基于Java+SpringBoot+vue前后端分离华强北商城二手手机管理系统设计实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

系统介绍:
进入21世纪网络和计算机得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的角角落落。这就促使二手交易网站的发展。二手交易网站可以实现远程购物,远程选择喜欢的商品和随时追踪订单的状态。二手交易网站给人们带来前所未有的体验,满足了新时代人们的购物需求,所以网上二手交易模式得到大力发展。
本系统为基于Springboot的华强北商城二手手机管理系统,是采用计算机和网络技术进行开发的在线交易平台,可以实现商品的展示、购买、评价以及销售等。本系统采用Java语言,数据库为Mysql,运行环境为Idea。使用角色分为注册用户、游客、管理员、商家,本系统的功能包括新闻管理、商品信息展示以及管理、注册用户管理、订单管理、商品评价同时还可以管理购物车。其中,游客负责浏览信息,注册用户可以购买商品、评价商品、管理订单,商家可以销售商品管理订单,管理员可以管理所有功能以及个人信息。本系统实现了商品的在线销售与购买,方便了购买者和销售者双方的利益,提高销量和购买效率,更符合现代人生活。
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、商家。管理员的功能为个人中心管理、新闻管理、商品管理、订单管理、轮播图管理等。用户的功能为在线注册与登录、新闻浏览、商品信息浏览、我的购物车管理、我的订单管理、收藏管理和商品评价等。商家可以管理商品信息和商品的订单以及个人资料。本基于Springboot的华强北商城二手手机管理系统功能结构图如下图3-1所示:

图3-1基于Springboot的华强北商城二手手机管理系统功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
4.1用户注册功能的界面实现
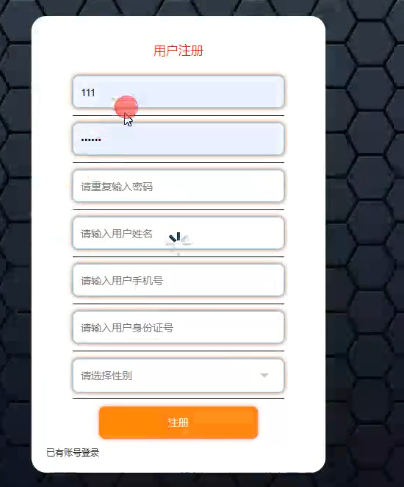
用户注册功能设计的目的是实现用户的操作。系统中想要进行操作就需要先成为注册用户,游客只能浏览信息。用户注册功能界面中设置了用户的资料字段,本界面的数据和用户信息表相连,当游客在本界面里注册成功,所填写的资料会保存到用户信息表中。用户注册功能的运行界面如下图4-1所示:

图4-1用户注册功能的运行界面
4.2登录功能的界面实现
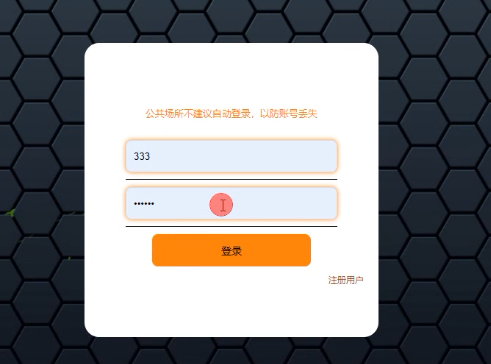
用户注册成功后,需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员、商家同样需要登录后才可以进行操作。用户登录和管理员、商家登录的界面分为两个,在登录时只需要填写用户账号和密码就可以实现。用户登录的运行界面如下图4-2所示:

图4-2用户登录的运行界面
管理员、商家登录的界面中包含的元素有系统题目、输入框、登录按钮,同时设计了商家注册、用户注册功能。管理员登录的条件是需要账号、密码、身份。管理员、商家登录的运行界面如下图4-3所示:

图4-3管理员、商家登录运行界面
4.3管理员功能的设计实现
4.3.1用户管理功能的实现界面
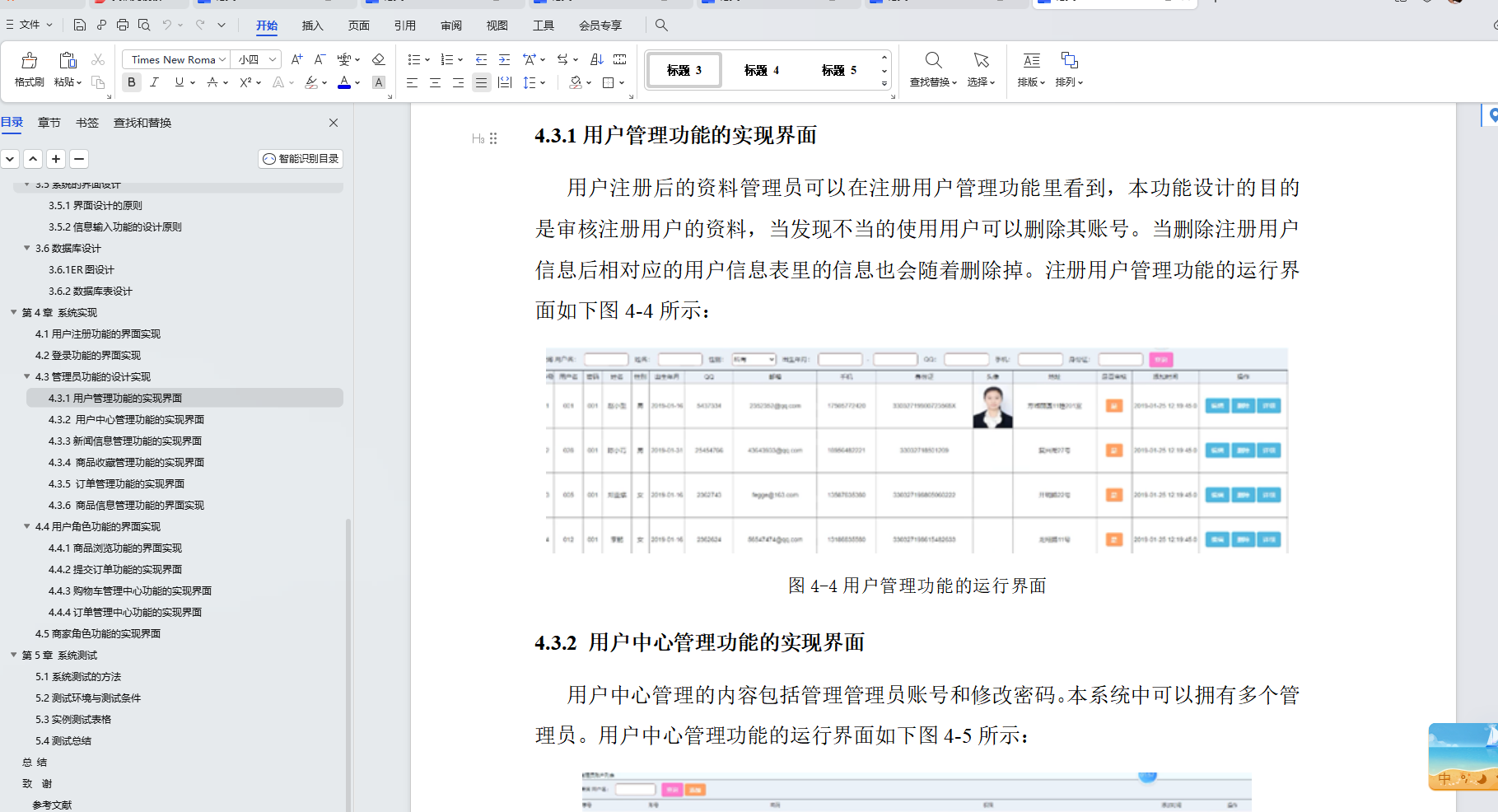
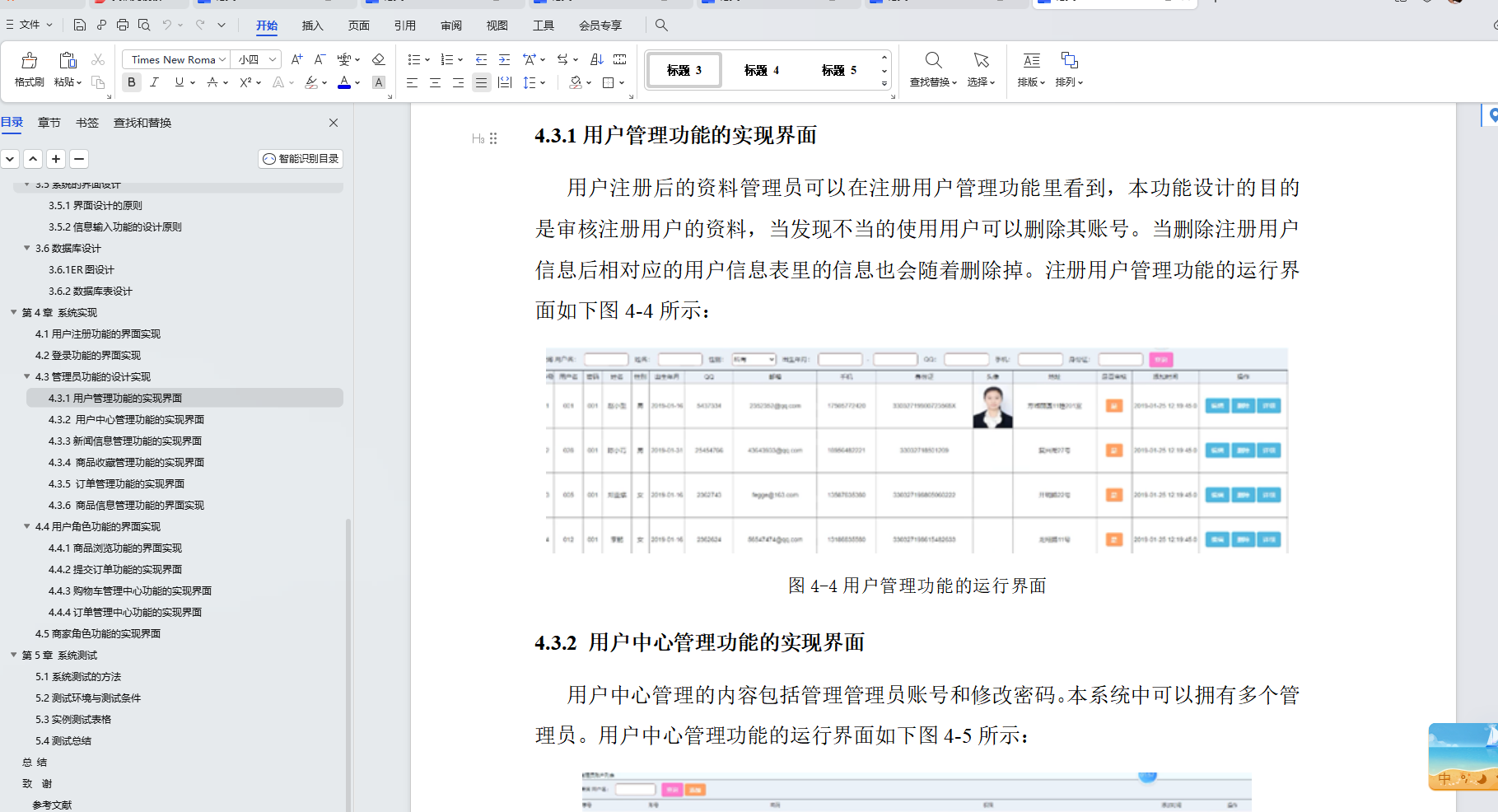
用户注册后的资料管理员可以在注册用户管理功能里看到,本功能设计的目的是审核注册用户的资料,当发现不当的使用用户可以删除其账号。当删除注册用户信息后相对应的用户信息表里的信息也会随着删除掉。注册用户管理功能的运行界面如下图4-4所示:

图4-4用户管理功能的运行界面
4.3.2 用户中心管理功能的实现界面
用户中心管理的内容包括管理管理员账号和修改密码。本系统中可以拥有多个管理员。用户中心管理功能的运行界面如下图4-5所示:

图4-5用户中心管理功能的运行界面
4.3.3新闻信息管理功能的实现界面
用户浏览的新闻都是由管理员在此功能里进行维护添加的,同样当管理员添加、编辑新闻后,数据库表中的版块表也会发生改变。添加新闻信息功能的运行界面如下图4-6所示:

图4-6添加新闻信息功能的运行界面
新闻信息管理功能还查询新闻。查询新闻的运行界面如下图4-7所示:

图4-7查询新闻的运行界面
4.3.4 商品收藏管理功能的实现界面
管理员可以查询收藏信息和管理收藏信息。查询商品收藏功能的运行界面如下图4-8所示:

图4.8查询商品收藏运行界面
4.3.5 订单管理功能的实现界面
用户下订单后,管理员都可以在本功能里收到。当审核订单无误后可以进行下一步操作。订单管理功能的运行界面如下图4-9所示:

图4-9订单管理功能的运行界面
4.3.6 商品信息管理功能的界面实现
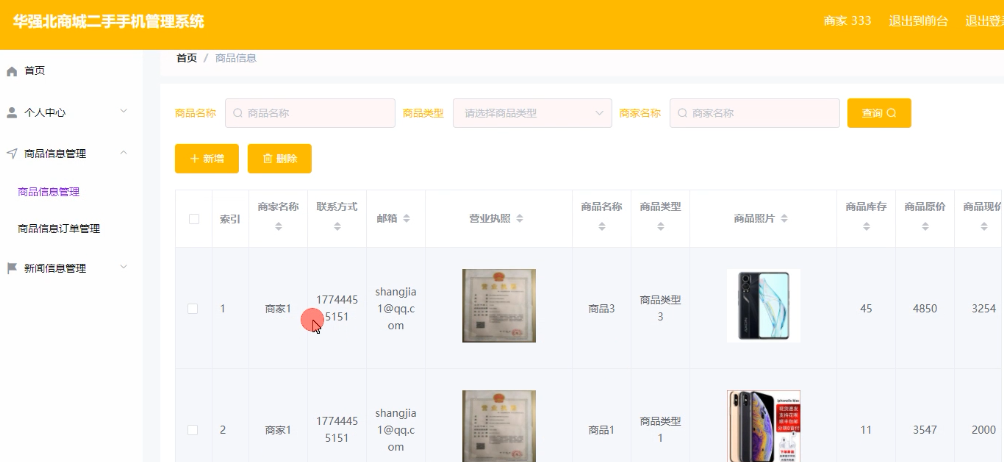
商品信息由管理员进行审核,可以查询商品的评价。查询商品信息的运行界面如下图4-10所示:
图4-10查询商品信息功能的运行界面
4.4用户角色功能的界面实现
4.4.1商品浏览功能的界面实现
在前台可以浏览所有分类的商品。商品详情中主要展示商品的图片、价格、标题。商品信息浏览功能的运行界面如下图4-11所示:

图4-11浏览商品运行界面
4.4.2提交订单功能的实现界面
选择商品点击购买可以跳转到提交订单界面,在本界面里需要填写购买数量和收货地址。提交订单功能的运行界面如下图4-12所示:

图4-12用户提交订单的运行界面
4.4.3购物车管理中心功能的实现界面
用户也可以把商品加入到购物车。购物车管理功能的运行界面如下图4-13所示:

图4-13购物车管理功能的运行界面
4.4.4订单管理中心功能的实现界面
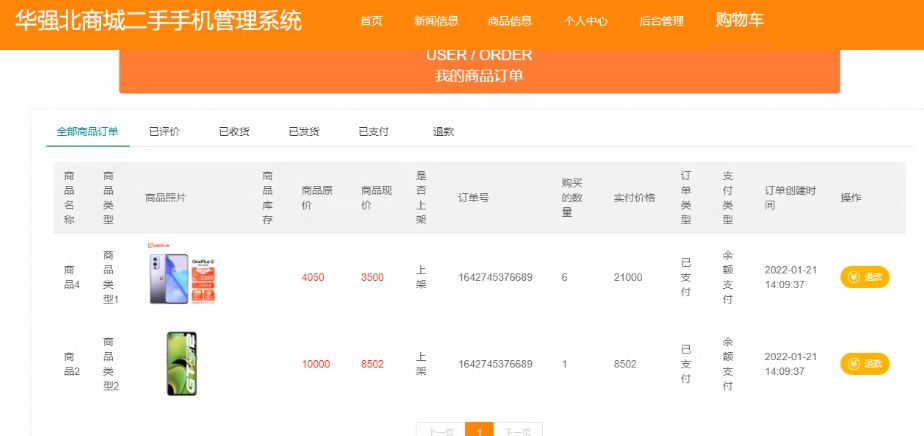
用户在自己的个人中心里可以管理订单并进行退货操作。订单管理功能的实现界面如下图4-14所示:

图4-14订单管理功能运行效果
4.5商家角色功能的实现界面
商家的主要功能为发布商品和管理商品订单,商家角色功能的实现界面如下图4-15所示:

图4-15商家角色的功能实现界面
代码实现:
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String role, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user != null){if(!user.getRole().equals(role)){return R.error("权限不正常");}if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}else{return R.error("账号或密码或权限不对");}}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Integer[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}论文参考:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
相关文章:

基于Java+SpringBoot+vue前后端分离华强北商城二手手机管理系统设计实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

【论文阅读】HOLMES:通过关联可疑信息流进行实时 APT 检测(SP-2019)
HOLMES: Real-time APT Detection through Correlation of Suspicious Information Flows S&P-2019 伊利诺伊大学芝加哥分校、密歇根大学迪尔伯恩分校、石溪大学 Milajerdi S M, Gjomemo R, Eshete B, et al. Holmes: real-time apt detection through correlation of susp…...

HTML 网页中 自定义图像单击或鼠标悬停时放大
HTML 网页中 自定义图像单击或鼠标悬停时放大 一:在悬停时更改 HTML 图像的大小 例子中,使用 CSS 样式;来设置每个图像元素的高宽 200px;以及 10px 边距,以便在图像周围留出空间。 使用 CSS 的 :hover 属性来添加悬停效…...

从程序员进阶到架构师再到CTO,该如何破解焦虑?
引言 我们生活的时代,变化太快,许多人在职业发展的道路上都会面临焦虑与迷茫。这种焦虑源自我们内心的不安,也来自于外部形势的变化。 对于技术从业者来说,焦虑并不会随着职业发展而自动消失,不同职场阶段会面临不同的…...

批量将excel文件转csv文件
要将Excel文件批量转换为CSV文件,并按照关键词汇总,可以使用Python中的pandas库来实现。下面是示例代码: import pandas as pd import os def excel_to_csv(file_path, output_folder): # 读取Excel文件 df pd.read_excel(file_pat…...

实现 CSS 文字渐变色效果
实现 当涉及到文字渐变色时,以下是一个更详细的用法示例。你可以使用 CSS 的 background-image,background-clip 和 text-fill-color 属性来实现: h1 {background-image: linear-gradient(to right, #ff0000, #00ff00, #0000ff);background-clip: text;-webkit-background-c…...

C++信息学奥赛1148:连续出现的字符
代码题解: #include <iostream> #include <string> using namespace std; int main() {int n;// 输入一个整数ncin>>n;cin.ignore();string str1;// 输入一行字符串getline(cin,str1);for(int i0;i<str1.length();i){int a0;for(int ji;j<…...

【笔记】岂不怀归:三和青年调查
三和青年的遭遇绝非孤例,他们是中国现代化和城市化进程中一些难以被城市容纳的群体的缩影。三和青年的“后备军”,是整整一代没有知识与技能的农村青年。本书对三和青年抱以人道主义的关怀与同情,并鼓励各界关注社会发展过程中被抛下的那一群…...

使用Mavon-Editor编辑器上传本地图片到又拍云云存储(Vue+SpringBoot)
需求:将本地的图片上传到服务器或者云存储中,考虑之后,这里我选的是上传到又拍云云存储。 技术背景: 前端:VueAjax 后端:SpringBoot 存储:又拍云云存储原理:Mavon-Editor编辑器有两个…...

QT使用QXlsx实现对Excel的创建与文字的存取 QT基础入门【Excel的操作】
准备:搭建环境引用头文件QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】_吻等离子的博客-CSDN博客 #include "xlsxdocument.h"const QString ExcelName="./test.xlsx"; QTXLSX_USE_NAMESPACE // 添加Xlsx命名空间 1、初始化excel表格 注意!两…...

前端遇到困扰怎么办?10年前端在线帮您解决问题,只需一杯下午茶
前端遇到困扰怎么办?10年前端在线帮您解决问题,只需一杯下午茶...

c#值类型和引用类型
在C#中,变量可以是值类型或引用类型。下面是一些常见的值类型和引用类型 值类型: 基本数据类型:bool、byte、sbyte、char、short、ushort、int、uint、long、ulong、float、double、decimal 枚举类型:enum 结构体类型࿱…...

机器学习算法示例的收集;MetaAI编码工具Code Llama;“天工AI搜索”首发实测
🦉 AI新闻 🚀 Meta推出新一代AI编码工具Code Llama,助力程序员提高开发效率 摘要:Meta推出Code Llama,这是一个基于Llama 2语言模型打造的AI编码工具,能够生成新的代码并调试人类编写的工作。Code Llama可…...

大模型一、大语言模型的背景和发展
文章目录 背景模型1 文本LLM模型ChatGLMChatGLM2-6BChinese-LLaMA-Alpaca:Chinese-LLaMA-Alpaca-2:Chinese-LlaMA2:Llama2-Chinese:OpenChineseLLaMA:BELLE:Panda:Robin (罗宾):Fengshenbang-LM…...

Linux常用命令——dhcpd命令
在线Linux命令查询工具 dhcpd 运行DHCP服务器。 语法 dhcpd [选项] [网络接口]选项 -p <端口> 指定dhcpd监听的端口 -f 作为前台进程运行dhcpd -d 启用调试模式 -q 在启动时不显示版权信息 -t 简单地测试配置文件的语法是否正确的,但不会尝试执行任何网络…...

Apache和Nginx各有什么优缺点,应该如何选择?
Apache和Nginx各有什么优缺点,应该如何选择? Apache和Nginx都有各自的优点和缺点,选择应该根据您的具体需求而定。Nginx的优点包括:轻量级,与同等web服务相比,Nginx占用更少的内存和资源;抗并发…...

基于JAVA SpringBoot和UniAPP的宠物服务预约小程序
随着社会的发展和人们生活水平的提高,特别是近年来,宠物快速进入人们的家中,成为人们生活中重要的娱乐内容之一,过去宠物只是贵族的娱乐,至今宠物在中国作为一种生活方式得到了广泛的认可,随着人们精神文明…...

TensorRT推理手写数字分类(三)
系列文章目录 (一)使用pytorch搭建模型并训练 (二)将pth格式转为onnx格式 (三)onxx格式转为engine序列化文件并进行推理 文章目录 系列文章目录前言一、TensorRT是什么?二、如何通过onnx生成en…...

创建git项目并提交
1.创建仓库 2.点击创建 3复制gitee码云的HttpS连接 4 提交上传 打开项目并点击菜单栏上的【CVS】–》【Import into version control】–》【Create Git Repository】创建本地仓库 在打开的【Create Git Repository】对话框内选择本地仓库的位置,这里我选择…...

Android JNI修改Java对象的变量
在JNI中,本地代码(C/C)中修改了Java对象的变量,并且将其传递回Java端,那么Java端会看到变量的修改,尝试以下两种方式进行修改: 添加native方法 data class MyData(var key:Int,var value:String…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
