elementui表格嵌套上传文件直传到oss服务器(表单上传)
提示:记录项目中遇到的问题,仅供参考
文章目录
- 前言
- 一、vue代码
- 二、js接口请求代码
前言
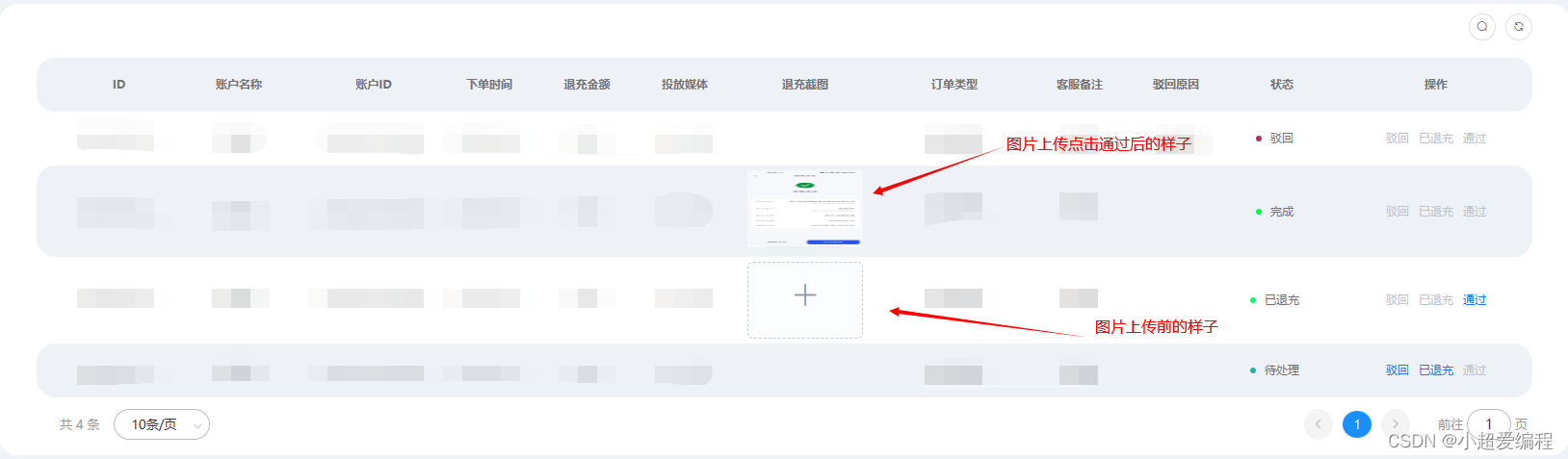
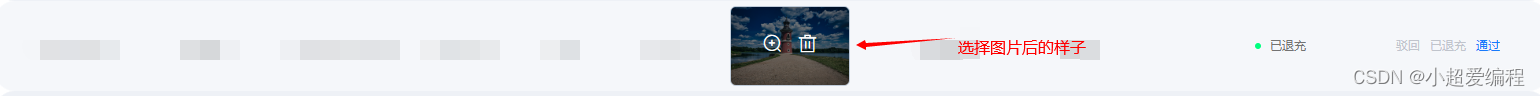
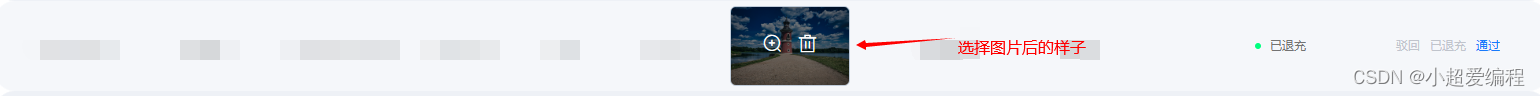
项目需求是在表格中嵌套一个上传图片的功能,并且回显选择的图片和已上传的图片,再通过点击操作列中上传按钮才开始上传,使用的方法是实际是通过表单上传实现的


一、vue代码
这里就只展示主要代码,对elementui的函数方法不熟系的,可以对照elementui文档来理解
提示:下面的 scope.row.status 是指状态,为 9 时才可以上传图片,为 0 时图片已经上传
<template><el-table v-loading="loading" :data="formRefundRecordList" v-if="showTable"><div slot="empty" style="text-align: left;">暂无数据</div><el-table-column label="退充截图" align="center" prop="screenshot" :key="Math.random()" width="150px"><template slot-scope="scope"><el-upload :class="{hideUpload:dialogImageUrls[`i${scope.row.id}`] != null}":action="upData.host" :ref="`reScreenshot${scope.row.id}`" :limit="1":accept="accept.join(',')" :auto-upload="false" list-type="picture-card":on-preview="(file)=>{return handlePreview(file, scope.row.id)}":on-remove="(file,fileList)=>{return handleRemove(file, fileList, scope.row.id)}":on-change="(file,fileList)=>{return handleChange(file, fileList, scope.row.id)}"v-if="scope.row.status == 9"><i class="el-icon-plus"></i></el-upload><!-- 上传成功后图片预览 --><!-- src 为图片预览前显示的内容 --><!-- preview-src-list 为图片预览时显示的内容 --><el-image v-if="dialogImageUrls[`i${scope.row.id}`] != null && scope.row.status != 9"class="hideUpload" :src="dialogImageUrls[`i${scope.row.id}`]":preview-src-list="[dialogImageUrls[`i${scope.row.id}`]]"></el-image></template></el-table-column><el-table-column label="操作" align="center" class-name="small-padding fixed-width" fixed="right"width="200px"><template slot-scope="scope"><el-button size="mini" type="text" @click="UpdateStatus(scope.row, 0)" :disabled="scope.row.status != 9">通过</el-button></template></el-table-column></el-table><!-- 上传前图片预览 --><el-image-viewer v-if="showViewer" :on-close="closeViewer" :url-list="srcList" />
<template>
<script>import { updateFormRefundRecord, getOssPolicy, uploadOss } from "@/api/bol/refundInternalMedia";import SparkMD5 from "spark-md5";import ElImageViewer from 'element-ui/packages/image/src/image-viewer';export default {name: "refundInternalMedia",components: { ElImageViewer },data() {return {// 图片详情放大列表(上传前)srcList: [],// 图片详情放大是否显示showViewer: false,// 上传前文件列表fileList: {},// 上传成功后回显时文件的域名(例:https://xxxxxx.xxxx.com)fileDominName: process.env.VUE_APP_File_SHOW_DOMAIN_NAME,// 上传截图携带的参数(实际上不需要这个,但没有又会报错)upData: {host: ''},// 允许上传截图的格式accept: ['.png', '.jpg', '.jpeg'],// 截图弹窗显示与隐藏dialogVisibles: {},// 截图文件路径(表格所有的)dialogImageUrls: {},// 表格显示showTable: true,// 遮罩层loading: true,// 表格数据formRefundRecordList: [],}},methods: {// 关闭图片放大(上传前的)closeViewer() {this.srcList = [];this.showViewer = false;},// 删除截图的事件handleRemove(file, fileList, id) {this.$set(this.dialogImageUrls, `i${id}`, null)this.$delete(this.fileList, `f${id}`)// 刷新表格this.showTable = falsethis.showTable = true},// 点击已上传的截图时的事件handlePreview(file, id) {this.srcList = [file.url];this.showViewer = true;},// 截图状态改变时的钩子,添加文件、上传成功和上传失败时的事件handleChange(file, fileList, id) {this.$set(this.dialogImageUrls, `i${id}`, file.url)this.$set(this.fileList, `f${id}`, file.raw)// 刷新表格this.showTable = falsethis.showTable = true},// 上传截图async uploadFile(file, id) {// 文件md5值let md5await this.fileMd5(file).then((res) => {md5 = res})// 文件后缀名var suffix = file.name.substring(file.name.lastIndexOf(".")); //.xxx// 上传oss的文件名let fileName = md5 + suffix// 生成一个以年月作为文件夹名(例:'20230703/')let fileDirName = this.getDirName()// 存放文件的路径(放到bol项目文件夹下的 refundScreenshot 退款截图文件夹下)let filePath = 'bol/refundScreenshot/' + fileDirName + '/'// 限制允许上传文件类型if (!this.accept.includes(suffix)) {this.$message.warning('上传文件格式有误,请检查后重新上传。')return false}getOssPolicy({}).then((res) => {// 拿到签名信息后,组装表单数据,作参考,具体的字段找后台要let config = res.datalet fd = new FormData()fd.append('key', filePath + fileName)fd.append('success_action_status', '200')fd.append('x-oss-object-acl', 'public-read')fd.append('x-oss-meta-fullname', fileName)fd.append('OSSAccessKeyId', config.accessid)fd.append('policy', config.policy)fd.append('signature', config.signature)fd.append('file', file)if (config.host.indexOf('http:') > -1) {var protocol = window.location.protocol || 'http:'var subUrl = config.host.substring(5, config.host.length)config.host = protocol + subUrl}// 组装请求参数let pre = {url: config.host,data: fd}uploadOss(pre).then(() => {// 组装数据let data = {id: id,screenshot: filePath + fileName,status: 0}// 执行通过updateFormRefundRecord(data).then((res) => {this.getList();this.$modal.msgSuccess("成功通过");}).catch(() => {this.$message.error(res.msg);})}).catch(err => {this.$message.warning('图片上传失败')})}).catch((err) => {this.$message.warning('验签获取失败')})},// 生成一个以年月为文件名的字符getDirName() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;if (month >= 1 && month <= 9) {month = "0" + month;}var DirName = year + '' + month;return DirName;},// 返回文件md5值async fileMd5(file) {var fileReader = new FileReader();var spark = new SparkMD5.ArrayBuffer();// 获取文件二进制数据// fileReader.readAsArrayBuffer(event.target.files[0]);fileReader.readAsArrayBuffer(file);return new Promise((resolve, reject) => {fileReader.onload = function (e) {spark.append(e.target.result);var md5 = spark.end();resolve(md5)};})},/** 通过操作 */UpdateStatus(row, status) {// 组装数据const data = {id: row.id,status}let that = thisthis.$modal.confirm(`是否确认 通过 xxxx单编号为 “${row.id}” 的数据项?`).then(() => {// 判断点击的是通过按钮,点击通过按钮要先上传图片if (status == 0) {// 判断是否上传了图片if (this.dialogImageUrls[`i${row.id}`]) {this.uploadFile(this.fileList[`f${row.id}`], row.id);} else {this.$message('请先上传图片');}} else {........;}}).catch(() => { });},},}
</script>
<style lang="scss" scoped>::v-deep .el-upload--picture-card {margin: 5px 0;width: 120px;height: 80px;line-height: 80px;}::v-deep .el-upload-list--picture-card .el-upload-list__item {width: 120px;height: 80px;margin-top: 0;}.hideUpload {margin: 5px 0;width: 120px;height: 80px;}.hideUpload ::v-deep .el-upload {display: none;/* 上传按钮隐藏 */}
</style>
二、js接口请求代码
提示:下面的请求接口是进行封装过的,就不进行具体展示了
import request from '@/utils/request'// 更新退款媒介内部单数据
export function updateFormRefundRecord(data) {return request({url: 'xxxxxxxxxx',method: 'put',data: data})
}// 获取阿里OSS签名
export function getOssPolicy(data) {return request({url: 'xxxxxxx',method: 'get',params: data})
}// 上传到阿里OSS
export function uploadOss(pre) {return request({url: pre.url,method: 'post',data: pre.data})
}相关文章:

elementui表格嵌套上传文件直传到oss服务器(表单上传)
提示:记录项目中遇到的问题,仅供参考 文章目录 前言一、vue代码二、js接口请求代码 前言 项目需求是在表格中嵌套一个上传图片的功能,并且回显选择的图片和已上传的图片,再通过点击操作列中上传按钮才开始上传,使用的…...

使用navicat来访问doris
访问Doris的UI http:// dorisfe_ip:8030 由于doris是使用mysql协议,因此可以不用任何额外配置就可以使用navicat访问doris。 可以使用MySql客户端来连接Doris FE,也可以使用mysql命令工具连接,因为他是Mysql协议,所以在使用上跟M…...

2023国赛数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

redis实战-缓存三剑客穿透击穿雪崩解决方案
缓存穿透 定义 缓存穿透 :缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库,造成数据库压力,也让缓存没有发挥出应有的作用 解决方案 缓存空对象 当我们客户端…...

Tomcat10安装及配置教程win11
Tomcat10安装及配置教程win11 Tomcat下载链接 Tomcat官网 Tomcat官网地址 https://tomcat.apache.org/ Tomcat的版本列表 点击上图中左侧红框内**Which version?**即可得下图 下载Tomcat 点击上图中左侧红框内红框内tomcat版本即可得下图,下载zip包 解压zip包…...

遗传算法解决TSP问题
一、求解问题概述 1.1 TSP问题 TSP问题是指旅行商问题(Traveling Salesman Problem)。在TSP问题中,假设有一名旅行商要在给定的一组城市之间进行旅行,每个城市只能被访问一次,并且旅行商必须最终返回出发城市。问题的…...

设计模式-工厂设计模式
核心思想 在简单工厂模式的基础上进一步的抽象化具备更多的可扩展和复用性,增强代码的可读性使添加产品不需要修改原来的代码,满足开闭原则 优缺点 优点 符合单一职责,每个工厂只负责生产对应的产品符合开闭原则,添加产品只需添…...

TM4C123库函数学习(3)---串口中断
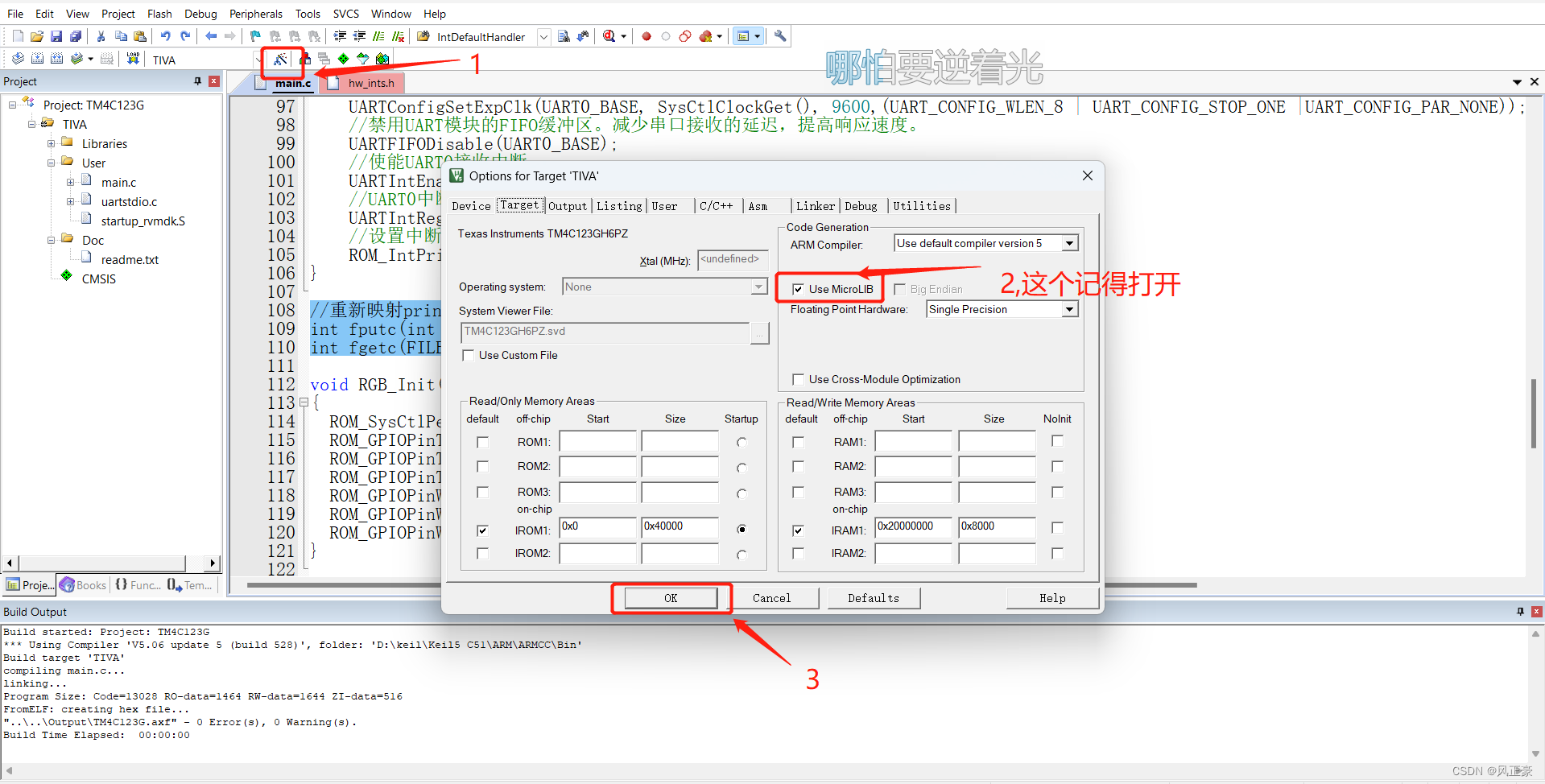
前言 (1)学习本文之前,需要先学习前两篇文章。 (2)学习本文需要准备好TTL转USB模块。 函数介绍 ROM_GPIOPinConfigure() 配置GPIO引脚的复用功能。因为引脚不可能只有一个输出输入作用…...

opencv 进阶13-Fisherfaces 人脸识别-函数cv2.face.FisherFaceRecognizer_create()
Fisherfaces 人脸识别 PCA 方法是 EigenFaces 方法的核心,它找到了最大化数据总方差特征的线性组合。不可否认,EigenFaces 是一种非常有效的方法,但是它的缺点在于在操作过程中会损失许多特征信息。 因此,在一些情况下,…...

基于mysql5.7制作自定义的docker镜像,适用于xxl-job依赖的数据库,自动执行初始化脚本(ddl语句和dml语句)
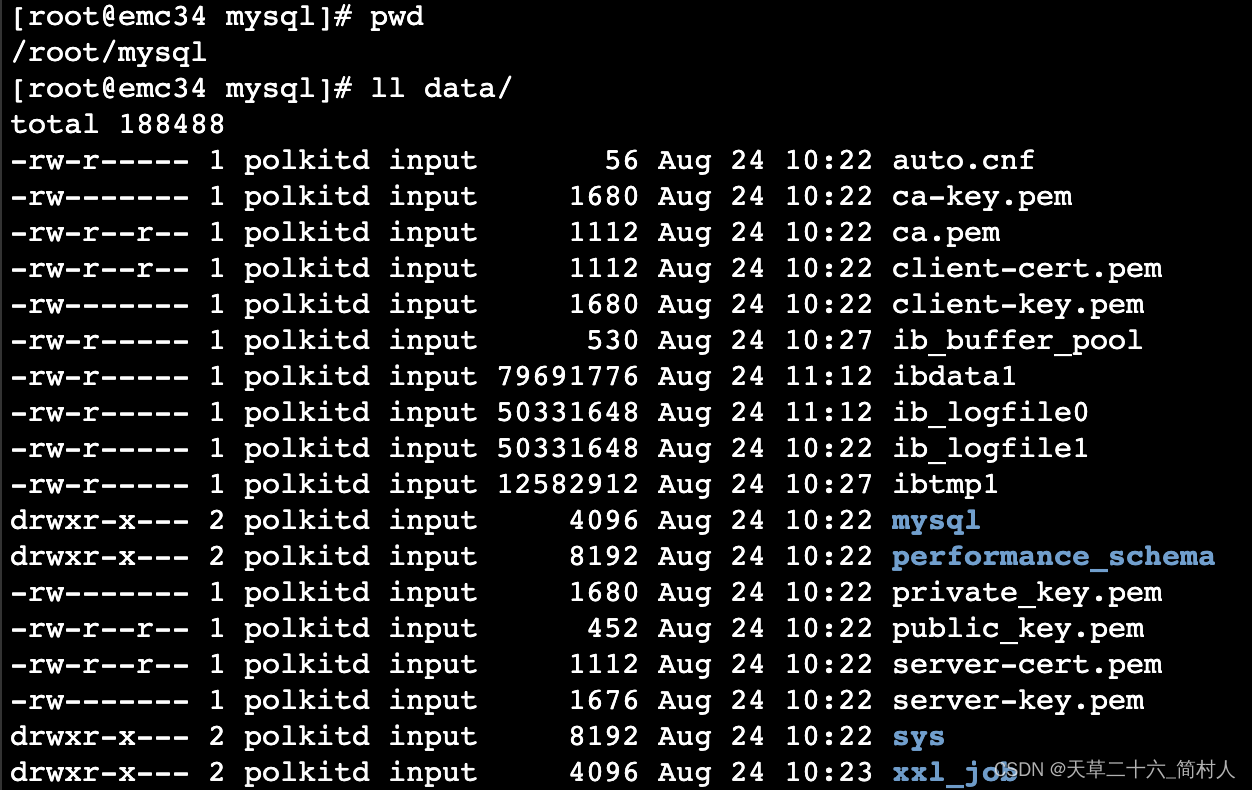
一、背景 xxl-job-admin依赖mysql数据库,且需执行初始化脚本,包括ddl和dml语句。 具体的步骤总结如下: 1、新建数据库xxl_job2、创建mysql表table3、执行dml语句,包括新建admin用户及密码,创建执行器和任务。 毫无疑…...

LeetCodeHot100python版本:单调栈,栈,队列,堆
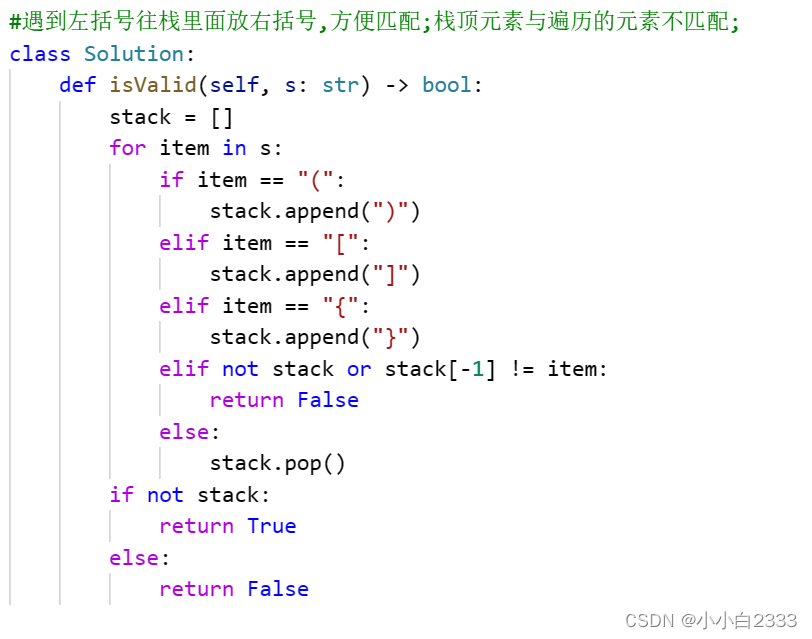
单调栈 739. 每日温度 42. 接雨水 双指针 单调栈(横向求解) 84. 柱状图中最大的矩形 栈和队列 队列:先入先出 栈:先入后出 两个栈 模拟 队列 一个队列 可以模拟 栈 20. 有效的括号 155. 最小栈 394. 字符串解码 堆 215. 数组中的第K个最大元素 3…...

JUC初识
JUC 是什么 java.util.concurrent 在并发编程中使用的工具包 从线程start 开始 package com.jhj.Thread;public class ThreadDemo {public static void main(String[] args) {Thread t1 new Thread(() -> {}, "t1");t1.start();} }start 方法调的是native sta…...

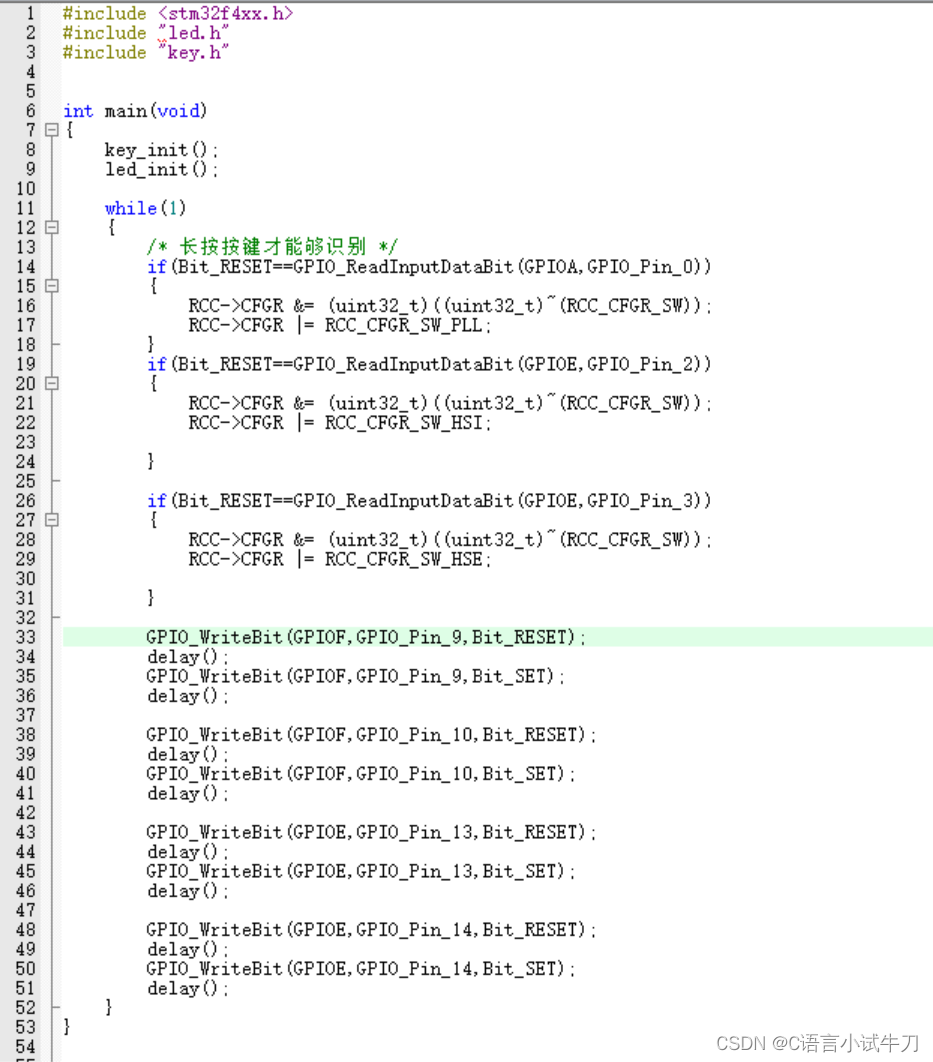
stm32之5.长按按键(使用时钟源)调整跑马灯速度
------------------------------ 源码 #include <stm32f4xx.h> #include "led.h" #include "delay.h" #include "my_str.h" #include "beep.h" #include "key.h" int main(void) { key_init(); Led_init();…...

element ui datePick时间日期一段时间,限制选择日期的范围
想限制只能选日期间隔为一年,联合选择器样式不好改,使用俩单独的 有两个办法限制 1.一个在外层使用form通过表单验证控制,出现错误提示(由于是两个单独的组件,触发验证的方式又为单个失去焦点,所以俩组件…...

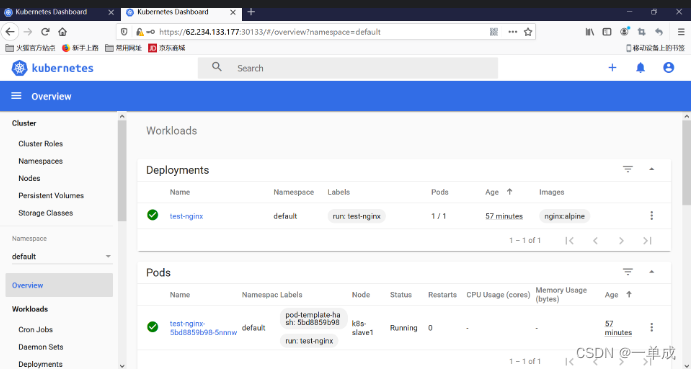
kubernetes--技术文档-真--集群搭建-三台服务器一主二从(非高可用)-三服务器位于同交换机中
在使用k8s之前如果不太熟悉k8s的可以先看这个文章: kubernetes--技术文档--基本概念--《10分钟快速了解》_一单成的博客-CSDN博客 三节点相同安装操作: 1、设置hosts解析 根据角色在三个服务器中运行,设置自己的hostname。 标识…...
:性能优化)
高性能MySQL实战(三):性能优化
大家好,我是 方圆。这篇主要介绍对慢 SQL 优化的一些手段,而在讲解具体的优化措施之前,我想先对 EXPLAIN 进行介绍,它是我们在分析查询时必要的操作,理解了它输出结果的内容更有利于我们优化 SQL。为了方便大家的阅读&…...

198. 打家劫舍
题目 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个房屋存放…...

Pydev·离线git包
Pydev离线git包 1.下载离线git包:eclipse.egit.repository-4.4.0.201606070830-r.zip 2.将解压后目录:eclipse.egit.repository-4.4.0.201606070830-r\plugins下的jar文件放到 ide\eclipse\plugins目录下 3.重启pydevIDE 百度搜索站长工具:h…...

Vue-12.集成postcss.config.js
PostCSS 介绍 PostCSS 是一个用于处理样式的工具,可以通过插件来定制其行为。以下是一些常用的 PostCSS 插件和 API 的介绍: Autoprefixer: 这是一个流行的 PostCSS 插件,用于自动添加浏览器前缀,以确保您的样式在不同浏览器中具…...

基于前端技术原生HTML、JS、CSS 电子病历编辑器源码
电子病历系统采取结构化与自由式录入的新模式,自由书写,轻松录入。实现病人医疗记录(包含有首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等。)的保存、管理、传输和重现,取代手写纸张病历。不仅实现了纸…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
