php+echarts实现数据可视化实例3
效果

全部代码
<?php
include('includes/session.inc');
include('includes/SQL_CommonFunctions.inc');
?>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css/e-kanban/index.css"><script src="./js/jquery-2.1.0.js" type="text/javascript"></script><script src="./js/echarts.js" type="text/javascript"></script><title>电子看板</title>
</head><body><div class="head"><h1 class="all_title">采购看板</h1></div><div class="kanban_all"><div class="kanban_all_position"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月供应商新增采购单含税金额前五榜单</div><div class="kanban_content"><table><tr><td><div id="poruku" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div></div></div><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月不同采购类型的含税总金额</div><div class="kanban_content"><div class="kanban_content_left"><table><tr><td><div id="poruku1" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div><div class="kanban_content_right"><div><ul><li style="color:#73c0de"><span id="yewu_top1"></span></li><li style="color:#fd6f6f"><span id="yewu_top2"></span></li><li style="color:#fac858"><span id="yewu_top3"></span></li></ul></div></div></div></div></div><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一周新增采购单含税金额分析</div><div class="kanban_content"><table><tr><td><div id="poruku2" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div></div></div><div class="kanban_item"><div class="kanban_line_double"><div class="right"><div class="kanban_line"><div class="kanban_title">近一月产品新增采购单含税金额前五榜单</div><div class="kanban_content"><div class="kanban_content_left1"><table><tr><td><div id="poruku4" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div><div class="kanban_content_right1"><div><ul><li style="color:#73c0de">Top1:<span id="cus_delivery_top1"></span></li><li style="color:#fd6f6f">Top2:<span id="cus_delivery_top2"></span></li><li style="color:#fac858">Top3:<span id="cus_delivery_top3"></span></li><li style="color:#91cc75">Top4:<span id="cus_delivery_top4"></span></li><li style="color:#5470c6">Top5:<span id="cus_delivery_top5"></span></li></ul></div></div></div></div></div><div class="middle"></div><div class="left"><div class="kanban_line"><div class="kanban_title">近一月供应商入库数量前五榜单</div><div class="kanban_content"><div class="kanban_content_left1"><table><tr><td><div id="poruku3" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div><div class="kanban_content_right1"><div><ul><li style="color:#73c0de">Top1:<span id="vendor_top1"></span></li><li style="color:#fd6f6f">Top2:<span id="vendor_top2"></span></li><li style="color:#fac858">Top3:<span id="vendor_top3"></span></li><li style="color:#91cc75">Top4:<span id="vendor_top4"></span></li><li style="color:#5470c6">Top5:<span id="vendor_top5"></span></li></ul></div></div></div></div></div></div></div><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月未入库采购单</div><div class="kanban_content scroll" style="overflow-y: auto; max-height: 200px;"><?php$time = time();$sql5 = 'SELECT pha.po_num, pha.status, pha.note, pla.chang,pla.kuan,pla.gao,pla.depart_name,pla.line_amount,pla.quantity,pla.line,pla.price,v.vendor_code, v.vendor_name, pla.need_date, pha.created_by,pha.creation_date,b.item_no,b.item_desc,b.item_name,b.units,ifnull(pla.quantity_received,0) this_receivedFROM po_headers_all pha, po_lines_all pla, vendors v,sf_item_no bWHERE pla.po_num = pha.po_numAND b.item_no=pla.stockidand pla.quantity-pla.quantity_received>0AND v.vendor_code = pha.vendor_code ';$sql5 .= " and pha.status = '已签核'";$sql5 .= " order by pha.creation_date DESC";$result5 = DB_query($sql5, $db);// 检查查询是否成功if ($result5) {// 检查查询结果是否为空if (mysqli_num_rows($result5) > 0) {?><table class="table1"><tr><th class="th1">供应商代码</th><th class="th2">采购单号</th><th class="th1">料号</th><th class="th3">采购数量</th><th class="th3">收货量</th><th class="th3">待收量</th><th class="th2">建立日期</th></tr><?phpwhile ($row = mysqli_fetch_assoc($result5)) {?><tr><td class="td1"><?php echo $row['vendor_code']; ?></td><td class="td2"><?php echo $row['po_num']; ?></td><td class="td3"><?php echo $row['item_no']; ?></td><td class="td3"><?php echo $row['quantity']; ?></td><td class="td3"><?php echo $row['this_received']; ?></td><td class="td3"><?php echo ($row['quantity'] - $row['this_received']); ?></td><td class="td2"><?php echo date('Y-m-d', $row['creation_date']); ?></td></tr><?php}?></table><script>//悬停// // JavaScript函数:停止滚动// function stopScroll() {// var table = document.querySelector('.scroll table');// table.style.animationPlayState = 'paused';// }// // JavaScript函数:开始滚动// function startScroll() {// var table = document.querySelector('.scroll table');// table.style.animationPlayState = 'running';// }</script><?php} else {echo "No results found.";}} else {echo "Query failed.";}?></div></div></div><div class="kanban_item"><div class="kanban_line_double"><div class="left"><div class="kanban_line"><div class="kanban_title">近一月不同仓库入库数量前五榜单</div><div class="kanban_content"><table><tr><td><div id="poruku6" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div></div></div><div class="middle"></div><div class="right"><div class="kanban_line"><div class="kanban_title">近一月产品入库数量前五榜单</div><div class="kanban_content"><div class="kanban_content_left1"><table><tr><td><div id="poruku7" style="width:100%;height:220px;"></div></td><td><div style="width: 30px; height:220px;"></div></td></tr></table></div><div class="kanban_content_right1"><div><ul><li style="color:#73c0de">Top1:<span id="product_delivery_top1"></span></li><li style="color:#fd6f6f">Top2:<span id="product_delivery_top2"></span></li><li style="color:#fac858">Top3:<span id="product_delivery_top3"></span></li><li style="color:#91cc75">Top4:<span id="product_delivery_top4"></span></li><li style="color:#5470c6">Top5:<span id="product_delivery_top5"></span></li></ul></div></div></div></div></div></div></div></div>
</body></html><?php
// 近一月供应商新增采购单含税金额
$sql = "SELECT po.vendor_code,ve.vendor_name, SUM(po_all_amount) AS total_amountFROM po_headers_all po,vendors veWHERE po.creation_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))AND po.vendor_code = ve.vendor_codeGROUP BY vendor_codeORDER BY total_amount descLIMIT 5
";
$result = DB_query($sql, $db);while ($array = mysqli_fetch_assoc($result)) {$arrays[] = $array;
}if (is_array($arrays)) {foreach ($arrays as $key => $value) {$vendor[] = $value['vendor_code'];$amount[] = $value['total_amount'];}
} else {$vendor[] = 0;$amount[] = 0;
}
sort($amount);
echo "<script>";
echo "; var vendor = ";
echo json_encode($vendor);
echo "; var amount = ";
echo json_encode($amount);
echo "; var myChart = echarts.init(document.getElementById('poruku')); option = { //图形颜色color: ['#05c798'],//提示框,鼠标悬停在图形上的注解tooltip: {trigger: 'axis',axisPointer: { type: 'line' },backgroundColor: 'rgba(255, 255, 255, 0.7)', // 设置提示条的背景颜色textStyle: {color: 'rgba(0, 0, 0)', // 设置提示条文本的颜色为白色fontSize: 14 // 设置提示条文本的字体大小为12px}},//配置网格组件,用于定义图表的位置和大小grid: {top: '15%', // 增加top的值来创建间距left: '1%',right: '10%',bottom: '2%', // 增加bottom的值来创建间距containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。},//横坐标xAxis: {name: '含税金额',type: 'value', //数据类型为数值型。axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 14 // 设置横轴标签字体大小为14},nameTextStyle: {fontSize: 14 // 设置横轴名称字体大小为14},splitLine: {show: false // 隐藏纵坐标轴的背景横线}, },//纵坐标yAxis: [{name: '供应商',type: 'category', //横坐标数据类型为类别型,适用于离散的数据data: vendor,axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 14 // 设置横轴标签字体大小为14},nameTextStyle: {fontSize: 14 // 设置横轴名称字体大小为14}},],series: [{type: 'bar',barWidth: '15',data: amount, //设置横坐标的数据,使用变量中的数据。 itemStyle: {normal: {label: {show: true,position: 'right',textStyle: {color: '#6691b5',fontSize: 14}}}}},],};let currentIndex = -1;setInterval(function() {var dataLen = option.series[0].data.length;// 取消之前高亮的图形myChart.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex});currentIndex = (currentIndex + 1) % dataLen;// 高亮当前图形myChart.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex});// 显示 tooltipmyChart.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex});}, 1000);myChart.setOption(option); </script>";//近一月不同采购类型的含税总金额
$sql1 = "SELECT po.order_type,po.po_all_amount,SUM(po.po_all_amount) AS total_amountFROM po_headers_all poWHERE po.creation_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY po.order_typeORDER BY total_amount descLIMIT 5
";
$result1 = DB_query($sql1, $db);
$index = 1;
while ($array1 = mysqli_fetch_assoc($result1)) {$name = $array1['order_type'];$value = $array1['total_amount'];$title = 'TOP' . $index;if (!$value) {$value = 0;}$array_data1[] = array('name' => $name,'value' => $value,'title' => $title);$index++;
}
echo "<script>";
// echo "console.log(" . json_encode($array_data1) . ");";
echo "; var array1 = ";
echo json_encode($array_data1);
// 对数据项数量进行判断
$arrayLength = count($array_data1);
for ($i = 1; $i <= 3; $i++) {//输出数据到前端显示echo "if (array1[" . ($i - 1) . "]) {document.getElementById('yewu_top" . $i . "').innerText = array1[" . ($i - 1) . "].name + ':' + array1[" . ($i - 1) . "].value;} else {document.getElementById('yewu_top" . $i . "').innerText = '--';}";
}
echo "; var ydata = []var myChart1 = echarts.init(document.getElementById('poruku1')); option1 = {color:['#73c0de','#fd6f6f','#fac858','#91cc75','#5470c6'],tooltip: {trigger: 'item',formatter: function(params) {var name = params.data.name;var title = params.data.title;var value = params.value;var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + title + '<br/>' + name + ' : ' + value;}},series: [{type: 'pie',data:array1,roseType: 'area',itemStyle: {normal: {label: {show: true,textStyle: {fontSize: 16}}}}}]}; myChart1.setOption(option1); </script>";//近一周新增采购单含税金额分析
$sql2 = " SELECT DATE_FORMAT(date_table.date, '%Y-%m-%d') AS date, COALESCE(SUM(po_headers_all.po_all_amount), 0) AS total_amountFROM (SELECT DATE_SUB(CURDATE(), INTERVAL n DAY) AS dateFROM (SELECT a.N + b.N * 10 AS nFROM (SELECT 0 AS N UNION ALL SELECT 1 UNION ALL SELECT 2 UNION ALL SELECT 3 UNION ALL SELECT 4 UNION ALL SELECT 5 UNION ALL SELECT 6 UNION ALL SELECT 7 UNION ALL SELECT 8 UNION ALL SELECT 9) AS aCROSS JOIN (SELECT 0 AS N UNION ALL SELECT 1 UNION ALL SELECT 2 UNION ALL SELECT 3 UNION ALL SELECT 4 UNION ALL SELECT 5 UNION ALL SELECT 6 UNION ALL SELECT 7 UNION ALL SELECT 8 UNION ALL SELECT 9) AS bORDER BY n DESC) AS numbersWHERE n <= 6 -- 指定查询的天数) AS date_tableLEFT JOIN po_headers_all ON DATE(FROM_UNIXTIME(po_headers_all.creation_date)) = date_table.dateGROUP BY date_table.dateORDER BY date_table.date";
$result2 = DB_query($sql2, $db);
while ($array2 = mysqli_fetch_assoc($result2)) {$arrays2[] = $array2;
}
if (is_array($arrays2)) {foreach ($arrays2 as $key => $value) {$date2[] = $value['date'];$total_amount2[] = $value['total_amount'];}
} else {$date2[] = 0;$total_amount2[] = 0;
}echo "<script>";
// echo "console.log(" . json_encode($date2) . ");";
// echo "console.log(" . json_encode($total_amount2) . ");";
echo "; var date2 = ";
echo json_encode($date2);
echo "; var total_amount2 = ";
echo json_encode($total_amount2);
echo "; var ydata = []var myChart2 = echarts.init(document.getElementById('poruku2')); option2 = {//配置网格组件,用于定义图表的位置和大小grid: {top: '15%', // 增加top的值来创建间距left: '4%',right: '6%',bottom: '2%', // 增加bottom的值来创建间距containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。},color:['#fd6f6f'],tooltip: {trigger: 'axis',axisPointer: { type: 'line' },backgroundColor: 'rgba(255, 255, 255, 0.7)', // 设置提示条的背景颜色textStyle: {color: 'rgba(0, 0, 0)', // 设置提示条文本的颜色为白色fontSize: 14 // 设置提示条文本的字体大小为12px}},xAxis: {name:'日期',data: date2,axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},// axisLabel: {// fontSize: 14 // 设置横轴标签字体大小为14// },nameTextStyle: {fontSize: 14 // 设置横轴名称字体大小为14}},yAxis: {name:'含税金额',splitLine: {show: false // 隐藏纵坐标轴的背景横线},axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 14 // 设置横轴标签字体大小为14},nameTextStyle: {fontSize: 14 // 设置横轴名称字体大小为14}},series: [{ type: 'scatter',symbolSize: 22, // 固定的散点大小,可以根据需要调整data: total_amount2, }, ]};let currentIndex2 = -1;setInterval(function() {var dataLen2 = option2.series[0].data.length;// 取消之前高亮的图形myChart2.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex2});currentIndex2 = (currentIndex2 + 1) % dataLen2;// 高亮当前图形myChart2.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex2});// 显示 tooltipmyChart2.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex2});}, 1000);myChart2.setOption(option2); </script>";//计算近一月供应商入库数量榜单
$sql3 = " SELECT a.vendor_code,d.vendor_name,SUM(prt.transaction_quantity) as quantityFROM po_headers_all a, po_lines_all b, sf_item_no c, vendors d, po_rcv_transactions prt,po_rcv_receipt_line prrWHERE a.po_num = b.po_numAND a.vendor_code = d.vendor_codeAND b.po_num = prt.po_numAND prr.receipt_num=prt.receipt_numAND prt.po_num=prr.po_numAND prt.po_line=prr.po_line AND b.stockid=prr.stockidAND prt.transaction_type in ('RECEIVE')AND b.line = prt.po_lineAND b.stockid = c.item_no AND prt.transaction_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY vendor_codeORDER BY prt.transaction_quantity descLIMIT 5
";$result3 = DB_query($sql3, $db);
$index = 1;
while ($array3 = mysqli_fetch_assoc($result3)) {$name = $array3['vendor_name'];$value = $array3['quantity'];$title = 'TOP' . $index;if (!$value) {$value = 0;}$array_data3[] = array('name' => $name,'value' => $value,'title' => $title);$index++;
}
echo "<script>";
// echo "console.log(" . json_encode($array_data3) . ");";
echo "; var array3 = ";
echo json_encode($array_data3);
// 对数据项数量进行判断
$arrayLength = count($array_data3);
for ($i = 1; $i <= 5; $i++) {//输出数据到前端显示echo "if (array3[" . ($i - 1) . "]) {document.getElementById('vendor_top" . $i . "').innerText = array3[" . ($i - 1) . "].name ;} else {document.getElementById('vendor_top" . $i . "').innerText = '--';}";
}
echo "; var ydata = []var myChart3 = echarts.init(document.getElementById('poruku3')); option3 = {color:['#73c0de','#fd6f6f','#fac858','#91cc75','#5470c6'],tooltip: {trigger: 'item',formatter: function(params) {var name = params.data.name;var title = params.data.title;var value = params.value;var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + title + '<br/>' + name + ' : ' + value;}},series: [{type: 'pie',radius: '60%',// center: ['50%', '60%'],data: array3,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)',label: {show: true},labelLine: {show: false}}}, itemStyle: {normal: {label: {show: false},labelLine: {show: false}},} }]};let currentIndex3 = -1;setInterval(function() {var dataLen3 = option3.series[0].data.length;// 取消之前高亮的图形myChart3.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex3});currentIndex3 = (currentIndex3 + 1) % dataLen3;// 高亮当前图形myChart3.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex3});// 显示 tooltipmyChart3.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex3});}, 1000);myChart3.setOption(option3); </script>";// 近一月产品新增采购单含税金额
$sql4 = " SELECT po.stockid,sf.item_name,SUM(line_amount) AS total_amountFROM po_lines_all po,sf_item_no sfWHERE po.stockid = sf.item_noAND po.creation_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY stockidORDER BY total_amount descLIMIT 5";
$result4 = DB_query($sql4, $db);
$index = 1;
while ($array4 = mysqli_fetch_assoc($result4)) {$name = $array4['stockid'];$value = $array4['total_amount'];$title = 'TOP' . $index;if (!$value) {$value = 0;}$array_data4[] = array('name' => $name,'value' => $value,'title' => $title);$index++;
}
echo "<script>";
// echo "console.log(" . json_encode($array_data4) . ");";
echo "; var array4 = ";
echo json_encode($array_data4);
// 对数据项数量进行判断
$arrayLength = count($array_data4);
for ($i = 1; $i <= 5; $i++) {//输出数据到前端显示echo "if (array4[" . ($i - 1) . "]) {document.getElementById('cus_delivery_top" . $i . "').innerText = array4[" . ($i - 1) . "].name ;} else {document.getElementById('cus_delivery_top" . $i . "').innerText = '--';}";
}
echo "; var ydata = []var myChart4 = echarts.init(document.getElementById('poruku4')); option4 = {color:['#73c0de','#fd6f6f','#fac858','#91cc75','#5470c6'],tooltip: {trigger: 'item',formatter: function(params) {var name = params.data.name;var title = params.data.title;var value = params.value;var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + title + '<br/>' + name + ' : ' + value;}},series: [{type: 'pie',radius: '60%',// center: ['50%', '60%'],data: array4,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)',label: {show: true},labelLine: {show: false}}}, itemStyle: {normal: {label: {show: false},labelLine: {show: false}},} }]};let currentIndex4 = -1;setInterval(function() {var dataLen4 = option4.series[0].data.length;// 取消之前高亮的图形myChart4.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex4});currentIndex4 = (currentIndex4 + 1) % dataLen4;// 高亮当前图形myChart4.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex4});// 显示 tooltipmyChart4.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex4});}, 1000);myChart4.setOption(option4); </script>";//近一月不同仓库入库数量
$sql6 = " SELECT prr.subinventory_code,SUM(prt.transaction_quantity) as quantityFROM po_headers_all a, po_lines_all b, sf_item_no c, vendors d, po_rcv_transactions prt,po_rcv_receipt_line prrWHERE a.po_num = b.po_numAND a.vendor_code = d.vendor_codeAND b.po_num = prt.po_numAND prr.receipt_num=prt.receipt_numAND prt.po_num=prr.po_numAND prt.po_line=prr.po_line AND b.stockid=prr.stockidAND prt.transaction_type in ('RECEIVE')AND b.line = prt.po_lineAND b.stockid = c.item_no AND prt.transaction_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY subinventory_codeORDER BY prt.transaction_quantity descLIMIT 5
";
$result6 = DB_query($sql6, $db);
while ($array6 = mysqli_fetch_assoc($result6)) {$arrays6[] = $array6;
}
if (is_array($arrays6)) {foreach ($arrays6 as $key => $value) {$subinventory_code6[] = $value['subinventory_code'];$quantity6[] = $value['quantity'];}
} else {$subinventory_code6[] = 0;$quantity6[] = 0;
}
echo "<script>";
echo "; var subinventory_code6 = ";
echo json_encode($subinventory_code6);
echo "; var quantity6 = ";
echo json_encode($quantity6);echo "; var data = []; var myChart6 = echarts.init(document.getElementById('poruku6')); option6 = {tooltip: {trigger: 'axis',axisPointer: { type: 'line' },backgroundColor: 'rgba(255, 255, 255, 0.7)', // 设置提示条的背景颜色textStyle: {color: 'rgba(0, 0, 0)', // 设置提示条文本的颜色为白色fontSize: 14 // 设置提示条文本的字体大小为12px}},color:['#3097b9'],//配置网格组件,用于定义图表的位置和大小grid: {top: '15%', // 增加top的值来创建间距left: '1%',right: '12%',bottom: '1%', // 增加bottom的值来创建间距containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。},xAxis: {name:'数量',data: subinventory_code6,axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 14, // 设置横轴标签字体大小为14// rotate: 45, // 将标签文本旋转45度},nameTextStyle: {fontSize: 14 // 设置横轴名称字体大小为14},},yAxis: {name:'仓库',splitLine: {show: false // 隐藏纵坐标轴的背景横线}, axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 12 // 设置横轴标签字体大小为12},nameTextStyle: {fontSize: 12 // 设置横轴名称字体大小为12}}, series: [{type: 'bar',barWidth: '12',data: quantity6,itemStyle: {normal: {label: {show: true,position: 'top',textStyle: {color: '#6691b5',fontSize: 12}}}}}]};let currentIndex6 = -1;setInterval(function() {var dataLen6 = option6.series[0].data.length;// 取消之前高亮的图形myChart6.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex6});currentIndex6 = (currentIndex6 + 1) % dataLen6;// 高亮当前图形myChart6.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex6});// 显示 tooltipmyChart6.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex6});}, 1000);myChart6.setOption(option6); </script>";//近一月产品入库数量榜单
$sql7 = " SELECT b.stockid,SUM(prt.transaction_quantity) as quantityFROM po_headers_all a, po_lines_all b, sf_item_no c, vendors d, po_rcv_transactions prt,po_rcv_receipt_line prrWHERE a.po_num = b.po_numAND a.vendor_code = d.vendor_codeAND b.po_num = prt.po_numAND prr.receipt_num=prt.receipt_numAND prt.po_num=prr.po_numAND prt.po_line=prr.po_line AND b.stockid=prr.stockidAND prt.transaction_type in ('RECEIVE')AND b.line = prt.po_lineAND b.stockid = c.item_no AND prt.transaction_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY stockidORDER BY prt.transaction_quantity descLIMIT 5
";
$result7 = DB_query($sql7, $db);
$index = 1;
while ($array7 = mysqli_fetch_assoc($result7)) {$name = $array7['stockid'];$value = $array7['quantity'];$title = 'TOP' . $index;if (!$value) {$value = 0;}$array_data7[] = array('name' => $name,'value' => $value,'title' => $title);$index++;
}
echo "<script>";
echo "; var array7 = ";
echo json_encode($array_data7);
// echo "console.log(" . json_encode($array_data7) . ");";
// 对数据项数量进行判断
$arrayLength = count($array_data7);
for ($i = 1; $i <= 5; $i++) {//输出数据到前端显示echo "if (array7[" . ($i - 1) . "]) {document.getElementById('product_delivery_top" . $i . "').innerText = array7[" . ($i - 1) . "].name ;} else {document.getElementById('product_delivery_top" . $i . "').innerText = '--';}";
}
echo "; var data = []; var myChart7 = echarts.init(document.getElementById('poruku7')); option7 = {color:['#73c0de','#fd6f6f','#fac858','#91cc75','#5470c6'],tooltip: {trigger: 'item',formatter: function(params) {var name = params.data.name;var title = params.data.title;var value = params.value;var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + title + '<br/>' + name + ' : ' + value;}},series: [{type: 'pie',radius: ['50%', '70%'],data: array7,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)',label: {show: true},labelLine: {show: false}}}, itemStyle: {normal: {label: {show: false},labelLine: {show: false}},} }]};let currentIndex7 = -1;setInterval(function() {var dataLen7 = option7.series[0].data.length;// 取消之前高亮的图形myChart7.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex7});currentIndex7 = (currentIndex7 + 1) % dataLen7;// 高亮当前图形myChart7.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex7});// 显示 tooltipmyChart7.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex7});}, 1000);myChart7.setOption(option7); </script>";
css
body {background: linear-gradient(25deg, #0f2249, #182e5a 20%, #0f2249 40%, #182e5a 60%, #0f2249 80%, #182e5a 100%);padding: 0px;margin: 0px;
}ul {padding: 0px;margin: 0px;
}.head {/* height: 40px; */background: url(../../images/head_bg.png) no-repeat center center;background-size: 100% 100%;position: relative;margin-bottom: 20px;border: 1px solid rgb(255, 255, 255, 0);
}.head h1 {color: #bde4ff;text-align: center;font-size: 25px;/* line-height: 40px; */letter-spacing: .06rem;
}.head h1 img {width: 1.5rem;display: inline-block;vertical-align: middle;margin-right: .2rem
}.all_title {background: linear-gradient(to top, #56c3ec, #b2f3f5);-webkit-background-clip: text;-webkit-text-fill-color: transparent;text-align: center;letter-spacing: 2px;font-family: '微软雅黑';font-weight: bold;/* font-size: 32px; */
}.kanban_all {/* border: 1px solid black; */width: 100%;display: flex;justify-content: center;align-items: center;
}.kanban_all_position {/* border: 1px solid red; */width: 98%;display: flex;flex-wrap: wrap;
}.kanban_item {/* border: 1px solid red; */width: calc(50% - 2%);margin: 0 1% 1% 1%;
}.kanban_line {height: 280px;border: 1px solid #3486da;background: rgba(0, 70, 190, .1);padding: .15rem;position: relative;margin-bottom: .25rem;z-index: 10;/* width: calc(50% - 3%); */margin: 0 1% 1% 1%;
}.kanban_line:before,
.kanban_line:after {position: absolute;/* width: .15rem;height: .15rem; */content: "";border-top: 3px solid #3486da;top: -2px;
}.kanban_line:before,
.kanban_line:after,.kanban_title {height: 20px;padding: 1%;font-family: '华文细黑';font-weight: bold;background: linear-gradient(to right, rgba(48, 82, 174, 1), rgba(48, 82, 174, 0));color: #fff;font-size: 14px;
}.kanban_content {height: 220px;padding: 1%;display: flex;justify-content: center;/* border: 1px solid red; */
}.kanban_content table {width: 100%;/* border: 1px solid green; */
}.kanban_content_left {/* border: 1px solid red; */width: 65%;
}.kanban_content_right {width: 35%;/* border: 1px solid green; */
}.kanban_content_right li {margin-top: 5%;font-family: '微软雅黑';
}.kanban_content_left1 {/* border: 1px solid red; */width: 55%;
}.kanban_content_right1 {width: 45%;font-size: 85%;/* border: 1px solid green; */
}.kanban_content_right1 li {margin-top: 5%;font-family: '微软雅黑';
}.kanban_content table td {width: 100%;/* 或者您可以根据需求设置其他百分比值,例如33.33% */
}.kanban_line_double {/* border: 1px solid blue; */display: flex;justify-content: center;width: 100%;height: 100%;
}.kanban_line_double .left {/* border: 1px solid red; */width: 48%;height: 100%;
}.kanban_line_double .left .kanban_title {padding: 2%;
}.kanban_line_double .middle {background: none;width: 3%;
}.kanban_line_double .right {/* border: 1px solid black; */width: 48%;height: 100%;
}.kanban_line_double .right .kanban_title {padding: 2%;
}/* 表格_5 */
.table {text-align: center;/* border: 1px solid black; */border-collapse: collapse;
}.table tr th {width: 20%;/* border: 1px solid black; */color: #c0dcf0;font-weight: bold;
}.table tr td {width: 20%;text-align: center;padding-top: 1%;color: #8faade;
}.quantity_show {width: 100%;font-size: 20px;letter-spacing: 2px;font-family: '微软雅黑';text-align: center;color: white;display: flex;align-items: center;justify-content: center;
}.quantity_show_position {width: 100%;
}.quantity_show div {padding: 1%;color: white;}.quantity_show .quantity_line2 {color: white;font-size: 30px;
}.quantity_show .quantity_line3 ul {display: flex;/* border: 1px solid red; */justify-content: center;/* 水平居中 */align-items: center;/* 垂直居中 */
}.quantity_show .quantity_line3 ul li {margin: 0 5%;/* border: 1px solid black; */list-style: none;
}.quantity_show .quantity_line3 ul li:nth-child(1):before {content: "";display: inline-block;width: 12px;/* 设置图标宽度 */height: 12px;/* 设置图标高度 */background-color: red;border-radius: 50%;/* 设置图标背景颜色 */margin-right: 5px;/* 调整图标与文本之间的间距 */
}.quantity_show .quantity_line3 ul li:nth-child(2):before {content: "";display: inline-block;width: 12px;/* 设置图标宽度 */height: 12px;/* 设置图标高度 */background-color: green;border-radius: 50%;/* 设置图标背景颜色 */margin-right: 5px;/* 调整图标与文本之间的间距 */
}.quantity_show .quantity_line3 span {color: #fff;
}/* 表格 */
/* 表格_5 */
.table1 {text-align: center;/* border: 1px solid #8faade; */border-collapse: collapse;
}.table1 tr th {/* width: 20%; *//* border: 1px solid #8faade; */color: #c0dcf0;font-weight: bold;
}.table1 tr .th1 {width: 10%;
}.table1 tr .th2 {width: 8%;
}.table1 tr .th3 {width: 5%;
}.table1 tr td {/* width: 20%; */text-align: center;padding-top: 1%;color: #8faade;/* border: 1px solid #8faade; */
}.table1 tr .td1 {width: 10%;
}.table1 tr .td2 {width: 8%;
}.table1 tr .td3 {width: 5%;
}/* 定义滚动动画 */
@keyframes scroll {0% {transform: translateY(0);}100% {transform: translateY(-100%);}
}/* 应用动画到表格 */
/* .scroll table {animation: scroll 50s linear infinite;width: 100%;max-height: 200px;position: relative;
}.scroll {overflow: hidden;
} *//* .scroll:hover {overflow-y: scroll;
} */相关文章:

php+echarts实现数据可视化实例3
效果 全部代码 <?php include(includes/session.inc); include(includes/SQL_CommonFunctions.inc); ?> <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" …...

ubuntu下安装Sphinx,编译pdf
安装WSL2: 以管理员身份打开PowerShellwsl --install 来安装其他 Linux 发行版wsl --list --verbose 查看安装在 Windows 计算机上的 Linux 发行版列表 安装sphinx: sudo apt-get updatesudo apt-get install python3-sphinxsudo apt-get install lat…...

vue2.x项目从0到1(七)之用户权限
此章节偏理论知识 对于小一点的项目 比如说角色都是平级的 那我们直接像之前 vue2.x项目从0到1(二)之后台管理侧边栏(动态渲染路由以及高亮)_vue动态渲染侧边栏_关忆北_的博客-CSDN博客这样渲染就行了 但是一旦项目大了 …...

上传镜像到阿里云的ACR
1、开通阿里云ACR 2、在ACR 中创建命名空间 3、本地安装docker 4、登录到 开通ACR,需要配置访问凭证 [rootmaster ~]# docker login --username***lb registry.cn-beijing.aliyuncs.com Password: 5、给镜像打标签 [rootmaster ~]# docker images REPOSITORY …...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(五)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程61. useEventTarget62. useExternal63. useFavicon64. useMutationObserver65. useLongPress66. useScroll67. useResponsive68. useFocusWithin69. useControllableValue70. useEventEmitter 一、aho…...

MySQL TCL 事务控制
文章目录 1.事务四大特性2.事务并发问题3.事务隔离级别4.隔离级别查看与设置5.动提交事务5.1 查看自动提交事务5.2 关闭或开启自动提交事务 6.事务执行的基本流程7.设置事务的保存点参考文献 说到事务控制,先说一下数据库的事务是什么以及 MySQL 中我们必知的知识点…...

【Ubuntu】从Graylog到Grafana Loki:构建更强大的网络设备管理和监控系统
在将Graylog部署到生产环境时,我们遇到了一些问题,其中最主要的是无法安装MongoDB并且无法随时重启机器去修改BIOS设置来修复问题 【WARNING: MongoDB 5.0 requires a CPU with AVX support, and your current system does not appear to have that! 】。…...

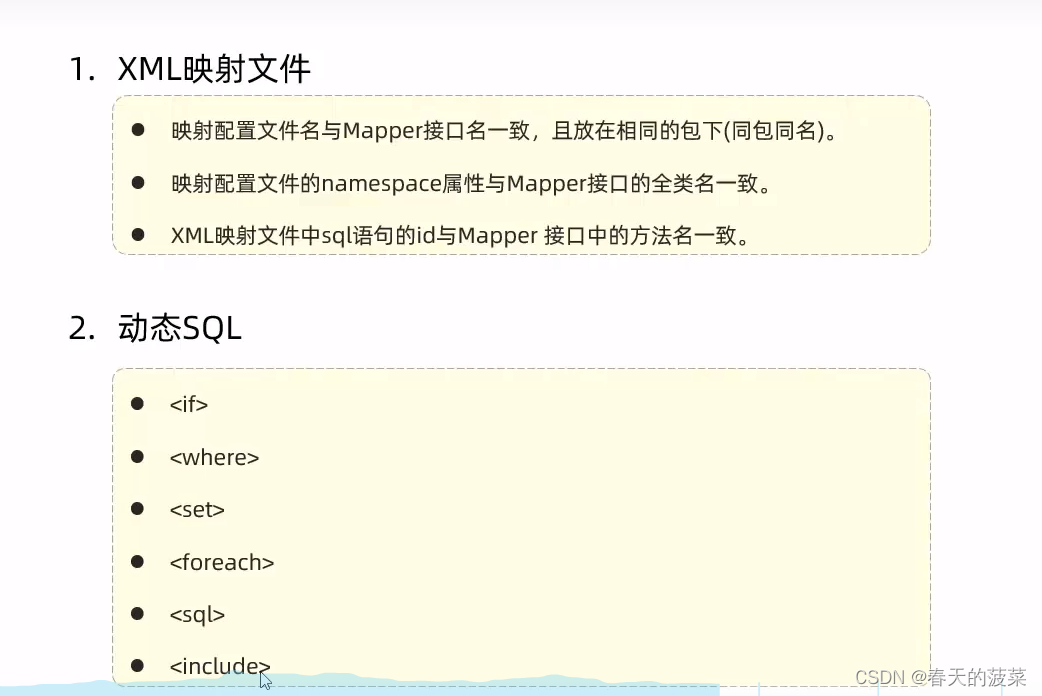
[JavaWeb]【八】web后端开发-Mybatis
目录 一 介绍 二 Mybatis的入门 2.1 快速入门 2.1.1 准备SpringBoot工程 2.1.2 创建数据库mybatis以及对应库表user 2.1.3 创建User实体类 2.1.4 配置application.properties数据库连接信息 2.1.5 编写sql语句(注解方式) 2.1.6 测试运行 2.1.7 配…...

Flink源码之Checkpoint执行流程
Checkpoint完整流程如上图所示: JobMaster的CheckpointCoordinator向所有SourceTask发送RPC触发一次CheckPointSourceTask向下游广播CheckpointBarrierSouceTask完成状态快照后向JobMaster发送快照结果非SouceTask在Barrier对齐后完成状态快照向JobMaster发送快照结…...

【工具使用】Git的使用
dev代表开发版 1. git clone 命令 通过 git add <name> 对文件进行跟踪,把<name>加入到暂存区 git commit -m XXXXXXX 提交修改并补充XXXXX作为注释 “暂存”状态:出现了一些修改,但是还没有提交 对于Java来说,.cl…...

无涯教程-PHP Installation on Windows NT/2000/XP with IIS函数
在Windows Server上运行IIS的PHP的安装比在Unix上简单得多,因为它涉及的是预编译的二进制文件而不是源代码。 如果您打算在Windows上安装PHP,那么这是先决条件列表- 运行中的PHP支持的Web服务器。一个正确安装的PHP支持的数据库,如MySQL或Oracle等。(如果您打算使用的话) PHP…...

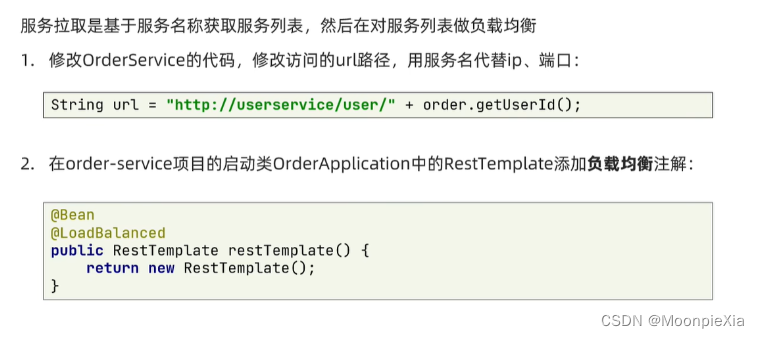
EureKa快速入门
EureKa快速入门 远程调用的问题 多个服务有多个端口,这样的话服务有多个,硬编码不太适合 eureKa的作用 将service的所有服务的端口全部记录下来 想要的话 直接从注册中心查询对于所有服务 每隔一段时间需要想eureKa发送请求 保证服务还存活 动手实践 …...
Sectigo EV代码签名申请步骤
一、EV代码签名申请前提 1、单位成立时间不低于:3个月 2、单位工商及企查查可查 3、单位经营正常 4、注册地址真实存在,禁止使用集中注册地址 5、企查查登记电话和邮箱,确定查询结果的电话可以接听、邮箱可以接收邮件,如果信…...

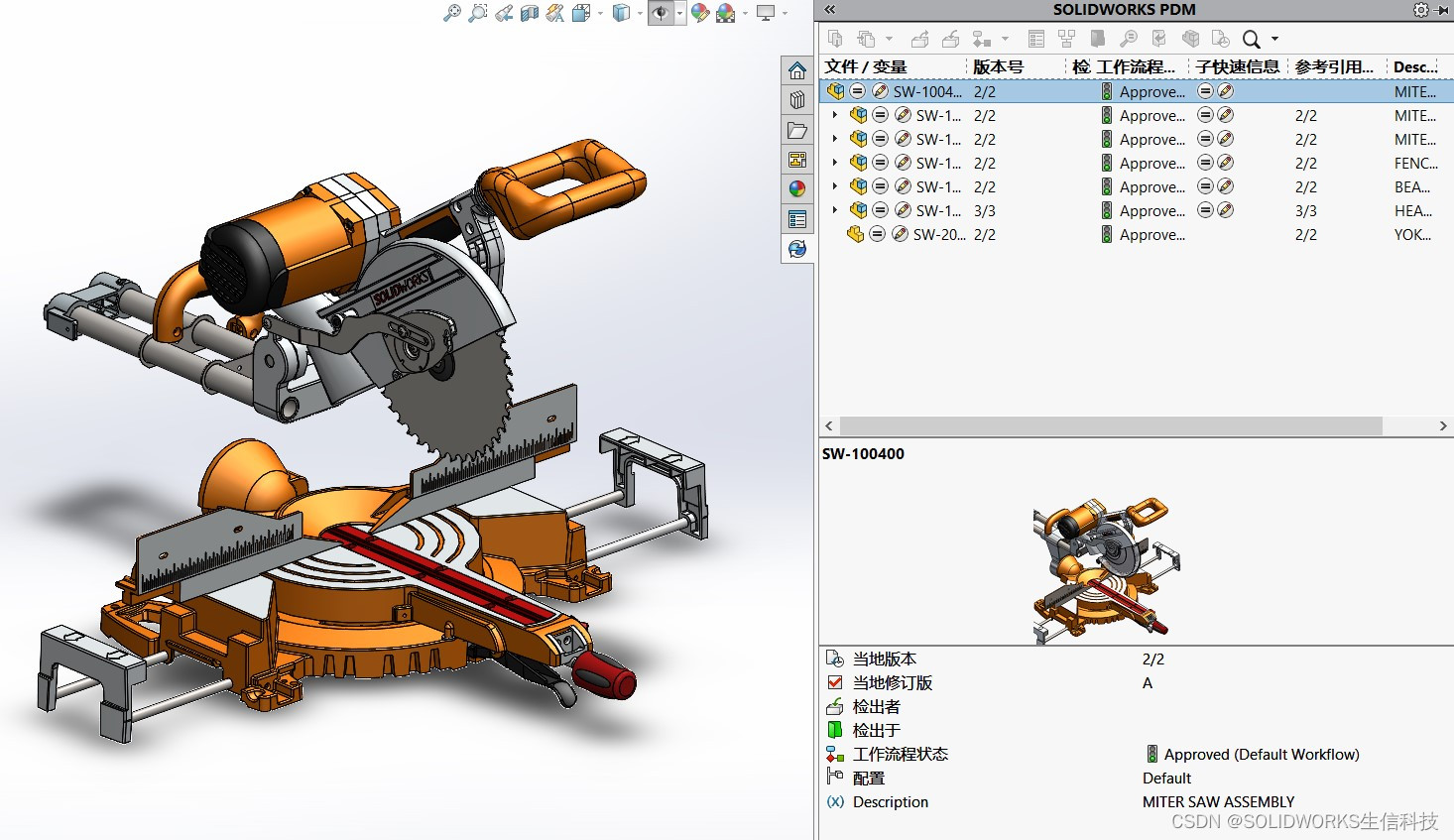
生信学院|08月25日《SOLIDWORKS PDM帮助企业对设计数据版本的管理应用》
课程主题:SOLIDWORKS PDM帮助企业对设计数据版本的管理应用 课程时间:2023年08月25日 14:00-14:30 主讲人:车立洋 生信科技 PDM专家 1、图纸&文档的版本管理对于企业的重要性 2、SolidWorks PDM对图纸&文档版本的管理 3、SolidW…...

vue页面转pdf后分页时文字被横向割裂
效果 预期效果 //避免分页被截断async outPutPdfFn (id, title) {const _t this;const A4_WIDTH 592.28;const A4_HEIGHT 841.89;// dom的id。let target document.getElementById(pdf);let pageHeight target.scrollWidth / A4_WIDTH * A4_HEIGHT;// 获取分割dom…...

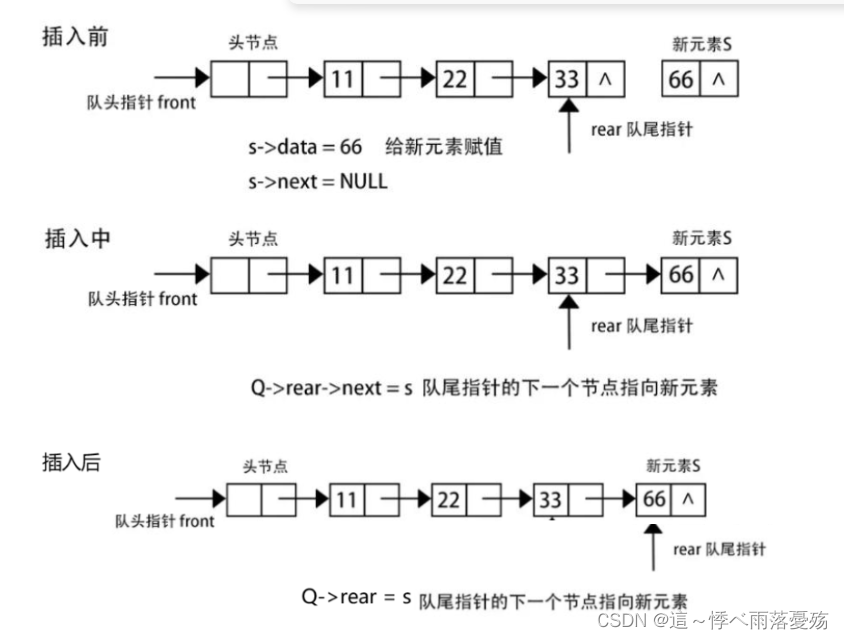
数据结构——队列(C语言)
需求:无 本篇文章将解决一下几个问题: 队列是什么?如何实现一个队列?什么场景下会用队列? 队列的概念: 队列:一种只允许一端进行插入数据操作,在另一端进行删除操作的特殊线性表。…...

WGS84地球坐标系,GCJ02火星坐标系,BD09百度坐标系简介与转换 资料收集
野火 ATGM332D简介 高性能、低功耗 GPS、北斗双模定位模块 STM32 GPS定位_为了维护世界和平_的博客-CSDN博客 秉火多功能调试助手上位机开源!共六款软件,学到你吐... , - 电脑上位机 - 野火电子论坛 - Powered by Discuz! https://www.firebbs.cn/for…...

【面试题】前端面试复习6---性能优化
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 性能优化 一、性能指标 要在 Chrome 中查看性能指标,可以按照以下步骤操作: 打开 Chrome 浏览器,并访问你想要测试…...

隧道HTTP具备的条件
作为一名专业的爬虫代理供应商,我们都知道使用代理是保证爬虫的高效性和稳定性的重要手段之一。而隧道代理则是近年来备受推崇的一种代理形式,它通过将请求通过隧道传输,可以有效地隐藏爬虫的真实IP地址,提高爬虫的反爬能力。 在…...

部署FTP服务(二)
目录 2.访问FTP服务 1.使用ftp命令行工具 2.使用浏览器 3.使用FileZilla Client 3.Serv-U 1.定义新域 2.创建用户 4. windowsserver搭建ftp服务器 一、FTP工具 二、Windows资源管理器 三、IE浏览器访问 2.访问FTP服务 下面在一台装有Windows10操作系统的计算机中&#…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
