Qt与电脑管家3
1.ui页面设计技巧

最外面的widget:
上下左右的margin都置相同的值

这里有4个widget,做好一个后,后面3个可以直接复制.ui文件,然后进行微调即可。
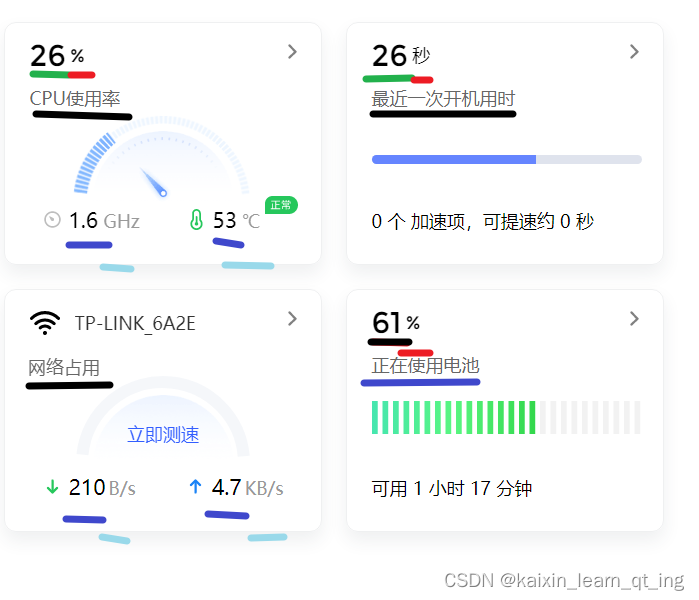
2.现阶段实现的效果:

3.程序结构:
btn1--->btn
btn1--->btn2
btn1--->btn3
btn1--->btn4
movable_widget--->widget
widget包含page1,page2
page1包含boot_time,cpu_usage_rate,power,wifi,widget1
boot_time包含progress_bar
cpu_usage_rate包含dashboard
power包含cell
wifi包含speed_detection
widget1包含widget3
page2包含security_defense_system,line_chart
security_defense_system包含btn4,warning
line_chart包含circle
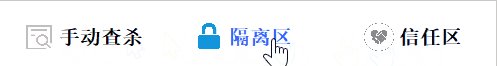
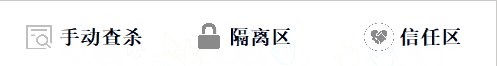
4.实现下面的按钮效果:

#ifndef BTN3_H
#define BTN3_H#include "btn1.h"
class btn3 : public btn1
{Q_OBJECT
public:btn3(QWidget * parent = nullptr);
protected:void paintEvent(QPaintEvent *) override;
};#endif // BTN3_H
#include "btn3.h"
#include <QPainter>
#include <QDebug>
btn3::btn3(QWidget * parent ): btn1(parent)
{this->setCheckable(1);this->setChecked(1);
}void btn3::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);//qDebug()<<this->isChecked();//画背景painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));painter.drawRect(rect());painter.restore();//画圆角矩形painter.save();painter.setPen(Qt::NoPen);if(this->isChecked()){painter.setBrush(QBrush(QColor(51, 94, 255)));}else{painter.setBrush(QBrush(QColor(204, 204, 204)));}double side=qMin(width(),height());painter.drawRoundedRect(rect(),side/2,side/2);painter.restore();//画白色圆圈painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));double r=side*3/5/2;QRect circle(-r,-r,2*r,2*r);//宽1,2,2,1if(this->isChecked()){painter.translate(3*width()/4,height()/2);}else{painter.translate(1*width()/4,height()/2);}painter.drawEllipse(circle);painter.restore();
}
5.实现下面的按钮效果:

#ifndef BTN4_H
#define BTN4_H#include "btn1.h"
class btn4 : public btn1
{Q_OBJECT
public:btn4(QWidget * parent = nullptr);void set_normal_icon(QString icon);void set_hover_icon(QString icon);
protected:void paintEvent(QPaintEvent *) override;void enterEvent(QEvent *event) override;void leaveEvent(QEvent *event) override;
private:QPixmap normal_icon;QPixmap hover_icon;bool hover;
};#endif // BTN4_H
#include "btn4.h"
#include <QPainter>
#pragma execution_character_set("utf-8")
btn4::btn4(QWidget * parent):btn1(parent)
{hover=0;
}void btn4::set_normal_icon(QString icon)
{normal_icon=QPixmap(icon);
}void btn4::set_hover_icon(QString icon)
{hover_icon=QPixmap(icon);
}void btn4::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);//画背景painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));painter.drawRect(rect());painter.restore();//画图标painter.save();painter.translate(width()/3,height()/2);QPixmap image;if(hover){image=QPixmap(hover_icon);}else{image=QPixmap(normal_icon);}QPixmap img = image.scaled(this->width()/5, height()*5/6,Qt::IgnoreAspectRatio);painter.drawPixmap(-img.width()-5,-img.height()/2,img);painter.restore();//画文字painter.save();QFont font;font.setPointSize(10);font.setBold(true);painter.setFont(font);QPen pen;if(hover){pen.setColor(QColor(51, 94, 255));}else{pen.setColor(QColor(0,0,0));}painter.setPen(pen);painter.drawText(width()/3,0,width()*2/3,height(),Qt::AlignLeft | Qt::AlignVCenter,text());painter.restore();
}void btn4::enterEvent(QEvent *event)
{hover=1;update();
}void btn4::leaveEvent(QEvent *event)
{hover=0;
}
5.局部样式表设计

#widget{
background-color: rgb(255, 243, 232);
border-top-left-radius:24px;
border-top-right-radius:24px;
}
QLabel{
font: 75 10pt "微软雅黑";
}
#pushButton{
border:none;
color:gray;
font: 10pt "方正小标宋简体";
}
#pushButton_2{
background-color:rgb(51, 94, 255);
border:none;
border-radius:20px;
color: rgb(255, 255, 255);
font: 10pt "方正小标宋简体";
}
#label_2{
border-image: url(:/page2/警告.png);
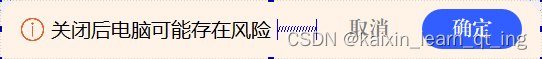
}6.实现如下效果:

#ifndef WARNING_H
#define WARNING_H#include <QWidget>
#include "btn3.h"
namespace Ui {
class warning;
}class warning : public QWidget
{Q_OBJECTpublic:explicit warning(QWidget *parent = nullptr);~warning();void init_button(btn3 * btn);
private slots:void on_pushButton_2_clicked();void on_pushButton_clicked();private:Ui::warning *ui;btn3 * button;
};#endif // WARNING_H
void security_defense_system::on_pushButton_clicked()
{Warn->resize(this->width()-6,Warn->height());Warn->move(3,3);Warn->show();
}
void warning::on_pushButton_2_clicked()
{//确定this->hide();button->setChecked(0);
}void warning::on_pushButton_clicked()
{//取消this->hide();button->setChecked(1);
}
对于本人而言,如果直接去实现这样精美的程序,真的超级麻烦,累。
但通过分块,我每次都专注于一点点小的功能实现,很有成就感,同时也在一点点完善自己的小程序。
又做出一个小页面
效果图:

相关文章:

Qt与电脑管家3
1.ui页面设计技巧 最外面的widget: 上下左右的margin都置相同的值 这里有4个widget,做好一个后,后面3个可以直接复制.ui文件,然后进行微调即可。 2.现阶段实现的效果: 3.程序结构: btn1--->btn btn1---…...

Jmeter 快速生成测试报告
我们使用Jmeter工具进行接口测试或性能测试后一般是通过察看结果数、聚合报告等监听器来查看响应结果。如果要跟领导汇报测试结果,无法直接通过监听器的结果来进行展示和汇报,因为太low了,因此测试完成后去整理一个数据齐全且美观的报告是非常…...

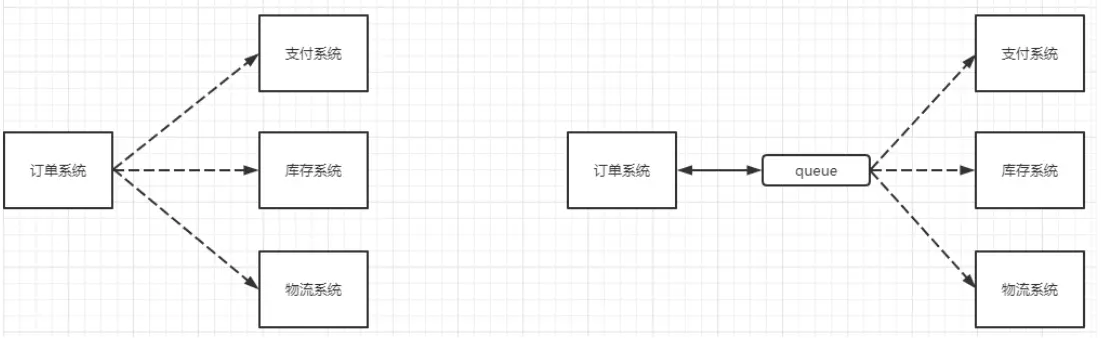
消息队列——RabbitMQ(一)
MQ的相关概念 什么事mq MQ(message queue),从字面意思上看,本质是个队列,FIFO 先入先出,只不过队列中存放的内容是 message 而已,还是一种跨进程的通信机制,用于上下游传递消息。在互联网架构中ÿ…...

人工智能在机器学习中的八大应用领域
文章目录 1. 自然语言处理(NLP)2. 图像识别与计算机视觉3. 医疗诊断与影像分析4. 金融风险管理5. 预测与推荐系统6. 制造业和物联网7. 能源管理与环境保护8. 决策支持与智能分析结论 🎉欢迎来到AIGC人工智能专栏~探索人工智能在机器学习中的八…...

vue3+ts使用vue-i18n
vue3ts使用vue-i18n 1、安装插件 npm install --save vue-i18nyarn add vue-i18n2、配置文件 locale/index.ts import { createI18n } from vue-i18n import zhCN from ./lang/zh-CN import enUS from ./lang/en-USexport const LOCALE_OPTIONS [{ label: 中文, value: zh…...

在Ubuntu上安装和设置RabbitMQ服务器,轻松实现外部远程访问
文章目录 前言1.安装erlang 语言2.安装rabbitMQ3. 内网穿透3.1 安装cpolar内网穿透(支持一键自动安装脚本)3.2 创建HTTP隧道 4. 公网远程连接5.固定公网TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 RabbitMQ是一个在 AMQP(高级消息队列协议)基…...

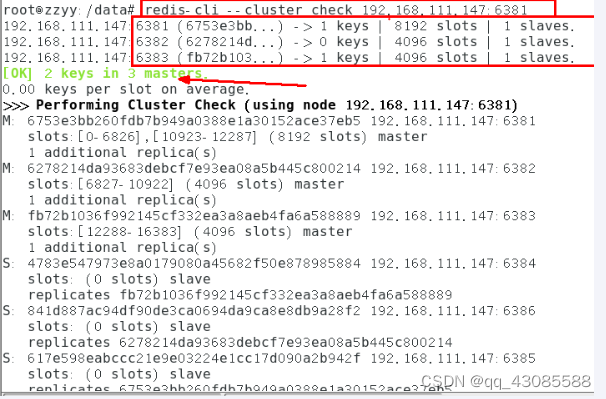
Redis多机实现
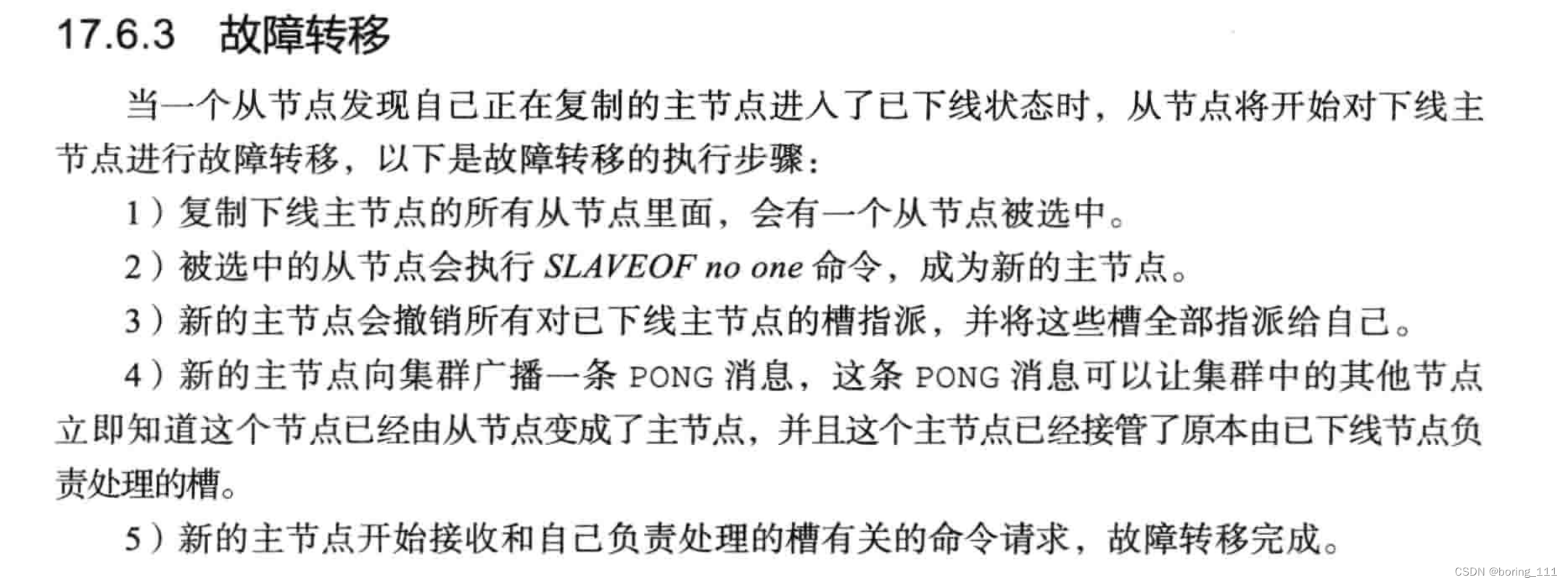
Background 为啥要有多机--------------1.容错 2.从服务器分担读压力。 主从结构一大难题------------如何保障一致性,对这个一致性要求不是很高,因为redis是用来做缓存的 同时我们要自动化进行故障转移-------哨兵机制,同时哨兵也可能cra…...

ClickHouse安装及部署
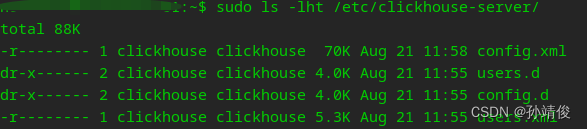
文章目录 Docker快速安装Ubuntu预编译安装包安装检查是否支持SSE4.2使用预编译安装包 Tgz安装包配置文件修改修改密码配置远程访问 其他主机访问文章参考 Docker快速安装 本地pull镜像 docker run -d --name ch-server --ulimit nofile262144:262144 -p 9000:9000 -p 8123:81…...

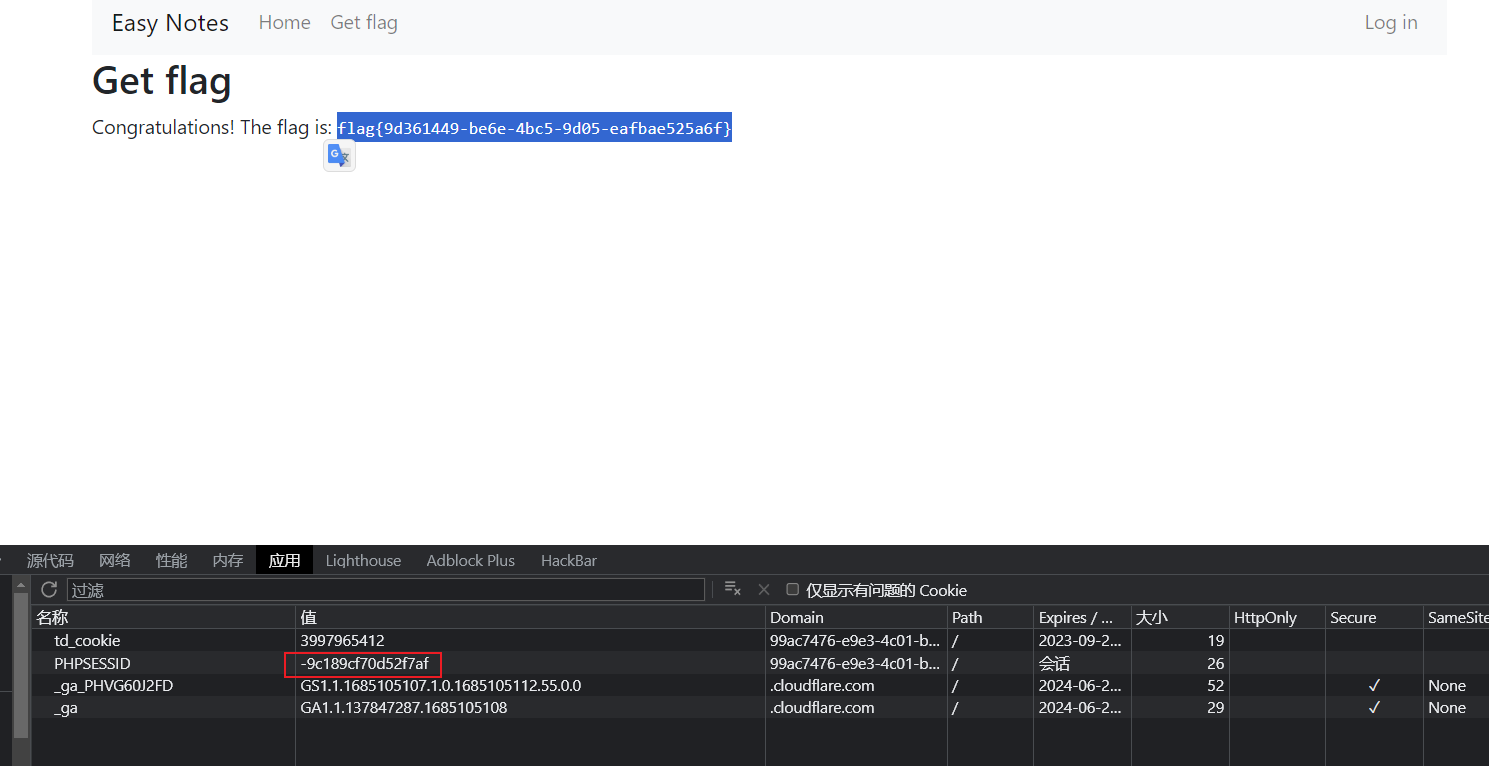
[HarekazeCTF2019]Easy Notes-代码审计
文章目录 [HarekazeCTF2019]Easy Notes-代码审计 [HarekazeCTF2019]Easy Notes-代码审计 登录之后有几个功能点,可以添加节点,然后使用Export导出 我们查看源码, 我们发现想要拿到flag的条件时$_SESSION[admin]true 如果我们能够控制sessio…...

nginx-location正则
一 Nginx的location语法 location [||*|^~] /uri/ { … } 严格匹配。如果请求匹配这个location,那么将停止搜索并立即处理此请求~ 区分大小写匹配(可用正则表达式)~* 不区分大小写匹配(可用正则表达式)!~ 区分大小写不匹配!~* 不区分大小写不匹配^~ 如果把这个前缀…...

微信小程序胶囊位置计算,避开胶囊位置
由于小程序在不同的手机上顶部布局会发生变化,不能正确避开胶囊位置,所以通过官方给出的胶囊信息,可以计算出胶囊位置,并避开 图示例: 此处思路是,获取胶囊底部位置,并拉开10个px 计算出来的…...

快速指南:使用Termux SFTP通过远程进行文件传输——”cpolar内网穿透“
文章目录 1. 安装openSSH2. 安装cpolar3. 远程SFTP连接配置4. 远程SFTP访问4. 配置固定远程连接地址 SFTP(SSH File Transfer Protocol)是一种基于SSH(Secure Shell)安全协议的文件传输协议。与FTP协议相比,SFTP使用了…...

记录一个用C#实现的windows计时执行任务的服务
记录一个用C#实现的windows计时执行任务的服务 这个服务实现的功能是每天下午六点统计一次指定路径的文件夹大小 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Diagnostics; using System.IO; using Syst…...

“深入剖析JVM内部机制:了解Java虚拟机的工作原理“
标题:深入剖析JVM内部机制:了解Java虚拟机的工作原理 摘要:本文将深入剖析JVM内部机制,详细介绍Java虚拟机的工作原理。我们将探讨JVM的组成部分、类加载过程、内存管理、垃圾回收以及即时编译等关键概念。此外,还将提…...

golang远程开发调试设置vscode插件失败解决方法记录
golang远程开发,插件安装失败 Failed to find the "go" binary in either GOROOT() or PATH(/root/.vscode-server/bin/b3e4e68a0bc097f0ae7907b217c1119af9e03435/bin/remote-cli:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/g…...

数据结构:二叉树及相关操作
文章目录 前言一、树的概念及结构1.什么是树2. 树的相关概念3.树的表示 二、二叉树概念及结构1.二叉树概念2.特殊的二叉树3.二叉树的性质4.二叉树的存储结构 三、平衡二叉树实现1.创建树和树的前中后遍历1.前中后遍历2.创建树且打印前中后遍历 2.转换为平衡二叉树和相关操作1.转…...

4.物联网LWIP之C/S编程,stm32作为服务器,stm32作为客户端,代码的优化
LWIP配置 服务器端实现 客户端实现 错误分析 一。LWIP配置(FREERTOS配置,ETH配置,LWIP配置) 1.FREERTOS配置 为什么要修改定时源为Tim1?不用systick? 原因:HAL库与FREERTOS都需要使用systi…...

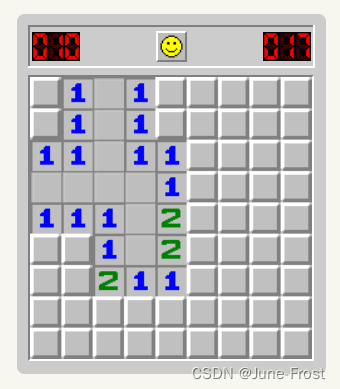
【C语言】扫雷游戏(可展开)——超细教学
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将运用数组来实现 扫雷游戏。 目录: 🌟思路框架测试游戏 🌟测试部分函数实现&am…...

数据的深海潜行:数据湖、数据仓库与数据湖库之间的微妙关系
导言:数据的重要性与存储挑战 在这个信息爆炸的时代,数据已经成为企业的核心资产,而如何高效、安全、便捷地存储这些数据,更是每个组织面临的重大挑战。 数据作为组织的核心资产 数据在过去的几十年里从一个辅助工具演变成企业的…...

Docker 安装 Redis集群
1. 面试题 1.1 1~2亿条数据需要缓存,请问如何设计这个存储案例 单机单台不可能实现,肯定是用分布式存储,用redis如何落地? 1.2 上述问题工程案例场景设计类题目,解决方案 1.2.1 哈希取余分区 2亿条记录就是2亿个k,v&…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
