探索短视频小程序/小年糕
短视频小程序的兴起,为创作者提供了一个全新的平台,让他们能够以更专业的方式展现自己的作品。这种创作形式不仅要求作品内容足够精彩还需要有深度的思考和逻辑性的呈现。本文将探索短视频小程序的专业与深度的创作之道,帮助创作者更好地发挥自己的才华。
一、挖掘专业性
1.选题策划:在创作短视频小程序时,选题的专业性是关键。创作者可以选择自己擅长的领域或感兴趣的主题,深入挖掘其中的专业知识,将其转化为有趣且有价值的内容。
2.资料搜集:专业性的作品离不开充分的资料搜集。创作者应当广泛阅读、研究相关文献、资讯和案例,以确保作品的准确性和权威性。
3.制作技巧:短视频小程序的制作技巧对于提升作品的专业性至关重要。创作者可以学习剪辑技术、摄影技巧和配乐应用等,以呈现出高质量的作品效果。
二、思考的深度
1.观点独特性:创作者在创作短视频小程序时,应该思考如何给作品注入独特的观点和思考。通过深入思考和独到的见解,可以使作品更加引人入胜,并激发观众的思考。
2.故事情节:一个有深度的故事情节能够吸引观众,并引发情感共鸣。创作者可以通过构建情节冲突、设置悬念和展示人物成长等方式,让作品具有更多的思考空间和情感共鸣。
3.探索社会问题:短视频小程序也可以成为创作者探索社会问题的媒介。通过深度思考和剖析社会问题的本质,创作者可以以独特的视角切入,引起观众对问题的关注和思考。
三、逻辑性的呈现
1.结构清晰:作品的逻辑性要求创作者在创作过程中注重结构的清晰性。通过合理的结构安排,创作者能够更好地展现作品的主题和内涵,引导观众理解作品的逻辑关系。
2.信息传递:逻辑性的作品需要创作者能够清晰地传递信息。在创作短视频小程序时,创作者应该注重信息的表达和传递方式,以便观众能够准确地理解作品所要表达的意义。
3.引导思考:逻辑性的作品应该能够引导观众进行思考。创作者可以通过提问、反问和引发观众思考的结尾等方式,激发观众的思维,让他们在观看作品的同时得到启发。
相关文章:

探索短视频小程序/小年糕
短视频小程序的兴起,为创作者提供了一个全新的平台,让他们能够以更专业的方式展现自己的作品。这种创作形式不仅要求作品内容足够精彩还需要有深度的思考和逻辑性的呈现。本文将探索短视频小程序的专业与深度的创作之道,帮助创作者更好地发挥…...

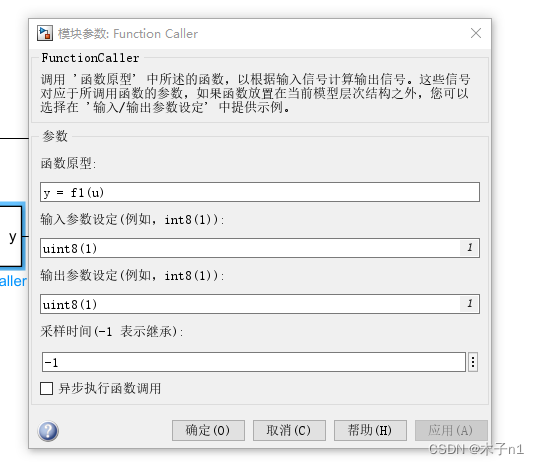
基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 7 Function callers标签页介绍
不知不觉这个code-mapping专题已经写了6篇文章了,今天是我们这个专题的最后一篇文章了介绍Function callers 这个其实很简单,以前的文章里也有提到CS接口实现两个SWC之间的CS调用,我们在从Code-mapping的角度在说下 首先还是看下模型 我们还记得在simulink里我们用function…...

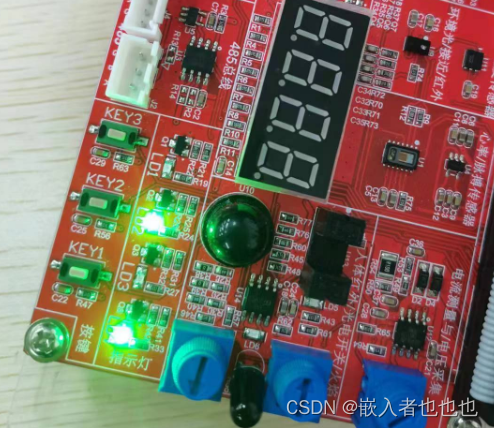
ARM开发(cortex-A7核中断实验)
1.实验目的:实现KEY1/LEY2/KE3三个按键,中断触发打印一句话,并且灯的状态取反; key1 ----> LED3灯状态取反; key2 ----> LED2灯状态取反; key3 ----> LED1灯状态取反; 2.分析框图: …...

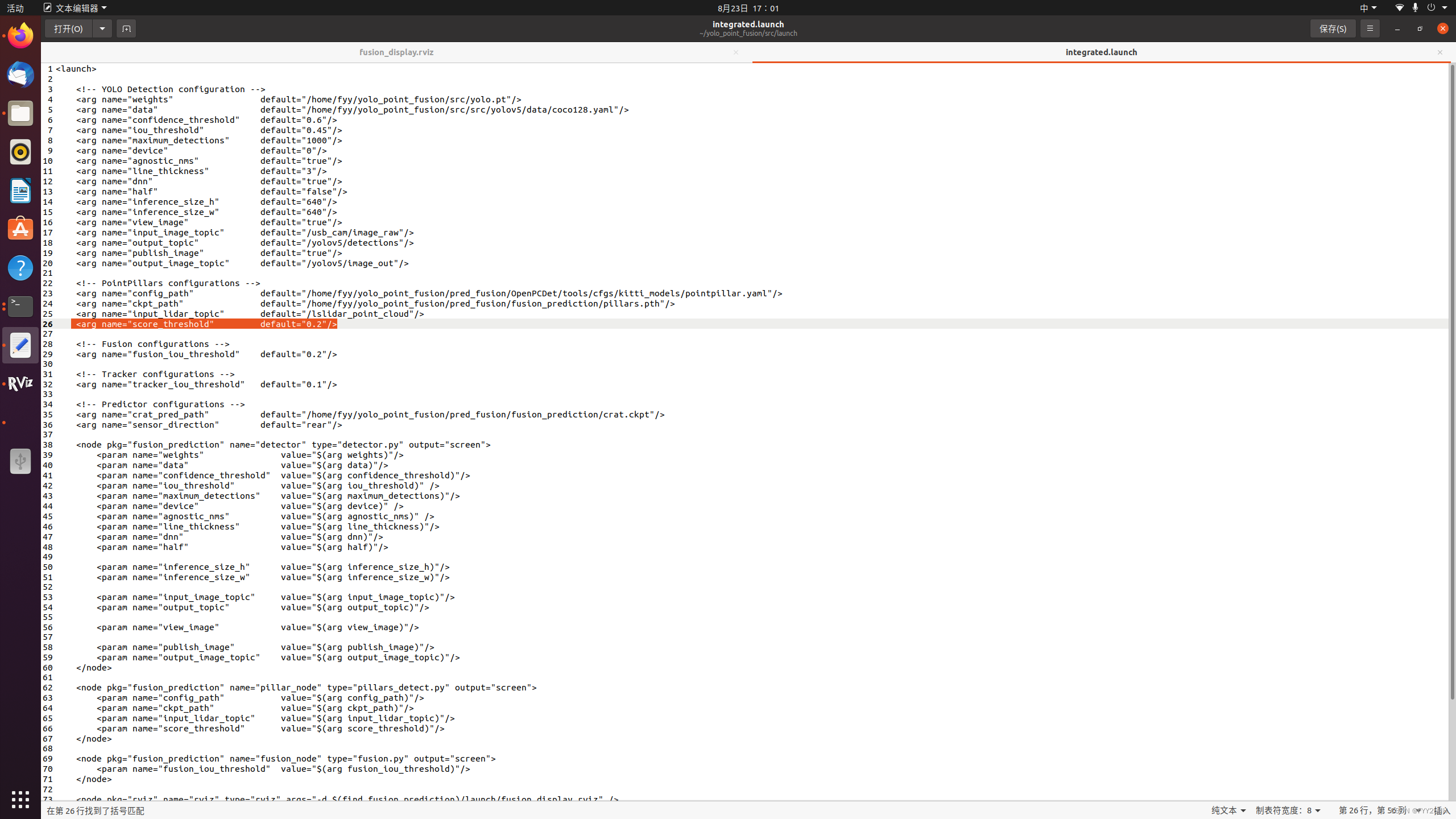
关于融合项目点云pointpillars检测不显示三维检测框问题的解决
这个问题主要还是launch文件中出现了一些偏差。 launch文件的第26行 这里原先是0.6,在检测kitti的时候是0.6,由于kitti是64线激光雷达,我个人用的是16线激光雷达,所以把0.6降到了0.2.出现了三维检测框,问题解决...

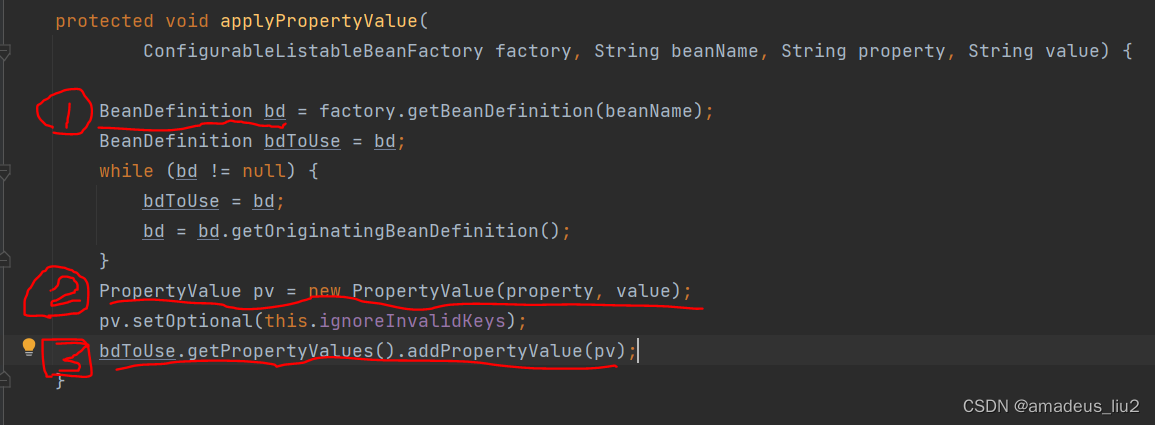
spring复习:(57)PropertyOverrideConfigurer用法及工作原理
一、属性配置文件 dataSource.urljdbc:mysql://xxx.xxx.xxx.xxx/test dataSource.usernameroot dataSource.passwordxxxxxx dataSource.driverClassNamecom.mysql.jdbc.Driver #dataSource.typecom.alibaba.druid.pool.DruidDataSource二、spring配置文件 <?xml version&…...

在axios中获取文件上传进度
1.在axios 全局配置的文件中加入一个postFile 方法在上传文件时调用。 export function postFile(url, params,config) {return new Promise((resolve, reject) > {axios.post(url, params,config).then(res > {resolve(res);}).catch(err > {reject(err);})}) } 2.…...

黑马头条-kafka配置
生产者配置 NAMEDESCRIPTIONTYPEDEFAULTVALID VALUESIMPORTANCEbootstrap.servershost/port列表,用于初始化建立和Kafka集群的连接。列表格式为host1:port1,host2:port2,…,无需添加所有的集群地址,kafka会根据提供的地址发现其他的地址&…...

PMP P-01 Basic Knowledge
PMP基础知识...

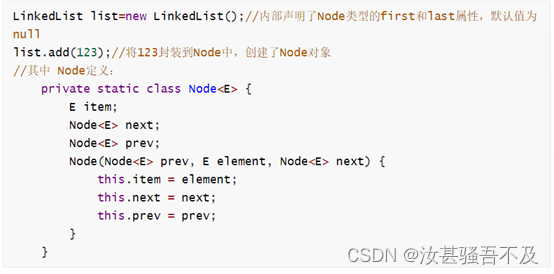
java八股文面试[数据结构]——ArrayList和LinkedList区别
ArrayList和LinkedList的异同 二者的线程都不安全,相对线程安全的Vector,执行效率高。此外,ArrayList时实现了基于动态数组的数据结构,LinkedList基于链表的数据结构,对于随机访问get和set,ArrayList觉得优于LinkedLis…...

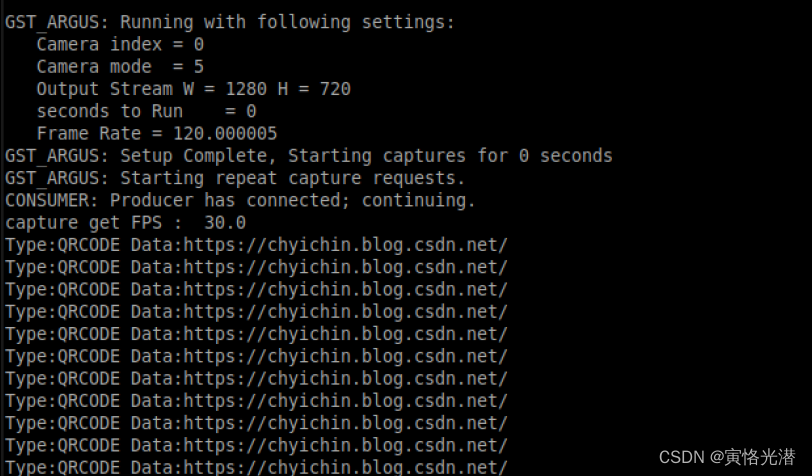
OpenCV中QR二维码的生成与识别(CIS摄像头解析)
1、QR概述 QR(Quick Response)属于二维条码的一种,意思是快速响应的意思。QR码不仅信息容量大、可靠性高、成本低,还可表示汉字及图像等多种文字信息、其保密防伪性强而且使用非常方便。更重要的是QR码这项技术是开源的,在移动支付、电影票、…...

常见排序集锦-C语言实现数据结构
目录 排序的概念 常见排序集锦 1.直接插入排序 2.希尔排序 3.选择排序 4.堆排序 5.冒泡排序 6.快速排序 hoare 挖坑法 前后指针法 非递归 7.归并排序 非递归 排序实现接口 算法复杂度与稳定性分析 排序的概念 排序 :所谓排序,就是使一串记录&#…...

css 实现四角边框样式
效果如图 此图只实现 左下与右下边角样式 右上与左上同理 /* 容器 */ .card-mini {position: relative; } /* 左下*/ .card-mini::before {content: ;position: absolute;left: 0;bottom: 0;width: 20px;height: 20px;border-bottom: 2px solid #253d64;border-left: 2px so…...

机器学习深度学习——自注意力和位置编码(数学推导+代码实现)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——注意力分数(详细数学推导代码实现) 📚订阅专栏:机器学习…...

02.案列项目Demo
1.创建项目 1. 创建项目 用pycharm 选择对应的编译器,输入对应的文件名,点击创建项目。删除默认外层生成的template和DIRS 配置项: 2. 创建App 创建appo1的命令: python manage.py startapp app01 如果使用pycharm>tool>…...

PDF校对:追求文档的精准与完美
随着数字化时代的到来,PDF已经成为了多数机构和个人首选的文件格式,原因在于它的稳定性、跨平台特性以及统一的显示效果。但是,对于任何需要公开或正式发布的文档,确保其内容的准确性是至关重要的,这就是PDF校对显得尤…...

低代码解放生产力,助力企业高效发展
近年来,随着数字化转型的推进,企业对于软件开发的需求日益显著。然而,传统的软件开发模式通常需要耗费大量时间和资源,限制了企业的快速响应能力。为了解决这一难题,低代码开发平台应运而生,成为企业和开发…...

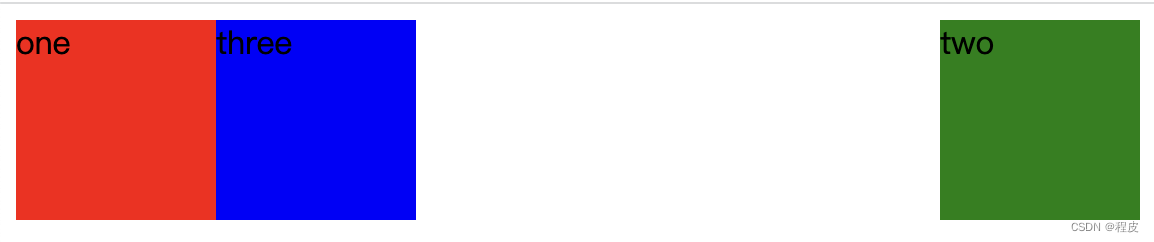
【前端从0开始】CSS——9、浮动
1. 浮动(float) 1.1 定义 float 属性定义元素向哪个方向浮动。之前这个属性应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,不论它本身是何种元素。 取值…...

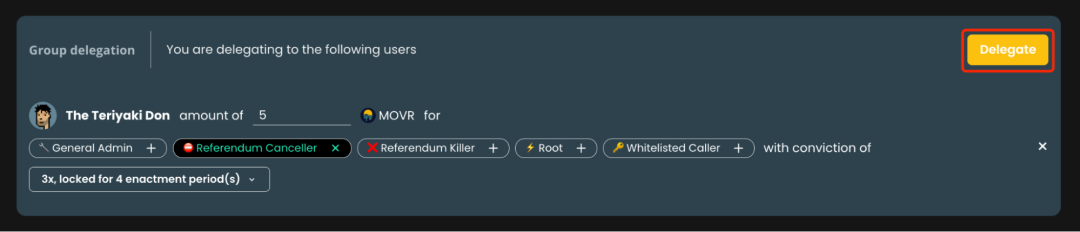
如何在Moonriver网络上向社区代表委托投票权利
我们之前介绍了「社区代表」这一概念,想必大家对社区代表在治理中扮演的角色和地位有了一定的了解。 本文将介绍如何将您的投票权利委托给社区代表。请注意,在委托Token给社区代表这一过程中,并非将您的Token转移给任何人,而且此…...

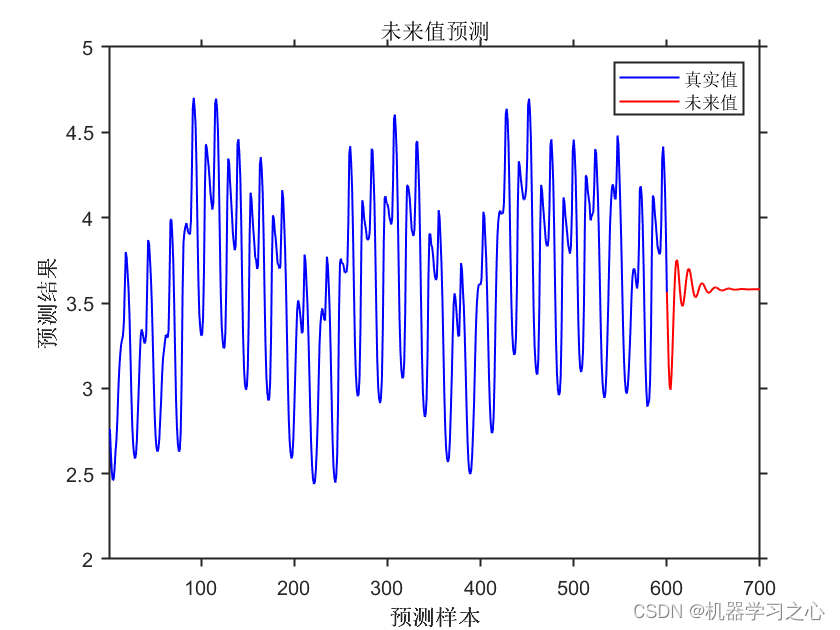
时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 MATLAB实现基于CNN-GRU卷积…...

【李群李代数】李群控制器(lie-group-controllers)介绍——控制 SO(3) 空间中的系统的比例控制器Demo...
李群控制器SO(3)测试 测试代码是一个用于控制 SO(3) 空间中的系统的比例控制器。它通过计算控制策略来使当前状态逼近期望状态。该控制器使用比例增益 kp 进行参数化,然后进行一系列迭代以更新系统状态,最终检查状态误差是否小于给定的阈值。这个控制器用…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
