简单介绍 React Native 整合 Formik 实现表单校验
Formik 是 React 和 React Native 开源表单库,Formik 负责处理重复且烦人的事情——跟踪值/错误/访问的字段、编排验证和处理提交——所以您不必这样做。而简化字段校验的话我们可以使用yup工具来实现。
首先安装Formik 和 Yup
npm i formik
npm i yup
Formik 与 React Native 简单实例
首先我们先实现一个简单的实例,体验一下Formik框架的使用过程。
export default function FormikCheck() {return (<View style={styles.container}><Text style={styles.mainTitle}>表单校验</Text><FormikinitialValues={{ email: "" }}onSubmit={(values) => console.log(values)}>{/* 渲染属性 */}{({ handleChange, handleBlur, handleSubmit, values }) => (<View><TextInputstyle={styles.inputItem}onChangeText={handleChange("email")}onBlur={handleBlur("email")}value={values.email}/><Button onPress={() => handleSubmit()} title="提交表单" /></View>)}</Formik></View>);
}const styles = StyleSheet.create({container: {flex: 1,padding: 10,},mainTitle: {fontSize: 20,paddingBottom: 10,borderBottomWidth: 1,borderBottomColor: "#e3e3e3",marginBottom: 10,},inputItem: {padding: 10,borderBottomWidth: 1,borderBottomColor: "#e3e3e3",marginBottom: 10,},
});
Formik 常用属性和方法说明
通过上述的例子可以看到,我们使用的是Formik框架中的Formik组件来包裹表单元素从而进行表单的是有相关操作。
Formik组件每个渲染方法常用的属性有如下几个:
| 属性 | 类型 | 说明 |
|---|---|---|
| errors | { [field: string]: string } | 表单错误信息,所有表单对应的字段校验错误信息都在这个对象中 |
| handleReset | () => void | 重置处理程序。将表单重置为其初始状态 |
| handleSubmit | (e: React.FormEvent) => void | 提交处理程序 |
Formik组件常用的方法和属性有如下几个:
| 方法 / 属性 | 参数 | 说明 |
|---|---|---|
| initialValues | Values | 表单的初始字段值 |
| validationSchema | Schema 或者 (() => Schema) | Yup 模式或返回 Yup 模式的函数。这用于验证。错误通过键映射到内部组件的错误。它的键应该与值的键匹配。 |
| onReset | (values: Values, formikBag: FormikBag) => void | 表单重置处理程序 |
| onSubmit | (values: Values, formikBag: FormikBag) => void Promise | 表单提交处理程序 |
Formik 与 yup 一起使用进行表单校验
Formik框架只是为我们简化表单的操作,当出现表单字段特别多的时候,我们一个一个字段进行表单字段值的校验这很麻烦,所以我们可以使用yup工具来帮我们简化校验流程。具体实例如下:
const userSchema = Yup.object().shape({email: Yup.string().email("Invalid email address"),
});export default function FormikCheck() {return (<View style={styles.container}><Text style={styles.mainTitle}>表单校验</Text><FormikinitialValues={{ email: "" }}onSubmit={(values) => console.log(values)}validationSchema={userSchema}>{/* 渲染参数 */}{({handleChange,errors,handleSubmit,values,dirty,handleReset,}) => (<View><TextInputstyle={styles.inputItem}onChangeText={handleChange("email")}value={values.email}/>{errors.email ? <Text>{errors.email}</Text> : ""}<ButtononPress={() => {console.log(dirty);handleSubmit();}}title="提交表单"/><Button onPress={() => handleReset()} title="重置" /></View>)}</Formik></View>);
}
相关文章:

简单介绍 React Native 整合 Formik 实现表单校验
Formik 是 React 和 React Native 开源表单库,Formik 负责处理重复且烦人的事情——跟踪值/错误/访问的字段、编排验证和处理提交——所以您不必这样做。而简化字段校验的话我们可以使用yup工具来实现。 首先安装Formik 和 Yup npm i formik npm i yupFormik 与 R…...

蓝帽杯半决赛2022
手机取证_1 iPhone手机的iBoot固件版本号:(答案参考格式:iBoot-1.1.1) 直接通过盘古石取证 打开 取证大师和火眼不知道为什么都无法提取这个 手机取证_2 该手机制作完备份UTC8的时间(非提取时间):(答案…...

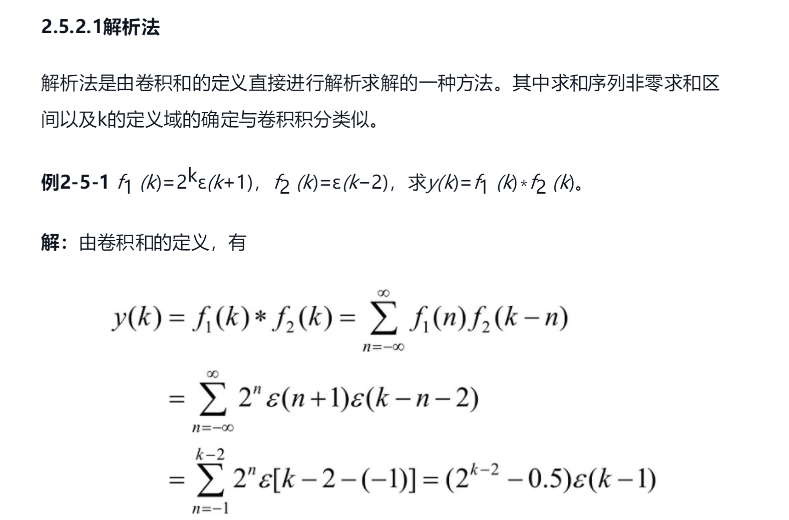
电路学习+硬件每日学习十个知识点(40)23.8.20 (希腊字母读音,阶跃信号和冲激信号的关系式,信号的波形变换,信号的基本运算,卷积积分,卷积和)
文章目录 1.信号具有时间特性和频率特性。2.模拟转数字,抽样、量化、编码3.阶跃信号和冲激信号4.信号的波形变换(时移、折叠、尺度变换)5.信号的基本运算(加减、相乘、微分与积分、差分与累加)5.1 相加减5.2 相乘5.3 微…...

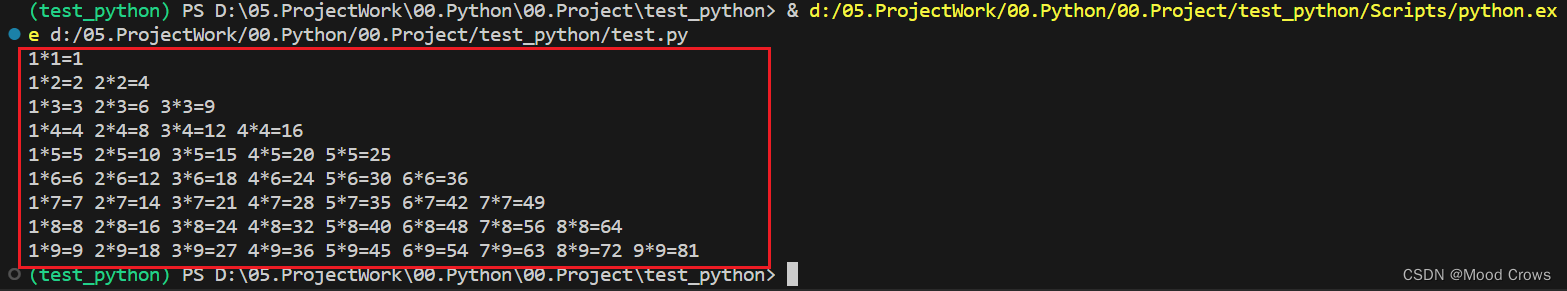
Python——列表(list)推导式
本文基于python3。 目录 1、Python推导式2、列表(list)推导式2.1、定义2.2、实际操作2.2.1、一个表达式,后面为一个 for 子句2.2.2、一个表达式,后面为一个 for 子句,然后,跟着if 子句。2.2.3、一个表达式,后面为一个…...

代码随想录算法训练营day43 | LeetCode 1049. 最后一块石头的重量 II 494. 目标和 474. 一和零
1049. 最后一块石头的重量 II(题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台) 思路:把全部石头重量加起来,然后除以二,就等于背包的最大容量。然后就可以按照背包问题…...

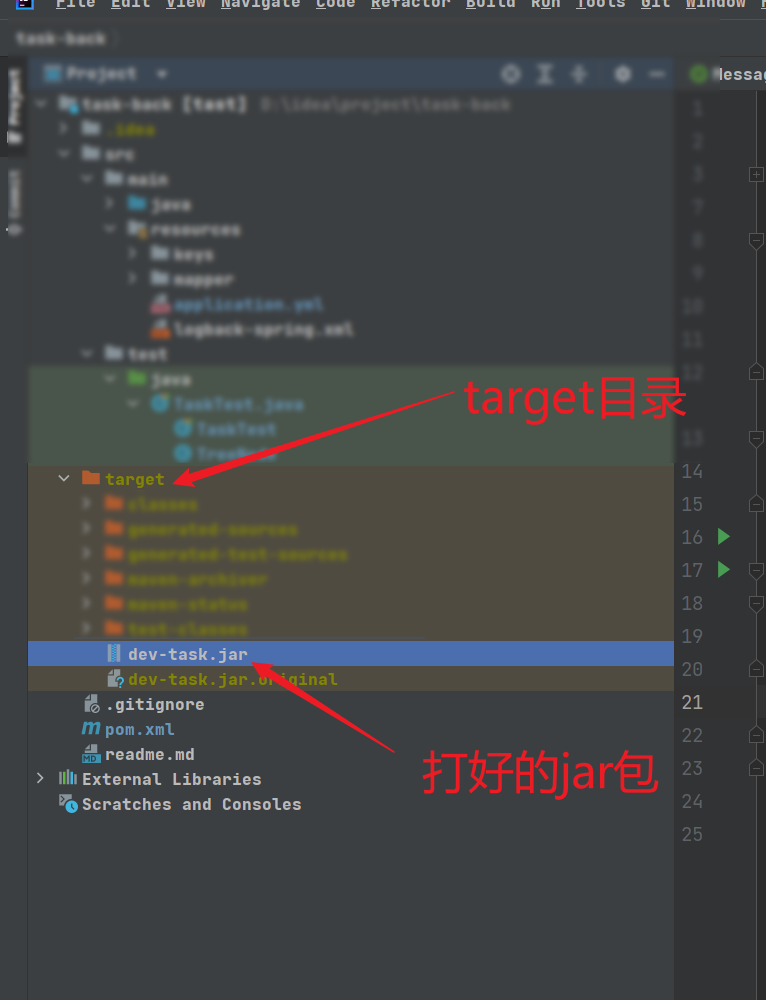
Linux安装jdk、mysql、并部署Springboot项目
😜作 者:是江迪呀✒️本文关键词:Linux、环境安装、JDK安装、MySQL、MySQL安装☀️每日 一言:知行合一! 文章目录 一、前言二、安装步骤2.1 安装JDK(1)创建文件夹(便于后…...

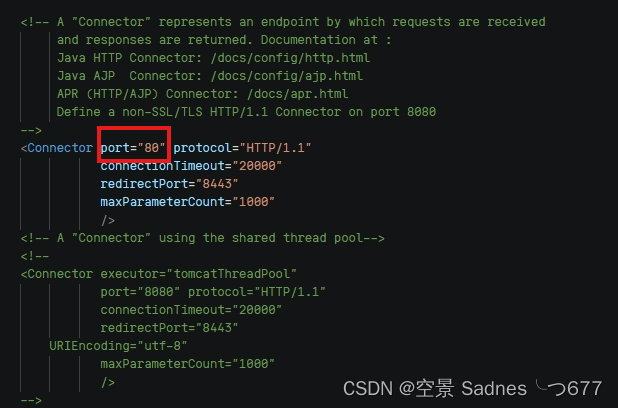
tomcat更改端口号和隐藏端口号
因为默认端口:8080不会自动隐藏,因此为了更显格调需要将其改为:80 进入tomcat的server文件 将其改为80,之后将tomcat重新启动即可 tomcat启动流程 [rootshang ~]# cd /usr/local/tomcat/apache-tomcat-8.5.92 [rootshang apache-tomcat-8.5.92]# cd b…...

生信分析Python实战练习 2 | 视频19
开源生信 Python教程 生信专用简明 Python 文字和视频教程 源码在:https://github.com/Tong-Chen/Bioinfo_course_python 目录 背景介绍 编程开篇为什么学习Python如何安装Python如何运行Python命令和脚本使用什么编辑器写Python脚本Python程序事例Python基本语法 数…...

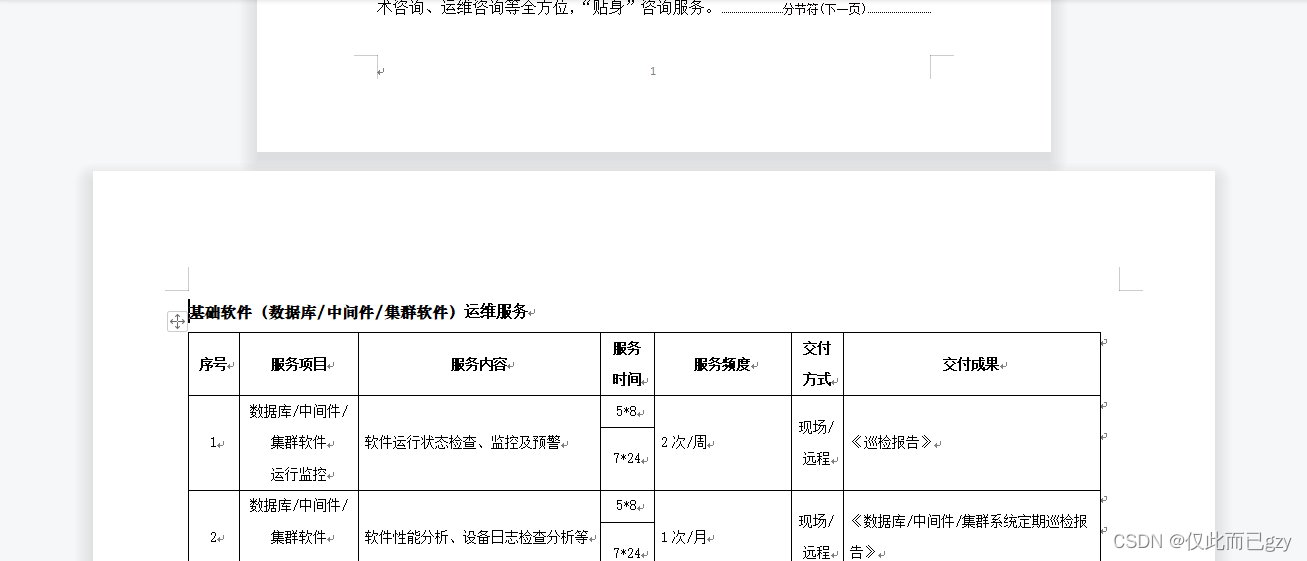
wps设置其中几页为横版
问题:写文档的时候,有些表格列数太多,页面纵向显示内容不完整,可以给它改成横向显示。 将鼠标放在表格上一页的底部,点击‘插入-分页-下一页分节符’。 将鼠标放在表格页面的底部,点击‘插入-分页-下一页分…...

如何在Ubuntu 22.04上安装PHP 8.1并设置本地开发环境
引言 PHP是一种流行的服务器脚本语言,用于创建动态和交互式web页面。开始使用你选择的语言是学习编程的第一步。 本教程将指导您在Ubuntu上安装PHP 8.1,并通过命令行设置本地编程环境。您还将安装依赖管理器Composer,并通过运行脚本来测试您…...

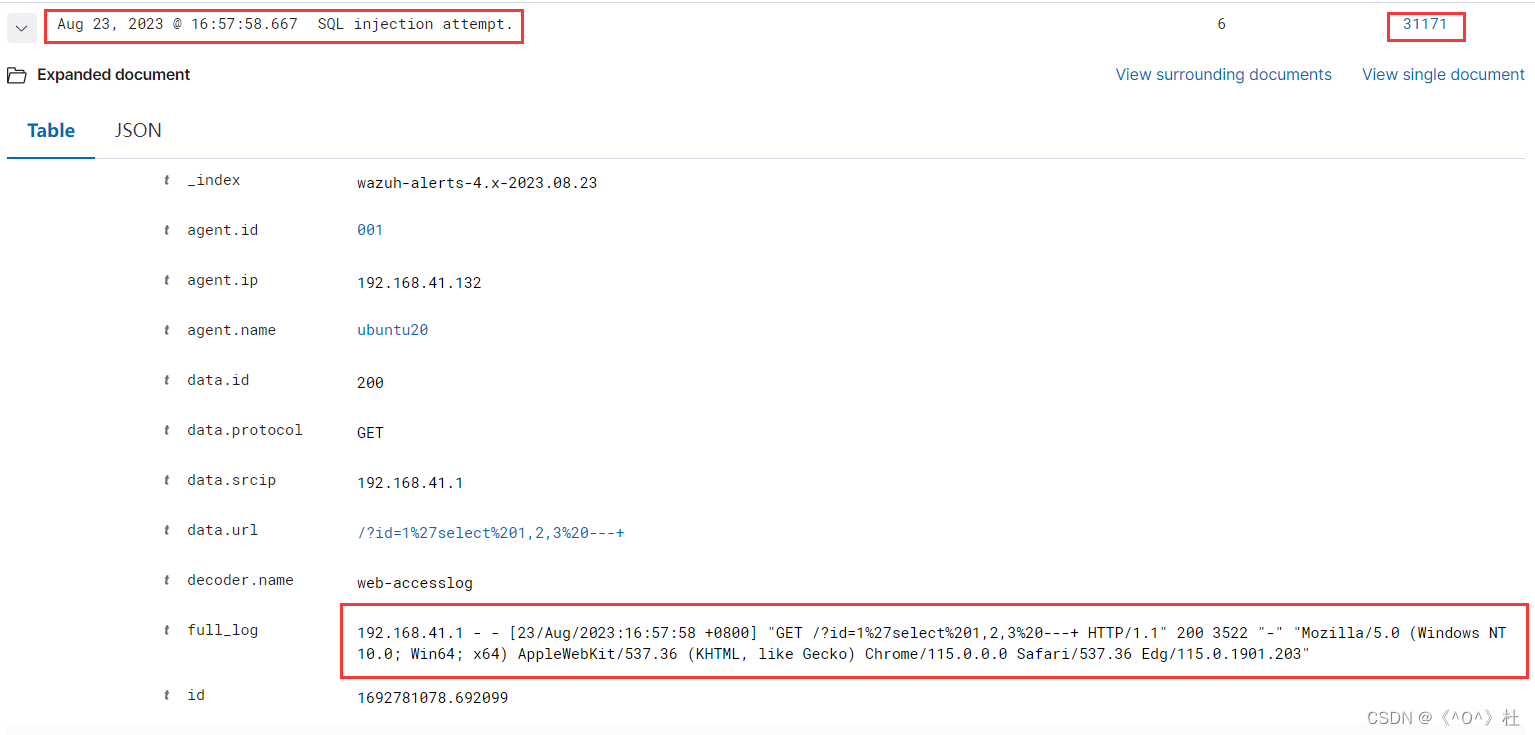
wazuh安装与使用
目录 一、wazuh安装 二、wazuh使用 一、wazuh安装 下载:https://wazuh.com 可以直接安装OVA这个,然后导入到Linux中就可以使用了。 导入完毕后开启,使用远程连接工具进行连接,出现以下画面则成功了。 之后可以看一下图形化界面…...

Vue 3 常见面试题汇总
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 前言 最近两年许多大厂都在实行“降本增效”、“优化组织架构”,然后“为社会输送了大量人才”,今年(2023ÿ…...

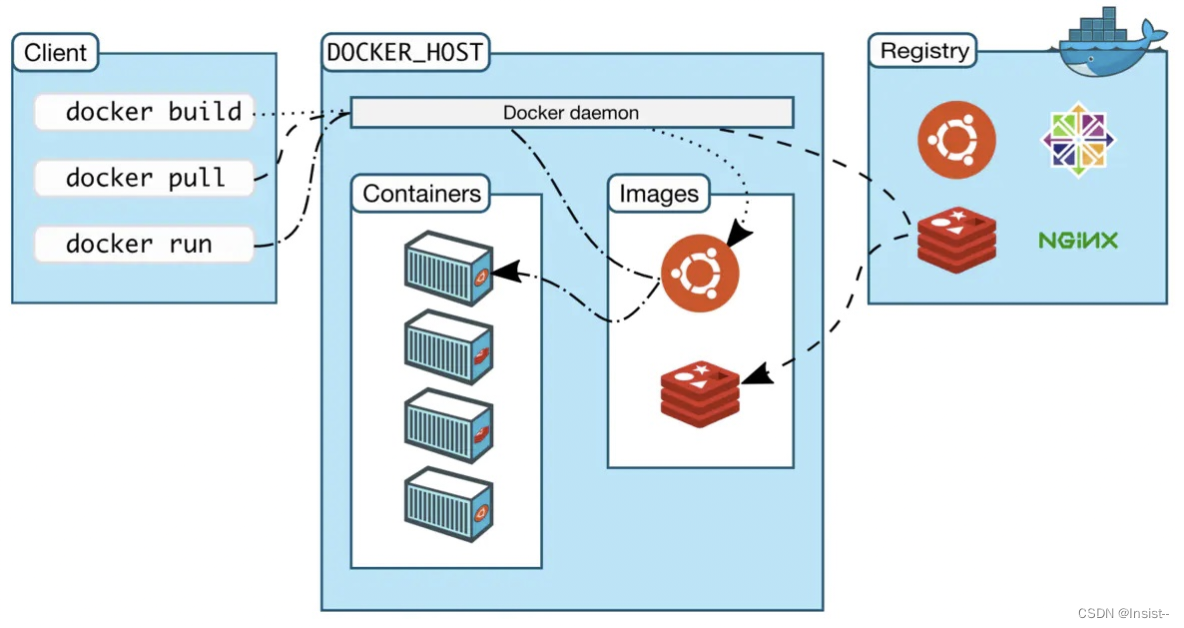
Docker是什么?详谈它的框架、使用场景、优势
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、什么是 Docker? 二、Docker 的架构 1、Docker客户端 2、Docker守护进程 3、Docker镜像 4、Docker容器 5、Docker…...

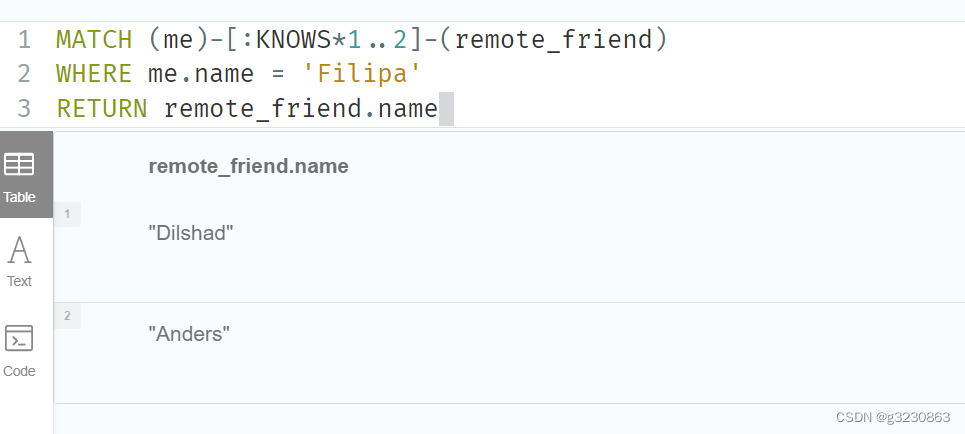
neo4j
UNWIND 将列表里的值展开 CREATE (N0:Person {name: Anders}) CREATE (N1:Person {name: Becky}) CREATE (N2:Person {name: Cesar}) CREATE (N3:Person {name: Dilshad}) CREATE (N4:Person {name: George}) CREATE (N5:Person {name: Filipa})CREATE (N0)-[:KNOWS]->(N3)…...
4.16 TCP通信实现(客户端))
【项目 计网5】 4.15 TCP通信实现(服务器端)4.16 TCP通信实现(客户端)
文章目录 4.15 TCP通信实现(服务器端)4.16 TCP通信实现(客户端) 4.15 TCP通信实现(服务器端) // TCP 通信的服务器端// TCP 通信的服务器端 #include <stdio.h> #include <arpa/inet.h> #incl…...

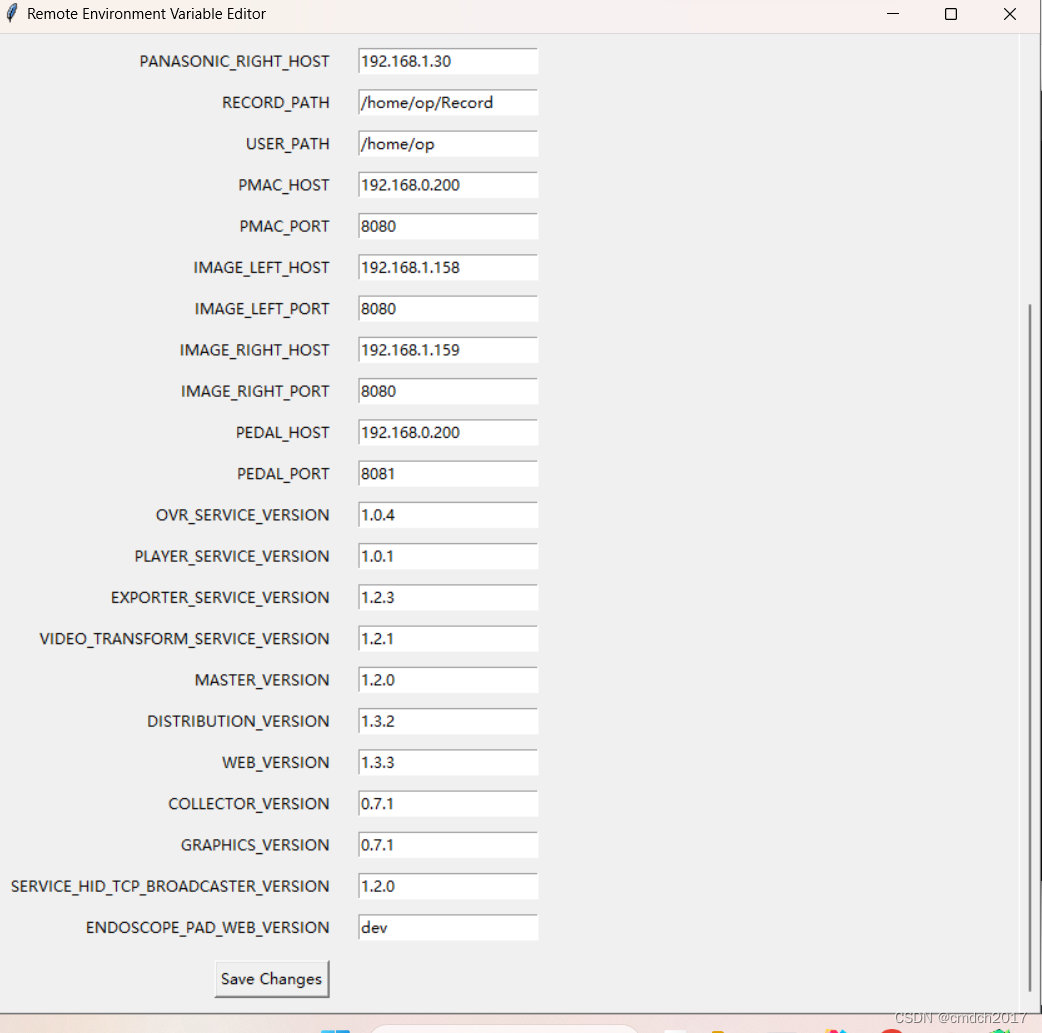
windows可视化界面管理服务器上的env文件
需求:在 Windows 环境中通过可视化界面编辑位于 Linux 主机上的 env 文件的情况,我现在环境是windows环境,我的env文件在linux的192.168.20.124上,用户是op,密码是op,文件绝对路径是/home/op/compose/env …...

自然语言处理在智能客服和聊天机器人中的应用
文章目录 1. 引言2. NLP基础2.1 词法分析2.2 语法分析2.3 语义理解2.4 情感分析 3. 智能客服中的应用3.1 自动问答3.2 意图识别3.3 情感分析与情绪识别 4. 聊天机器人中的应用4.1 对话生成4.2 上下文理解 5. 技术原理与挑战5.1 语言模型5.2 数据质量和多样性5.3 上下文理解 6. …...

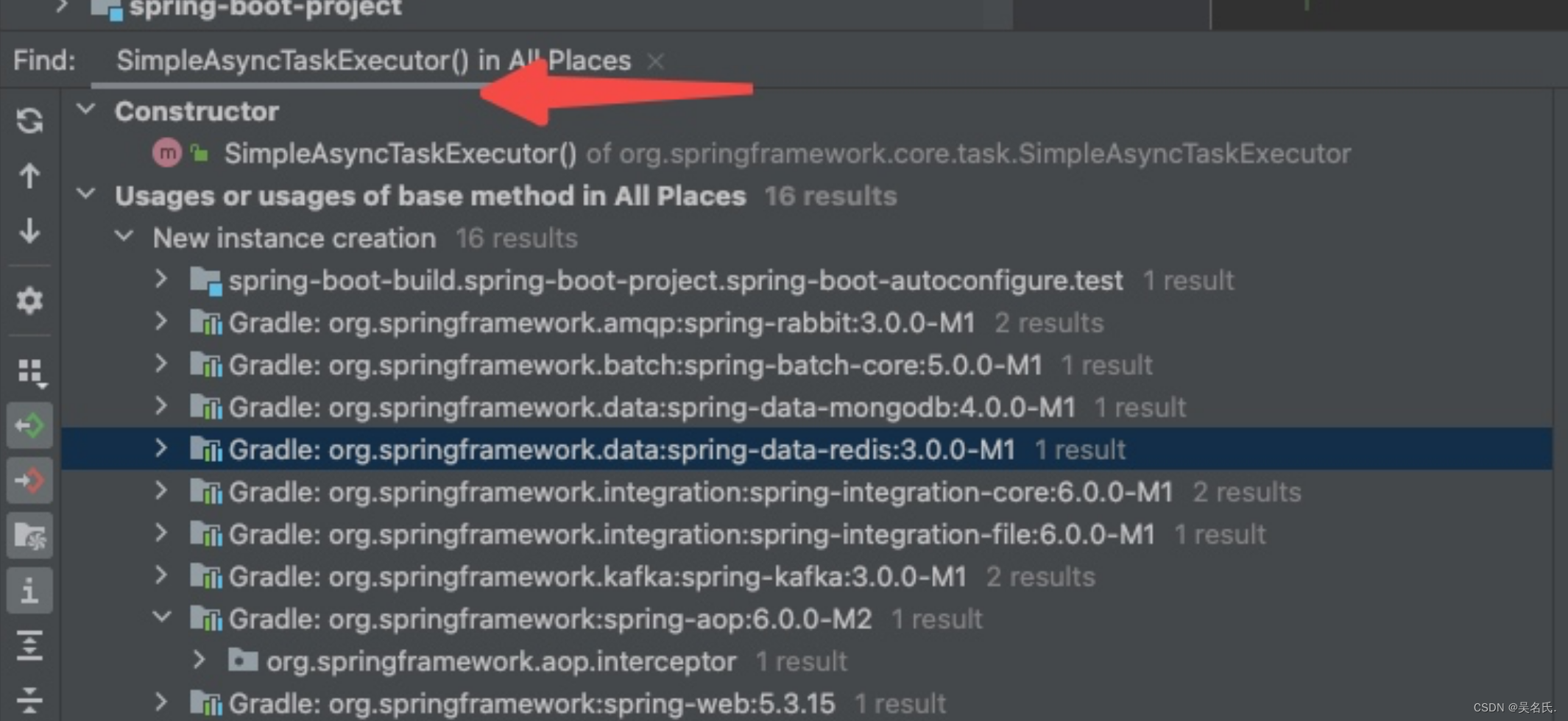
为什么不建议使用@Async注解创建线程
1 前言 在很久很久之前,我有一段痛苦的记忆。那种被故障所驱使的感觉,在我脑海里久久无法驱散。 原因无它,有小伙伴开启了线程池的暴力使用模式。没错,就是下面这篇文章。 夺命故障 ! 炸出了投资人! 我有必要简单的…...

更新Ubuntu18.04上的CUDA和GCC
问题: 有一台服务器的GPU是1080,有八张卡,已经好久没有人用了。cuda版本是10.1,我现在拿来复现一些论文的模型,经常遇到版本依赖问题,报错Driver is too old。所以要更新一下驱动。遇到的主要问题是gcc版本也太低了&am…...

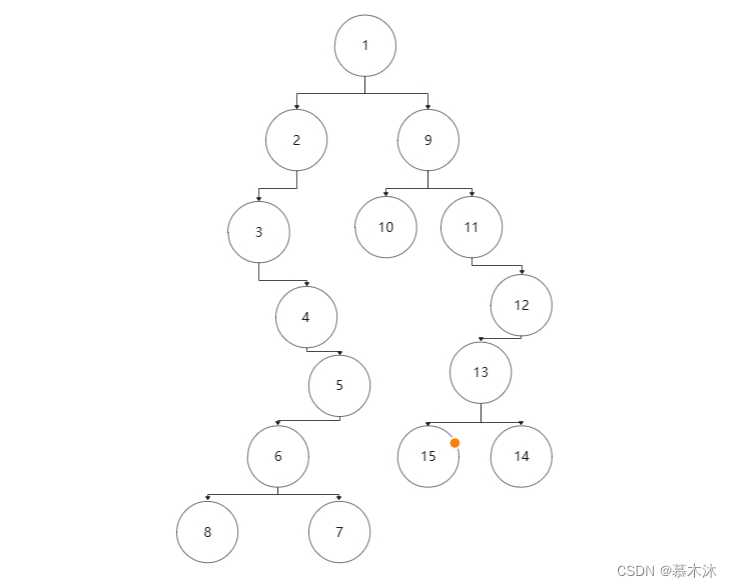
算法通过村第6关【青铜】| 如何通过中序和后序遍历恢复二叉树
中序:3 4 8 6 7 5 2 1 10 9 11 15 13 14 12 后序:8 7 6 5 4 3 2 10 15 14 13 12 11 9 1 通过这两个遍历顺序恢复二叉树 首先我们知道中序遍历顺序左中右,后序遍历顺序左右中 第一步: 由后序遍历确定根结点为1 > 由中序遍历…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
