【React】react-router 路由详解
🚩🚩🚩
💎个人主页: 阿选不出来
💨💨💨
💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记.
💨💨💨
💎目前开发的专栏: JS 🍭Vue🍭React🍭
💨💨💨
【React】react-router 路由详解
- 1.什么是路由
- 2.路由安装
- 3.路由使用
- 基本使用
- NavLink的使用
- Switch的使用
- redirect重定向
- 向路由组件传参的三种方式
- 声明式导航与编程式导航
- WithRouter
- 4.反向代理
- 5.cssModule
1.什么是路由
前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做,根据不同的url地址展示不同的内容或页面。
一个针对React而设计的路由解决方案、可以友好的帮你解决React Components 到 URL 之间的同步映射关系。
2.路由安装
npm install react-router-dom@5
react-router-dom 的理解
- react 的一个插件库。
- 专门用来实现一个SPA应用。
- 基于react 的项目基本都会用到此库。
react-router-dom相关API
内置组件
<BrowserRouter> /<HashRouter>/ <Route> /<Link>/ <Switch>
其他
history 对象 / match 对象 / withRouter函数
3.路由使用
基本使用
路由方法导入
import { Link,Route } from 'react-router-dom'
路由链接
<link to="/home">About</link>
to属性的值表示要跳转的路由,react中link就相当于 a 标签。
注册路由
import Home from '...'
...
<Route path="/home" component={Home}></Route>
path属性的值表示 Route 匹配的路由,component属性的值表示与这个路由路径相匹配的组件。
注意:
<Link/>标签和<Route/>标签必须要在Router的内部写入才生效,且<Link/>标签和<Route/>标签在同一个Router中。
这里的 Router有两种形式:BrowserRouter HashRouter。
BrowserRouter与HashRouter的区别
-
底层原理不一样:
- BrowserRouter使用的是H5的history API,不兼容IE9及以下的版本。
- HashRouter使用的是URL哈希值。
-
path表现形式不一样:
- BrowserRouter的路径中没有#,例如:location:3000/demo/test
- HashRouter的路径包含#,例如:location:3000/#/demo/test
-
刷新后对路由state参数的影响:
(1). BrowserRouter没有任何影响,因为state保留在history对象中。
(2). HashRouter刷新后会导致state参数的丢失!
4.备注:HashRouter可以用于解决一些路径错误相关的问题。
NavLink的使用
在项目开发中,我们经常遇到 路由切换显示高亮的效果。
如图:
Navlink的作用与上文提到的 <Link>一样,只是又另外提供了一个 activeClassName属性,activeClassName属性指定选中路由的a链接的样式。
import {NavLink} from 'react-router-dom'
<NavLink activeClassName="atguigu">About</NavLink>
Switch的使用
Switch可以提高路由匹配效率(单一匹配)。
路由默认情况下使用的是模糊匹配。比如:
<Route path="/home" component={Home}/>
<Route path="/home/detail" component={Detail}/>
在路由的模糊匹配下,当进入‘xxx/home/detail’这个网址时,路由能同时匹配到 ‘/home’ 和 '/home/detail’两个路由,那么页面上将会同时出现 Home 和 Detail 两个组件的内容。
为了避免这种情况的发生,我们需要把路由写入
<Switch><Route path="/home" component={Home}/><Route path="/home/detail" component={Detail}/>
</Switch>
另一种解决办法就是修改 <Route/> 的匹配模式为严格模式
严格模式
<Route path="/home" component={Home} exact>
exact精确匹配{Redirect}即使使用了exact,外面还要嵌套<Switch/>来用。
注意:
严格匹配不要随便开启,有需要再开,因为有时候开启会导致无法继续匹配二级路由。
redirect重定向
<Route exact path="/" component={Home}></Route><Route path="/about" component={About}></Route><Route path="/news" component={News}></Route><Redirect from="/" to="/about"></Redirect><Redirect from="/*" to="/login"></Redirect>
1.当用户访问某个页面的时候, 该页面并不存在,此时需要Redirect 重定向, 重新跳到一个我们一个自定义的组件里边。
<Redirect from="/*" to="/login"></Redirect>
2.如果进入到首页面,首页需要默认展示一些东西(数据)。此时path=‘/’,如果什么路由组件都没有匹配到, 就需要Redirect重定向,跳转到要展示的页面。
<Redirect from="/" to="/about"></Redirect>
<Redirect/>写在<Switch/>标签内,所有的<Route/>路由之后。
向路由组件传参的三种方式
路由组件与一般组件的区别
- 写法不同
一般组件:<Demo/>
路由组件:<Route path="/demo" component={Demo}/>
- 通常存放位置不同
一般组件: components文件夹下
路由组件: pages文件夹下
3.接收到的props不同:
一般组件:组件标签内写了什么属性,就能收到什么。
路由组件:接收到三个固定的属性
history:{...go: f go(n),goBack: f goBack(),goForward: f goForward(),push: f push(path,state),replace: f replace(path,state)
},
location:{...pathname:'/xxx',search:"", state:undefined
},
match:{...params: {}path: '/xxx'url: '/xxx'
}
1.params参数
路由链接携带参数:
<link to="/demo/test/Tom/18">详情</link>
注册路由:
<Route path="/demo/test/:name/:age" component={Test}/>
路由组件接收参数:
const {name,age} = this.props.match.params
2.search参数
路由链接携带参数:
<link to="/demo/test?name=Tom&age=18">详情</link>
注册路由:
<Route path="/demo/test" component={Test}/>
路由组件接收参数:
const {search} = this.props.location
此时 search=‘?name=Tom&age=18’
需要借助querystring, 将获取到的search解析为一个对象。
import qs from 'querystring'qs.parse(search.slice(1))
3.state参数
路由链接携带参数:
<link to={{path:"demo/test",state:{name:'Tom',age18}}}>详情</link>
注册路由:
<Route path="/demo/test" component={Test}/>
路由组件接收参数:
const {name,age} = this.props.location.state
前两种传参方式,传递的参数在path上有所体现,参数随path的改变而改变。
state传参方式在 BrowserRouter下,只要不清除浏览器缓存,即使页面刷新也可以保留住参数,因为location对象是histoty对象的一部分,也就是说state保存在history中。当使用HashRouter时,页面刷新会造成参数丢失,因为 hashRouter中没有history对象来保存state。
声明式导航与编程式导航
push()
params传参
<Link to={/home/message/detail/${msgobj.id}/${msgobj.title}}>
{msgobj.title}</Link>
this.props.history.push(`/home/message/detail/${id}/${title}`)
search参数
<Link to={/home/message/detail/?id=${msgobj.id}&title=${msgobj.title}}>
{msgobj.title}</Link>
this.props.history.push(`/home/message/detail?id=${id}&title=${title}`)
state传参
<Link to={{` `pathname:'/home/message/detail',` `state:{id:msgobj.id,title:msgobj.title}` `}}>{msgobj.title}</Link>
this.props.history.push(`/home/message/detail`,{id,title})
replace()同理
this.props.history.goBack()后退
this.props.history.goForward()前进
this.props.history.go(num)前进(后退)num步
WithRouter
可以加工一般组件,让一般组件具备路由组件所特有的API。
import { withRouter } from 'react-router-dom'
...
class Header extends Component {...
}
export default withRouter(Header)
WithRouter 返回值是一个新组件。
4.反向代理
安装包
npm install http-proxy-middleware --save
配置文件
在src根目录新建 setupProxy 文件,写入如下代码:
const {createProxyMiddleware} = require('http-proxy-middleware')module.exports = function(app){app.use("/ajax", //我们可以在这里设置个口令 createProxyMiddleware({target:'http://i.maoyan.com', //target是api服务器地址 changeOrigin: true, //这个是是否替换这里一定要写true // 去掉我们添加的前缀,保证我们传递给后端的接口是正常的pathRewrite: { "^/api": '' } //这是个正则匹配}));
};
5.cssModule
场景:由于各个组件内引用的css文件,最终会合并在 /public/index.html的
修改css文件名并引入css文件
import style from'./css/Film.module.css'
只要引入的css文件不同,即使在不同的组件中使用相同的类名如 style.bigbox,最终形成的类名仍不相同。
<div className={style.bigbox}></div>

相关文章:

【React】react-router 路由详解
🚩🚩🚩 💎个人主页: 阿选不出来 💨💨💨 💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记. 💨💨💨 💎目…...

DaVinci 偏好设置:系统 - 内存和 GPU
偏好设置 - 系统/内存和 GPUPreferences - System/Memory and GPU内存和 GPU Memory and GPU 选项卡提供了内存配置以及 GPU 配置的相关设置。内存配置Memory Configuration系统内存System Memory列出了所用电脑的总的可用内存。限制 Resolve 内存使用到Limit Resolve memory u…...
- 教你认清楚YUV420P和YUV420SP的真正差异在哪里)
视频知识点(22)- 教你认清楚YUV420P和YUV420SP的真正差异在哪里
*《音视频开发》系列-总览* 前言 在视频技术领域,存在着非常多的颜色空间模型,YUV颜色空间就是其中之一。我们没有必要把所有的颜色空间都搞明白,只需要关注自己所从事的领域的常用颜色空间模型即可,同样,YUV颜色空间模型也有非常多的子类型,我们也没有必要都搞得清清楚楚…...

企业电子招标采购系统源码Spring Cloud + Spring Boot + MybatisPlus + Redis + Layui
项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范,以及…...

面试常问-Alpha测试和Beta测试
Alpha测试 Alpha测试是一种验收测试,在识别典型用户可能执行的任务并对其进行测试之前,执行该测试是为了识别所有可能的问题和错误。 尽可能简单地说,这种测试之所以被称为alpha,只是因为它是在软件开发的早期、接近开发结束时和…...

html理论基础
组织:中国互动出版网(http://www.china-pub.com/)RFC文档中文翻译计划(http://www.china-pub.com/compters/emook/aboutemook.htm)E-mail:ouyangchina-pub.com译者:黄俊(hujiao hj_c…...

【安卓开发】数据存储全方案--详解持久化技术
读书笔记系列:第一行代码 Android 6.1 持久化技术简介 三种数据持久化方式:文件存储、SharedPreference存储以及数据库存储,除此之外还可以存储在SD卡中(不安全) 6.2 文件存储 该方法不对存储的内容做格式化处理都…...

Vue项目实战
一、产品开发的大致流程 一般公司流程如下: 1、产品经理设计产品原型图 2、UI设计师设计符合需求的原型UI图 3、前端100%还原高保真UI设计图 4、后端设计接口 5、前后端接口联调 6、前后端功能自测 7、测试、运维进行产品的测试和上线 一般大型公司流程如下&…...

Github 学生优惠包 -- 最新防踩坑指南
Github学生优惠包的申请最近越来越麻烦,里面有非常多的坑,留下此文防止各位申请的时候踩到。 此文面向中国大陆真正有学生身份的同学!!! 文章目录前言1.用到的网址2.申请所需3.详细步骤4.踩坑点前言 记得在一年以前还…...

2023年美国大学生数学建模A题:受干旱影响的植物群落建模详解+模型代码(二)
前言 资源放CSDN上面过不了审核,都快结束了都没过审真的麻了,订阅专栏的同学直接加我微信直接发你。我只打造优质专栏。专注建模四年,博主参与过大大小小数十来次数学建模,理解各类模型原理以及每种模型的建模流程和各类题目分析方法。此专栏的目的就是为了让零基础快速使…...

第47章 后端管理首页与Axios拦截守卫原理
1 404全局拦截 1.1 定义布局页:src\views\ 404View.vue <template> <el-container> <el-main> </el-main> <el-footer> <h1>大人,你要找的页面离家出走了!小的正在努力寻找中…</h1> </el-fo…...

【前端】小程序开发入门:安装开发工具、目录结构与项目配置
文章目录前期准备目录结构app.jsonpageswindow其他前期准备 开发小程序要先申请一个对应的AppID:微信小程序 (qq.com) 微信官方小程序开发文档:微信开放文档 (qq.com) 然后安装一个小程序开发工具: 选择稳定版: 安装后打开&…...

Java反序列化漏洞——CommonsBeanutils1链分析
一、了解Apache Commons BeanutilsApache Commons Beanutils 是 Apache Commons 工具集下的另一个项目,它提供了对普通Java类对象(也称为JavaBean)的一些操作方法。在Java中,有很多class的定义都符合这样的规范若干private实例字段…...

三菱PLC的MC协议配置说明
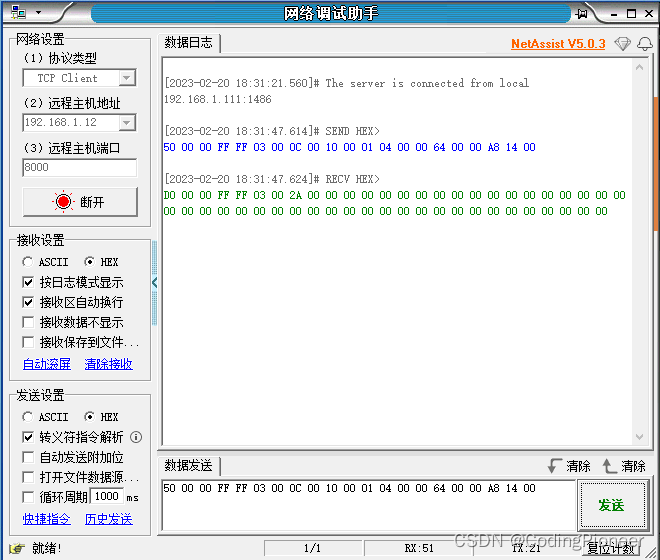
三菱PLC的MC协议配置说明先说一下弱智的踩坑记录详细配置过程1、三菱Q02H CPUQJ71E71-100以太网模块设置MC协议1.1 PLC编程线连接与编程线驱动安装1.2 PLC通讯测试1.3 PLC MC协议设置1.4 PLC断点重启1.5 网络调试助手测试2、三菱Q03UDE CPU内置以太网设置MC协议2.1 PLC编程线连…...

Python基础复习总结
文章目录Python基础复习Python的下载与安装标识符关键字模块条件、循环语句if elif elsefor循环while循环成员测试Python中的数据类型序列列表 list元组 tuple集合 set字典 dictPython关系运算算术运算符比较运算符逻辑运算符位运算符赋值运算符运算符优先级字符串表示字符串字…...

【Linux操作系统】【综合实验五 网络管理与通信】
文章目录一、实验目的二、实验要求三、实验内容四、实验报告要求一、实验目的 要求了解和熟悉Linux网络客户/服务器管理模式(client/server)与网络环境的配置;熟悉网络远程登录模式与TCP/IP常见终端命令的使用;学会使用在线通信与…...

Qt下实现不规则形状窗口显示
文章目录前言一、资源文件的添加二、初始化窗口三、重写paintEvent函数实现窗口重绘四、重写QMouseEvent相关函数实现不规则窗口的移动及关闭五、demo完整代码六、下载链接总结前言 本文实现了Qt下显示两个不规则形状的窗口demo,其中有Qt的窗口对话框和QPaintEvent…...

使用ribbon实现负载均衡
1.新建两个provider:springcloud-provider-dept-8002 2. 配置跟8001一样 整合 Ribbon 由上述可知,Ribbon 是需要集成在消费端的 所以在消费端 : springcloud-03-consumer-dept-8082 进行修改 在 POM 文件中添加 Ribbon、Eureka 依赖 <!--…...

从页面仔到工程师,前端到底在发挥什么价值
玉伯在前端圈子里摸爬滚打十几年,他对前端价值的理解是什么样的?在他眼里,前端到底是一个怎样的岗位?我们带着这样的问题向他提问。支付宝体验技术部是前端同学最希望加入的团队之一,玉伯带领这个团队做出诸多创新产品…...

Java程序员进阶宝典,让你学习面试无忧!
心净则明,心诚则灵如果你想要一个月速成程序员,那么这篇文章不适合,如果你仅想要在IT圈“耍酷”,那你也不需要研读,如果你执着询问“退化”成为一名程序猿有啥捷径,那我只能告诉你,此路不通!不可…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
