使用Jetpack Compose构建可折叠Card

使用Jetpack Compose构建可折叠Card
为何在Android应用开发中使用扩展卡片
扩展卡片在Android应用开发中广受欢迎,它们可以让开发者打造干净紧凑的用户界面,同时可以轻松展开,显示额外的内容。
通过巧妙地使用扩展卡片,开发者可以为用户提供流畅、直观的体验,用户可以在无需切换到新屏幕或环境的情况下访问更详细的信息。
这在移动应用中特别有用,因为屏幕空间有限,用户通常处于快速移动中。通过采用扩展卡片呈现信息,开发者可以减少点击和滑动次数,从而提升用户体验。
扩展卡片是增强用户体验、使应用脱颖而出的绝佳方式。
扩展卡片的明显用途和采用案例包括但不限于:
- 展示电子商务应用中产品的额外细节
- 在新闻应用中展示新闻文章的附加信息
- 为待办事项列表应用中的任务提供更多详细信息
- 在应用中展示功能的附加选项或设置
- 在健身应用中显示用户活动摘要,并可展开以获取更多详情
- 在食品订购应用中展示餐厅或食品项目的详细信息
- 在财务应用中提供用户账户信息摘要,可展开以获得更多详情。
这只是展开式卡片在Android应用开发中的几个应用示例。

逐步教程:在Compose中创建可展开卡片
Jetpack Compose是使用Kotlin构建本机Android应用程序的现代UI工具包。它提供了一种更直观、更声明式的方式来构建UI组件,使开发人员能够轻松创建漂亮、响应式的用户界面。本教程将使用Jetpack Compose创建一个可展开的卡片。
步骤1:为卡片创建一个组合函数
第一步是创建一个代表卡片的组合函数。我们定义一个名为ExpandableCard的组合函数。
此函数将接受两个参数:卡片的标题和一个布尔值,用于确定卡片是否展开。
我们使用mutableStateOf创建一个名为expanded的布尔变量,用于跟踪卡片是否展开。我们将其初始化为false。
以下是这个函数的代码示例:
@Composable
fun ExpandableCard(title: String) {
var expanded by remember { mutableStateOf (false) }Card(shape = RoundedCornerShape(8.dp),elevation = 8.dp,modifier = Modifier.fillMaxWidth().padding(16.dp)
)) {// Card content goes here, at this state a column to hold items}
}
此函数创建了一个具有圆角形状和投影阴影的卡片元素。
我们使用Card组合创建了一个容器,其中包含了高度、圆角和其他材料设计特征。我们将其修饰符设置为fillMaxWidth,使其占据父元素的整个宽度。
上面核心的一个方面在这一行:
var expanded by remember { mutableStateOf(false) }
让我们进行一些解释:
在Jetpack Compose中,状态是一个关键的概念,用于保存在组合函数的生命周期内可以发生变化的数据。
在这段代码中,var expanded是一个可变变量,表示ExpandableCard的当前状态。它用于确定卡片当前是展开还是折叠。
by remember { mutableStateOf(false) } 表达式使用可变状态持有器初始化了expanded 变量。
remember 函数用于缓存状态值,使其在组合函数的重新组合中保持持久。
mutableStateOf 函数用于创建一个可保存布尔值的状态持有器。在这种情况下,状态的初始值设置为"false",这意味着卡片最初是折叠的。
每当expanded变量的值发生变化时,Jetpack Compose会自动重新组合组合函数,从而更新UI以反映新状态。
我们还将卡片的宽度设置为填充可用空间,并添加一些填充以进行间距设置。我们稍后将添加卡片的内容。
步骤2:添加展开按钮
接下来,我们需要添加一个按钮,用户可以点击以展开或折叠卡片。我们将使用一个包裹卡片内容的Clickable组合来实现这一点。下面是ExpandableCard函数的更新代码:
@Composable
fun ExpandableCard(title: String) {var expanded by remember { mutableStateOf(false) }Card(shape = RoundedCornerShape(8.dp),elevation = 8.dp,modifier = Modifier.fillMaxWidth().padding(16.dp).clickable(onClick = { expanded = !expanded })) {Column(// 卡片内容放在这里,包括标题和示例内容)}
}
我们添加了一个包裹卡片内容的Column组合。在Card上,我们添加了一个clickable修饰符。我们将使用这个修饰符来切换卡片的展开状态。
让我们详细解释一下这个clickable修饰符:
.clickable {onClick { expanded = !expanded }
}
.clickable 修饰符用于使一个组合函数变得可点击。在这种情况下,Card组合被设置为可点击,以便当用户点击它时触发特定操作。
onClick 方法是一个lambda表达式,在用户点击Card时执行。它通过使用"!“运算符来取反当前值,从而切换"expanded” 变量的值。这意味着如果"expanded" 是true,它将变为false,如果它是false,它将变为true。
expanded 变量用于确定卡片当前是展开还是折叠。当用户点击卡片时,onClicklambda被执行,“expanded” 的值被切换,从而更新卡片的状态。结果,组合函数被重新组合,UI更新以反映卡片的新状态。
因此,这段代码为卡片设置了切换功能,允许根据"expanded" 变量的当前状态展开或折叠。

步骤3:为卡片添加内容
现在我们有了一个可点击的列作为卡片,我们可以添加卡片的内容。这可以是Jetpack Compose UI元素的任意组合,比如文本、图片或按钮。以下是内容可能的示例:
@Composable
fun ExpandableCard(title: String) {var expanded by remember { mutableStateOf (false) }Card(shape = RoundedCornerShape(8.dp),elevation = 8.dp,modifier = Modifier.fillMaxWidth().padding(16.dp).clickable (onClick { expanded = !expanded })) {Column() {Text(text = title,style = MaterialTheme.typography.h4,modifier = Modifier.padding(8.dp))if (expanded) {Text(text = "Content Sample for Display on Expansion of Card",style = MaterialTheme.typography.body1,modifier = Modifier.padding(8.dp))}}}
}
在这个示例中,我们为卡片的标题添加了一个Text元素,并在卡片的内容中添加了另一个条件性的Text元素。只有在卡片展开时,我们才会显示内容。
步骤4:切换展开状态
最后,我们需要添加逻辑,以便在用户点击卡片时切换卡片的展开状态。我们可以通过使用 !expanded 来更新expanded参数来实现这一点。以下是函数的最终代码:
@Composable
fun ExpandableCard(title: String) {var expanded by remember { mutableStateOf (false) }Card(shape = RoundedCornerShape(8.dp),elevation = 8.dp,modifier = Modifier.fillMaxWidth().padding(16.dp).clickable {onClick { expanded = !expanded }}) {Column() {Text(text = title,style = MaterialTheme.typography.h4,modifier = Modifier.padding(8.dp))if (expanded) {Text(text = "Content Sample for Display on Expansion of Card",style = MaterialTheme.typography.body1,modifier = Modifier.padding(8.dp))}}}
}当用户点击卡片时,我们调用这个函数来反转当前展开值。
重申一下,expanded 变量用于确定卡片当前是展开还是折叠。
当用户点击卡片时,onClick lambda被执行,expanded 的值被切换,从而更新卡片的状态。
结果,组合函数被重新组合,UI更新以反映卡片的新状态。
结论
在本教程中,我们探讨了在Jetpack Compose中创建可展开卡片所需的步骤。
我们首先创建了一个卡片的组合函数,然后添加了展开按钮和卡片内容,最后添加了切换卡片展开状态的逻辑。
相关文章:

使用Jetpack Compose构建可折叠Card
使用Jetpack Compose构建可折叠Card 为何在Android应用开发中使用扩展卡片 扩展卡片在Android应用开发中广受欢迎,它们可以让开发者打造干净紧凑的用户界面,同时可以轻松展开,显示额外的内容。 通过巧妙地使用扩展卡片,开发者可…...

安卓手机跑 vins slam (1)
我是迪卡魏曼依奇,一直是用手机拍照,将图片导出到电脑,然后使用RealityCapture三维重建。 RealityCapture是靠特征点去把拍摄的多个图像进行对齐的。需要拍摄的足够多,且有特征才能对齐,要不然很多图像会找不到公共点…...

腾讯云-对象存储服务(COS)的使用总结
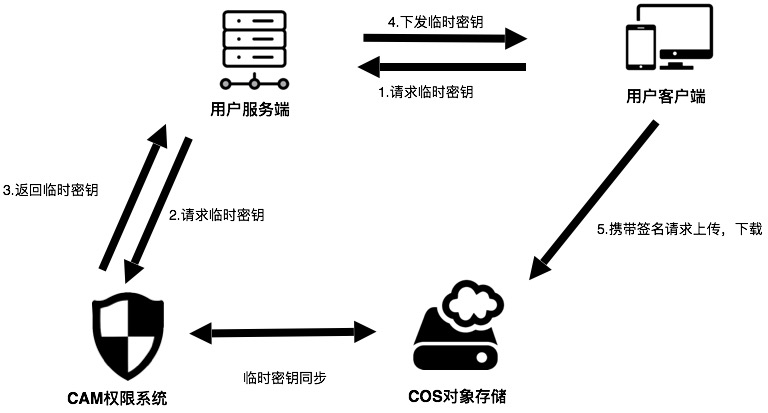
简介 对象存储(Cloud Object Storage,COS)是腾讯云提供的一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。通过控制台、API、SDK 和工具等多样化方式,用户可简单、快速地接入 COS࿰…...
自定义序列化器和反序列化器)
kafka复习:(3)自定义序列化器和反序列化器
一、实体类定义: public class Company {private String name;private String address;public String getName() {return name;}public void setName(String name) {this.name name;}public String getAddress() {return address;}public void setAddress(String a…...

Unity 图片资源的适配
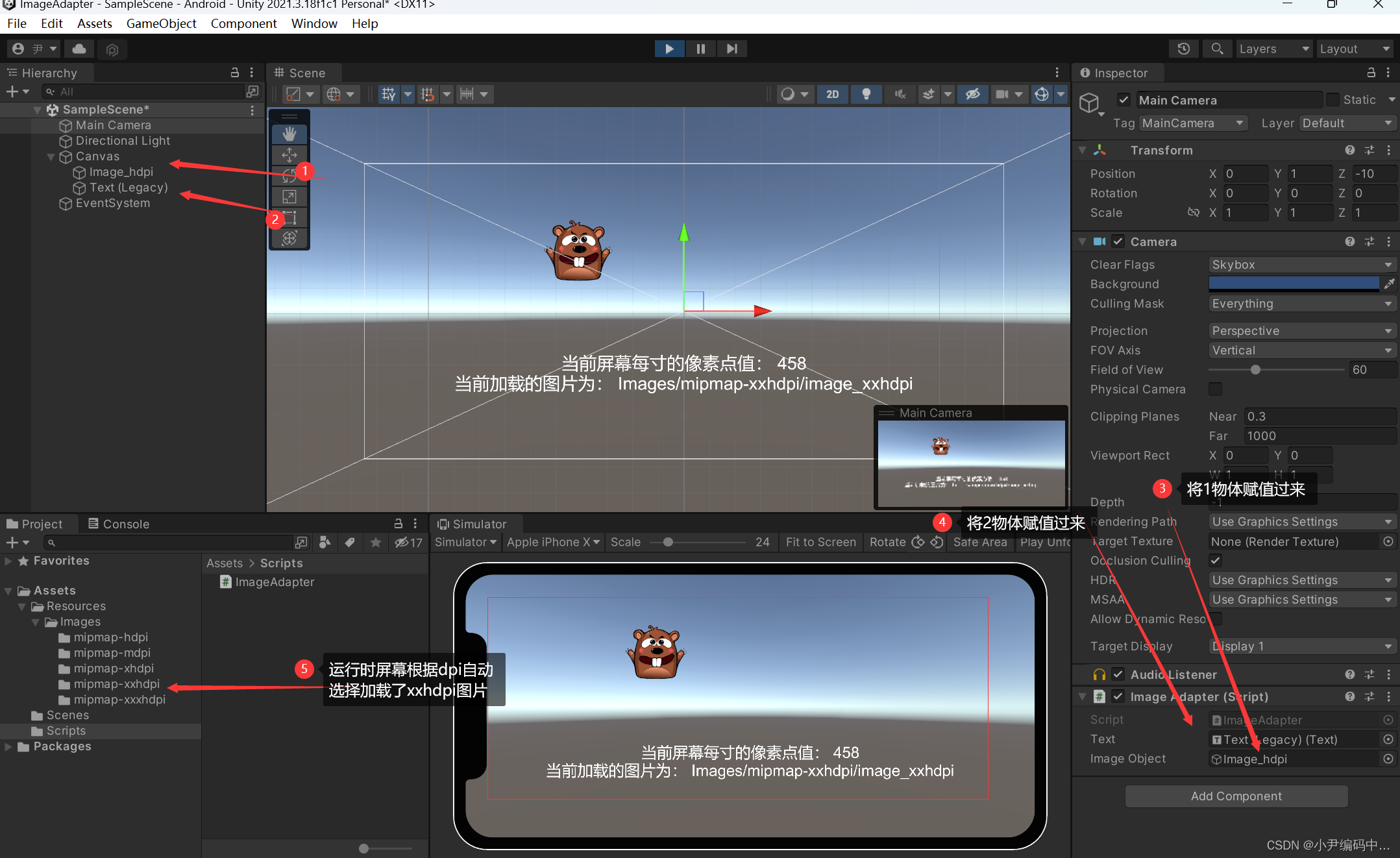
前言 最近小编做Unity项目时,发现在资源处理这方面和Android有所不同;例如:Android的资源文件夹res下会有着mipmap-mdpi,mipmap-hdpi,mipmap-xhdpi,mipmap-xxhdpi,mipmap-xxxhdpi这五个文件夹&a…...

【Axure高保真原型】通过输入框动态控制折线图
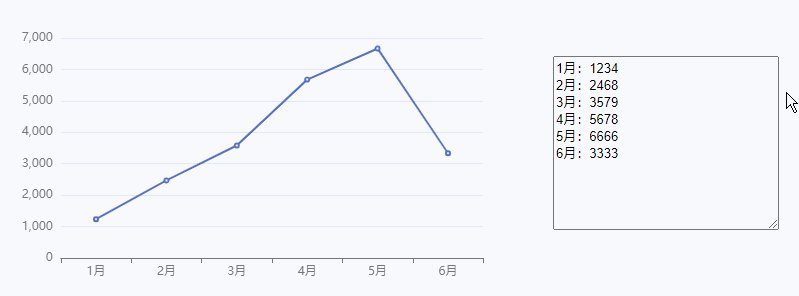
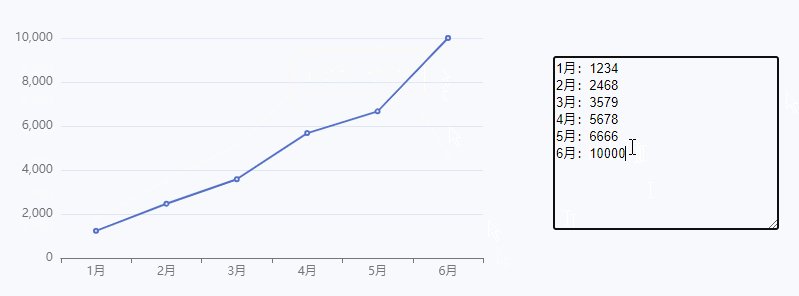
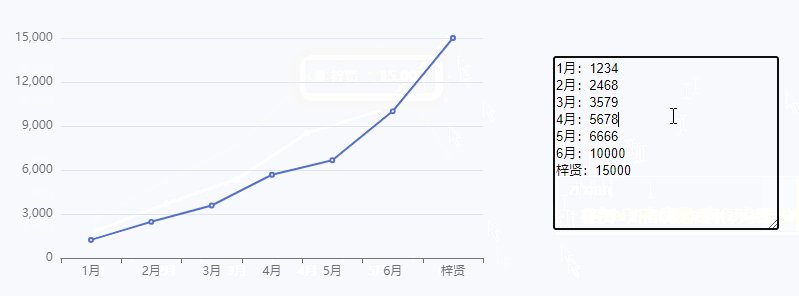
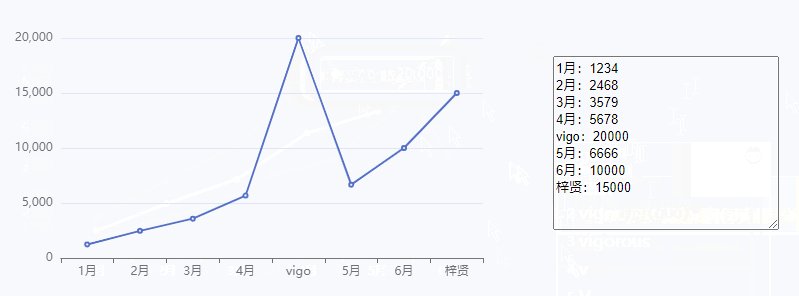
今天和大家分享通过输入框动态控制折线图的原型模板,在输入框里维护项目数据,可以自动生成对应的折线图,鼠标移入对应折点,可以查看对应数据。使用也非常方便,只需要修改输入框里的数据,或者复制粘贴文本&a…...

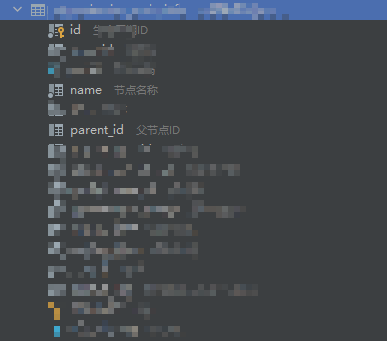
【Java】树结构数据的搜索
这里写自定义目录标题 需要实现的效果前端需要的json格式:一定是一个完整的树结构错误错误的返回格式错误的返回格式实现的效果 正确正确的返回格式正确的展示画面 后端逻辑分析代码总览 数据库表结构 需要实现的效果 前端需要的json格式:一定是一个完整…...

ElementUI中的日历组件加载无效的问题
在ElementUI中提供了一个日历组件。在某些场景下还是比较有用的。只是在使用的时候会有些下坑,大家要注意下。 官网提供的信息比较简介。我们在引入到项目中使用的时候可以能会出现下面的错误提示。 Unknown custom element: <el-calendar> - did you …...
stash临时操作和.gitignore配置)
Git版本管理(03)stash临时操作和.gitignore配置
1 git stash操作(临时存储) 1.1 git stash常见流程 当你修改了某一个分支,但此时要切换分支时如果直接切换会因为一些修改冲突而checkout失败,那么此时就可以使用git stash命令来解决该问题。一般流程为: $git pull# 将当前未提交的修改…...

【ThingJS | 3D可视化】开发框架,一站式数字孪生
博主:_LJaXi Or 東方幻想郷 专栏: 数字孪生 | 3D可视化框架 开发工具:ThingJS在线开发工具 ThingJs 低代码开发 ThingJs 低代码开发注意点场景效果配置层级层级常用API实例化 Thing,加载场景load 加载函数ThingJs 层级关系图查找层…...

SpringBoot返回响应排除为 null 的字段
SpringBoot返回响应排除为 null 的字段 可以通过全局配置,使返回响应中为null的字段,不在出现在返回结果中。 注意:这样配置,使得返回响应包含的字段随请求结果变化,响应到底包含哪些字段不直观;除非业务…...

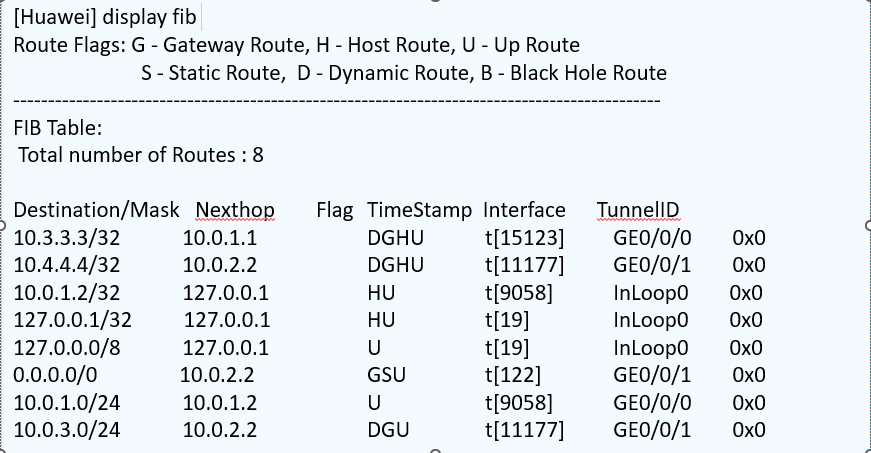
华为数通方向HCIP-DataCom H12-821题库(单选题:41-60)
第41题 以下关于IS-IS协议说法错误的是? A、IS-IS协议支持CLNP网络 B、IS-IS 协议支持IP 网络 C、IS-IS 协议的报文直接由数据链路层封装 D、IS-IS协议是运行在AS之间的链路状态协议 答案:D 解析: 关于IS-IS协议的说法错误是D. IS-IS协议是运行在A…...

OpenAI推出GPT-3.5Turbo微调功能并更新API;Midjourney更新局部绘制功能
🦉 AI新闻 🚀 OpenAI推出GPT-3.5Turbo微调功能并更新API,将提供GPT-4微调功能 摘要:OpenAI宣布推出GPT-3.5Turbo微调功能,并更新API,使企业和开发者能够定制ChatGPT,达到或超过GPT-4的能力。通…...

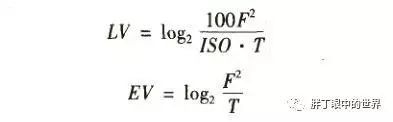
相机成像之3A算法的综述
3A算法是摄像机成像控制技术中的三大自动控制算法。随着计算机视觉的迅速发展,该算法在摄像器材领域具有广泛的应用和前景。 那么3A控制算法又是指什么呢? (1)AE (Auto Exposure)自动曝光控制 (2)AF (Auto Focus)自动聚焦控制 (3)AWB (Auto White Balance)自动白平衡控…...

最新AI系统ChatGPT程序源码/微信公众号/H5端+搭建部署教程+完整知识库
一、前言 SparkAi系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。 那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧!…...

OpenCV实例(九)基于深度学习的运动目标检测(二)YOLOv2概述
基于深度学习的运动目标检测(二)YOLOv2&YOLOv3概述 1.YOLOv2概述2.YOLOv3概述2.1 新的基础网络结构:2.2 采用多尺度预测机制。2.3 使用简单的逻辑回归进行分类 1.YOLOv2概述 对YOLO存在的不足,业界又推出了YOLOv2。YOLOv2主要…...

【Docker】已经创建好的Docker怎么设置开机自启
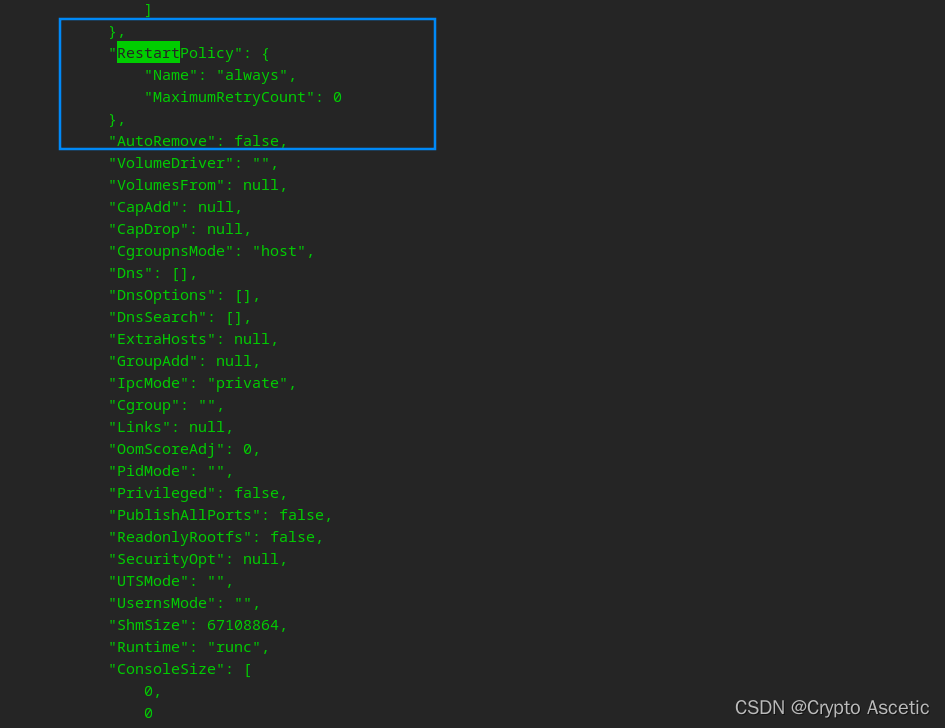
已经创建好的Docker怎么设置开机自启 1.使用命令Docker update来完成2.查看是否开启3.验证是否开启 1.使用命令Docker update来完成 操作步骤: docker update --restartalways 容器ID2.查看是否开启 docker inspect 容器Id看到这里RestartPolicy设置为如图&#…...

E - Excellent Views
Problem - E - Codeforces 问题描述:数组H大小都不相同。从i到j是可行的,当且仅当 不存在 k ,使 ∣ i − k ∣ ≤ ∣ i − j ∣ , H k > H j 不存在k,使 \\ |i - k| \leq |i - j|, \quad H_k > H_j 不存在k,使…...

WiFi天线和NB-IoT天线不通用
表面看起来完全一样。但是把WiFi天线插到NB-IoT设备后,信号弱了很多。还导致设备反复重启...

IoT DC3 是一个基于 Spring Cloud 的开源的、分布式的物联网(IoT)平台本地部署步骤
dc3 windows 本地搭建步骤: 必要软件环境 进入原网页# 务必保证至少需要给 docker 分配:1 核 CPU 以及 4G 以上的运行内存! JDK : 推荐使用 Oracle JDK 1.8 或者 OpenJDK8,理论来说其他版本也行; Maven : 推荐…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

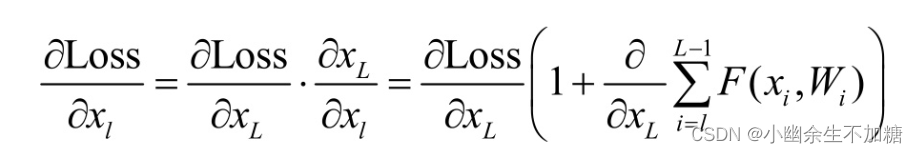
使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
