[解决方案]Antd TreeSelect/Select placeholder失效
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾
🎉如果有帮助的话,就点个赞叭,让我开心一下!🙋🏻♀️ ✨也可以关注评论收藏私信⭐️
要是没有回呢,那我大概就在上班,学习,摸鱼…
背景
开发过程中发现antd的treeSelect/Select的placeholder失效

以下是一些可能导致 Ant Design 的 TreeSelect/Tree 组件的 placeholder 不显示的原因以及相应的解决方法:
1. value
如果设置了 TreeSelect 的 value 属性,那么 placeholder 不会显示。
于是发现代码逻辑会让value为"“,所以其实placeholder的位置显示的是”",让人误以为它失效了。
// 👇️ value "" ❌wrong
<TreeSelect
placeholder="Select"
value={""} // 设置选中的值// 其他属性...>{/* ... */}</TreeSelect>
2. defaultValue
defaultValue和value差不多,如果设置的话就会显示defaultValue,不过他比value优先级低,在同样设置的情况下显示value。
3. 样式覆盖问题
有时自定义的样式可能会影响 Ant Design 组件的显示。确保没有对 TreeSelect/Select 组件或其父级容器应用了隐藏、透明度为零等样式。
4. Ant Design 版本问题
某些版本的 Ant Design 可能存在 bug 或问题。确保您使用的是最新的稳定版本,或者查看是否有与 placeholder 相关的已知问题。
5. 其他问题
如果上述解决方法均不适用,可以检查控制台是否有任何错误或警告信息,以帮助确定问题的原因。
在 Ant Design 的 TreeSelect /Select组件中,如果没有选中任何值,value 属性应该是 undefined。
(注意 null也不行,如果是treeSelect会显示空标签)
这通常是在初始状态或者没有进行任何选择操作时的情况。如果您设置了 value 属性为 undefined,那么 placeholder 会显示在 TreeSelect 组件上,以提醒用户进行选择。
以下是示例代码,展示了如何在 TreeSelect 组件中设置 value 属性为 undefined,以显示 placeholder:
// 👇️ correct ✅
import React from 'react';
import { TreeSelect } from 'antd';const { TreeNode } = TreeSelect;const treeData = [// ... 树状数据
];const MyTreeSelect = () => {const selectedValue = undefined; return (<TreeSelectshowSearchstyle={{ width: '100%' }}placeholder="Please select"value={selectedValue} // 设置 value 为 undefinedtreeData={treeData}/>);
};export default MyTreeSelect;
在这个示例中,selectedValue 被设置为 undefined,因此 TreeSelect 组件会显示 placeholder。
题外话:
看了下antd的源码,其实用的是rc-tree-select,如果需要的话可以去看下
一些思考:
在解决bug的时候,有的时候并没有发散思维,比如在解决这个问题的时候,更多考虑的是placeholder,然而问题根源是value,记录一下,以后提醒自己
推荐阅读:
▶K均值聚类 k-means 对表内数据进行聚类,结果输出散点图
▶[CSS]超详细解决方案:z-index的值很大却在下面?
▶《机器学习实战》 Logistic回归预测患有疝气病的马的存活问题
参考链接
- Antd:https://4x.ant.design/components/tree-select-cn/#header
- rc-tree-select :https://www.npmjs.com/package/rc-tree-select?activeTab=code
相关文章:

[解决方案]Antd TreeSelect/Select placeholder失效
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾 🎉如果有帮助的话,就点个赞叭,让我开心一下!…...

微人事 部门管理 模块 (十五)
部门管理的树展示和搜索 数据展示页是个树,我们一次性把数据加载出来也可以通过点一次id加载查询出来出来子部门,我们用一次拿到说有json数据加载出来 数据不多可以用递归,数据很多就用懒加载的方式 由于子部门比较深就不适合,权…...

【Terraform学习】使用 Terraform 从 EC2 实例访问 S3 存储桶(Terraform-AWS最佳实战学习)
使用 Terraform 从 EC2 实例访问 S3 存储桶 实验步骤 前提条件 安装 Terraform: 地址 下载仓库代码模版 本实验代码位于 task_ec2_s3connet 文件夹中。 变量文件 variables.tf 在上面的代码中,您将声明,aws_access_key,aws_…...

ZDRE6VP4-1X/50MG24K4V比例压力阀放大器
DRE 6-11/100MG24K4M比、DRE 10-6X/200YMG24K4M、DRE 20-52/200YMG24K4M、DRE 20-6X/200YMG24K4M、ZDRE6VP1-1X/315MG24N9K4M、ZDRE6VP4-1X/50MG24K4V、Z3DRE6VP2-2X/50G24K4M、Z3DRE6VP1-2X/100G24K4M、Z3DRE10VP2-1X/100XYG24K4M、Z3DRE10VP1-1X/315XLG24K4V 功能: 设定值通…...

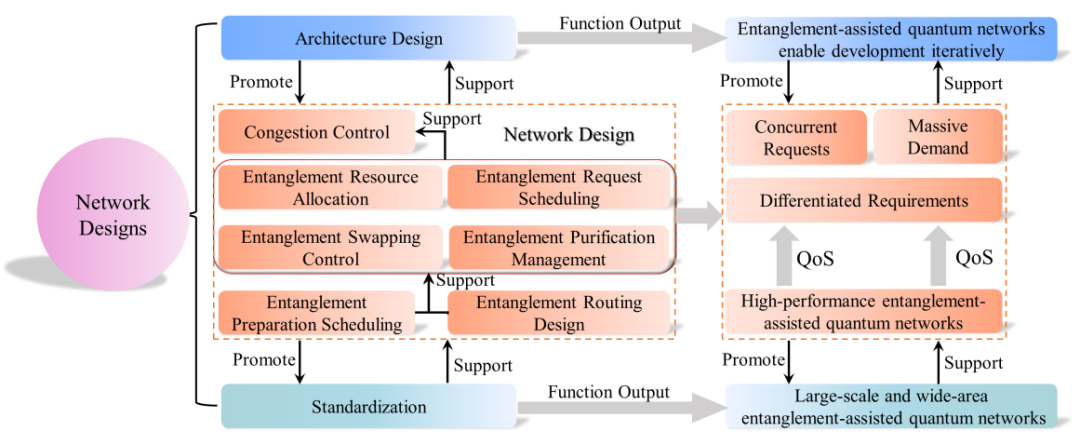
纠缠辅助的量子网络:原理、技术、发展与挑战
7月11日,中国科大网络空间安全学院和陆军院士工作室李忠辉博士为第一作者、薛开平教授为通讯作者的量子网络综述论文“Entanglement-Assisted Quantum Networks: Mechanics, Enabling Technologies, Challenges, and Research Directions”在通信领域知名期刊《IEEE…...

React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。 TouchableHighlight TouchableHighlight组件主…...

用户、权限和Vim编辑器
用户 用户分类 超级管理员:可以登录,拥有所有权限,用户Id为0 普通用户:可以登录,但只能操作家目录,用户Id为1000 程序用户:不能登录,用于管理程序,用户Id为1~999 添…...

git版本管理加合并笔记
目录 1.创建空文件夹,右键Bash here打开 2.打开链接,点击克隆下载,复制SSH链接 3.输入git SSH链接 回车 4.换成https在桌面上进行克隆仓库就正常了 5.去vscode里改东西 6.提交 7.创建dev分支 8.在dev里修改内容,提交&…...

Failed to load property source from location ‘classpath:/application.yml‘
项目场景: 今天到公司启动项目,突然发现项目起不起来了 问题描述 出现 Failed to load property source from location ‘classpath:/application.yml’ 错误 原因分析: 刚开始以为是 application.yml 中格式错误,但是发现同…...

Ajax复习
Ajax复习 一、简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 一句话总结:无刷新通信。 二、 特点 优点 无刷新通信 允许你根据用户事件来更新部分页面内容 缺点 没有浏览历史,不能回退 存在跨域问题…...

里式替换原则(LSP)
目录 简介: 作用: 过程: 总结: 简介: 里式替换原则(Liskov Substitution Principle,简称LSP)的提出者是美国计算机科学家Barbara Liskov。Barbara Liskov是一位计算机科学家,麻省理工学院教授,也是美国第一个计算机…...

mysql------做主从复制,读写分离
1.为什么要做主从复制(主从复制的作用) 做数据的热备,作为后备数据库,主数据库服务器故障后,可切换到从数据库继续工作,避免数据丢失。 架构的扩展。业务量越来越大,I/O访问频率过高,单机无法满…...

Anaconda虚拟环境跨系统迁移
旧设备运行代码 conda activate name conda env export > environment.yml注意:如果当前路径已经有了 environment.yml 文件,conda 会重写这个文件 新设备运行代码 # 将environment.yml 拷贝到新设备中conda env create -f environment.yml...

第四章 IRIS 编程简介 - Macros
文章目录 第四章 IRIS 编程简介 - MacrosMacrosInclude Files这些代码元素如何协同工作 第四章 IRIS 编程简介 - Macros Macros ObjectScript 还支持定义替换的宏。定义可以是一个值、整行代码或(使用 ##continue 指令)多行。使用宏来确保一致性。例如…...

大厂考核重点:mysql索引面试题
很多同学面对Mysql索引相关的面试题都是死记硬背的,这肯定是不行的,也不容易记住,所以大家还是要循循渐进,从理解开始,慢慢掌握,当然对于想要准备面试题的同学,这几个问题是需要记住并理解的&am…...

MySQL使用binlog日志做数据恢复
MySQL的binlog日志是MySQL日志中非常重要的一种日志,记录了数据库所有的DML操作。通过binlog日志我们可以进行数据库的读写分离、数据增量备份以及服务器宕机时的数据恢复。 定期备份固然可以在服务器发生宕机的时候快速的恢复数据,但传统的全量备份不可…...

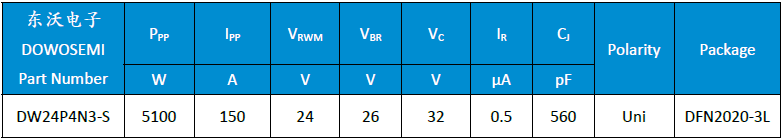
USB Type-C端口集成式ESD静电保护方案 安全低成本
Type-C端口是根据USB3.x和USB4协议传输数据的,很容易受到电气过载(EOS)和静电放电(ESD)事件的影响。由于Type-C支持随意热插拔功能,其内部高集成度的芯片,更容易受到人体静电放电的伤害和损坏。…...

Shiro学习总结
第一章 入门概述 1.概念 shiro是一个Java安全框架,可以完成:认证、授权、加密、会话管理、与web集成、缓存… 2.优势 ● 易于使用,构建简单 ● 功能全面 ● 灵活,可以在任何应用程序环境中工作,并且不需要依赖它们…...

AS中回退git历史版本并删除历史提交记录
当您想把某个版本后的代码删除,回滚到指定的版本。可以使用一下的方法。 一、打开AS中git历史提交窗口 二、选择需要回滚的版本选项,右键弹出菜单。选择Reset Current Branch to Here... 三、选择 Hard 选项 soft:将合并的更改应用到当前分支…...

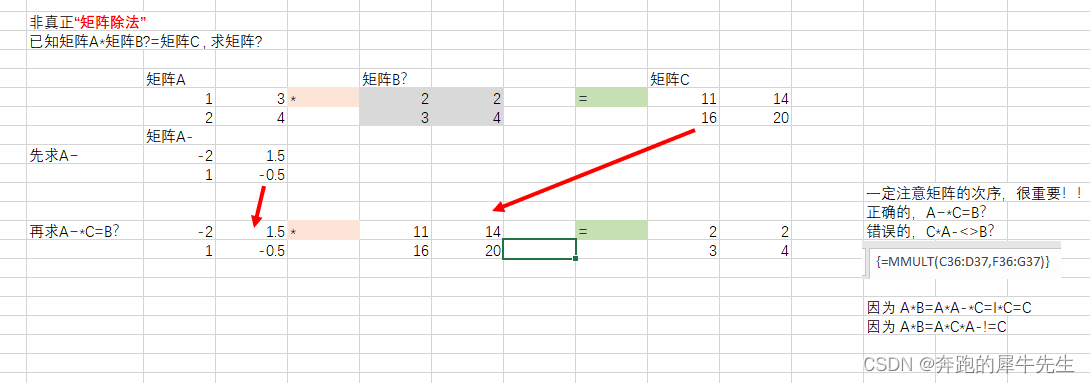
线性代数的学习和整理5: 矩阵的加减乘除及其几何意义
目录 1 矩阵加法 1.1 矩阵加法的定义 1.2 加法的属性 1.2.1 只有同类型,相同n*m的矩阵才可以相加 1.2.1 矩阵加法的可交换律: 1.2.2 矩阵加法的可结合律: 1.3矩阵加法的几何意义 2 矩阵的减法 2.1 矩阵减法定义和原理基本同 矩阵的…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
