微人事 部门管理 模块 (十五)
部门管理的树展示和搜索
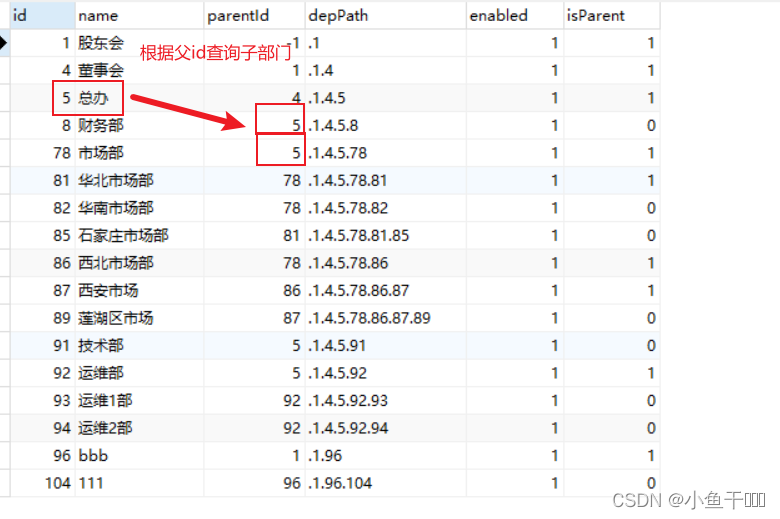
数据展示页是个树,我们一次性把数据加载出来也可以通过点一次id加载查询出来出来子部门,我们用一次拿到说有json数据加载出来
数据不多可以用递归,数据很多就用懒加载的方式
由于子部门比较深就不适合,权限组角色之间下展示菜单那样


编写后端接口
DepartmentController
@RestController
@RequestMapping("/system/basic/department")
public class DepartmentController {@AutowiredDepartmentService departmentService;@GetMapping("/")public List<Department> getAllDepartments(){return departmentService.getAllDepartments();}
}
DepartmentService
@Service
public class DepartmentService {@AutowiredDepartmentMapper departmentMapper;public List<Department> getAllDepartments() {//传递-1直接查询最顶级的股东会然后根据mybatis语句进行递归return departmentMapper.getAllDepartmentsByParentId(-1);}
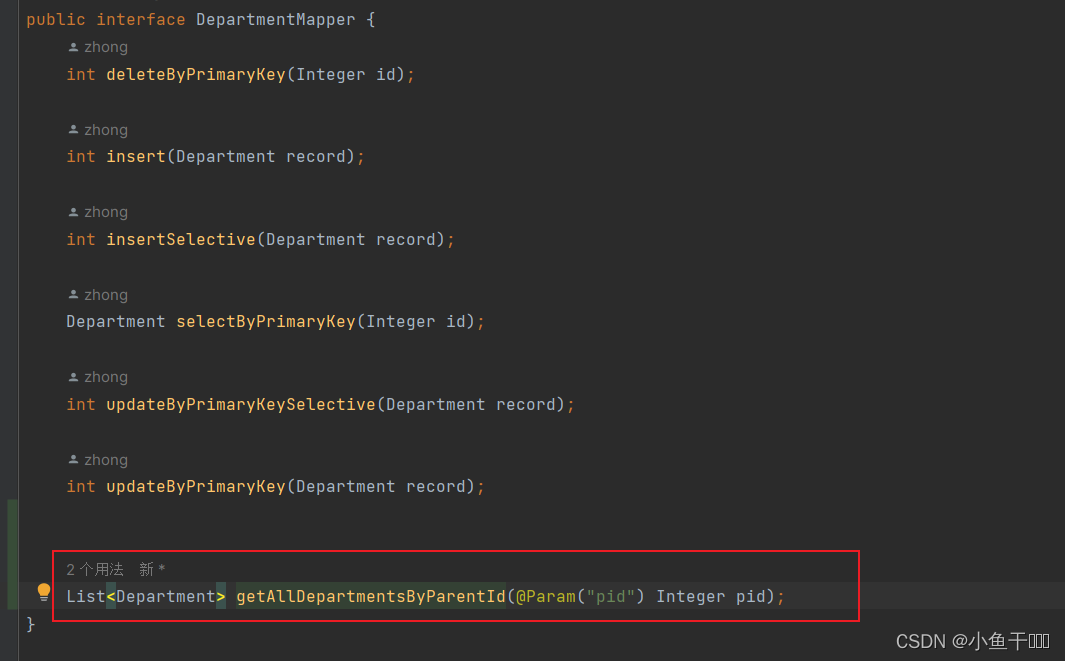
}DepartmentMapper

<resultMap id="DepartmentWithChildren" type="com.xyg.pojo.Department" extends="BaseResultMap"> <!--当查询的时候会以children属性会调用select把当前id传进去,然后新查询的同会继续调用,形成一个递归--><collection property="children" ofType="com.xyg.pojo.Department" select="com.xyg.mapper.DepartmentMapper.getAllDepartmentsByParentId" column="id" ></collection></resultMap><select id="getAllDepartmentsByParentId" resultMap="DepartmentWithChildren">select * from department where parentid = #{pid}</select>
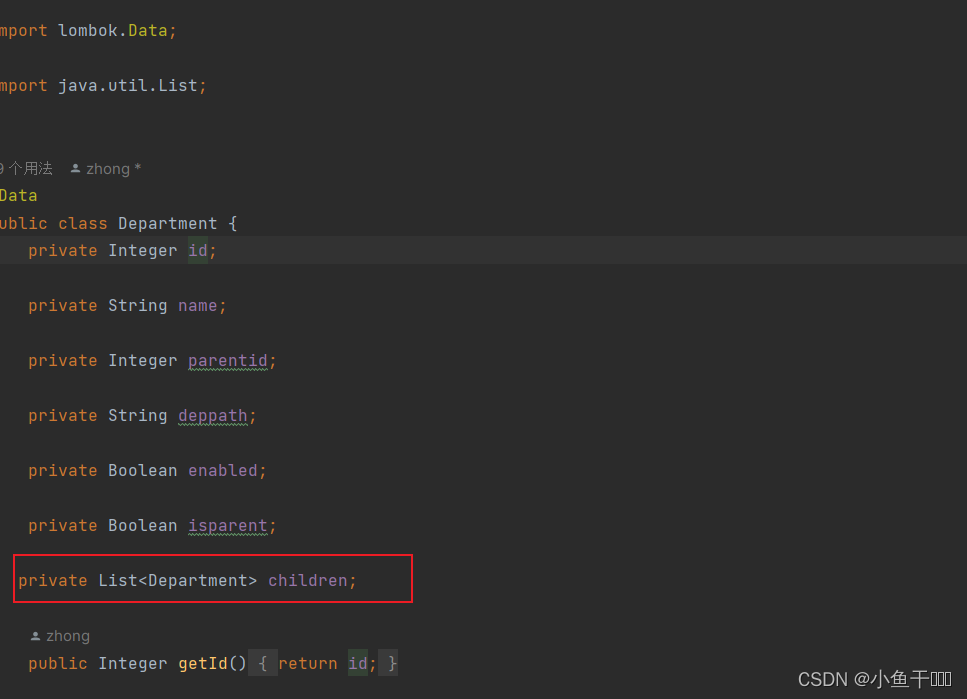
实体类添加一个children字段一对多

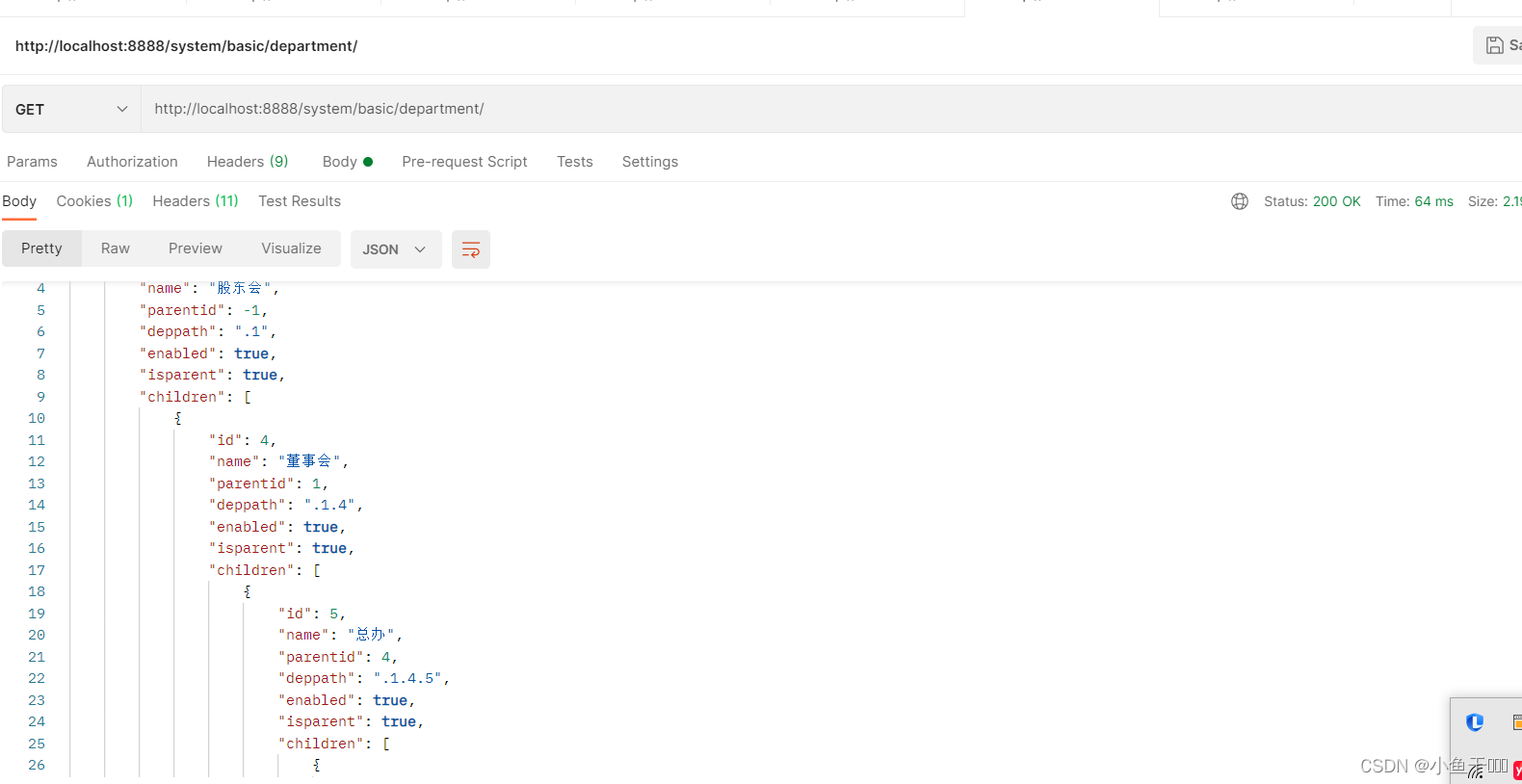
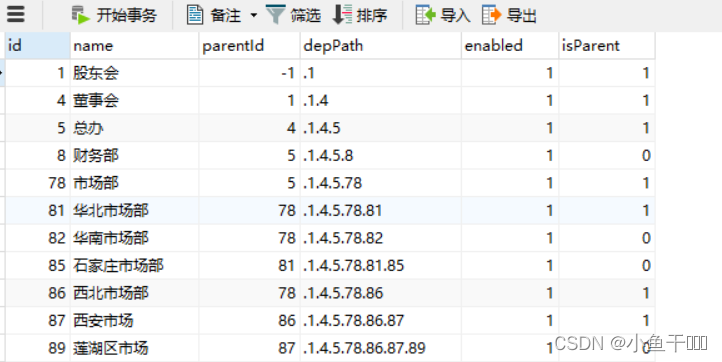
测试

前端编写
添加elementui 组件
 DemMarna.vue
DemMarna.vue
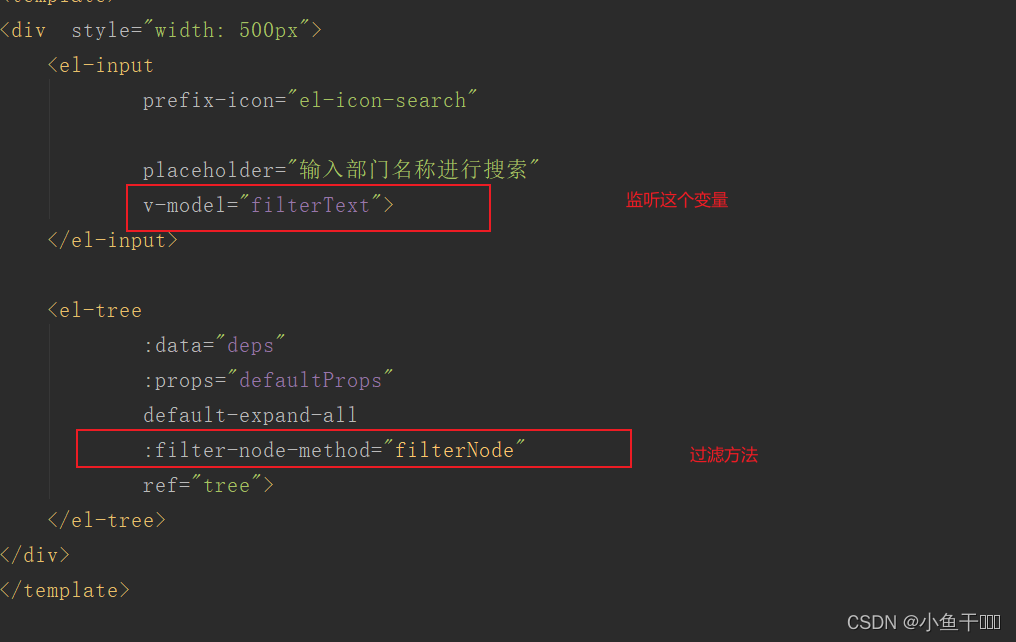
<div style="width: 500px"><el-inputprefix-icon="el-icon-search"placeholder="输入部门名称进行搜索"v-model="filterText"> </el-input><el-tree:data="deps":props="defaultProps"default-expand-all:filter-node-method="filterNode" //过滤的方法ref="tree"></el-tree>
</div>

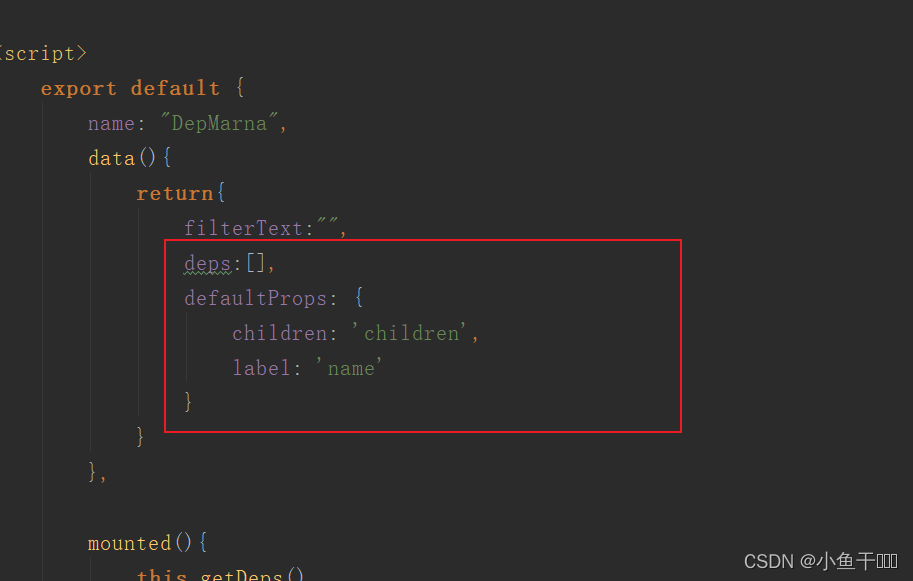
data(){return{filterText:"",deps:[],defaultProps: {children: 'children',label: 'name'}}},
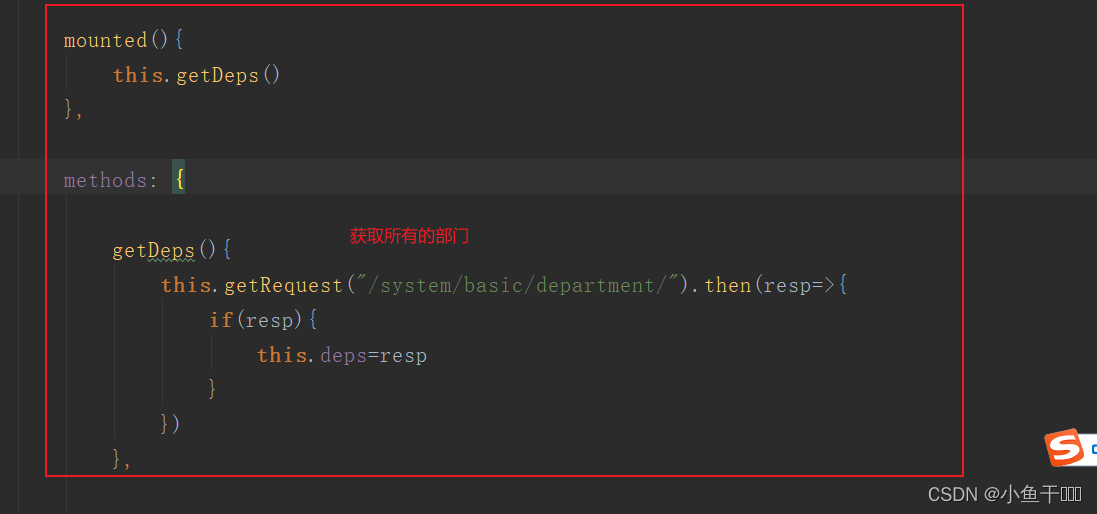
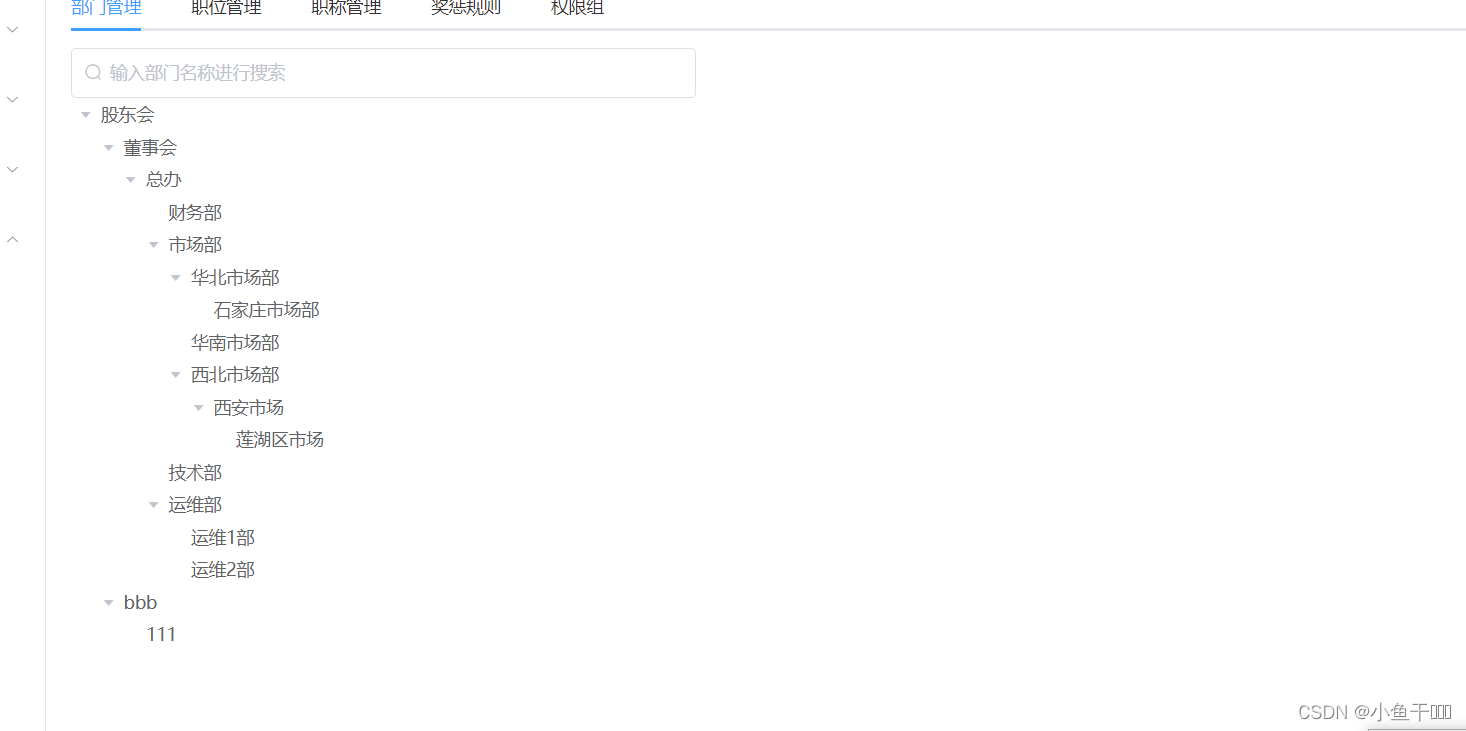
mounted(){this.getDeps()},methods: {getDeps(){this.getRequest("/system/basic/department/").then(resp=>{if(resp){this.deps=resp}})},数据展示效果

前端查询过滤


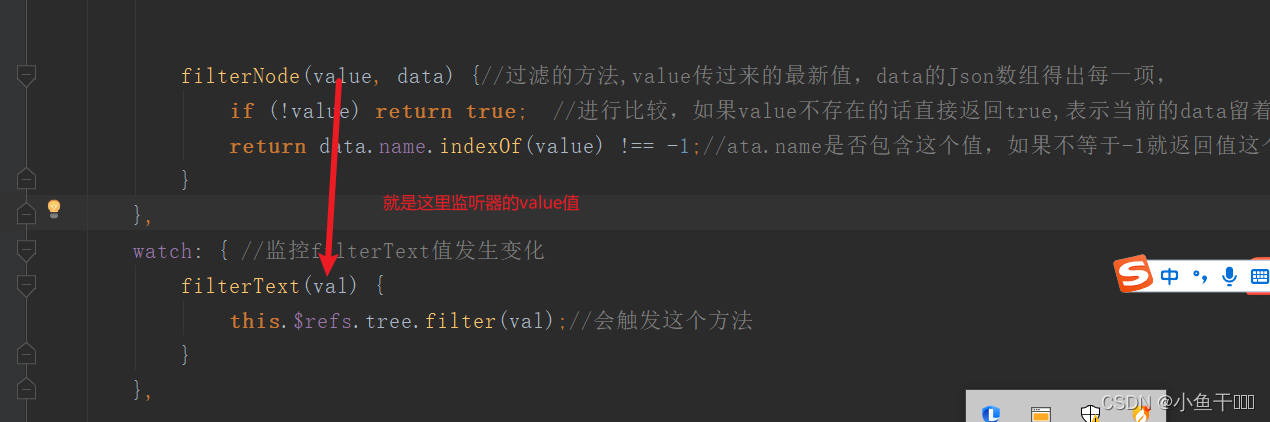
filterNode(value, data) {//过滤的方法,value传过来的最新值,data的Json数组得出每一项,if (!value) return true; //进行比较,如果value不存在的话直接返回true,表示当前的data留着,否则剔除掉return data.name.indexOf(value) !== -1;//ata.name是否包含这个值,如果不等于-1就返回值这个值}watch: { //监控filterText值发生变化filterText(val) {this.$refs.tree.filter(val);//会触发这个方法}},
总之就是监听输入框绑定的变量进行监听是否有变化,触发filter方法,
通过方法实现前端查询

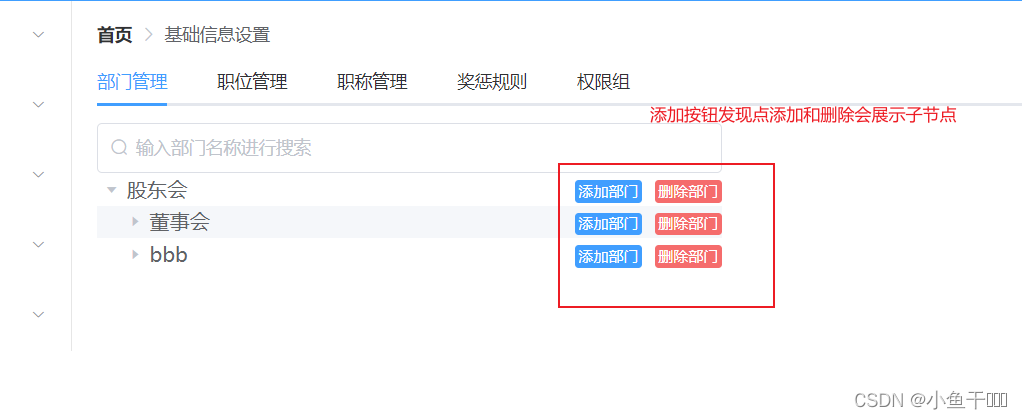
部门树展示添加与删除
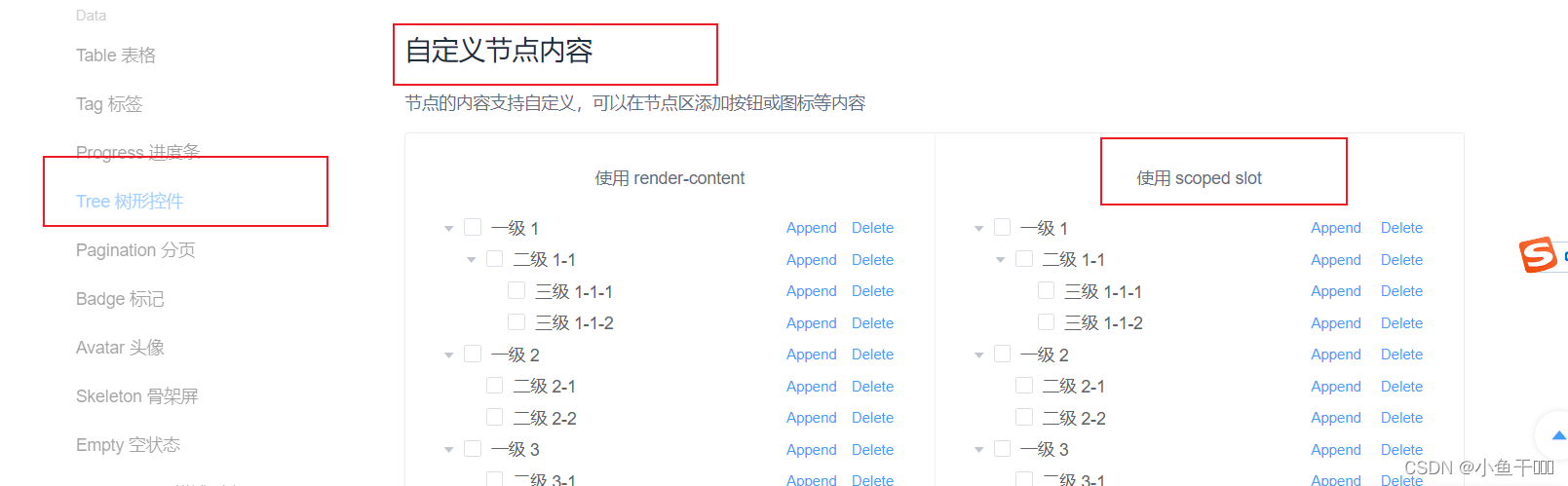
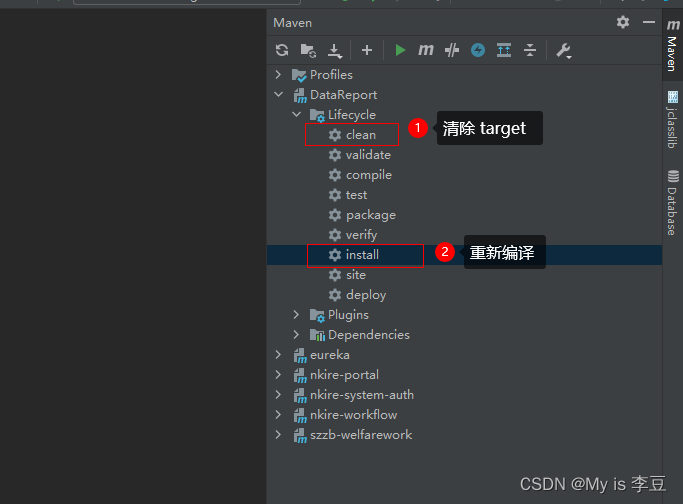
使用这个

粘贴到树组件里


用这个方法即可解决 :expand-on-click-node=“false” 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
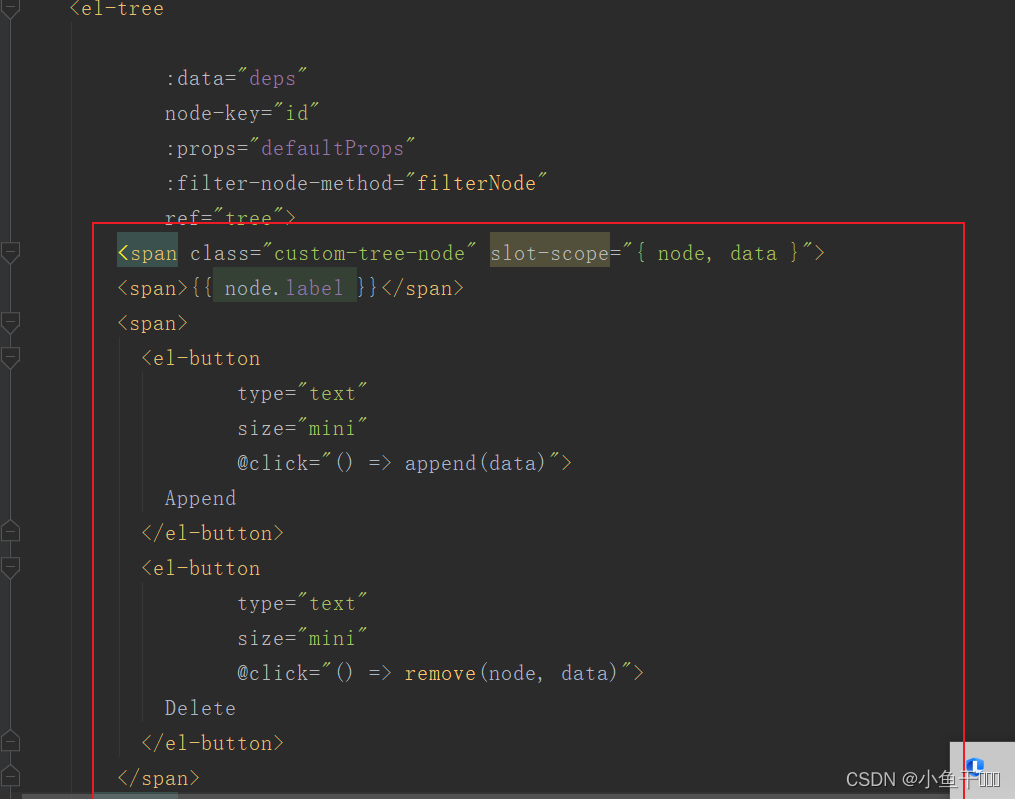
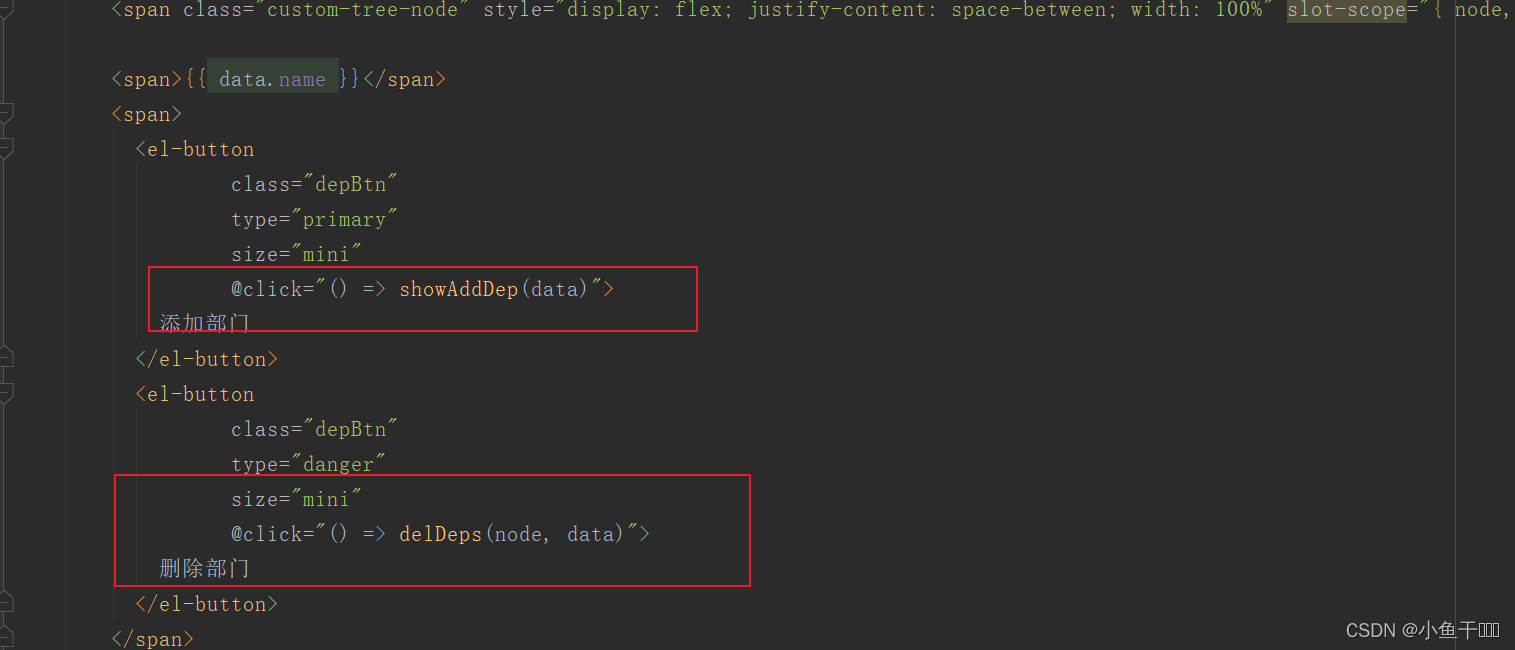
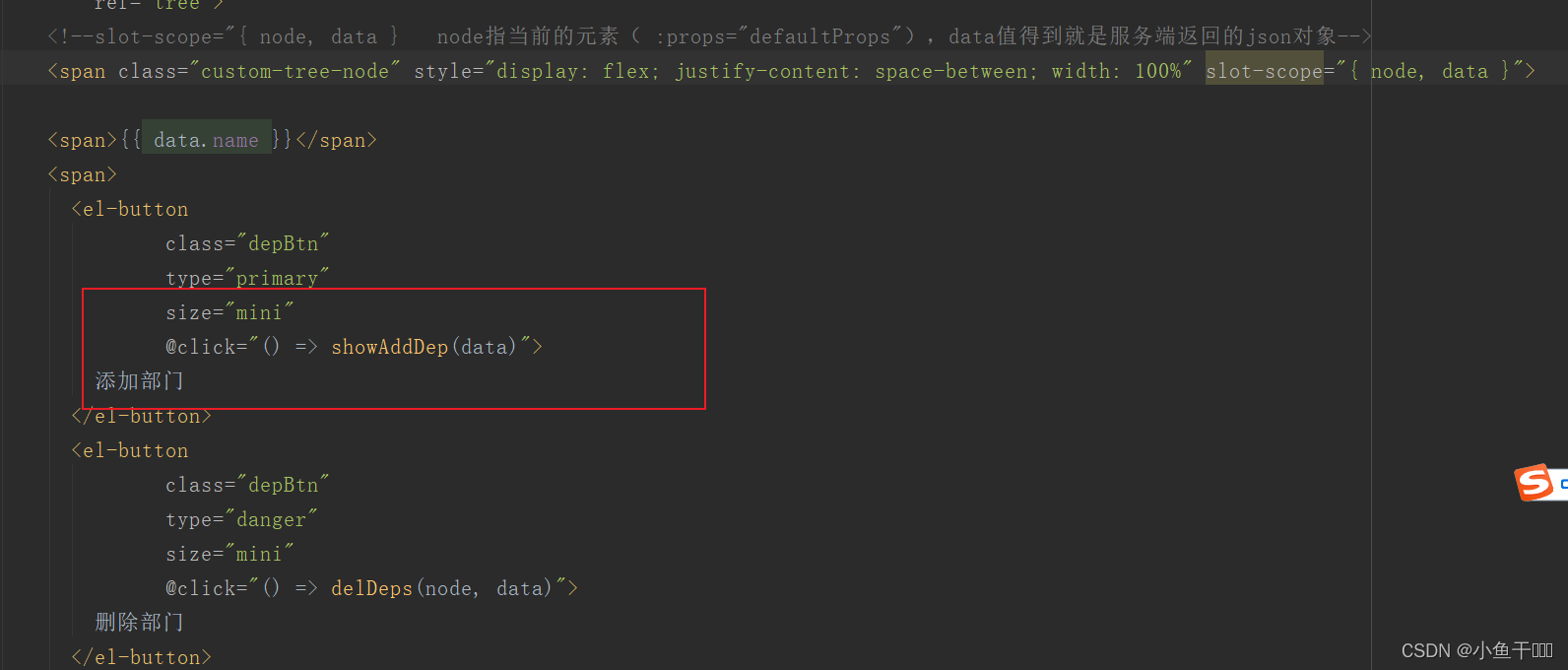
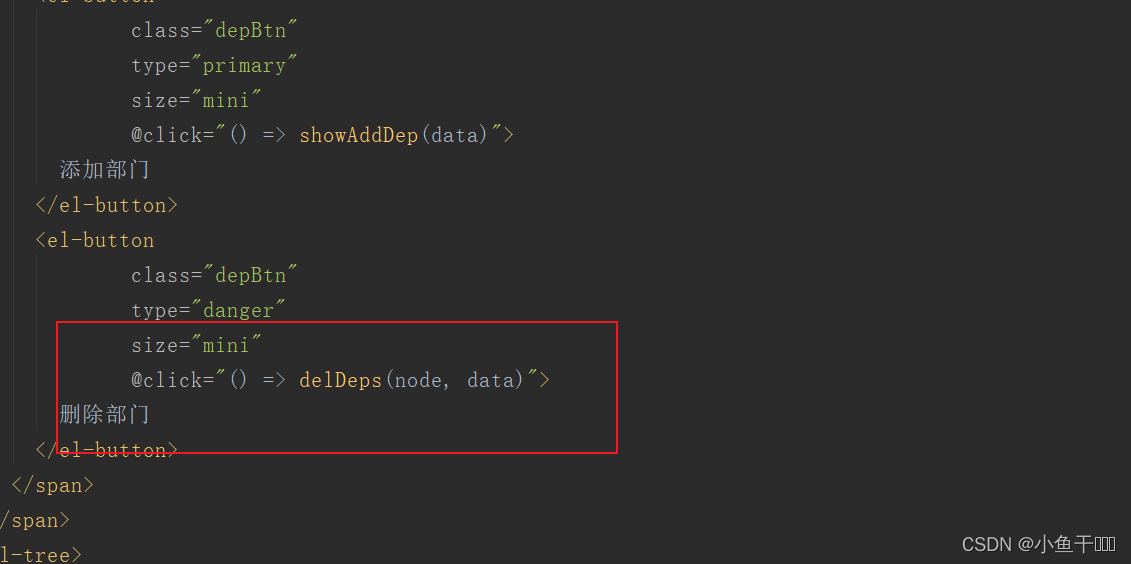
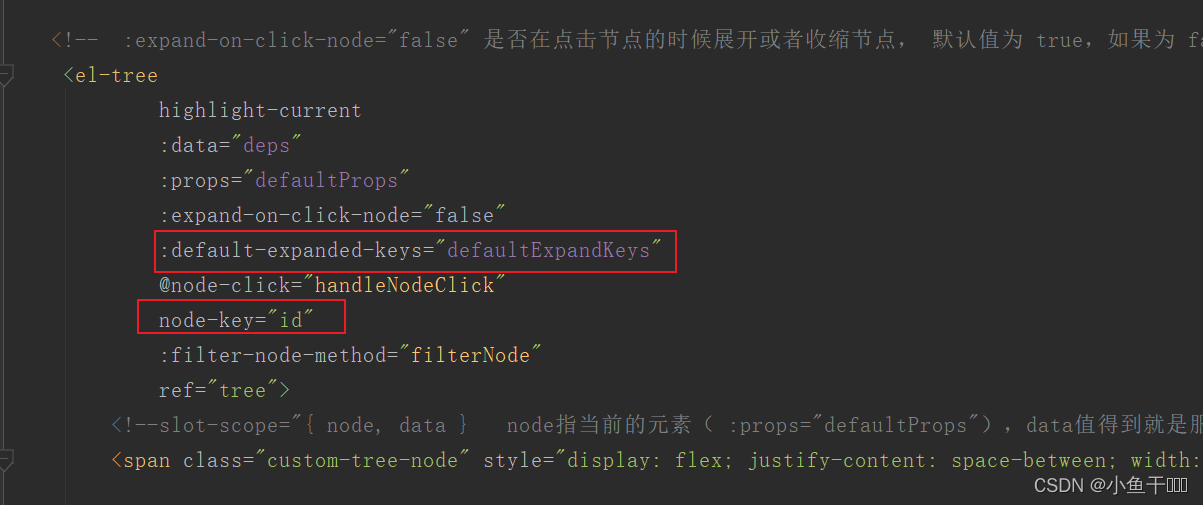
<!-- :expand-on-click-node="false" 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。--><el-tree:data="deps"node-key="id":props="defaultProps":expand-on-click-node="false":filter-node-method="filterNode"ref="tree"><!--slot-scope="{ node, data } node指当前的元素( :props="defaultProps"),data值得到就是服务端返回的json对象--><span class="custom-tree-node" style="display: flex; justify-content: space-between; width: 100%" slot-scope="{ node, data }"><span>{{ data.name }}</span><span><el-buttonclass="depBtn"type="primary"size="mini"@click="() => showAddDep(data)">添加部门</el-button><el-buttonclass="depBtn"type="danger"size="mini"@click="() => delDeps(node, data)">删除部门</el-button></span></span></el-tree>
</div>
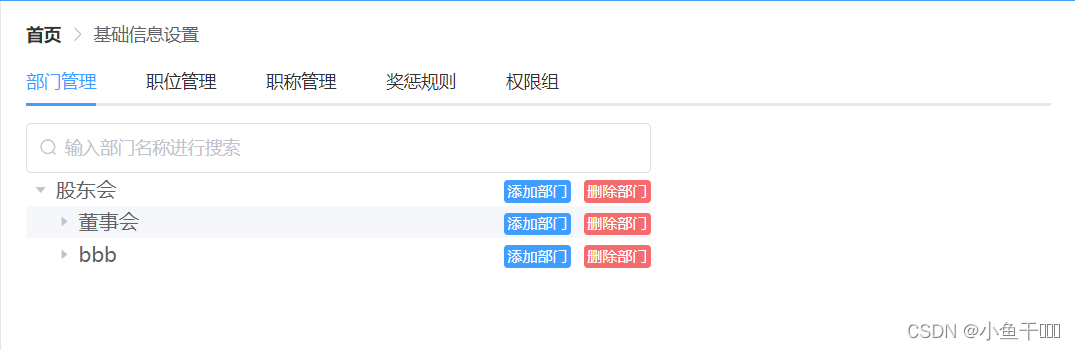
效果

后端部门树的添加
如果在董事会上点添加部门就是董事会的子部门,所以要传的参数一个是父部门的id,一个添加的部门名字

第一步做添加操作把name,和partentid字段加进来,id会自动生成
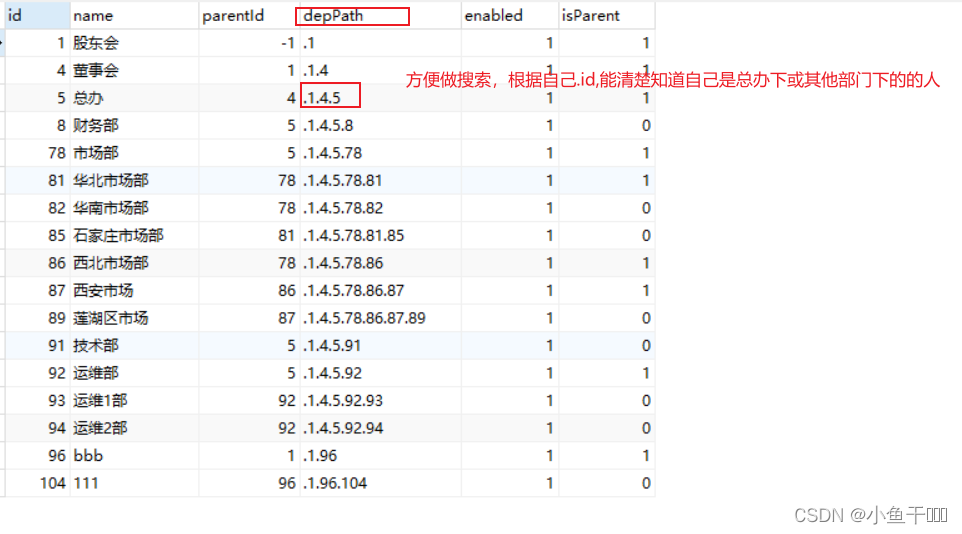
第二步就要去根据生成的id,查询到他partentid生成组成自己的depPath, 第三步 isParent没有子部门为flash,有了自己的子部门就为true
这个 不难,写service加事务分三步
DepartmentController
@PostMapping("/")public RespBean AddDep(@RequestBody Department department) {if(department.getName()!=""){Department department1 = departmentService.AddDep(department);if (department1 != null) {return RespBean.ok("添加成功",department1);}}return RespBean.err("添加失败");}
DepartmentService
@Transactionalpublic Department AddDep(Department department) {//第一步做添加操作把name,和partentid字段加进来,id会自动生成,数据库返回新增的iddepartmentMapper.insertDep(department);//第二步就要去根据生成的id,查询到他partentid生成组成自己的depPath,//根据id查询出自己的对象Department dep = departmentMapper.selectByPrimaryKey(department.getId());//获取当前对象父id的对象Department parDep = departmentMapper.selectParentDepath(dep.getParentid());//获取父id的deppath加自己的id,生成自己DeppathString Deppath=parDep.getDeppath()+'.'+department.getId();if (Deppath.toString().startsWith("null")){throw new RuntimeException("操作错误");}//设置自己Deppathdepartment.setDeppath(Deppath);//设自己是可启用department.setEnabled(true);//设置自己刚添加是没有子部门department.setIsparent(false);//进行更新操作departmentMapper.updateByPrimaryKey(department);//如果有新数据进行添加如果有父部门,都把父部门的Isparent 更新为 trueDepartment department1 = departmentMapper.selectByPrimaryKey(department.getParentid());department1.setIsparent(true);departmentMapper.updateByPrimaryKey(department1);return departmentMapper.selectByPrimaryKey(department.getId());}
DepartmentMapper
mapper就只编写这一个接口,其它都是存在的
int insertDep(Department record);
<!--useGeneratedKeys="true" keyProperty="id" 实现id回调,获取插入数据库的id--><insert id="insertDep" parameterType="com.xyg.pojo.Department" useGeneratedKeys="true" keyProperty="id" >insert into department (id, name, parentId,depPath, enabled, isParent)values (#{id,jdbcType=INTEGER}, #{name,jdbcType=VARCHAR}, #{parentid,jdbcType=INTEGER},#{deppath,jdbcType=VARCHAR}, #{enabled,jdbcType=BIT}, #{isparent,jdbcType=BIT})</insert>
前端对接
当点击添加的时候应该弹出输入框
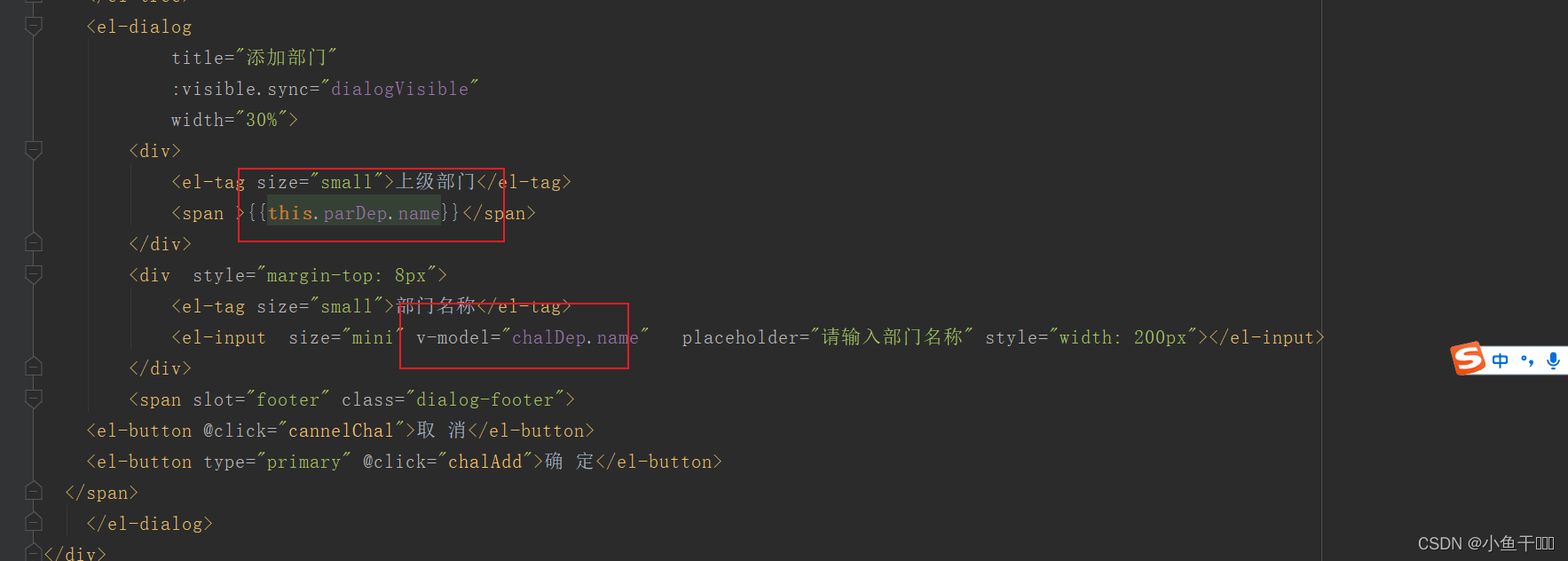
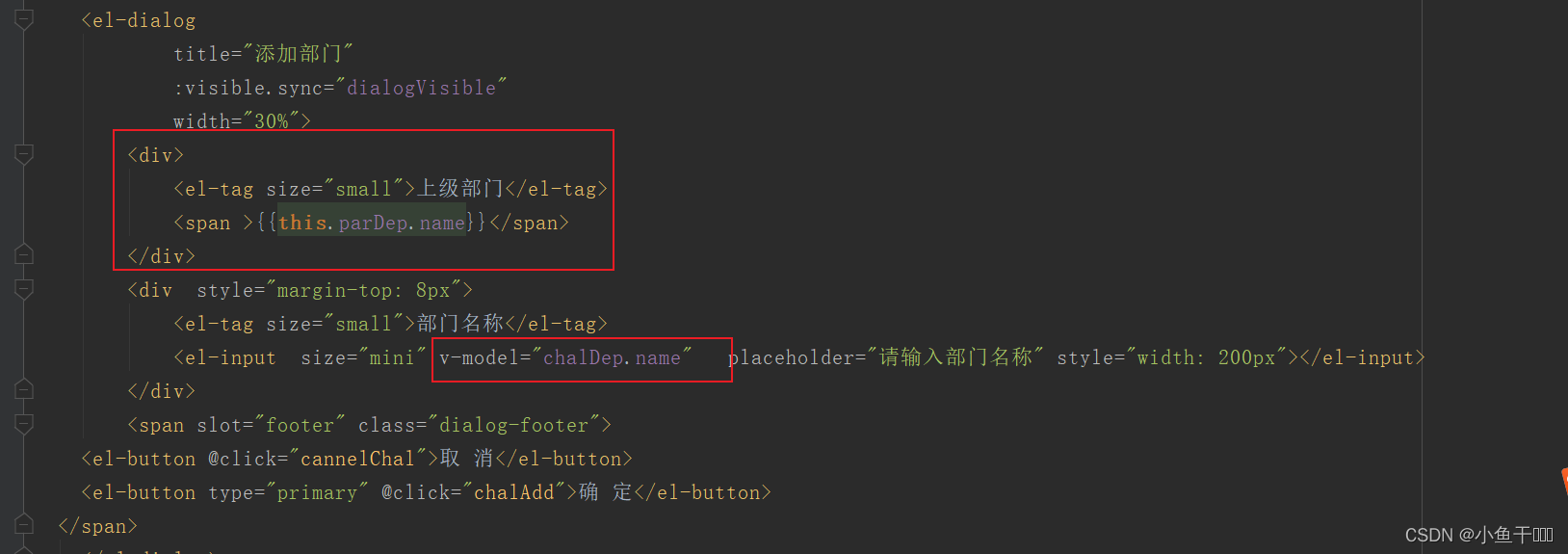
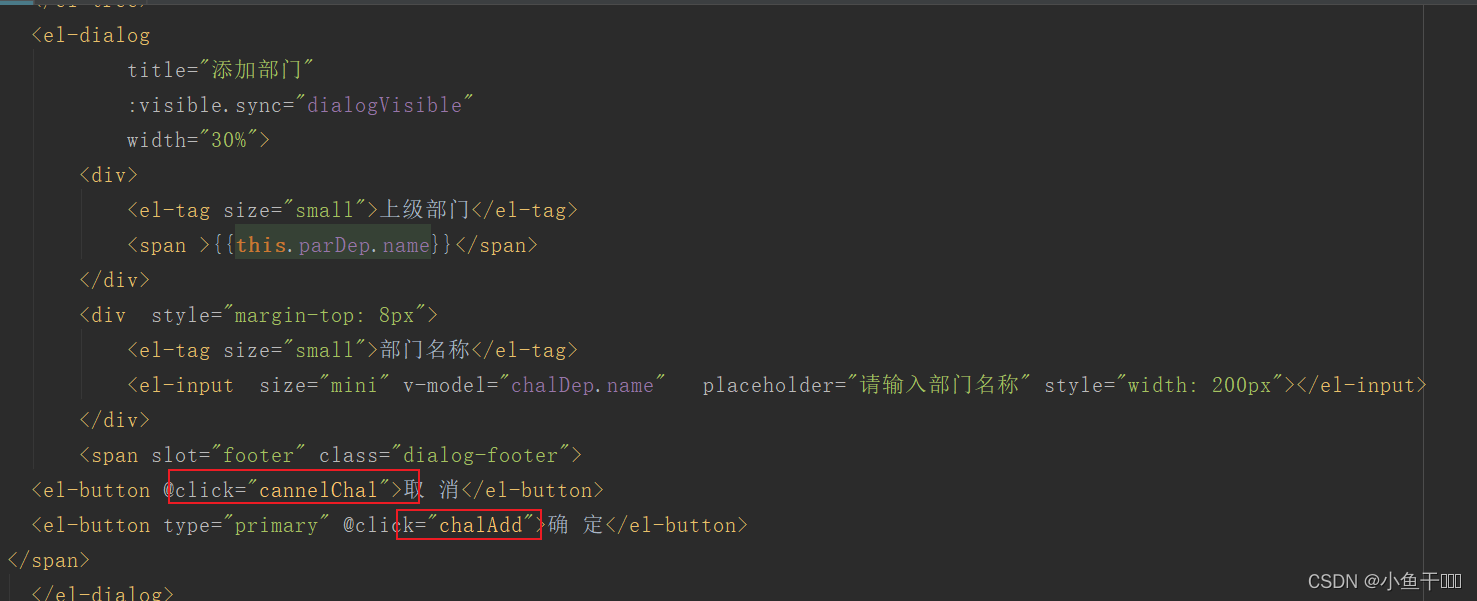
<el-dialogtitle="添加部门":visible.sync="dialogVisible"width="30%"><div><el-tag size="small">上级部门</el-tag><span >{{this.parDep.name}}</span></div><div style="margin-top: 8px"><el-tag size="small">部门名称</el-tag><el-input size="mini" v-model="chalDep.name" placeholder="请输入部门名称" style="width: 200px"></el-input></div><span slot="footer" class="dialog-footer"><el-button @click="cannelChal">取 消</el-button><el-button type="primary" @click="chalAdd">确 定</el-button></span></el-dialog>
showAddDep(data){console.log(data)this.dialogVisible=truethis.parDep=datathis.chalDep.parentid=data.id},


#接口对接


cannelChal(){this.dialogVisible=false;this.chalDep.name=""},chalAdd(){this.postRequest("/system/basic/department/",this.chalDep).then(resp=>{if (resp){this.getDeps()this.chalDep.name=""this.dialogVisible=false}})},
后端部门的删除
DepartmentController
@DeleteMapping("/{id}")public RespBean delDep(@PathVariable Integer id){if(departmentService.delDep(id)==1){return RespBean.ok("删除成功");}return RespBean.err("删除失败");}
DepartmentService
public Integer delDep(Integer id) {return departmentMapper.delDep(id);}
DepartmentMapper
Integer delDep(Integer id) ;
<delete id="delDep" >delete from department where id=#{id}</delete>
前端对接

delDeps(node,data){this.$confirm('此操作将永久删除, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.deleteRequest("/system/basic/department/"+data.id).then(resp=>{if(resp){this.getDeps()}})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},getDeps(){this.getRequest("/system/basic/department/").then(resp=>{if(resp){this.deps=resp}})},filterNode(value, data) {//过滤的方法,value传过来的最新值,data的Json数组得出每一项,if (!value) return true; //进行比较,如果value不存在的话直接返回true,表示当前的data留着,否则剔除掉return data.name.indexOf(value) !== -1;//ata.name是否包含这个值,如果不等于-1就返回值这个值}},watch: { //监控filterText值发生变化filterText(val) {this.$refs.tree.filter(val);//会触发这个方法}},
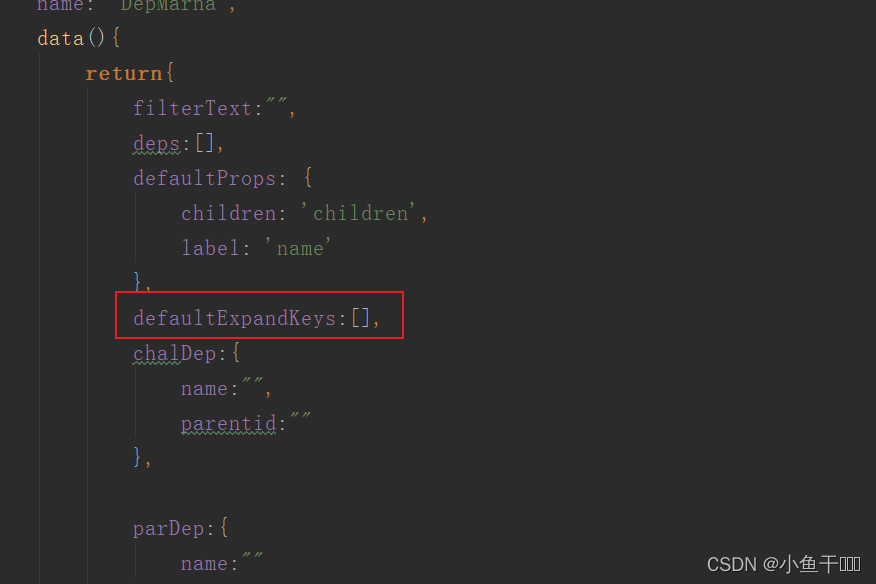
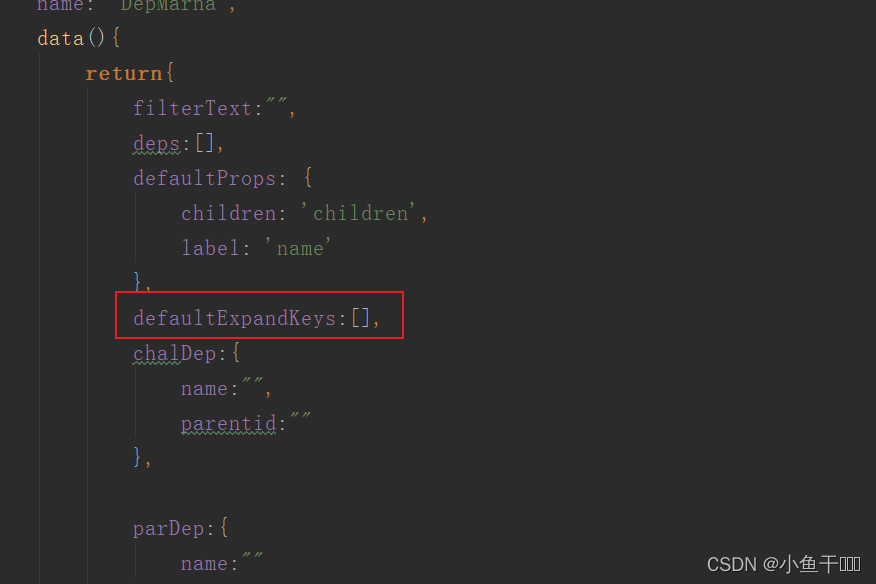
解决树组件添加和删除收缩问题
element-ui中的el-tree在添加或者删除子节点后,也就是每次数据刷新后树就会收上去,但是如果我们还需要在当前节点下进行后续操作,而且有很多层节点的情况下,就很麻烦了,对用户体验感非常差,那么怎么解决呢?
解决办法:定义一个数组,然后点击树节点时,保存下来,存进数据内,刷新后树之前展开的节点就能还是展开的状态。


handleNodeClick(data) {this.defaultExpandKeys.push(data.id) ;//记录当前点击节点,并赋值给默认展开的节点的 key 的数组},相关文章:

微人事 部门管理 模块 (十五)
部门管理的树展示和搜索 数据展示页是个树,我们一次性把数据加载出来也可以通过点一次id加载查询出来出来子部门,我们用一次拿到说有json数据加载出来 数据不多可以用递归,数据很多就用懒加载的方式 由于子部门比较深就不适合,权…...

【Terraform学习】使用 Terraform 从 EC2 实例访问 S3 存储桶(Terraform-AWS最佳实战学习)
使用 Terraform 从 EC2 实例访问 S3 存储桶 实验步骤 前提条件 安装 Terraform: 地址 下载仓库代码模版 本实验代码位于 task_ec2_s3connet 文件夹中。 变量文件 variables.tf 在上面的代码中,您将声明,aws_access_key,aws_…...

ZDRE6VP4-1X/50MG24K4V比例压力阀放大器
DRE 6-11/100MG24K4M比、DRE 10-6X/200YMG24K4M、DRE 20-52/200YMG24K4M、DRE 20-6X/200YMG24K4M、ZDRE6VP1-1X/315MG24N9K4M、ZDRE6VP4-1X/50MG24K4V、Z3DRE6VP2-2X/50G24K4M、Z3DRE6VP1-2X/100G24K4M、Z3DRE10VP2-1X/100XYG24K4M、Z3DRE10VP1-1X/315XLG24K4V 功能: 设定值通…...

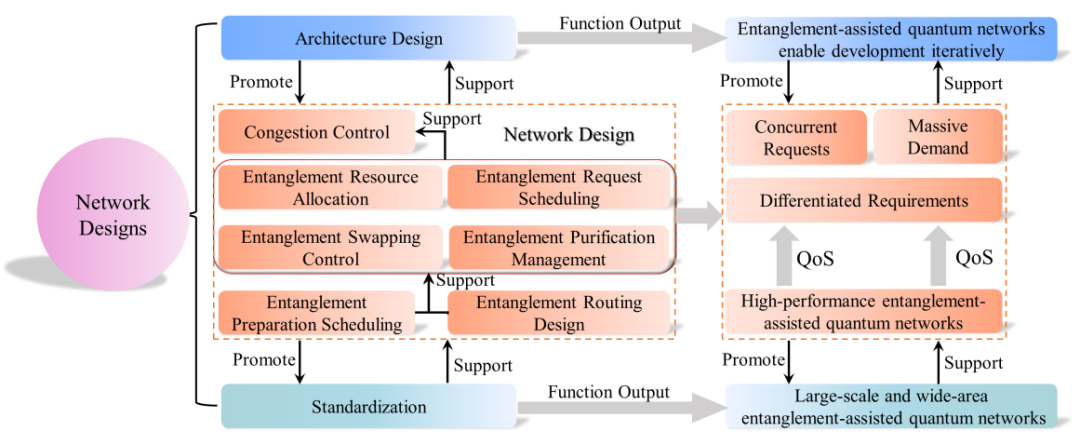
纠缠辅助的量子网络:原理、技术、发展与挑战
7月11日,中国科大网络空间安全学院和陆军院士工作室李忠辉博士为第一作者、薛开平教授为通讯作者的量子网络综述论文“Entanglement-Assisted Quantum Networks: Mechanics, Enabling Technologies, Challenges, and Research Directions”在通信领域知名期刊《IEEE…...

React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。 TouchableHighlight TouchableHighlight组件主…...

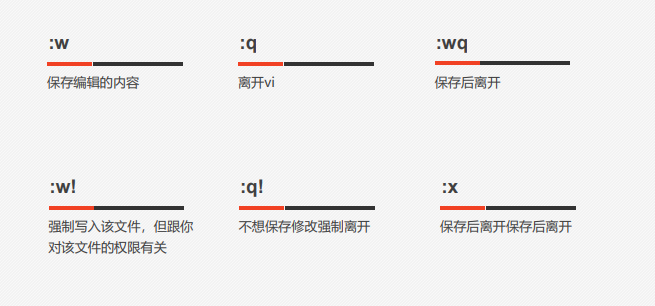
用户、权限和Vim编辑器
用户 用户分类 超级管理员:可以登录,拥有所有权限,用户Id为0 普通用户:可以登录,但只能操作家目录,用户Id为1000 程序用户:不能登录,用于管理程序,用户Id为1~999 添…...

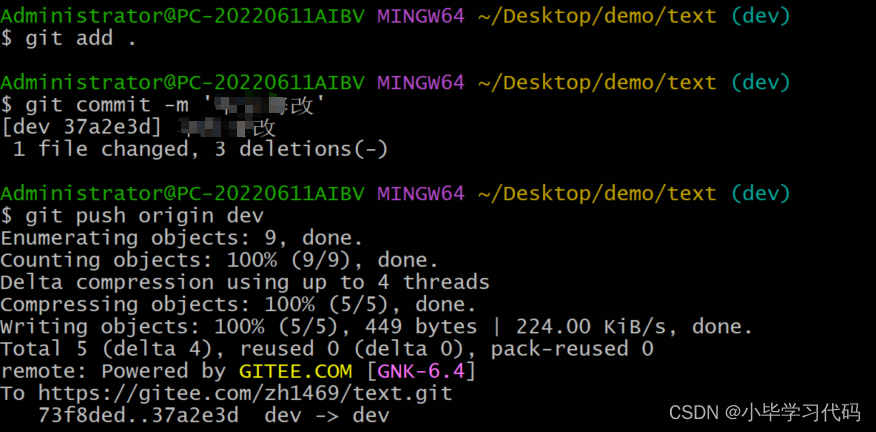
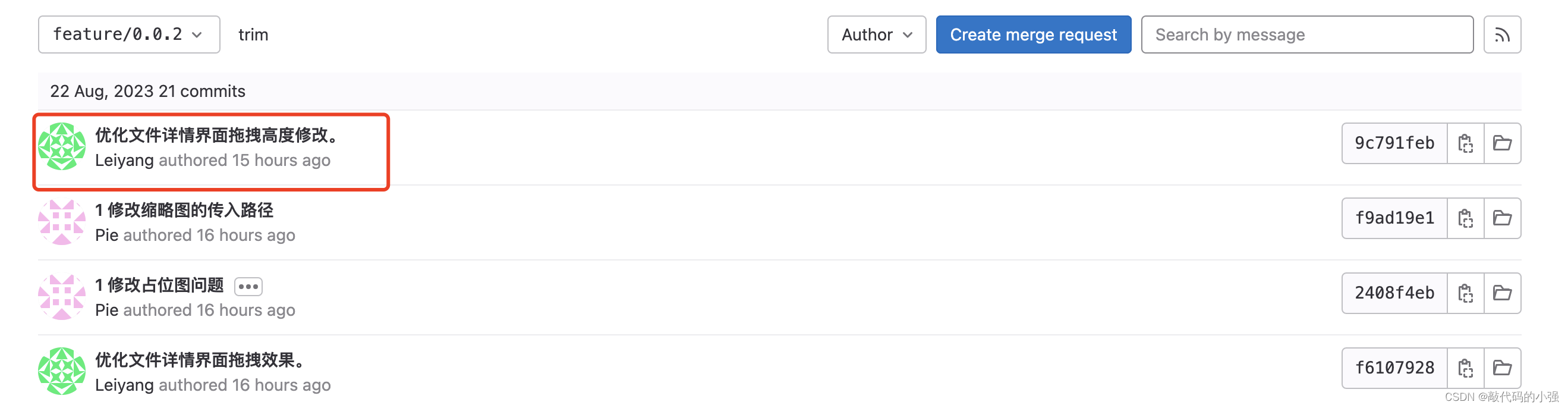
git版本管理加合并笔记
目录 1.创建空文件夹,右键Bash here打开 2.打开链接,点击克隆下载,复制SSH链接 3.输入git SSH链接 回车 4.换成https在桌面上进行克隆仓库就正常了 5.去vscode里改东西 6.提交 7.创建dev分支 8.在dev里修改内容,提交&…...

Failed to load property source from location ‘classpath:/application.yml‘
项目场景: 今天到公司启动项目,突然发现项目起不起来了 问题描述 出现 Failed to load property source from location ‘classpath:/application.yml’ 错误 原因分析: 刚开始以为是 application.yml 中格式错误,但是发现同…...

Ajax复习
Ajax复习 一、简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 一句话总结:无刷新通信。 二、 特点 优点 无刷新通信 允许你根据用户事件来更新部分页面内容 缺点 没有浏览历史,不能回退 存在跨域问题…...

里式替换原则(LSP)
目录 简介: 作用: 过程: 总结: 简介: 里式替换原则(Liskov Substitution Principle,简称LSP)的提出者是美国计算机科学家Barbara Liskov。Barbara Liskov是一位计算机科学家,麻省理工学院教授,也是美国第一个计算机…...

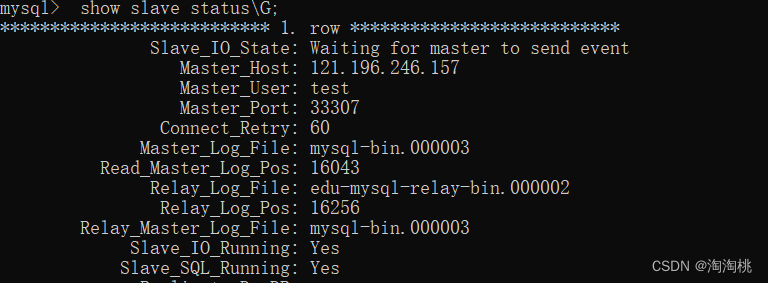
mysql------做主从复制,读写分离
1.为什么要做主从复制(主从复制的作用) 做数据的热备,作为后备数据库,主数据库服务器故障后,可切换到从数据库继续工作,避免数据丢失。 架构的扩展。业务量越来越大,I/O访问频率过高,单机无法满…...

Anaconda虚拟环境跨系统迁移
旧设备运行代码 conda activate name conda env export > environment.yml注意:如果当前路径已经有了 environment.yml 文件,conda 会重写这个文件 新设备运行代码 # 将environment.yml 拷贝到新设备中conda env create -f environment.yml...

第四章 IRIS 编程简介 - Macros
文章目录 第四章 IRIS 编程简介 - MacrosMacrosInclude Files这些代码元素如何协同工作 第四章 IRIS 编程简介 - Macros Macros ObjectScript 还支持定义替换的宏。定义可以是一个值、整行代码或(使用 ##continue 指令)多行。使用宏来确保一致性。例如…...

大厂考核重点:mysql索引面试题
很多同学面对Mysql索引相关的面试题都是死记硬背的,这肯定是不行的,也不容易记住,所以大家还是要循循渐进,从理解开始,慢慢掌握,当然对于想要准备面试题的同学,这几个问题是需要记住并理解的&am…...

MySQL使用binlog日志做数据恢复
MySQL的binlog日志是MySQL日志中非常重要的一种日志,记录了数据库所有的DML操作。通过binlog日志我们可以进行数据库的读写分离、数据增量备份以及服务器宕机时的数据恢复。 定期备份固然可以在服务器发生宕机的时候快速的恢复数据,但传统的全量备份不可…...

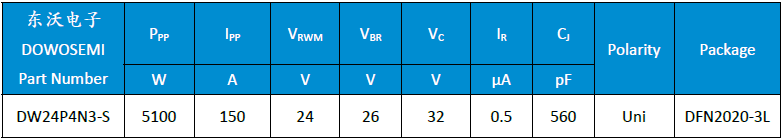
USB Type-C端口集成式ESD静电保护方案 安全低成本
Type-C端口是根据USB3.x和USB4协议传输数据的,很容易受到电气过载(EOS)和静电放电(ESD)事件的影响。由于Type-C支持随意热插拔功能,其内部高集成度的芯片,更容易受到人体静电放电的伤害和损坏。…...

Shiro学习总结
第一章 入门概述 1.概念 shiro是一个Java安全框架,可以完成:认证、授权、加密、会话管理、与web集成、缓存… 2.优势 ● 易于使用,构建简单 ● 功能全面 ● 灵活,可以在任何应用程序环境中工作,并且不需要依赖它们…...

AS中回退git历史版本并删除历史提交记录
当您想把某个版本后的代码删除,回滚到指定的版本。可以使用一下的方法。 一、打开AS中git历史提交窗口 二、选择需要回滚的版本选项,右键弹出菜单。选择Reset Current Branch to Here... 三、选择 Hard 选项 soft:将合并的更改应用到当前分支…...

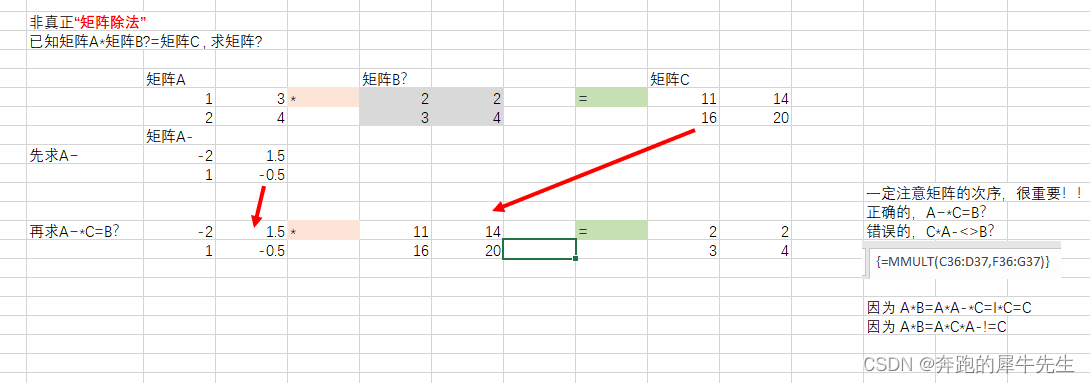
线性代数的学习和整理5: 矩阵的加减乘除及其几何意义
目录 1 矩阵加法 1.1 矩阵加法的定义 1.2 加法的属性 1.2.1 只有同类型,相同n*m的矩阵才可以相加 1.2.1 矩阵加法的可交换律: 1.2.2 矩阵加法的可结合律: 1.3矩阵加法的几何意义 2 矩阵的减法 2.1 矩阵减法定义和原理基本同 矩阵的…...

sqlsugar 使用TNS连接oracle
在使用SqlSugar连接Oracle数据库时,可以通过TNS来实现连接。以下是一个示例代码,展示了如何使用TNS连接Oracle数据库: 首先,确保您已经安装了Oracle客户端,并正确配置了TNS的相关信息。 // 引入SqlSugar命名空间 usi…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
