Vue 3 常见面试题汇总
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
前言
最近两年许多大厂都在实行“降本增效”、“优化组织架构”,然后“为社会输送了大量人才”,今年(2023)更是不容易,一些外资企业也陆续撤离,各行各业订单大量减少,业务大量裁撤,导致工作岗位大幅度减少。程序员们不得不重新找工作,其中不少人回到了老家,不少人送起了外卖,跑起了网约车。当然也有不少人选择继续在坚持,不管做出了什么选择,各位的选择都值得被尊重。在这个时代环境下,大家都是好样的。
而我选择了继续坚持,最近也在找工作的路上,总结了一些面试题,如果你目前主要的的技术栈是 Vue,或者需要从别的框架转到 Vue,希望这篇面试题能帮到你。
谈谈你对 Vue 的理解?为什么选择 Vue?
根据官方说法,Vue 是一套用于构建用户界面的渐进式框架。Vue 的设计受到了 MVVM 的启发。Vue 的两个核心是数据驱动和组件系统。
我为什么使用 Vue,有以下几个原因:
-
Vue 对于前端初学者比较友好。一个 Vue 文件的结构和原生 HTML 保持了高度相似,分为模板、脚本和样式,这种写法可以让前端初学者快速入门。
-
其次,就是 Vue 提供一套高效的响应式系统用于更新 DOM,可以让开发者专注于处理业务。
-
最后,Vue 提供了许多 JS 定制化的操作,比如指令和是修饰符,开发者可以直接使用,帮助开发者们减少了大量时间。
什么是 MVVM,可以介绍一下吗?
MVVM,即 Model–View–ViewModel,是一种软件架构模式。
-
Model即模型,是指代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)。
-
View即视图,是用户在屏幕上看到的结构、布局和外观(UI)。
-
ViewModel即视图模型,是暴露公共属性和命令的视图的抽象。用于把
Model和View关联起来。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。

在 MVVM 架构下,View 和 Model 之间并没有直接的联系,而是通过 ViewModel 进行交互,Model 和 ViewModel 之间的交互是双向的,View 数据的变化会同步到 Model 中,而 Model 数据的变化也会立即反应到 View 上。
因此开发者只需关注业务逻辑,不需要手动操作 DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
Vue 响应式系统的原理
Vue 实现响应式主要是采用数据劫持结合发布者-订阅者模式的方式。具体实现就是整合 Observer,Compiler 和 Watcher 三者。
-
Observer
观察者。Vue 通过 Observer 对数据对象的所有属性进行监听,当把一个普通对象传给 Vue 实例的
data选项时,Observer 将遍历它的所有属性,并为其添加getter和setter。getter将收集此属性所有的订阅者,setter将在属性发生变动的时候,重新为此属性赋值,并通知订阅者调用其对应的更新函数。在 Vue 2 中是通过 ES5 的
Object.defineProperty()方法实现。在 Vue 3 中是通过 ES6 的
new Proxy()实现的。 -
Compiler
模板编译器。它的作用是对每个元素节点的指令
v-和模板语法{{}}进行扫描,替换对应的真实数据,或绑定相应的事件函数。 -
Watcher
发布者/订阅者。Watcher 作为连接 Observer 和 Compiler 的桥梁,能够订阅并收到每个属性变动的通知,然后执行相应的回调函数。Compiler 在编译时通过 Watcher 绑定对应的数据更新回调函数,Observer 在监听到数据变化时执行此回调。在 Observer 中,Watcher 就是订阅者,在 Compiler 中,Watcher 就是发布者。
Vue 3.x 带来了哪些新的特性和性能方面的提升?
-
引入了 Composition API(组合式 API)。允许开发者更灵活地组织和重用组件逻辑。它使用函数而不是选项对象来组织组件的代码,使得代码更具可读性和维护性。
-
多根组件。可以直接在 template 中使用多个根级别的元素,而不需要额外的包装元素。这样更方便地组织组件的结构。
-
引入了 Teleport(传送)。可以将组件的内容渲染到指定 DOM 节点的新特性。一般用于创建全局弹窗和对话框等组件。
-
响应式系统升级。从 defineProperty 升级到 ES2015 原生的 Proxy,不需要初始化遍历所有属性,就可以监听新增和删除的属性。
-
编译优化。重写了虚拟 DOM,提升了渲染速度。diff 时静态节点会被直接跳过。
-
源码体积优化。移除了一些非必要的特性,如 filter,一些新增的模块也将会被按需引入,减小了打包体积。
-
打包优化。更强的 Tree Shaking,可以过滤不使用的模块,没有使用到的组件,比如过渡(transition)组件,则打包时不会包含它。
Vue 3 移除了哪些特性
-
移除了过滤器 filter,可以使用 computed 或函数代替
filter 在 Vue 2 的用法:
<template><p>{{ accountBalance | currencyUSD }}</p> </template><script>export default {data() {return {accountBalance: "99",}},filters: {currencyUSD(value) {return "$" + value},},} </script> -
移除了 .native .sync 修饰符
-
移除了 $listeners
-
移除了 EventBus 的相关属性:$on、$off 和 $once,可以使用第三方库代替,比如 mitt
-
移除了 $children,可以使用 ref 代替
-
...
为什么 Vue 3.x 采用了 Proxy 抛弃了 Object.defineProperty() ?
-
Proxy 可以代理任何对象,包括数组,而 Vue 2 中是通过重写数组的以下七种方法实现的。
-
push()(将一个或多个元素添加到数组的末尾,并返回该数组的新长度) -
pop()(移除并返回数组的最后一个元素) -
unshift()(将一个或多个元素添加到数组的开头,并返回该数组的新长度) -
shift()(移除并返回数组的第一个元素) -
splice()(删除数组中的一个或多个元素,并将其返回) -
sort()(对数组进行排序) -
reverse()(对数组进行反转)
-
-
Proxy 可以直接监听整个对象而非属性,而
Object.defineProperty()只能先遍历对象属性再去进行监听。相比之下 Proxy 更加简洁,更加高效,更加安全。 -
Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的。
const cat = {name: "Tom", }const myCat = new Proxy(cat, {get(target, property) {console.log(`我的 ${property} 被读取了`)return property in target ? target[property] : undefined},set(target, property, value) {console.log(`我的 ${property} 被设置成了 ${value}`)target[property] = valuereturn true}, })myCat.name // expected output: 我被读取了:name myCat.name = "Kitty" // expected output: 我的 name 被设置成了 Kitty -
Object.defineProperty()的本质是在一个对象上定义一个新属性,或者修改一个现有属性。const cat = {name: "Tom", }Object.defineProperty(cat, "name", {get() {console.log(`我被读取了`)},set(value) {console.log(`我被设置成了 ${value}`)}, })cat.name // expected output: 我被读取了 cat.name = "Kitty" // expected output: 我被设置成了 Kitty -
而 Proxy 天生用于代理一个对象,它有 13 种基本操作的拦截方法,是
Object.defineProperty()不具备的。-
apply()(拦截函数的调用) -
construct()(拦截构造函数的调用) -
defineProperty()(拦截属性的定义) -
deleteProperty()(拦截属性的删除) -
get()(拦截对象属性的读取) -
getOwnPropertyDescriptor()(拦截对象属性的描述) -
getPrototypeOf()(拦截对象的原型) -
has()(拦截对象属性的检查) -
isExtensible()(拦截对象是否可扩展的检查) -
ownKeys()(拦截对象的属性列表) -
preventExtensions()(拦截对象是否可扩展的设置) -
set()(拦截对象属性的设置) -
setPrototypeOf()(拦截对象的原型的设置)
-
Vue 是如何实现数据双向绑定的?v-model 的原理?
Vue 组件可以通过使用 v-model 指令以实现双向绑定。v-model 是 vue 的一个语法糖,它用于监听数据的改变并将数据更新。以 input 元素为例:
<el-input v-model="foo" />
其实就等价于
<input :value="searchText" @input="searchText = $event.target.value" />
如何在组件中实现 v-model ?
在 Vue 2 组件中实现 v-model,只需定义 model 属性即可。
export default {model: {prop: "value", // 属性event: "input", // 事件},
}
在 Vue 3 组合式 API 实现 v-model,需要定义 modelValue 参数,和 emits 方法。
defineProps({modelValue: { type: String, default: "" },
})const emits = defineEmits(["update:modelValue"])function onInput(val) {emits("update:modelValue", val)
}
当数据改变时,Vue 是如何更新 DOM 的?(Diff 算法和虚拟 DOM)
当我们修改了某个数据时,如果直接重新渲染到真实 DOM,开销是很大的。Vue 为了减少开销和提高性能采用了 Diff 算法。当数据发生改变时,Observer 会通知所有 Watcher,Watcher 就会调用 patch() 方法(Diff 的具体实现),把变化的内容更新到真实的 DOM,俗称打补丁。
Diff 算法会对新旧节点进行同层级比较,当两个新旧节点是相同节点的时候,再去比较他们的子节点(如果是文本则直接更新文本内容),逐层比较然后找到最小差异部分,进行 DOM 更新。如果不是相同节点,则删除之前的内容,重新渲染。

patch() 方法先根据真实 DOM 生成一颗虚拟 DOM,保存到变量 oldVnode,当某个数据改变后会生成一个新的 Vnode,然后 Vnode 和 oldVnode 进行对比,发现有不一样的地方就直接修改在真实 DOM 上,最后再返回新节点作为下次更新的 oldVnode。
什么是虚拟 DOM?有什么用?
虚拟 DOM(Virtual DOM)就是将真实 DOM 的主要数据抽取出来,并以对象的形式表达,用于优化 DOM 操作。虚拟 DOM 的主要目的是提高性能和减少实际 DOM 操作的次数,从而改善用户界面的渲染速度和响应性。
比如真实 DOM 如下:
<div id="hello"><h1>123</h1>
</div>
对应的虚拟 DOM 就是(伪代码):
const vnode = {type: "div",props: {id: "hello",},children: [{type: "h1",innerText: "123",},],
}
Vue 中的 key 有什么用?
-
在 Vue 中,key 被用来作为 VNode 的唯一标识。
-
key 主要用在虚拟 DOM Diff 算法,在新旧节点对比时作为识别 VNode 的一个线索。如果新旧节点中提供了 key,能更快速地进行比较及复用。反之,Vue 会尽可能复用相同类型元素。
<ul><li v-for="item in items" :key="item.id">{{ item.name }}</li> </ul> -
手动改变 key 值,可以强制 DOM 进行重新渲染。
<transition><span :key="text">{{ text }}</span> </transition>
watch 和 computed 分别是做什么的?有何区别?
watch 和 computed 都可以用于监听数据,区别是使用场景不同,watch 用于监听一个数据,当数据改变时,可以执行传入的回调函数:
<script setup>import { reactive, watch } from "vue"const state = reactive({ count: 0 })watch(() => state.count,(count, prevCount) => {// do something})
</script>
computed 用于返回一个新的数据,在 Vue 3.x 中会返回一个只读的响应式 ref 对象。但是可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象。
<script setup>import { reactive, computed } from "vue"const state = reactive({ numA: 1, numB: 2 })const plusOne = computed(() => state.numA + state.numB)console.log(plusOne.value) // 3
</script>
有些人会提到 computed 支持缓存,不支持异步,也是和 watch 的区别。
但这里要告诉大家的是,computed 本身的设计就是为了计算,而非异步的获取一个数据,详情请参考官网。
至于缓存,这同样属于 computed 的特性,它支持缓存,这是和调用普通函数的区别,而不应该和 watch 进行比较,watch 本身用于监听数据变化,在根本上不存在缓存的概念。
Vue 3 对 diff 算法进行了哪些优化
在 Vue 2 中,每当数据发生变化时,Vue 会创建一个新的虚拟 DOM 树,并对整个虚拟 DOM 树进行递归比较,即使其中大部分内容是静态的,最后再找到不同的节点,然后进行更新。
Vue 3 引入了静态标记的概念,通过静态标记,Vue 3 可以将模板中的静态内容和动态内容区分开来。这样,在更新过程中,Vue 3 只会关注动态部分的比较,而对于静态内容,它将跳过比较的步骤,从而避免了不必要的比较,提高了性能和效率。
<div><!-- 需静态提升 --><div>foo</div><!-- 需静态提升 --><div>bar</div><div>{{ dynamic }}</div>
</div>
Vue 实例的生命周期钩子都有哪些?
生命周期钩子是指一个组件实例从创建到卸载(销毁)的全过程,例如,设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。在这个过程中会运行一些叫做生命周期钩子的函数,从而可以使开发者们在不同阶段处理不同的业务。
Vue 2 和 Vue 3 选项式 API 的钩子大致是一样的,有以下钩子:
-
beforeCreate
实例初始化之前,
$el和data都为undefined。 -
created
实例创建完成,
data已经绑定。但$el不可用。 -
beforeMount
将
<template>和data生成虚拟DOM节点,可以访问到$el,但还没有渲染到html上。 -
mounted
实例挂载完成,渲染到
html页面中。 -
beforeUpdate
data更新之前,虚拟DOM重新渲染之前。 -
updated
由于
data更新导致的虚拟DOM重新渲染之后。 -
beforeDestroy(Vue 2) | beforeUnmount(Vue 3)
实例销毁之前(实例仍然可用)。
-
destroyed(Vue 2) | beforeUnmount(Vue 3)
实例销毁之后。所有的事件监听器会被移除,所有的子实例也会被销毁,但
DOM节点依旧存在。该钩子在服务器端渲染期间不被调用。 -
activated
keep-alive专用,实例被激活时调用。 -
deactivated
keep-alive专用,实例被移除时调用。 -
errorCaptured
在捕获了后代组件传递的错误时调用。
第一次页面加载会触发这四个钩子:
-
beforeCreate
-
created
-
beforeMount
-
mounted
Vue 3 组合式 API 有以下钩子:
-
onBeforeMount()
在组件被挂载之前被调用。
-
onMounted()
在组件挂载完成后执行。
-
onBeforeUpdate()
在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
-
onUpdated()
在组件因为响应式状态变更而更新其 DOM 树之后调用。
-
onBeforeUnmount()
在组件实例被卸载之前调用。
-
onUnmounted()
在组件实例被卸载之后调用。相当于 Vue 2 的
destroyed。 -
onErrorCaptured()
在捕获了后代组件传递的错误时调用。
-
onRenderTracked()
当组件渲染过程中追踪到响应式依赖时调用。只在开发环境生效。
-
onRenderTriggered()
当响应式依赖的变更触发了组件渲染时调用。只在开发环境生效。
-
onActivated()
keep-alive专用,当组件被插入到 DOM 中时调用。 -
onDeactivated()
keep-alive专用,当组件从 DOM 中被移除时调用。 -
onServerPrefetch()
在组件实例在服务器上被渲染之前调用。只在 SSR 模式下生效。
nextTick 的使用场景和原理
使用场景
nextTick 是在下次 DOM 更新循环结束之后执行的一个方法。一般在修改数据之后使用这个方法操作更新后的 DOM。
export default {data() {return {message: "Hello Vue!",}},methods: {example() {// 修改数据this.message = "changed"// DOM 尚未更新this.$nextTick(() => {// DOM 现在更新了console.log("DOM 现在更新了")})},},
}
原理
在 Vue2 当中,nextTick 可以理解为就是收集异步任务到队列当中并且开启异步任务去执行它们。它可以同时收集组件渲染的任务,以及用户手动放入的任务。组件渲染的任务是由 watcher 的 update 触发,并且将回调函数包装为异步任务,最后推到 nextTick 的队列里,等待执行。
而在 Vue3 当中,nextTick 则是利用 promise 的链式调用,将用户放入的回调放在更新视图之后的 then 里面调用,用户调用多少次 nextTick,就接着多少个 then。
为什么 Vue 组件中的 data 必须是函数?
因为在 Vue 中组件是可以被复用的,组件复用其实就是创建多个 Vue 实例,实例之间共享 prototype.data 属性,当 data 的值引用的是同一个对象时,改变其中一个就会影响其他组件,造成互相污染,而改用函数的形式将数据 return 出去,则每次复用都是崭新的对象。
这里我们举个例子:
function Component() {}Component.prototype.data = {name: "vue",language: "javascript",
}const A = new Component()
const B = new Component()A.data.language = "typescript"console.log(A.data) // { name: 'vue', language: 'typescript' }
console.log(B.data) // { name: 'vue', language: 'typescript' }
此时,A 和 B 的 data 都指向了同一个内存地址,language 都变成了 'typescript'。
我们改成函数式的写法,就不会有这样的问题了。
function Component() {this.data = this.data()
}Component.prototype.data = function () {return { name: "vue", language: "javascript" }
}const A = new Component()
const B = new Component()A.data.language = "typescript"console.log(A.data) // { name: 'vue', language: 'typescript' }
console.log(B.data) // { name: 'vue', language: 'javascript' }
所以组件的 data 选项必须是一个函数,该函数返回一个独立的拷贝,这样就不会出现数据相互污染的问题。
Vue 项目中做过哪些性能优化?
-
UI 库按需加载,减小打包体积,以 ElementUI 为例:
// main.js import { Button, Select } from "element-ui"Vue.use(Button) Vue.use(Select) -
路由按需加载
// router.js export default new VueRouter({routes: [{ path: "/", component: () => import("@/components/Home") },{ path: "/about", component: () => import("@/components/About") },], }) -
组件销毁后把同时销毁全局变量和移除事件监听和清除定时器,防止内存泄漏
beforeDestroy() {clearInterval(this.timer)window.removeEventListener('resize', this.handleResize) }, -
合理使用 v-if 和 v-show 使用
Vue 和 React 的区别?
Composition API(组合式 API)与 Options API(选项式 API)有什么区别?
-
Options API 会将组件中的同一逻辑相关的代码拆分到不同选项,比如
data、props、methods等,而使用 Composition API 较为灵活,开发者可以将同一个逻辑的相关代码放在一起。 -
Composition API 通过 Vue 3.x 新增的 setup 选项进行使用,该选项会在组件创建之前执行,第一个参数
props,第二个参数context,return 的所有内容都会暴露给组件的其余部分 (计算属性、方法、生命周期钩子等等) 以及组件的模板。 -
Composition API 上的生命周期钩子与 Options API 基本相同,但需要添加前缀
on,比如onMounted、onUpdated等。
v-for 和 v-if 可以同时使用吗?
可以同时使用,但不推荐,具体原因参考官方说明。
在 Vue 3 中,当 v-if 和 v-for 同时存在于一个节点上时,v-if 比 v-for 的优先级更高,此时 v-if 无法访问 v-for 中的对象,在 Vue 2 中相反。
当确实需要条件遍历渲染的话,有以下几个方法:
- 使用数组的 fitler 过滤
<li v-for="todo in todos.filter(todo => !todo.isDone)">{{ todo.name }}</li>
使用数组的 filter 的方法可以提前对不需要的数据进行过滤,根源上解决这个问题。
- 使用 v-show 代替
<li v-for="todo in todos" v-show="!todo.isDone">{{ todo.name }}</li>
v-show 和 v-if 都可以用于隐藏某个元素,但 v-if 用于决定是否渲染,而 v-show 则使用 display 属性决定是否显示。此时可以避免 v-if 和 v-for 同时使用造成的的渲染问题。
- 添加额外的标签
<template v-for="todo in todos"><li v-if="!todo.isComplete">{{ todo.name }}</li>
</template>
添加额外的标签,根据层级的不同,可以自己决定 v-if 和 v-for 的优先级,这种方法更加灵活也更容易理解,但会有更深的代码结构。
总结
就祝大家都能找到一份满意的工作。
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
相关文章:

Vue 3 常见面试题汇总
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 前言 最近两年许多大厂都在实行“降本增效”、“优化组织架构”,然后“为社会输送了大量人才”,今年(2023ÿ…...

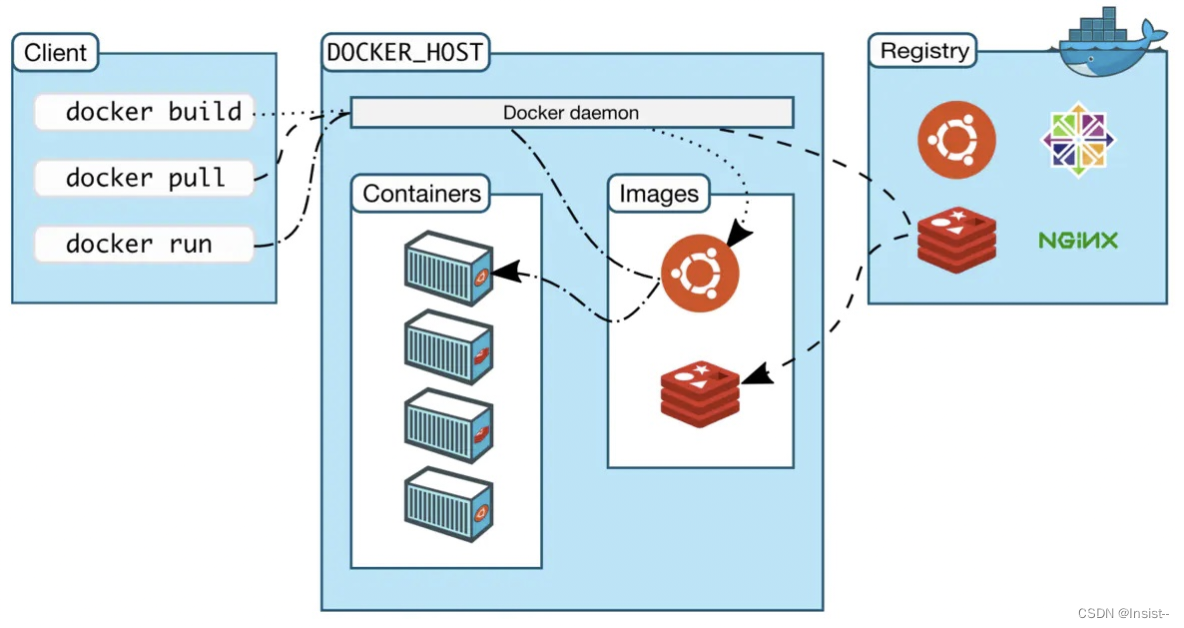
Docker是什么?详谈它的框架、使用场景、优势
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、什么是 Docker? 二、Docker 的架构 1、Docker客户端 2、Docker守护进程 3、Docker镜像 4、Docker容器 5、Docker…...

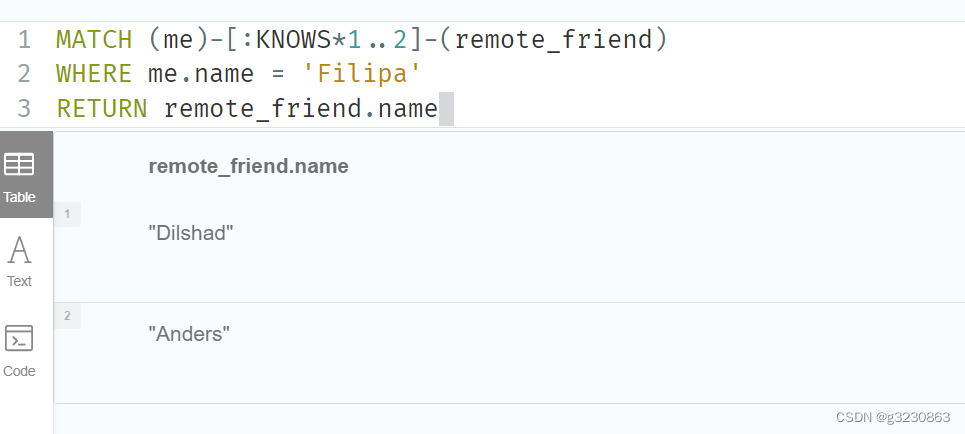
neo4j
UNWIND 将列表里的值展开 CREATE (N0:Person {name: Anders}) CREATE (N1:Person {name: Becky}) CREATE (N2:Person {name: Cesar}) CREATE (N3:Person {name: Dilshad}) CREATE (N4:Person {name: George}) CREATE (N5:Person {name: Filipa})CREATE (N0)-[:KNOWS]->(N3)…...
4.16 TCP通信实现(客户端))
【项目 计网5】 4.15 TCP通信实现(服务器端)4.16 TCP通信实现(客户端)
文章目录 4.15 TCP通信实现(服务器端)4.16 TCP通信实现(客户端) 4.15 TCP通信实现(服务器端) // TCP 通信的服务器端// TCP 通信的服务器端 #include <stdio.h> #include <arpa/inet.h> #incl…...

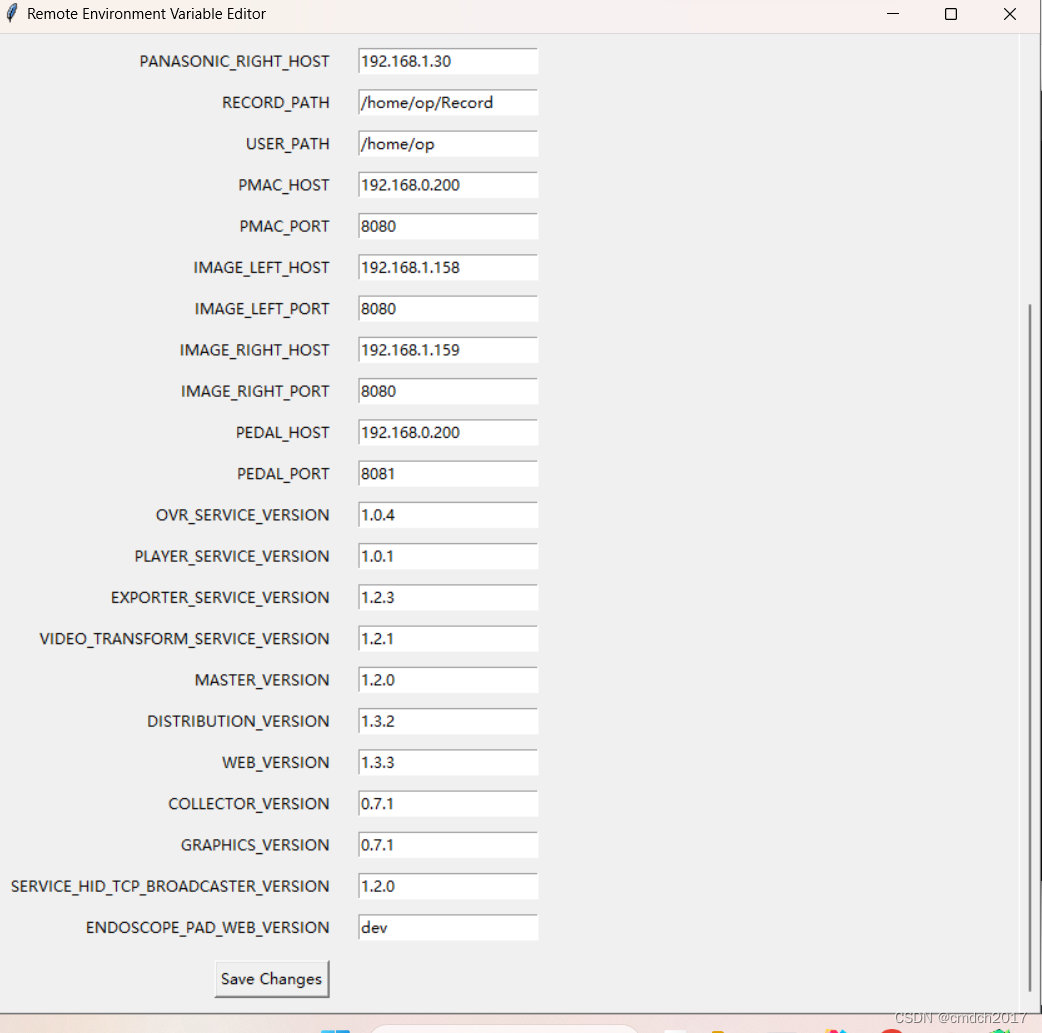
windows可视化界面管理服务器上的env文件
需求:在 Windows 环境中通过可视化界面编辑位于 Linux 主机上的 env 文件的情况,我现在环境是windows环境,我的env文件在linux的192.168.20.124上,用户是op,密码是op,文件绝对路径是/home/op/compose/env …...

自然语言处理在智能客服和聊天机器人中的应用
文章目录 1. 引言2. NLP基础2.1 词法分析2.2 语法分析2.3 语义理解2.4 情感分析 3. 智能客服中的应用3.1 自动问答3.2 意图识别3.3 情感分析与情绪识别 4. 聊天机器人中的应用4.1 对话生成4.2 上下文理解 5. 技术原理与挑战5.1 语言模型5.2 数据质量和多样性5.3 上下文理解 6. …...

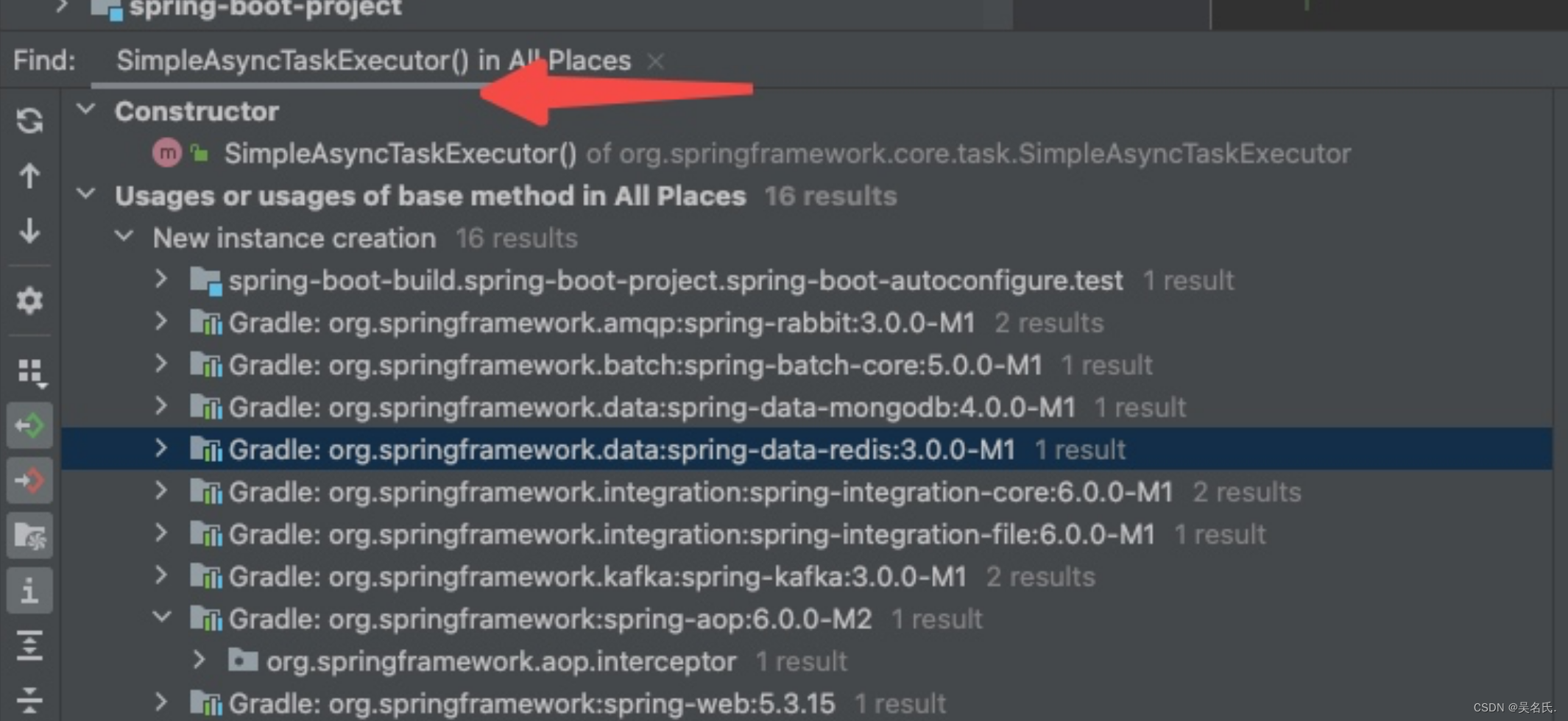
为什么不建议使用@Async注解创建线程
1 前言 在很久很久之前,我有一段痛苦的记忆。那种被故障所驱使的感觉,在我脑海里久久无法驱散。 原因无它,有小伙伴开启了线程池的暴力使用模式。没错,就是下面这篇文章。 夺命故障 ! 炸出了投资人! 我有必要简单的…...

更新Ubuntu18.04上的CUDA和GCC
问题: 有一台服务器的GPU是1080,有八张卡,已经好久没有人用了。cuda版本是10.1,我现在拿来复现一些论文的模型,经常遇到版本依赖问题,报错Driver is too old。所以要更新一下驱动。遇到的主要问题是gcc版本也太低了&am…...

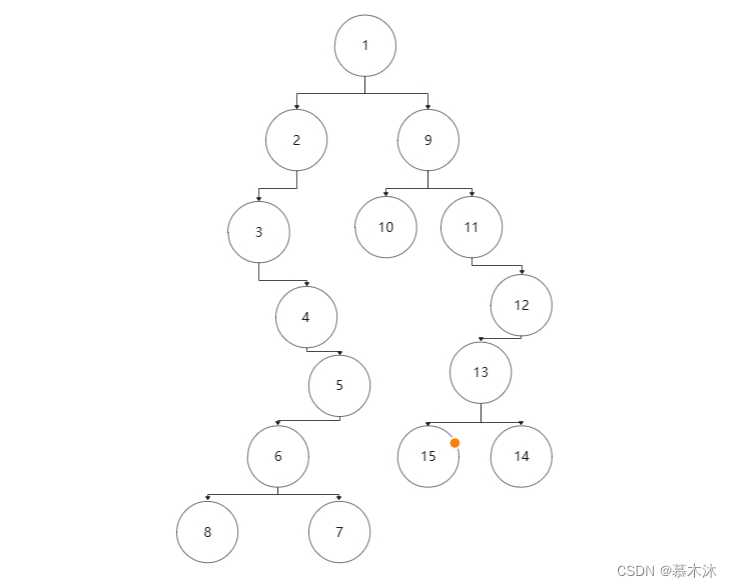
算法通过村第6关【青铜】| 如何通过中序和后序遍历恢复二叉树
中序:3 4 8 6 7 5 2 1 10 9 11 15 13 14 12 后序:8 7 6 5 4 3 2 10 15 14 13 12 11 9 1 通过这两个遍历顺序恢复二叉树 首先我们知道中序遍历顺序左中右,后序遍历顺序左右中 第一步: 由后序遍历确定根结点为1 > 由中序遍历…...

高斯牛顿法和LM算法异同示例
LM(Levenberg-Marquardt)算法和高斯牛顿(Gauss-Newton)算法是两种用于非线性最小二乘问题的优化算法,它们也有一些相似之处: 迭代优化:LM算法和高斯牛顿算法都使用迭代的方式来优化参数值&#…...

奥威BI财务数据分析方案:只做老板想看的
奥威BI财务数据分析方案是一套从老板的视角出发,做老板想看的财务数据分析报表,帮助老板更好地了解公司的财务状况和经营绩效的综合性智能财务数据分析方案,可实现财务数据分析可视化、灵活自主性,随时为老板提供最为直观的财务数…...

opencv进阶19-基于opencv 决策树cv::ml::DTrees 实现demo示例
opencv 中创建决策树 cv::ml::DTrees类表示单个决策树或决策树集合,它是RTrees和 Boost的基类。 CART是二叉树,可用于分类或回归。对于分类,每个叶子节点都 标有类标签,多个叶子节点可能具有相同的标签。对于回归,每…...

Unity通过TCP/IP协议进行通信
uinty项目中需要与C编写的硬件进行通信,因此采用TCP/IP协议进行通信,主要实现了与服务器的连接、通信内容的发送以及断开连接等功能。 根据确定好的协议格式,编写需要发送的内容,将其转为字节流(byte[])通过…...

基于VuePress搭建知识库
我这边需要搭建一个运维知识库,将项目的方方面面记录下来,方便新手接手运维。 准备环境 Nginx 1.19.0VuePress 1.xMinio RELEASE.2022-02-16T00-35-27Zvuepress-theme-vdoing主题 安装VuePress 根据官网步骤即可 # 创建目录 mkdir vuepress-starter…...

odoo安装启动遇到的问题
问题:在第一次加载odoo配置文件的时候,启动失败 方法: 1、先检查odoo.conf的内容,尤其是路径 [options] ; This is the password that allows database operations: ; admin_passwd admin db_host 127.0.0.1 db_port 5432 d…...

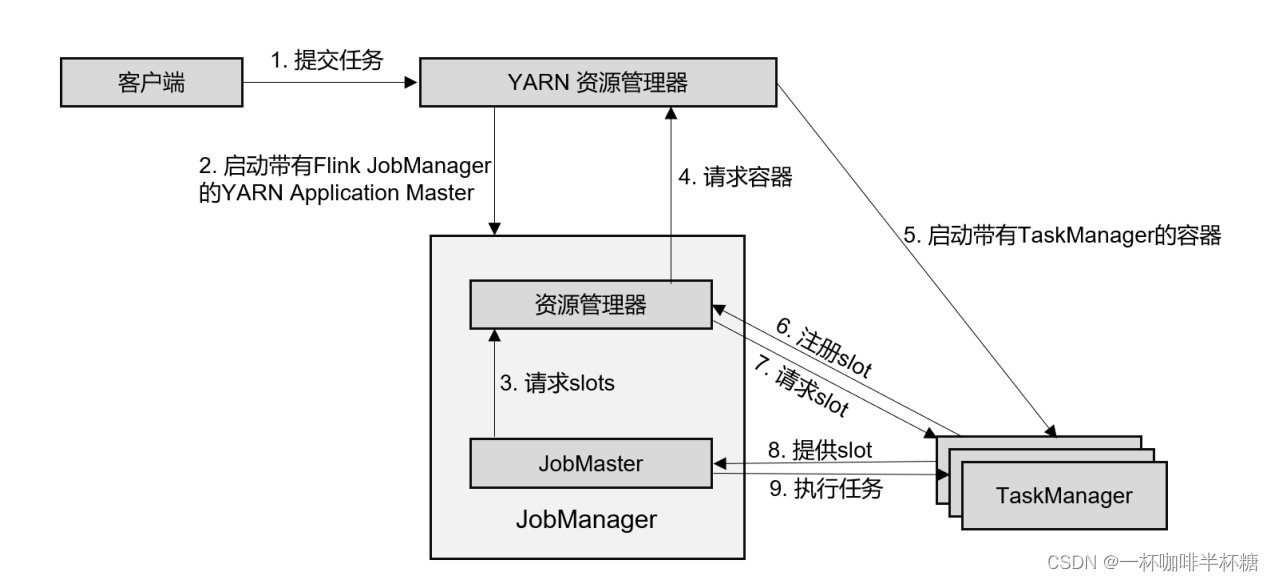
【Flink】Flink提交流程
我们通常在学习的时候需要掌握大数据组件的原理以便更好的掌握这个大数据组件,Flink实际生产开发过程中最常见的就是提交到yarn上进行调度,模式使用的Per-Job模式,下面我们就给大家讲下Flink提交Per-Job任务到yarn上的流程,流程图…...

哪种英特尔实感设备适合您?
原文链接 https://www.intelrealsense.com/which-device-is-right-for-you/ 无论您是深度和跟踪硬件的新手,还是经验丰富的专业人士,确定我们提供的众多英特尔实感产品中哪些产品适合您的项目仍然是一项挑战。在这篇文章中,我们将讨论英特尔…...

C++11的四种强制类型转换
目录 语法格式 static_cast(静态转换) dynamic_cast(动态转换) const_cast(常量转换) reinterpret_cast(重解释) 语法格式 cast-name <typename> (expression) 其中cast-name为static_cast、dynamic_cast、const_cast 和 reinterpret_cast之一…...

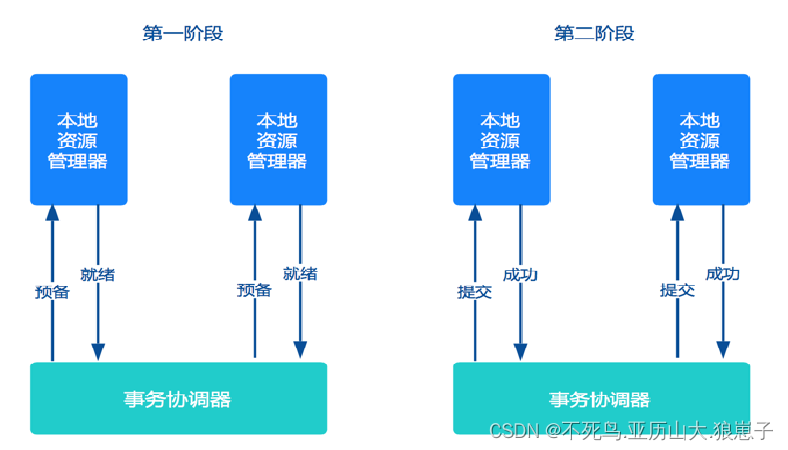
分布式事务(4):两阶段提交协议与三阶段提交区别
1 两阶段提交协议 两阶段提交方案应用非常广泛,几乎所有商业OLTP数据库都支持XA协议。但是两阶段提交方案锁定资源时间长,对性能影响很大,基本不适合解决微服务事务问题。 缺点: 如果协调者宕机,参与者没有协调者指…...
------ 实现多节点渲染【修改beginWork和completeWork】)
React源码解析18(9)------ 实现多节点渲染【修改beginWork和completeWork】
摘要 目前,我们已经实现了单节点的,beginWork,completeWork,diff流程。但是对于多节点的情况,比如: <div><span></span><span></span> </div>这种情况,我们还没有处…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
