echarts 之 科技感进度条
1.图片展示

2.代码实现
/* ng qty 进度条 */
<template><div class="ngqty-progress"><div class="ngqty-info"><span>X4</span><span>50%</span></div><div :id="'barNgQtyProgress' + index" class="chart"></div></div>
</template>
<script>
import echarts from "echarts";export default {name: "bar-ngqty-progress",props: {index: {type: String, // String, Number, Objectrequired: false,default: "0",},data: {},},data() {return {chart: {},};},methods: {initChart() {this.chart = echarts.init(document.getElementById("barNgQtyProgress" + this.index));let category = [{ name: "省外资金", value: "50" }]; // 类别let total = 100; // 数据总数var datas = [];category.forEach((value) => {datas.push(value.value);});let option = {grid: {left: "0",top: "center", // 设置条形图的边距right: "0",},xAxis: {max: total,show: false,},yAxis: [{type: "category",inverse: false,data: category,show: false,},],series: [{// 内type: "bar",stack: "1",barWidth: 15,legendHoverLink: false,silent: true,itemStyle: {normal: {color: function () {return {type: "linear",x: 0,y: 0,x2: 1,y2: 0,colorStops: [{offset: 0,color: "#011b26", // 0% 处的颜色},{offset: 1,color: "#45f2c8", // 100% 处的颜色},],};},},},data: category,z: 1,animationEasing: "elasticOut",},{// 分隔type: "pictorialBar",itemStyle: {normal: {color: "#052132",},},symbolRepeat: "true",symbolMargin: "90 !",symbol: "rect",symbolClip: true,symbolSize: [10, 28],symbolPosition: "start",symbolOffset: [1, -1],symbolBoundingData: this.total,data: category,z: 2,animationEasing: "elasticOut",},],};// 绘制图表this.chart.setOption(option, true);window.addEventListener("resize", () => {if (this.chart) {this.chart.resize(); // 不报错}});},},mounted() {this.initChart();},
};
</script>
<style lang="less" scoped>
.ngqty-progress {width: 98%;height: 100%;.ngqty-info {height: 30px;width: 100%;margin-bottom: 10px;span {color: #4bf9ef;font-size: 30px;font-weight: bold;display: inline-block;&:nth-child(2) {float: right;}}}.chart {width: 100% !important;height: calc(100% - 45px) !important;}#barNgQtyProgress0 {padding: 5px 10px;border: 1px solid #44837d;border-right: 4px solid #44837d;border-left: 4px solid #44837d;}
}
</style>相关文章:

echarts 之 科技感进度条
1.图片展示 2.代码实现 /* ng qty 进度条 */ <template><div class"ngqty-progress"><div class"ngqty-info"><span>X4</span><span>50%</span></div><div :id"barNgQtyProgress index" c…...

基于gin关于多级菜单的处理
多级菜单是很多业务场景需要的。下面是一种处理方式 // 生成树结构 func tree(menus []*video.XkVideoCategory, parentId uint) []*video.XkVideoCategory {//定义子节点目录var nodes []*video.XkVideoCategoryif reflect.ValueOf(menus).IsValid() {//循环所有一级菜单for …...

Oracle/PL/SQL奇技淫巧之Lable标签与循环控制
在一些存储过程场景中,可能存在需要在满足某些条件时跳出循环的场景, 但是在PL/SQL中,不能使用break语句直接跳出循环, 但是可以通过lable标签的方式跳出循环,例: <<outer_loop>> FOR i IN 1..5 LOOPDBMS…...

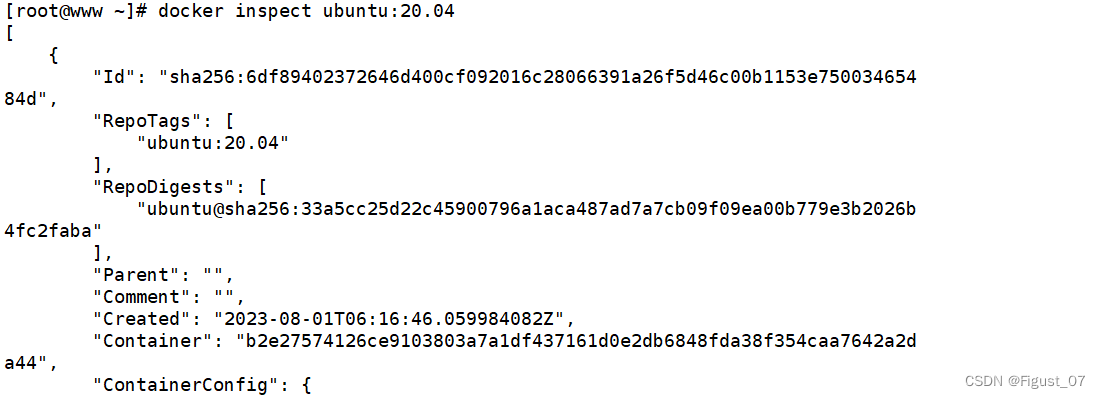
Docker基础操作
1.安装docker服务,配置镜像加速器 安装docker服务 清理缓存 sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-enginesystemctl enable --now docker 脚…...

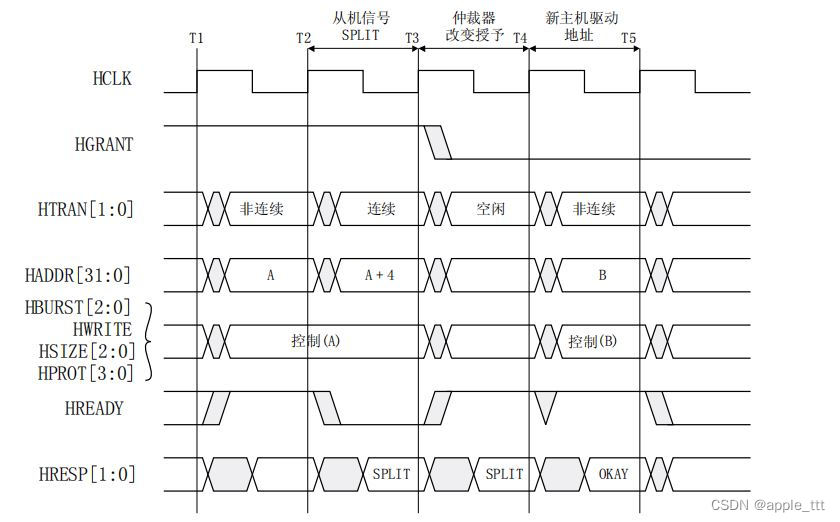
AMBA总线协议(8)——AHB(六):分割传输
一、前言 在之前的文章中,我们重点介绍了AHB传输的仲裁,首先介绍了仲裁相关的信号,然后分别介绍了请求总线访问,授权总线访问,猝发提前终止,锁定传输和默认主机总线,在本文中我们将继续介绍AHB的…...

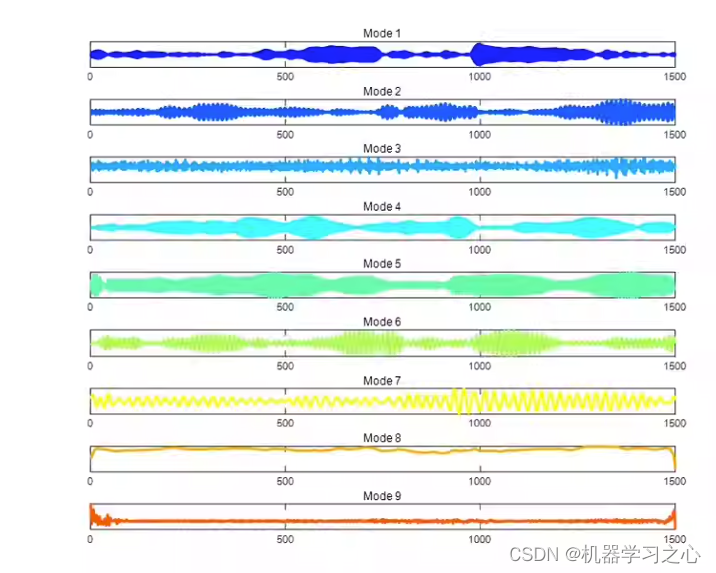
时序分解 | MATLAB实现基于SWD群体分解的信号分解分量可视化
时序分解 | MATLAB实现基于SWD群体分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于SWD群体分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 基于SWD群体分解的分量可视化,基于群体分解的信号分解技术,MATLAB程序…...

【makefile】自动化变量的简述及实例
文章目录 10. env20. 简述百度百科常用的自动化变量 30. 实例90. 附件下载 10. env ubuntu1804 GNU Make 4.120. 简述 百度百科 https://baike.baidu.com/item/Makefile/4619787?frge_ala makefile 文件的格式: 目标:依赖命令软件编译的流程概述&am…...

IntelliJ IDEA 官方网站 idea官网 http://www.jetbrains.com/idea/
IntelliJ IDEA 官方网站 idea官网 http://www.jetbrains.com/idea/ Idea下载官网一键直达: 官网一键直达...

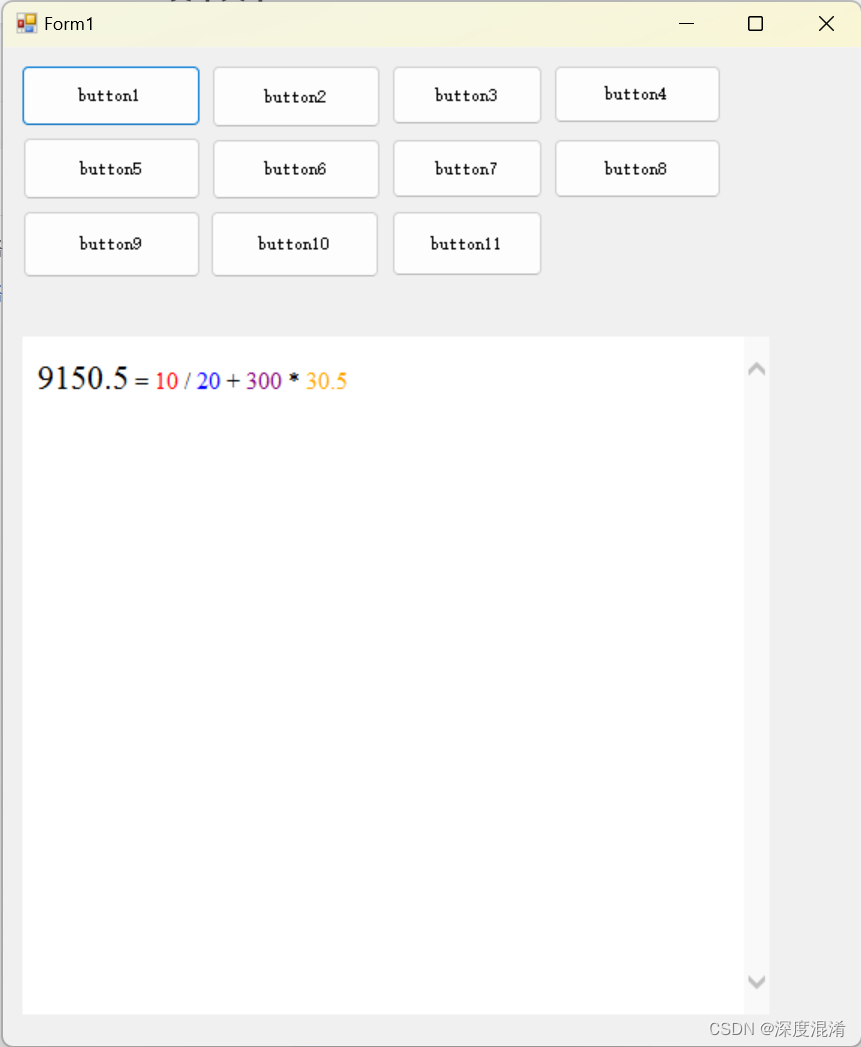
C#,《小白学程序》第一课:初识程序
曰:扫地僧练就绝世武功的目的是为了扫地更干净。 1 文本格式 /// <summary> /// 《小白学程序》第一课:初识程序 /// </summary> /// <param name"sender"></param> /// <param name"e"></param&…...

LeetCode--HOT100题(38)
目录 题目描述:226. 翻转二叉树(简单)题目接口解题思路代码 PS: 题目描述:226. 翻转二叉树(简单) 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 LeetCode做题链…...

C语言:指针(超深度讲解)
目录 指针: 学习目标: 指针可以理解为: 字符指针: 定义:字符指针 char*。 字符指针的使用: 练习: 指针数组: 概念:指针数组是一个存放指针的数组。 实现模拟二维…...

Docker详解
文章目录 Docker详解一、Docker简介什么是容器 ?容器技术有哪些优点 ?什么是Docker ?Docker的特点Docker的使用场景 二、Docker的基本组成Docker 客户端 / 守护进程Docker Image 镜像Docker Container 容器Docker Registry 仓库 三、Docker 依…...

软件开发方法:复用与扩展
软件开发方法:复用与扩展 一、面向对象二、进一步认识 一、面向对象 封装 工程上的意义:屏蔽细节,隔离变化 public、protected、private 继承 工程上的意义:复用 多态工程上的意义:高内聚,低耦合 —— 面…...

C++新经典09--函数新特性、inline内联函数与const详解
函数回顾与后置返回类型 函数定义中如果有形参则形参应该有名字,而不光是只有类型,但是如果并不想使用这个形参,换句话说这个形参并不在这个函数中使用,则不给形参名也可以,但在调用这个函数的时候,该位置…...

C++中机器人应用程序的行为树(ROS2)
马库斯布赫霍尔茨 一、说明 以下文章为您提供了对机器人应用程序或框架中经常使用的行为树的一般直觉:ROS,Moveit和NAV2。了解行为 Tress (BT) 框架的原理为您提供了在游戏领域应用知识的绝佳机会。BT可以与Unity或Unreal集成。 由…...

像Vuex一样使用redux
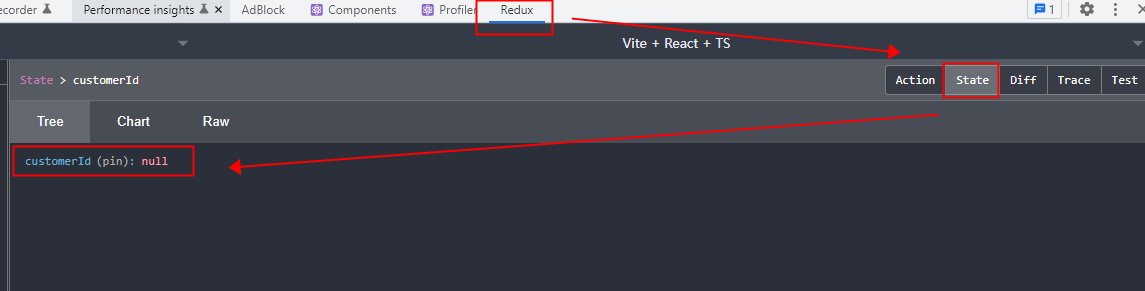
redux基础知识 本篇文章主要介绍redux的基本使用方法,并简单封装,像vuex一样写redux 学习文档 英文文档: https://redux.js.org/ 中文文档: http://www.redux.org.cn/ Github: https://github.com/reactjs/redux redux是什么 redux和vuex几乎是一…...

关于模板的大致认识【C++】
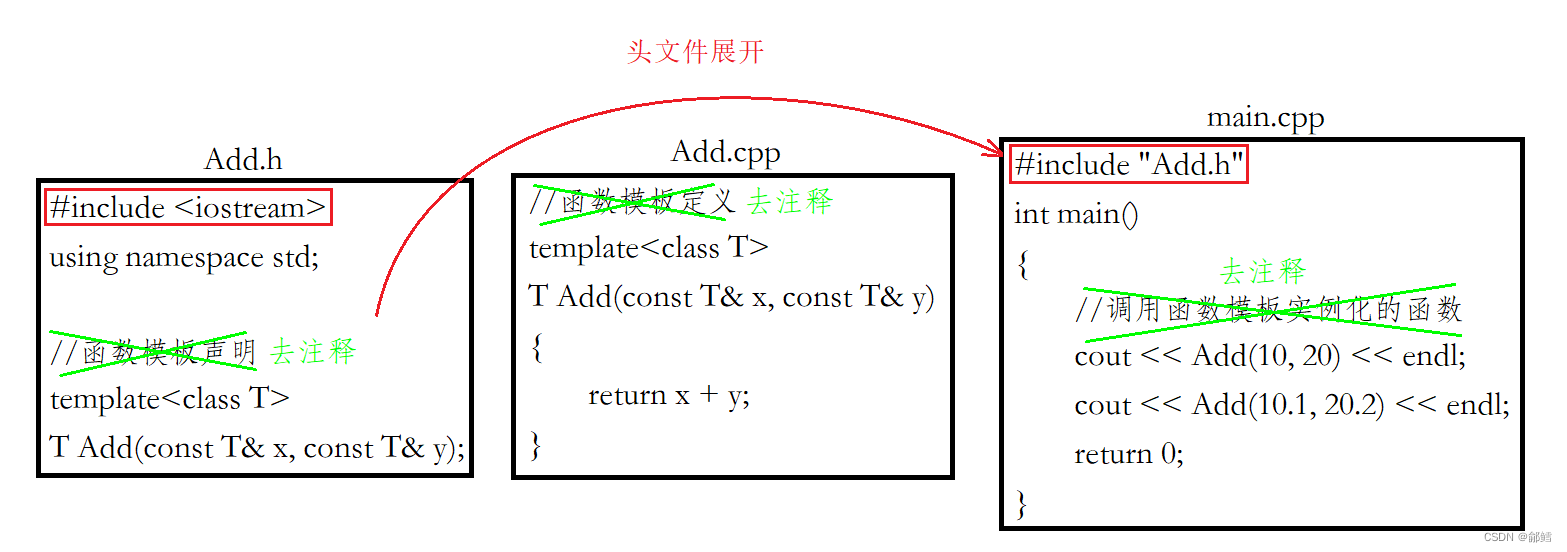
文章目录 函数模板函数模板的原理函数模板的实例化模板参数的匹配原则 类模板类模板的定义格式类模板的实例化 非类型模板参数typename 与class模板的特化函数模板特化类模板特化全特化偏特化 模板的分离编译 函数模板 函数模板的原理 template <typename T> //模板参数…...

C#如何遍历类的属性,并获取描述/注释
要获取属性的描述/注释,需要使用System.ComponentModel命名空间中的DescriptionAttribute。可以通过反射获取属性上的DescriptionAttribute,并获取其Description属性值。 首先,需要引入System.ComponentModel命名空间: using Sy…...

ffmpeg 子进程从内存读取文件、提取图片到内存
除了网络、文件io,由python或java或go或c等语言开启的ffmpeg子进程还支持pipe,可以从stdin读入数据,输出转化后的图像到stdout。无需编译 ffmpeg,直接调用 ffmpeg.exe不香么! “从内存读”可用于边下载边转码…...

Springboot+Netty+WebSocket搭建简单的消息通知
SpringbootNettyWebSocket搭建简单的消息通知 一、快速开始 1、添加依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.36.Final</version> </dependency> <dependency>…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
