原生小案例:如何使用HTML5 Canvas构建画板应用程序

使用HTML5 Canvas构建绘图应用是在Web浏览器中创建交互式和动态绘图体验的绝佳方式。HTML5 Canvas元素提供了一个绘图表面,允许您操作像素并以编程方式创建各种形状和图形。本文将为您提供使用HTML5 Canvas创建绘图应用的概述和指导。此外,它还将通过解释HTML设置、JavaScript实现、用户交互和绘图功能来帮助您理解构建绘图应用的步骤。
HTML canvas标签是一个HTML元素,它提供了一个空白的绘图表面,可以使用JavaScript来渲染图形、形状和图像。绘图应用程序利用HTML5 canvas的功能,使用户能够以数字方式创建艺术作品、草图和插图。此外,使用HTML5 canvas构建的绘图应用程序允许用户与画布进行交互,捕捉鼠标移动和点击事件,实时绘制、擦除或操作元素。
HTML5画布非常适合创建绘图应用程序,原因如下:
它提供了一个动态的绘图界面,可以实时更新。
它提供了丰富的绘图API,用于创建各种绘图工具和功能。
现代网络浏览器的原生支持。
支持交互和事件处理,用于捕获用户输入。
启用动画和特效,让绘画栩栩如生。
允许图像操作,包括加载、显示和转换图像。
HTML设置
您可以使用HTML5 Canvas以以下方式为绘图应用程序设置HTML结构:
在代码编辑器中创建一个新的HTML文件或打开一个已存在的文件。
从基本的HTML结构开始,通过包含 <!DOCTYPE html> 声明,打开 <html> 标签,并添加 <head> 和 <body> 部分。
在 <head> 部分,您可以设置应用程序的标题并包含任何必要的CSS样式或外部库。
在 <body> 部分中添加一个 <canvas> 元素,它将作为应用程序的绘图表面。您可以指定所需的宽度和高度属性来定义画布的尺寸。
在 <canvas> 元素下面,您可以添加任何其他的HTML元素,以便在您的绘图应用程序中使用,比如按钮、颜色选择器或工具栏。
您可以根据需求自定义HTML结构,添加任何必要的元素、样式和ID以供绘图应用程序使用。以下是绘图应用程序的基本HTML设置示例:
<!DOCTYPE html>
<html>
<head><title>Drawing Application</title><style>body {margin: 3px;padding: 6px;font-size: 22px;}canvas {border: 2px solid black;}.toolbar button,#clearButton,#saveButton {padding: 15px;font-size: 24px;}</style>
</head>
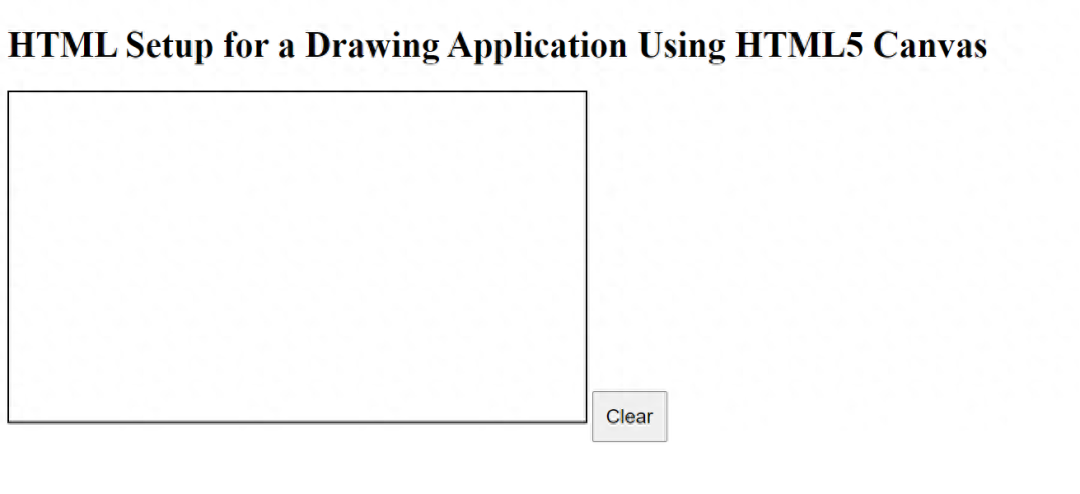
<body><h1>HTML Setup for a Drawing Application Using HTML5 Canvas</h1><canvas id="myCanvas" width="700" height="400"></canvas><button id="clearButton">Clear</button>
</body>
</html>结果:

在上面的示例中,我们通过添加带有ID为“myCanvas”的画布元素并分别指定其宽度和高度为700和400像素来构建了绘图应用程序的HTML结构。我们还在画布下方包含了一个ID为“clearButton”的“清除”按钮,为用户提供了一种方便的方式来从画布中删除所有绘制的元素,并为新的绘图创建一个空白画布。
绘图应用的样式设计
添加一些元素和功能,使用额外的HTML和CSS使绘图应用程序看起来更像一个应用程序。例如,您可以添加一个工具栏、一个颜色调色板、一个画笔大小和一个状态栏。以下是一个示例,其中包含一些额外的元素,以增强绘图应用程序的外观和布局:
<div class="toolbar"><button id="pencilTool">Pencil</button><button id="brushTool">Brush</button><button id="eraserTool">Eraser</button><input type="color" id="colorPicker" /><select id="brushSize"><option value="1">1px</option><option value="3">3px</option><option value="5">5px</option></select>
</div>
<div class="color-palette"><div class="color-swatch" style="background-color: black"></div><div class="color-swatch" style="background-color: red"></div><div class="color-swatch" style="background-color: green"></div><div class="color-swatch" style="background-color: blue"></div>
</div>使用CSS进行样式设置:
.toolbar {margin-bottom: 12px;
}
.toolbar button {padding: 10px;margin-right: 7px;background: white;color: black;border: none;cursor: pointer;
}
.color-palette {display: flex;justify-content: center;margin-bottom: 12px;
}
.color-palette .color-swatch {width: 32px;height: 32px;border: 3px solid white;cursor: pointer;margin-right: 6px;
}
.status-bar {padding: 7px;background: white;color: black;
}结果:

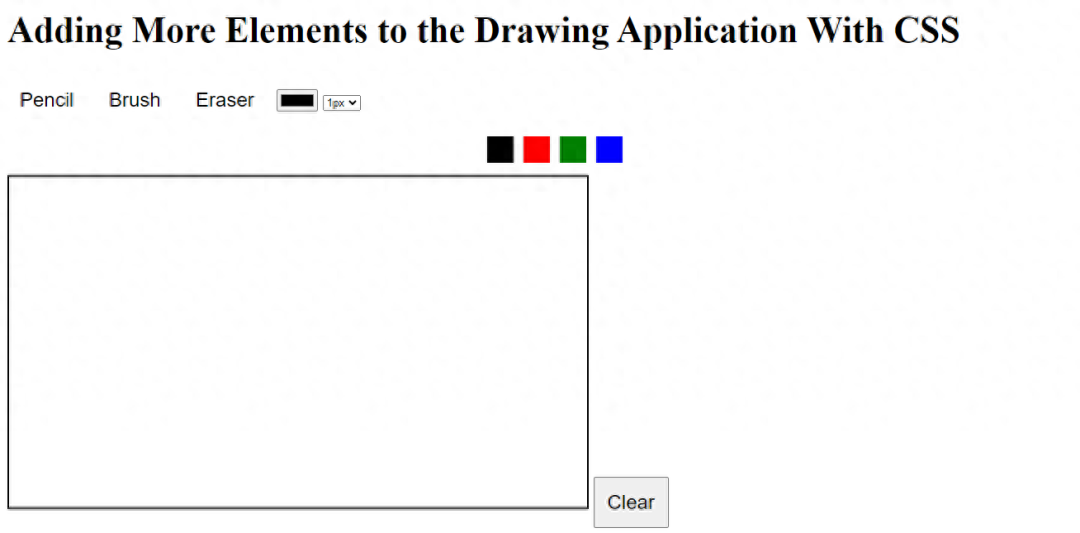
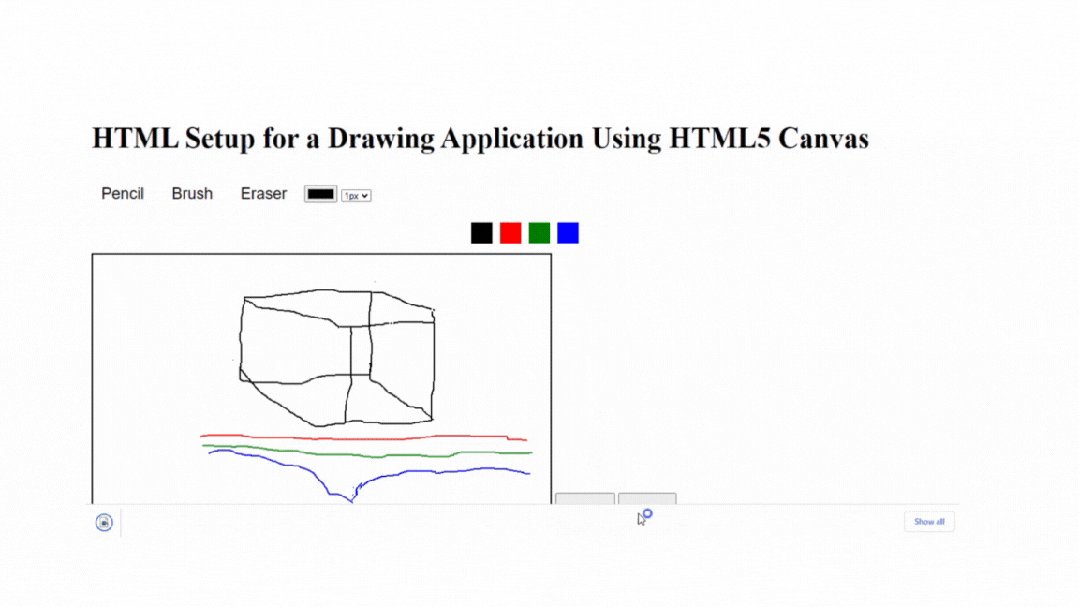
上面的例子包括了创建绘图应用所需的结构和样式,包括工具栏(带有不同工具的按钮,如铅笔、画笔、橡皮擦)、颜色调色板、画笔大小选择下拉菜单、绘图画布、状态栏和清除按钮。您可以根据所需的功能自定义这些元素。
JavaScript 设置
没有JavaScript功能,上述示例中的按钮、颜色样本和清除按钮将不会执行任何操作。要使用绘图应用程序,您必须添加相应的JavaScript源代码来处理功能和与画布元素的交互。以下是您可以使用JavaScript处理画布元素功能和交互的几种方式:
你需要使用canvas元素的ID在JavaScript中访问它,并获取绘图上下文。绘图上下文提供了在canvas上绘制的方法。
要做到这一点,请在 <script> 标签内添加以下JavaScript代码:
const canvas = document.getElementById("myCanvas");
const context = canvas.getContext("2d");为了启用绘图功能,您必须处理用户交互,如鼠标点击和移动。
将事件监听器附加到画布元素以捕获 mousedown 、 mousemove 、 mouseup 和 mouseout 事件。
使用 mousedown 事件开始绘制,使用 mousemove 事件在鼠标移动时绘制,使用 mouseup 事件在释放鼠标按钮时停止绘制,使用 mouseout 事件在光标移出画布时停止绘制。
要实现绘图的事件处理函数,请使用 startDrawing 、 last position 和 stopDrawing 。
startDrawing 设置绘图标志并保存起始位置, draw 根据鼠标移动从上一位置到当前位置绘制线条, stopDrawing 重置绘图标志。
要初始化变量以跟踪绘图状态,请使用 isDrawing 、 lastX 和 lastY 。它们可以跟踪绘图状态和光标或指针的先前坐标。
变量 isDrawing 是一个布尔标志,指示用户当前是否正在绘制,而 lastX 和 lastY 存储光标或指针的先前坐标,使得可以在画布上绘制平滑且连续的线条。以下是如何使用JavaScript来改进绘图应用程序的示例:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
let isDrawing = false;
let selectedTool = "pencil";
function startDrawing(event) {isDrawing = true;draw(event);
}
function draw(event) {if (!isDrawing) return;const x = event.clientX - canvas.offsetLeft;const y = event.clientY - canvas.offsetTop;ctx.lineTo(x, y);ctx.stroke();
}
function stopDrawing() {isDrawing = false;ctx.beginPath();
}
canvas.addEventListener("mousedown", startDrawing);
canvas.addEventListener("mousemove", draw);
canvas.addEventListener("mouseup", stopDrawing);
canvas.addEventListener("mouseout", stopDrawing);
const clearButton = document.getElementById("clearButton");
clearButton.addEventListener("click", function() {ctx.clearRect(0, 0, canvas.width, canvas.height);
});
const colorSwatches = document.querySelectorAll(".color-swatch");
colorSwatches.forEach((swatch) => {swatch.addEventListener("click", function() {const color = this.style.backgroundColor;ctx.strokeStyle = color;});
});
const brushSizeSelect = document.getElementById("brushSize");
brushSizeSelect.addEventListener("change", function() {const brushSize = this.value;ctx.lineWidth = brushSize;
});
const pencilToolButton = document.getElementById("pencilTool");
pencilToolButton.addEventListener("mousedown", function() {selectedTool = "pencil";ctx.globalCompositeOperation = "source-over";
});
const brushToolButton = document.getElementById("brushTool");
brushToolButton.addEventListener("mousedown", function() {selectedTool = "brush";ctx.globalCompositeOperation = "multiply";
});
const eraserToolButton = document.getElementById("eraserTool");
eraserToolButton.addEventListener("mousedown", function() {selectedTool = "eraser";ctx.globalCompositeOperation = "destination-out";
});
const colorPicker = document.getElementById("colorPicker");
colorPicker.addEventListener("input", function() {const color = this.value;ctx.strokeStyle = color;
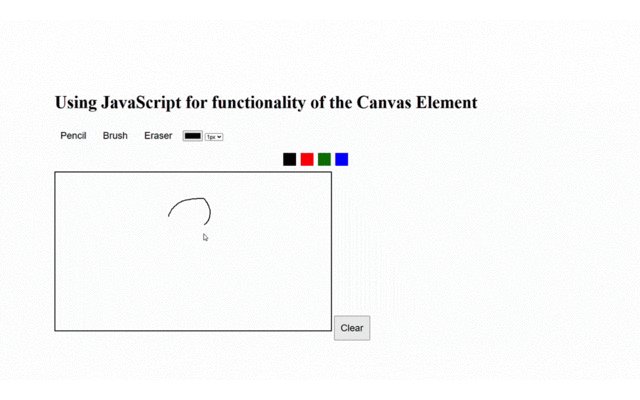
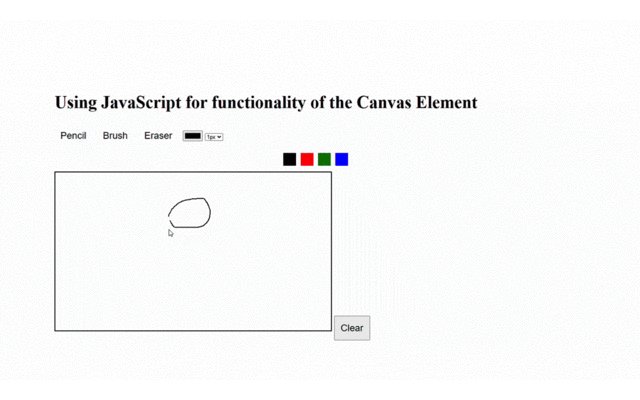
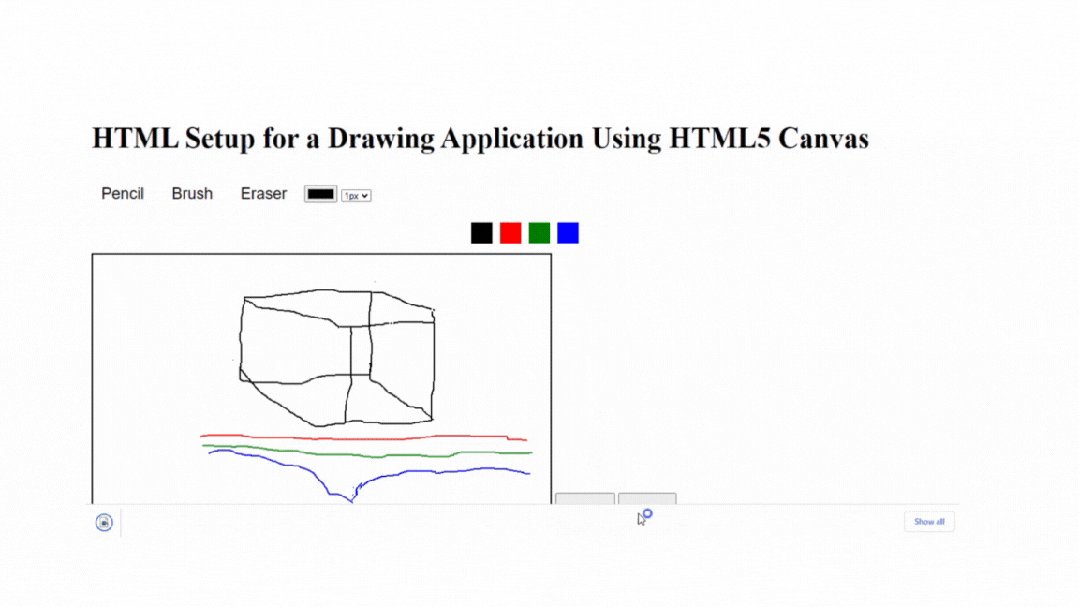
});结果:

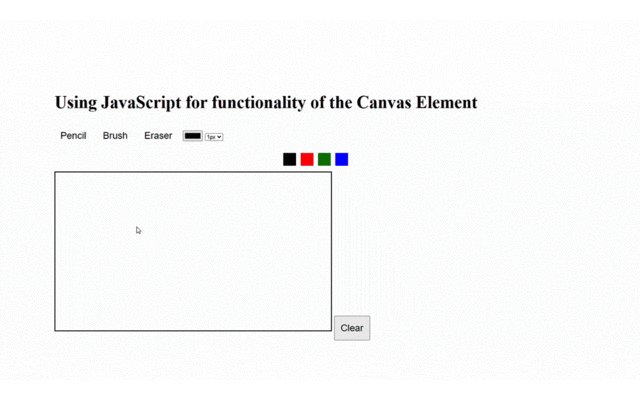
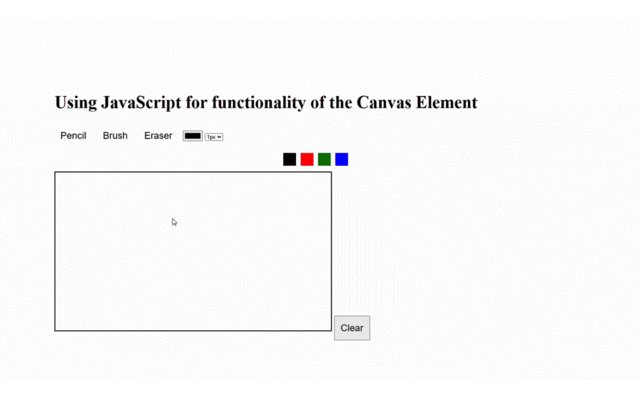
在上面的示例中,绘图应用程序的功能被激活,您可以轻松地使用它来绘制您想要的内容。请注意,现在所有的元素都在正常工作,您可以在画布上绘制,选择不同的绘图工具(铅笔、画笔、橡皮擦),选择颜色,调整画笔大小,并清除画布。
JavaScript代码指定了HTML文档中的画布元素,获取了2D绘图上下文,并在HTML文档的各个元素上设置了事件监听器,例如画布、按钮、颜色样本和输入字段。这些事件监听器响应用户的鼠标点击、移动和值变化等操作。当触发时,相应的JavaScript函数根据用户的操作修改画布绘图上下文(ctx)。
它从HTML文档中选择清除按钮并添加一个点击事件监听器。当点击时,它使用2D绘图上下文的clearRect方法清除整个画布。例如,当您在画布上点击并拖动鼠标时,将调用 startDrawing 、 draw 和 stopDrawing 函数,这些函数跟踪鼠标坐标并在画布上绘制线条。
绘图应用的相关应用
一款绘图应用程序允许您使用上述工具和功能创建数字艺术作品。它为用户提供了一个画布,可以绘制、绘画和应用不同的效果,以创建视觉组合。绘图应用程序被艺术家、设计师、爱好者和任何对通过创建视觉吸引人的插图、绘画、素描和其他数字艺术形式来表达创造力感兴趣的人使用。
如何将HTML5画布绘制保存为图像文件
将HTML5画布绘制保存为图像文件可帮助您与他人分享绘画或在其他应用程序中使用。用户可以将绘画存储在本地设备上,或通过提供将其保存为图像文件的选项,将其上传到各种平台,如社交媒体、网站或在线画廊。
此外,保存绘画使用户能够稍后重新访问和展示他们的创作,增强了绘画应用程序的可用性和价值。以下是如何将HTML5画布绘制保存为图像文件的方法:使用JavaScript,您可以将画布绘制保存为图像文件。使用画布元素的 toDataURL() 方法。该方法将画布内容转换为数据URL,可用于创建图像文件。例如:
<button id="saveButton">Save</button>const canvas = document.getElementById('myCanvas');
const link = document.createElement('a');
function saveCanvasAsImage() {const dataURL = canvas.toDataURL('image/png');link.href = dataURL;link.download = 'drawing.png';link.click();
}
saveCanvasAsImage();
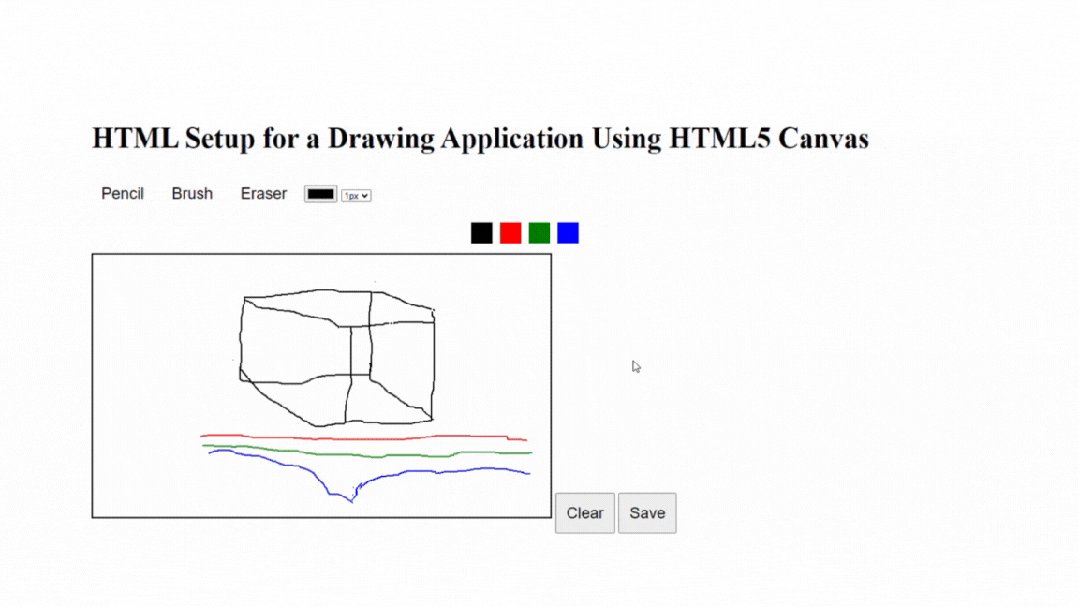
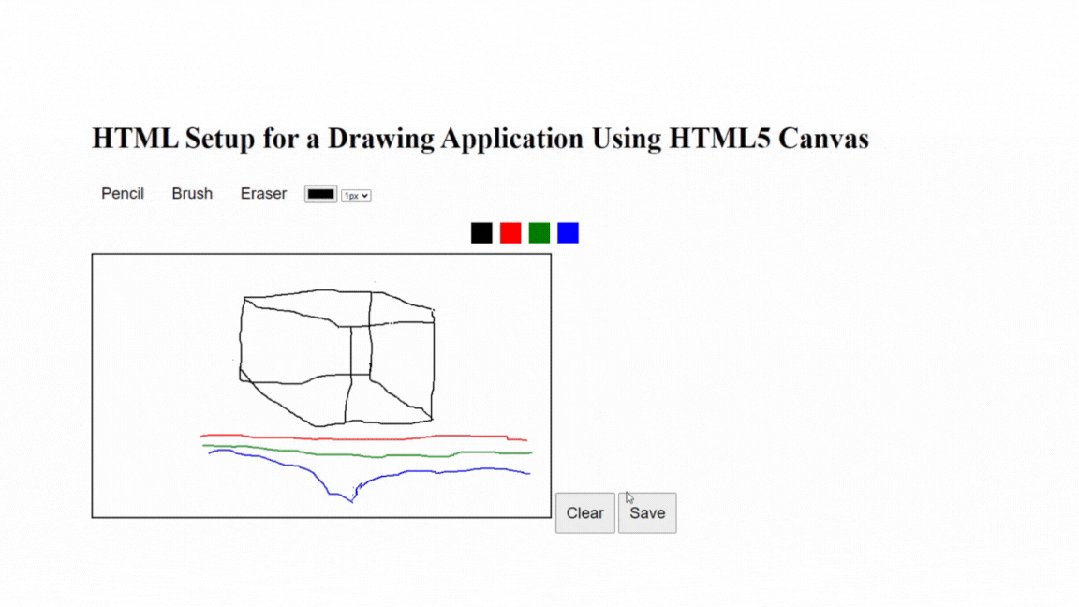
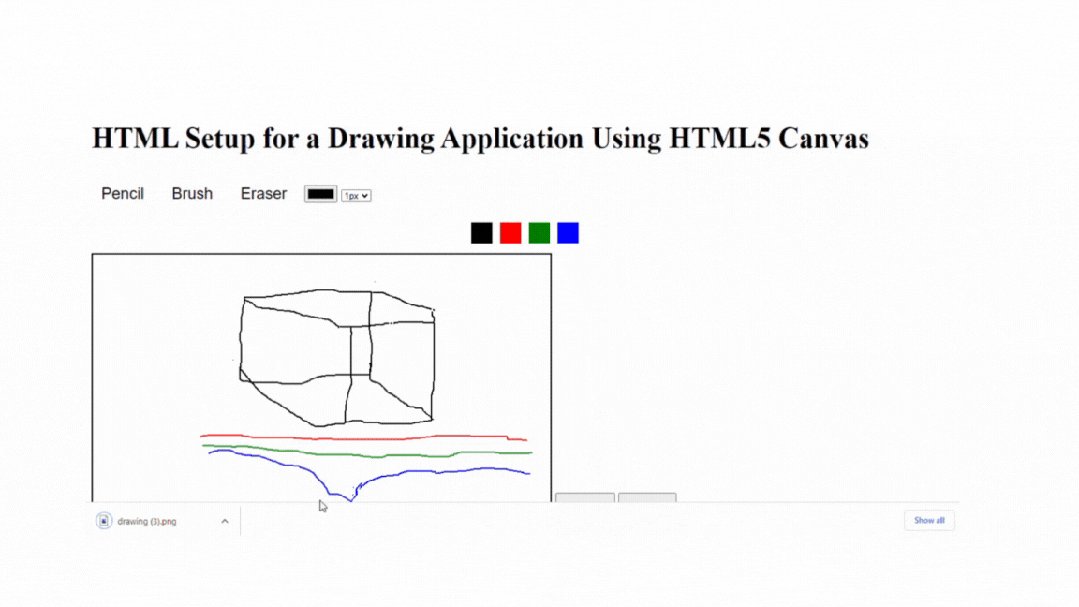
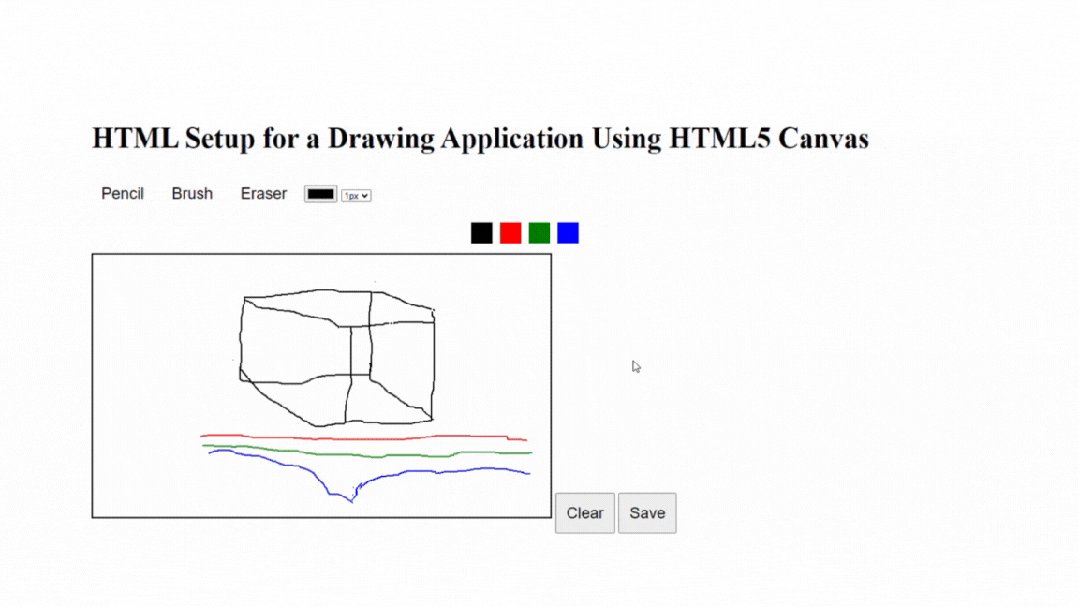
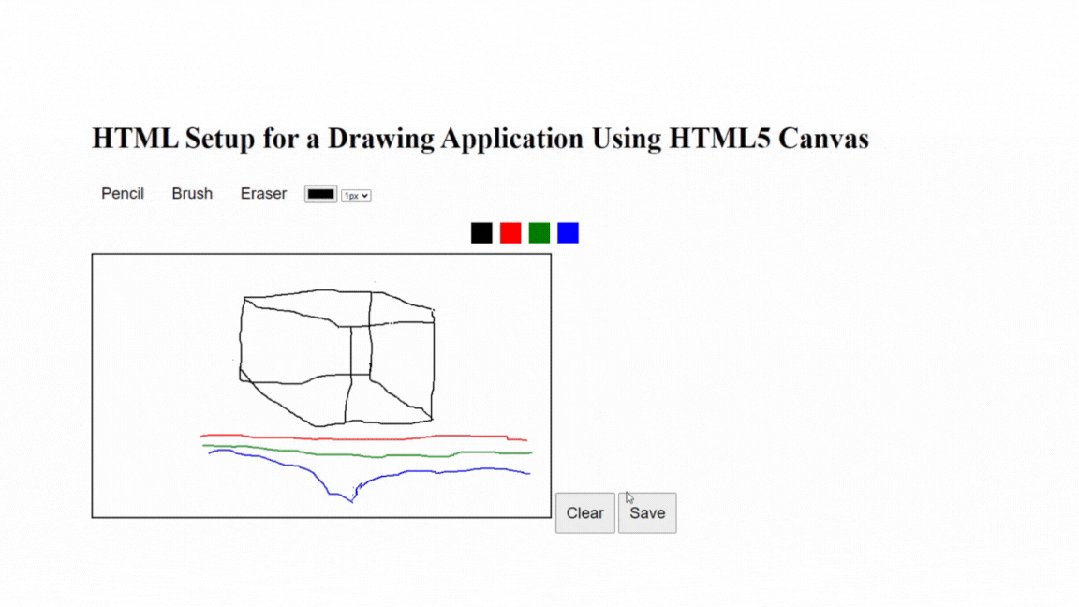
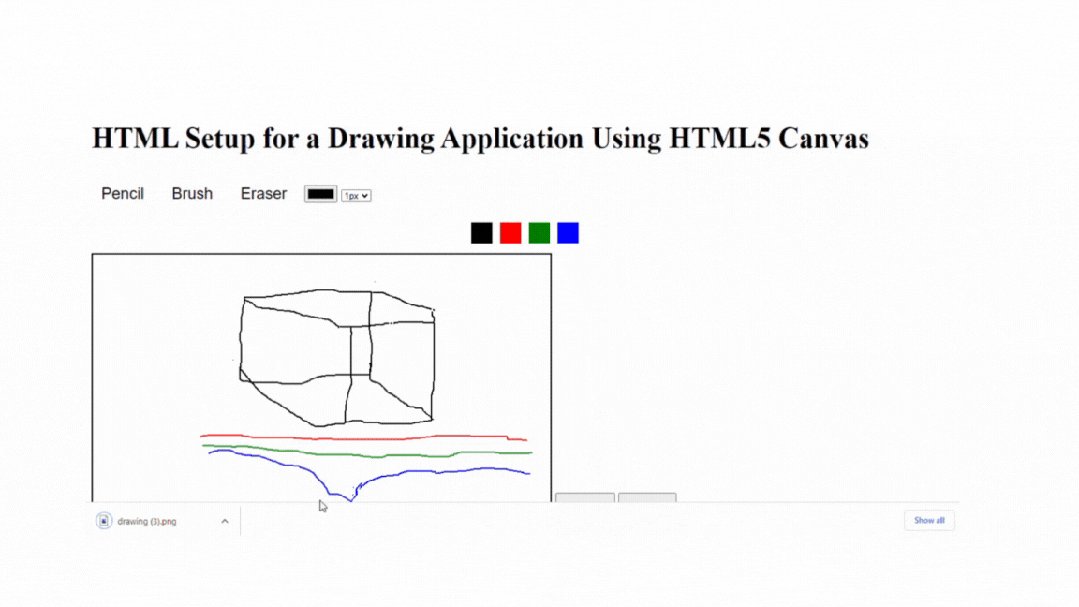
在上面的示例中,添加了一个具有id“saveButton”的新按钮元素,并添加了一个点击事件监听器。当您点击“保存”按钮时,它会触发一个函数,该函数使用 toDataURL() 来检索画布的数据URL。然后,它创建一个动态生成的链接元素,将数据URL设置为href属性,并使用download属性指定所需的文件名为“drawing.png”,以启动图像文件下载。
如何以不同格式保存绘图
该方法支持不同的图像格式,如PNG、JPEG和GIF。您可以通过修改所需文件的类型(例如JPEG格式的'image/jpeg')来更改格式。保存后,您可以通过电子邮件、消息应用程序或社交媒体平台分享图像文件。
结束
利用HTML5画布的绘图应用为艺术家、设计师、教育工作者和所有具有创造力的人打开了无限的可能性。无论是作为独立工具还是集成到其他应用程序中,绘图应用都赋予用户表达创造力、与他人分享作品和探索视觉表达的新领域的能力。凭借其丰富的功能,绘图应用在艺术创作中继续激发和取悦用户。所以拿起你的数字画笔,在可能性的画布上尽情释放你的想象力吧!
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享 9 个常用的 TailwindCSS 卡片模板源码,喜欢的赶紧下载收藏吧
相关文章:

原生小案例:如何使用HTML5 Canvas构建画板应用程序
使用HTML5 Canvas构建绘图应用是在Web浏览器中创建交互式和动态绘图体验的绝佳方式。HTML5 Canvas元素提供了一个绘图表面,允许您操作像素并以编程方式创建各种形状和图形。本文将为您提供使用HTML5 Canvas创建绘图应用的概述和指导。此外,它还将通过解释…...

Electron 报gpu_process_host.cc(951)] GPU process launch faile错误
解决方法,在入口js文件中,添加如下代码: app.commandLine.appendSwitch(no-sandbox)...

每天一分享#读up有感#
不知道开头怎么写,想了一下,要不,就这样吧,开头也就写完 今日分享 分享一博主的分享——https://blog.csdn.net/zhangay1998/article/details/121736687 全程高能,大佬就diao,一鸣惊人、才能卓越、名扬四…...

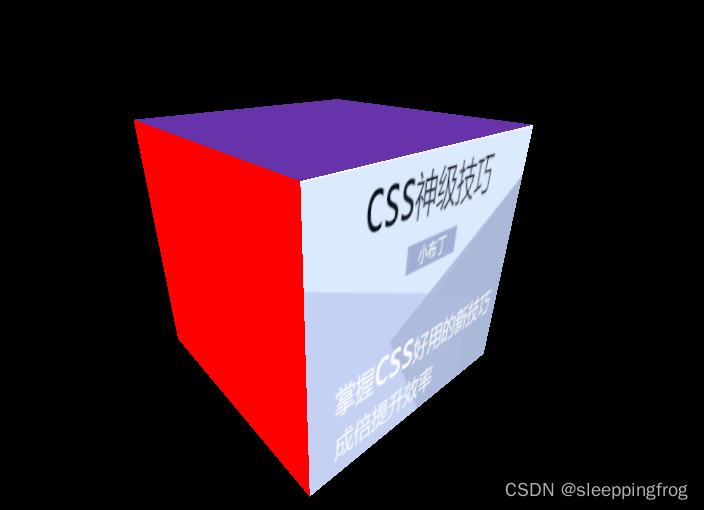
threejs贴图系列(一)canvas贴图
threejs不仅支持各种texture的导入生成贴图,还可以利用canvas绘制图片作为贴图。这就用到了CanvasTexture,它接受一个canas对象。只要我们绘制好canvas,就可以作为贴图了。这里我们利用一张图片来实现这个效果。 基础代码: impo…...

taro react/vue h5 中的上传input onchange 值得区别
<inputclassNamebase-input-file-h5typefileacceptimage/*capturecameraonChange{onChangeInput} />1、taro3react 2、taro3vue3...

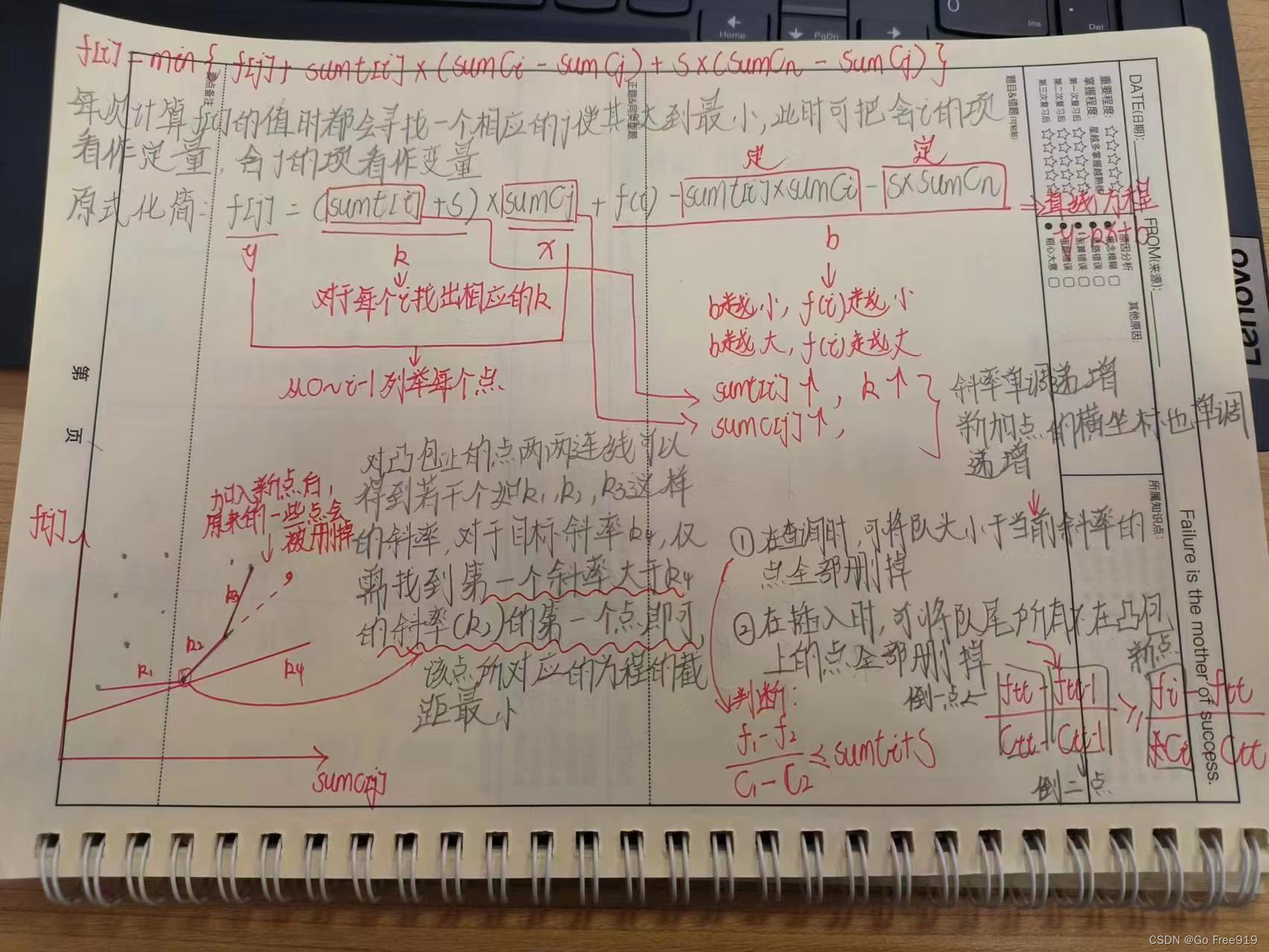
(AcWing) 任务安排(I,II,III)
任务安排I: 有 N 个任务排成一个序列在一台机器上等待执行,它们的顺序不得改变。 机器会把这 N 个任务分成若干批,每一批包含连续的若干个任务。 从时刻 0 开始,任务被分批加工,执行第 i 个任务所需的时间是 Ti。 另外&#x…...

Excel筛选后复制粘贴不连续问题的解决
一直以来都没好好正视这个问题认真寻求解决办法 终于还是被需求逼出来了,懒人拯救世界[doge] 一共找到两个方法,个人比较喜欢第二种,用起来很方便 Way1:CtrlG定位可见单元格后使用vlookup解决(感觉不定位直接公式向下…...

【SCSS变量】$ | | var | @for | @include | @function | @each 等常用方法使用
SCSS优点:编写清晰、无冗余、语义化的CSS,减少不必要的重复工作 1、变量声明($)和使用2、使用 & 代替父元素3、在HTML中使用 :style{--name: 动态值}自定义属性,在SCSS中用var(--name)函数绑定动态变量值ÿ…...

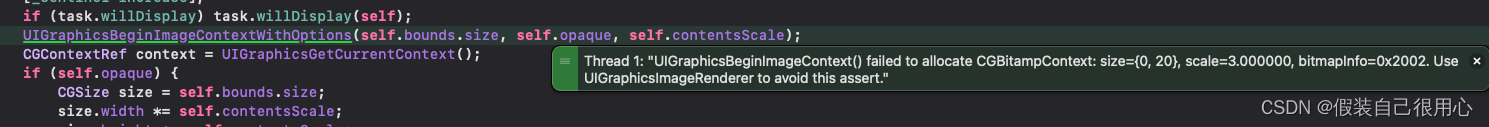
iOS 17 及 Xcode 15.0 Beta7 问题记录
1、iOS 17 真机调试问题 iOS 17之后,真机调试Beta版本必须使用Beta版本的Xcode来调试,用以前复制DeviceSupport 方式无法调试,新的Beta版本Xcode中,已经不包含 iOS 17目录。如下图: 解决方案: 1&#x…...

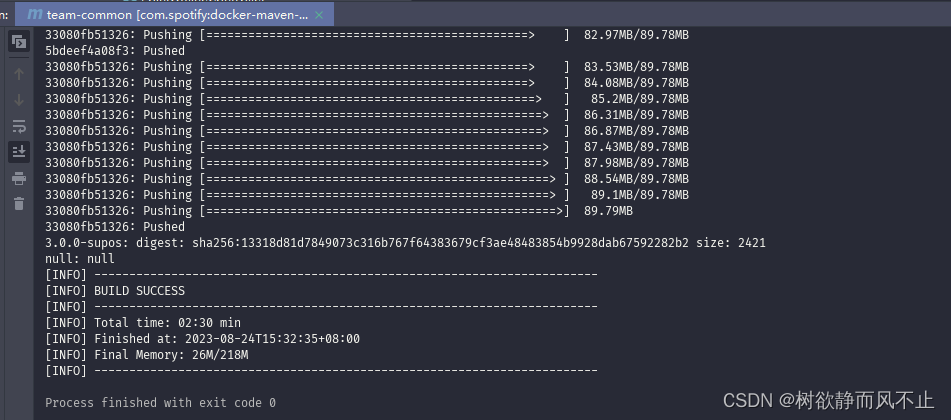
docker-maven-plugin直接把镜像推到私有仓库
接着上篇 推送到本地docker 我们已经把服务做成镜像推到docker,也可以通过docker login 私有地址,去push。麻烦 直接上代码 1、pom改动 <properties><docker.registry>eco-registry.XXX.com</docker.repostory><docker.registry…...

2023年机器学习项目—布匹缺陷检测
2023年机器学习项目———布匹缺陷检测 测试环境: CPU : 12th Gen Intel Core™ i7-12700H 2.70 GHz GPU : NVIDIA RTX3070Ti RAM : 32GB Matlab R2020a (Deep Learning Tools) 注 :Data文件过大 未上传 一.神经网络概述 1. 卷积神经网络概念 人工神经网络(Artific…...

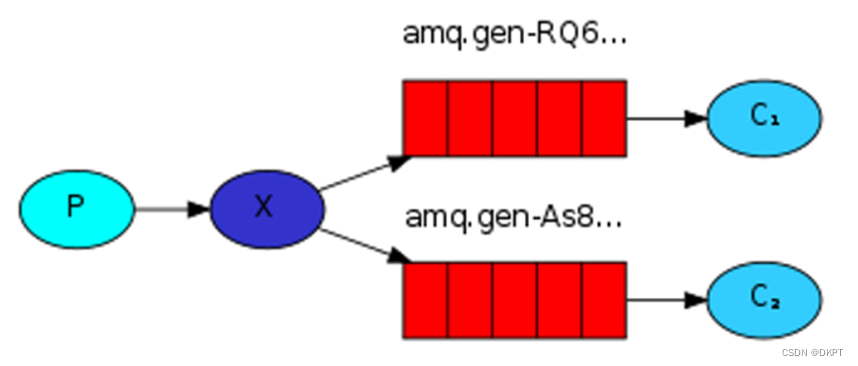
RabbitMQ---订阅模型分类
订阅模型分类 在之前的模式中,我们创建了一个工作队列。 工作队列背后的假设是:每个任务只被传递给一个工作人员。 在这一部分,我们将做一些完全不同的事情 - 我们将会传递一个信息给多个消费者。 这种模式被称为“发布/订阅”。 订阅模型示意…...

pycharm添加虚拟环境以及虚拟环境安装pytorch
file、settings、interpreter、add interpreter、add local interpreter 记住不要勾选inherit,不然会把主环境的东西继承到虚拟环境。 创建前可以先点existing看看有没有已经建好的虚拟环境 有的时候pycharm有问题,创建了虚拟环境没有显示。找一个.py文…...

Git企业开发控制理论和实操-从入门到深入(三)|分支管理
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

【VsCode】SSH远程连接Linux服务器开发,搭配cpolar内网穿透实现公网访问(1)
文章目录 前言1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 前言 远程…...

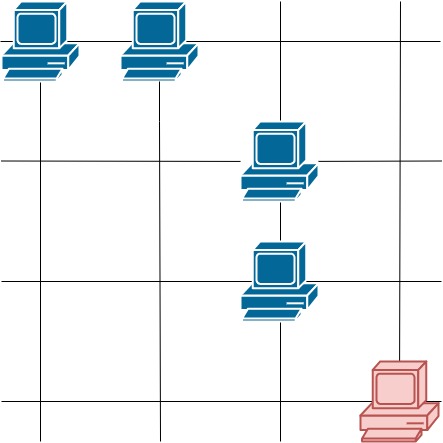
LC-1267. 统计参与通信的服务器(枚举 + 计数)
1267. 统计参与通信的服务器 中等 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请…...

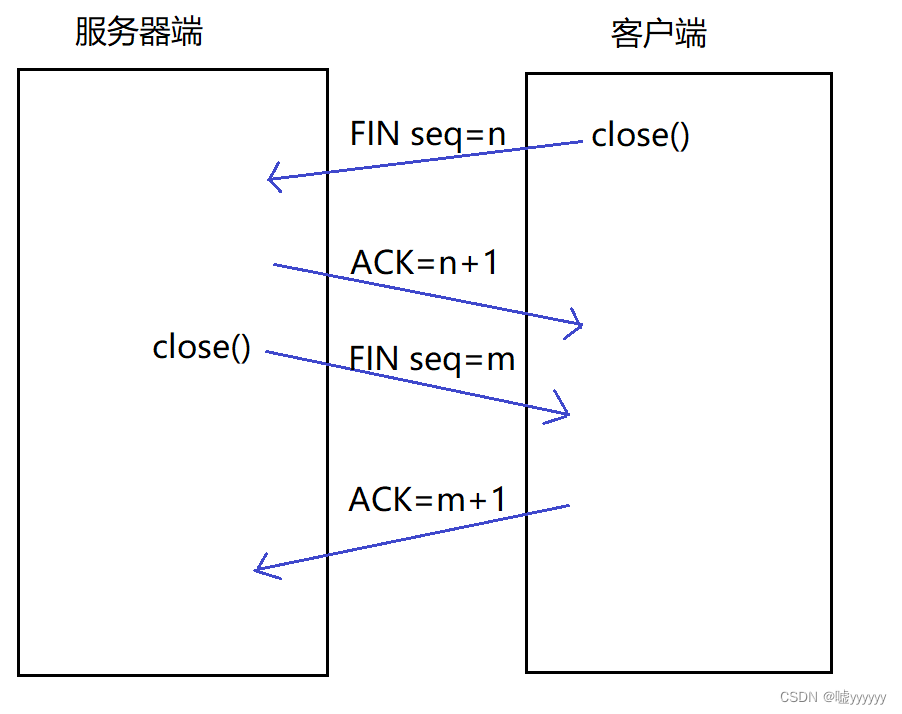
Linux TCP协议——三次握手,四次挥手
一、TCP协议介绍 TCP协议是可靠的、面向连接的、基于字节流的传输层通信协议。 TCP的头部结构: 源/目的端口号: 表示数据是从哪个进程来, 到哪个进程去;(tcp是传输层的协议,端与端之间的数据传输,在TCP和UDP协议当中不会体现出I…...
人机对抗智能-部分可观测异步智能体协同(POAC)
环境链接:数据中心-人机对抗智能 (ia.ac.cn)http://turingai.ia.ac.cn/data_center/show/10 1.环境配置 Ubuntu 20.04 Anaconda python版本3.6 1.1 安装torch0.4.1失败 参考文章: 安装torch0.4.1的神坑_torch0.4.1_DEMO_Tian的博客-CSDN博客 co…...

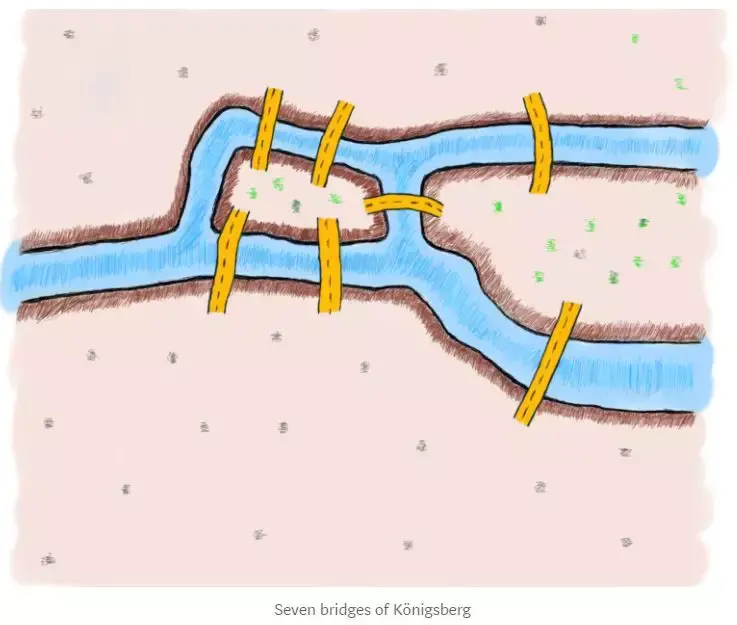
数学——七桥问题——图论
当涉及数学,有很多不同的话题可以讨论。你是否有特定的数学领域、概念或问题想要了解更多?以下是一些常见的数学领域和主题,你可以选择一个或者告诉我你感兴趣的具体内容,我将很乐意为你提供更多信息: 代数学ÿ…...

python 模块lxml 处理 XML 和 HTML 数据
xpath:https://blog.csdn.net/randy521520/article/details/132432903 一、安装 XPath (XML Path Language) 是一门在 HTML\XML 文档中查找信息的语言,可用来在 HTML\XML 文档中对元素和属性进行遍历。 pip install lxml二、使用案例 from lxml impo…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
