React Native 文本输入基础知识
在 React Native 中提供了一个文本输入组件TextInput。此组件主要是监听键盘输入事件,并把对应的输入值显示在组件中,此组件还提供了很多功能配置参数,例如自动更正、自动大写、占位符文本和不同的键盘类型(例如数字键盘)。
我们首先来编写一个简单的实例,使用onChangeText事件监听用户的输入:
export default function InputText() {const [name, setName] = useState<string>("");const [age, setAge] = useState<string>("");return (<View style={styles.container}><Text style={styles.mainTitle}>InputText 组件实例</Text><View style={styles.formItem}><Text style={styles.labelTitle}>姓名:</Text><TextInputstyle={styles.formInput}placeholder="请输入姓名"value={name}onChangeText={(value) => setName(value)}></TextInput></View><View style={styles.formItem}><Text style={styles.labelTitle}>年龄:</Text><TextInputstyle={styles.formInput}keyboardType="numeric"placeholder="请输入年龄"value={age}onChangeText={(value) => setAge(value)}></TextInput></View><View style={styles.infoContainer}><Text>姓名:{name}</Text><Text>年龄:{age}</Text></View></View>);
}const styles = StyleSheet.create({container: {margin: 8,},mainTitle: {fontSize: 22,fontWeight: "bold",padding: 10,borderBottomWidth: 1,borderColor: "#e3e3e3",},input: {borderWidth: 1,borderRadius: 4,borderColor: "#e3e3e3",marginVertical: 8,padding: 8,},formItem: {flexDirection: "row",justifyContent: "flex-start",alignItems: "center",rowGap: 8,columnGap: 8,marginVertical: 12,},labelTitle: {fontSize: 16,},formInput: {borderWidth: 1,borderRadius: 6,paddingHorizontal: 10,paddingVertical: 6,flex: 1,},infoContainer: {flexDirection: "row",marginVertical: 8,justifyContent: "center",alignItems: "center",rowGap: 8,columnGap: 8,},
});
TextInput组件除了可以监听onChangeText事件外,还可以监听.focus()和.blur()事件。并且此组件还可以通过设置multiline属性来允许用户输入多行文本数据,例如我们可以允许用户最多输入 4 行文本,字数最大 100 个字符:
<View style={styles.formItem}><Text style={styles.labelTitle}>备注:</Text><TextInputstyle={styles.formInput}multilinenumberOfLines={4}maxLength={100}placeholder="请输入备注"value={summary}></TextInput>
</View>
默认情况下,TextInput 在其视图底部有一个边框。该边框的内边距由系统提供的背景图像设置,并且无法更改。避免这种情况的解决方案是要么不显式设置高度,在这种情况下系统将负责在正确的位置显示边框,要么通过将 underlineColorAndroid 设置为透明来不显示边框。underlineColorAndroid此属性只是针对于安卓设备而言。
请注意,在 Android 上,在输入中执行文本选择可以将应用程序的活动 windowSoftInputMode 参数更改为 adjustmentResize。当键盘处于活动状态时,这可能会导致具有“绝对”位置的组件出现问题。要避免此行为,请在 AndroidManifest.xml 中指定 windowSoftInputMode 或使用本机代码以编程方式控制此参数。
相关文章:

React Native 文本输入基础知识
在 React Native 中提供了一个文本输入组件TextInput。此组件主要是监听键盘输入事件,并把对应的输入值显示在组件中,此组件还提供了很多功能配置参数,例如自动更正、自动大写、占位符文本和不同的键盘类型(例如数字键盘ÿ…...

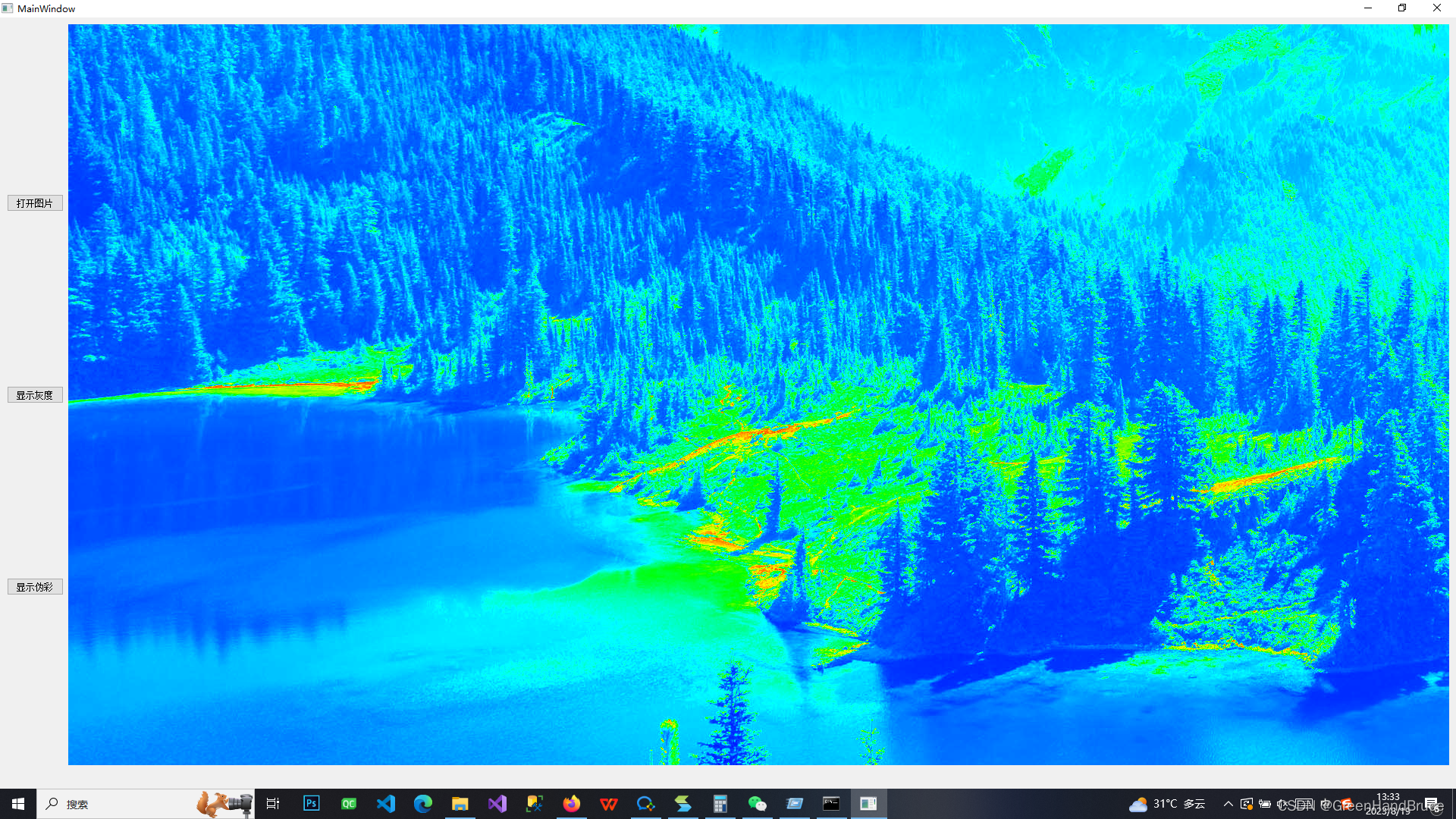
qt显示图片并转换成灰度图及伪彩图
写了个程序,可在途图片,并切换成灰度图及伪彩图显示,主要代码如下: #include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainW…...

oj在线编程输入输出
练习地址:校招笔试真题_C工程师、golang工程师_牛客网 1.读取多行内容 输入描述: 输入包括两个正整数a,b(1 < a, b < 1000),输入数据包括多组。 输出描述: 输出ab的结果输入例子: 1 5 10 20 输出例子: 6 30imp…...

【LeetCode 算法】Add Two Integers 两整数相加-位运算
文章目录 Add Two Integers 两整数相加问题描述:分析代码递归 Tag Add Two Integers 两整数相加 问题描述: 给你两个整数 num1 和 num2,返回这两个整数的和。 − 100 < n u m 1 , n u m 2 < 100 -100 < num1, num2 < 100 −1…...
企业网络日志安全与 EventLog Analyzer
企业的网络日志安全是一项至关重要的任务。随着信息技术的迅猛发展,网络攻击和数据泄露的威胁也与日俱增。为了应对这些威胁,企业需要强大的工具来监控、分析和保护其网络日志。而ManageEngine的EventLog Analyzer正是这样一款卓越的解决方案。 网络日志…...

清风数学建模——拟合算法
拟合算法 文章目录 拟合算法概念 确定拟合曲线最小二乘法的几何解释求解最小二乘法matlab求解最小二乘法如何评价拟合的好坏计算拟合优度的代码 概念 在前面的篇幅中提到可以使用插值算法,通过给定的样本点推算出一定的曲线从而推算出一些想要的值。但存在一些问题…...

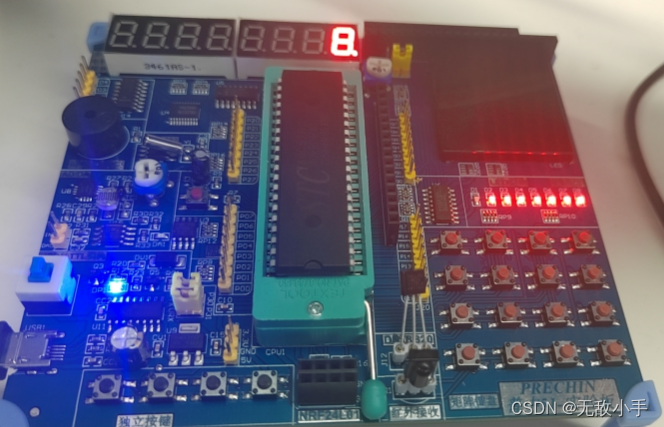
单片机 (一) 让LED灯 亮
一:硬件电路图 二:软件代码 #include "reg52.h"#define LED_PORT P2void main() {LED_PORT 0x01; // 0000 0001 D1 是灭的 } #include "reg52.h" 这个头文件的作用:包含52 系列单片机内部所有的功能寄存器 三&#…...

c++——单例模式
c单例模式 1、概念: 单例模式确保一个类只有一个实例,并提供一个全局访问点以获取该实例。这通常通过让类的构造函数为私有,以防止外部直接实例化,然后提供一个静态方法来获取实例。 2、实现方法: 实现单例模式的主…...
——FileStream、BinaryReader、MemorySream、SreamReader等之间的关系)
C# 流Stream详解(2)——FileStream、BinaryReader、MemorySream、SreamReader等之间的关系
【文件流】 电脑上的文件有很多,文本文件、音频文件、视频文件、图片文件等,这些文件会被持久化存储在磁盘上,其本质都是一堆二进制数据。 FileStream用于读取二进制文件。电脑上的所有文件,不管是文本、音频、视频还是其他任意…...

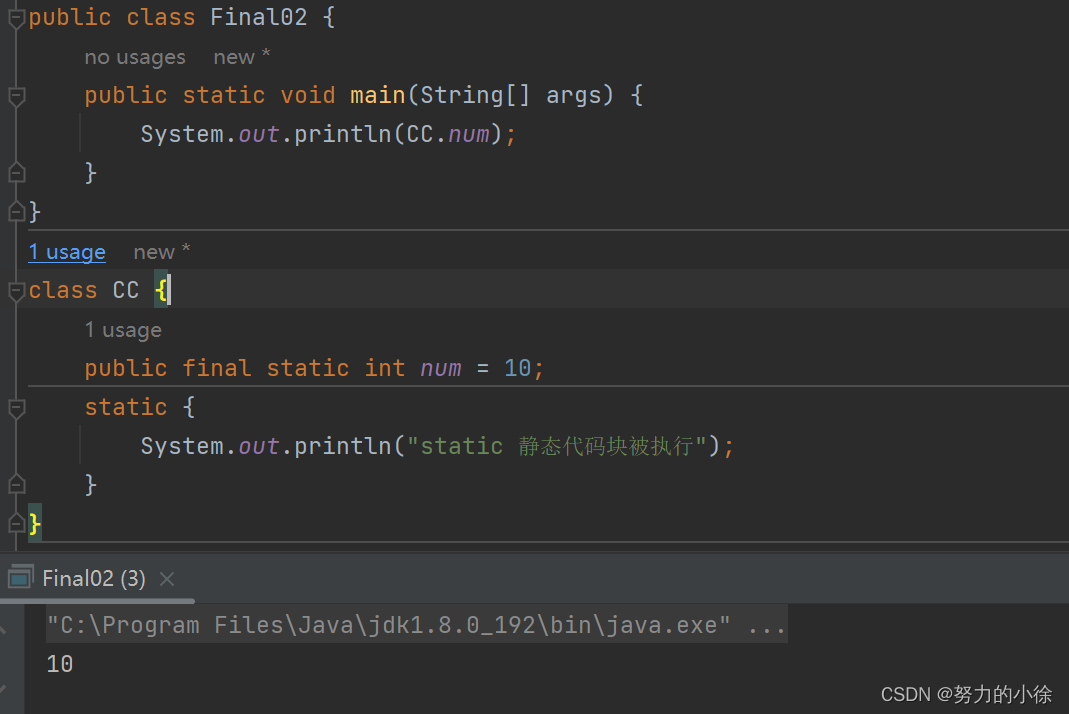
【JavaSE】详解final关键字
在Java中,final可以用来修饰类、方法和变量。final修饰类,表示该类无法被继承,并且此类的设计已被认为很完美而不需要进行修改或扩展。final修饰类中的方法,表示不可以被重写;也就是把该方法锁定了,以防止继…...

问道管理:机器人概念走势活跃,新时达涨停,拓斯达、丰立智能等大涨
机器人概念17日盘中走势活跃,到发稿,拓斯达大涨18%,昊志机电涨近16%,丰立智能涨超13%,步科股份、优德精细涨超10%,新时达涨停,天玑科技、兆龙互联、中大力德涨逾9%。 消息面上,8月16…...

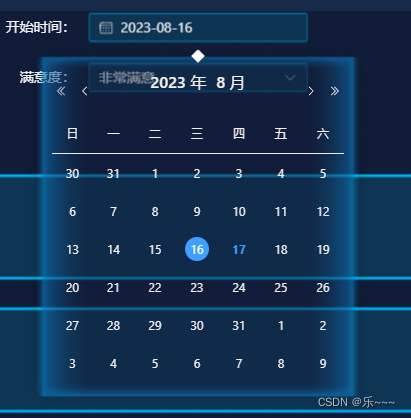
elementui 修改日期选择器el-date-picker样式
1. 案例: 2. css /* 最外层颜色 */ .el-popper.is-pure {background: url("/assets/imgList/memuBG.png") no-repeat;border: none;background-size:100% 100%}/* 日期 1.背景透明 */ .el-date-picker{background: transparent; }/* 日期 2.标题、左右图…...

自己实现 SpringMVC 底层机制 系列之-实现任务阶段 6-完成控制器方法获取参数-@RequestParam
😀前言 自己实现 SpringMVC 底层机制 系列之-实现任务阶段 6-完成控制器方法获取参数-RequestParam 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,…...

数据可视化:图表绘制详解
数据可视化是一种将抽象的数字和数据转化为直观图形的技术,使数据的模式、趋势和关系一目了然。本文将详细介绍如何绘制各种类型的图表,包括柱状图、折线图、饼图、散点图和热力图等。 第一部分:图表类型和选择 1. 柱状图 柱状图是用于比较类…...

【中危】Apache Ivy<2.5.2 存在XXE漏洞 (CVE-2022-46751)
漏洞描述 Apache Ivy 是一个管理基于 ANT 项目依赖关系的开源工具,文档类型定义(DTD)是一种文档类型定义语言,它用于定义XML文档中所包含的元素以及元素之间的关系。 Apache Ivy 2.5.2之前版本中,当解析自身配置、Ivy 文件或 Apache Maven 的 POM 文件…...

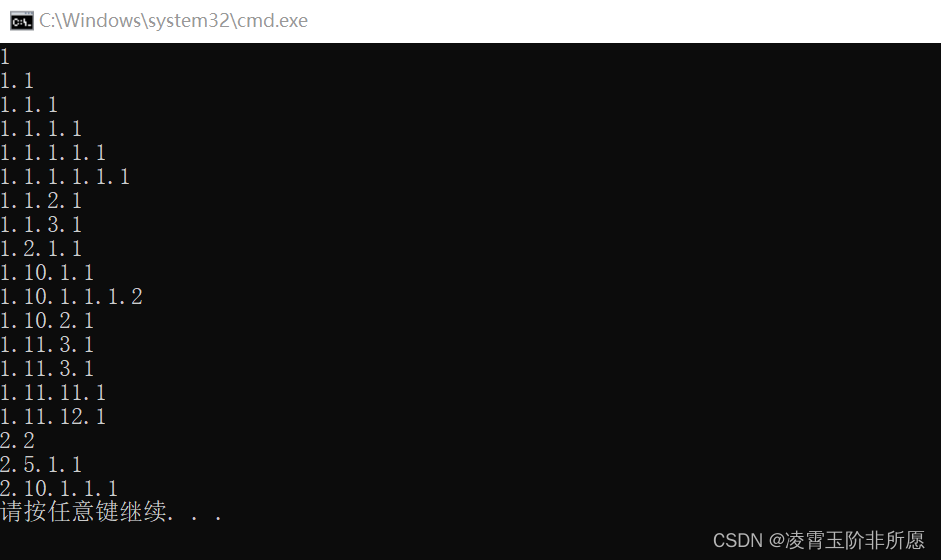
C#使用自定义的比较器对版本号(编码)字符串进行排序
给定一些数据,如下所示: “1.10.1.1.1.2”, “1.1”, “2.2”, “1.1.1.1”, “1.1.3.1”, “1.1.1”, “2.10.1.1.1”, “1.1.2.1”, “1.2.1.1”, “2.5.1.1”, “1.10.1.1”, “1.10.2.1”, “1.11.3.1”, “1.11.12.1”, “1.11.11.1”, “1.11.3.1”, “1”, “…...

AI在日常生活中的应用:从语音助手到自动驾驶
文章目录 AI的定义和发展AI在日常生活中的应用1. **智能语音助手**2. **智能家居**3. **智能医疗**4. **自动驾驶** 代码示例:使用Python实现基于机器学习的图片分类AI的未来前景结论 🎉欢迎来到AIGC人工智能专栏~探索AI在日常生活中的应用 ☆* o(≧▽≦…...

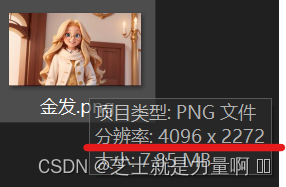
Windows10查看图片的分辨率
文章目录 查看方法 查看方法 鼠标悬停在想查看分辨率大小的图片上,稍等那么零点几秒,就会弹出图片的分辨率信息,如图所示:...

Spring事务和事务传播机制(2)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 在Spring框架中,事务管理是一种用于维护数据库操作的一致性和…...

计算机视觉 -- 图像分割
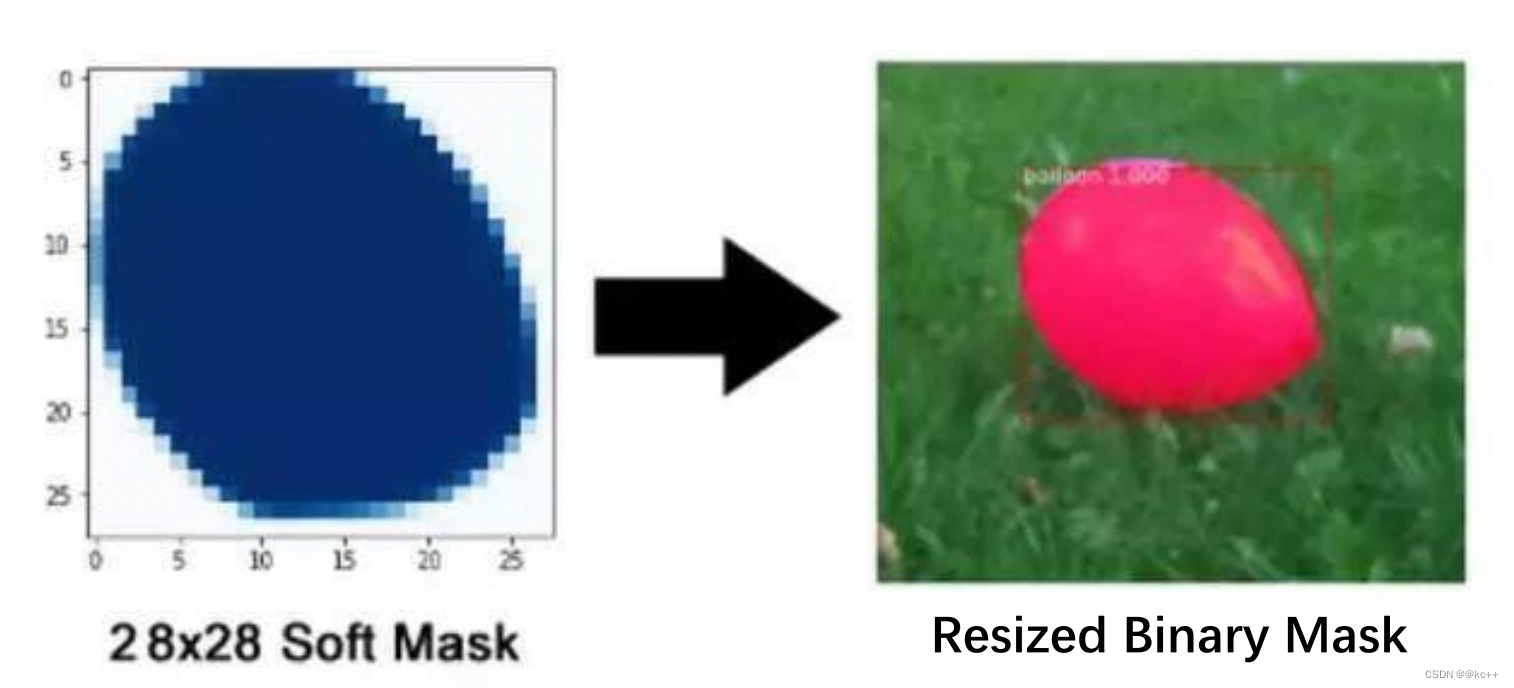
文章目录 1. 图像分割2. FCN2.1 语义分割– FCN (Fully Convolutional Networks)2.2 FCN--deconv2.3 Unpool2.4 拓展–DeconvNet 3. 实例分割3.1 实例分割--Mask R-CNN3.2 Mask R-CNN3.3 Faster R-CNN与 Mask R-CNN3.4 Mask R-CNN:Resnet1013…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
