询又称IP地址归属地查询、IP地址归属地定…...

大数据分析案例-基于LightGBM算法构建糖尿病确诊预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

Mysql查询重复数据常用方法
在平常的开发工作中,我们经常需要查询数据,比如查询某个表中重复的数据,那么,具体应该怎么实现呢?常用的方法都有哪些呢? 测试表中数据: 1:查询名字重复的数据 having: …...

Go framework-GORM
目录 一、GORM 1、GORM连接数据库 2、单表的增删改查 3、结构体名和表名的映射规则 4、gorm.Model匿名字段 5、结构体标签gorm 6、多表操作 7、常用方法 8、支持原生SQL 9、Gin整合GORM 一、GORM ORM:即Object-Relational Mapping,它的作用是在…...

FirmAE 工具安装(解决克隆失败 网络问题解决)
FirmAE官方推荐使用Ubuntu 18.04系统进行安装部署,FirmAE工具的安装部署十分简单,只需要拉取工具仓库后执行安装脚本即可。 首先运行git clone --recursive https://kgithub.com/pr0v3rbs/FirmAE命令 拉取FirmAE工具仓库,因为网络的问题&…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...

【前端实战】如何让用户回到上次阅读的位置?
目录 【前端实战】如何让用户回到上次阅读的位置? 一、总体思路 1、核心目标 2、涉及到的技术 二、实现方案详解 1、基础方法:监听滚动,记录 scrollTop(不推荐) 2、Intersection Observer 插入探针元素 3、基…...

在Android13上添加系统服务的好用例子
在Android13上添加一个自动的system service例子 留好,备用。 --- .../prebuilts/api/30.0/plat_pub_versioned.cil | 76 - .../prebuilts/api/31.0/plat_pub_versioned.cil | 94 - .../prebuilts/api/32.0/plat_pub_versioned.cil | 94 - frameworks/base/co…...
