VUE3封装EL-ELEMENT-PLUS input组件
VUE3封装EL-ELEMENT-PLUS input组件
完整代码
<template><div><div><div class="lable_top" v-if="label"><label :class="lable_sty">{{ label }}</label></div><el-inputv-model="inputValue"@input="emitInput":clearable="clearables":style="{ width: width }":rows="height":type="textType":class="input_sty":placeholder="placeholder":maxlength="maxlength"/></div></div>
</template><script setup>
import { ref, watch, toRefs } from "vue";
import {btKeyUpSpecChar,isChina,isNumber,isLetterAndNumber,
} from "@/utils/verification";const state = reactive({lable_sty: "lable_sty",input_sty: "input_sty",lable_width: " ",
});const { lable_sty, input_sty, lable_width } = toRefs(state);
const Rulecheck = ref(null);
const clearables = ref();
onMounted(() => {VerifyTextType();lable_width.value = props.lable_width;Rulecheck.value = props.verifyText;// 清除按钮if (props.clearable == "true") {clearables.value = true;} else if (props.clearable == "false") {clearables.value = false;} else {console.log("clearable输入有误:", props.clearable);}
});
const emit = defineEmits(["update:modelValue"]);
let props = defineProps({width: {type: String,default: "200px",},value: {type: String,default: "",},height: {type: Number,default: 1,},label: {type: String,},lable_width: {type: String,default: "100px",},placeholder: {type: String,default: "",},maxlength: {type: Number,default: 15,},verifyText: {type: String,},clearable: {type: String,default: "true",},
});// 高度
const textType = ref("text");
function VerifyTextType() {if (props.height > 1) {textType.value = "textarea";lable_sty.value = "lable_sty1";input_sty.value = "input_sty1";} else {textType.value = "text";lable_sty.value = "lable_sty";input_sty.value = "input_sty";}
}// 监听文本框输入
const inputValue = ref(props.modelValue);
watch(() => props.modelValue,(newValue) => {inputValue.value = newValue;}
);
const emitInput = () => {// 多个正则匹配if (Rulecheck.value) {var multi = Rulecheck.value.split(",");for (let index = 0; index < multi.length; index++) {switch (multi[index]) {case "isLetterAndNumber":inputValue.value = isLetterAndNumber(inputValue.value);break;case "isChina":inputValue.value = isChina(inputValue.value);break;case "isNumber":inputValue.value = isNumber(inputValue.value);break;default:break;}}}inputValue.value = btKeyUpSpecChar(inputValue.value);emit("update:modelValue", inputValue.value);
};
</script><style lang="scss" scoped>
.lable_top {display: inline-block;width: v-bind(lable_width);text-align: right;
}
.lable_sty {font-weight: normal !important;font-size: 14px;color: #606266;display: inline-block;
}
.lable_sty1 {font-weight: normal !important;font-size: 14px;color: #606266;display: inline-block;vertical-align: text-top;
}
.input_sty {margin-left: 10px;
}
.input_sty1 {margin-left: 10px;vertical-align: text-top;
}
</style>使用
<template><div class="app-container"><general_inpuut v-model="acc" clearable="false" /><general_inpuut label="船舶编码:" v-model="acc" width="500px" /><general_inpuutlabel="测试2:"v-model="acc"width="600px"placeholder="请输入备注"maxlength="100"height="3"verifyText="isNumber"/><el-button @click="btn_change">获取值</el-button></div>
</template><script setup>
const acc = ref();function btn_change() {console.log("acc.value", acc.value);
}
</script>
相关文章:

VUE3封装EL-ELEMENT-PLUS input组件
VUE3封装EL-ELEMENT-PLUS input组件 完整代码 <template><div><div><div class"lable_top" v-if"label"><label :class"lable_sty">{{ label }}</label></div><el-inputv-model"inputValue&…...

RISC-V公测平台发布 · 在SG2042上配置Jupiter+Octave科学计算环境
简介 JupyterHub是一个开源的共享计算平台,它为每个用户管理一个单独的 Jupyter 环境, 可以用于学生班级、企业数据科学小组或科学研究小组。它是一个多用户中心,可以生成、管理和代理多个单用户Jupyter笔记本服务器的实例。 GNU Octave是一…...

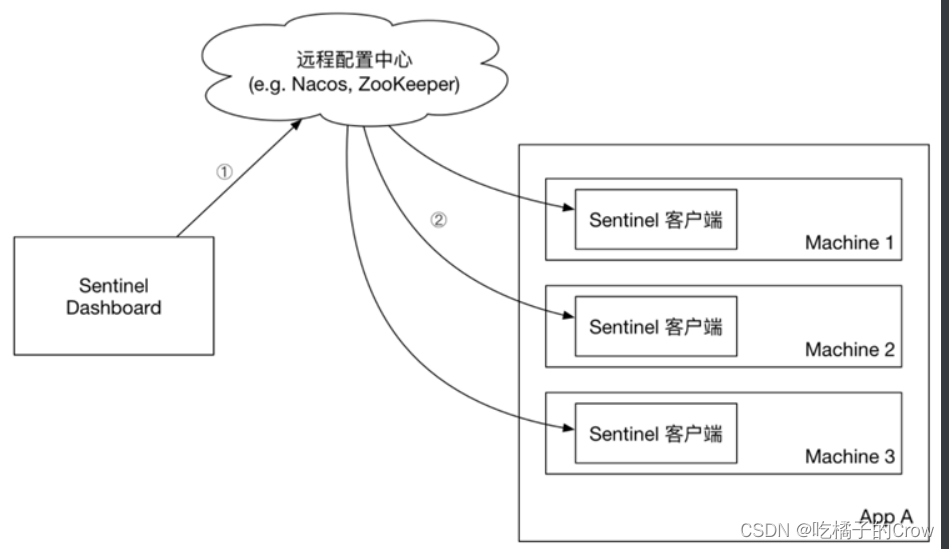
初识Sentinel
目录 1.解决雪崩的方式有4种: 1.1.2超时处理: 1.1.3仓壁模式 1.1.4.断路器 1.1.5.限流 1.1.6.总结 1.2.服务保护技术对比 1.3.Sentinel介绍和安装 1.3.1.初识Sentinel 1.3.2.安装Sentinel 1.4.微服务整合Sentinel 2.流量控制 2.1.簇点链路 …...

【官方中文文档】Mybatis-Spring #注入映射器
注入映射器 与其在数据访问对象(DAO)中手工编写使用 SqlSessionDaoSupport 或 SqlSessionTemplate 的代码,还不如让 Mybatis-Spring 为你创建一个线程安全的映射器,这样你就可以直接注入到其它的 bean 中了: <bea…...

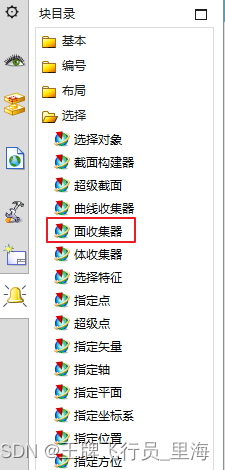
UG\NX 二次开发 相切面、相邻面的选择控件
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan 简介: 有群友问“UFUN多选功能过滤面不能选择相切面或相邻面之类的吗?” 这个用Block UI的"面收集器"就可以,ufun函数是不行的。 效果: C++语言在UG二次开发中的应用及综合分析 C++ …...

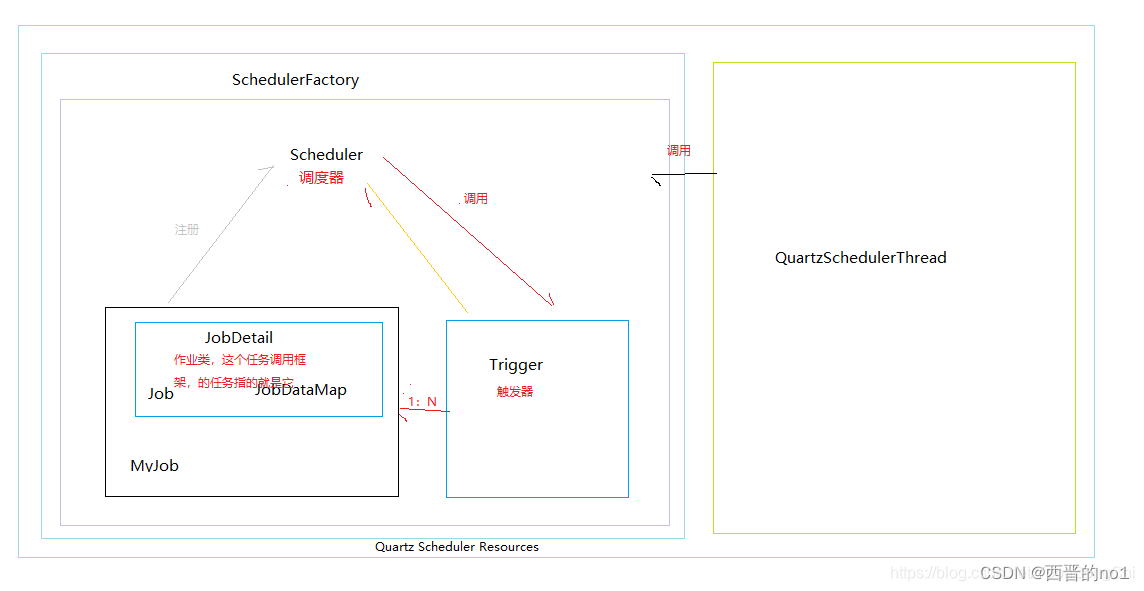
Quartz任务调度框架介绍和使用
一、Quartz介绍 Quartz [kwɔːts] 是OpenSymphony开源组织在Job scheduling领域又一个开源项目,完全由Java开发,可以用来执行定时任务,类似于java.util.Timer。但是相较于Timer, Quartz增加了很多功能: 1.持久性作业 …...

drools8尝试
drools7升级到drools8有很大很大的变更.几乎不能说是一个项目了. 或者说就是名字相同的不同项目, 初看下来变化是这样 两个最关键的东西都retired了 https://docs.drools.org/8.42.0.Final/drools-docs/drools/migration-guide/index.html business central变成了一个VS code…...

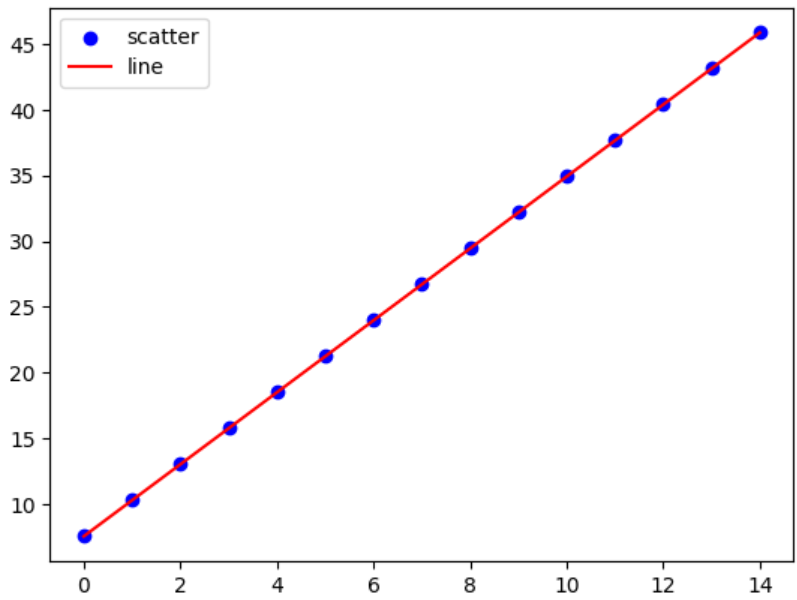
【机器学习】python基础实现线性回归
手写梯度下降的实现ykxb的线性回归 算法步骤: (1)构造数据,y3*x5; (2)随机初始化和,任意数值,例如9,10; (3)计算,,并计算 (4&…...

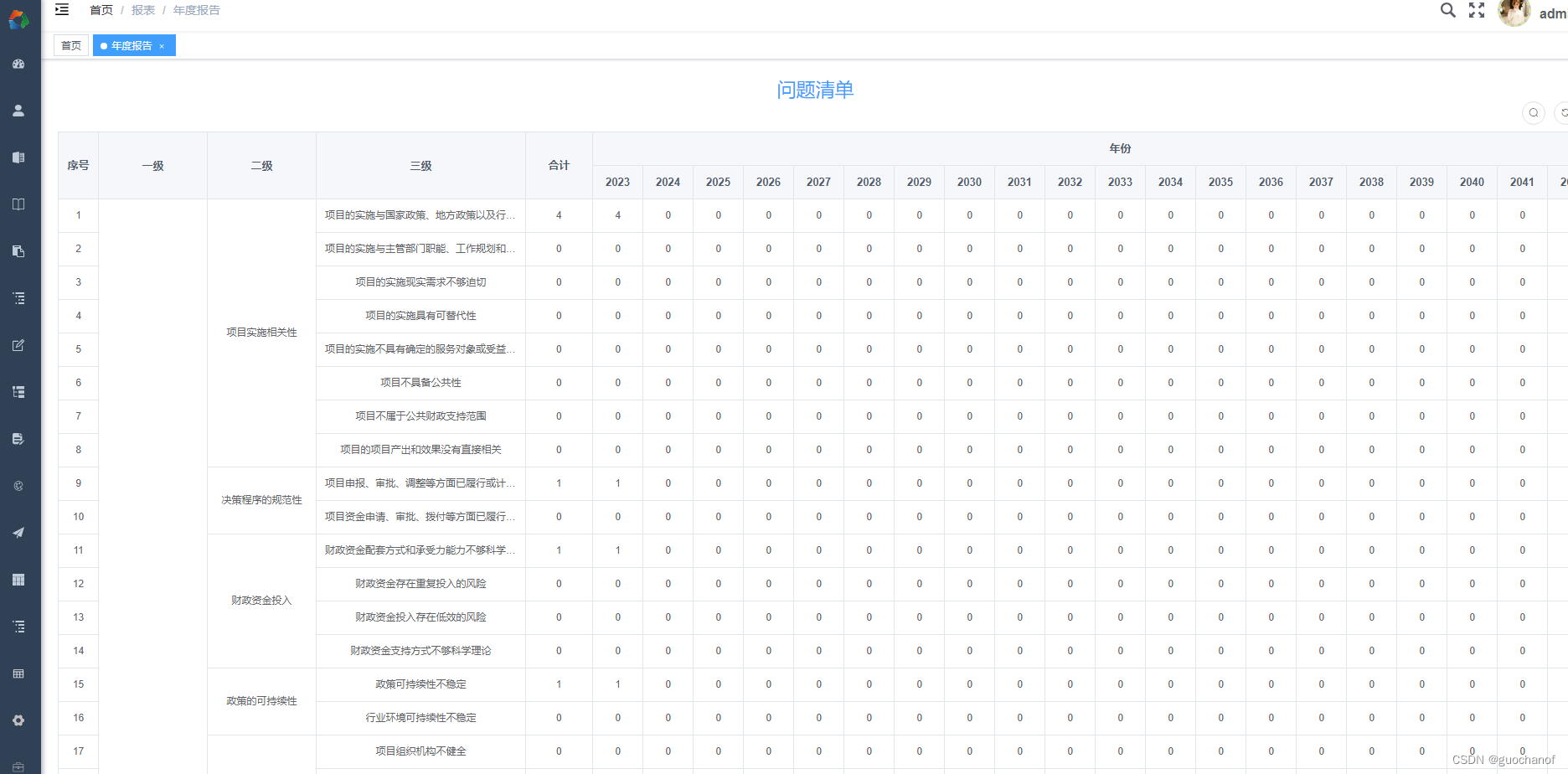
vue table合并行 动态列名
需求: 1.合并行,相同数据合并 2,根据后端返回数据动态显示列名, 我这个业务需求是,每年增加一列,也就是列名不是固定的,后端返回数据每年会多一条数据,根据返回数据显示列名 实现: html <el-table v-loading"loading" :data"dataList" :span-metho…...

Spring Cloud Alibaba-Nacos Discovery--服务治理
1 服务治理介绍 先来思考一个问题 通过上一章的操作,我们已经可以实现微服务之间的调用。但是我们把服务提供者的网络地址 (ip,端口)等硬编码到了代码中,这种做法存在许多问题: 一旦服务提供者地址变化&am…...

【C++】unordered_map和unordered_set的使用 及 OJ练习
文章目录 前言1. unordered系列关联式容器2. map、set系列容器和unordered_map、unordered_set系列容器的区别3. unordered_map和unordered_set的使用4. set与unordered_set性能对比5. OJ练习5.1 在长度 2N 的数组中找出重复 N 次的元素思路分析AC代码 5.2 两个数组的交集思路分…...

初识 JVM 01
JVM JRE JDK的关系 JVM 的内存机构 程序计数器 java指令的执行流程: 1 右侧的java源代码编译为左侧的java字节码(右侧第一个方块对应左侧第一个方块) 2 字节码 经过解释器 变为机器码 3 机器码就可以被cpu来执行 程序计数器的作用就…...

FPGA应用学习笔记----I2S和总结
时序一致在慢时序方便得多 增加了时序分布和分析的复杂性 使用fifo会开销大量资源...

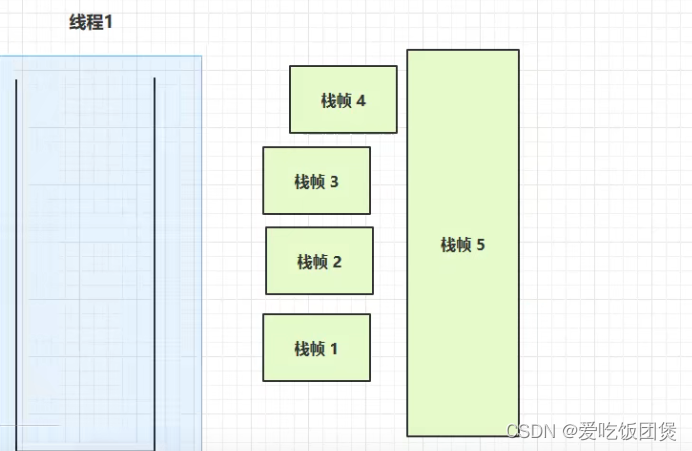
归并排序之从微观看递归
前言 这次,并不是具体讨论归并排序算法,而是利用归并排序算法,探讨一下递归。归并排序的特点在于连续使用了两次递归调用,这次我们将从微观上观察递归全过程,从本质上理解递归,如果能看完,你一…...

Pytorch-day07-模型保存与读取
PyTorch 模型保存&读取 模型存储模型单卡存储&多卡存储模型单卡读取&多卡读取 1、模型存储 PyTorch存储模型主要采用pkl,pt,pth三种格式,就使用层面来说没有区别PyTorch模型主要包含两个部分:模型结构和权重。其中模型是继承n…...

【C语言每日一题】01. Hello, World!
题目来源:http://noi.openjudge.cn/ch0101/01/ 01. Hello, World! 总时间限制: 1000ms 内存限制: 65536kB 问题描述 对于大部分编程语言来说,编写一个能够输出“Hello, World!”的程序往往是最基本、最简单的。因此,这个程序常常作为一个初…...

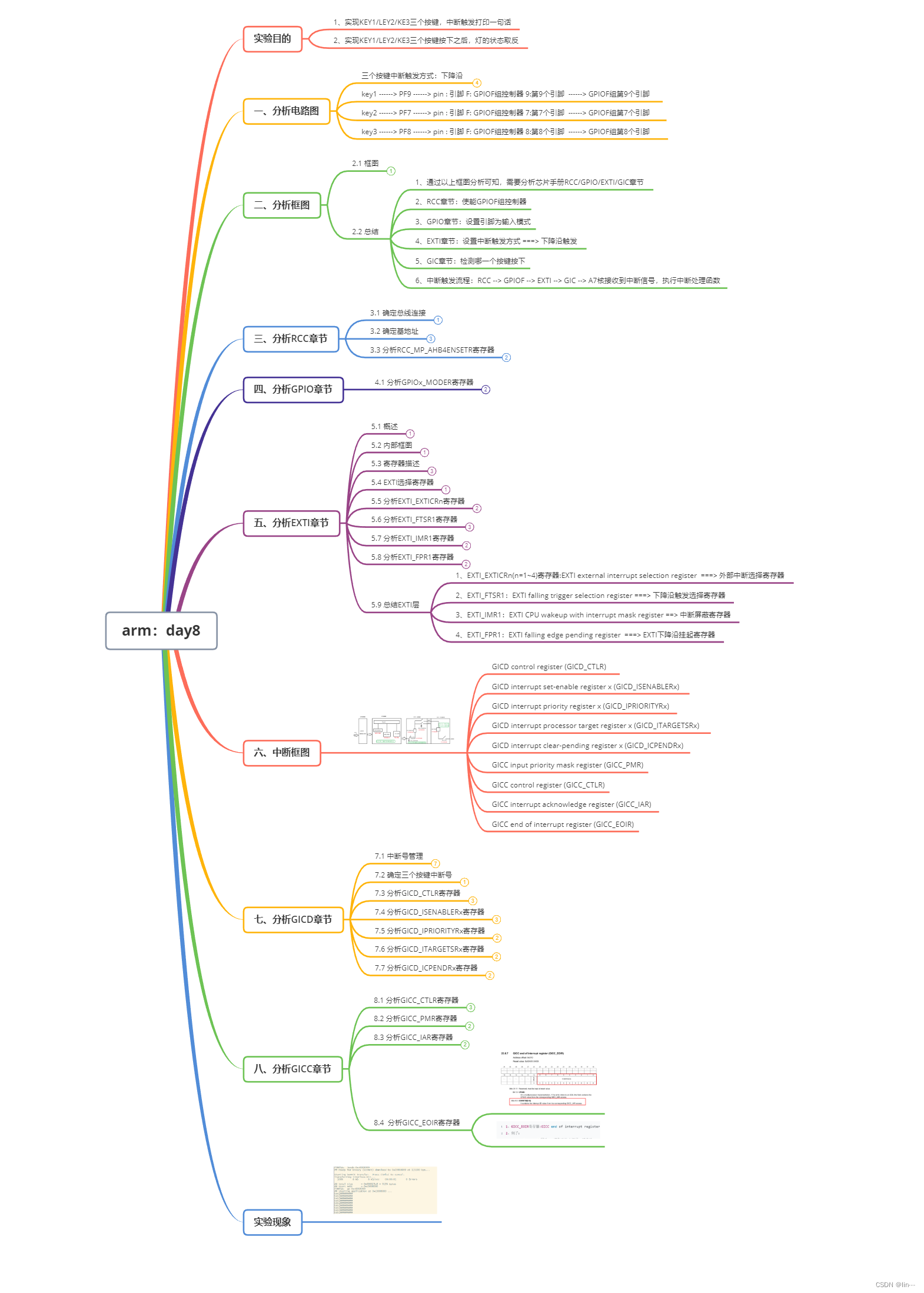
arm: day8
1.中断实验:按键控制led灯 流程: key.h /*************************************************************************> File Name: include/key.h> Created Time: 2023年08月21日 星期一 17时03分20秒***************************************…...

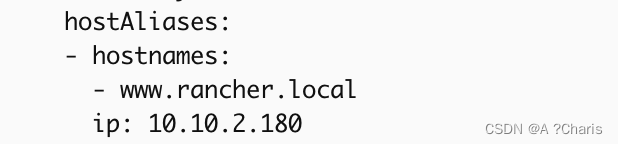
k8s容器加入host解析字段
一、通过edit或path来修改 kubectl edit deploy /xxxxx. x-n cattle-system xxxxx为你的资源对象名称 二、添加字段 三、code hostAliases:- hostnames:- www.rancher.localip: 10.10.2.180...

浅谈开发过程中完善的注释的重要性
第一部分:引言 1.1 简述编程注释的定义和功能 编程注释是一种在源代码中添加的辅助性文字,它不参与编译或执行,但对于理解源代码起着至关重要的作用。注释可以简单地描述代码的功能,也可以详细地解释算法的工作原理、设计决策的…...

Docker 微服务实战
1. 通过IDEA新建一个普通微服务模块 1.1 建Module docker_boot 1.2 改写pom <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance&…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
