2023年京东儿童智能手表行业数据分析(京东销售数据分析)
儿童消费市场向来火爆,儿童智能手表作为能够实现定位导航,信息通讯,SOS求救,远程监听,智能防丢等多功能的智能可穿戴设备,能够通过较为精准的定位功能和安全防护能力保障儿童的安全,因而广受消费者的欢迎。
根据鲸参谋电商平台的数据显示,7月份京东平台上儿童智能手表的销量将近38万,销售额将近2.4亿。虽然环比六月份,市场的销售表现有所下滑,但从本年的整体趋势来看,儿童智能手表的市场规模在不断扩充。

*数据源于鲸参谋-行业趋势分析(来自公开渠道获取,数据仅供参考)
儿童消费市场是各大巨头的必争之地,我国儿童智能手表市场被大厂商占据。目前市场中较为知名的儿童智能手表品牌主要有小天才、华为、小米、小寻、360等。其中,小天才是这一赛道中的霸主品牌,今年7月份,小天才儿童智能手表的销量将近17万,销售额将近1.3亿,市占约54%。
除小天才外,华为和小米品牌在赛道中也占据相当一部分的市场份额。鲸参谋数据显示,7月份,京东华为儿童智能手表的销量为6.8万+,销售额为5800万+,市占超过24%;小米品牌的销量为5.6万+,销售额将近2500万,市占将近11%。
此外,剩余儿童智能手表品牌在市场中的市占率均不足5%。

*数据源于鲸参谋-品牌排行分析(来自公开渠道获取,数据仅供参考)
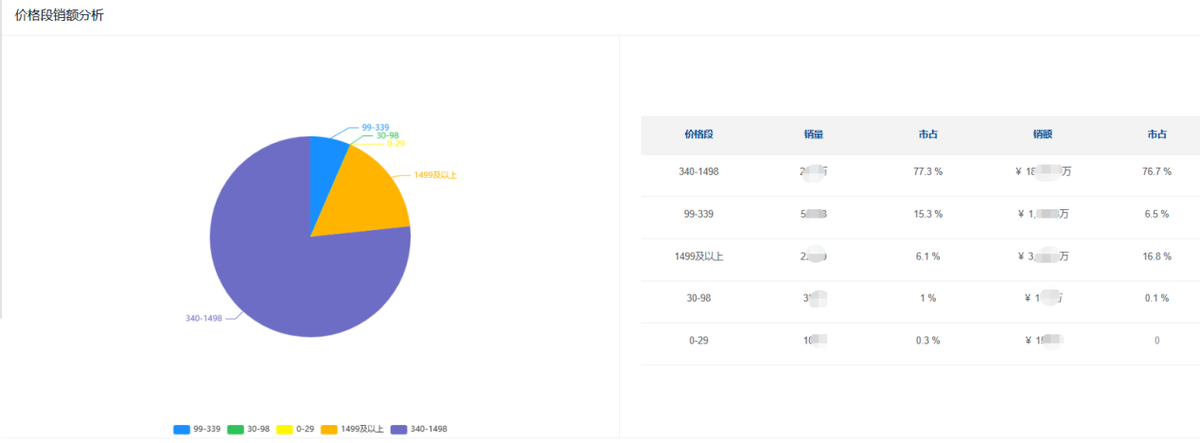
市场中儿童智能手表的价格参差不齐,既有百元内的,又有千元以上的。但从产品的交易额数据来看,价格位于“340元-1498元”这一区间的产品交易额较高,鲸参谋数据显示,7月份这一价格区间的产品销额为1.8亿+,市占将近77%。
此外,高价产品在市场中也占有一席之地。7月份,价格处于“1499元及以上”这一价格区间的产品交易额将近4000万,市占约达17%

*数据源于鲸参谋-价格段分析(来自公开渠道获取,数据仅供参考)
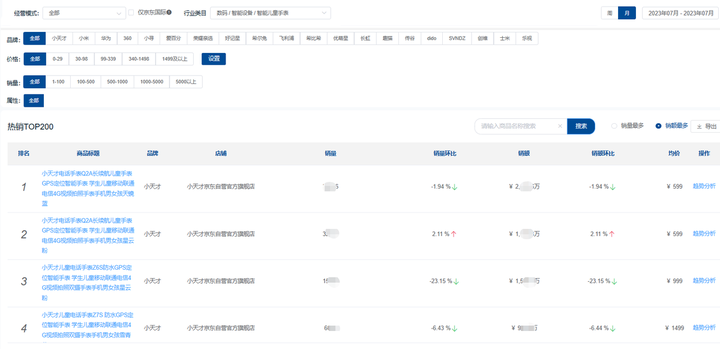
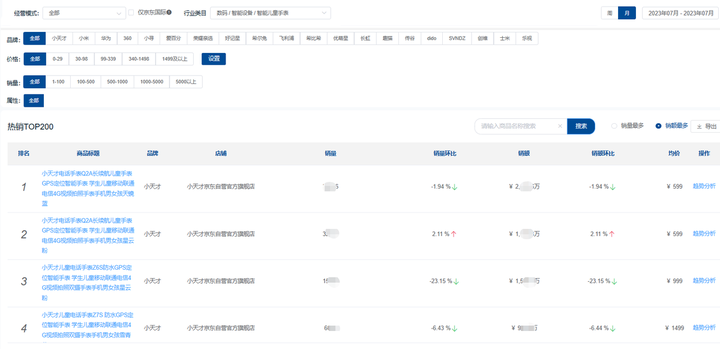
尽管目前布局儿童智能手表的企业较多,且不断推出新产品,但是不同企业之间产品的功能差距不大。从儿童智能手表的热销商品中可以看到,定位、双摄、通话等功能基本已经成为标配。

*数据源于鲸参谋-热销商品分析(来自公开渠道获取,数据仅供参考)
除此以外,健康监测、运动模式、防水等功能也是小米、华为等品牌儿童智能手表的常见功能。整体来看,儿童智能手表功能相似性高,存在一定的同质化问题。因此,品牌商若想要进一步提升自身竞争力,需要不断创新、推出新品。
鲸参谋数据来源于公开渠道,数据获取可能存在不完全,分析结果仅供参考。
如想要查看京东(淘宝/天猫)全品类的销售数据(行业/品牌/店铺/商品/监控),欢迎搜索“鲸参谋电商数据”,或者直接评论留言和私信(也可接口对接)~
相关文章:

2023年京东儿童智能手表行业数据分析(京东销售数据分析)
儿童消费市场向来火爆,儿童智能手表作为能够实现定位导航,信息通讯,SOS求救,远程监听,智能防丢等多功能的智能可穿戴设备,能够通过较为精准的定位功能和安全防护能力保障儿童的安全,因而广受消费…...

数据结构(6)
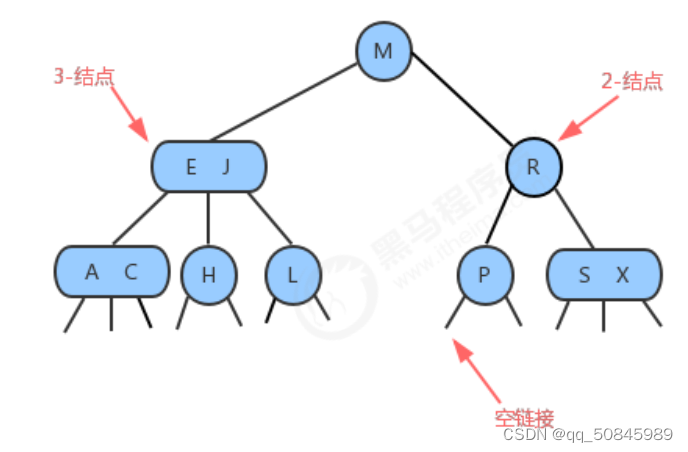
2-3查找树 2-结点:含有一个键(及其对应的值)和两条链,左链接指向2-3树中的键都小于该结点,右链接指向的2-3树中的键都大于该结点。 3-结点:含有两个键(及其对应的值)和三条链,左链接指向的2-3树中的键都小于该结点&a…...

C++学习|CUDA安装和配置
CUDA安装和配置 Windows下安装CUDAVS项目配置CUDA Windows下安装CUDA 第一步:先看自己NIVIDIA显卡适合什么版本的CUDA。打开电脑的“NIVIDIA控制面板”->系统信息->组件。会看到我的显卡驱动最高支持的CUDA版本是11.4.56。 第二步:去CUDA官网&…...

3.若依前后端分离版开发用户自定义配置表格功能
一、背景 在项目上线测试的时候,关于同一个界面的表格,不同的用户会出现不同的字段排列需求,有些用户希望把A字段排在最前面,有些用户则希望A字段不显示。针对这种情况,开发一个表格自定义配置的功能,每个…...

【操作系统】24王道考研笔记——第三章 内存管理
第三章 内存管理 一、内存管理概念 1.基本概念 2.覆盖与交换 覆盖技术: 交换技术: 总结: 3.连续分配管理方式 单一连续分配 固定分区分配 动态分区分配 动态分区分配算法: 总结: 4.基本分页存储管理 定义…...

Spring缓存深入解析:@Cacheable的使用详解
摘要:在本文中,我们将深入研究Spring框架中的Cacheable注解。我们会通过详细的Java示例,探讨如何使用这个功能强大的注解来提升应用程序性能。 一、什么是缓存? 在计算机科学中,缓存是一种存储技术,用于保…...

软件配置安装(破解)--- jdk下载配置
下载jdk 如果有oracle账号的话直接登录下载你想要的版本 不然可以尝试镜像站 HUAWEI镜像:https://repo.huaweicloud.com/java/jdk/ 安装 配置(细节) 这里的JAVA_HOME就是java的家,也就是解压(或安装)之后的java的目录ÿ…...

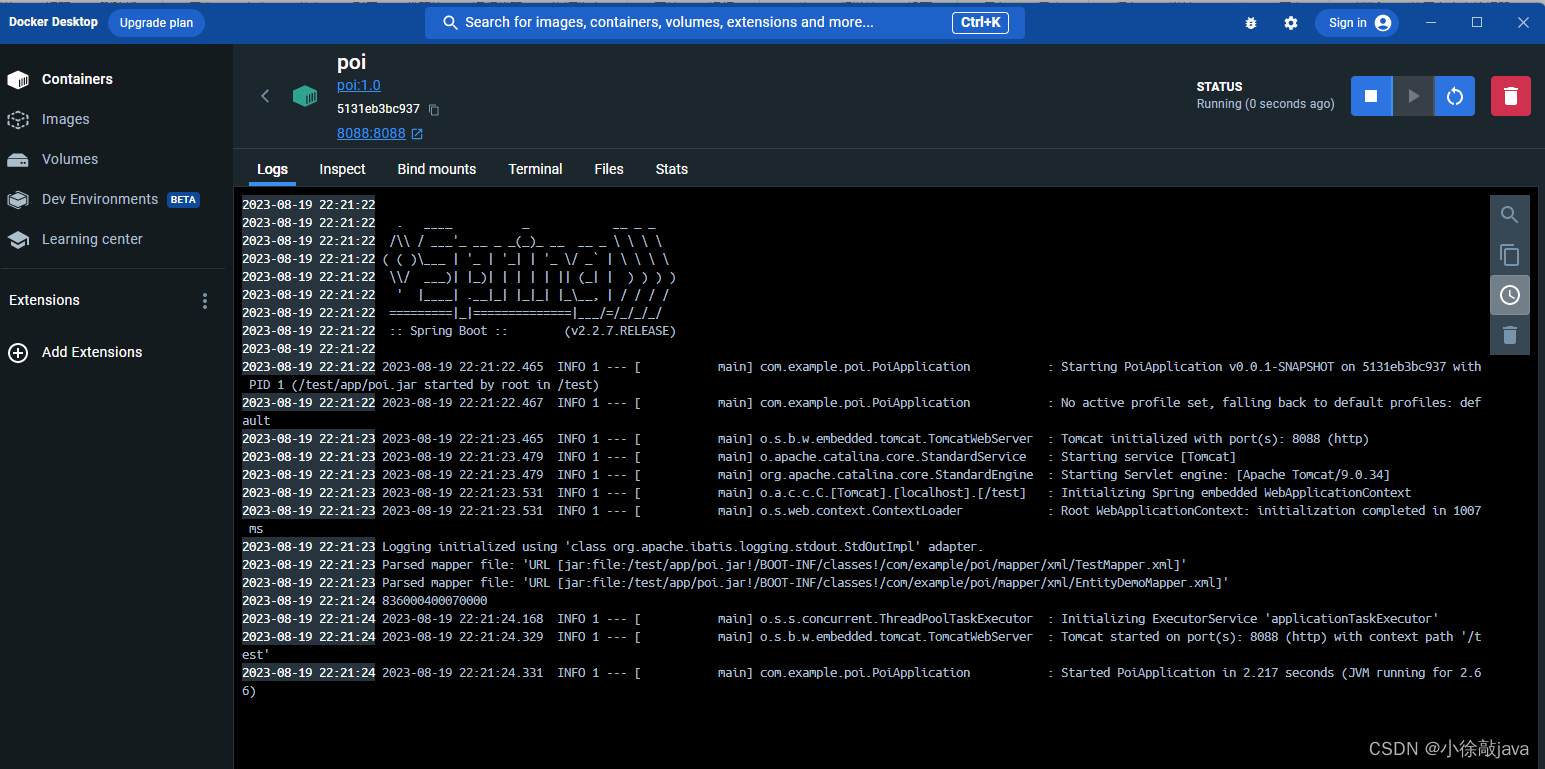
idea使用docker生成镜像(打包镜像,导入镜像,导出镜像)
1:先下载安装dockerdesktop,安装成功后 2: 在cmd执行docker -v,查看安装的docker版本 C:\Users\dell>docker -v Docker version 24.0.5, build ced09963:需要启动 dockerdesktop应用,才算启动docker&a…...

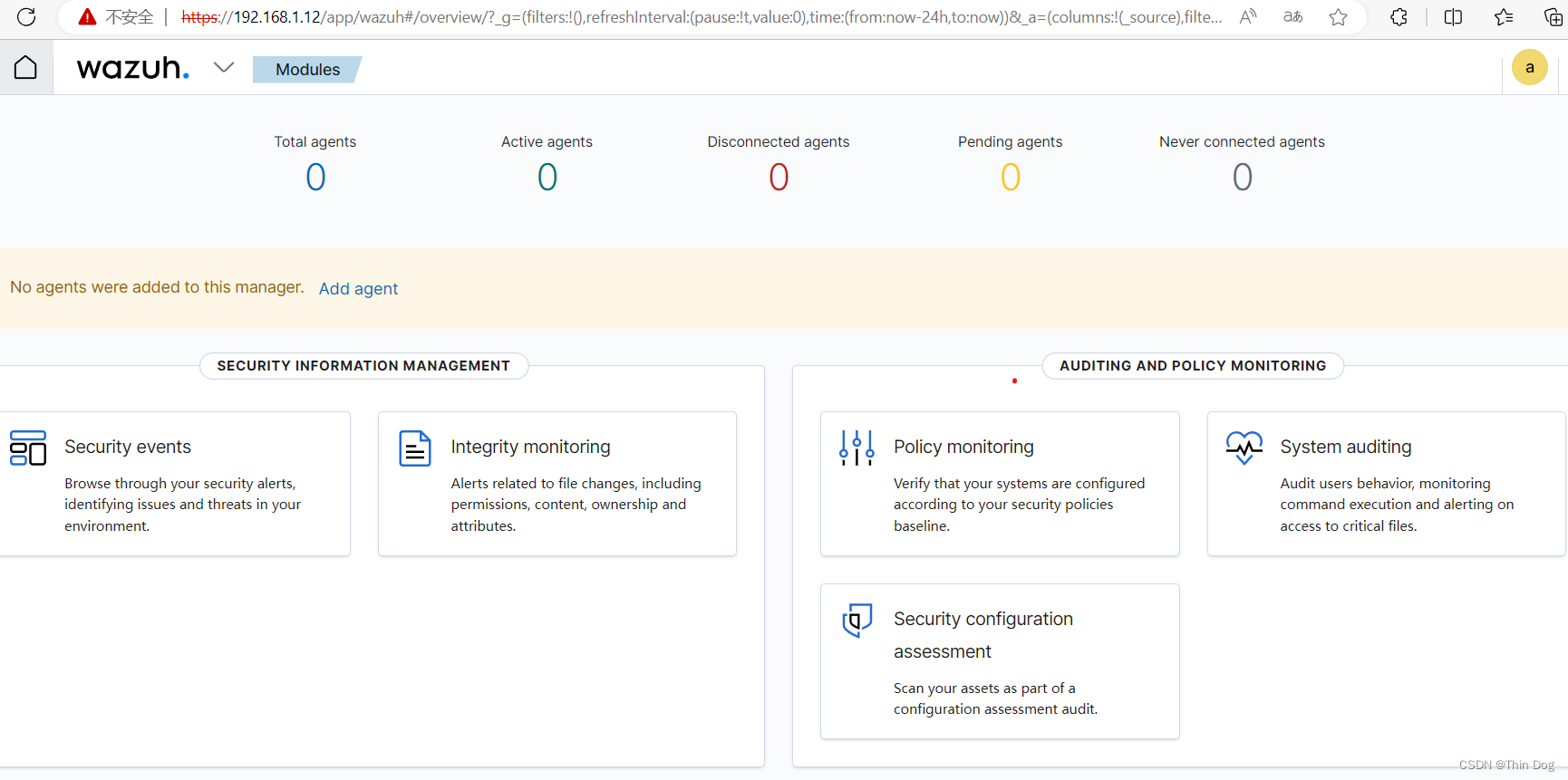
wazuh环境配置
目录 一、wazuh的安装 1.1官方仓库安装 1.2虚拟机OVA安装 1.2.1 然后执行下面命令 1.2.2 这里还要下载脚本和config.yml配置文件,用来生成证书编辑 1.2.3然后编辑config.yml文件,将下面的三个IP地址改为一样的 1.2.4运行./wazuh-certs-tool.sh以…...

【Linux】Linux下常用压缩解压缩指令及选项小结
0x00 前言 版本信息:Ubuntu 18.04.6 LTS 最后更新日期:2023.8.22 0x01 Linux下常用压缩解压缩指令小结 1.gzip指令 gzip file:压缩file文件为file.gz ,但是只能压缩文件不能压缩目录,且不保留源文件。若想打包目录…...

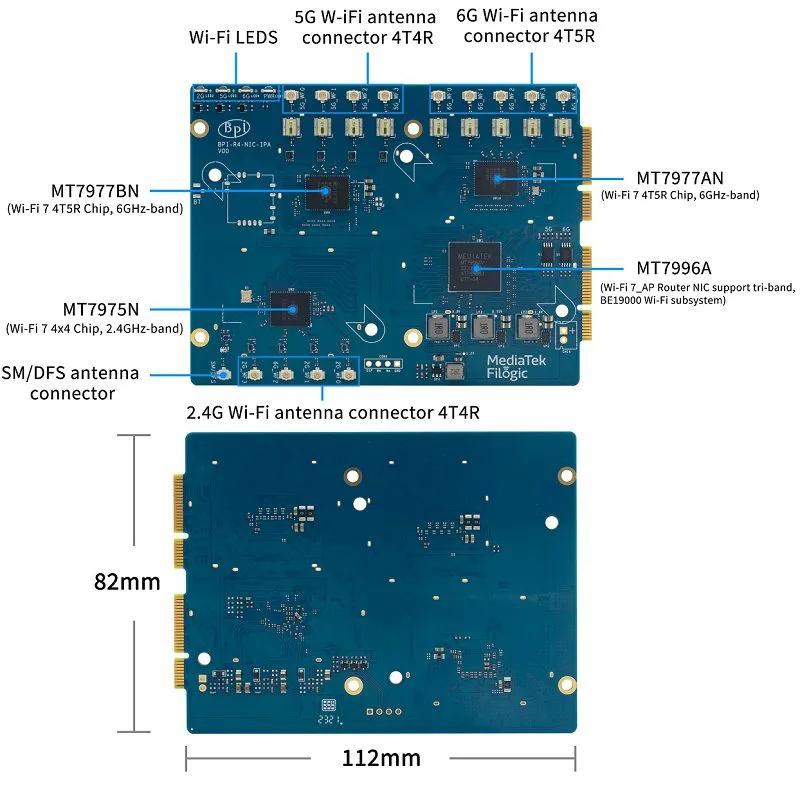
香蕉派社区推出带10G SFP+ 端口的Banana Pi BPI-R4 Wifi7开源路由器
香蕉派BPI-R4 根据著名Banana Pi品牌背后的公司Sinovoip提供的初步信息,他们即将推出的Banana Pi BPI-R4路由器板目前正在开发中。与之前的 Banana Pi R3 板相比,这在规格上将有显着提升。这就是我们目前所知道的。 您可以选择 R4 板的两种不同配置。具…...

A 题:震源属性识别模型构建与震级预测 :代码分析:
问题 1: 针对附件 1~8 中的地震波数据,找出一系列合适的指 标与判据,构建震源属性识别模型,进行天然地震事件(附件 1~7) 与非天然地震事件(附件 8)的准确区…...

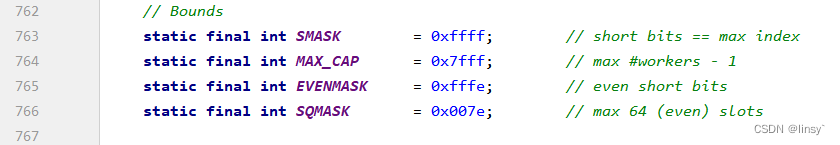
源码分析CompletableFuture使用默认线程池ForkJoinPool的弊端
先说结论: 假如有20CompletableFuture任务并发执行时,都使用默认线程池ForkJoinPool,但cpu的核心数又小于3,那么就会新建20个线程(不使用默认线程池了),这20个线程相互竞争cpu资源和内存&#x…...

连接pgsql数据库 sslmode sslrootcert sslkey sslcert 参数的作用
sslmode 参数的作用 sslmode 参数用于指定数据库连接时使用的 SSL 加密模式。SSL(Secure Sockets Layer)是一种加密协议,用于保护数据在客户端和服务器之间的传输过程,以增加数据传输的安全性。sslmode 参数可以设置不同的值&…...

从零学算法3
3.给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为 3。 示例 2: 输入: “bbbbb” 输出: 1 解释: 因为无重复字符的最长子串是 “b”&…...

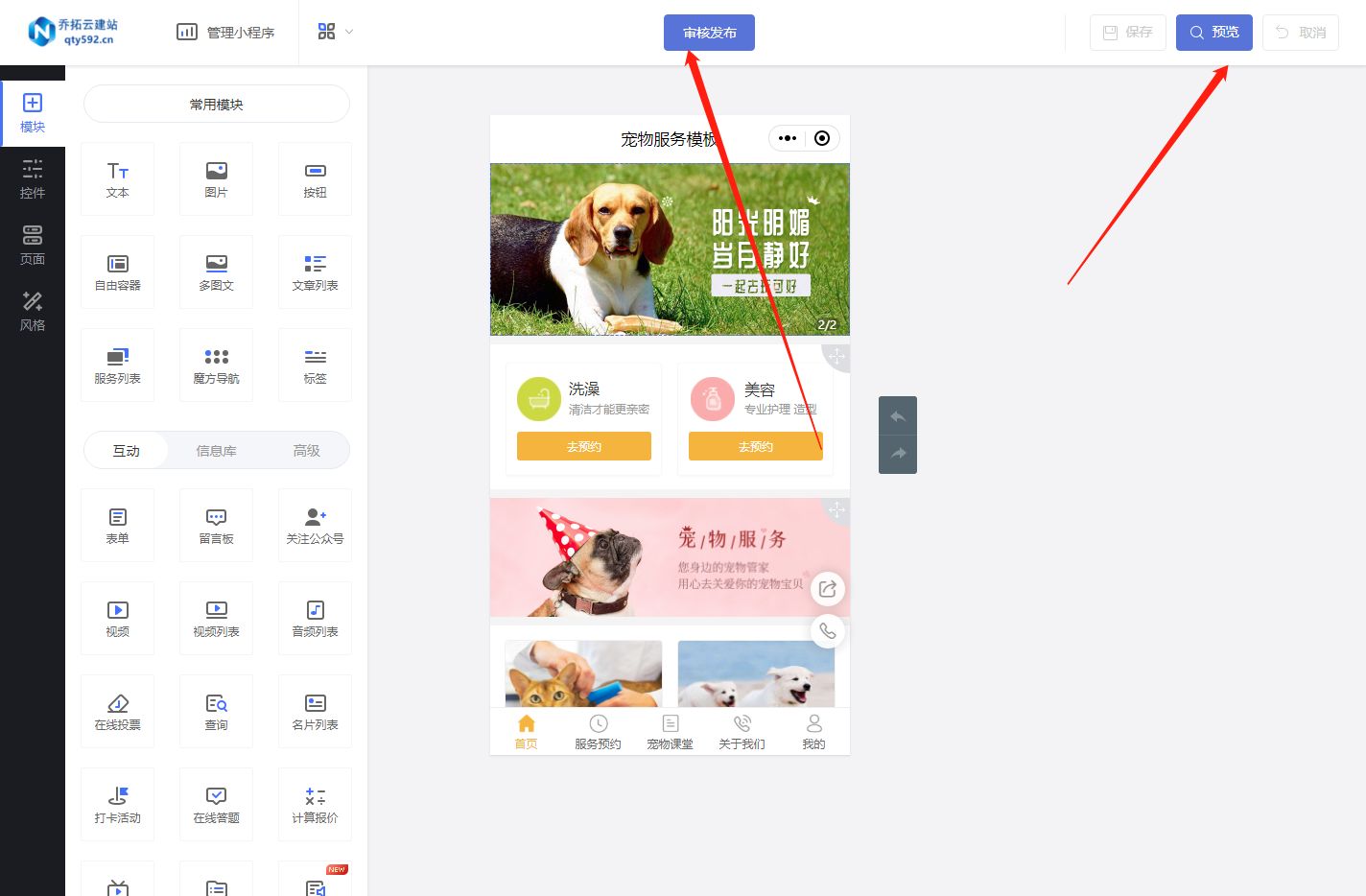
宠物小程序开发
在当今社会,宠物已成为许多人生活中不可或缺的一部分。宠物市场的持续增长为创业者提供了巨大的商机。然而,作为一个创业者,要在竞争激烈的宠物市场中脱颖而出并不容易。因此,开发一个专属于自己的宠物小程序成为了解决这一难题的…...

07-Vue基础之综合案例——小黑记事本
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

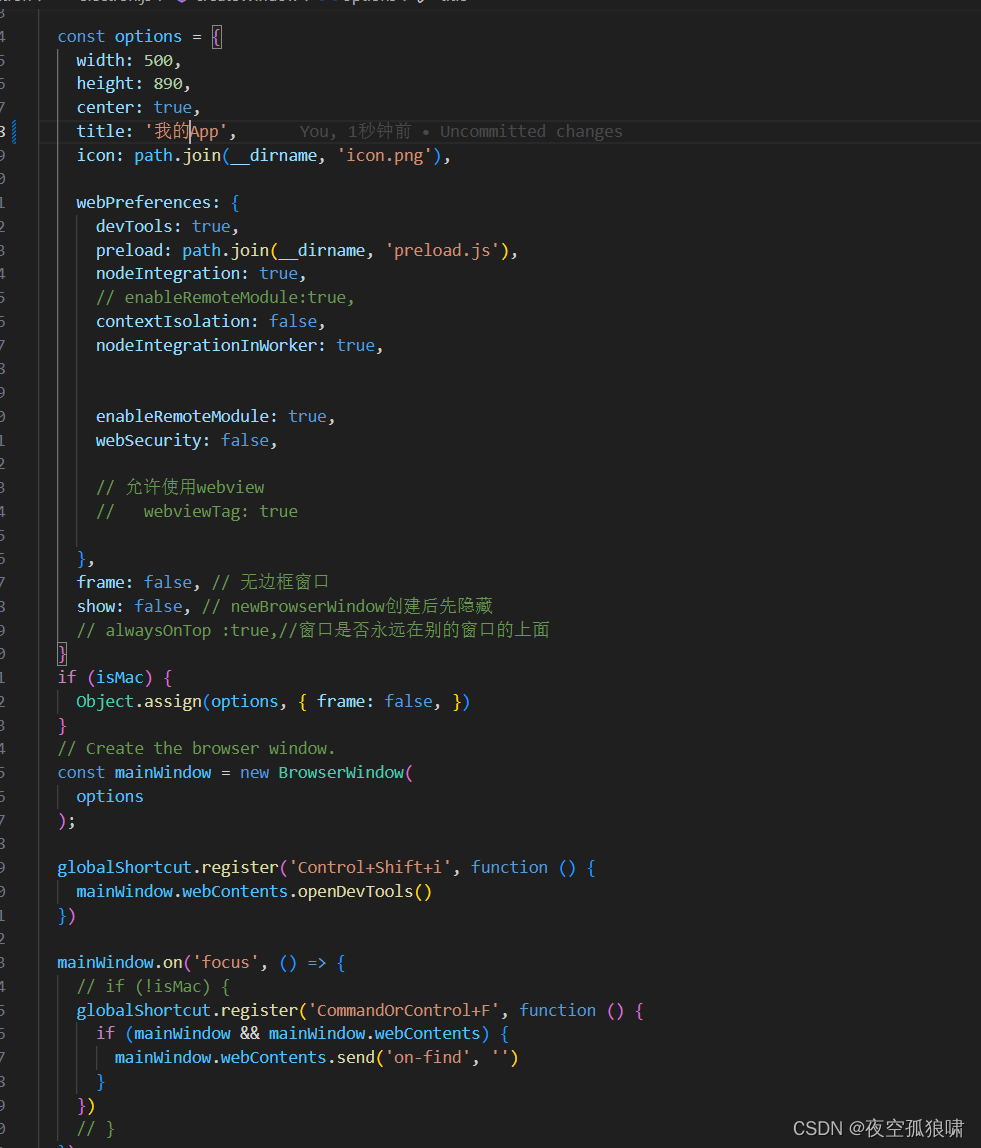
vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
vite4vue3electron23.3ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包 主要包依赖 "electron-store": "^8.1.0", //全局数据状态管理,可选择性安装"electron": "23.3.8","electron-builder": &q…...

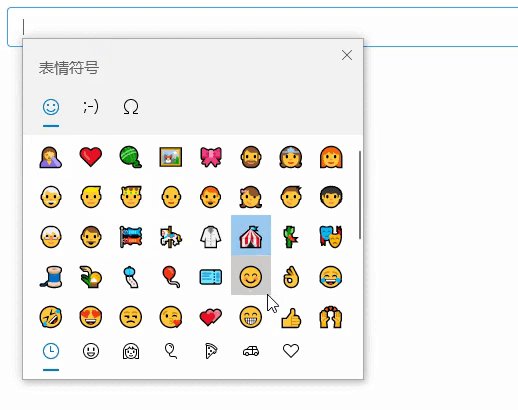
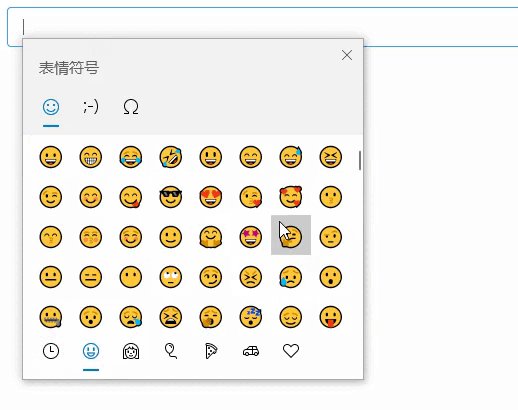
限制 el-input 输入 emoji
1. 电脑如何输入 emoji 表情 ? 快捷键 win; 或 win. 2. 代码实现 <template><el-input v-model"input" placeholder"请输入内容" input"inputChange"></el-input> </template><script> export default {name: D…...

【AI】解决Number_Words的安装和使用
It appears that you encountered an error while trying to install the “Numbers_Words” package using the specific version 0.18.2 of the PEAR channel. The error message indicates that there was a problem unpacking the “Math_BigInteger-1.0.3” package, whi…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
